스크린 리더로 웹사이트 테스트를 시작하는 방법
게시 됨: 2022-04-19액세스 가능한 웹 사이트 구축의 중요성에 대해서는 의심의 여지가 없습니다. 웹 디자인 커뮤니티에서 끊임없이 논의되는 주제입니다. 그리고 제 생각에는 대부분의 디자이너들이 그것을 제대로 하고 싶어합니다.
접근성은 어떤 식으로든 우리 모두에게 영향을 미칩니다. 블로그 게시물에 사용된 특정 단어든 페이지에서 페이지로 이동할 수 있는 기능이든 상관없이 중요합니다.
그러나 스크린 리더와 같은 보조 기술에 의존하는 사람이 아니라면 연결이 끊길 수 있습니다. 주어진 기능이 사용자에게 미치는 영향을 간과하기가 너무 쉽습니다. 그 맥락에서 테스트하지 않았기 때문일 수 있습니다.
나는 이 분야에서 어려움을 겪었음을 인정합니다. 그리고 다른 디자이너들도 많이 가지고 있을 거라고 장담합니다. 마우스를 통해 탐색하는 시력 사용자로서의 특권 때문에 접근성의 몇 가지 중요한 측면을 항상 고려하게 된 것은 아닙니다.
사실, 자동화된 도구로 테스트합니다. 글꼴이 읽기 쉽고 색상 대비가 WCAG 표준을 충족하며 이미지가 ALT 속성을 활용하는지 확인합니다. 모두 좋은 것들입니다. 그러나 그것들은 웹사이트 사용의 완전한 경험을 나타내지는 않습니다.
그렇다면 어떻게 해야 다음 단계로 나아갈 수 있을까요? 스크린 리더로 웹사이트를 테스트하는 것은 시작하기에 좋은 방법입니다. 무엇이 관련되어 있는지 초보자를 위해 살펴보겠습니다. 거기에서 내가 실험 중에 발견한 것을 공유할 것입니다.
스크린 리더 앱 찾기
이 과정의 첫 번째 단계는 적합한 스크린 리더 앱을 찾는 것입니다. 일부 운영 체제에는 기본적으로 하나가 포함되어 있으므로 멀리 갈 필요가 없습니다.
Mac 사용자는 VoiceOver에 액세스할 수 있고 Windows 사용자는 내레이터를 사용할 수 있습니다. 또한 거의 모든 OS에서 사용할 수 있는 몇 가지 다른 옵션이 있습니다. 저는 오픈 소스 앱 NVDA를 사용하겠습니다. 무료로 사용할 수 있으며(기부금 지원) 더 인기 있는 선택 중 하나입니다.
어떤 앱을 선택하든 기본적으로 작동 방식을 이해하는 것이 중요합니다. 또한 사전에 약간의 조정이 필요할 수 있습니다. 예를 들어, 읽고 있는 내용을 이해할 수 있는지 확인하고 싶을 것입니다. 또한 소프트웨어에서 읽을 때 내용을 강조 표시하여 쉽게 따라갈 수 있도록 할 수도 있습니다.
WebAIM은 테스트 목적으로 다양한 스크린 리더를 설정하기 위한 몇 가지 편리한 가이드를 마련했습니다. 그들은 귀하의 웹 사이트가 얼마나 액세스 가능한지 알 수 있는 좋은 위치에 놓이게 될 것입니다.

둘러보기
이제 신뢰할 수 있는 스크린 리더가 준비되었으므로 테스트할 시간입니다! 사용자 경험을 맛보려면 스크린 리더가 활성화된 키보드를 통해 웹사이트의 다양한 부분을 살펴보십시오.
일부 키보드 명령은 다른 명령보다 더 보편적입니다. 예를 들어 TAB 키는 다양한 링크와 양식 컨트롤로 이동하는 반면 ENTER 는 링크의 대상으로 이동합니다. 대부분은 화살표 키를 사용하여 행에서 행으로 이동하는 것 같습니다.
그러나 화면 판독기 앱과 관련된 몇 가지 특수 명령이 있을 수 있습니다. 그들은 머리글, 머리글과 바닥글과 같은 랜드마크 간의 탐색을 허용합니다. 이를 위해 문서를 확인하고 싶을 것입니다.
이러한 방식으로 웹사이트를 효과적으로 탐색하려면 연습이 필요하다는 점도 주목할 가치가 있습니다. 처음 몇 번의 시도는 다소 어색할 수 있습니다. 그러나 다양한 명령에 익숙해지면 상황이 더 직관적이 될 것입니다.

스크린 리더에 대한 나의 경험
공기를 맑게 하기 위해 – 저는 전문 스크린 리더 사용자가 아닙니다. 내 지식은 가장 기초적인 것입니다. 그러나 NVDA에 대한 나의 경험은 계몽되었습니다.
내 비즈니스 웹사이트의 몇 페이지를 테스트 장소로 사용했습니다. 그리고 내가 발견한 것은 반드시 큰 결점은 아니었습니다. 텍스트를 읽고 사이트를 탐색할 수 있습니다.
오히려 사용자를 짜증나게 할 수 있는 몇 가지 성가심 요소를 발견했습니다. 몇 가지 예를 살펴보겠습니다.
방해하는 슬라이더
접근성 전문가 Taylor Arndt와의 인터뷰에서 그녀는 접근성을 저해할 수 있는 기능으로 회전 목마/슬라이드쇼를 언급했습니다. 스크린 리더로 테스트하면 이를 전면에 내세울 수 있습니다.
내가 사용한 자동 회전 목마는 탐색이 가능했지만 다음 슬라이드가 표시될 때마다 스스로를 알리는 불쾌한 습관이 있었습니다. 이로 인해 스크린 리더가 중단되기 전에 페이지의 다른 섹션으로 매우 멀리 이동하는 것이 매우 어려웠습니다.
나는 충분히 간단한 해결책을 찾았습니다. 내가 사용하는 WordPress 슬라이더 플러그인(Soliloquy)에는 ARIA 라이브 영역을 덜 공격적인 설정으로 변경하는 옵션이 있습니다. 이것은 회전 목마에 대한 수동 탐색 사용과 결합되어 성가신 일을 제거했습니다.
반복되는 텍스트
이미지와 함께 ALT 속성을 사용하는 것은 접근성 조언의 일반적인 부분입니다. 그러나 순전히 장식용 이미지의 경우 설명 텍스트를 제공하는 것이 중복될 수 있습니다. 나는 몇 가지 다른 경우에 이것에 부딪쳤다.
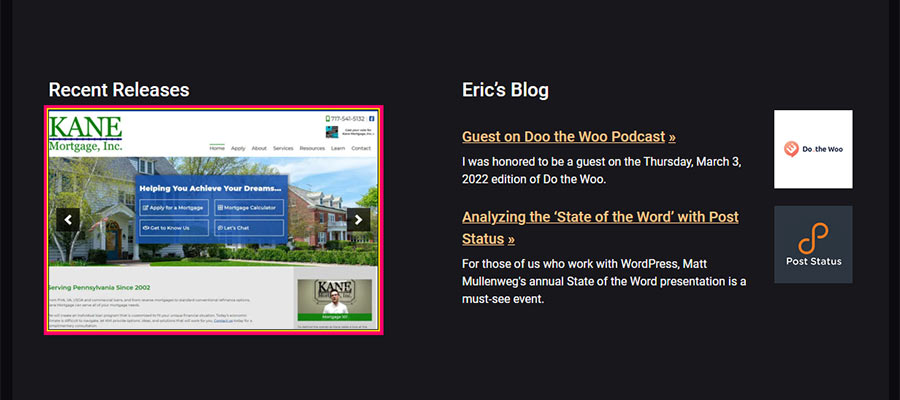
블로그 게시물 목록이 주요 원인이었습니다. 게시물 제목과 추천 이미지 ALT 속성은 모두 동일했습니다. 즉, 스크린 리더가 두 번 읽습니다. 결과적으로 비교적 짧은 게시물 목록조차도 고통스러운 UX를 만듭니다.
문제는 내가 사용한 WordPress 게시물 목록 블록에는 빈 ALT 속성을 남겨둘 수 있는 옵션이 없다는 것입니다. 따라서 해결 방법이 필요할 수 있습니다.

웹사이트 접근성이 실제로 어떻게 작동하는지 알아보십시오
WCAG 표준을 준수하는 웹사이트를 구축하는 것은 만족스러운 일이며, 이것이 우리가 웹 디자이너로서 해야 할 일입니다. 그러나 할 일 목록에서 확인란을 선택하는 것이 전체 내용을 말해주지는 않습니다.
다른 사람들이 당신의 작업을 어떻게 경험할 것인지 더 잘 이해하려면 약간의 추가 노력이 필요합니다. 스크린 리더로 테스트하면 더 많은 통찰력을 얻을 수 있습니다. 그리고 이것이 완전한 안내서는 아니지만 귀하의 관심과 실험에 도움이 되기를 바랍니다.
내가 발견한 바와 같이, 어떤 항목이 표준의 문자에 의해 접근 가능한 것으로 간주되더라도 그것이 사용하기 쉽다는 것을 의미하지는 않습니다. 그렇기 때문에 조금 더 깊이 파고들어야 합니다. 단순히 사용할 수 있는 사이트와 최상의 경험을 제공하는 사이트의 차이일 수 있습니다.
참고: 위에서 언급했듯이 저는 이 기술에 관한 초보자입니다. 공유할 스크린 리더 팁이 있으면 Twitter를 통해 언제든지 저에게 연락해 주세요.
