멋진 텍스트 마스킹 효과를 만들기 위한 10가지 코드 조각
게시 됨: 2021-01-25텍스트 마스킹은 꽤 인기 있는 디자인 트렌드였습니다. 개발자는 다양한 레이어(가장 인기 있는 것은 물론 비디오 배경임)와 다양한 서체로 실험했습니다.
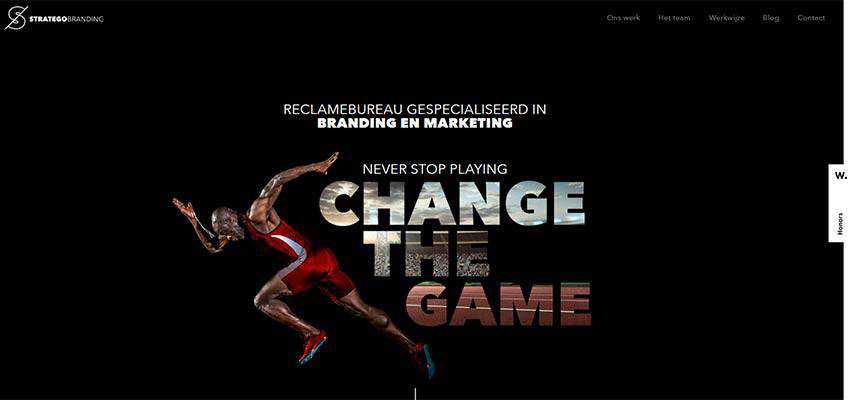
오늘날 우리는 다른 많은 옵션이 있기 때문에 사용량이 약간 감소하는 것을 목격하고 있습니다. 그러나 여전히 인상적이며 놀라운 것을 쉽게 만들 수 있습니다. 예를 들어 Stratego Branding을 살펴보십시오.

여기에서 디자인 팀은 마스킹을 사용하여 슬로건을 더 무겁고 강하고 매력적으로 만듭니다.
- 그들은 3개의 간단한 단어를 관심의 초점으로 만들고 배경과 내용에서 쉽게 분리했습니다. '게임을 바꾸다'가 가장 먼저 눈에 띕니다.
- 관람객을 압도하지 않으면서 적절한 이미지 배경을 사용하여 운동적인 분위기를 재현했습니다.
- 스포츠 은유를 시각적으로 강화하여 적절한 표현을 했습니다. 그게 다가 아니다. 마스킹은 또한 포트폴리오 작품의 디스플레이를 풍부하게 하여 디자인을 완성하는 데 사용됩니다.
Stratego Branding은 솔루션의 단순성을 장점으로 바꾸는 웹사이트의 대표적인 예입니다. 그들의 웹사이트는 우아하고 강력하며 비즈니스적입니다. 그리고 그 모든 것에는 카리스마와 개성이 있습니다. 잘 했어.
따라서 가정에서 평온함을 유지하고 싶지만 모든 것이 정적이고 지나치게 단순화되고 둔해지는 것을 원하지 않는다면 텍스트 마스킹이 실행 가능한 솔루션입니다. 이 분야에서 좋은 시작을 위해 다음과 같은 환상적인 코드 조각을 살펴보십시오. 개발자는 청중과 다양한 실험을 공유하고 흥미로운 아이디어와 실용적인 솔루션으로 청중을 매료시킵니다.
Dudley Storey의 비디오 채우기가 포함된 SVG 텍스트 마스크
우리 컬렉션의 첫 번째는 이 방향의 절대적인 고전입니다. 우리는 이 효과를 수백만 번 보았고 Dudley Storey는 HTML, SCSS 및 약간의 JavaScript를 사용하여 이를 재생성하는 방법을 보여줍니다. 이 펜은 편집할 수 있으므로 가지고 놀 수 있습니다. 백그라운드에서 HTML5 비디오를 찾을 수 있습니다.

Dudley Storey의 비디오 채우기가 포함된 펜 SVG 텍스트 마스크 보기
Jesgrapa의 SVG 텍스트로 이미지 마스킹
지저스 그라시아(Jesus Gracia)가 만든 이 펜에는 또 다른 절대적인 고전이 있습니다. 마스킹 이미지와 SVG 텍스트가 함께 가는 곳입니다. 결과적으로 환상적인 커스텀 서체를 즐길 수 있습니다. 글자가 돋보입니다. 아티스트는 HTML, CSS 및 JS의 입증된 트리오를 사용합니다. 이 솔루션은 위의 Stratego Branding 홈 화면에서 본 효과를 재현하려는 사람들에게 훌륭한 출발점입니다.
Jesgrapa의 svg 텍스트가 포함된 펜 마스킹 이미지 보기
Alex Tkachev의 마스크 효과
Alex의 Mask Effect는 hover 효과를 기반으로 합니다. 이는 순수 CSS 구현으로 가볍고 빠릅니다. 이 솔루션을 통해 방문자는 글자를 확대 및 축소할 수 있습니다. 흥미로운 결과를 생성하기 위해 프로젝트 전체에서 동일한 배경을 사용합니다. 이 글을 쓰는 시점에서 이 효과는 Chrome에서 가장 잘 작동합니다.
Alex Tkachev의 펜 마스크 효과 보기
Wifeo의 CSS 글꼴 마스크 애니메이션
다른 순수한 CSS3 구현을 원하신다면 Wifeo의 CSS3 글꼴 마스크 애니메이션이 영감을 얻을 수 있는 프로젝트입니다. 아티스트는 이 환상적인 효과를 끌어내기 위해 HTML과 CSS만 사용합니다. 다시 말하지만, 완전한 효과를 보려면 Chrome에서 이것을 보고 싶을 것입니다.
Wifeo의 Pen CSS3 글꼴 마스크 애니메이션 보기
Matt DesLauriers의 블러 마스크
좀 더 흥미롭게 만들기 위해 이전 솔루션을 일부 혼합 모드와 쉽게 혼합할 수 있습니다. 예를 들어 Matt DesLauriers가 사용한 것처럼 흐림 효과를 사용할 수 있습니다. 그의 블러 마스크는 정말 놀랍습니다. 작가는 심하게 흐릿한 캔버스와 휘파람처럼 깨끗한 텍스트 마스크를 활용합니다. 세련되고 멋져 보입니다.
Matt DesLauriers의 펜 블러 마스크 보기
Marti Fenosa의 GSAP 및 SVG를 사용한 마스크 애니메이션
Marti Fenosa는 GSAP 마법으로 충전하여 개념을 조금 더 발전시켰습니다. SVG와 마스크 전환을 사용하여 Marti는 텍스트에 단어를 장난스럽게 표시하고 숨기는 멋진 동작을 제공했습니다. 다시 한 번, 이 예는 Chrome에서 가장 잘 보입니다.
Marti Fenosa의 GSAP &SVG를 사용한 펜 마스크 애니메이션 보기
이미지와 비디오는 마스킹을 위한 두 가지 인기 있는 선택입니다. 그러나 이것이 당신이 이 두 가지에만 국한된다는 것을 의미하지는 않습니다. 실제로 그라디언트와 같은 다른 실행 가능한 옵션이 있습니다.
Miles Manners 의 Granim.js 텍스트 마스킹 포함
이전 예와 마찬가지로 여기에서 그라디언트를 사용하여 글자 형태를 풍부하게 합니다. Miles Manners는 Granim.js를 사용하여 마스크를 생성합니다. 설정을 가지고 놀 수 있고, 글꼴, 크기, 그리고 물론 텍스트를 변경할 수 있습니다. 이 솔루션은 프로젝트에서 쉽게 사용할 수 있습니다. 모든 세부 사항은 공식 페이지를 방문하십시오.
Miles Manners(@milesmanners)의 Pen Includable Granim.js 텍스트 마스킹 보기
DroidPinkman의 애니메이션 SVG 마스크
아티스트는 기호를 채우는 대신 그라디언트를 사용하여 텍스트를 표시/숨기기 위해 약간의 조정을 하면 무엇을 할 수 있는지 보여줍니다.
DroidPinkman(@dennisgaebel)의 펜 애니메이션 SVG 마스크 보기
Rachel Smith의 snap.svg를 사용한 텍스트 마스킹
비디오와 이미지에 대한 또 다른 대안은 애니메이션이 될 수 있습니다. Rachel Smith의 snap.svg를 사용한 텍스트 마스킹을 살펴보십시오. Rachel의 작업은 훌륭합니다. 그것은 당신이 그것을 가지고 당신의 프로젝트에서 즉시 사용하고 싶을 정도로 재미있고 재미있습니다. 여기에서 거의 모든 것이 Snap.svg의 도움으로 이루어집니다.
Rachel Smith(@rachsmith)의 snap.svg를 사용한 펜 텍스트 마스킹 보기
SVG 비디오 마스크 애니메이션 by Susan Lee
낯익은가요? 가장 먼저 떠오르는 것은 상징적인 Apple iPhone 프로모션입니다. 그리고 당신이 옳습니다. Susan Lee는 SVG, GSAP 및 ScrollMagic을 사용하여 복제본을 만들었습니다. 깔끔하고, 세련되고.
펜 SVG 비디오 마스크 애니메이션 보기 – Susan Lee(@susan8098)의 ScrollMagic &Greensock
가면 뒤에 무엇이 있습니까?
텍스트 마스킹은 언뜻 보이는 것처럼 간단하지 않습니다. 그들은 모두 다릅니다. 예, 많은 개발자가 비디오 배경을 사용하는 것을 선호하지만 여전히 서로 다릅니다. 시차 스크롤 효과, 그라디언트, 애니메이션 등 많은 트릭이 이 솔루션을 고유하게 만듭니다.
다양한 기술을 혼합하고 일치시키면 개발자가 방문자를 압도하지 않고 웹사이트에 부담을 주지 않는 환상적인 실현을 만들 수 있습니다. 텍스트 마스킹은 태그라인이나 슬로건을 쇼의 스타로 바꾸는 우아하고 간단하며 시간이 증명된 방법입니다.
