React Native 앱을 위한 다양한 테스트 자동화 프레임워크
게시 됨: 2022-03-10오늘날의 모바일 앱에 대한 기준은 높게 설정되어 있습니다. 첫째, 앱은 앱 시장이 기대하는 품질 표준을 충족해야 합니다. 둘째, 모바일 앱 사용자는 매우 까다롭습니다. 많은 대안을 다운로드할 수 있으므로 사용자는 버그가 있는 앱을 용납하지 않습니다. 모바일 앱은 사람들의 삶에서 매우 중요한 부분이 되었기 때문에 사용자는 앱에 대한 사랑이나 증오를 공유하는 것을 부끄러워하지 않을 것이며, 그 피드백은 몇 초 만에 수백만 명의 사용자에게 전달됩니다.
스매싱에 대한 추가 읽기 :
- JavaScript로 첫 iOS 앱 빌드하기
- 모바일 앱에 React Native를 고려해야 하는 이유
- 앱, 게임 및 모바일 웹용 테스트 자동화
- React, Node 및 Express를 사용한 서버 측 렌더링
- 클라이언트 렌더링 접근성에 대한 참고 사항
모바일은 그 어느 때보다 중요합니다. 그러나 앱을 올바르게 만들고, 다양한 OS 버전, 디스플레이 해상도, 칩셋 및 기타 하드웨어 특성을 가진 모든 가능한 장치에서 작동하도록 하고, 가능한 모든 구성에서 사용자 경험을 원활하게 만드는 것은 어려운 작업입니다.

네이티브 모바일 앱을 구축하는 데 사용할 수 있는 수많은 훌륭한 기술, 도구, 프레임워크 및 오픈 소스 구성 요소가 있습니다. React Native는 현장에 어떤 가치를 제공하며, React Native로 구축된 앱이 대상 고객에게 잘 받아들여지도록 하려면 어떻게 해야 합니까?
이 기사에서는 React Native 앱을 테스트하는 데 사용할 수 있는 항목을 살펴보겠습니다. 먼저 이러한 테스트를 구현하는 방법을 살펴보기 전에 React Native의 몇 가지 주요 기능을 설명하겠습니다. 둘째, 테스트 방법과 프레임워크를 세 가지 수준(단위, 통합, 기능)으로 분류하고 각각에 대한 예를 제공합니다. 마지막으로 기능 앱 테스트를 위해 가장 널리 사용되는 오픈 소스 테스트 자동화 프레임워크를 사용하여 테스트를 구현하는 방법에 대한 간단한 예를 제공하겠습니다.
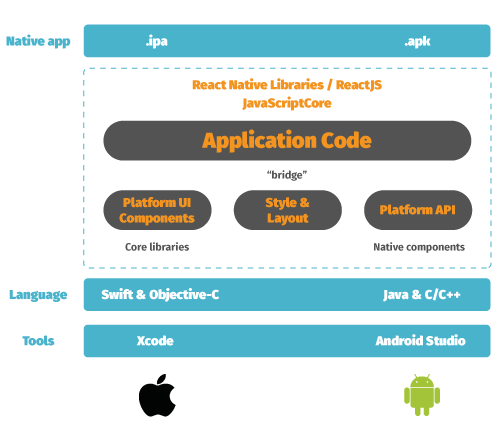
React 네이티브 앱의 기본 아키텍처
이 모든 것은 3년 전 Facebook이 웹 개발자에게 프레임워크를 소개했을 때 React로 시작되었습니다. Facebook에서 작성 및 개발했기 때문에 인기가 많았을 뿐만 아니라 웹 개발자에게 제공한 기능, 특히 앱 구축 방식을 변경한 방식으로 인해 인기를 얻었습니다.
그러나 이러한 유형의 "한 번 배우고 어디에서나 작성" 프레임워크의 개념은 새로운 것이 아닙니다. 우리는 이미 자바스크립트 라이브러리가 센차, 폰갭, 앱셀러레이터 등의 유사한 일을 하는 것을 보았지만 개발자의 습관에 영향을 미치고 애플리케이션의 UI를 개별 구성요소로 분해하는 방식에 영향을 미친 React에 대해 더 나은 점이 있었습니다.
React Native는 렌더링에 DOM을 사용하지 않습니다. 대신 기본 UI 보기로 렌더링됩니다. 즉, 운영 체제에서 제공하는 기본 구성 요소를 사용하고 있습니다. DOM API를 보다 선언적인 API로 교체하는 이러한 종류의 제품 생성 흐름은 개발자에게 보다 응집력 있고 단순화된 추상화 수준을 제공합니다.

React Native의 핵심은 모바일 앱, 개발 및 테스트에 React 프로그래밍 모델을 제공한다는 것입니다. 실제로 크로스 플랫폼 도구 또는 프레임워크로 직접 작동하지는 않지만 이 새로운 플랫폼에서 모바일 앱을 구축하는 추세를 가속화합니다. 이것이 React Native를 이 새로운 플랫폼에서 강력하고 배우기 쉽고 작성하기 쉽게 만드는 초석 중 하나입니다.
기본 모바일과 웹의 주요 차이점과 장점은 브라우저에서 JavaScript 기반 구현을 실행하고 HTML 요소를 노출하는 대신 이제 플랫폼에 따라 달라지는 앱에 포함된 JavaScriptCore에 의존한다는 것입니다. UI 요소.
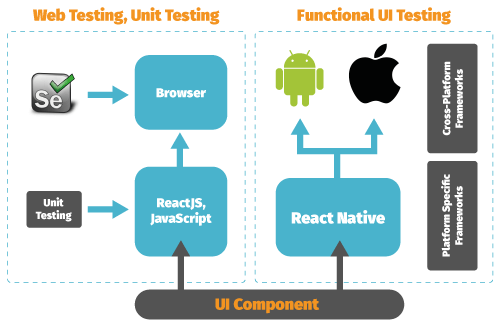
다양한 수준의 테스트 자동화: 단위, 통합, 구성 요소 및 기능
모든 모바일 소프트웨어는 구성을 사용하여 구축됩니다. Android 및 iOS에서 이는 응용 프로그램의 목표와 요구 사항이 충족될 때까지 작은 소프트웨어 구성 요소가 함께 배열되어 더 큰 기능을 가진 더 큰 상위 수준 구성 요소를 형성함을 의미합니다. 좋은 테스트 방법은 컴포지션의 모든 수준에서 기능을 다루는 테스트를 실행하는 것입니다.
이 기사에서는 세 가지 수준에서 테스트 방법과 자동화 프레임워크를 다룰 것입니다. 주요 초점은 가장 높은 수준의 기능 테스트에 있지만 React Native 앱은 최소한 다음 수준에서 테스트할 수 있으며 테스트를 자동화할 수 있습니다.
- 단위 테스트
이것은 구성 요소 수준에서 JavaScript 개체 및 메서드를 테스트하는 것만큼 기본적일 수도 있습니다. - 구성 요소 테스트
각 구성 요소는 시각적으로 또는 기능적으로 테스트할 수 있습니다. ReactTestUtils는 React 구성 요소를 테스트하기 위한 간단한 프레임워크를 제공합니다. - 통합 테스트
통합 테스트는 다음 단계이며 일반적으로 다른 단위 그룹이 하나의 엔터티로 테스트되는 단계입니다. - 기능 테스트
기능 테스트는 사용자 요구 사항 및 상호 작용에 중점을 둔 일종의 블랙박스 테스트이며 모든 기본 소프트웨어, 모든 사용자 상호 작용 및 응용 프로그램을 엔터티로 다룹니다.
ReactTestUtils 외에도 React Native는 유용한 단위 테스트 메서드를 제공하지만 그 중 어느 것도 애플리케이션의 실제 로직을 완전히 다루지는 않습니다. 따라서 React Native를 기반으로 구축된 모바일 앱은 기능적 UI 테스트에서 더 많은 이점을 얻을 수 있습니다. 다양한 기능적 테스트 자동화 프레임워크를 사용할 수 있으며 이 기사에서 가장 인기 있는 몇 가지 프레임워크를 살펴보겠습니다.
단위 테스트는 구성 요소 수준에서 수행할 수 있지만 기능 테스트 자동화는 React Native 앱에서 더 큰 엔터티를 테스트하는 데 더 나은 기능을 제공합니다. React Native를 사용하면 기존 JavaScript 라이브러리를 사용하고 React Native가 기본 구성 요소 대신 일반 구성 요소를 반환하도록 하여 구성 요소 논리 단위 테스트를 분리하여 수행할 수 있습니다. 기능적 테스트 자동화 프레임워크를 사용하면 UI 구성 요소가 앱의 일부이며 전체적으로 테스트하기 쉽습니다.
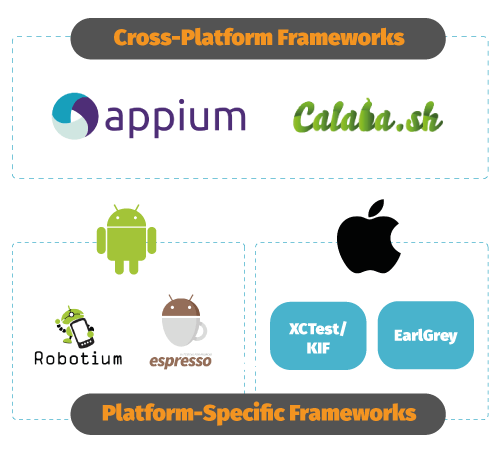
아래 그림과 같이 이러한 프레임워크를 플랫폼 간 프레임워크와 플랫폼별 프레임워크로 구분하겠습니다.

React Native 앱의 가장 좋은 점은 두 가지 주요 모바일 플랫폼(Android 및 iOS) 모두에 대해 완전히 네이티브라는 것입니다. 즉, 테스트 목적으로 더 많은 프레임워크, 도구 및 기본 메서드를 사용할 수 있습니다. 기능 테스트 자동화 프레임워크는 "React Native Apps와 함께 기능 테스트 자동화 프레임워크 사용"이라는 제목의 섹션에서 살펴보겠습니다.
설명을 위해 JavaScript 테스트를 사용하여 단위 테스트 기능부터 시작하겠습니다.
Jest와 Jasmine을 사용한 단위 테스트
기본적으로 React Native는 단위 테스트를 위한 Jest 테스트를 제공하며 이는 Android와 iOS 모두에서 작동합니다. 현재 테스트 커버리지는 완벽하지 않지만 Facebook에 따르면 더 많은 단위 테스트 기능이 React Native에 도입될 것이며 사용자는 이미 자체적으로 빌드할 수 있습니다.
Jest는 Jasmine 동작 기반 프레임워크를 JavaScript 코드 테스트의 기초로 사용합니다. 모든 테스트 케이스는 JUnit이 TestCase 클래스를 사용하는 것과 유사하게 describe() 함수 호출에서 시작합니다. describe() 함수는 테스트 케이스의 설명과 제목, 실행할 함수의 두 가지 매개변수를 사용합니다. it() 함수는 모든 테스트 단계를 포함하며 (JUnit과 유사) 일련의 expect() 함수를 제공합니다.
다음은 플레이어 애플리케이션에 대한 Jasmine 테스트 스크립트의 예입니다.
describe("Player", function() { var player; var song; beforeEach(function() { player = new Player(); song = new Song(); }); it("should be able to play a song", function() { player.play(song); expect(player.currentlyPlayingSong).toEqual(song); //demonstrates use of custom matcher expect(player).toBePlaying(song); }); describe("when song has been paused", function() { beforeEach(function() { player.play(song); player.pause(); }); it("should indicate the song is paused", function() { expect(player.isPlaying).toBeFalsy(); // demonstrates use of 'not' with a custom matcher expect(player).not.toBePlaying(song); }); it("should be possible to resume", function() { player.resume(); expect(player.isPlaying).toBeTruthy(); expect(player.currentlyPlayingSong).toEqual(song); }); }); // demonstrates use of spies to intercept and test method calls it("tells the current song whether the user has made it a favorite", function() { spyOn(song, 'persistFavoriteStatus'); player.play(song); player.makeFavorite(); expect(song.persistFavoriteStatus).toHaveBeenCalledWith(true); }); //demonstrates use of expected exceptions describe("#resume", function() { it("should throw an exception if song is already playing", function() { player.play(song); expect(function() { player.resume(); }).toThrow("song is already playing"); }); }); });이 기본 예제는 Jasmine을 사용하여 앱의 기능을 테스트하는 방법을 보여주지만 메서드 수준 테스트에 중점을 둡니다. 또한 React Native는 통합 구성 요소를 테스트하기 위한 몇 가지 기본 기능을 제공합니다. 이것은 기본 구성 요소와 JavaScript 구성 요소 모두에서 작동하며 브리지를 통해 이들 구성 요소 간의 통신을 가능하게 합니다.
통합 테스트
현재 React Native 커뮤니티에서 강조 표시된 통합 테스트는 iOS에서만 사용할 수 있으며 구성 요소 테스트 기능이 매우 제한적입니다. 통신은 브리지를 통해 이루어지며 기본 구성 요소와 JavaScript 구성 요소가 모두 필요합니다. 이 기능을 위해 사용자 정의 통합 테스트를 구현하기 위해 RCTestRunner 및 RCTestModule의 두 가지 구성 요소를 사용할 수 있습니다.
iOS 앱의 테스트 스켈레톤을 빌드하기 위한 기본 Objective-C 예제는 다음과 같이 시작됩니다.
@implementation ExampleTests { RCTTestRunner *_runner; } - (void)setUp { [super setUp]; _runner = RCTInitRunnerForApp(@"IntegrationTestHarnessTest", nil); } - void()testExampleTests { [_runner runTest:_cmd module:@"ExampleTests"] } @end그러나 통합 테스트를 실행하고 이를 Android 및 iOS로 확장하는 다른 방법이 있습니다. 단위 테스트와 통합 테스트를 모두 실행하기 위한 좋은 대안은 Node.js에서 실행되는 풍부한 기능의 JavaScript 테스트 프레임워크를 제공하는 Mocha입니다. Mocha는 또한 테스트를 위한 행동 주도 개발(BDD), 테스트 주도 개발(TDD) 및 QUnit 인터페이스를 제공합니다.
기능적 UI 테스트의 경우 Appium, Calabash, XCTest 및 기타 몇 가지를 포함하여 가장 눈에 띄고 가장 많이 사용되는 테스트 자동화 프레임워크를 다룰 것입니다.
React Native 앱과 함께 기능 테스트 자동화 프레임워크 사용하기
앱 개발 프로세스를 간소화하고 테스트 범위를 최대화하기 위해 선택할 수 있는 수많은 오픈 소스 테스트 자동화 프레임워크가 있습니다.
앱이 여러 OS 플랫폼에서 실행되는 경우 최상의 선택은 여러 플랫폼을 지원하고 테스트 자동화를 위한 강력한 기반을 제공하는 프레임워크입니다. 모바일에서 "크로스 플랫폼"이라는 용어는 Android와 iOS 모두에 동일한 API, 도구 및 기능을 제공하는 프레임워크를 나타냅니다.
또한 다양한 플랫폼별 프레임워크를 사용할 수 있습니다. 당연히 각 프레임워크는 특정 플랫폼을 위해 구축되었으며 대부분의 경우 해당 플랫폼에 더 쉽게 채택할 수 있습니다. Appium 및 Calabash 외에도 이 기사에서는 네 가지 플랫폼별 프레임워크인 Android용 Robotium 및 Espresso, iOS용 XCTest 및 EarlGrey를 다룰 것입니다.

테스트 자동화와 관련하여 React Native로 빌드된 앱은 iOS와 Android 모두에서 완전히 기본이라는 점을 염두에 두십시오. 따라서 기능적 테스트 자동화 프레임워크가 잘 작동합니다.
각 프레임워크에 사용할 예제는 매우 기본적인 라디오 버튼 UI의 구현입니다.
<Radio onSelect={this.onSelect.bind(this)} defaultSelect={this.state.optionSelected - 1}> <Option color="black" selectedColor="#000000"> <Item title="First option" description="First radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Second option" description="Second radio button"/> </Option> <Option color="black" selectedColor="#000000"> <Item title="Third option" description="Third radio button"/> </Option> </Radio>아래의 각 프레임워크 섹션에 포함된 테스트 스니펫은 테스트 스크립트가 각 UI 요소를 처리하는 방법과 클릭 및 기타 사용자 입력이 처리되는 방법을 보여줍니다. 예제의 목적은 단계별 지침을 제공하는 것이 아니라 예제를 비교하고 오늘날 테스트 자동화에 사용할 수 있는 것과 테스트에 사용할 수 있는 프로그래밍 언어를 보여 주는 것입니다.
플랫폼 간 프레임워크
언급했듯이 React Native는 실제로 크로스 플랫폼 프레임워크가 아니지만 다른 플랫폼에서 쉽게 채택할 수 있습니다. 다음 두 섹션에서는 모바일 테스트 및 모바일 테스트 자동화를 위해 널리 사용되는 두 가지 플랫폼 간 테스트 자동화 프레임워크를 살펴보겠습니다.
아피움
Appium은 네이티브, 하이브리드 및 모바일 웹 앱에 잘 작동하는 검사 도구가 있는 오픈 소스 테스트 자동화 프레임워크입니다. 내부적으로 JSONWireProtocol을 사용하여 Selenium WebDriver를 사용하여 iOS 및 Android 앱과 상호 작용합니다. 이 때문에 Appium은 모바일 웹에서도 매우 잘 작동하며 Selenium을 웹 테스트에 사용하는 경우 사용 사례는 매우 유사합니다.
실제로 Appium은 작년에 모바일 테스트 자동화 분야에서 떠오르는 별이었습니다. 원래 Android 및 iOS의 주요 플랫폼 모두에 대해 플랫폼 간 지원을 제공하도록 구축되었습니다.
크로스 플랫폼이라는 것은 프레임워크와 해당 스크립트가 두 플랫폼에서 정확히 동일하게 작동한다는 것을 의미합니다. 또한 Appium은 환상적인 프로그래밍 언어 지원을 제공합니다. 개발자는 선호하는 언어(예: Java, Ruby, Python, C#), 도구 및 환경을 사용하여 테스트를 작성할 수 있습니다. 또한 시작하기 쉽고 재사용 가능한 테스트를 생성 및 유지 관리하며 실제 물리적 장치에서 이러한 테스트를 실행할 수 있습니다.

React Native 기반 앱의 경우 JavaScript가 반드시 필요한 것은 아닙니다. 테스트는 모든 언어로 작성할 수 있습니다. 예를 들어, Appium 스크립트는 다음과 같을 수 있습니다.
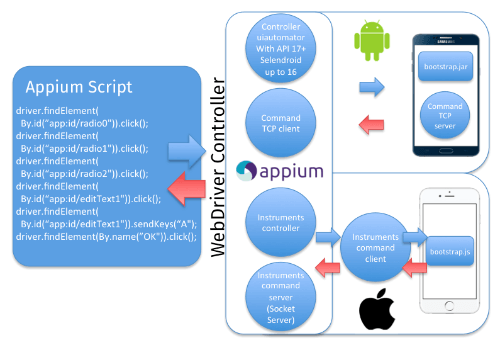
driver.findElement(By.id("com.example.app:id/radio0")).click(); driver.findElement(By.id("com.example.app:id/radio1")).click(); driver.findElement(By.id("com.example.app:id/radio2")).click(); driver.findElement(By.id("com.example.app:id/editText1")).click(); driver.findElement(By.id("com.example.app:id/editText1")).sendKeys("Simple Test"); driver.findElement(By.name("Answer")).click(); // or alternatively like this: driver.findElement(By.id("com.example.app:id/button1")).click();그렇다면 이러한 WebDriver 기능은 장치에서 실행되는 앱에 어떻게 액세스합니까? 기본적으로 Appium은 장치 또는 에뮬레이터에서 테스트 스크립트를 시작한 다음 서버를 만들고 기본 Appium 서버의 명령을 수신합니다. Selenium 클라이언트 라이브러리에서 HTTP 요청을 받는 Selenium 서버와 동일합니다. Android와 iOS의 차이점은 아래 그림에 나와 있습니다.

iOS에서 Selenium WebDriver는 Appium 스크립트(예: click() )에서 명령을 가져와 Appium 서버에 HTTP 요청을 통해 JSON 형식으로 보냅니다. Appium은 자동화 컨텍스트를 알고 이 명령을 Instruments 명령 서버로 보냅니다. 이 명령은 Instruments 명령 클라이언트가 이를 선택하고 iOS Instruments 환경에서 bootstrap.js 로 실행할 때까지 기다립니다. 명령이 실행되면 Instruments 명령 클라이언트는 콘솔에 명령과 관련된 모든 것을 기록하는 Appium 서버로 메시지를 다시 보냅니다. 이 주기는 테스트 스크립트가 완료될 때까지 계속됩니다.
Android에서는 사용된 프레임워크가 Selendroid 및 UiAutomator라는 점을 제외하고는 거의 동일한 방식으로 작동합니다. 간단히 말해서 Appium은 WebDriver 명령을 UiAutomator(API 레벨 17 이상) 또는 Selendroid(API 레벨 16 이하) 명령으로 변환합니다. 물리적 장치에서 bootstrap.jar 은 TCP 클라이언트로부터 명령을 받는 TCP 서버를 시작합니다. 프로세스는 iOS에서도 유사합니다.
Appium 시작에 관심이 있는 경우 단계별 지침 및 Appium 자습서를 포함하여 많은 자료를 사용할 수 있습니다.
호리병박
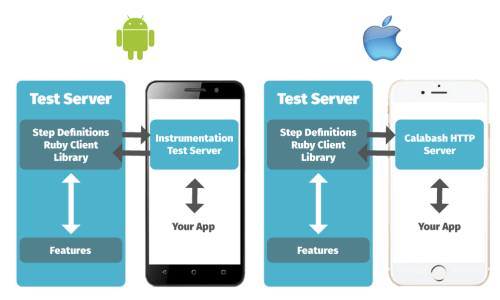
또 다른 훌륭한 크로스 플랫폼 테스트 프레임워크는 누구나 모바일 애플리케이션에 대한 테스트를 작성할 수 있게 해주는 Calabash입니다. 주요 차이점은 Calabash 테스트가 Cucumber로 작성되었다는 것입니다. 테스트에 이런 종류의 언어를 사용하는 아이디어는 훌륭합니다. 테스트 자체가 사양과 같으며 모든 테스트가 간단하고 읽기 쉬우면서도 자동화 시스템에서 실행할 수 있습니다.
Appium과 비교하여 Calabash는 Android 및 iOS용 크로스 플랫폼 테스트를 생성하는 더 쉬운 방법을 제공합니다. 이것은 두 플랫폼에서 Calabash 테스트를 동일하게 만드는 간단한 어휘와 사양 지향 언어 때문입니다. 실제 테스트는 Gherkin으로 작성되고 Cucumber에서 실행됩니다.
이러한 기능 때문에 Android에서 작동하는 Calabash와 iOS 애플리케이션에서 작동하는 Calabash의 차이점은 미미합니다. 다시 말하지만, 모든 구성 요소와 사용자 인터페이스가 이러한 플랫폼에 완전히 기본이기 때문에 React Native 앱에 대한 의미는 없습니다.

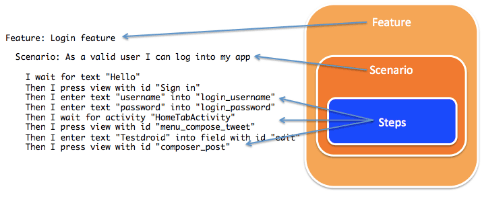
그러나 기본 테스트 및 테스트 생성 흐름은 동일하게 유지됩니다. Calabash(및 Gherkin) 테스트는 기능, 시나리오 및 단계로 구성됩니다. 권장되는 접근 방식은 가장 높은 수준의 설명을 먼저 완료하는 것입니다. 기능, 시나리오, 실제 단계가 이어집니다. 좋은 경험 법칙은 먼저 Calabash 기능을 만드는 것입니다.

아래 예는 우리 애플리케이션과 그 UI 구성요소(라디오 버튼, 텍스트 필드 및 버튼)가 Calabash에서 구현되는 방법을 보여줍니다.
Feature: Answer the question feature Scenario: As a valid user, I want to answer app question, I wait for text "What is the best way to test application on a hundred devices?" Then I press radio button 0 Then I press radio button 1 Then I press radio button 2 Then I enter text "Simple Test" into field with id "editText1" Then I press view with id "Button1" 단계는 일반적으로 , then , when and or but 가 given 키워드 중 하나로 시작됩니다. 그러나 그럴 필요는 없습니다. 대신 * 를 사용할 수 있습니다.
Calabash는 비개발자에게도 널리 사용되며, 이해하기 쉬운 언어와 논리로 인해 제품 사양 및 문서화에 활용될 수 있습니다. 결국 기능과 시나리오는 Ruby 코드로 래핑됩니다.
Calabash를 설정하고 작업을 시작하는 것은 쉽습니다. Bundler와 Ruby(또는 rbenv)가 설치되어 있는 경우 콘솔에서 다음 몇 줄만 누르면 Calabash 환경이 곧 설정됩니다.
$ gem install calabash-android $ gem install calabash-cucumber이렇게 하면 Calabash-Android 및 Calabash-iOS 설치가 처리되고 테스트 자동화 여정을 시작할 수 있습니다.
플랫폼별 프레임워크
Android 및 iOS 앱에서 테스트를 자동화할 때 플랫폼 간 프레임워크보다 플랫폼별 프레임워크를 사용하면 특정 이점이 있습니다. 예를 들어, 일부 프레임워크는 애플리케이션이 개발 중인 동안 쉽게 사용할 수 있는 SDK 및 IDE에 가깝게 구축됩니다. Android 및 iOS용 프레임워크 유형의 몇 가지 예를 살펴보겠습니다.
Robotium 및 ExtSolo(안드로이드)
Robotium은 네이티브 및 하이브리드 Android 앱에서 작동하는 최초의 테스트 프레임워크 중 하나였습니다. Robotium으로 생성된 UI 테스트는 여러 Android 활동을 포괄하고 처리하는 Android 앱에 대한 기능, 시스템 및 사용자 승인 테스트를 가능하게 합니다. 실제로 Robotium은 API 레벨 8부터 시작하여 매우 초기 버전의 Android를 지원합니다.
최근에 Robotium은 앱 테스트를 위한 다양한 유용한 기능을 제공하는 ExtSolo 라이브러리로 확장되었습니다.
- 모든 디스플레이 해상도에 대한 x 및 y 클릭의 자동 크기 조정;
- 다중 경로 드래그;
- 테스트 실패 시 자동 스크린샷 캡처
- 모의 위치(GPS 좌표);
- Android 기기 언어 변경
- Wi-Fi 연결 제어;
Java 코드를 사용하면 모든 Java SDK 및 IDE를 사용하여 테스트를 쉽게 구축할 수 있습니다. 이 예에서 사용된 기본 함수는 id 속성으로 식별되는 보기를 찾는 findViewById 입니다. UI 요소는 이름, 클래스 또는 기타 속성으로 식별할 수도 있습니다. id 속성이 있는 코드 예제는 다음과 같습니다.
solo.clickOnView(solo.findViewById("com.example.app:id/radio0")); solo.clickOnView(solo.findViewById("com.example.app:id/radio1")); solo.clickOnView(solo.findViewById("com.example.app:id/radio2")); solo.enterText((EditText) solo.findViewById("com.example.app:id/editText1"), "Simple Test"); solo.clickOnView(solo.findViewById("com.example.app:id/button1")); 여기서 Robotium은 id , description 및 기타 특성을 기반으로 UI 요소를 찾으려고 합니다. 불행히도 이것이 항상 최선의 접근 방식은 아니며 webview 구성 요소에서 반드시 잘 작동하지도 않습니다. 그러나 ExtSolo 라이브러리의 도움으로 사용자는 해상도에 따라 확장되는 UI 요소에 대한 클릭 및 기타 상호 작용을 정의할 수 있습니다. 또한 하드코딩 좌표가 가능하며 디스플레이 해상도가 변경될 때 크기가 조정됩니다.
Robotium을 사용하는 경우 Robotium ExtSolo를 쉽고 간편하게 시작할 수 있습니다. 자신을 위해 저장소를 복제하고 라이브러리를 빌드하십시오.
$ git clone https://github.com/bitbar/robotium-extensions $ ant clean instrument 그런 다음 Android Studio 프로젝트의 libs 폴더에 최근에 빌드된 .jar 파일을 배치하고 프로젝트가 여기에 연결되어 있는지 확인합니다. 이 모든 훌륭한 추가 기능과 서비스가 이제 작업 공간에 있습니다.
에스프레소(안드로이드)
Espresso 테스트 프레임워크는 Android 앱에 대한 사용자 상호 작용을 시뮬레이션하기 위해 UI 테스트를 작성하기 위한 API를 제공합니다. Espresso API는 가볍고 세 가지 주요 구성요소인 viewMatchers , viewActions 및 viewAssertions 를 제공합니다.
Espresso의 장점은 테스트 중인 테스트 메서드와 UI 요소의 자동 동기화를 제공한다는 것입니다. 예를 들어 테스트 스크립트가 버튼을 누르길 원하지만 버튼이 아직 화면에 표시되지 않는 경우 이 버튼을 누를 수 있을 때까지 기다립니다(즉, 버튼이 표시되고 클릭이 발생할 수 있음). 테스트 스크립트가 절전 또는 대기 명령을 포함할 필요가 없기 때문에 테스트 실행이 매우 빨라집니다. 또한 개발자는 타이밍 관련 문제를 처리하기 위해 추가 논리가 필요하지 않습니다.
// R class ID identifier for radio buttons onView(withId(R.id.radio0)).perform(click()); onView(withId(R.id.radio1)).perform(click()); onView(withId(R.id.radio2)).perform(click()); onView(withId(R.id.EditText1)).perform(click()); // Instead of R, we use getIdentifier onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/EditText1", null, null))).perform((typeText("Simple Test"))); onView(withId(getInstrumentation().getTargetContext().getResources() .getIdentifier("com.example.app:id/Button1", null, null))).perform(click());Espresso는 장단점이 있으며 경량 API로 인해 개발자가 사용할 수 있는 추가 서비스나 함수 호출이 많지 않습니다. 예를 들어, 스크린샷을 찍고, 테스트를 관리하고, 테스트 결과를 출력하는 등의 다른 방법을 사용해야 합니다.
Google IO 2016에서 Google은 Android Studio의 필수적인 부분으로 Espresso Test Recorder를 소개했습니다. 이 기능은 아직 사용할 수 없지만 기다릴만한 가치가 있습니다.
XCTest 및 KIF(iOS)
XCTest는 Xcode와 밀접하게 연결되어 있지만 실제 iOS 기기와 시뮬레이터 모두에서 여전히 사용할 수 있습니다. XCTest를 통해 개발자는 모든 수준에서 구성 요소에 대한 테스트를 작성할 수 있으며 UI 테스트 기능을 위한 프레임워크도 제공합니다. XCTest 테스트는 XCTestCase의 하위 클래스로 그룹화됩니다. XCTest는 Objective-C 및 Swift와 완벽하게 호환되기 때문에 XCTest로 테스트를 작성하는 것은 iOS 개발자에게 쉬운 일입니다.
KIF("keep it function"의 약자)는 XCTest 테스트 대상과 밀접하게 관련되어 있고 사용하는 iOS 통합 테스트 프레임워크입니다. KIF 테스트는 XCTestCase 또는 모든 하위 클래스에서 직접 실행할 수 있습니다. KIF를 사용하면 OS에서 시각 장애가 있는 사용자에게 제공되는 접근성 속성을 활용하여 iOS 애플리케이션을 쉽게 자동화할 수 있습니다.
Objective-C에서 UI 구성 요소가 어떻게 보이는지 봅시다.
- (void)testClicksOnRadioButtons { [tester tapViewWithAccessibilityLabel:@”Radio1”]; [tester tapViewWithAccessibilityLabel:@”Radio2”]; [tester tapViewWithAccessibilityLabel:@”Radio3”]; [tester enterText:@”Simple Test” intoViewWithAccessibilityLabel:@”editText1”]; [tester tapViewWithAccessibilityLabel:@”Answer”]; }또는 Swift를 사용하면 테스트가 다음과 같이 간단해 보일 것입니다.
testClicksOnRadioButtons() { let app = XCUIApplication() app.radiobutton[0].tap() app.radiobutton[1].tap() app.radiobutton[2].tap() app.staticTexts[“Simple Test”] app.button[0].tap() }이 높은 수준의 의사 코드가 완전히 작동하려면 추가 코드가 필요합니다. XCTest 및 일반적으로 Xcode 테스트 기능 사용에 대한 추가 정보를 찾고 있다면 Apple에서 다룹니다.
얼그레이(iOS)
Google이 EarlGrey라는 기능적 iOS 앱 테스트 프레임워크를 오픈 소스로 공개한 것은 올해 초였습니다. Google에서 내부적으로 사용하는 이 앱은 기본 iOS 앱(예: YouTube, Google 캘린더, Google 포토, Google Play 뮤직)과 비교적 잘 작동했으며 심각한 관심을 불러일으켰습니다. EarlGrey를 시작하려면 Xcode 환경이 설치되어 있고 iOS 개발에 대한 기본 지식이 필요합니다.
EarlGrey와 Espresso 사이에는 많은 유사점이 있으며(예, 둘 다 Google에서 개발했습니다) 두 프레임워크가 모두 작동하고 테스트를 빠르게 실행하는 특성이 있습니다. Espresso와 유사하게 EarlGrey 테스트는 UI와 상호작용을 시도하기 전에 이벤트(애니메이션, 네트워크 요청 등)를 자동으로 기다립니다. 개발자가 절전 또는 대기 명령에 대해 걱정할 필요가 없기 때문에 테스트를 더 쉽게 작성할 수 있습니다. 또한 코드 자체는 테스트 단계에 대한 절차적 설명을 제공하기 때문에 유지 관리가 더 쉽습니다.
EarlGrey에는 GREYMatchers 클래스에서 사용할 수 있는 매처도 포함되어 있습니다. 설명서에서는 접근성 매개변수와 함께 UI 요소를 사용할 것을 권장합니다. UI 요소를 식별하기 위해 개발자는 grey_accessibilityID() 또는 grey_accessibilityLabel() ) 을 사용할 수 있습니다.
- (void)testBasicSelectionAndAction { [[EarlGrey selectElementWithMatcher::grey_accessibilityID(@"ClickHere")] performAction:grey_tap()]; // Example of long press with EarlGrey matchers - (void)testLongPress { [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"Box")] performAction:grey_longPressWithDuration(0.5f)]; [[EarlGrey selectElementWithMatcher::grey_accessibilityLabel(@"One Long Press")] assertWithMatcher:grey_sufficientlyVisible()]; // Example of multi-select, visible click on items - (void)testCollectionMatchers { id visibleSendButtonMatcher = grey_allOf(grey_accessibilityID(@"Box"), grey_sufficientlyVisible(), nil); [[EarlGrey selectElementWithMatcher:visibleSendButtonMatcher] performAction:grey_tap()]; }XCTest와 마찬가지로 라디오 버튼 구현은 그렇게 간단하지 않으며 XCTest의 버튼은 클릭 및 사용자 상호 작용을 활성화하기 위해 iOS 지원 UIElements로 정의되어야 합니다.
결론
React Native 애플리케이션의 기본 사항과 다양한 방법과 프레임워크를 사용하여 테스트할 수 있는 방법을 다루었습니다. 이것은 꽤 자주 발생하지만 기능적 UI 수준에서 모바일 테스트 자동화에 대한 업계 표준은 다른 기본 앱과 마찬가지로 React Native 앱에서도 작동합니다. 여기에서 다룬 테스트 자동화 프레임워크는 네이티브 모바일 앱, 하이브리드 앱, 모바일 웹 및 React Native 앱에 널리 사용됩니다.
요약하면, 모바일 애플리케이션이 구축되는 프로그래밍 언어를 결정하는 것은 테스트할 수 있는 테스트 자동화 프레임워크에 영향을 미치지 않기 때문에 중요하지 않습니다. 논의한 바와 같이 오늘날에는 APK 또는 IPA로 래핑될 때 React Native 앱이 작동하는 강력한 테스트 자동화 프레임워크가 많이 있습니다.
React Native 앱 테스트에 무엇을 사용하고 있습니까? 아래 의견으로 무게를 재십시오!
