ProcessWire CMS – 초보자 안내서
게시 됨: 2022-03-10ProcessWire는 Mozilla Public License 버전 2.0(MPL) 및 MIT 라이선스에 따라 배포되는 콘텐츠 관리 시스템(CMS)입니다. 이것은 처음부터 완전히 이러한 종류의 독단적 성향(이는 불가피하게 개발자와 사용자를 좌절시키는 결과를 낳음)으로 인해 발생하는 문제를 의견이 없는 상태로 처리하도록 설계되었습니다. 핵심은 몇 가지 간단한 핵심 개념을 기반으로 하며 모든 종류의 콘텐츠를 처리할 수 있는 매우 사용하기 쉽고 강력한 API를 제공합니다. 바로 들어가 봅시다!
SmashingMag에 대한 추가 정보:
- 콘텐츠 관리 시스템 설계
- 정적 웹사이트 생성기가 차세대 핵심 기술인 이유
- 콘텐츠 관리 시스템(CMS) 아이콘 세트(12개의 무료 아이콘)
- 콘텐츠 관리 시스템 시작하기
관리 GUI
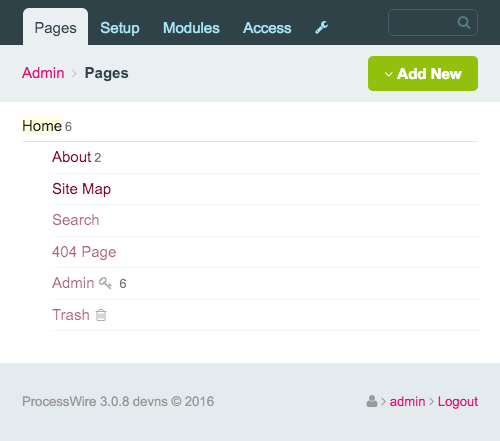
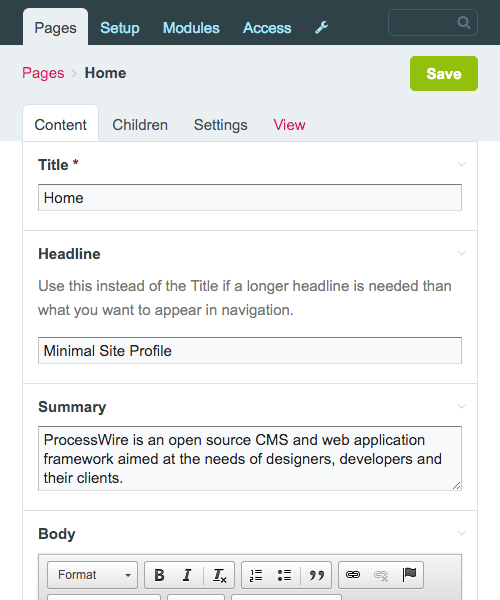
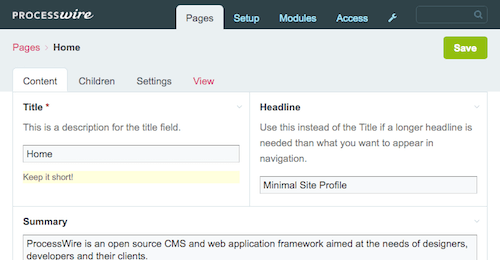
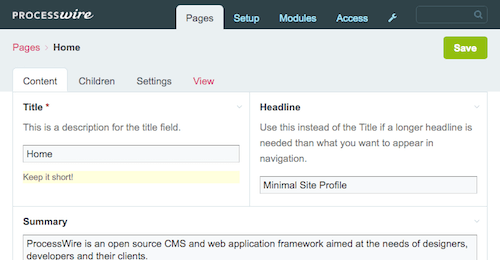
ProcessWire(PHP 5.3.8+, MySQL 5.0.15+ 및 Apache 필요)를 설치한 후 기본 관리 GUI의 홈 페이지가 표시됩니다.

참고: 계층적 페이지 트리에 표시되는 페이지(나중에 자세히 설명)는 설치 과정에서 "기본(초보자 에디션)" 웹 사이트 프로필을 선택했기 때문에 표시됩니다. 이것은 완전히 선택 사항입니다. 처음부터 모든 것을 구축할 수 있는 빈 웹사이트 프로필로 시작할 수도 있습니다.
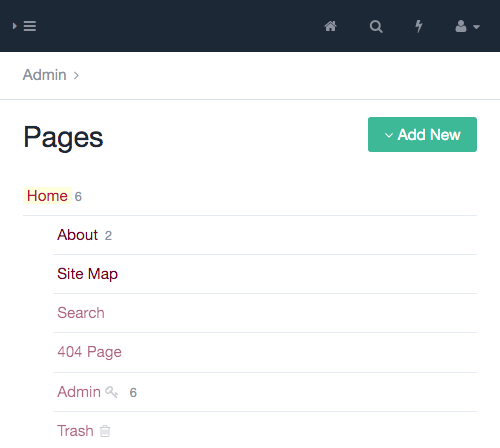
ProcessWire 2.6+의 경우 기본 테마 또는 Reno 테마가 권장되지만 실제로 많은 관리 테마 중에서 선택할 수 있습니다. Reno는 모든 ProcessWire 설치와 함께 사전 패키지로 제공되기 때문에 Reno로 전환하는 것은 매우 쉽습니다. Reno를 설치하고 사용자 프로필에서 선택하기만 하면 됩니다.

주요 백엔드 탐색을 간단히 살펴보겠습니다.

- "페이지" 이것은 관리 GUI의 진입점입니다. 그것은 계층적 페이지 트리를 특징으로 하며, 따라서 백엔드의 모든 웹사이트 콘텐츠를 포함합니다.
- "설정" 템플릿과 필드를 통해 설치의 일반 데이터 모델 아키텍처를 설정하는 곳입니다(나중에 자세히 설명). 이것은 ProcessWire 모듈이 종종 특정 기능 및 사용자 인터페이스에 대한 항목을 추가하는 곳이기도 합니다. 예를 들어 관리 GUI에서 바로 로그 메시지를 시각화하거나 다국어 콘텐츠를 처리할 때 다른 모든 언어를 관리합니다.
- "모듈" 웹사이트의 모든 모듈을 관리하는 곳입니다. ProcessWire 모듈을 WordPress 플러그인으로 생각하십시오. 시스템을 확장하고 사용자 정의합니다.
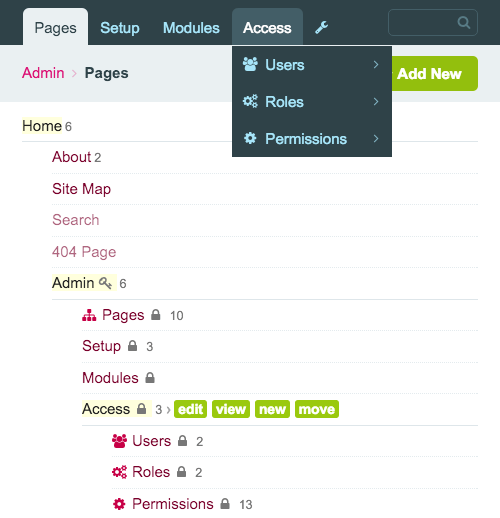
- "액세스" 여기에서 사용자, 사용자 역할 및 사용자 권한을 관리합니다.
세 가지 간단한 핵심 개념
ProcessWire의 전체 데이터 모델 아키텍처를 구성하는 핵심 개념은 정확히 세 가지입니다. 페이지, 필드 및 템플릿 . 하나하나 살펴보겠습니다.
모든 것이 페이지입니다. 또는 모든 것을 지배하는 한 페이지 트리
ProcessWire의 페이지는 웹사이트의 프런트 엔드에 일반 페이지를 생성할 수 있으며, 사용자가 방문할 준비가 됩니다(예: 위 스크린샷의 "홈" 및 "정보"). 그러나 페이지는 프런트 엔드 대응 없이 백 엔드에만 존재할 수도 있습니다. 예를 들어 웹사이트의 글로벌 슬로건, 로고 및 저작권 표시를 저장하는 숨겨진 설정 페이지가 있습니다. ProcessWire에서 "모든 것이 페이지입니다"라고 말하는 것은 의미하는 바입니다. 젠장, 관리 GUI의 기본 탐색 링크도 계층적 페이지 트리의 숨겨진 페이지로 구성되어 있습니다!

이것은 너무 메타라서 특정 Xzibit 밈이 생각납니다. 하지만 그대로 두자.
백엔드에서만 페이지를 볼 수 있다는 개념은 다른 페이지를 통해 데이터를 구조화하고 액세스하는 방법에 대한 가능성의 전체 세계를 열어주기 때문에 매우 강력합니다(당신의 상상력이 유일한 한계입니다). 방대한 제품 카탈로그를 구축하거나 복잡한 페이지 계층을 기반으로 하는 수십만 개의 항목이 있는 인트라넷 애플리케이션을 구축하거나 일반적인 블로그 카테고리 및 태그(모든 카테고리 및 태그가 페이지 트리의 페이지임)가 있는 단순한 블로그를 구축할 수 있습니다. .
ProcessWire 커뮤니티의 저명한 회원인 Joss Sanglier는 페이지 개념을 다음과 같이 분류합니다.
[I]n ProcessWire 페이지는 […] 많은 양의 정보가 아니라 아주 작은 것으로, 필드 및 템플릿의 더 흥미로운 세계에 대한 링크에 불과합니다. 당신의 거대한 데이터베이스에 있는 아주 작은 데이터일 뿐입니다.ProcessWire의 페이지는 모든 종류의 작업에 사용됩니다. 페이지 목록에서 마커로 사용할 수 있습니다. 다른 페이지의 그룹 상위로 사용할 수 있습니다. 카테고리, 태그 또는 목록 또는 사용자로 사용할 수 있습니다. 또한 레이블과 값을 제공하기 위해 간단한 드롭다운 선택에도 사용할 수 있습니다.
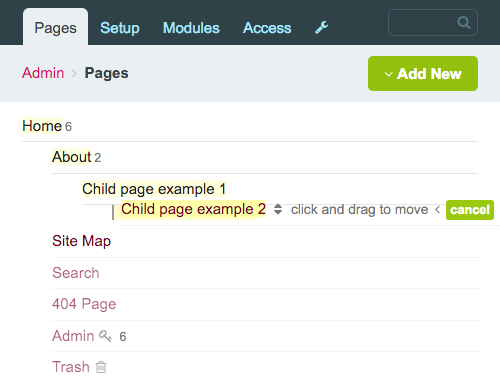
계층적 페이지 트리와 약간 상호 작용해 보겠습니다.

보시다시피 페이지는 편집, 이동 또는 휴지통으로 이동할 수 있으며 무한한 수의 자녀와 손자를 가질 수 있습니다.
"홈" 페이지를 열어 보겠습니다.

이것은 우리를 ProcessWire의 다음 핵심 개념인 필드로 안내합니다.
필드는 데이터를 담는 컨테이너입니다.
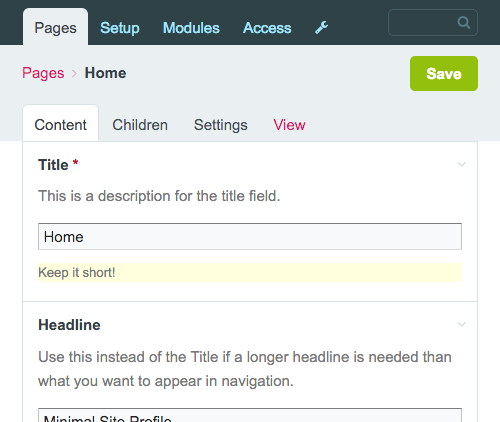
필드는 기본적으로 데이터를 넣는 컨테이너입니다. 이 시점 에서 ProcessWire의 모든 필드는 사용자 정의 필드 이기 때문에 WordPress와 같은 사용자 정의 필드 개념이 ProcessWire에 없다는 것을 인식하는 것이 중요합니다. 필드를 만들 때 레이블, 설명 및 그 아래에 표시될 몇 가지 추가 메모를 지정할 수 있습니다.
"제목" 필드를 편집하고 설명과 메모를 추가해 보겠습니다.

사전 설치된 필드 유형은 가장 기본적인 데이터 입력 요구 사항을 다룹니다. 예를 들어 확인란, 날짜 선택기, 필드 세트(다른 필드를 시각적 논리 단위로 그룹화하는 필드), 파일 및 이미지 업로더, 그리고 물론 텍스트 및 텍스트 영역 필드(기본 WYSIWYG 편집기는 CKEditor ).
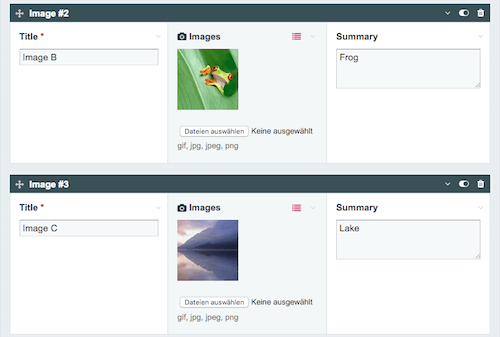
선택할 수 있는 사전 패키지 및 타사 필드 유형도 많이 있습니다. 기본적으로 설치되지 않는 유용한 핵심 모듈은 repeater 필드 입니다. 데이터 세트의 행을 동적으로 생성할 수 있습니다.

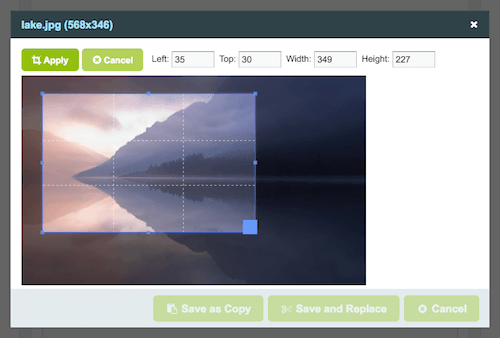
ProcessWire는 이미지 처리에도 적합합니다. 예를 들어, ProcessWire가 업로드한 후 이미지를 자동으로 생성해야 하는 이미지 변형을 결정할 수 있습니다(반응형 이미지에 대한 좋은 사용 사례를 가능하게 함). 이미지의 축소판을 선택하는 것은 매우 쉽습니다.

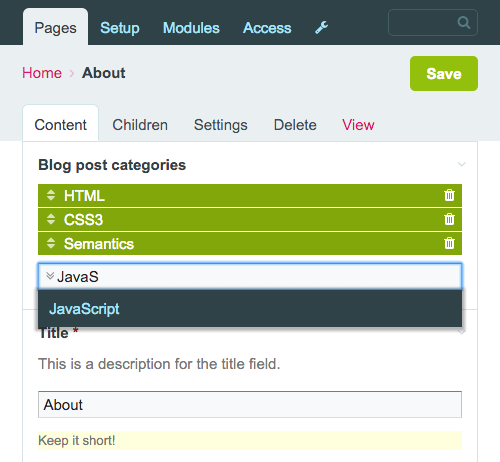
또 다른 유용한 필드 유형은 페이지 필드 유형 입니다. 현재 편집 중인 페이지와 다른 페이지를 연결하여 관계를 만들 수 있습니다. 필드 설정에서 입력의 모양과 필드와의 상호 작용 방식을 결정할 수 있습니다. 예를 들어 단일 페이지 또는 여러 페이지를 선택할 수 있는지 또는 특정 상위 페이지의 하위 페이지만 선택할 수 있는지 여부를 결정할 수 있습니다. 예를 들어 블로그 게시물을 작성하는 경우 블로그 게시물 카테고리만 자동 완성되도록 선택할 수 있습니다.

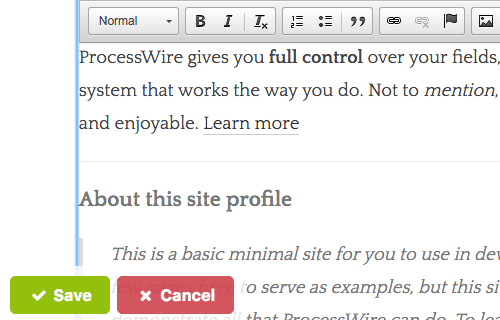
필드 설정에서 전환할 수 있는 깔끔한 기능 은 웹사이트의 프런트 엔드에서 필드 콘텐츠를 편집하는 기능입니다. 사용자가 ProcessWire의 백엔드에 로그인하면 웹사이트의 프론트엔드로 전환하여 최종적으로 렌더링될 바로 그 위치에서 콘텐츠를 편집하고 저장할 수 있습니다.

ProcessWire의 페이지와 필드를 살펴본 후 다음과 같이 자문할 수 있습니다. 페이지가 어떤 필드를 가지고 있는지 어떻게 알 수 있습니까? 그리고 페이지에서 필드가 정렬되고 렌더링되는 방식을 어디에서 정의할 수 있습니까? 이제 마지막 핵심 개념인 템플릿으로 넘어갑시다.
템플릿은 페이지의 청사진입니다
계층적 페이지 트리에서 페이지를 생성할 때마다 ProcessWire는 어떤 템플릿이 관련되어 있는지 알아야 합니다. 페이지는 렌더링해야 하는 필드를 알아야 하고 해당 정보는 항상 해당 템플릿의 일부이기 때문입니다.
간단히 말해서 템플릿에는 페이지가 콘텐츠에 대해 알아야 하는 모든 정보(필드가 있는 필드, 해당 필드가 렌더링되는 방식 및 작동 방식)가 포함되어 있습니다.
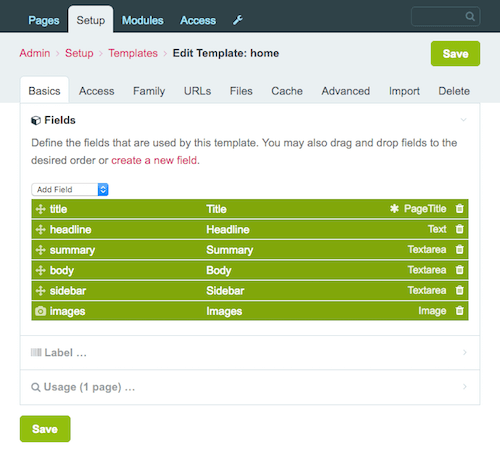
샘플 설치에서 "홈" 템플릿을 열어 보겠습니다.

주목해야 할 주요 사항은 설정의 수입니다. 여기에서 발견할 것이 정말 많습니다. 예를 들어 이 템플릿으로 만든 페이지에 대한 액세스를 특정 사용자 역할로 제한할 수 있습니다. 또는 이 템플릿으로 생성된 페이지를 특정 시간 동안 캐시해야 하는지 여부(성능 향상을 위해)와 캐시를 지워야 하는 조건을 결정할 수 있습니다.
또 다른 강력한 설정은 "Family" 탭에 숨겨져 있습니다. 여기에서 이 템플릿으로 만든 페이지에 하위 페이지가 있을 수 있는지 여부와 상위 페이지 또는 하위 페이지에 허용되는 템플릿을 정의할 수 있습니다. 이를 통해 원하는 유형의 템플릿 패밀리 계층 구조를 정확하게 생성할 수 있습니다. 데이터를 구조화하는 유연하고 편리한 방법(실제로 가장 강력한 방법 중 하나)이며 ProcessWire가 유연성을 보여주는 여러 방법 중 하나입니다.
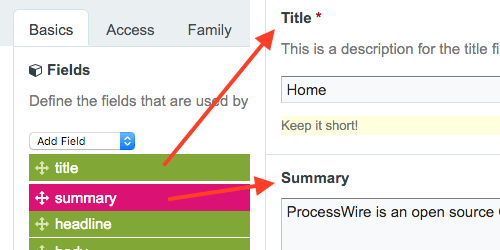
템플릿 의 필드 목록을 살펴보겠습니다. 위의 스크린샷을 보면 필드의 순서가 홈 페이지에서 필드가 렌더링되는 순서와 비슷하다는 것을 알 수 있습니다. 필드를 끌어다 놓기만 하면 목록의 순서를 변경할 수 있으므로 홈 페이지를 편집할 때 표시되는 순서를 변경할 수 있습니다.

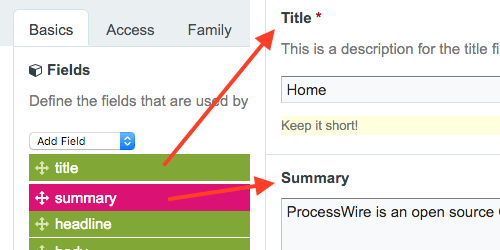
페이지에서 필드의 너비를 변경할 수도 있습니다. 필드를 클릭하고 변경하기만 하면 됩니다. "제목" 및 "제목" 필드를 나란히 배치해 보겠습니다.

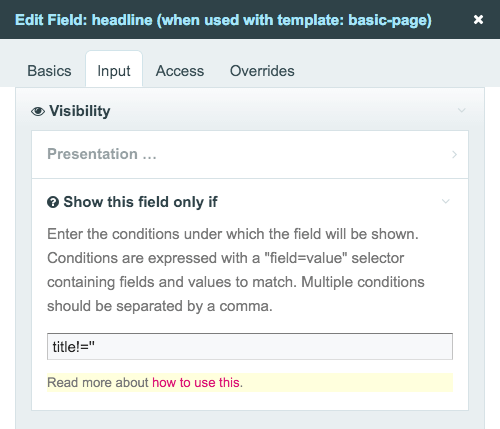
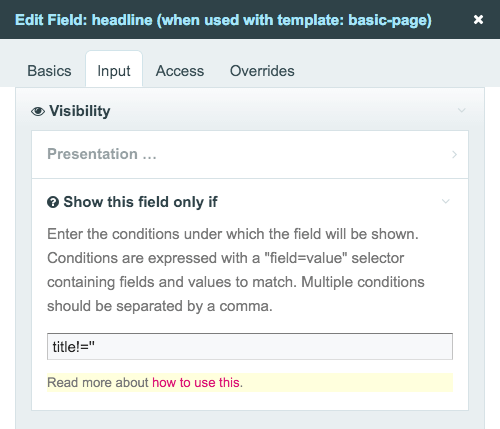
페이지와 해당 필드의 사용자 인터페이스를 사용자 정의하고 조정할 수 있는 또 다른 예는 입력 필드 종속성입니다. 이를 통해 페이지 편집기의 특정 필드가 표시되거나 필요한 조건을 지정할 수 있습니다. 사용자가 "제목" 필드에 항목을 입력하는 경우에만 UI에 "제목" 필드가 표시되도록 하고 사용자가 "제목" 필드에 항목을 입력하는 경우에만 "요약" 필드를 필수로 표시하겠습니다.

다음은 ProcessWire로 작업하는 동안 입력 필드 종속성을 사용하여 사용자 경험을 향상시키는 방법을 보여주는 비디오입니다.
페이지에 있는 필드의 수, 순서 및 모양은 전적으로 귀하의 통제 하에 있습니다. 템플릿에 하나의 필드만 넣을 수 있으며 전혀(별로 유용하지 않음) 또는 50개 이상의 필드, 100개 또는 그 이상을 넣을 수 있습니다. 원하는 방식으로 주문하고, 필수 또는 표시되는 항목과 그렇지 않은 항목을 지정하고, 필수 또는 표시되어야 하는 상황을 지정할 수 있습니다. 여기에서 ProcessWire의 의견 없는 접근 방식이 빛을 발합니다.
정리: 페이지, 필드, 템플릿
페이지, 필드 및 템플릿 간의 기술적 관계를 요약해 보겠습니다. 템플릿에 필드를 추가하고 새 페이지를 만들 때 템플릿을 선택합니다. 페이지를 편집할 때 표시되는 필드는 선택한 템플릿에 추가한 필드입니다.
이것을 보는 또 다른 방법은 프로그래밍 세계의 유추를 통하는 것입니다.
- 템플릿은 클래스와 같습니다.
- 필드는 클래스의 속성과 같습니다.
- 페이지는 클래스의 인스턴스입니다.
이러한 개념을 내면화하면 ProcessWire에서 개발하기 위해 알아야 할 모든 것을 갖추게 될 것입니다. 그리고 그 이유는 ProcessWire의 철학이 이 세 가지 개념에만 기반을 두고 있기 때문입니다. 꽤 멋지죠?
템플릿 파일과 API: 함께 하는 커플
ProcessWire의 백 엔드에 입력된 데이터를 검색하고 프런트 엔드에서 출력하는 위치는 물론 파일 시스템입니다. 더 구체적으로 말하면 ProcessWire 설치의 /site/templates/ 폴더입니다. 템플릿에는 연결된 동일한 이름의 실제 PHP 파일이 있을 수 있습니다. 따라서 home 템플릿에는 /site/templates/ 폴더에 home.php 파일이 있습니다.
참고: 템플릿 파일을 개발하는 방법은 전적으로 귀하에게 달려 있습니다. 워드프레스 스타일의 개발에 익숙하다면 익숙한 방식으로 계속할 수 있습니다. 또는 설정이 상당히 복잡하고 대규모이며 보다 정교한 아키텍처를 만들고 싶다면 MVC에서 영감을 받은 접근 방식을 사용할 수 있습니다. Ryan Cramer는 ProcessWire에서 템플릿 파일 개발에 대한 다양한 접근 방식을 배울 수 있는 "템플릿 파일을 구조화하는 방법"이라는 제목의 꽤 좋은 소개 자습서를 가지고 있습니다.
템플릿 파일에 작성하는 코드는 대부분 기본 PHP 구성( if 조건, foreach 루프, echo 문), HTML 마크업 및 ProcessWire의 API로 구성됩니다. API는 jQuery에서 크게 영감을 받았습니다. 따라서 메서드, 선택기 및 연결(유창한 인터페이스) 기능을 통해 백엔드에 입력한 콘텐츠를 반복하고 탐색하는 것과 같습니다. jQuery처럼 사용하기 쉽고 표현력이 뛰어납니다.
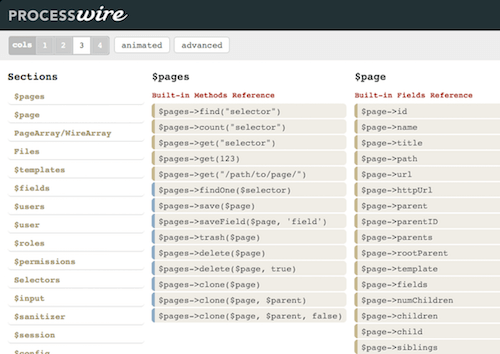
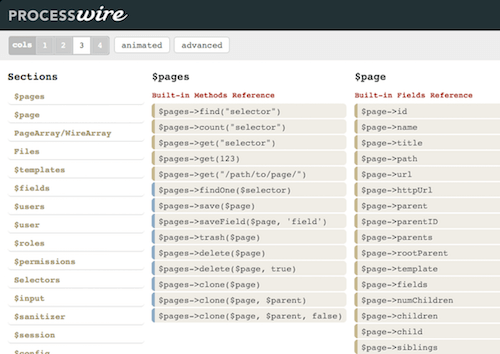
API를 사용하는 데 도움이 되는 몇 가지 간단한 예부터 살펴보겠습니다. 그러나 시작하기 전에 사용 가능한 모든 API 방법에 대한 개요가 포함된 유용한 참조인 ProcessWire API 치트 시트를 북마크에 추가하는 것을 잊지 마십시오.

우리가 먼저 하고 싶은 것은 페이지 필드의 내용에 접근하고 출력하는 것입니다. API는 $page 를 처리하기 위해 변수를 노출합니다.
$page 변수로 현재 페이지 가져오기
$page 변수는 단일 페이지의 모든 필드를 포함합니다. 여기에는 기본 제공 필드(예: 페이지 템플릿 이름)와 개발자가 페이지 템플릿에 추가한 필드가 포함됩니다.
home 템플릿의 템플릿 파일인 home.php 를 열고 다음 줄을 추가해 보겠습니다.
echo $page->title;이것은 ProcessWire가 현재 있는 페이지("홈")의 "제목" 필드를 가져와서 출력하도록 지시합니다. 페이지에 "제목" 필드가 있다고 가정해 보겠습니다. 이 필드는 "제목" 필드 대신 사용자가 입력한 경우에만 사용하려고 합니다.
echo $page->get("headline|title"); 우리는 get 메소드를 사용하여 페이지의 필드에 액세스했으며( $page->get(“title”) 은 기본적으로 위의 첫 번째 코드 예제와 동일합니다) get 메소드에 “headline|title” 을 작성했습니다. 이것은 ProcessWire에게 먼저 "Headline" 필드를 확인하고 헤드라인의 내용을 출력하도록 지시합니다. 그러나 "Headline" 필드가 비어 있으면 "Title" 필드가 대체로 사용됩니다.
PHP 문자열에서 API 변수를 사용하는 것도 가능합니다. 페이지의 자식 수를 출력하기 위한 다음 두 echo 문은 동일합니다.
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; 루트 페이지의 자식을 가져오고(여전히 home.php 에 있음을 기억하세요) 링크 목록으로 출력합니다.
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 내장 필드의 또 다른 예(위 예의 children 및 url )는 페이지의 모든 상위 항목을 반복하고 이동 경로 탐색을 생성하는 것입니다.
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; 루트 페이지("홈")에서는 $page->parents 가 비어 있기 때문에 제목만 출력됩니다.
이전에 관리자 GUI에서 이미지 썸네일을 만드는 방법을 보여 드렸습니다. API를 사용하여 프로그래밍 방식으로 축소판을 만들 수도 있습니다. "이미지" 필드에 업로드된 모든 이미지를 반복하고, 자르기 설정 및 이미지 품질과 같은 특정 옵션을 사용하여 너비가 600픽셀이고 높이가 비례하는 큰 이미지 변형과 150 × 150픽셀 썸네일을 생성해 보겠습니다. 결국 우리는 썸네일 이미지를 큰 이미지에 연결하고 싶습니다. 복잡하게 들리나요? 그렇지 않다.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire는 모든 크기의 이미지를 즉석에서 생성하고 해당 이미지의 캐시를 유지하므로 이러한 면에서 매우 똑똑합니다. 따라서 버전을 한 번만 생성해야 합니다.
다음은 API가 jQuery를 사용할 때 DOM과 상호 작용하는 것처럼 느껴진다는 것을 보여주는 마지막 $page 예제입니다. 현재 있는 부모 페이지의 마지막 자식을 구해 봅시다.
$wantedPage = $page->parent->children()->last(); $page 변수 외에도 API는 또 다른 중요한 변수인 $pages 를 공개합니다.
$pages 변수로 모든 페이지 가져오기
$pages 를 사용하면 ProcessWire 설치의 모든 페이지에 액세스할 수 있습니다. 즉, 어디에서나 모든 콘텐츠에 액세스할 수 있습니다 .
예를 들어 ProcessWire 설치에 숨겨진(프론트 엔드에서 액세스할 수 없는) 설정 페이지가 있을 수 있습니다. 웹사이트의 제목 및 설명과 같은 전역 설정을 추가할 수 있습니다. 원하는 템플릿 파일에서 이러한 콘텐츠 Blob에 액세스하고 출력할 수 있습니다.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";블로그의 단일 주제 페이지에 대한 일반적인 사용 사례 중 하나는 해당 주제가 참조되는 모든 블로그 게시물을 표시하는 것입니다. 주제의 템플릿 파일에 다음을 작성하십시오.
$pages->find("template=blog-post, topics=$page"); 참고: topics 는 블로그 게시물과 관련된 모든 주제 카테고리를 추가하는 blog-post 템플릿의 필드입니다.

또 다른 강력한 설정은 "Family" 탭에 숨겨져 있습니다. 여기에서 이 템플릿으로 만든 페이지에 하위 페이지가 있을 수 있는지 여부와 상위 페이지 또는 하위 페이지에 허용되는 템플릿을 정의할 수 있습니다. 이를 통해 원하는 유형의 템플릿 패밀리 계층을 정확하게 생성할 수 있습니다. 데이터를 구조화하는 유연하고 편리한 방법(실제로 가장 강력한 방법 중 하나)이며 ProcessWire가 유연성을 보여주는 여러 방법 중 하나입니다.
템플릿 의 필드 목록을 살펴보겠습니다. 위의 스크린샷을 보면 필드의 순서가 홈 페이지에서 필드가 렌더링되는 순서와 비슷하다는 것을 알 수 있습니다. 필드를 끌어다 놓기만 하면 목록의 순서를 변경할 수 있으므로 홈 페이지를 편집할 때 표시되는 순서를 변경할 수 있습니다.

페이지에서 필드의 너비를 변경할 수도 있습니다. 필드를 클릭하고 변경하기만 하면 됩니다. "제목" 및 "제목" 필드를 나란히 배치해 보겠습니다.

페이지와 해당 필드의 사용자 인터페이스를 사용자 정의하고 조정할 수 있는 또 다른 예는 입력 필드 종속성입니다. 이를 통해 페이지 편집기의 특정 필드가 표시되거나 필요한 조건을 지정할 수 있습니다. 사용자가 "제목" 필드에 항목을 입력하는 경우에만 UI에 "제목" 필드가 표시되도록 하고 사용자가 "제목" 필드에 항목을 입력하는 경우에만 "요약" 필드를 필수로 표시하겠습니다.

다음은 ProcessWire로 작업하는 동안 입력 필드 종속성을 사용하여 사용자 경험을 향상시키는 방법을 보여주는 비디오입니다.
페이지에 있는 필드의 수, 순서 및 모양은 전적으로 귀하의 통제 하에 있습니다. 템플릿에 하나의 필드만 넣을 수 있으며 전혀(별로 유용하지 않음) 또는 50개 이상의 필드, 100개 또는 그 이상을 넣을 수 있습니다. 원하는 방식으로 주문하고, 필수 또는 표시되는 항목과 그렇지 않은 항목을 지정하고, 필수 또는 표시되어야 하는 상황을 지정할 수 있습니다. 여기에서 ProcessWire의 의견 없는 접근 방식이 빛을 발합니다.
정리: 페이지, 필드, 템플릿
페이지, 필드 및 템플릿 간의 기술적 관계를 요약해 보겠습니다. 템플릿에 필드를 추가하고 새 페이지를 만들 때 템플릿을 선택합니다. 페이지를 편집할 때 표시되는 필드는 선택한 템플릿에 추가한 필드입니다.
이것을 보는 또 다른 방법은 프로그래밍 세계의 유추를 통하는 것입니다.
- 템플릿은 클래스와 같습니다.
- 필드는 클래스의 속성과 같습니다.
- 페이지는 클래스의 인스턴스입니다.
이러한 개념을 내면화하면 ProcessWire에서 개발하기 위해 알아야 할 모든 것을 갖추게 될 것입니다. 그리고 그 이유는 ProcessWire의 철학이 이 세 가지 개념에만 기반을 두고 있기 때문입니다. 꽤 멋지죠?
템플릿 파일과 API: 함께 하는 커플
ProcessWire의 백 엔드에 입력된 데이터를 검색하고 프런트 엔드에서 출력하는 위치는 물론 파일 시스템입니다. 더 구체적으로 말하면 ProcessWire 설치의 /site/templates/ 폴더입니다. 템플릿에는 연결된 동일한 이름의 실제 PHP 파일이 있을 수 있습니다. 따라서 home 템플릿에는 /site/templates/ 폴더에 home.php 파일이 있습니다.
참고: 템플릿 파일을 개발하는 방법은 전적으로 귀하에게 달려 있습니다. 워드프레스 스타일의 개발에 익숙하다면 익숙한 방식으로 계속할 수 있습니다. 또는 설정이 상당히 복잡하고 대규모이며 보다 정교한 아키텍처를 만들고 싶다면 MVC에서 영감을 받은 접근 방식을 사용할 수 있습니다. Ryan Cramer는 ProcessWire에서 템플릿 파일 개발에 대한 다양한 접근 방식을 배울 수 있는 "템플릿 파일을 구조화하는 방법"이라는 제목의 꽤 좋은 소개 자습서를 가지고 있습니다.
템플릿 파일에 작성하는 코드는 대부분 기본 PHP 구성( if 조건, foreach 루프, echo 문), HTML 마크업 및 ProcessWire의 API로 구성됩니다. API는 jQuery에서 크게 영감을 받았습니다. 따라서 메서드, 선택기 및 연결(유창한 인터페이스) 기능을 통해 백엔드에 입력한 콘텐츠를 반복하고 탐색하는 것과 같습니다. jQuery처럼 사용하기 쉽고 표현력이 뛰어납니다.
API를 사용하는 데 도움이 되는 몇 가지 간단한 예부터 살펴보겠습니다. 그러나 시작하기 전에 사용 가능한 모든 API 방법에 대한 개요가 포함된 유용한 참조인 ProcessWire API 치트 시트를 북마크에 추가하는 것을 잊지 마십시오.

우리가 먼저 하고 싶은 것은 페이지 필드의 내용에 접근하고 출력하는 것입니다. API는 $page 를 처리하기 위해 변수를 노출합니다.
$page 변수로 현재 페이지 가져오기
$page 변수는 단일 페이지의 모든 필드를 포함합니다. 여기에는 기본 제공 필드(예: 페이지 템플릿 이름)와 개발자가 페이지 템플릿에 추가한 필드가 포함됩니다.
home 템플릿의 템플릿 파일인 home.php 를 열고 다음 줄을 추가해 보겠습니다.
echo $page->title;이것은 ProcessWire가 현재 있는 페이지("홈")의 "제목" 필드를 가져와서 출력하도록 지시합니다. 페이지에 "제목" 필드가 있다고 가정해 보겠습니다. 이 필드는 "제목" 필드 대신 사용자가 입력한 경우에만 사용하려고 합니다.
echo $page->get("headline|title"); 우리는 get 메소드를 사용하여 페이지의 필드에 액세스했으며( $page->get(“title”) 은 기본적으로 위의 첫 번째 코드 예제와 동일합니다) get 메소드에 “headline|title” 을 작성했습니다. 이것은 ProcessWire에게 먼저 "Headline" 필드를 확인하고 헤드라인의 내용을 출력하도록 지시합니다. 그러나 "Headline" 필드가 비어 있으면 "Title" 필드가 대체로 사용됩니다.
PHP 문자열에서 API 변수를 사용하는 것도 가능합니다. 페이지의 자식 수를 출력하기 위한 다음 두 echo 문은 동일합니다.
echo "This page has " . $page->numChildren . " children pages."; echo "This page has {$page->numChildren} children pages."; 루트 페이지의 자식을 가져오고(여전히 home.php 에 있음을 기억하세요) 링크 목록으로 출력합니다.
echo "<ul>"; foreach ($page->children as $child) { echo "<li><a href='{$child->url}'>{$child->title}</a></li>"; } echo "</ul>"; 내장 필드의 또 다른 예(위 예의 children 및 url )는 페이지의 모든 상위 항목을 반복하고 이동 경로 탐색을 생성하는 것입니다.
echo "<ul>"; foreach ($page->parents as $parent) { echo "<li><a href='{$parent->url}'>{$parent->title}</a></li>"; } // output the page itself at the end echo "<li>{$page->title}</li>"; echo "</ul>"; 루트 페이지("홈")에서는 $page->parents 가 비어 있기 때문에 제목만 출력됩니다.
이전에 관리자 GUI에서 이미지 썸네일을 만드는 방법을 보여 드렸습니다. API를 사용하여 프로그래밍 방식으로 축소판을 만들 수도 있습니다. "이미지" 필드에 업로드된 모든 이미지를 반복하고, 자르기 설정 및 이미지 품질과 같은 특정 옵션을 사용하여 너비가 600픽셀이고 높이가 비례하는 큰 이미지 변형과 150 × 150픽셀 썸네일을 생성해 보겠습니다. 결국 우리는 썸네일 이미지를 큰 이미지에 연결하고 싶습니다. 복잡하게 들리나요? 그렇지 않다.
$options = array( "quality" => 90, "cropping" => "northwest" ); foreach ($page->images as $image) { $large = $image->width(600); $thumbnail = $image->size(150, 150, $options); echo "<a href='{$large->url}'><img src='{$thumbnail->url}' alt='></a>"; }ProcessWire는 모든 크기의 이미지를 즉석에서 생성하고 해당 이미지의 캐시를 유지하므로 이러한 면에서 매우 똑똑합니다. 따라서 버전을 한 번만 생성해야 합니다.
다음은 API가 jQuery를 사용할 때 DOM과 상호 작용하는 것처럼 느껴진다는 것을 보여주는 마지막 $page 예제입니다. 현재 있는 부모 페이지의 마지막 자식을 구해 봅시다.
$wantedPage = $page->parent->children()->last(); $page 변수 외에도 API는 또 다른 중요한 변수인 $pages 를 공개합니다.
$pages 변수로 모든 페이지 가져오기
$pages 를 사용하면 ProcessWire 설치의 모든 페이지에 액세스할 수 있습니다. 즉, 어디에서나 모든 콘텐츠에 액세스할 수 있습니다 .
예를 들어 ProcessWire 설치에 숨겨진(프론트 엔드에서 액세스할 수 없는) 설정 페이지가 있을 수 있습니다. 웹사이트의 제목 및 설명과 같은 전역 설정을 추가할 수 있습니다. 원하는 템플릿 파일에서 이러한 콘텐츠 Blob에 액세스하고 출력할 수 있습니다.
$settings = $pages->get("template=settings"); echo "<h1>{$settings->global_title}</h1>"; echo "<p>{$settings->global_description}</p>";블로그의 단일 주제 페이지에 대한 일반적인 사용 사례 중 하나는 해당 주제가 참조되는 모든 블로그 게시물을 표시하는 것입니다. 주제의 템플릿 파일에 다음을 작성하십시오.
$pages->find("template=blog-post, topics=$page"); 참고: topics 는 블로그 게시물과 관련된 모든 주제 카테고리를 추가하는 blog-post 템플릿의 필드입니다.
ProcessWire의 선택기 엔진으로 조금 더 작업해 보겠습니다. 미국 고층 빌딩 디렉토리인 ProcessWire의 데모 웹사이트를 참조하여 몇 가지 예를 보여드리겠습니다. 데모 웹사이트에는 많은 페이지가 포함되어 있고 흥미로운 데이터 모델 아키텍처(예: 건축가, 도시, 건물 및 위치가 서로 참조하는 항목)가 있으며 선택기로 수행할 수 있는 작업을 보여주는 좋은 사용 사례입니다.
이 예에서는 본문에 "empire state building"이라는 문구를 언급하는 모든 고층 빌딩을 찾습니다.
$pages->get("template=cities")->find("template=skyscraper, body*=empire state building"); 참고: 먼저 cities 템플릿이 있는 페이지를 얻습니다. 그런 다음 템플릿 skyscraper 가 있는 모든 페이지를 가져옵니다. 이러한 방식으로 메서드를 연결할 수 있는 이유는 모든 스카이스크래퍼 페이지가 "Cities" 페이지의 하위 자식이기 때문입니다.
건축가 Adrian Smith, Eric Kuhne 또는 William Pereira의 모든 고층 빌딩을 찾고 결과를 높이별로 오름차순으로 정렬해 보겠습니다.
$adrian = $pages->get("template=architect, name=adrian-smith"); $eric = $pages->get("template=architect, name=eric-kuhne"); $william = $pages->get("template=architect, name=william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$adrian|$eric|$william, sort=height");다음 세 단계 대신 단일 단계에서 요청된 모든 설계자를 찾아 코드를 최적화할 수 있습니다.
$architects = $pages->find("template=architect, name=adrian-smith|eric-kuhne|william-pereira"); $skyscrapers = $pages->find("template=skyscraper, architects=$architects, sort=height"); 참고: get 메서드는 잠재적으로 항상 한 페이지를 반환합니다. find 메서드는 잠재적으로 항상 여러 페이지를 반환합니다.
하위 선택기를 사용하여 코드를 추가로 수정할 수 있습니다(예, 선택기 내부에 선택기를 가질 수 있음).
$skyscrapers = $pages->find("template=skyscraper, architects=[name=adrian-smith|eric-kuhne|william-pereira], sort=height");기타 API 변수
$page 및 $pages 는 작업할 수 있는 유일한 API 변수가 아닙니다. $session (사용자 로그인 및 로그아웃 및 다른 페이지로 리디렉션), $user (현재 페이지를 보고 있는 사용자와 연결 설정) 및 $config (이는 ProcessWire 설치에 특정한 설정). 두 가지 예를 살펴보겠습니다.
먼저 사용자를 홈 페이지로 리디렉션합니다.
$session->redirect($pages->get("template=home")->url);현재 사용자가 로그인되어 있으면 다음 작업을 수행해 보겠습니다.
if ($user->isLoggedin()) { /* do something */ }모듈로 ProcessWire의 기능 확장하기
ProcessWire는 모듈식의 쉽게 확장 가능한 아키텍처를 기반으로 하며 다음을 보여줍니다. 모든 설치는 ProcessWire의 코어(기본 기능을 활성화하는 ProcessWire의 본질)와 맨 위에 있는 미리 패키징된 모듈 세트(소위 코어 모듈)로 구성됩니다. 코어를 확장하고 확장합니다.
핵심 모듈
이러한 사전 패키징된 모듈 중 일부는 기본적으로 설치 및 활성화되고 다른 모듈은 기본적으로 제거됩니다. 예를 들어, ProcessWire의 내장 주석 시스템 은 언제든지 켜거나 끌 수 있는 모듈입니다. 또한 앞서 이야기한 repeater 필드 와 콘텐츠에 대한 다국어 지원 과 같은 것은 기본적으로 프로젝트에 필요한 경우 설치할 수 있는 모듈입니다.
Other examples of neat little core modules are Page Names , which validates text input when you're typing a page name (automatically transforming, say, umlauts like a to ae ), and Page Path History , which keeps track of past URLs where pages have lived and automatically redirects to the new location whenever an old URL is accessed.
Finding and Installing Modules
The official modules repository is the main spot where you can find and download ProcessWire modules. On a module's page, you will find the description and purpose of the module and links to the respective GitHub repository and support forum. Module authors are highly encouraged to post their modules in the official repository because it has the highest visibility and is the place people think of first when they want to find a ProcessWire module.
Installing a module is as easy as dragging the module's files to the /site/modules/ directory and installing it in the admin GUI. There are other ways to install a module, such as by installing the Modules Manager, which enables you to browse (and install) modules without leaving the admin GUI.
상용 모듈
While most modules are free, there are a few commercial ones, too. The ones being promoted in ProcessWire's store are by the lead developer, Ryan Cramer. There you will find the following modules:
- ProDrafts enables you to maintain separate draft and live versions of any page. It also provides a comparison and diff tool, as well as automatic saving capabilities.
- ProFields are a group of ProcessWire modules that help you manage more data with fewer fields, saving you time and energy.
- ProCache (among other things) provides an impressive performance boost for your website by completely bypassing PHP and MySQL and enabling your web server to deliver pages of your ProcessWire website as if they were static HTML files.
Don't miss the screenshots and videos on the module pages to get a first impression. This is finely executed software.
There are also commercial modules outside of the official website, such as Padloper, an e-commerce platform built on top of ProcessWire. To be fair, what is definitely missing in the ProcessWire cosmos is a way for module authors to easily publish their commercial modules in a centralized spot.
How Do ProcessWire Modules Generally Compare to WordPress Plugins?
The reason why ProcessWire has so fewer modules than WordPress (approximately 400 versus more than 40,000) is not so much because it is less popular (an understatement, of course), but more because the core itself is already so feature-rich that adding a ton of modules to extend it is simply not necessary. For example, you don't need a module to create a gallery slideshow or to get the first child of something or to generate thumbnails. All of that (and much more) is already covered out of the box.
So, whereas in WordPress your typical method of solving a problem would be to search for a plugin, in ProcessWire you would first look to the tools available in core; in 90% of cases, that would provide you with the solution.
What You Can Build With ProcessWire
Because ProcessWire behaves more like a framework than a CMS (the core is actually a framework, and the CMS is an application built on top of it), the use cases for building things with ProcessWire are pretty broad. You may want to check out some websites powered by ProcessWire (especially the most liked websites).
ProcessWire is a good fit if you want to develop a JSON REST API, an image-resizing app for employees, a front end for managing millions of products (scalability is pretty impressive — you can have literally millions of pages on a single installation), a web application for displaying the financial results of companies, a simple blog, a website for a big university, or just a simple one-page informational website.
Where To Go From Here: There's A Lot To Discover
Naturally, a beginner's guide can't talk about everything the tool has to offer. So, here is a short list of other ProcessWire features, facts, links and tools worth mentioning:
- Check out ProcessWire Weekly and ProcessWire's blog to stay up to date on the latest news.
- ProcessWire has built-in caching mechanisms (for example, a template and markup cache).
- Wireshell is a command-line interface for ProcessWire based on the Symphony Console component.
- Security is a top priority for ProcessWire.
- Visit grab.pw (isn't that the coolest domain name ever?) to download the latest stable version of ProcessWire (ZIP file, 10MB).
- ProcessWire has a small and friendly community. The discussion board is the central place to discuss any questions and problems.
- ProcessWire has good multi-language support. The multi-language modules are part of the prepackaged core modules.
- ProcessWire has a transparent roadmap, and development is very active. There is a new minor release nearly every week.
- See what others have to say about ProcessWire in the reviews section and on alternativeTo. There's also an interesting Quora thread titled “How does ProcessWire compare to WordPress.”
- ProcessWire.tv is a searchable collection of ProcessWire tutorial videos.
요약
ProcessWire is a system that rewards you [for] being curious. We aim to show you how to fish so that you can catch the big fish.
This statement by Ryan Cramer, the creator of ProcessWire, encapsulates what ProcessWire is all about.
I think what resonates with a lot of people is that ProcessWire is a system that goes from simple to complex, not the other way around. It doesn't assume what you want to build, but instead lays a strong, non-opinionated foundation by offering you effective, powerful tools and leaving the rest to you. That conceptual aesthetic has, to me, a certain appeal to it.
