호텔 예약 인터페이스 디자인의 필수 요소
게시 됨: 2015-03-09전자 상거래를 위한 장바구니 및 체크아웃 프로세스와 마찬가지로 객실 예약 프로세스는 모든 호텔의 온라인 존재에 있어 중요한 부분입니다. 중요한 역할을 하기 때문에 예약 프로세스는 고객이 호텔 브랜드에 대해 형성하는 전반적인 인상과 브랜드에서 기대할 수 있는 경험 유형(온라인 및 오프라인 모두)에 영향을 미치는 힘이 있습니다.
불행히도 예약 프로세스는 역사적으로 많은 호텔에서 여전히 좋지 않은 디자인과 사용자 경험으로 인해 가장 고통받는 웹 사이트의 일부였습니다. 그리고 많은 경우에 이 부분과 웹사이트의 나머지 부분 사이의 대조가 상당히 극명하여 일종의 지킬 앤 하이드 사용자 경험을 초래할 수 있습니다.
이 기사에서는 호텔 예약이 전통적으로 구현된 방식을 살펴본 다음 예약 프로세스의 3가지 주요 구성 요소와 함께 설계 및 구현 중에 염두에 두어야 할 필수 항목을 제시하여 고객에게 제공할 수 있습니다. 긍정적인 경험.
호텔 예약 시스템의 유산
몇 달 전에 저희 팀과 저는 여행 업계의 디지털 디자인 트렌드를 조사하면서 일부 호텔 브랜드는 자체 디자인 트렌드를 수립하고 있지만 다른 많은 브랜드는 여전히 따라잡고 있다는 사실을 관찰했습니다. 매우 기본적이고 날짜가 오래된 예약 디자인은 여전히 매우 일반적입니다.
상황에 맞게 상황을 설명하기 위해 다음은 내가 기본적이고 날짜가 있다고 생각하는 예입니다.

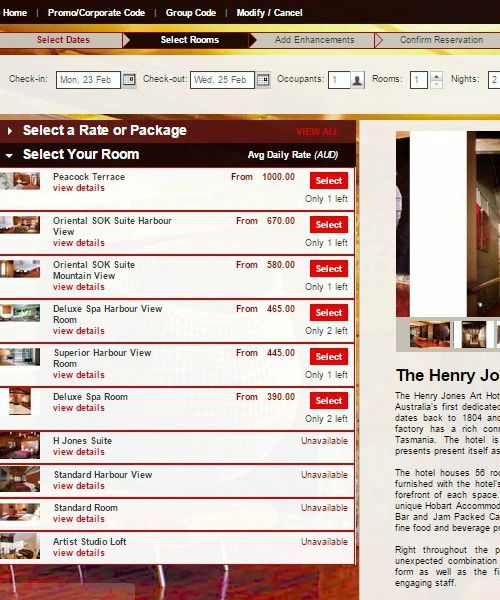
헨리 존스 아트 호텔
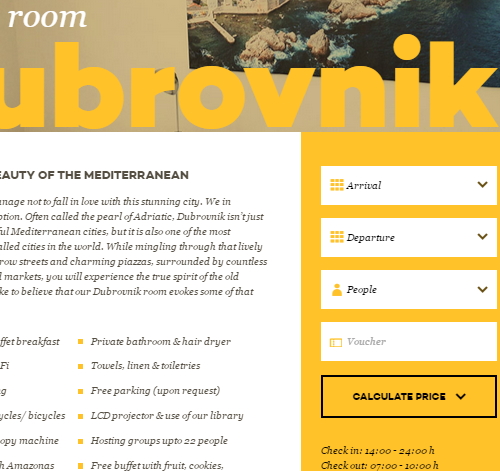
위의 화면은 사용자가 특정 날짜 집합에 대한 예약 요청을 제출한 후 표시됩니다. 사용자가 필요로 하는 대부분의 주요 정보가 있습니다. 필요한 모든 클릭 유도문안이 있습니다. 그러나 전반적으로 다음과 같은 시각적 무게와 일반적인 단점이 있습니다.
- 인터페이스의 다양한 부분을 분석하는 데 시간을 투자해야 합니다. 맨 위에 있는 이동 경로, 바로 아래에 있는 검색 필드, 객실 및 가격 목록(해당 섹션에 포함된 두 가지 유형의 카테고리 포함) 등입니다.
- 버튼, 글꼴 및 색상은 인터페이스에 더 많은 시각적 무게를 추가하는 매우 두드러지고 시끄럽습니다.
- 선택한 날짜에 사용할 수 없는 4개의 객실과 같이 덜 관련성이 높은 정보는 사용 가능한 객실과 동일한 스타일로 표시됩니다. 관련성이 낮은 정보를 관련 정보와 동일한 스타일로 제시함으로써 궁극적으로 도움이 되지 않는 콘텐츠에 사용자의 주의가 분산됩니다.
- 호텔에 대한 긴 설명이 여기에 나와 있으며 이것은 이상해 보입니다. 사용자를 참여시키고 상향 판매해야 하는 비즈니스 요구가 분명히 있지만 예약 인터페이스는 주로 게스트를 위한 "작업 공간"이며 매우 구체적인 기능을 가지고 있습니다. 따라서 호텔의 역사, 분위기 등과 관련된 광범위한 스토리텔링은 웹사이트의 더 적합한 페이지에 남겨두는 것이 가장 좋습니다.
다른 산업이 디자인 사용자 경험의 영역에서 매일 새로운 지평을 열고 있는 것처럼 보이지만 왜 호텔 산업은 여전히 그러한 최적이 아닌 경험을 제공하고 있습니까? 글쎄요, 호텔 업계가 나쁜 디자이너를 고용하는 것은 아닙니다. (이 호텔 그룹 CEO가 지적한 바와 같이) 이는 부분적으로 업계의 전반적인 발전 및 적응 속도가 느리기 때문입니다. 특히 호텔 예약 분야에서 또 다른 주요 문제인 제 3 자 예약 시스템 때문이기도 합니다.
역사적으로 이러한 백엔드 예약 시스템은 호텔리어가 객실 가용성과 요금, 정전 날짜 등을 관리할 수 있도록 하는 관리 도구로 생각되었습니다. 모양과 느낌은 결코 중요한 우선 순위가 아니었습니다. Fastbooking의 CPO인 Jean-Yves Simon에 따르면, "일반적으로 예약 엔진 공급업체는 일정 수준의 개인화 및 사용자 정의를 제공하지만 "즉시 사용 가능한" 또는 SaaS 버전에 대한 색상 및 텍스트로 제한됩니다."
그러나 디지털 아이덴티티, 디자인 및 사용자 경험이 호텔 산업에서 더욱 중요해짐에 따라 공급업체는 디자이너가 창의성을 더 쉽게 발휘할 수 있도록 하고 있습니다. "점점 더 많은 공급업체, 특히 호텔 체인을 대상으로 하는 공급업체는 완전히 사용자 정의 가능한 버전의 도구를 제공합니다."라고 Simon 씨는 말합니다. "예를 들어 Fastbooking에서는 고객이 완전한 사용자 지정에 대한 요구 사항을 해결할 수 있도록 하는 개발 파트너십과 API 및 사내 개발 서비스를 보유하고 있습니다."
이러한 종류의 진화는 디자이너와 제품 관리자가 예약 시스템의 한계를 해결하는 것보다 실제로 호텔 브랜드와 고객의 요구를 나타내는 디지털 경험을 만드는 데 집중할 수 있도록 하는 큰 발전입니다.
이러한 배경을 염두에 두고 호텔 예약 프로세스의 3가지 구성 요소와 이 프로세스를 설계할 때 항상 염두에 두어야 할 항목의 체크리스트를 검토하여 진행해 보겠습니다.
호텔 예약의 3가지 요소
호텔 예약 프로세스를 설계할 때 3가지 기본 구성 요소로 나누는 것이 도움이 됩니다.
- 검색.
- 결과.
- 예약 확인.
이 3가지 구성 요소의 아이디어는 게스트의 관점에서 접근하는 것이며, 스토리 형식은 다음과 같이 공식화될 수 있습니다.
프로세스를 3가지 구성 요소로 나누면 각각에 필요한 것이 무엇인지 평가한 후 전체가 어떻게 원활한 프로세스로 통합되는지 결정할 수 있습니다.
각 구성 요소와 예약 프로세스의 설계 및 구현에 대해 작업할 때 염두에 두어야 할 몇 가지 일반적인 지침을 살펴보겠습니다.
1) 검색
예약 프로세스의 첫 번째 단계는 게스트로부터 기본 정보를 수집하여 프로세스의 구성 요소 2 및 3에서 탐색 및 평가할 객실 옵션을 제안할 수 있도록 하는 것입니다. 이 초기 검색 단계는 빠르고 쉬워야 하며 이상적으로는 게스트 측에서 시간과 노력을 거의 투자하지 않아도 됩니다.
염두에 두어야 할 사항:
- 홈페이지에 검색 필드 표시: 전용 페이지로 연결되는 예약 버튼이 있는 것이 일반적이지만 홈페이지에서 검색 필드를 즉시 사용할 수 있도록 하는 것이 좋습니다. 이 작은 변화는 자신의 옵션을 평가하는 바쁜 여행자에게 시간을 절약할 수 있습니다. 물론 검색 필드를 홈페이지에 배치하여 전체 디자인과 잘 어울리고 전환을 위해 사용자에게 강요되는 요소로 보이지 않도록 하고 싶습니다.

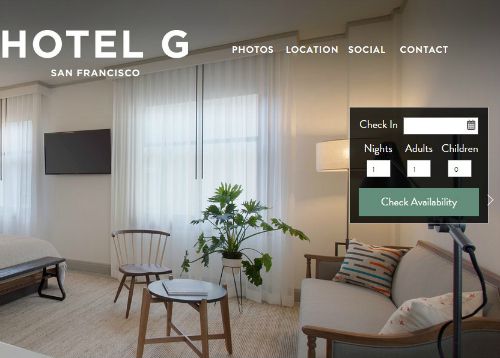
호텔 G: 홈페이지에 직접 검색 필드를 표시합니다.
홈페이지에 검색 필드를 표시하는 것의 좋은 대안은 사이드바 또는 상단 헤더에 영구적으로 표시되도록 하는 것입니다. 여기서의 이점은 사용자에게 웹사이트의 모든 페이지에서 방을 검색할 수 있는 유연성을 제공한다는 것입니다. 예약하고 싶은 충동이 생겼을 때 홈페이지로 돌아갈 필요가 없습니다.

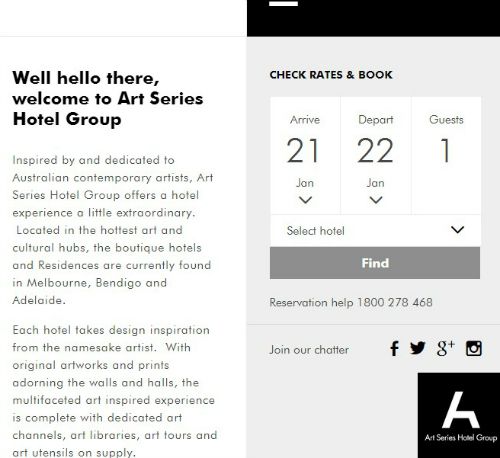
Art Series Hotel: 검색 필드에 대한 액세스를 제공하기 위해 고정 사이드바를 사용하는 것을 고려하십시오.

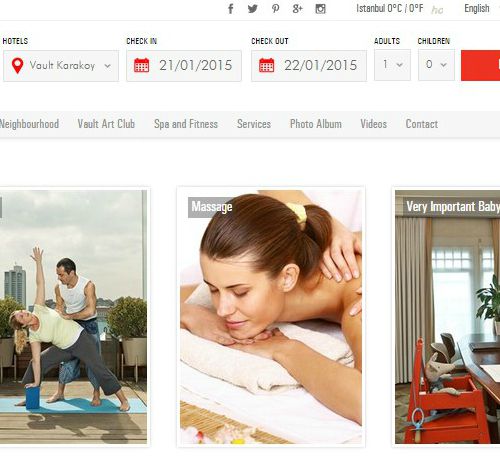
Vault Karakoy – House Hotel : 레이아웃과 함께 작동하는 경우 고정된 상단 표시줄에 검색 옵션을 배치합니다.
- 검색 필드 수 제한: 입력해야 하는 필드 수를 제한하여 손님의 시간을 절약하십시오. 요점은 사용 가능한 다양한 방을 탐색할 수 있는 결과 단계로 이동하는 것입니다. 객실을 검색하기 위해 실제로 필요한 최소한의 정보는 체크인 및 체크아웃 날짜입니다. 손님 수.

Lobagola: 날짜와 손님 정보는 검색을 시작하기에 충분합니다.
여러 지리적 위치가 있는 호텔을 설계하는 경우 목적지 정보를 수집하기에 좋은 시기이기도 합니다.

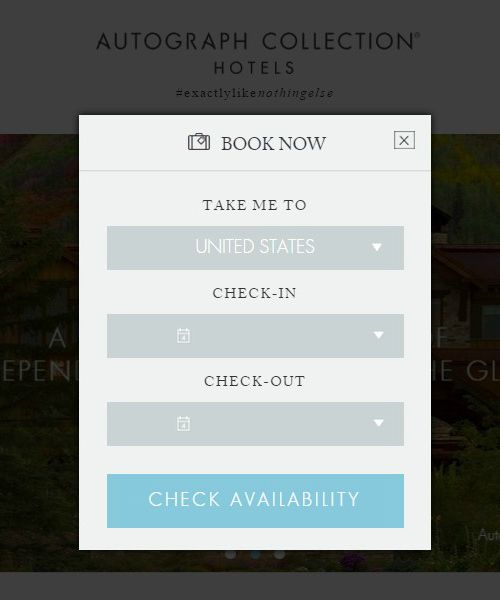
Autograph Collection Hotels: 날짜 및 목적지와 같은 최소한의 정보를 요청하십시오.
- 자동 업데이트 체크아웃 날짜: 이것은 우리 모두가 관련될 수 있는 애완동물의 짜증입니다... 게스트가 체크인 날짜를 선택하면 체크아웃 날짜 필드가 그에 따라 업데이트되는지 확인하십시오. 따라서 내가 4월에 귀하의 사이트에 있고 6월 체크인 날짜를 선택한 경우 체크아웃 날짜 필드에 4월을 계속 표시해야 한다고 고집하지 마십시오.
- 할인 코드 필드는 선택 사항이어야 합니다. 디자인하는 호텔이 프로모션 또는 할인 코드를 제공하는 경우 이러한 필드가 검색 필드에서 눈에 띄게 나타나지 않도록 하십시오. 선택 사항이어야 하며 활성화하는 확인란을 선택하거나 확장/축소 가능하게 만들어 사용할 수 있습니다.

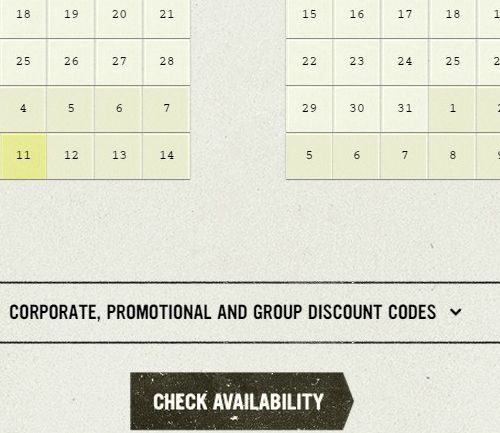
Ace Hotel: 선택적 프로모션 코드 필드를 "숨기기"합니다.
- 검색 알고리즘에 사용되는 정보만 요청하세요. 이것은 많은 사람들이 반드시 공감할 수 있는 또 다른 문제입니다. 사용자로부터 수집한 모든 정보는 검색 결과를 필터링하는 데 사용됩니다. 즉, 사용자에게 함께 여행할 어린이 수를 제출하도록 요청하는 경우 해당 정보를 검색 알고리즘에 사용해야 합니다. 그렇지 않으면 검색 및 후속 결과가 사용자와 관련이 없게 됩니다(자세한 내용은 두 번째 구성 요소인 결과 섹션 참조).
2) 결과
게스트로부터 여행 날짜에 대한 정보를 수집했으며 이제 얻은 정보를 보여줄 시간입니다. 예약을 완료하면서 앞으로 나아가도록 유도하십시오.
염두에 두어야 할 사항:
- 결과가 검색 기준과 일치하는지 확인: 이전 섹션의 마지막 요점에서 언급했듯이 결과 목록이 사용자가 제출한 검색 기준과 관련이 있는지 확인하십시오. 아래 예에서 검색 기준은 성인 2명과 어린이 2명을 위한 방 1개였습니다. 결과에 나열된 7개의 방 중:
- 2는 최대 성인 2명이었습니다.
- 1은 최대 성인 2명과 어린이 1명입니다.
.

Amba 호텔: 관련 없는 결과를 표시하지 마십시오. 이것은 잘못된 예약과 손님의 불만으로 이어질 수 있습니다.

그것은 검색 기준에 확실히 맞지 않는 결과 목록의 7개 항목 중 3개입니다. 손님이 이것에 주의를 기울이지 않고 검색 알고리즘이 모든 기준을 고려했다고 가정하면 잘못된 방을 예약하고 호텔에 도착했을 때 많은 좌절을 겪을 위험이 있습니다.
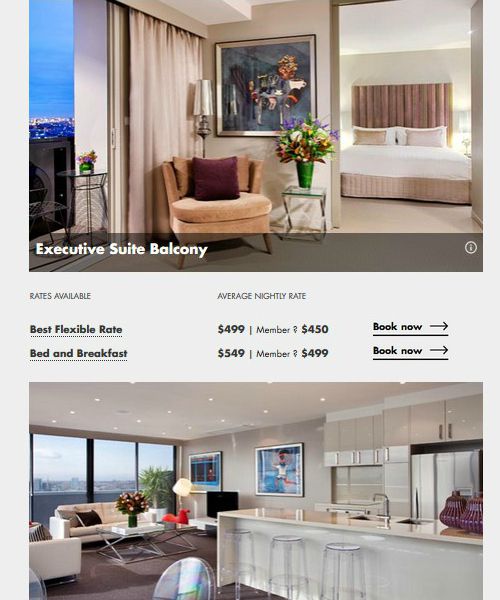
- 큰 그림을 사용하고 주요 정보를 강조 표시하십시오. 손님이 최종 구매 결정을 쉽게 내릴 수 있도록 하십시오(또한 일반적으로 고려하지 않을 방에 과시할 수도 있음). 즉, 구매 결정에 영향을 미치는 모든 항목(총 비용, 객실 크기, 편의 시설, 비용에 포함된 항목 vs. 추가 비용 항목)이 디자인에서 눈에 띄어야 합니다.
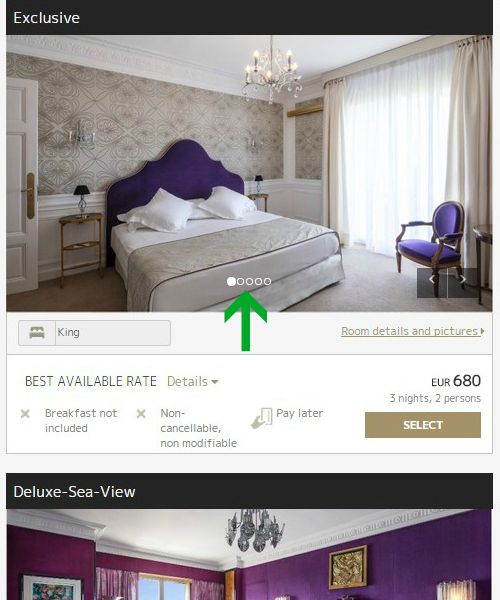
이것은 또한 손님을 유인하기 위해 크고 좋은 품질의 이미지를 사용한다는 것을 의미합니다. 이는 게스트가 예약 요청을 제출하기 전에 사이트의 객실 섹션을 방문하지 않은 경우에 특히 중요합니다. 결과 인터페이스는 귀하가 제공해야 하는 것을 처음 접하게 되므로 좋은 이미지를 사용하여 판매를 돕습니다.

Hotel Negresco: 객실 사진의 슬라이드쇼를 포함하고 중요한 정보를 강조 표시합니다.

Art Series Hotel: 결과를 시각적이고 읽기 쉽게 만드십시오.
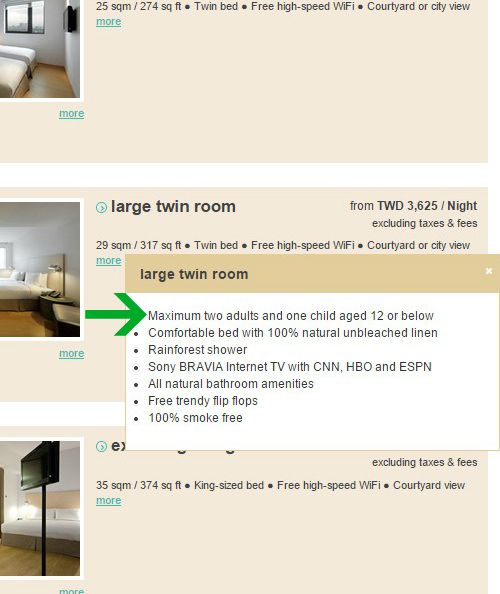
- 방 설명을 매우 간략하게 유지: 결과에 매우 긴 방 설명을 포함하려는 충동을 피하십시오. 글머리 기호 몇 개 이상을 포함하고 "자세히 알아보기" 버튼이나 마우스 오버 동작을 통해 정보를 숨길 수 있습니다. 이것은 결과 인터페이스의 시각적 무게를 줄이는 데 큰 도움이 될 것입니다.
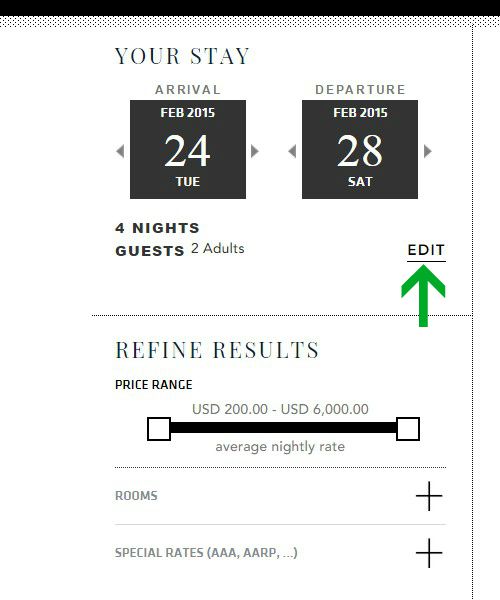
- 원래 검색 기준 표시: 항상 게스트가 제출한 검색 기준을 명확하게 다시 표시하고 특정 시작 페이지로 돌아갈 필요 없이 쉽게 새 검색을 시작할 수 있도록 합니다.

Thompson: 검색 기준을 요약하고 새 검색을 시작하기 쉽게 만드십시오.
- 가격 내역에 대해 미리 알아두기: 숙박하는 동안 가능한 요율 변동을 알 수 있도록 항상 가격 내역 정보를 게스트에게 제공하는 것이 좋습니다. 숨기는 것은 눈썹을 치켜올려 손님의 마음에 의심이나 불신을 심어줄 수 있습니다. 화면 공간을 절약하기 위해 정보 표시를 선택 사항으로 만드십시오.
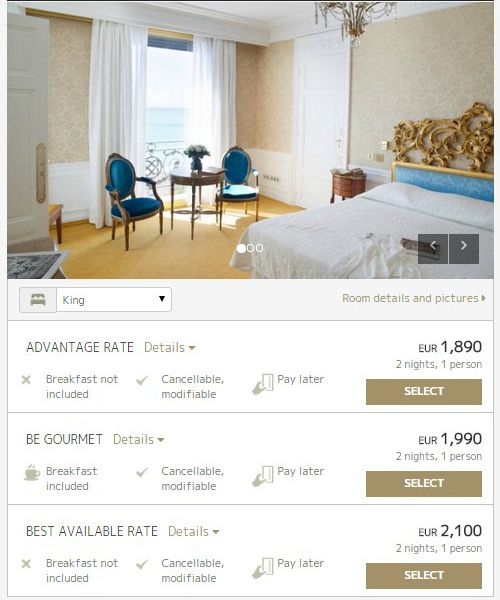
- 아이콘과 그리드를 사용하여 요금 비교 용이: 특정 객실에 대한 다양한 요금을 표시하는 동안 게스트가 쉽게 비교하고 평가할 수 있습니다. 아래 예에서 볼 수 있듯이 열과 행을 사용하는 스마트한 디자인을 통해 게스트는 각 요금으로 무엇을 얻을 수 있는지 빠르게 이해할 수 있습니다.

Hotel Negresco: 요금에 포함된 결제 규칙과 항목을 쉽게 비교할 수 있습니다.
- 취소 및 지불 정책에 대해 미리 알아두기 : 디자인에 따라 기본 보기에 정보를 영구적으로 표시하거나 마우스를 올려 놓거나 항목을 확장하여 볼 수 있는 선택 항목으로 만들 수 있습니다.

Lobagola: 오해를 피하기 위해 사용자에게 지불 및 취소 정책에 대한 액세스 권한을 부여하십시오.
3) 예약
그래서 당신은 손님으로부터 정보를 수집하고 그들에게 적절하고 매력적인 객실 옵션을 제공했으며 그들은 객실 중 하나를 예약하기로 결정했습니다. 이제 예약을 확보하고 신규(또는 재방문) 게스트로 전환할 때입니다.
염두에 두어야 할 사항:
- 손님 안심시키기 : 이 과정에서 손님이 주소, 은행 정보와 같은 개인 정보를 제공해야 하므로 예약 비용, 날짜, 손님 수, 선택한 방 등을 요약하여 제공하는 것이 좋습니다. 예, 그 정보는 이전 단계에서 이미 제시되었지만 최종 요약은 손님에게 재정적 약속을 하기 전에 모든 것이 제대로 되어 있는지 다시 한 번 확인할 수 있는 마지막 기회를 제공합니다.

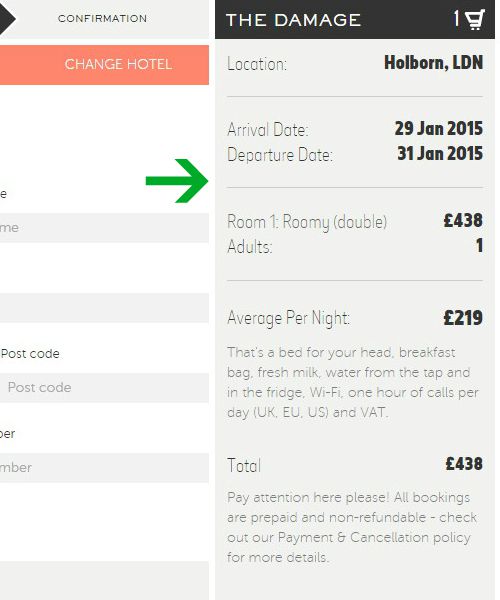
Hoxton: 예약 세부 사항을 요약하고 주요 날짜와 비용을 강조 표시하십시오.

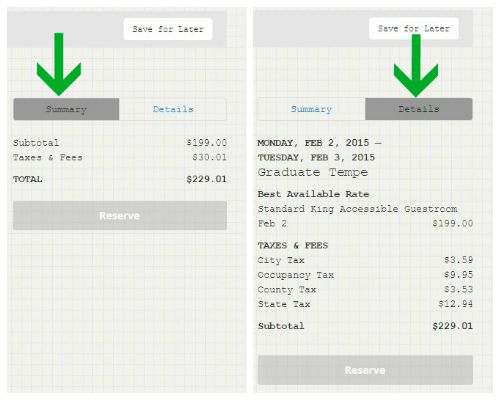
대학원 호텔: 예약 요약 및 세부 정보를 볼 수 있는 유연성을 제공합니다.
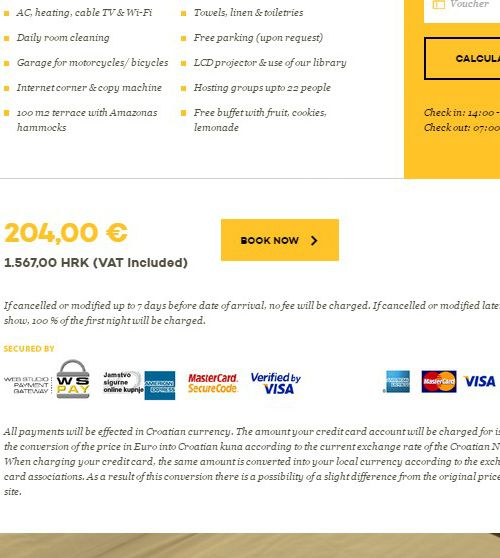
- 모든 예약 조건을 명시하십시오: 모든 지불 조건(예: 보증금 필요, 전액 지불 필요, 특별 수수료), 이용 약관(특히 환불 불가 요금의 경우), 그리고 결과와 동일하게 명시해야 합니다. 구성 요소에 취소 및/또는 예약 정책에 대한 알림을 포함합니다.

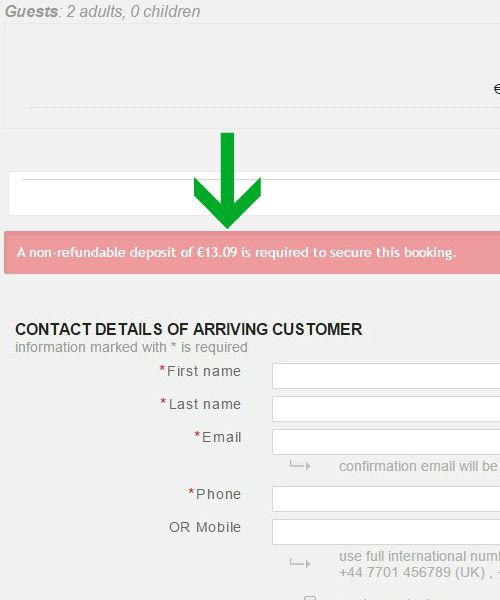
Dean Hotel Dublin: 보증금 및 추가 요금을 강조 표시하십시오.

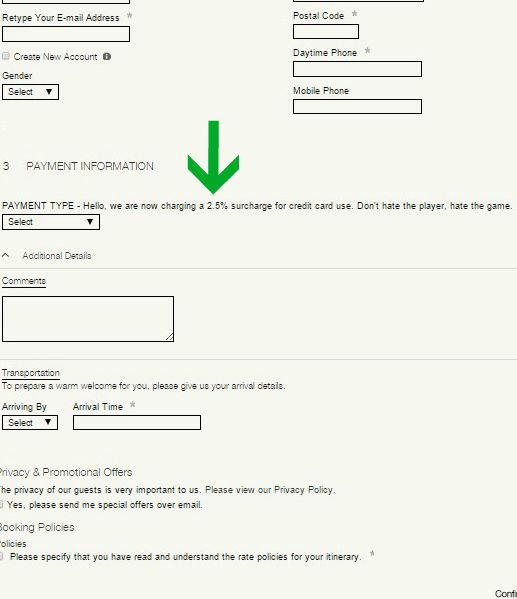
호텔 호텔: 특정 지불 방법과 관련된 수수료를 표시하십시오.
- 확인, 확인, 확인: 게스트가 개인 및 결제 세부 정보를 제출한 후 항상 예약이 확보되었음을 나타내는 확인 메시지를 제공하십시오. 다시 한 번, 예약 세부 정보를 빠르게 요약하고 게스트에게 최종 이메일 및/또는 문자 메시지를 보내야 합니다.
결론
이 기사에 나열된 3가지 구성 요소는 모든 예약 프로세스에 적용되지만 각 구성 요소에 들어가는 세부 사항은 브랜드마다 다릅니다. 모든 디자인 프로젝트와 마찬가지로 브랜드의 포지셔닝, 가치 제안, 목표, 대상 고객 및 기타 주요 정의 요소를 명확하게 이해하면 궁극적으로 디자인에 무엇이 포함되어야 하는지 결정할 수 있습니다.
그러나 브랜드에 관계없이 항상 고객을 위한 유연성과 편의성을 우선시해야 합니다. 예를 들어, 게스트는 모든 페이지에서 검색에 액세스할 수 있습니다. 이것은 또한 특정 객실의 전용 페이지를 보고 있는 손님이 주요 예약 절차를 거치지 않고 해당 객실을 직접 예약할 수 있음을 의미합니다.

Lobagola: 객실 설명 페이지에서 직접 예약을 포함하십시오.
저는 편의성과 유연성이라는 주제에 대해 이야기하고 있지만 중요한 사실을 잊지 말자. 웹사이트가 반응형인지 확인하는 것입니다. 연구에 따르면 레저 여행자의 94%(비즈니스 여행자의 97%)가 최소한 하나의 모바일 장치를 가지고 있다고 합니다. 모바일을 통한 예약은 호텔 예약의 20% 이상을 차지하며 데스크톱을 통한 예약에 비해 기하급수적으로 증가하고 있습니다. Hotel Tonight과 같은 앱은 이동이 잦은 모바일 전용 여행자의 요구를 충족하는 동시에 독특한 기능과 기억에 남는 모바일 디자인으로 호텔 시장을 재정의합니다. 따라서 호텔 웹 사이트는 더 이상 브랜드 마케팅을 위해 할 일 목록에 있는 항목을 확인하기 위해 수행되는 것이 아닙니다. 여행자가 살고 작동하는 연결된 세상을 위해서는 존재가 필요합니다.
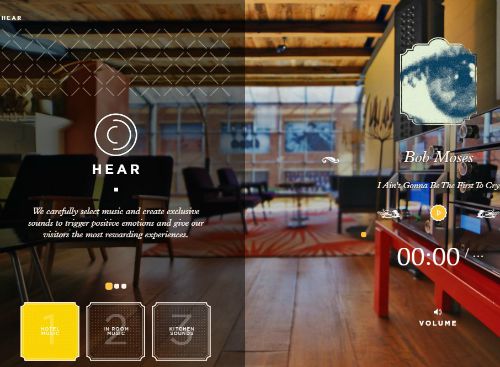
앞서 언급했듯이 예약 인터페이스는 손님을 위한 일종의 "작업 공간"입니다. 즉, 사용자 조사에서 호텔의 대상 고객이 기술적으로 정교하다는 것을 보여주더라도 웹사이트의 이 특정 부분에 많은 관심을 갖는 것을 피하고 싶습니다. 예를 들어, 룸스 호텔(Rooms Hotel) 및 펜드리 호텔(Pendry Hotels)과 같은 브랜드는 현대적이고 기술에 정통한 청중을 대상으로 하며 웹사이트는 이를 반영하는 재미있고 완전한 경험을 제공합니다. 이러한 경험적 및 탐색적 디자인은 사이트의 많은 부분에 탁월하며 이러한 요소 중 일부는 보호 구역에 통합될 수 있지만 올바른 균형을 유지하는 것이 중요합니다.

객실 Hotel Tbilisi: 슬라이드쇼, 음악, 마우스 오버 효과 및 기타 상호 작용 요소는 홈페이지와 같은 페이지에 가장 잘 보관됩니다.
자원
모든 프로젝트와 마찬가지로 가장 좋은 영감의 원천은 대상 사용자입니다. 예산, 생애 단계, 이전 여행 경험 등 많은 요인이 여행자의 의사 결정 과정에 영향을 미칩니다. 여행자에 대해 더 명확할수록 그들의 요구에 맞는 예약 프로세스를 구성할 가능성이 높아집니다.
호텔(및 더 넓은 여행) 산업을 형성하는 사회적 추세에 대한 통찰력과 분석과 업계의 포지셔닝 및 디자인 추세에 대한 이해를 위해 이 보고서는 나와 내 팀을 모아 UI 패턴에서 다양한 브랜드의 색상 선택 및 온라인 커뮤니케이션 스타일.
또한 Hotel Chatter, Skift 및 Tnooz와 같은 접대 및 여행 관련 리소스를 살펴보고 접대 및 여행 비즈니스가 어떻게 형성되고 있는지 이해하십시오.
