Flexbox 읽기 목록: 기술 및 도구
게시 됨: 2022-03-10Flexbox는 레이아웃에 대한 새로운 종류의 제어를 제공하여 CSS만으로는 해결하기 어렵거나 불가능한 코딩 문제를 간단하고 직관적으로 만듭니다. 그것은 우리에게 유연하고 동적 콘텐츠를 인식하는 그리드 를 구축할 수 있는 수단을 제공하므로 레이아웃으로 가는 길을 해킹하는 대신 생성 프로세스에 집중할 수 있는 자유를 줍니다.
Flexbox를 먼저 시작할 수 있도록 하고 Flexbox를 사용하여 일반적인 코딩 문제를 해결하는 방법에 대한 아이디어를 제공하기 위해 현재 이미 Flexbox의 기능을 최대한 활용하는 데 도움이 되는 팁, 트릭 및 도구 를 수집했습니다. 목록이 완전하지는 않지만 유용하고 유용하다고 판단한 리소스가 포함되어 있습니다.
SmashingMag에 대한 추가 정보:
- Flexbox로 레이아웃 디자인하기
- CSS 및 Flexbox를 사용한 수평 및 수직 센터링
- CSS 및 Flexbox를 사용한 수량 쿼리
- 사용자 인터페이스 모듈(드롭다운, 고정 바닥글 등)
- 웹 앱용 Flexbox 모듈
시작하기
지금 Flexbox 사용하기
Flexbox의 기능과 이를 활용하는 방법에 대한 훌륭한 입문서는 Chris Wright의 기사 "오늘날 Flexbox 사용"입니다. Chris가 지적했듯이 오늘 구축한 것과 내일의 접근 방식 사이에는 분명한 차이가 있습니다. 그래서 오늘날 더 많은 사람들이 Flexbox를 사용하도록 하기 위해 Flexbox의 가치를 프로젝트에 추가하기 위한 전략을 간략하게 설명하고 Flexbox를 사용하여 카드 레이아웃, 분할 화면 레이아웃, 고정 레이아웃, 신문 및 광고 단위, 다중 열 레이아웃 및 대시보드.

Flexbox 재미있는 방법 배우기
솔직히 말해서, 엄청난 잠재력에도 불구하고(또는 그 때문에?) Flexbox는 이제 막 시작하려는 경우 상당히 어려울 수 있습니다. 속성과 요소를 이해하는 재미있는 방법은 Flexbox Froggy를 사용하여 작은 개구리를 릴리패드로 안내하는 Flexbox 기본 사항을 가르치는 브라우저 게임입니다.
실용적인 팁과 요령
Flexbox 기본 사항에 대해 머리를 싸매고 더 깊이 들어갈 준비가 되셨습니까? 다음 리소스는 일반적인 코딩 문제에 대한 실용적인 솔루션을 제공합니다.
Flexbox로 해결
CSS 해커가 수년 동안 해결하려고 시도한 모든 것을 생각해 보십시오. 성배 레이아웃, 전체 너비 유동 입력 쌍, 오버플로 없이 통과하는 미디어 개체, clearfixing 또는 블록 형식 해킹, 심지어 맨 아래에 달라붙는 바닥글 콘텐츠가 희박한 페이지, 세로 중앙 정렬 - 글쎄요, Flexbox는 이 모든 것을 해킹 없이 훌륭하게 해결합니다. Philipp Walton은 이러한 과제와 Flexbox 솔루션의 쇼케이스를 편집했습니다. 다음 프로젝트를 위해 보관하기에 좋습니다.

세분화된 그리드 만들기
Flexbox의 핵심은 동적 콘텐츠를 허용하는 래핑 가능한 그리드를 생성하는 기능입니다. 기본 래핑 기술을 사용하여 자식을 그리드에 자동으로 배포할 수 있으므로 자식 수에 관계없이 적절한 레이아웃을 제공할 수 있습니다. 요소 쿼리는 최소 너비에 도달하도록 확장되는 자식과 함께 그리드가 완전히 응답하도록 하고 그리드의 요소를 다시 섞을 가능성은 그리드가 단일 요소 행으로 끝나지 않도록 보장합니다.
Flexbox 및 수량 쿼리
Aaron Gustafson은 Flexbox 및 수량 쿼리를 실험하여 시각적으로 개선된 유연한 그리드 레이아웃을 고안했습니다. Aaron의 경우 그리드 레이아웃이 유연하여 곧 있을 그의 연설 모습 중 1~2개를 강조 표시하고 다른 사람들이 기본 그리드 크기로 흐를 수 있도록 합니다. 예를 들어 포트폴리오 페이지나 최근 블로그 게시물에 대한 좋은 아이디어이기도 합니다.

정렬 이동 래핑
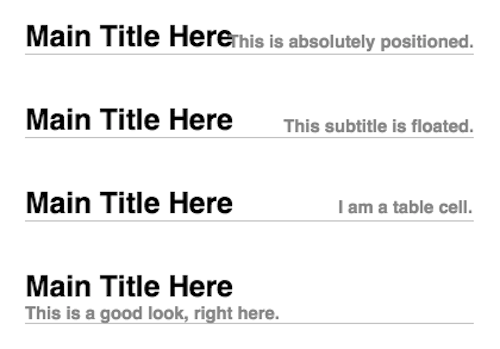
다음 문제를 상상해 보십시오. 동일한 줄에 주 제목과 부제목이 있습니다. 메인 타이틀은 왼쪽, 서브타이틀은 오른쪽으로 정렬하고, 공간이 충분하지 않을 때 서브타이틀은 메인 타이틀 아래로 줄바꿈해야 합니다.

그것이 Chris Coyier가 겪은 상황입니다. 그의 정렬 이동 래핑 기술은 display:flex; 를 사용하여 제목에 flex-container를 제공하여 문제를 해결합니다. 그리고 제목 자체 flex-grow: 1; , 그래서 자막이 오른쪽으로 밀려납니다. 그리고 flex-containers는 줄 바꿈할 수 있기 때문에 flex flex-wrap: wrap; 작은 화면에서 자막이 의도한 대로 작동하도록 합니다. Flexbox가 어려운 것을 믿을 수 없을 정도로 단순하게 만드는 데 탁월한 순간 중 하나입니다. 다른 반응형 디자인 과제에도 적용 가능합니다.
justify-content
Flexbox에서 가장 잘 지켜지는 비밀 중 하나는 아마도 justify-content 를 재정의하여 기본 축을 따라 flex-item을 독립적으로 배치하는 방법일 것입니다. 솔루션: 자동 여백! 물론 CSS에 새로운 것은 아니지만 Flexbox와 결합하여 완전히 새로운 기능을 선보입니다. 플렉스 항목에 적용하면 자동 여백이 적용되는 방향에 따라 항목이 지정된 여백을 자동으로 확장하여 플렉스 컨테이너의 추가 공간을 차지합니다.
Flexbox로 UI 패턴 재구상
Flexbox의 힘은 일반적인 레이아웃 작업을 넘어 Zell Liew의 실험을 보여줍니다. 그는 Flexbox를 사용하여 어디서나 볼 수 있는 UI 패턴인 별점 요소를 재창조했습니다. 그의 Flexbox 버전은 SVG에서 단 50줄의 코드와 별 5개로 이루어지며 형제 선택기 ~ , flex-flow 속성 및 row-reverse 의 조합을 사용하여 생동감 있게 구현되었습니다. 맵시 있는!
CJ Cenizal의 Flexbox Patterns는 또한 Flexbox의 강력한 기능을 사용하여 UI 구성 요소를 구축하는 방법을 보여줍니다. 스테퍼 입력, 탭, 양식 바닥글, 중앙 프롬프트, 사이드바 등을 시작하는 데 필요한 대화형 예제와 소스 코드를 제공합니다.
도구 및 추가 리소스
플렉스 아이템의 너비 계산하기
플렉스 항목의 너비를 계산하는 것이 골칫거리라면 Flexbox Tester가 적합합니다. 세 가지 플렉스 항목에 대해 flex-grow , flex-shrink 및 flex-basis 값을 입력하면 어떻게 동작하는지 확인할 수 있습니다.
버그 및 해결 방법 다루기
다른 기술과 마찬가지로 Flexbox에도 버그가 없는 것은 아닙니다. 문제가 발생하는 순간에 Flexbugs는 수정 사항을 제공할 것입니다. 커뮤니티에서 선별한 Flexbox 문제 목록은 솔루션 및 브라우저 해결 방법을 제공하기 위해 정기적으로 업데이트됩니다. 아직 나열되지 않은 버그를 발견하면 GitHub를 통해 보고할 수 있습니다. 브라우저 해결 방법에 대해 말하자면: Flexibility 폴리필은 Flexbox를 지원하지 않는 이전 버전의 Internet Explorer에 대한 수정 사항을 제공합니다. 페이지에서 플렉스 영향을 받는 요소를 감지하고 IE 8 및 9에서 그에 따라 스타일을 다시 지정합니다.
목록에 추가할 것이 있습니까? 아래 댓글 섹션에서 좋아하는 Flexbox 리소스에 대해 알려주십시오.
