홈 페이지 캐러셀이 최종 사용자를 위해 작동하도록 하기 위한 10가지 요구 사항(필요한 경우)
게시 됨: 2022-03-10Baymard Institute에서는 지난 7년 동안 데스크톱 및 모바일 전자 상거래 웹 사이트 모두에 대해 대규모 사용성 테스트를 수행했습니다. 테스트는 홈 페이지 캐러셀이 10가지 구현 요구 사항을 준수하는 경우 최종 사용자와 함께 제대로 수행 할 수 있음을 보여줍니다. 중요한 것은 구현이 데스크톱마다 달라야 한다는 것입니다.
이러한 결과는 "캐러셀을 사용해야 합니까? "와 같은 웹사이트에서 자주 보게 될 "회전식 메뉴를 절대 사용하지 마십시오"라는 흑백의 답변과 약간 다릅니다. .

이제 사용자 테스트에서 완벽하게 구현된 캐러셀도 다른 디자인과 달리 성능을 긍정적으로 방해하는 "홈 페이지 구세주"라는 것을 보여주지 못했다는 점을 강조하겠습니다. 성능이 좋고 구현하기 훨씬 쉬운 홈 페이지 캐러셀에 대한 대안이 있습니다(가장 좋은 방법은 기사 마지막 부분에서 제시하겠습니다).
대부분의 캐러셀 구현(여러 플러그인으로 생성된 구현 포함)에는 이러한 10가지 사용성 세부 정보 중 많은 부분이 부족하여(UX에 완전히 유해함) 캐러셀에 대한 토론에서 강력한 표현이 자주 사용되는 이유를 이해할 수 있습니다. 그러나 홈페이지 캐러셀을 절대 사용해서는 안 된다고 말하는 것은 적어도 전자 상거래 맥락에서 7년 간의 대규모 사용성 테스트와 완전히 일치하지 않습니다.
SmashingMag에 대한 추가 정보:
- 모바일 전자상거래 웹사이트에서 캐러셀 사용에 대한 탐색
- Dropbox의 회전식 디자인 해체
- Android Carousel 디자인 패턴에 대한 확실한 가이드
- 모바일 사용자를 중독시키는 방법
그런 다음 이 기사에서 홈 페이지 캐러셀이 최종 사용자에게 적합하게 작동하도록 하는 데 필요한 10가지 구현 세부 정보를 살펴보겠습니다. 모바일과 데스크톱 구현이 어떻게 그리고 왜 달라야 하는지 설명하고 마지막으로 홈페이지 캐러셀에 대한 더 간단하고 문제 없는 대안을 제안합니다.
(10가지 요구 사항을 모두 구현할 수 있는 리소스가 없는 경우 권장 사항은 대부분의 다른 요구 사항과 일치합니다. 홈 페이지 캐러셀을 사용하지 말고 마지막에 제안된 대체 디자인을 사용하세요.)
홈페이지 캐러셀 실습
회전 목마는 전자 상거래 웹사이트, 특히 홈 페이지에서 매우 인기가 있습니다. 실제로 50개의 최고 매출 미국 전자상거래 웹사이트에 대해 수행한 "홈페이지 및 카테고리" 벤치마크에 따르면 전자상거래 웹사이트의 52%가 데스크톱 홈 페이지에 캐러셀이 있는 것으로 나타났습니다. "모바일 전자 상거래" 사용성 벤치마크에 따르면 캐러셀은 모바일 웹사이트에서도 똑같이 인기가 있습니다. 모바일 전자상거래 웹사이트의 56%는 홈 페이지에 캐러셀이 있습니다.

이 기사의 초점은 캐러셀 콘텐츠 자체가 아니라 디자인 및 인터랙티브 기능을 통해 홈 페이지 캐러셀을 보다 사용자 친화적으로 만드는 방법에 있다는 점을 강조해야 합니다. 캐러셀의 콘텐츠가 관련성이 없고 잘 선별되고 고품질인 경우 인터페이스와 로직이 얼마나 최적화되었는지에 관계없이 사용자 경험이 좋지 않을 것입니다. 콘텐츠가 광고처럼 보일 경우 테스트 및 시선 추적 연구에 따르면 대부분의 사용자는 콘텐츠가 얼마나 관련성이 있는지에 관계없이 배너 장님으로 인해 콘텐츠를 무시할 것입니다.
홈페이지 캐러셀에서 관찰된 주요 장점 중 하나는 대형 맞춤형 이미지를 쉽게 포함할 수 있다는 것입니다. 테스트 중에 홈페이지의 크고 사용자 정의된 이미지가 사용자에게 웹사이트에 대한 좋은 첫인상을 준다는 것을 확인했습니다. 즉, 새 웹사이트를 방문한 후 머물지 떠날지 결정하기 전에 시간을 더 많이 사용하게 됩니다. 즉, 대형 맞춤형 이미지는 종종 홈페이지 이탈률을 줄이는 동시에 웹사이트와 브랜드에 긍정적인 영향을 미친다는 것을 알 수 있습니다.
즉, 구현 세부 사항이 어떻게 회전 목마를 실망스럽고 잠재적으로 유해한 사용자 경험으로 빠르게 바꿀 수 있는지 관찰했습니다. 이 기사에서는 10가지 구현 요구 사항을 4가지 그룹으로 나눴습니다.
- 슬라이드 순서 및 대상
- 데스크탑의 자동 회전 로직
- 캐러셀 컨트롤의 두 가지 기능
- 터치 장치의 차이점
1. 슬라이드 순서 및 대상
대부분의 사용자는 자동 회전되는 슬라이드를 포함하여 홈 페이지 회전 목마의 모든 슬라이드를 볼 수 없습니다. 그들은 단순히 홈 페이지 주위에 오래 머물지 않으며 확실히 페이지 상단에 있지 않습니다.
테스트하는 동안 피험자는 일반적으로 캐러셀이 모든 슬라이드를 순환하기 훨씬 전에 다른 페이지로 이동하거나 캐러셀을 지나 스크롤했습니다. 그리고 그것은 자동 회전 캐러셀의 경우였습니다. 완전히 수동 캐러셀은 테스트 대상자가 적극적으로 슬라이드를 변경할 때까지 첫 번째 슬라이드만 표시했습니다.
이것은 초기 슬라이드가 나중 슬라이드보다 훨씬 더 많이 노출될 것이기 때문에 슬라이드 순서가 중요하다는 것을 의미합니다. 자동 회전 캐러셀에서 첫 번째 슬라이드가 클릭의 50% 이상을 차지하는 것은 드문 일이 아닙니다(Erik Runyon의 "캐러셀 상호 작용 통계"의 "사이트 2" 섹션 참조). 또 다른 중요한 의미는 사용자가 특정 슬라이드를 볼 것이라고 가정할 수 없다는 것입니다.

이 중 어느 것도 그 자체로 문제가 되지는 않습니다. 캐러셀이 웹사이트 기능에 액세스할 수 있는 유일한 방법이 아니고 캐러셀 슬라이드를 모두 표시하지 않는 한 사용자가 문제가 되지 않습니다. 웹사이트의 다양한 제품. 그러나 "홈페이지 및 카테고리" 및 "모바일 전자상거래" 사용성 연구에 있는 많은 테스트 웹사이트는 캐러셀 슬라이드(제품 마법사, 선물 찾기 등)에서 특정 제안과 웹사이트 기능만을 홍보했습니다. 대부분의 피험자는 해당 슬라이드를 본 적이 없습니다(홈 페이지에서 이미 이동한 상태). 따라서 피험자들은 여러 도구를 적극적으로 찾았음에도 불구하고 이러한 유용한 도구에 대해 결코 배우지 못했습니다. 따라서 회전식 슬라이드에서 이러한 기능을 홍보하는 것은 좋은 생각이 될 수 있지만 이것이 액세스하는 유일한 방법이 되어서는 안 됩니다.
테이크아웃
- 가장 중요한 내용을 첫 번째 슬라이드에 놓고 슬라이드 순서를 신중하게 선택하십시오.
- 캐러셀을 중요한 웹사이트 기능 및 정보의 추가 하이라이트로 사용하세요. 중요한 콘텐츠에 대한 유일한 경로는 아닙니다.
2. 데스크탑의 자동 회전 로직
회전 목마를 자동으로 회전하면 슬라이드 전체에 콘텐츠가 노출되고 이것이 실제로 회전 목마임을 강조합니다. 실제로 수동 캐러셀의 클릭률은 1~2%(캐러셀을 사용해야 합니까?에서 인용된 유일한 통계)인 반면, Erik Runyon은 자동 회전 캐러셀이 8-10%의 클릭률로 적절할 수 있음을 발견했습니다(참조: 그의 섹션 "사이트 2"). 하지만 주의할 점은 다른 애니메이션 그래픽과 마찬가지로 자동 회전은 정적인 콘텐츠에서 관심을 끌기 때문에 캐러셀 콘텐츠의 품질과 큐레이션에 대한 기준을 훨씬 더 높게 설정한다는 것입니다.
이러한 고려 사항을 기반으로 자동 회전이 적절하다고 결정한 경우 세 가지 세부 사항이 성능에 매우 중요한 것으로 입증되었으므로 이를 준수할 수 없다면 자동 회전 또는 회전 목마를 전혀 구현하지 마십시오. :
- 슬라이드는 너무 빨리 회전하지 않아야 합니다.
- 마우스를 가져가면 자동 회전이 일시 중지되어야 합니다.
- 자동 회전은 활성 사용자 상호 작용 후에 영구적으로 중지되어야 합니다.
슬라이드가 너무 빨리 회전하면 안 됩니다.
캐러셀이 너무 빨리 회전하면 사용자가 관심 있는 슬라이드를 조사할 시간이 충분하지 않습니다. 이렇게 하면 슬라이드가 회전하기 전에 슬라이드의 텍스트를 빠르게 살펴보려고 할 때 사용자가 불안해할 수 있습니다. 물론 자동 회전이 너무 느리면 반대 효과가 있어 사용자가 관심이 거의 없는 슬라이드로 지루하게 만듭니다.

슬라이드에 있는 텍스트의 양은 슬라이드가 표시되는 기간을 크게 결정해야 합니다. 제목이 짧은 경우 테스트에서 5~7초가 적절한 것으로 판명된 반면 텍스트가 많은 슬라이드에는 더 긴 시간이 필요했습니다. (Nielsen Norman Group은 슬라이드 자동 회전에 대해 3단어당 1초를 권장합니다.) 이에 따른 한 가지 결과는 개별 슬라이드에 고유한 지속 시간을 할당하여 일부 슬라이드를 다른 슬라이드보다 길게 표시해야 할 수도 있다는 것입니다.
자동 회전은 항상 마우스 오버 시 일시 중지되어야 함(42% 하지 않음)
사용자의 마우스 위치와 페이지에 대한 초점 사이에는 상관 관계가 있는 경우가 많습니다(PDF "웹 정보 검색 및 상호 작용"의 29페이지 참조). 따라서 슬라이드 위에 마우스를 올려놓는 것은 확실히 사용자가 슬라이드를 읽고 싶어 할 수 있다는 표시이며 캐러셀은 일시 중지되어야 합니다.
사용자가 슬라이드 위로 마우스를 가져갈 때 자동 회전을 일시 중지해야 하는 훨씬 더 중요한 이유는 사용자가 원하는 슬라이드를 클릭하여 열 때 캐러셀이 다음 슬라이드로 회전하는 것을 방지하기 위해서입니다. 사용성 테스트 중에 피험자가 슬라이드를 클릭하려고 하는 것을 자주 관찰했는데 클릭하기 몇 밀리초 전에 캐러셀이 자동으로 회전하여 완전히 다른 페이지로 이동하게 되었습니다.

사용자가 잘못된 페이지를 방문했다는 것을 알게 되면 일반적으로 "조금 성가신 일"임을 알게 되어 홈 페이지로 돌아가서 열려는 슬라이드를 찾아 다시 클릭해야 합니다. 그러나 우리는 피험자가 무슨 일이 일어났는지 깨닫지 못하고 의도하지 않은 방문 페이지를 탐색하기 시작하여 분명히 매우 낮은 관련성을 발견한 사례도 보았습니다.
따라서 호버 시 자동 회전을 일시 중지하는 것은 사용자를 우회하거나 잠재적으로 오도하는 것을 방지하는 데 중요합니다. 불행히도 홈페이지 벤치마킹에서 홈페이지 캐러셀이 있는 데스크톱 전자상거래 웹사이트 중 42%가 현재 사용자가 마우스를 가져가도 자동 회전을 일시 중지하지 않는 것으로 나타났습니다.
사용자가 슬라이드를 떠나면 자동 회전이 재개될 수 있습니다(즉, 더 이상 캐러셀 위로 마우스를 가져가지 않음). 사용자가 캐러셀과 상호작용하지 않았다고 가정합니다.
활성 사용자 상호 작용 후 자동 회전이 영구적으로 중지되어야 함
사용자가 캐러셀 위로 마우스를 가져가는 것 이상으로 캐러셀과 상호작용한 경우(예: 캐러셀의 컨트롤을 사용하여 슬라이드를 능동적으로 변경하여) 자동 회전은 사용자가 마우스를 가져가지 않을 때도 영구적으로 중지되어야 합니다.

사용자가 캐러셀의 다음 또는 이전 버튼이나 슬라이드 표시기를 클릭하여 슬라이드를 능동적으로 변경할 때 선택은 의도적일 수 있으며 사용자가 (잠재적으로) 돌아오기 전에 홈 페이지의 다른 부분을 확인하기로 결정한 경우 변경되어서는 안 됩니다. 선택한 슬라이드로 이동합니다.
클릭은 기껏해야 사용자 포커스를 측정하는 데 사용할 수 있는 호버와 근본적으로 다릅니다. 클릭은 활성 사용자 요청이며 관심과 의도를 나타내는 강력한 지표입니다. 따라서 사용자가 캐러셀을 의도적으로 특정 슬라이드로 설정했을 수 있으므로 사용자가 캐러셀과 적극적으로 상호작용하면 자동 회전을 영구적으로 중지합니다.
3. 캐러셀 컨트롤은 두 가지 기능을 수행해야 합니다.
명확한 컨트롤은 사용자가 캐러셀의 콘텐츠를 컨텍스트화하고 제어하는 데 도움이 됩니다. 테스트하는 동안 슬라이더 컨트롤은 두 가지 기능을 수행해야 함을 확인했습니다. 집합 중에서 현재 슬라이드를 표시하고 사용자가 앞뒤로 탐색할 수 있도록 합니다. 놀랍게도 많은 수의 슬라이더 디자인이 이 중 하나만 수행합니다.

세트 사이의 현재 슬라이드를 나타내는 것은 다음과 같은 여러 목적을 수행하는 것으로 관찰되었습니다.
- 현재 슬라이드 외에 추가 슬라이드가 있음을 나타내므로 이것이 더 많은 콘텐츠가 포함된 캐러셀임을 알리는 데 도움이 됩니다. 이는 사용자가 후속 슬라이드를 탐색할 수 있도록 지원합니다.
- 캐러셀에 포함된 슬라이더 수를 나타냅니다. 우리는 사용자가 콘텐츠가 얼마나 많은지 미리 말했을 때 전체 캐러셀을 살펴볼 가능성이 더 높다는 것을 확인했습니다.
- 캐러셀이 마지막 슬라이드에 도달했으며 처음으로 돌아가고 있음을 나타냅니다.
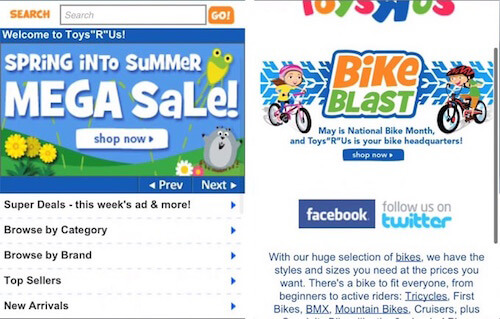
슬라이드를 나타내는 일반적인 방법은 일련의 점을 사용하는 것입니다. 점의 디자인 및 배치에 대한 주의 사항: 크고 다채로운 이미지 위에 작은 점을 놓으면 일반적으로 검색 가능성 문제가 발생합니다. 이미지 슬라이드 외부에 점을 배치하는 것이 대비 문제를 피하는 가장 쉬운 방법입니다.
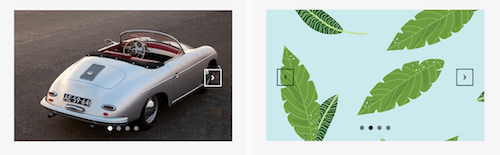
슬라이더 컨트롤의 두 번째 구성 요소를 사용하면 슬라이드 간에 앞뒤로 이동할 수 있습니다. 기존의 디자인은 단순한 화살표입니다. 그러나 우리는 화살표 컨트롤이 너무 작아서 컬러풀한 이미지 위에 놓였을 때 충분히 대조되지 않기 때문에 사용자가 간과하는 것을 관찰했습니다. 따라서 다음 및 이전 컨트롤의 크기가 적절하고 대비가 충분히 선명한지 확인하십시오.

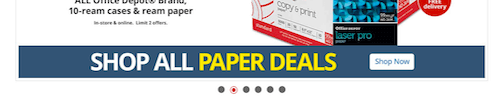
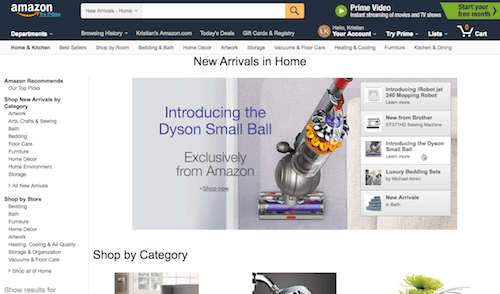
화살표를 실험하고 싶다면 아래 Amazon에서 볼 수 있는 것처럼 다음 슬라이드의 일부를 보여줌으로써 화살표의 기능을 명확히 하는 디자인을 고려하십시오.

대비를 보장하는 가장 좋은 방법은 컨트롤이 나타날 이미지 영역의 밝기를 감지한 다음 그에 따라 컨트롤의 색상을 변경하는 것입니다. Google의 Kenneth Cachia는 바로 이 목적을 위해 BackgroundCheck라는 무료 스크립트를 만들었습니다. (그러나 캐러셀의 나머지 부분은 다른 10가지 요구 사항을 위반하므로 복사하지 마세요.)

캐러셀 컨트롤의 기존 디자인 패턴은 세트 사이의 현재 슬라이드를 나타내는 일련의 점과 앞뒤로 이동하는 화살표이지만 다른 디자인도 동일한 목표를 달성합니다. 강조할 가치가 있는 한 가지 디자인은 아래 Amazon의 회전 목마에서 볼 수 있는 "목차"입니다.

목차는 기존의 점과 화살표의 가장 큰 두 가지 약점을 다루기 때문에 특히 흥미로운 패턴입니다. 첫째, 현재 슬라이드의 표시와 수동 슬라이드 컨트롤러를 단일 UI 구성 요소로 결합합니다. 둘째, 정보 냄새를 제공하여 사용자에게 다음에 나올 내용의 스니펫을 보여줌으로써 사용자가 의미 있는 방식으로 슬라이드 사이를 이동할 수 있도록 합니다. Luke Wroblewski는 Amazon이 이 패턴이 잘 수행된다는 것을 발견했다고 말했습니다.
4. 터치 장치에서는 모든 것이 다릅니다.
모바일 전자 상거래 웹사이트에 대한 수년간의 사용성 연구 동안, 우리는 홈 페이지 캐러셀이 데스크톱 장치와 터치 장치에 대한 요구 사항이 크게 다르다는 것을 확인했습니다. ) 모바일에서는 무효화됩니다. 또한 새로운 요구 사항이 적용됩니다. 우리는 특히 터치 장치에서 다음 세 가지 구현 세부 사항이 중요하다는 것을 관찰했습니다.
- 호버가 없으면 자동 회전 사용이 무효화됩니다.
- 항상 스와이프 제스처를 지원합니다.
- 모바일 화면에 맞게 캐러셀의 아트워크를 최적화합니다.
호버가 없으면 자동 회전 사용이 무효화됩니다(31%가 잘못됨)
첫째, 자동 회전 슬라이드는 사용자의 장치가 호버 상태를 지원하는 경우에만 좋은 아이디어입니다. 호버 상태를 통해 주어진 슬라이드에 대한 사용자의 잠재적 관심을 추론할 수 있기 때문에 이것은 중요합니다.
호버 상태를 사용자가 슬라이드의 내용에 관심이 있고 해당 텍스트를 읽은 후 슬라이드를 열고 싶어한다는 표시로 사용할 수 있습니다. 따라서 사용자가 텍스트 읽기를 완료하고 실수로 잘못된 슬라이드를 클릭하지 않도록 자동 회전을 일시적으로 일시 중지해야 합니다.

실제로 이것은 자동 회전이 회전에서 중요한 일시 중지를 호출하는 호버 상태가 부족하기 때문에 모바일 웹 사이트 또는 터치 장치에 적합하지 않음을 의미합니다. 페이지에 대한 사용자의 초점을 유추할 수 있는 방법이 없으면 사용자가 특정 슬라이드를 읽고 있는지 또는 현재 슬라이드를 클릭하려고 하는지 알 수 없습니다. 모바일 사용성 연구에서 여러 번 관찰된 것처럼 자동 회전은 사용자가 캐러셀을 클릭하기 불과 밀리초 전에 슬라이드 변경을 호출하여 잘못된 페이지를 열도록 할 수 있습니다.
우리가 수행한 모바일 전자 상거래 사용성 벤치마크에 따르면 모바일 전자 상거래 웹사이트의 56%에는 홈페이지 캐러셀이 있고 모바일 웹사이트의 31%에는 자동 회전이 있으며 25%는 수동 홈페이지 캐러셀이 있는 것으로 나타났습니다. 다시 말해서, 캐러셀이 있는 모바일 웹사이트의 거의 절반은 모바일 캐러셀이 자동 회전하지 않기 때문에 수용 가능한 구현의 시작을 가지고 있습니다.
항상 스와이프 제스처 지원(12% 하지 않음)
둘째, 사용자가 터치 장치에서 "갤러리"를 탐색하는 방법을 기대하기 때문에 키 터치 제스처, 특히 스와이프를 지원합니다. 그렇다고 해서 다음 및 이전 버튼 및 슬라이드 표시기와 같은 기존의 캐러셀 인터페이스 컨트롤을 구현하지 않아야 한다는 의미는 아닙니다. 그러나 스와이프 제스처 지원 외에도 회전식 컨트롤이 제공되어야 함을 발견했습니다. 당사의 모바일 전자 상거래 벤치마크에 따르면 모바일 웹사이트의 12%가 일반적으로 이미지 갤러리에 대한 스와이프 제스처를 지원하지 않는 것으로 나타났습니다(단, 40%가 완전히 지원하지 않는 제품 페이지의 이미지 확대/축소 제스처보다 준수 수준이 높음).
참고 사항: 데스크탑의 스와이프 제스처는 명확하지 않기 때문에 전적으로 의존하지 마십시오. 데스크톱 웹사이트에는 클릭 가능한 회전식 메뉴 컨트롤도 필요합니다.
모바일용 아트워크 최적화
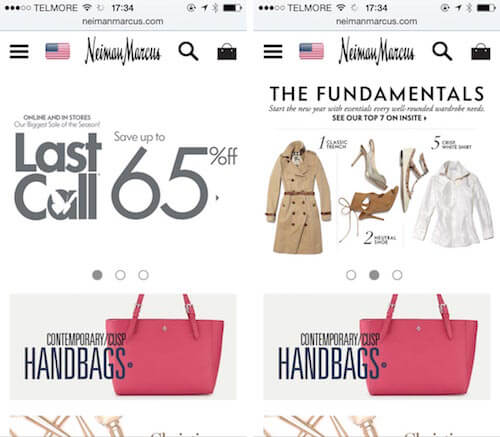
홈페이지 캐러셀이 있는 모바일 웹사이트를 검토할 때 자주 관찰한 한 가지는 데스크톱 웹사이트의 아트워크가 재사용된다는 것입니다. 세로 모드로 유지되는 작은 모바일 화면으로 축소할 때 슬라이드의 텍스트를 읽을 수 있도록 유지하는 한 문제가 되지 않습니다. 때때로 모바일 웹사이트(특히 반응형 웹사이트)를 벤치마킹하고 감사할 때 온라인 매출이 1억 달러를 넘어선 기업의 모바일 웹사이트도 데스크톱용으로 제작된 아트워크가 단순히 축소되어 모바일에서 재사용되는 것을 볼 수 있습니다.

마지막으로 모바일 사용자는 느리게 로드되는 캐러셀에 대해 인내심이 부족한 것 같습니다. 이는 사용자가 일반적으로 캐러셀의 콘텐츠가 로드될 때까지 1~5초 동안 기다리는 동안 탐색 메뉴 및 기타 콘텐츠를 스캔할 수 있는 데스크탑과 달리 화면에서 캐러셀 외에는 아무 것도 볼 수 없기 때문일 수 있습니다. 따라서 가독성 보장과 함께 슬라이드 이미지의 무게가 모바일 장치의 대역폭에 최적화되어 있는지 확인하십시오.
10가지 캐러셀 요구 사항
콘텐츠의 품질과 관련성 외에도 홈페이지 캐러셀의 디자인과 논리는 심각한 사용성 문제를 피하기 위해 다음 요구 사항 중 10가지를 모두 충족해야 합니다.
- 모든 플랫폼: 첫 번째 슬라이드가 다음 슬라이드로 여러 번 노출될 것이기 때문에 슬라이드를 주의 깊게 배열하십시오.
- 모든 플랫폼: 캐러셀이 웹사이트의 기능과 콘텐츠에 액세스하는 유일한 방법이 되어서는 안 됩니다.
- 바탕 화면: 애니메이션 그래픽으로 인해 다른 홈 페이지 요소에서 관심을 다른 곳으로 돌리는 것이 허용되는 경우에만 자동 회전을 사용합니다.
- 바탕 화면: 적당한 속도로 슬라이드를 회전합니다. 제목만 있는 슬라이드의 경우 일반적으로 5~7초면 충분합니다. 슬라이드 간에 텍스트 정보의 양이 다른 경우 일반적으로 각 슬라이드에 대해 고유한 회전 시간이 요구됩니다(세부 사항은 거의 준수되지 않음).
- 바탕 화면: 사용자가 읽거나 클릭하려는 슬라이드가 변경되지 않도록 마우스를 가져갈 때 자동 회전을 일시 중지합니다.
- 바탕 화면: 사용자가 캐러셀의 인터페이스 컨트롤을 클릭한 후 자동 회전을 영구적으로 중지합니다.
- 모든 플랫폼: 항상 세트 중에서 현재 슬라이드를 표시하고 사용자가 앞뒤로 탐색할 수 있도록 합니다. 일반적으로 이것은 충분히 크고 기본 이미지와 대조되는 점과 화살표를 사용하는 것을 의미합니다. 최소한 데스크탑에서는 "목차" 디자인을 사용하는 것과 같은 다른 방법으로 이를 달성할 수 있습니다.
- 터치 장치: 호버 상태가 없기 때문에(따라서 자동 회전을 일시 중지하는 방법) 모바일 웹사이트 또는 터치 장치에서 자동 회전하지 마십시오.
- 터치 장치: 다른 UI 컨트롤과 함께 스와이프 제스처를 지원합니다.
- 모바일 장치: 데스크탑에서 아트웍을 축소하는 경우 슬라이드의 텍스트를 계속 읽을 수 있는지 확인하십시오.
이 긴 함정 목록을 통해 대부분의 홈페이지 캐러셀이 제대로 구현되지 않았기 때문에 성능이 좋지 않다는 것을 알 수 있습니다. 예를 들어, 자동 회전하는 데스크톱 캐러셀의 42%는 마우스를 가져갈 때 일시 중지되지 않습니다. 또한 Nielsen Norman Group에서 차용한 Should I Use A Carousel?에서 가장 설득력 있는 예를 고려하면 테스트된 캐러셀은 가장 중요한 두 가지 규칙을 (최소한) 위반합니다. 2), 호버 시 자동 회전을 일시 중지하지 않습니다(규칙 5). 또한 캐러셀은 기본 탐색 및 헤더 위에 배치됩니다. (다음 기사에서 Nielsen Norman Group은 캐러셀에 대해 보다 미묘한 관점을 제공합니다.)
10가지 요구 사항 모두가 귀하에게 너무 많은 작업이 되거나 단순히 투자 가치가 없는 경우 대부분의 다른 사람들이 조언하는 것을 권장합니다. 캐러셀을 전혀 사용하지 마십시오. 대신 아래에 제시된 대안에 의존하십시오.
캐러셀의 대안
사용성 테스트 중에 홈 페이지 캐러셀에 대한 일반적으로 성능이 좋은 대안은 정적 "슬라이드"를 홈 페이지의 개별 섹션으로 표시하는 것임을 확인했습니다.

중요도에 따라 홈페이지 전체에 흩어져 있는 정적 콘텐츠 섹션으로 슬라이드를 용도 변경하면 다음과 같은 여러 이점이 있습니다.
- 슬라이드 변경을 위한 자동 회전 및 회전식 컨트롤을 제거하여 모바일 웹사이트에 특히 적합합니다.
- 사용자가 홈 페이지와 상호 작용하는 방식과 매우 잘 맞습니다. 테스트 중에 모바일 사용자의 70%가 방문하는 웹사이트 유형을 파악하기 위해 홈 페이지를 처음 스크롤하고 스캔하는 것을 관찰했습니다. 맞춤형 이미지가 있는 소수의 주요 경로를 홍보하면 회전식 슬라이더(수동 또는 자동 회전)보다 훨씬 더 스캔하기 쉬운 홈페이지가 됩니다.
- 10가지 요구 사항을 모두 준수하는 캐러셀보다 구현 비용이 훨씬 저렴합니다. 물론 조직에 따라 홈 페이지 콘텐츠를 업데이트하는 것이 회전식 슬라이드를 교체하는 것보다 비용이 더 많이 들 수 있습니다.
- 조직은 콘텐츠의 엄격한 큐레이션의 필요성을 훨씬 더 쉽게 인식할 것입니다(단순히 수용할 수 있기 때문에 많은 콘텐츠를 캐러셀에 던지는 것과 반대).
