최고의 블로그 댓글 디자인
게시 됨: 2020-07-21블로그는 사람들이 특정 개념에 대해 토론하는 포럼입니다. 블로그의 게시물은 역순으로 표시되므로 최근 게시물이 먼저 표시되고 첫 번째 게시물이 마지막에 표시됩니다. 블로그는 대상 고객의 특정 요구 사항을 충족하는 지점까지 마케팅에 도움이 됩니다. 그리고 청중은 댓글 섹션을 통해 당신에게 다가갈 수 있습니다. 처음에 댓글 섹션은 블로그 독자들의 댓글을 받는 상자가 있어 지루했습니다. 그러나 이제 댓글 섹션은 사용자 피드백과 댓글을 장려하도록 잘 설계할 수 있습니다.
블로그 댓글은 사실, 아이디어, 개념 등을 공유할 수 있는 작가와 청중 간의 대화를 향상시키는 좋은 방법입니다. 이 블로그는 시선을 사로잡는 미니멀하면서도 미학적으로 매력적인 블로그에 사용할 수 있는 블로그 댓글 디자인에 중점을 둡니다.
1. 지구911:
Earth911은 환경 친화적 인 사물과 시스템에 대해 이야기하는 웹 사이트입니다. "친환경 선물 목록", "소비주의에 대항하는 10 권의 책" 등과 같은 제목을 가진 다양한 블로그가 있습니다. 웹사이트는 지구에 대한 인식을 조성하기 위해 주도권을 잡았습니다. 따라서 Earth911이라는 이름은 그들이 세계와 그 보존에 대해 이야기하기를 원한다는 것을 암시합니다. 상자 구조 형태의 간단한 블로그 댓글 디자인이 특징입니다. 사용자의 이미지는 댓글 왼쪽에 표시됩니다. 블로그에 댓글을 작성하려면 계정이 있어야 합니다.
2. 매트 미클리치:
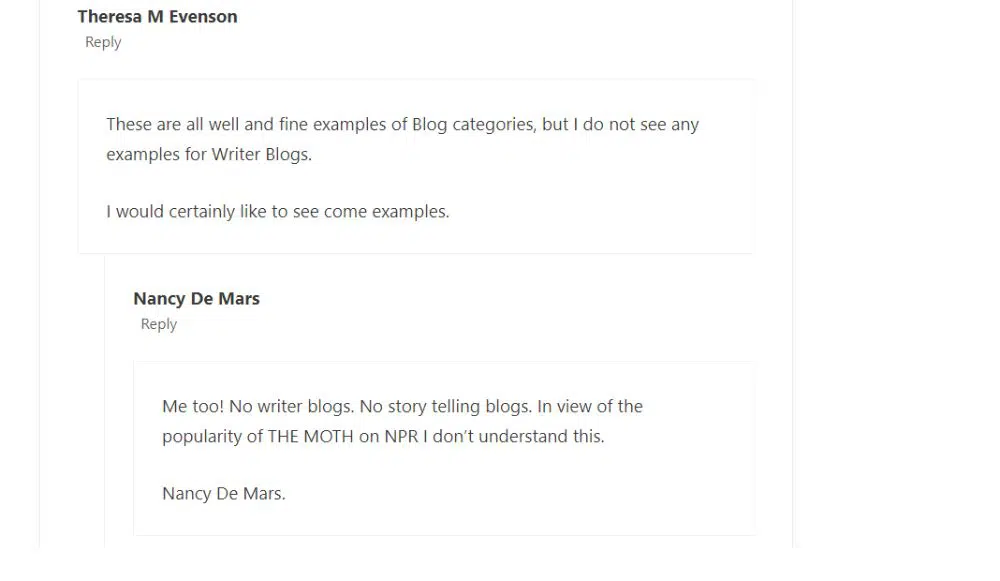
Matt Miklic은 최근의 George Floyd 살인을 포함하여 많은 원인에 대해 이야기하는 블로그 플랫폼을 운영하는 디자이너입니다. 그는 인종 차별과 소수자 억압과 같은 사회적 문제에 대해 이야기합니다. . 그의 웹사이트에는 아름답게 디자인된 댓글 섹션이 있습니다. 계층적 디자인을 가지고 있습니다. 사용자가 댓글을 작성하면 웹사이트 소유자인 Matt Miklic이 퇴출 시 표시되는 피드백에 답변합니다. 댓글에 대한 응답도 계층 구조처럼 보이도록 오른쪽 들여쓰기에 약간 정렬됩니다.
3. 파티클 트리:
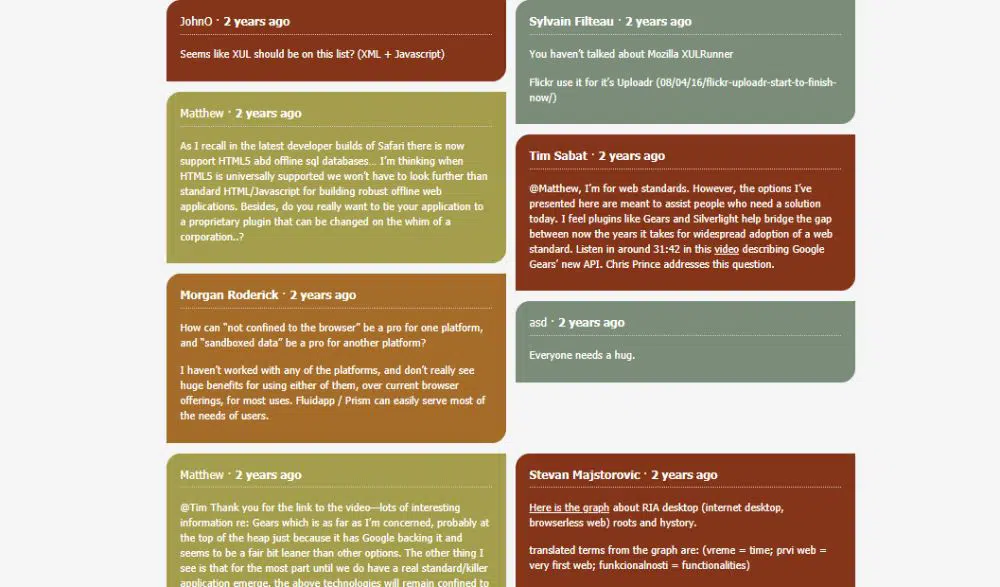
웹사이트인 Particle Tree는 웹사이트 디자인과 개발에 대해 이야기합니다. 웹사이트 개발을 위한 확실한 정보 소스를 제공합니다. 이 사이트에는 UI 디자인, 데이터베이스 관리, 마케팅 등과 같은 다양한 주제의 전문가 목록이 있습니다. 그들의 블로그에서 그들의 댓글 섹션은 매우 흥미로워 보입니다. 사용자 A가 댓글을 달면 왼쪽에 색상이 있는 잎사귀 모양의 구조로 나타납니다. 그리고 사용자 A에 대한 사용자 B의 답변은 사용자 A가 쓴 댓글과 반대 색상으로 표시됩니다. 다른 것들과는 별도로, 그들은 잘 디자인되고 미학적으로 매력적인 코멘트 섹션이 있습니다.
4. 웹사이트 허브 만들기:
웹사이트 허브 만들기는 블로그 작성을 위한 인기 있는 장르에 대해 이야기하는 웹사이트입니다. 그것은 모성, 여행과 모험, 음식 등과 같은 주제에 대한 다양한 주제와 영향력있는 블로그를 보여줍니다. 주석과 응답이 계층 구조로 표시되는 간단한 주석 디자인이 있습니다. 사용자가 댓글을 작성하면 심플한 상자에 표시됩니다. 그리고 해당 댓글에 대한 응답은 그 아래에 있는 다른 상자에 계층적 배열로 나타납니다. 이는 어떤 댓글의 응답이 어느 섹션에 표시되는지를 나타냅니다.
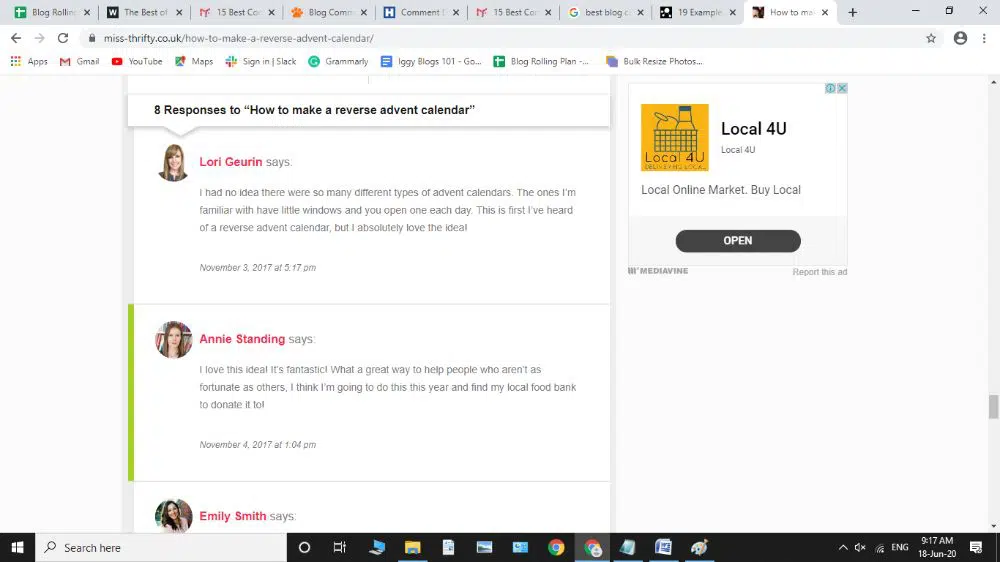
5. 미스 스리프티:
Miss Thrifty는 정기적인 작업 중 일부를 설정하는 절약 방법에 대해 이야기하는 웹사이트입니다. 두뇌를 사용할 수 있는 곳에 돈을 쓰지 않는 방법에 중점을 둡니다. 웹 사이트는 현금이 부족할 때 나타나는 모든 문제를 해결하고 처리하는 방법을 알려줍니다. 그녀의 댓글 섹션 디자인은 웹사이트의 목적만큼이나 독특합니다. 사용자가 블로그 아래에 댓글을 작성하면 댓글 왼쪽에 그의 이미지가 나타납니다. 또한 그녀의 블로그에 표시되는 모든 댓글 대신 세로 녹색 줄이 나타납니다.
6. 사이드 허슬 네이션:
Side hustle nation은 정규직으로 버는 동안 두 번째 또는 세 번째 수입원을 갖는 것에 대해 이야기하는 웹사이트입니다. 그것은 당신이 가질 수 있고 치열한 경쟁 시대를 탈출할 수 있는 모든 부업에 대해 이야기합니다. 웹 사이트 소유자는 다양한 프로젝트의 기업가입니다. 그는 독자들에게 두 번째 수입원을 갖도록 격려하고 그것을 영구적으로 만드는 방법에 대해 이야기합니다. 댓글 섹션은 댓글을 단 사용자의 이름이 상단에 표시되고 그의 댓글이 하단에 표시되는 미니멀한 디자인입니다. 댓글에 대한 회신은 계층 구조로 나타납니다.
7. 제 아내는 직장을 그만두었습니다.
그녀는 부업과 건강하고 일정한 수입을 얻는 이상한 방법에 대해 이야기합니다. 웹사이트에는 부부의 아내가 9시부터 5시까지의 직장에서 탈출한 방법과 정규직이 아닌 안정적인 수입원에 대한 이야기가 나와 있습니다. 그들의 코멘트 섹션은 화려한 것 없이 심플한 디자인입니다. 주석은 수평선으로 다른 주석과 구분됩니다. 댓글 작성자의 이름이 댓글과 함께 그 아래에 표시됩니다.
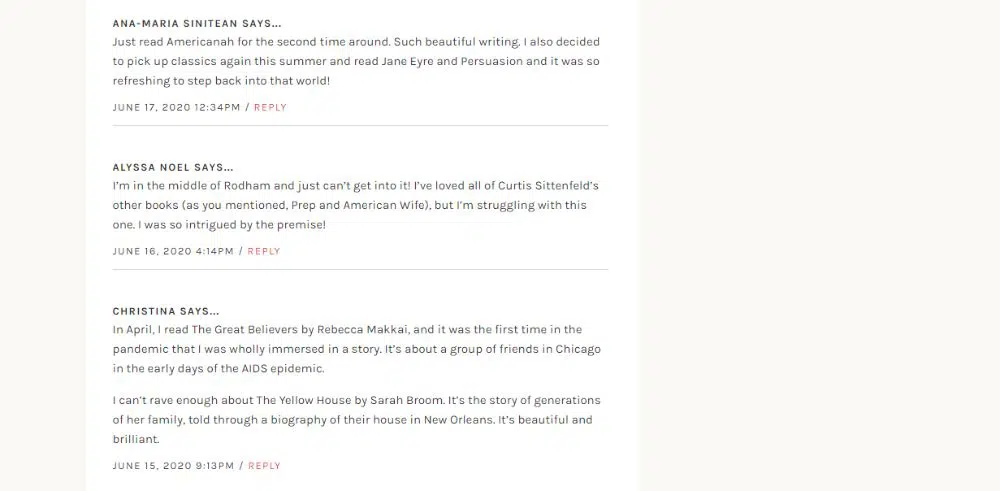
8. 컵 오브 조:
Cup of Jo는 스타일, 디자인, 음식, 여행, 관계 등에 대해 정기적으로 글을 쓰는 블로거의 웹사이트입니다. 그녀는 이 웹사이트를 취미로 시작했고 사이트는 계속해서 거대한 웹사이트로 성장했습니다. 그녀는 블로그 플랫폼에 블로그를 운영하기 위해 전업 작가를 고용했습니다. 블로거에는 매우 단순하게 설계된 댓글 섹션이 있습니다. 계층 구조의 동일한 수준에 표시되는 주석에 대한 응답이 있습니다. 댓글은 매우 잘 구성되어 있으며 깔끔한 외관을 가지고 있습니다.
9. 엄마 감각의 비트:
Bit of Mom Sense는 블로거와 그녀의 남편, 아이들, 그리고 음식, 여행, 육아 등과 같은 다른 것들을 중심으로 돌아가는 그녀의 삶에 관한 것입니다. 그녀는 전업 블로거이며 그녀가 즐기는 강력한 팔로워가 있습니다. 그녀의 블로그 아래에 있는 그녀의 웹사이트 댓글 섹션은 매력적입니다. 각 댓글에는 사용자의 이름과 특정 디자인이 첨부된 해당 사용자에게 할당된 이미지가 있습니다. 주석은 실제 주석보다 한 단계 아래에 있는 주석에 대한 응답과 함께 계층 구조로 나타납니다.
10. 모험 블로그:

Adventure Blog는 낯선 곳으로의 여행, 한 번도 발견되지 않은 곳, 주변의 경험에 대해 이야기하는 웹사이트입니다. 다른 사람들이 이야기했지만 결코 숨겨지지 않은 다양한 여행 이야기를 다루고 있습니다. 블로그 작성자는 많은 사람들이 자신의 존재에 대해 알지 못하는 많은 장소를 여행했습니다. 웹사이트의 댓글 섹션에는 사용자 이름 왼쪽에 사각형 모양으로 나타나는 댓글 작성자의 이미지가 있습니다. 그 댓글에 대한 답변이 그 아래에 있는 것 같습니다.
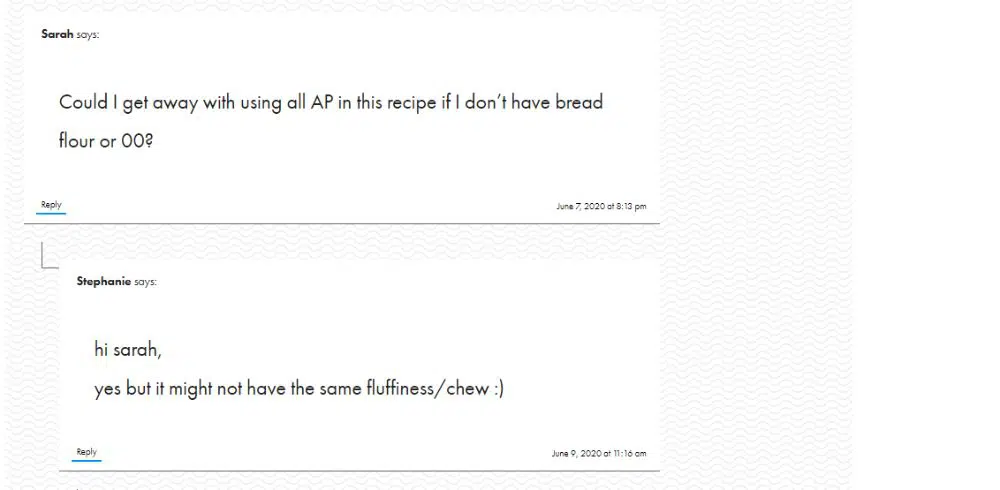
11. 얌 한 꼬집:
Pinch of Yum은 건강한 요리법에 대해 이야기하는 블로거의 웹사이트입니다. 그녀는 조리법을 만들고 시도한 다음 그에 대해 씁니다. 그녀의 전업 직업은 요리법에 대한 블로그를 작성하고 새롭고 다양한 음식 조합을 시도하는 것입니다. 블로그 작가는 자신이 음식 애호가라고 주장하며 블로그에 몇 가지 환상적인 요리법이 있습니다. 그녀 웹사이트의 댓글 섹션은 그 아래에 계층적으로 댓글에 대한 답글이 표시되는 매력적인 부분입니다. 댓글 작성자의 이미지는 댓글 작성자 이름 왼쪽의 작은 원에 표시됩니다.
12. 쿠키와 케이트:
Cookie and Kate는 샐러드, 수프, 아침 식사, 디저트 등의 요리법을 업로드하는 것을 좋아하는 블로거에 대한 웹사이트입니다. 그녀는 그녀의 요리법이 건강하고 맛있는 채식인지 확인합니다. 그녀의 웹사이트에 있는 댓글 섹션은 그녀의 웹사이트와 매우 유사합니다. 주석은 계층 구조로 나타납니다. 댓글에 답변이 있는 경우 답변 댓글 옆에 회색 세로선이 나타납니다. 회색 선이 있는 댓글이 답글임을 나타냅니다.
13. 나는 음식 블로그입니다:
저는 이름에서 알 수 있듯이 음식에 관한 모든 것을 다루는 음식 블로그입니다. 블로그 작성자는 집에서 그녀의 요리법을 재현하는 데 도움이 되는 수백 가지 요리법을 가지고 있습니다. 그녀는 또한 요리 기초, 구매 가이드 및 도시 가이드에 대해 이야기합니다. 그녀의 요리법은 무엇보다도 DIY 중국식 테이크 아웃, 메인, 빠르고 쉬운 섹션과 같은 다양한 섹션으로 분류됩니다. 이 웹사이트의 댓글 섹션은 계층적 구조를 가지고 있으며 접을 수 있는 구조처럼 보이는 디자인을 가지고 있습니다. 댓글의 날짜와 시간은 댓글 상자의 오른쪽 하단 모서리에 나타납니다.
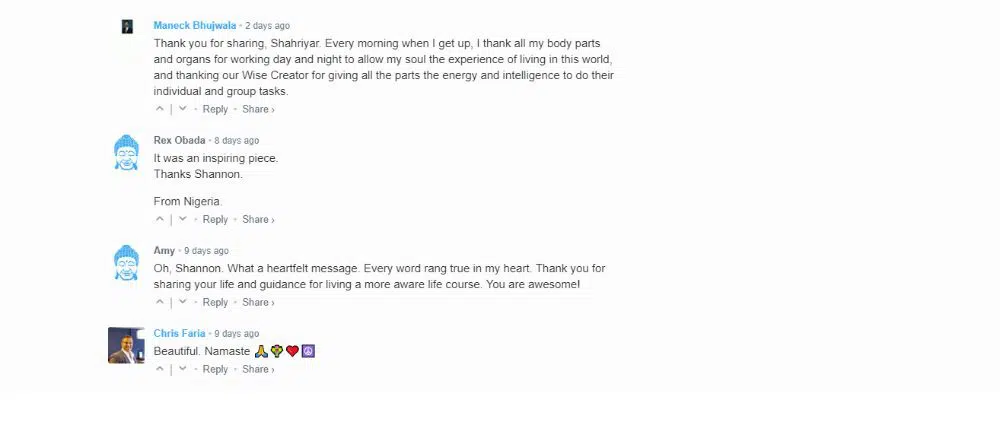
14. 작은 부처:
Tiny Buddha는 마음의 평화, 명상, 영성에 대해 이야기하는 웹사이트입니다. 이 사이트는 독자들이 잠시 멈추고 시간을 내어 자신을 성찰하고 복잡한 문제에 대한 간단한 해결책을 찾음으로써 삶을 단순화하도록 돕습니다. 영성을 중심 개념으로 하여 사상과 사상은 전적으로 불교의 개념에 기초합니다. 그들은 사랑, 관계, 행복, 마음의 평화 및 기타 유사한 영역에 대해 이야기하는 데 중점을 둡니다. 웹사이트의 댓글 섹션은 사용자의 이미지가 댓글 옆에 표시되는 사이트의 목표와 일치합니다. 그러나 댓글 작성자의 사진이 없으면 댓글 옆에 작은 불상이 나타납니다.
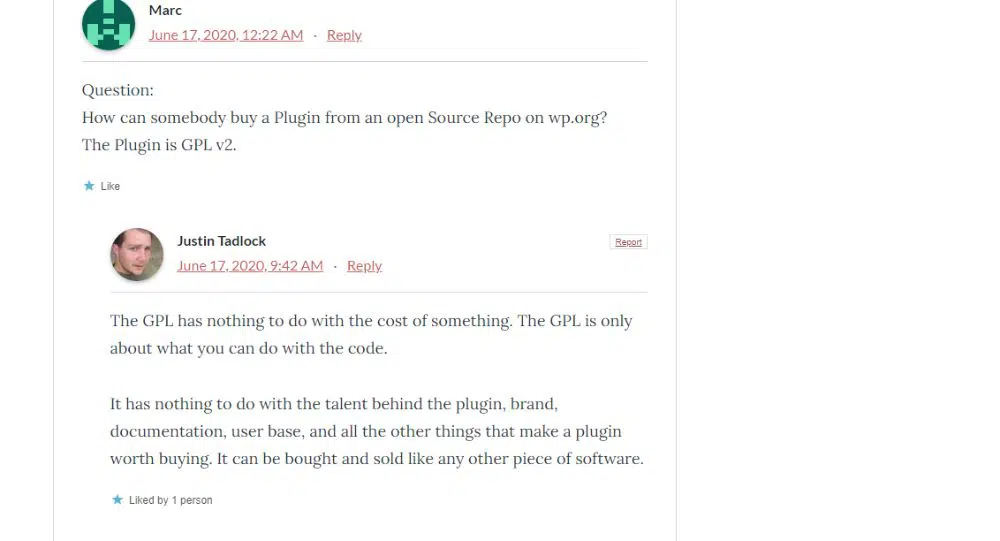
15. WP 선술집:
주로 WordPress의 모든 것에 초점을 맞춘 이 웹사이트는 BuddyPress, bbPress 및 Automattic에 대해서도 다룹니다. 이 웹사이트를 통해 전 세계의 회원들이 WordPress에 대한 모든 것을 토론할 수 있습니다. 사이트에 흥미로운 커뮤니티가 있어 댓글 섹션도 즐겁습니다. 사용자의 이미지는 댓글 옆의 원 안에 표시됩니다. 댓글 아래에 좋아요 버튼을 누르는 옵션도 있습니다. 댓글 아래에 응답이 있는 경우 계층 구조로 나타납니다.
16. 갭:
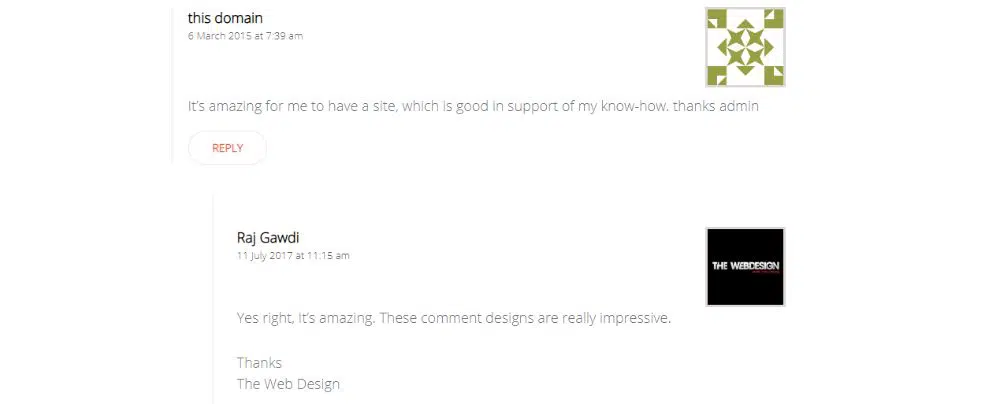
Gaps는 온라인으로 비즈니스를 수행할 수 있는 기회를 모색하는 블로거의 이야기를 다루는 웹사이트입니다. 블로거는 탐색할 수 있는 다양한 비즈니스 기회에 대해 이야기합니다. 도메인 이름에 돈을 쓰는 것이 블로거에게 여러 기회를 발견한 방법에 대해 설명합니다. 블로그의 댓글은 회색 배경으로 번갈아 나타납니다. 사용자가 댓글을 달면 회색으로 표시됩니다. 그리고 그것에 대한 회신은 회색 배경이 없는 것처럼 보입니다.
17. 레딧:
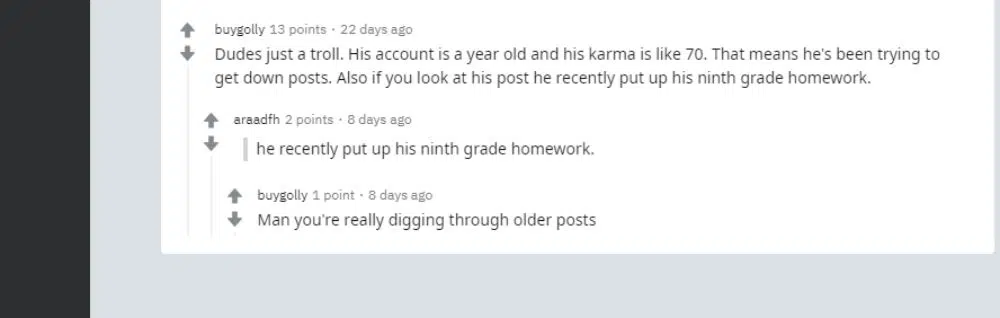
Reddit은 아이디어, 개념을 공유하고 토론을 수행할 수 있는 매우 훌륭한 포럼입니다. 그것은 플랫폼을 사용하는 엄청난 수의 괴상한 사람들을 가지고 있으며 철학, 언어 및 기타 많은 것과 같은 다양한 주제에 대해 이야기합니다. 웹사이트에는 댓글 옆에 위쪽 및 아래쪽 화살표가 있는 일반적인 댓글 섹션이 있습니다. 이 화살표를 눌러 플랫폼에서 댓글을 올리거나 내릴 수 있습니다. 댓글은 계층 구조로 표시되며 사용자 ID에 대한 아이콘이나 이미지가 없습니다.
18. 프로 블로그 디자인:
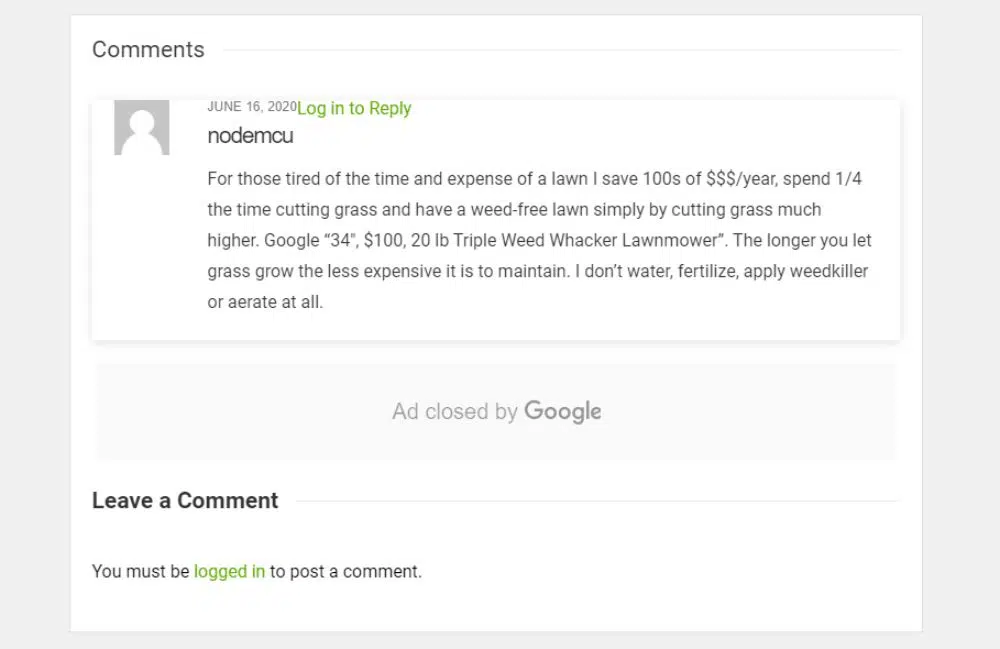
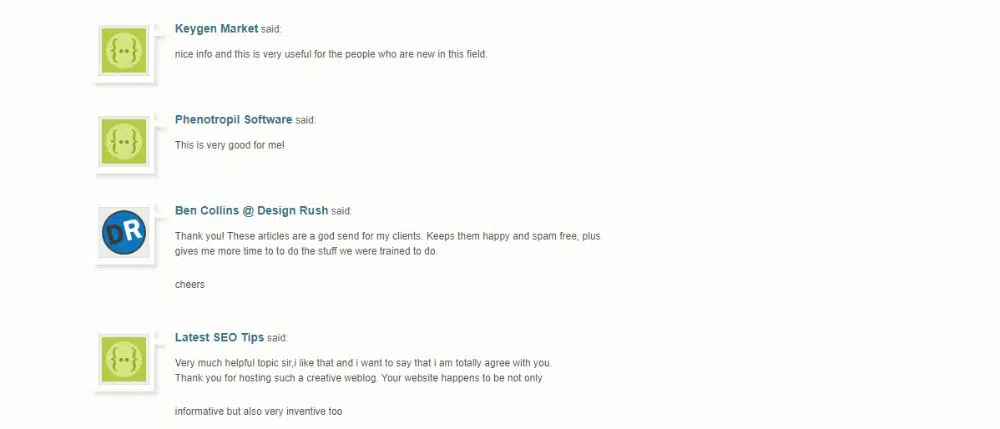
Pro Blog Design은 소유자가 웹 디자인과 WordPress에 대한 모든 것을 토론하는 플랫폼입니다. 그들은 온라인 비즈니스가 웹사이트와 디지털 플랫폼에서 더 많은 것을 달성할 수 있도록 기사와 블로그를 작성합니다. 웹 사이트 소유자는 처음부터 사이트를 만드는 데 전문가이기도 합니다. 이 웹사이트의 댓글 섹션은 최소한의 구조로 되어 있습니다. 댓글을 작성하는 사용자는 배경색이 없는 이미지 외에 정사각형 모양의 이미지를 가지고 있습니다. 댓글에 대한 회신은 유사한 형식으로 회색 배경에 있습니다.
19. QN5:
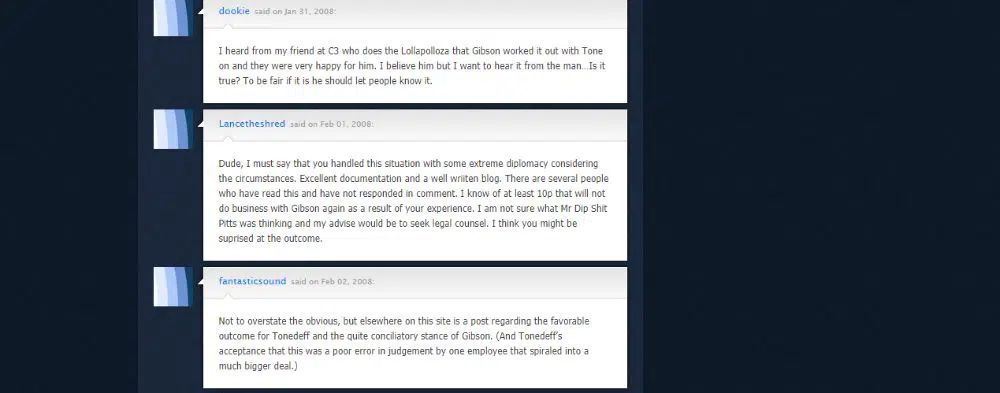
QN5는 미국 뉴욕에 기반을 둔 힙합 음악 장르의 독립 음반사입니다. 신인에게 기회를 제공하고 그들의 음악을 디지털 방식으로 마케팅하는 것으로 알려져 있습니다. 그들은 디지털 마케팅 전략을 조금씩 혁신합니다. 웹사이트의 소유자는 모든 힙합 아티스트를 그 아래에 모으는 "새로운 힙합 운동"을 운영합니다. 웹사이트의 댓글 섹션은 미학적으로 간단합니다. 블로그에 댓글을 작성하는 모든 사용자는 파란색 줄무늬가 있는 정사각형 이미지를 가지고 있습니다. 댓글은 메시지 상자로 나타납니다.
20. 결과 우선:
Result First는 웹 개발, SEO 성능, Google Adwords, 콘텐츠 마케팅 및 소셜 미디어에 중점을 둔 기술 웹사이트입니다. 그들은 고객을 위한 디지털 마케팅 경험을 만드는 것을 전문으로 합니다. Result First에는 시각적으로 사용자의 관심을 끄는 매력적인 댓글 섹션이 있습니다. 블로그에 댓글을 작성하는 사용자는 회색 수직선 옆에 나타납니다. 사용자의 이미지는 댓글 오른쪽에 사각형으로 표시됩니다. 기본 이미지는 사용자 프로필에 그림이 없는 경우 그림의 다양한 기하학적 패턴으로 구성된 정사각형입니다. 댓글에는 사용자 이름 아래에 업로드 날짜와 시간이 표시됩니다.
결론:
웹사이트에 있는 블로그의 댓글 섹션에 주의를 기울이는 사람은 거의 없습니다. 디자이너와 프로그래머는 사이트의 모양과 기능에 대해서만 열심히 일합니다. 그러나 사용자가 웹 사이트의 콘텐츠와 상호 작용할 섹션에도 집중해야 합니다. 또한 사용자가 가장 좋아하는 댓글에 투표할 수 있도록 좋아요 버튼이나 별표를 추가해야 합니다.