모바일 우선 경험을 위한 A/B 테스트
게시 됨: 2022-03-10고객의 웹사이트가 완성되었습니다. 그들은 그것에 흥분합니다. 귀하와 귀하의 팀은 결과에 만족합니다. 그리고 지금까지의 손님 응대는 좋은 것 같습니다.
웹 사이트를 만드는 데 많은 연구, 실험, 분석 및 검토가 들어갔다는 것을 알고 있지만 요즘에는 성공하는 웹 사이트를 구축하는 데 필요한 모든 것이 있습니까? 나는 모바일 우선 웹이 완전히 준비된 사람이 거의 없는 복잡성 계층을 추가했다고 주장하고 싶습니다.
그렇기 때문에 "게시" 버튼을 눌렀을 때 작업이 중단되어서는 안 됩니다.
웹사이트 클라이언트에 대한 출시 후 A/B 테스트를 아직 수행하지 않고 있다면 큰 실수입니다. 데스크탑에서 전환을 위해 디자인하는 방법을 확인하는 방대한 양의 사례 연구 및 기타 연구를 처리할 수 있지만 모바일 경험은 여전히 상대적으로 새롭습니다. 적어도 오늘날 우리가 알고 있는 모바일 우선 경험.
다음 가이드에는 모바일 웹사이트에 대한 A/B 테스트에 대한 팁이 포함되어 있으며 "지금 구매" 이외의 다른 방법으로 전환율 최적화에 대해 생각할 수 있습니다.
모바일용 A/B 테스트에 대한 간략한 소개
웹사이트가 가동되면 Google Analytics 및 사이트에 연결한 모든 전환율 최적화(CRO) 도구가 사용자에 대한 데이터를 제공하기 시작합니다. 이러한 귀중한 통찰력으로 무언가를 하기로 선택한 경우 두 가지 옵션이 있습니다.
- 경험에서 장애물을 식별하고 이를 해결하기 위해 사이트에 변경 사항을 구현합니다.
- 경험에서 하나의 장애물을 식별하고 문제가 발생한 이유를 가정하고 해결 방법을 테스트할 대체 버전의 사이트를 만드십시오.
첫 번째 옵션은 잘려진 것처럼 보입니다. 데이터는 문제가 있음을 알려줍니다. 당신은 그것에 대한 솔루션을 만듭니다. 그러나 이미 언급했듯이 그런 엉덩이에서 촬영할 때 성공할 가능성은 시도되고 진정한 데스크탑 디자인 기술을 사용해야 합니다. 그럼에도 불구하고 청중이 평균적인 온라인 사용자의 행동과 일치하지 않으면 여전히 위험할 수 있습니다.
반면에 두 번째 옵션을 사용하면 디자이너가 모바일 웹사이트에 대한 변경 사항을 보다 안전하게 구현할 수 있습니다. 웹사이트를 통한 모바일 사용자의 여정(현실적으로 어느 시점에서 모바일 장치에서 데스크톱으로 이동하는 것을 포함할 수 있음)에 대한 명확한 그림이 있을 때까지 모바일 A/B 테스트는 웹으로서의 작업에서 필수적인 부분이어야 합니다. 디자이너.
A/B 테스트가 작동하는 방식은 다음과 같습니다.
- 웹사이트에서 변경이 필요하다고 생각되는 부분을 식별합니다. (이는 문제가 있는 경험에 대한 데이터 또는 사용자의 직접 보고에서 찾은 결과를 기반으로 해야 합니다.)
- 마찰이 있는 이유와 해결 방법에 대해 가설을 세웁니다.
- 변경할 요소를 하나만 선택하십시오.
- A/B 테스트 소프트웨어를 사용하여 테스트 변수를 설정합니다. 요소의 변형에 대해 컨트롤(즉, 사이트의 원래 버전)을 맞춰야 합니다.
- 모바일 방문자의 동일한 부분에 대해 테스트를 실행합니다.
- 2~4주 동안 테스트를 실행합니다.
- 결과를 모니터링하여 충분한 데이터를 생성하고 있는지 확인하고 그 과정에서 이상 징후가 있는지 확인합니다.
- 테스트를 종료하고 결과를 검토합니다.
- 대조 결과와 변형 결과 사이에 상당한 여백이 있는 경우 모바일 A/B 테스트 도구(예: VWO)를 사용하여 승자를 구현하십시오.
컨트롤이 승자라는 것을 알게 되어도 괜찮습니다. 학습한 내용을 앞으로 A/B 테스트에 적용하십시오.
권장 참고 자료 : 장애가 있는 참가자와 함께 사용성 연구를 수행하는 방법
모바일 우선 경험을 위한 A/B 테스트 팁
고객을 위해 구축한 웹사이트에서 전환율을 높이는 방법을 알고 싶기 때문에 여기 있습니다. 아래 팁은 일반적인 전환율 최적화 계획에서 벗어나 이론을 테스트할 때 상자 밖에서 생각하도록 합니다.
팁 #1: 모바일 대 데스크톱 A/B 테스트에 대해 생각하지 마세요.
기존의 A/B 테스트를 사용하면 일반적으로 작동하는 것과 작동하지 않는 것에 대한 검증 가능한 증거가 있습니다. 클릭 유도문안의 문구를 수정하면 더 많은 사용자가 제품을 구매하기 위해 클릭합니다. 사진 속 셔츠의 색상을 바꾸면 매출이 25% 증가합니다. CTA 위치를 게시물 맨 아래로 이동하면 더 많은 독자가 구독합니다.
즉, 변경 사항이 비즈니스의 수익에 직접적인 영향을 미친다는 것을 알고 있습니다.
그러나 모바일의 경우에는 그리 쉽지 않습니다.
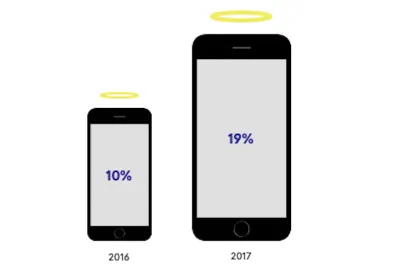
큐빗 은 2018년 모바일 검색의 영향 이라는 보고서를 발표했습니다.

위 이미지는 2016년부터 2017년까지 모바일 후광 효과의 차이점을 보여줍니다.
모바일 후광 효과는 Qubit이 모바일에서 발생하는 활동이 데스크톱에서 일어나는 일에 직접적으로 어떻게 영향을 미치는지 설명하기 위해 사용하는 용어입니다. 웹과의 12억 개 이상의 고객 상호 작용에 대한 Qubit의 연구 결과:
하나 이상의 장치 유형에서 계정에 로그인한 데이터 세트의 사용자 집단을 분석하면 모바일 활동이 컴퓨터 수익의 평균 19%에 직접적인 영향을 미치는 것으로 나타났습니다. 일부 하위 카테고리에서는 이 영향력이 훨씬 더 높아 패션이 평균 24%를 보고 있는 반면 일부 소매업체는 모바일 브라우징의 결과로 컴퓨터 거래의 3분의 1을 받습니다.
또한 이 정보는 여러 장치에서 웹사이트에 로그인한 모바일 사용자에 대해서만 설명됩니다. 큐빗은 단순히 모바일을 통해 웹사이트를 발견하는 사람들도 이러한 후광 효과로 이어질 것이라고 생각합니다. 이는 고객 여정의 발견 단계에서 모바일이 얼마나 도움이 되기 때문에 데스크톱 전환의 가치를 높입니다.
모바일 퍼스트 A/B 테스트에서 모바일 전용 결과만 보면 안 되는 이유다.
대신 다음과 같은 방식으로 테스트를 수행하십시오.
- 모바일 방문자를 대상으로 테스트를 실행합니다.
- A/B 테스트 도구의 결과를 검토하여 모바일 경험에서 장애물을 제거할 수 있었는지 확인하십시오.
- 그런 다음 같은 기간의 Google Analytics 결과를 보십시오. 같은 지점에서 모바일 트래픽이 계속 감소하더라도 결과적으로 데스크톱 트래픽과 참여도가 증가했음을 알 수 있습니다.
요컨대, 당신이 하는 모든 것이 모바일에서 더 많은 매출, 구독자 또는 회원 으로 이어져야 한다고 생각하는 모바일 A/B 테스트에 들어가지 마십시오. 대신 경험을 전반적으로 개선하여 전반적인 전환율을 높이는 방법에 집중하세요.
팁 #2: 헤더로 시작하기
모바일 사용자를 웹사이트로 유도하는 4가지 미시적 순간(또는 동기)이 있음을 기억하십시오.
- 나는 알고 싶다.
- 나는 가고 싶다.
- 나하고 싶어.
- 내가 사고 싶은.
귀하의 모바일 사이트를 방문하고 귀하의 모바일 사이트를 통해 이동하는 분명한 목적을 가지고 그들이 요구하는 것을 기다리도록 강요하지 마십시오. 디자인 측면에서 이는 전환 또는 데스크톱으로 이동하기 전에 모바일 경험을 완료하는 경로를 단축하는 것으로 해석됩니다.
모바일 우선 A/B 테스트를 시작할 때 웹사이트와 가장 관련성이 높은 미시적 순간에 답을 제공하는 요소를 살펴보세요.
웹 사이트의 헤더에 또는 홈 페이지의 첫 번째 또는 두 개의 스크롤 내에 배치하는 방법이 있습니까? 아니면 탐색에서 클릭 한 번으로 바로 이동할 수 있도록 디자인할 수 있습니까?
다음은 몇 가지 아이디어입니다.
1. 알고 싶어요.
콘텐츠가 많은 웹사이트는 탐색을 재정렬하고 관련성 있고 시기적절한 카테고리를 강조하는 것이 전환에 도움이 되는지 여부를 테스트하는 것이 좋습니다.
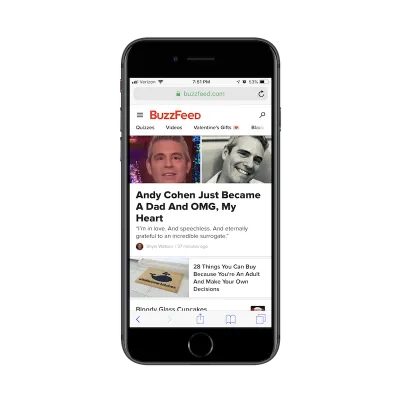
BuzzFeed는 이 이론을 한 단계 더 발전시킵니다.

정기적으로 탐색을 사용자 지정하는 것 외에도 BuzzFeed는 가장 시기 적절한 범주에 주의를 끌기 위해 재미있는 이모티콘을 선택하여 모바일에서 기본 탐색을 공개하도록 선택했습니다.
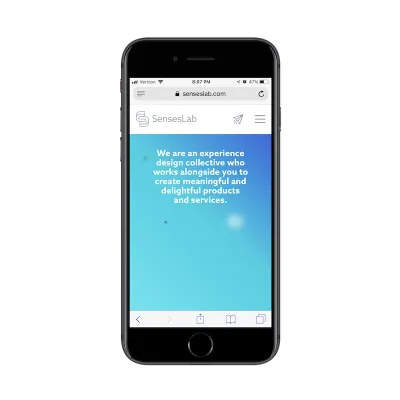
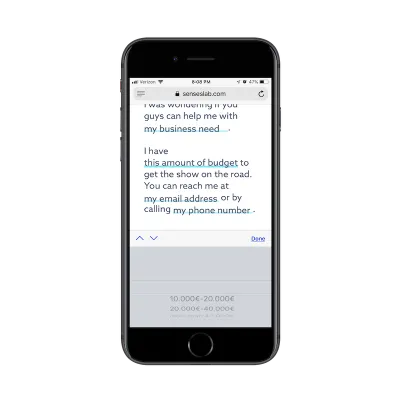
"알고 싶은" 검색에 답하는 또 다른 방법은 SensesLab이 한 것처럼 최대한 간소화된 방식으로 연락 창구를 제공하는 것입니다.

오른쪽 상단 모서리에 있는 "메일" 아이콘은 모바일 방문자를 연락처 페이지로 안내합니다. 그러나 이것은 일반적인 연락처 페이지가 아닙니다. 연락처 및 이메일 주소에 대한 소개가 제공되지만 실제로 빛나는 것은 아래 연락처 양식입니다.

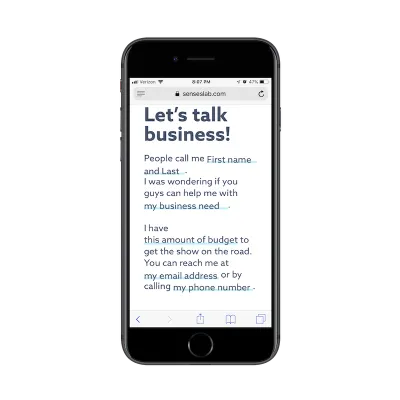
전체 양식은 위의 iPhone에서 전체 화면 캡처에 맞습니다. 양식을 작성하는 방법이나 이와 유사한 방법에 대한 지침을 제공하여 시간을 낭비할 필요가 없습니다. 사용자는 강조 표시된 필드를 클릭하기만 하면 응답을 개인화할 수 있습니다.
더 나은:

SensesLab은 답변을 예상하고 사용자 지정 키보드와 함께 미리 채워진 답변을 제공하여 모든 사람이 이것을 작성하는 데 소비해야 하는 시간을 단축했습니다.
2. 가고 싶어요.
이것으로 테스트할 솔루션은 분명하다고 생각합니다. 다시 말해:
헤더 또는 스크롤 없이 볼 수 있는 부분 위에 예약 버튼을 배치합니까?
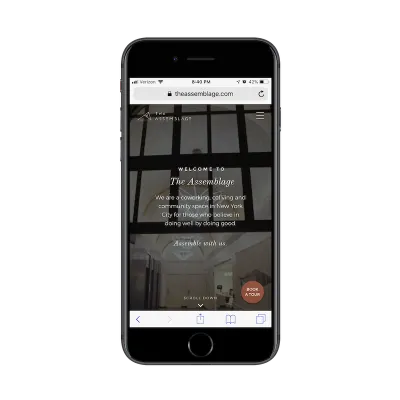
이것으로 상자 밖에서 생각하는 것을 두려워하지 마십시오. 예를 들어 다음은 The Assemblage 웹사이트입니다.

Assemblage는 뉴욕에 위치한 코워킹 스페이스입니다. 모바일 사이트는 전환의 우선 순위를 쉽게 맨 위로 올릴 수 있었지만(예: "지금 멤버십을 받으세요!"), 대신 더 합리적인 지름길을 제공합니다.
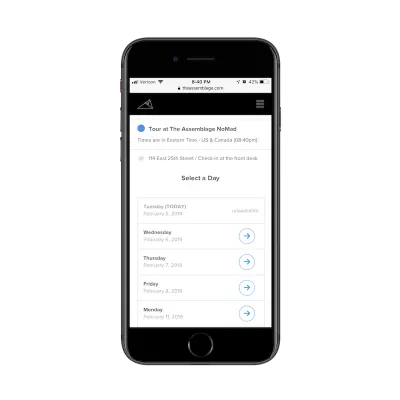
투어 예약에 중점을 두어 모바일 방문자는 날짜와 시간을 쉽게 요청할 수 있습니다. 그런 다음 나중에 직접 작업 공간을보고 모든 것을 배우는 것에 대해 걱정하십시오.

모바일에서도 매우 쉽게 예약 절차를 완료할 수 있습니다.
"가고 싶다"를 디자인하고 테스트할 때 고정관념에서 벗어나 생각할 수 있는 다른 방법이 있습니다. 이 다음 예는 두 개의 미시적 순간을 결합하고 제 생각에 정말 독특한 방식으로 그렇게 합니다.

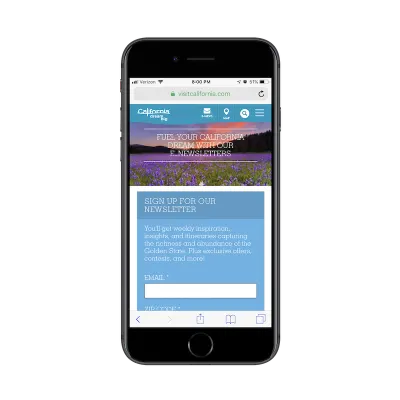
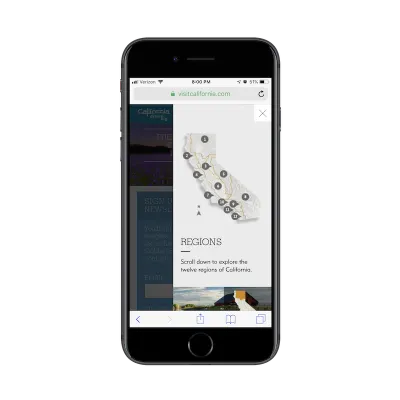
캘리포니아 방문입니다:

사이트 헤더에 배치된 잘 선택된 아이콘 중 Visit California에는 "지도" 아이콘도 포함되어 있습니다. 결국 누군가가 이 사이트를 방문하는 주된 이유 중 하나는 무엇입니까?
“캘리포니아에 가고 싶은데 제안이 필요해요!”
이제 이 지도 아이콘 뒤에는 예약 시스템이 없으므로 사용자가 캘리포니아 여행을 예약할 수 있습니다. 이렇게 광활한 지역으로의 여행을 홍보하는 사이트를 통해 사용자는 어디로 갈지 결정하기 위해 정보를 수집하기 위해 이 사이트를 사용할 가능성이 더 큽니다. 지도 아이콘은 다음과 같은 답변을 더 깊이 파고들 수 있는 열쇠입니다.

이것은 연구 주제와 답변을 원하는 사람들의 손에 전달할 수 있는 독특하고 시각적으로 자극적인 방법입니다.
3. 하고 싶어요.
이 질문은 설계 및 A/B 테스트에 흥미로운 질문입니다.
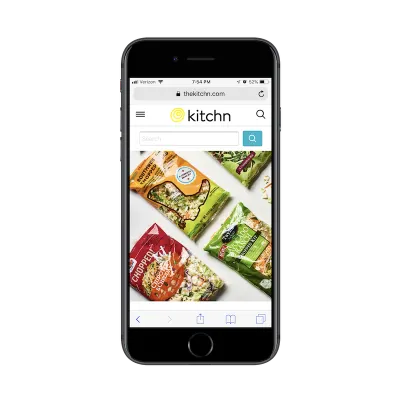
한편으로는 원하는 작업에 대한 방법을 제공하는 기사에서 "하고 싶은 일"에 대한 답을 얻을 수 있다고 가정합니다. 이 경우 Kitchn의 풍부한 크기의 검색 창은 다음을 테스트하는 것이 좋습니다.

Kitchn 사용자가 여기에 왔을 때 하고 싶은 것은 분명합니다. 바로 레시피 검색입니다. 그리고 Kitchn 크기의 잡지를 사용하면 기존의 탐색 기능을 사용하여 수행하기 어려운 작업이 될 수 있습니다. 대신 전체 헤더 표시줄과 크기가 거의 비슷한 이 검색 표시줄은 더 빠른 솔루션을 제공합니다.
하지만 다른 종류의 "하고 싶은 일" 상황을 디자인해야 합니다. 즉, 모바일 사이트 방문자가 현실 세계로 나가서 무언가를 하고 싶어하는 상황입니다. 이것은 Assemblage의 "I want to go" 솔루션과 유사합니다.
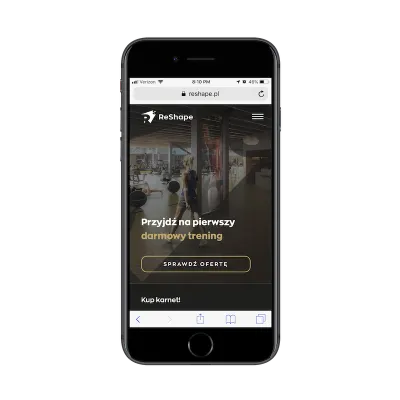
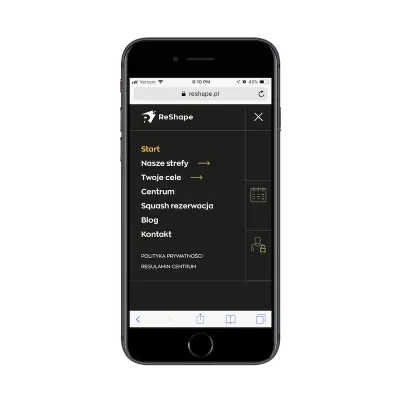
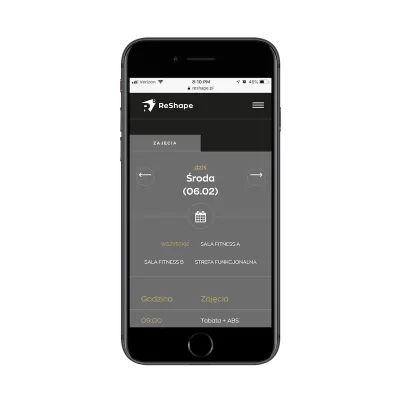
ReShape는 폴란드에 있는 피트니스 센터입니다.

이 웹사이트에서 탐색 기능을 열면 사용자는 피트니스 센터 및 해당 서비스에 대해 알아볼 수 있는 다양한 옵션을 접하게 됩니다.

그러나 이것의 좋은 점은 웹 사이트에서 현재 고객이 캘린더 아이콘을 통해 줄을 줄이고 수업을 바로 예약할 수 있다는 것입니다. 별도의 모바일 앱을 다운로드하여 사용할 필요가 없습니다. 모바일 웹사이트에서 모든 것이 가능하며 수행하기 쉽습니다.

웹사이트와 비즈니스의 성공이 고객이 실제로 무언가를 하도록 하는 데 달려 있다면 모바일 경험에 묻어두지 마십시오.
4. 사고 싶어요.
마지막으로 테스트해야 하는 "구매하고 싶습니다" 시나리오가 있습니다.
이러한 종류의 테스트에 대한 가설은 "더 많은 모바일 고객이 구매하도록 하고 싶다"는 것을 알아낼 만큼 충분히 쉬울 수 있지만, 디자인을 사용하여 고객이 그렇게 하도록 강요하는 방법은 어려울 것입니다. 다시 한 번, 모바일 전환이 간단하지 않다는 것을 기억해야 하기 때문입니다.
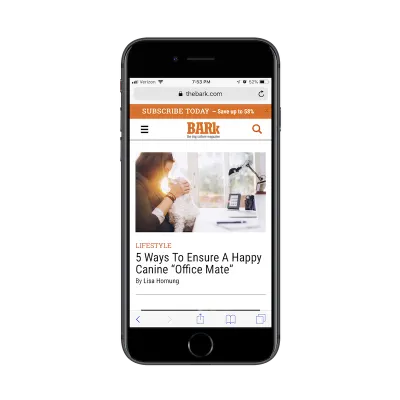
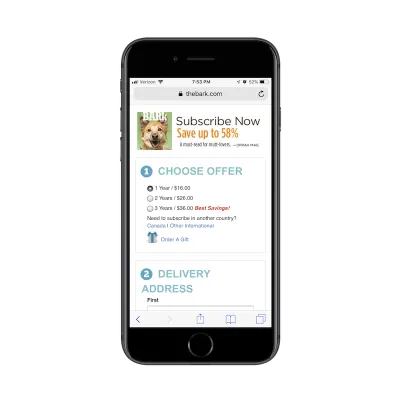
내가 정말 좋아하는 한 가지 예는 개 소유자를 위한 잡지인 Bark에서 나온 것입니다.

이 디자인의 좋은 점은 서로 경쟁하는 두 가지 작업이 있다는 것입니다.
- 방문자가 기사를 무료로 정독할 수 있는 웹사이트의 콘텐츠입니다.
- 눈에 거슬리지 않으면서도 과감하게 디자인된 끈적끈적한 막대로 전환할 수 있는 매력적인 제안이 있습니다.

점점 더 팝업에서 멀어지고 사이드바가 모바일에서 거의 또는 전혀 없어짐에 따라 경험에 뛰어들어 다음과 같이 말할 수 있는 옵션이 부족해지고 있습니다.
이봐! 지금 구매하세요!
콘텐츠와 함께 배너를 배치할 수 있지만 이는 사용자에게 너무 방해가 될 수 있습니다. 쉽게 닫을 수 있는 고정 막대가 모바일 방문자를 전환하도록 만드는 더 좋은 방법이라고 가정하지만 이것이 우리가 A/B 테스트를 하는 이유입니다. 모바일에서 구매(구독) CTA에 직면했을 때 특정 청중이 정확히 무엇을 할 것인지 알려주기 위해.
그리고 그들이 거기에서 전환하고 싶지 않다면 괜찮습니다. 적어도 당신은 성공률을 향상시킬 수 있는지 알아보기 위해 대안 시나리오를 테스트하면서 실사를 마쳤습니다.
팁 #3: 사용자가 대신 저장하도록 권장
이 마지막 요점은 다음에 이야기할 내용에 대한 좋은 설명입니다.
모바일에서 잘 변환되지 않는 웹사이트가 있습니다.
소비자로서의 Z세대에 대한 연구는 아직 비교적 새롭지만 많은 사람들이 Z세대가 진정한 멀티채널 쇼핑객이 될 것이라고 제안합니다. 대부분의 연구는 모바일 장치에서 수행되지만 선호하는 쇼핑 경험은 컴퓨터 또는 직접 방문입니다.
그것이 Z세대, 밀레니얼 세대 또는 다른 세대의 소비자에게 해당되는지 여부에 관계없이 저는 이 가설을 테스트하는 것이 현명한 생각이라고 생각합니다. 모바일 전환율이 데스크톱 및 대면 전환보다 일관되게 훨씬 더 높을 때까지 모바일 사용자가 사이트에서 진행 상황을 "저장"하도록 권장하는 것이 더 나은 디자인 선택일 수 있습니다.
올해 웹사이트 디자인 및 재디자인 작업을 하면서 전환 유입경로에만 전념하는 수고를 덜고 싶을 수 있습니다. 대신 다음과 같은 모바일 환경에서 "저장"에 대한 바로 가기를 구축하십시오.
- 계정을 등록하십시오.
- 장바구니나 위시리스트에 제품을 저장하세요.
- 나중에 읽을 수 있도록 기사 또는 피드를 저장합니다.
- 향후 업데이트를 위해 이메일 주소를 공유하세요.
- 무료 데모에 등록하면 나머지는 저희가 처리해 드립니다.
그런 다음 사이트가 활성화되면 전환율이 전환율에 영향을 받는지 여부에 따라 테스트합니다.
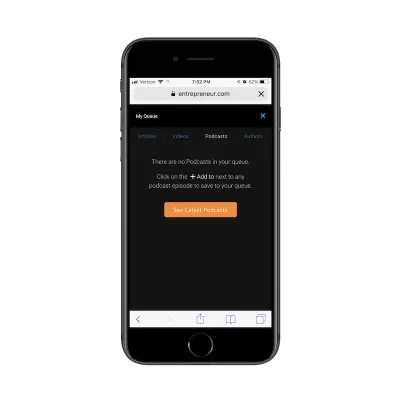
다음은 모바일에서 "저장" 기능을 잘 사용하는 웹사이트의 깔끔한 예입니다.
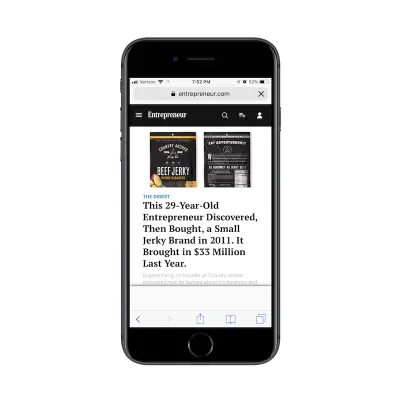
이것은 Entrepreneur 잡지입니다:

검색 돋보기와 계정 설정 사이의 헤더에 있는 아이콘이 보이시나요? 여기에서 Entrepreneur는 일반 독자가 향후 소비를 위해 콘텐츠를 저장할 수 있도록 합니다.

보시다시피 독자는 이 저장 기능에서 모든 종류의 콘텐츠를 저장할 수 있으므로 언제 어디서나 모든 장치에서 기업가 기사로 쉽게 돌아갈 수 있습니다.
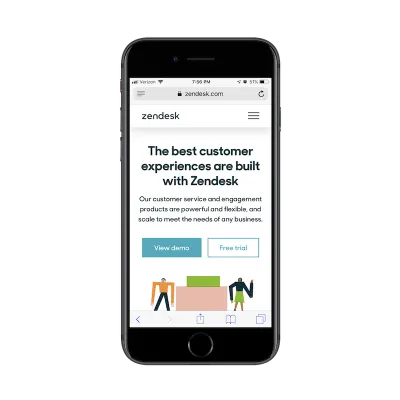
그런 다음 Zendesk의 예가 있습니다.

서비스 제공업체 및 SaaS 회사를 위한 웹사이트를 디자인하는 사람들에게 이것은 사용자가 진행 상황을 "저장"하는 데 도움이 되는 훌륭한 방법입니다. 언뜻보기에는 그렇게 보이지 않을 수도 있지만 설명하겠습니다.
Zendesk는 무엇을 하는지, 왜 사람들이 헬프 데스크 소프트웨어를 구매해야 하는지에 대해 지나치게 긴 설명으로 시간을 낭비하지 않습니다. 대신 사용자가 기대할 수 있는 것을 명확하게 요약한 다음 두 가지 매력적인 클릭 유도문안을 제공합니다. 모바일 사용자가 어떤 옵션을 선택하든 Zendesk는 연락처 정보를 제공하도록 요구합니다.
모바일 사용자가 데모에 참여하기 위해 양식을 작성했다고 가정해 보겠습니다. 그들은 내부에 들어가지만 시간이 부족하거나 모바일에서 상호 작용하고 싶지 않다는 것을 깨닫습니다. 괜찮은. 이제 Zendesk에 해당 정보가 있으며 경험에 대한 후속 조치를 취하기 위해 곧 연락을 드릴 것입니다. 모바일 사용자는 피할 수 없는 후속 이메일에서 그렇게 하도록 상기시켜줄 때 선호하는 장치에서 경험을 다시 입력할 수 있습니다.
팁 #4: 페이지와 게시물 길이를 A/B 테스트하세요
모바일 우선 A/B 테스트를 위해 제가 제안하고자 하는 또 다른 제안은 콘텐츠 길이입니다.
저는 실제로 이전 기사인 웹 디자이너가 모바일 우선 마케팅에 기여할 수 있는 방법에서 간략한 주제를 다루었습니다. 그러나 A/B 테스트를 사용하여 웹 사이트에 적합한 경로인지 여부를 확인하는 방법에 대해서는 이야기하지 않았습니다.
데스크탑과 모바일 모두에 이상적인 콘텐츠 길이에 대한 주제를 논의하는 사례 연구와 연구 보고서가 많이 있습니다. 일부는 짧은 것이 항상 더 낫다고 강조합니다. 이것이 지난 몇 년 동안 서면 콘텐츠보다 비디오에 대한 엄청난 추진력이 있었던 이유입니다.
그러나 길이는 경우에 따라 결정되어야 한다고 제안하는 사람들이 있습니다.
Neil Patel 블로그를 예로 들어 보겠습니다. 추측하자면 그의 기사는 평균적으로 2,000~5,000단어 사이이며 모바일에서도 마찬가지입니다. Patel이 백만장자라는 점을 고려할 때 그의 긴 게시물이 그의 브랜드 성공에 조금이라도 피해를 입혔다고 생각하지 않습니다.
그래서 다시, 이것이 우리가 A/B 테스트가 필요한 이유입니다. 단지 우리의 의심을 확인하고 사이트 디자인이나 콘텐츠의 효율성에 대해 가질 수 있는 두려움을 잠재우기 위해서입니다.
당신의 클라이언트가 당신에게 잘 알려진 브랜드로 오고 그들이 Patel과 같은 성공적인 2K 단어 포스트를 생산할 수 있다는 것을 이미 증명하지 않는 한, 당신은 이것을 테스트해야 합니다.
작가 및 마케터와 이야기하고 처음 한두 달 동안 두 가지 버전의 콘텐츠를 만들도록 요청하십시오. 여기에는 홈 페이지, 블로그 게시물, 제품 페이지 및 사용자 여정의 기타 주요 페이지가 포함됩니다. 테스트를 실행하여 모바일에서 페이지 길이가 가독성과 전환율에 영향을 미치는지 확인하십시오.
그런 다음 이 결과를 사용하여 사이트의 나머지 콘텐츠를 개선하여 모바일 사용자에게 어디를 가든지 이상적인 독서 경험을 제공할 수 있습니다.
마무리
모바일 우선 A/B 테스트의 목표는 모바일 방문자가 경험을 통해 계속 이동하도록 영감을 주는 것입니다. 테스트하기로 선택한 요소가 직접 전환으로 이어지지는 않더라도, 어떤 장치에서 수행하든지 간에 개선 사항은 결국 최종 단계에 도달해야 합니다.
모바일 우선 A/B 테스트를 실행하는 동안 데스크톱 분석을 연구하는 것을 잊지 마십시오. 테스트 결과가 보고자 하는 것을 보여주지 않을 수도 있지만 전체 그림을 보면 알 수 있습니다.
