하단 탐색 디자인의 황금률
게시 됨: 2022-03-10디자인은 단순한 외모 그 이상입니다. 모든 디자이너가 알아야 하는 것입니다. 디자인은 또한 사용자가 제품에 참여 하는 방법을 다룹니다. 사이트든 앱이든 대화에 가깝습니다. 탐색 은 대화입니다. 사용자가 길을 찾을 수 없다면 사이트나 앱이 얼마나 좋은지는 중요하지 않습니다.
이 게시물에서는 모바일 앱을 위한 좋은 탐색의 원칙을 더 잘 이해하는 데 도움이 되며 두 가지 인기 있는 패턴을 사용하여 어떻게 수행되는지 보여줍니다. 나만의 탐색 프로토타입을 만들고 싶다면 Adobe의 Experience Design CC를 무료로 다운로드하여 테스트하고 바로 시작할 수 있습니다.
SmashingMag에 대한 추가 정보:
- Thumb Zone: 모바일 사용자를 위한 디자인
- 현대적인 UI 디자인에서 그림자 및 흐림 효과를 사용하는 방법
- 단순한 아름다움 그 이상: 이미지가 사용자 경험을 주도하는 방법
시작하자
탐색 UI 패턴은 좋은 사용성을 위한 지름길입니다. 최근 몇 년 동안 가장 성공적인 상호 작용 탐색 디자인을 검토할 때 기본을 완벽하게 실행하는 사람이 확실한 승자입니다. 일반적으로 틀에서 벗어나 생각하는 것이 좋은 생각이지만 어길 수 없는 몇 가지 규칙이 있습니다. 다음은 훌륭한 모바일 탐색을 만들기 위한 네 가지 중요한 규칙입니다.
단순한
첫째, 가장 중요한 것은 내비게이션 시스템이 단순 해야 한다는 것입니다. 좋은 탐색은 사용자를 안내하는 보이지 않는 손 처럼 느껴져야 합니다. 이에 대한 접근 방식은 모바일 사용자가 수행할 가능성이 가장 높은 작업에 따라 모바일 앱에 대한 콘텐츠 및 탐색의 우선 순위를 지정하는 것입니다.
보이는
Jakob Nielsen이 말했듯이, 무언가를 인식하는 것은 기억하는 것보다 쉽습니다. 즉, 작업과 옵션을 표시 하여 사용자의 메모리 부하를 최소화해야 합니다. 탐색은 사용자가 필요로 할 때뿐만 아니라 항상 사용할 수 있어야 합니다.
분명한
탐색 기능은 자명 해야 합니다. 명확하고 간결한 방식으로 메시지를 전달하는 데 집중해야 합니다. 사용자는 외부 안내 없이 처음에 A 지점에서 B 지점으로 이동하는 방법을 알아야 합니다. 장바구니 아이콘을 생각해 보세요. 항목을 확인하거나 확인하기 위한 식별자 역할을 합니다. 사용자는 구매를 위해 탐색하는 방법에 대해 생각할 필요가 없습니다. 이 요소는 적절한 조치를 취하도록 지시합니다.
일관된
모든 보기에 대한 탐색 시스템은 동일해야 합니다. 탐색 컨트롤을 다른 페이지의 새 위치로 이동하지 마십시오. 사용자를 혼동하지 마십시오. 말과 행동을 일관되게 유지하십시오. 탐색은 "최소 놀람의 원칙"을 사용해야 합니다. 탐색은 사용자가 전달하는 콘텐츠에 참여하고 상호 작용하도록 영감을 주어야 합니다.
엄지손가락을 염두에 둔 디자인
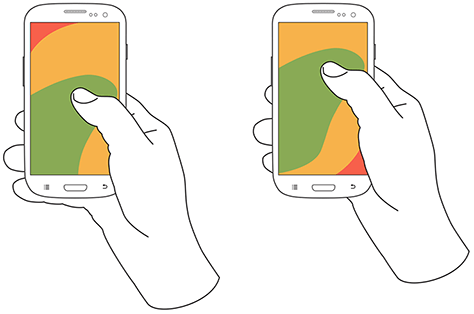
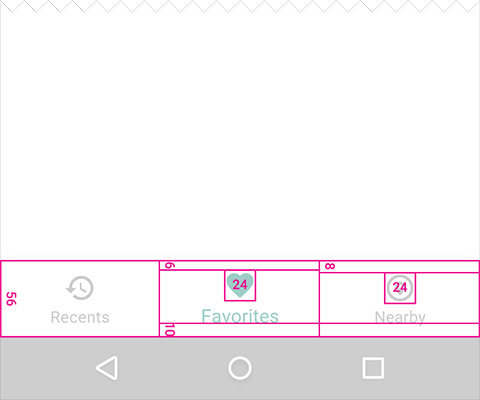
모바일 장치 사용에 대한 연구에서 Steven Hoober는 49%의 사람들이 휴대폰에서 작업을 수행하는 데 엄지손가락 하나만으로 의존한다는 사실을 발견했습니다. 아래 그림에서 휴대전화 화면의 다이어그램은 대략적인 도달범위 차트 이며, 색상은 사용자가 엄지손가락으로 도달하고 상호작용할 수 있는 화면 영역을 나타냅니다. 녹색은 사용자가 쉽게 도달할 수 있는 영역을 나타냅니다. 노란색, 스트레칭이 필요한 영역; 그리고 빨간색은 사용자가 장치를 잡고 있는 방식을 바꿔야 하는 영역입니다.

디자인할 때 앱이 여러 컨텍스트에서 사용된다는 점을 고려하십시오. 양손 그립을 선호하는 사람들도 UI와 상호 작용하기 위해 양손은 고사하고 두 개 이상의 손가락을 사용할 수 있는 상황이 항상 있는 것은 아닙니다. 최상위 수준 및 자주 사용하는 작업을 화면 하단에 배치하는 것이 매우 중요합니다. 이런 식으로 한 손 및 한 엄지 상호 작용으로 편안하게 도달할 수 있습니다.
또 다른 중요한 점 은 유사한 중요성의 최상위 목적지 에 대해 하단 탐색을 사용해야 한다는 것입니다. 앱 어디에서나 직접 액세스해야 하는 대상입니다.
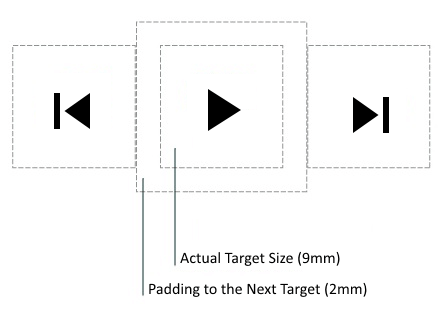
마지막으로 목표의 크기에 주의하십시오. Microsoft는 터치 대상 크기를 9mm 정사각형 이상(1.0x 배율의 135 PPI 디스플레이에서 48x48 픽셀)로 설정할 것을 제안합니다. 7mm 정사각형 미만의 터치 대상을 사용하지 마십시오.

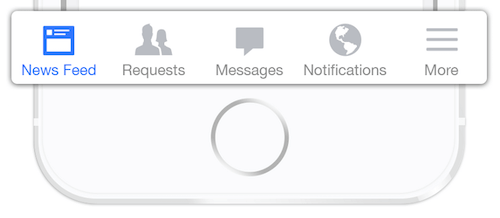
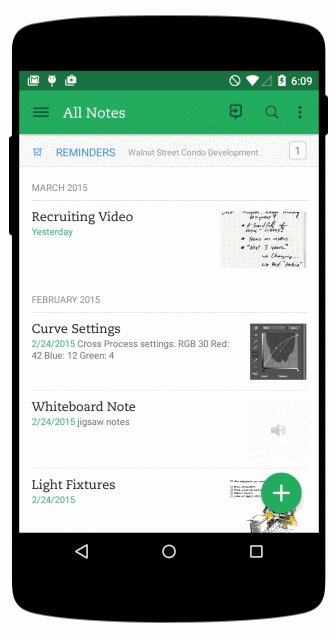
탭 바
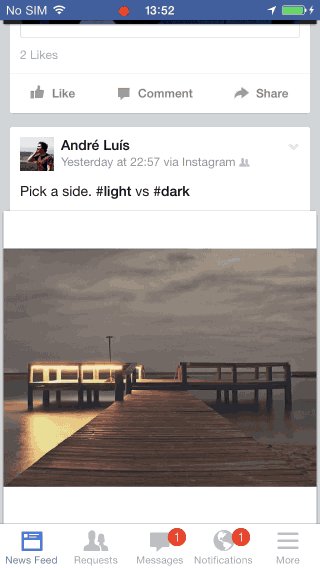
많은 앱에서 앱의 가장 중요한 기능에 대해 탭 표시줄 을 사용합니다. Facebook은 탭 한 번으로 핵심 기능의 주요 부분을 사용할 수 있도록 하여 기능 간에 빠르게 전환할 수 있습니다.

하단 탐색 디자인을 위한 세 가지 중요한 순간
내비게이션은 일반적으로 사용자가 가고 싶은 곳으로 이동하는 수단입니다. 하단 탐색은 유사한 중요도의 지정된 최상위 목적지에 대해 사용해야 합니다. 앱 어디에서나 직접 액세스해야 하는 대상입니다. 좋은 하단 탐색 디자인은 이 세 가지 규칙을 따릅니다.
1. 가장 중요한 목적지만 표시
탭 대상이 서로 너무 가까이 위치하므로 하단 탐색에서 5개 이상의 대상을 사용하지 마십시오 . 탭 표시줄에 탭을 너무 많이 넣으면 사람들이 원하는 탭을 탭하는 것이 물리적으로 어려울 수 있습니다. 그리고 추가 탭을 표시할 때마다 앱의 복잡성이 증가합니다. 최상위 탐색에 5개 이상의 목적지가 있는 경우 대체 위치를 통해 추가 목적지에 대한 액세스를 제공하십시오.

스크롤 가능한 콘텐츠 피하기
부분적으로 숨겨진 탐색은 작은 화면에 대한 확실한 솔루션인 것 같습니다. 제한된 화면 공간에 대해 걱정할 필요가 없으며 탐색 옵션을 스크롤 가능한 탭에 배치하기만 하면 됩니다. 그러나 스크롤 가능한 콘텐츠는 사용자가 원하는 옵션을 보기 전에 스크롤해야 할 수 있으므로 효율성이 떨어지므로 가능한 한 피하는 것이 가장 좋습니다.

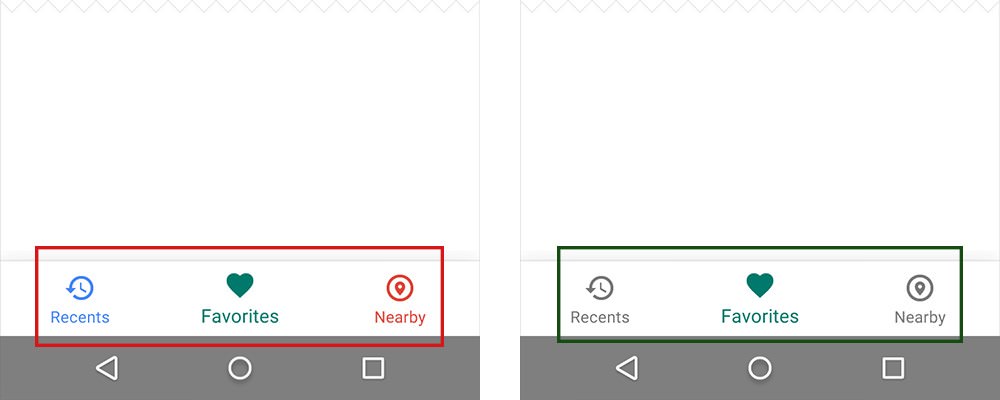
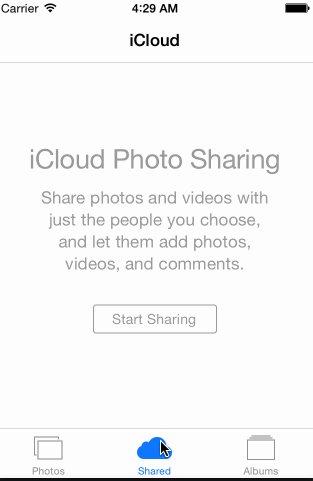
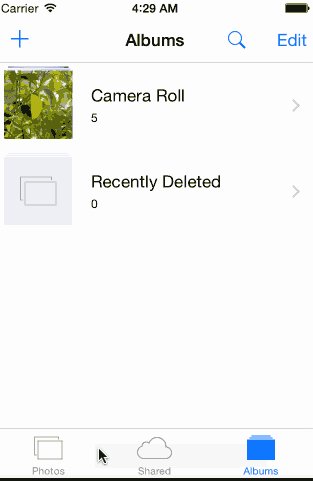
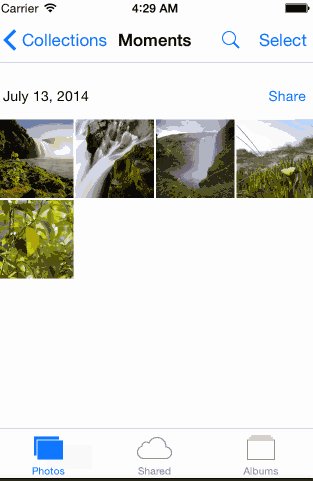
2. 현재 위치 알리기
앱 메뉴에서 볼 수 있는 가장 흔한 실수는 사용자의 현재 위치를 표시하지 못하는 것입니다. "내가 어디 있지?" 사용자가 성공적으로 탐색하기 위해 대답해야 하는 기본적인 질문 중 하나입니다. 사용자는 외부의 안내 없이 첫눈에 A 지점에서 B 지점으로 이동하는 방법을 알아야 합니다. 탐색에 설명이 필요하지 않도록 적절한 시각적 신호(아이콘, 레이블 및 색상)를 사용해야 합니다.
아이콘
하단 탐색 작업은 아이콘으로 적절하게 전달할 수 있는 콘텐츠에 사용해야 합니다. 사용자가 잘 알고 있는 보편적인 아이콘이 있지만 대부분 검색, 이메일, 인쇄 등과 같은 기능을 나타냅니다. 불행히도 "범용" 아이콘은 드뭅니다. 불행히도 앱 디자이너는 실제로 인식하기 어려운 아이콘 뒤에 기능을 숨기는 경우가 많습니다.





텍스트 레이블
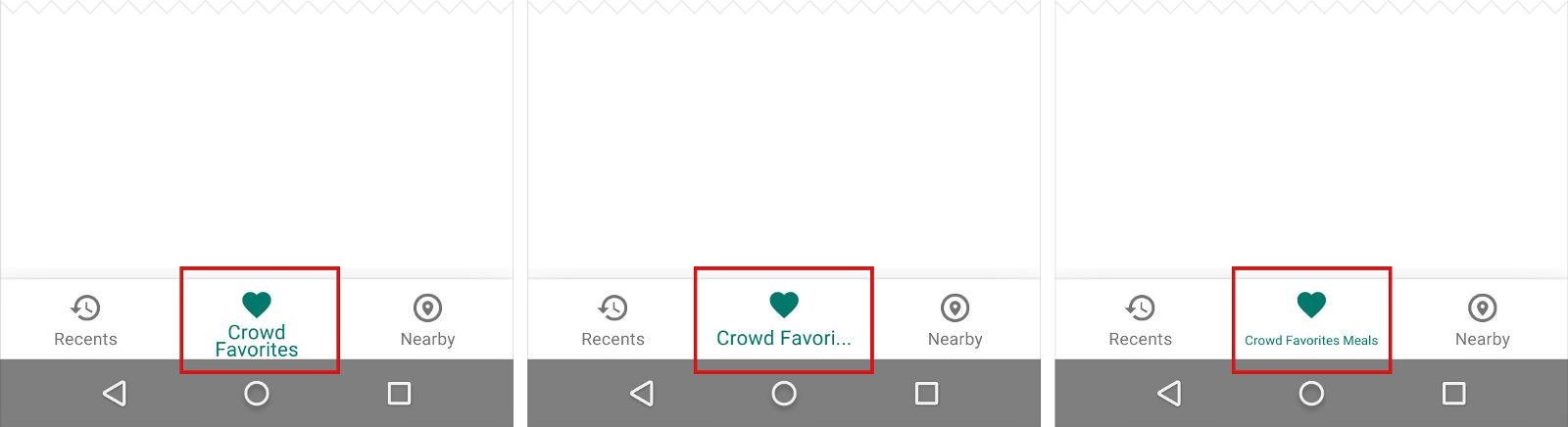
텍스트 레이블은 탐색 아이콘에 대한 짧고 의미 있는 정의를 제공해야 합니다. 긴 텍스트 레이블은 잘리거나 줄 바꿈되지 않으므로 피하십시오.


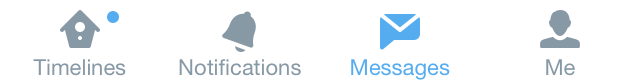
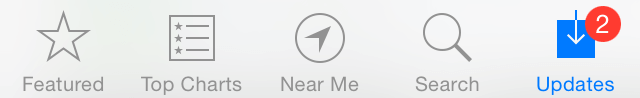
### 탭의 배지 탭 표시줄 아이콘에 배지를 표시하여 해당 보기 또는 모드와 관련된 새 정보가 있음을 나타낼 수 있습니다.

3. 탐색을 자명하게 만들기
좋은 탐색은 사용자의 여정을 안내하는 보이지 않는 손처럼 느껴져야 합니다. 결국 가장 멋진 기능이나 가장 매력적인 콘텐츠라도 사람들이 찾지 못하면 무용지물입니다.
행동
각 하단 탐색 아이콘은 대상 목적지로 연결되어야 하며 메뉴 또는 기타 팝업을 열지 않아야 합니다. 하단 탐색 아이콘을 탭하면 사용자가 관련 보기로 직접 안내하거나 현재 활성 보기를 새로 고쳐야 합니다. 현재 화면이나 앱 모드의 요소에 작용하는 컨트롤을 사용자에게 제공하기 위해 탭 막대를 사용하지 마세요. 컨트롤을 제공해야 하는 경우 대신 도구 모음을 사용하십시오.


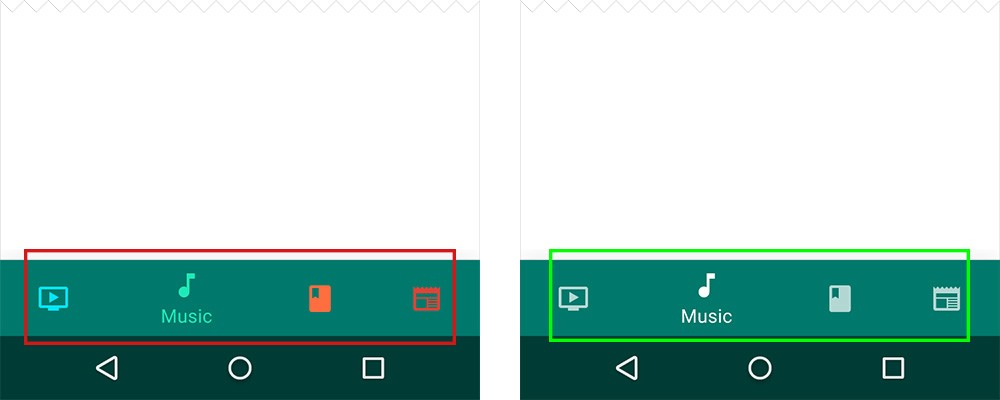
일관성을 위해 노력하십시오
가능한 한 모든 방향에서 동일한 탭을 표시합니다. 사용자에게 시각적 안정감을 줄 수 있을 때 가장 좋습니다.
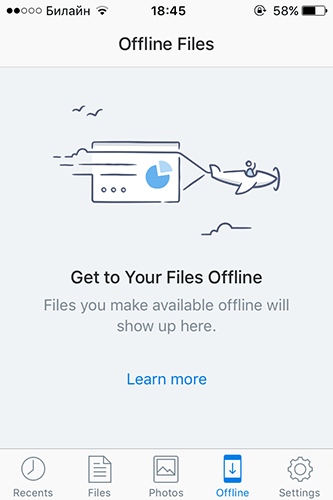
기능을 사용할 수 없을 때 탭을 제거하지 마십시오 . 어떤 경우에는 탭을 제거하지만 다른 경우에는 제거하지 않으면 앱의 UI가 불안정하고 예측할 수 없게 됩니다. 가장 좋은 해결책은 모든 탭이 활성화되어 있는지 확인하되 탭의 콘텐츠를 사용할 수 없는 이유를 설명하는 것입니다. 예를 들어 사용자에게 오프라인 파일이 없는 경우 Dropbox 앱의 오프라인 탭에 파일을 가져오는 방법을 설명하는 화면이 표시됩니다. 이 기능을 빈 상태라고 합니다.

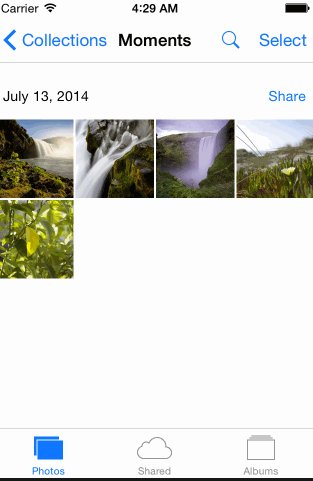
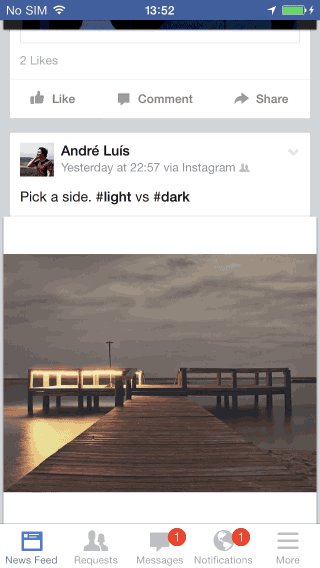
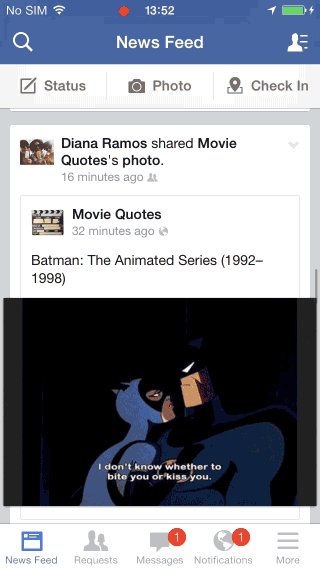
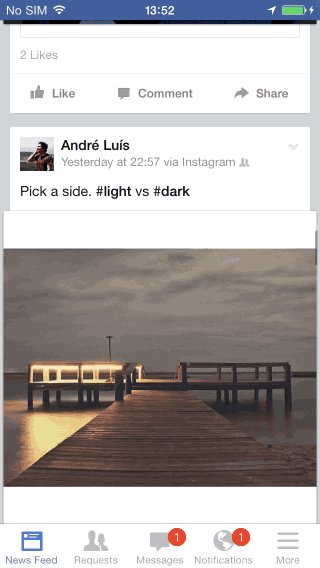
스크롤 시 탭 표시줄 숨기기
화면이 스크롤링 피드인 경우 사람들이 새로운 콘텐츠를 스크롤할 때 탭 표시줄을 숨기고 맨 위로 돌아가기 시작할 때 탭 표시줄을 표시할 수 있습니다.

시각적 즐거움
보기 사이를 전환하기 위해 측면 동작을 사용하지 마십시오. 활성 보기와 비활성 보기 간의 전환은 크로스 페이드 애니메이션을 사용해야 합니다.
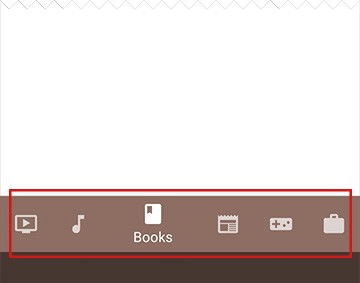
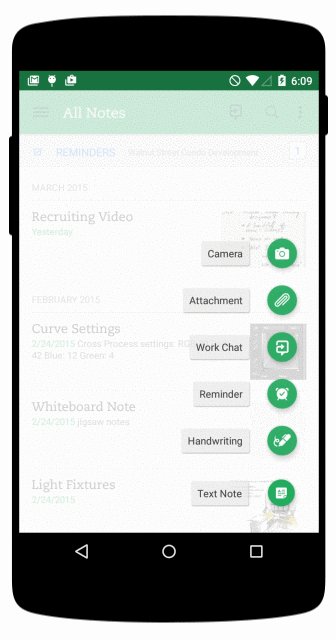
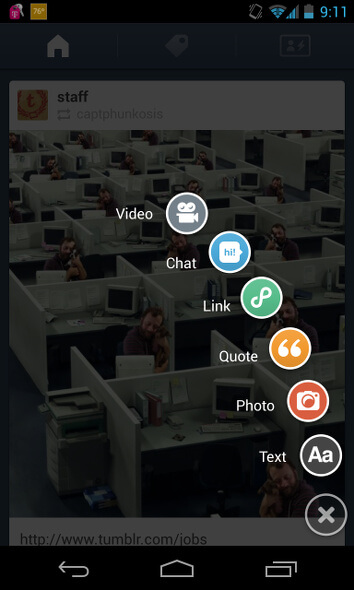
그림 아이콘: 크리에이티브 탐색
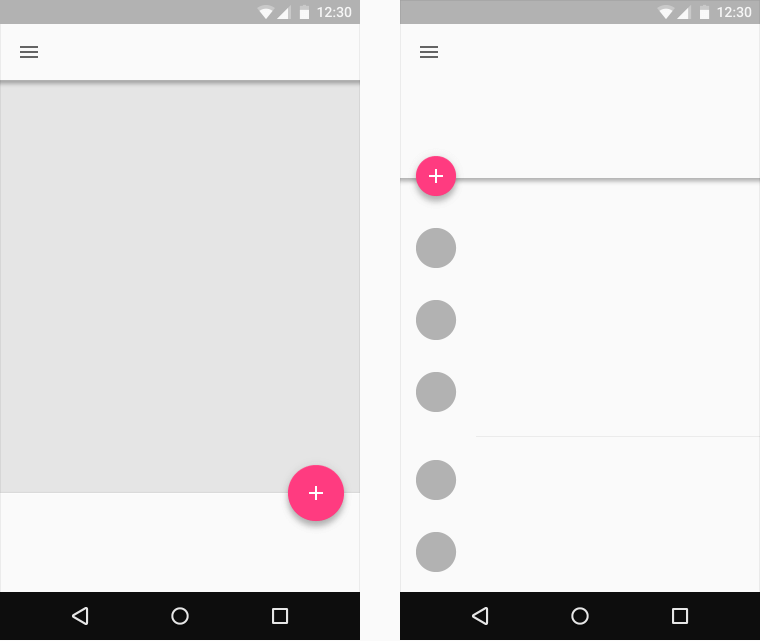
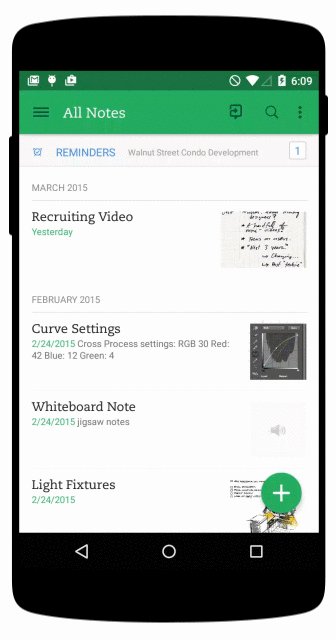
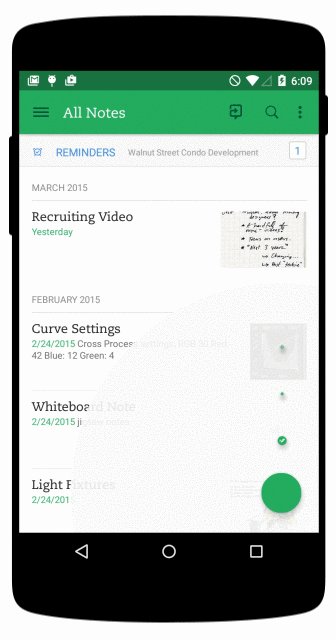
디스플레이의 크기는 사용자에게 요점을 전달하는 데 있어 중요한 문제입니다. 그림 아이콘을 메뉴 요소로 사용하는 것은 모바일 화면 공간 절약 문제에 대한 가장 흥미로운 솔루션 중 하나입니다. 아이콘의 모양은 이동 경로를 설명하여 공간 효율성을 높입니다. 그들은 탐색을 간단하고 사용하기 쉽게 만들 수 있지만 여전히 당신을 다른 사람들과 분리하기에 충분한 자유가 있습니다.



그러나 이 패턴에는 한 가지 주요 단점이 있습니다. 부동 작업 버튼이 콘텐츠 를 숨깁니다 . UX 관점에서 사용자는 다른 조치를 취하기 위해 조치를 취하지 않아도 됩니다.
또한 많은 연구자들은 아이콘이 암기하기 어렵고 종종 매우 비효율적이라는 것을 보여주었습니다. 보편적으로 이해되는 아이콘만 잘 작동합니다(예: 인쇄, 닫기, 재생/일시 중지, 답장, 트윗). 그렇기 때문에 아이콘을 명확하고 직관적으로 만들고 아이콘 옆에 텍스트 레이블을 도입 하는 것이 중요합니다.
결론
내비게이션은 일반적으로 사용자가 가고 싶은 곳으로 이동하는 수단입니다. 항상 사용자 페르소나와 앱을 사용할 때의 목표에 대해 생각하십시오. 그런 다음 이러한 목표를 달성할 수 있도록 탐색을 조정하세요. 당신은 당신의 사용자를 위해 디자인하고 있습니다 . 제품이 사용하기 쉬울수록 사용 가능성이 높아집니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Experience Design 앱은 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌으며 대화형 탐색 프로토타입을 만들고 테스트 및 공유하는 작업을 한 곳에서 모두 수행합니다.Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
