React 프로젝트에서 Tailwind CSS 설정하기
게시 됨: 2022-03-10CSS 라이브러리 및 프레임워크의 시대에 직관적인 인터페이스를 만들기 위한 탐색에서 개발자의 작업을 단순화하기 위해 수많은 멋진 라이브러리가 구축되었습니다. 그러나 그들 중 상당수(Bootstrap, Foundation)는 취소하기 어려운 디자인 결정을 부과합니다. 사전 정의된 구성 요소와 함께 제공되므로 동적 사용자 지정이 필요하지 않습니다. 이것이 Tailwind CSS가 21세기 웹 인터페이스 구축에 좋은 선택으로 여겨지는 이유입니다.
Tailwind CSS를 사용하면 원하는 내용이나 작업 중인 내용에 맞는 구성 요소를 만들 수 있습니다 . 이러한 구성 요소는 Tailwind CSS의 유틸리티 우선 능력을 활용하여 만들 수 있습니다. Bootstrap 등을 사용하는 데 지쳤다면 Tailwind CSS가 제공하는 유틸리티 클래스를 사용하여 필요한 디자인을 구현할 때 아름다운 인터페이스 작업에 적합하다는 것을 알게 될 것입니다.
이 튜토리얼에서는 Tailwind CSS가 무엇이고 어떻게 사용하는지 배울 것입니다. 결국 Tailwind CSS 유틸리티 클래스를 사용하는 프로필 카드를 구축하게 됩니다. 그 후, 귀하의 기술 및 작업한 기타 사항을 보여주는 포트폴리오 웹사이트를 구축할 수 있습니다.
참고 : 이 튜토리얼에서 CSS를 작성하지는 않겠지만 CSS에 대한 좋은 지식은 우리가 다룰 내용을 다룰 때 유용할 것입니다.
최신 웹 앱의 스타일링
복잡한 인터페이스와 디자인 패턴이 있는 최신 애플리케이션에서 스타일을 구성하는 다양한 방법이 있습니다. BEM, 전처리기, CSS-in-JS 및 디자인 시스템까지 살펴보고 가장 적합한 것이 무엇인지 알아보겠습니다. 관련 기사 읽기 →
Tailwind CSS란 무엇입니까?
Tailwind CSS는 HTML 코드의 안락한 영역을 벗어나지 않으면서 사용자 정의 CSS를 작성하는 데 덜 집중하면서 웹 애플리케이션을 빠르게 구축하면서도 멋진 인터페이스를 구현하기 위한 유틸리티 기반 저수준 CSS 프레임 워크 입니다.
예를 들어, (항상 HTML과 별도로 하나의 큰 클래스를 선언하고 무언가를 만들기 위해 많은 속성을 작성해야 하는 대신) 몇 개의 클래스로 버튼의 스타일을 지정할 수 있습니다.
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>다른 CSS 프레임워크(예: Bootstrap, Foundation, Bulma 등)는 미리 정의된 다양한 구성 요소(예: 모달, 버튼, 경고, 카드)를 제공합니다. 그러나 Tailwind CSS를 사용 하면 직접 만들거나 프로젝트 모델에 따라 직접 만들어야 합니다. 다시 말해, 실제로 구성 요소를 소유 하고 있으며 선택한 구성 요소에 대한 사용자 지정 기능을 활용할 수 있습니다. 즉, 더 이상 프레임워크에 맞서 싸울 필요가 없으며 처음에 목표로 했던 결과를 얻기 위해 재정의해야 하는 클래스를 파악하려고 할 필요가 없습니다.
Tailwind CSS를 사용하는 이유
아직 다른 프레임워크를 배신할 준비가 되지 않았거나 Tailwind CSS와 함께 제공되는 장점을 수용할 확신이 없을 수도 있습니다. Tailwind CSS를 고려해야 하는 몇 가지 이유를 알려드리겠습니다.
명명 규칙 없음
사용자 정의 CSS를 작성할 때 가장 스트레스를 받는 부분 중 하나는 클래스 이름을 지정해야 하는 것입니다. 모든 시점에서 어떤 클래스가 일반적이어야 하는지 또는 특정해야 하는지를 숙고하고 있습니다. 어떻게 구성하고 계단식으로 연결되었는지 확인합니까? Tailwind CSS는 항상 사용할 수 있는 유틸리티 기반 클래스를 제공하여 이러한 문제를 원활하게 해결합니다.
그러나 일부 클래스의 이름을 지정해야 하는 경우가 발생할 수 있습니다. 때때로 이것은 특정 구성 요소를 추출하고 나중에 디자인에서 사용해야 할 때 발생하는 경향이 있습니다( @apply 지시자의 도움으로).
캐시 이점
사용자 정의 CSS를 작성할 때(또는 다른 기존 CSS 프레임워크를 사용하여) 디자인을 변경할 때 항상 CSS 파일을 변경해야 합니다. Tailwind CSS를 사용하면 마크업 내 에서 동일한 클래스를 반복해서 사용하기 때문에 이에 대해 조금 걱정할 필요가 없습니다. 즉, 디자인을 약간 변경하기 위해 매번 CSS 캐시를 손상시킬 필요가 없습니다.
Tailwind CSS를 사용 하지 않는 경우
모든 프로젝트에 항상 Tailwind CSS를 사용해야 한다는 말씀이신가요? 당연히 아니지! Tailwind CSS를 사용하고 싶지 않은 몇 가지 사용 사례가 있습니다.
소규모 프로젝트에서 작업하는 경우
기한이 매우 짧은 미니 프로젝트(특히 소수의 사용자가 사용하거나 자신만 사용하는 프로젝트)를 시작해야 하는 경우 Tailwind CSS는 최선의 선택이 아닙니다. 이러한 경우 Bootstrap, Foundation 또는 기타 프레임워크를 대신 사용하는 것이 좋습니다. 미리 정의된 바로 사용할 수 있는 구성 요소(시작할 테마)와 함께 제공되기 때문입니다. Tailwind CSS를 사용하면 독창적으로 자신의 것을 만들어야 합니다.
CSS 초보자라면
프로젝트에 대해 Tailwind CSS에 뛰어들기 전에 CSS를 아는 것이 좋습니다. 웹 기반 프로젝트에 Tailwind CSS를 사용하려는 초보자는 먼저 CSS를 어느 정도 마스터해야 합니다. 기본 CSS에 연결된 유틸리티 클래스를 제공하므로 CSS에 대한 확실한 지식이 있는 사람만 쉽게 빌드할 수 있습니다.
요소에 많은 클래스를 추가하는 것이 싫다면
Tailwind CSS를 작성할 때 항상 많은 클래스를 작성해야 하므로 코드베이스(HTML)가 복잡해 보이고 때로는 읽기가 어렵습니다. 코드를 깔끔하게 유지하고 싶다면 사용자 정의 CSS를 작성하거나 다른 CSS 프레임워크(예: Bootstrap)를 사용하는 것이 좋습니다.
이러한 이유로 오늘의 비즈니스로 넘어갈 시간 입니다. React 프로젝트에서 Tailwind CSS를 함께 설정합시다 !
시작하기
프로젝트를 설정하기 create-react-app 을 사용하여 새로운 React 앱을 스캐폴딩합니다. 이미 수행했다면 이 프로세스를 건너뛰고, 그렇지 않으면 아래 명령을 실행하십시오.
npx create-react-app react-tailwindcss && cd react-tailwindcss다음으로 몇 가지 개발 종속성을 설치합니다. 자신에게 맞는 옵션을 사용할 수 있습니다.
npm 사용
npm install tailwindcss postcss-cli [email protected] -D원사 사용
yarn add tailwindcss postcss-cli autoprefixer -D기본 구성을 생성하여 Tailwind CSS를 초기화해야 합니다. 터미널에 아래 명령을 입력하십시오.
npx tailwind init tailwind.js --full이 명령은 프로젝트의 기본 디렉터리에 tailwind.js 를 만듭니다. 파일에는 색상, 테마, 미디어 쿼리 등과 같은 구성이 포함되어 있습니다. 필요한 경우 특정 규칙이나 속성을 다시 브랜드화할 필요가 있는 미리 정의된 속성 집합을 지원하는 유용한 파일입니다.
PostCSS를 구성하는 방법?
PostCSS 문서에는 다음과 같이 나와 있습니다.
“PostCSS는 JS 플러그인으로 스타일을 변환하는 도구입니다. 이 플러그인은 CSS를 린트하고, 변수 및 믹스인을 지원하고, 향후 CSS 구문, 인라인 이미지 등을 변환할 수 있습니다.”
왜 Autoprefixer인가?
Autoprefixer는 일반적으로 caniuse.com을 추적하여 접두사가 필요한 CSS 속성을 확인하기 때문에 Tailwind CSS와 함께 Autoprefixer를 설치해야 합니다. 따라서 Tailwind CSS는 공급업체 접두사를 제공하지 않습니다. PostCSS 와 관련하여 고양이로서 궁금하다면 해당 문서로 이동하십시오.
수동으로 또는 다음 명령을 사용하여 기본 디렉터리에 PostCSS 구성 파일을 만듭니다.
touch postcss.config.jsPostCSS 파일에 다음 코드 줄을 추가합니다.
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };PostCSS는 CSS를 린트하는 데 필요하므로 이 구성을 사용합니다.
코드 단계
- Tailwind CSS 패키지를 가져와 변수에 배치했습니다.
- 우리는
tailwindcss변수에 tailwind.js (기본 기본 구성)를 래핑했습니다. -
autoprefixer패키지를 가져왔습니다.
Tailwind의 구성 요소, 유틸리티 및 기본 스타일을 앱에 삽입하는 방법
src 폴더 안에 폴더를 만들고 이름을 assets 으로 지정하세요. 여기에 모든 스타일이 저장됩니다. 해당 폴더에서 각각 tailwind.css 파일과 main.css 파일을 생성합니다. tailwind.css 파일은 Tailwind CSS 스타일을 가져오고 사용자 지정 구성 및 규칙에 사용됩니다. main.css 는 tailwind.css 파일에 있는 결과로 생성된 스타일을 보유합니다.
다음으로 기본 스타일과 구성을 가져와야 합니다. 위에서 만든 CSS 파일 중 하나에서 이를 수행합니다. tailwind.css 파일에 다음을 추가합니다.
@tailwind base; @tailwind components; @tailwind utilities; @tailwind 지시문을 사용하여 Tailwind의 base , components 및 utilities 스타일을 CSS에 삽입했습니다.
-
@tailwind base
이것은Normalize.css와 몇 가지 추가 기본 스타일의 조합인 Tailwind의 기본 스타일을 주입합니다.
참고 : Preflight에서 적용된 모든 스타일의 완전한 참조를 얻으려면 이 스타일시트를 참조하십시오. -
@tailwind components
이것은 구성 파일을 기반으로 플러그인에 의해 등록된 모든 구성 요소(카드 및 양식 요소 등과 같은 재사용 가능한 스타일) 클래스를 주입합니다. -
@tailwind utilities
이것은 구성 파일을 기반으로 생성된 Tailwind의 모든 유틸리티 클래스(기본 및 자체 유틸리티 포함)를 주입합니다.
Tailwind CSS는 빌드 시 생성된 모든 CSS로 이러한 지시문을 교체합니다. postcss-import 를 사용하는 경우 대신 다음을 사용하십시오.
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";CSS를 빌드하도록 앱을 구성하는 방법
다음으로 npm start 또는 yarn start 명령을 실행할 때마다 CSS 스타일을 빌드하도록 프로젝트를 구성해야 합니다.
package.json 파일을 열고 package.json 파일의 스크립트 부분 대신 아래 스니펫을 사용하세요.
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }CSS 가져오기
우리는 우리가 yarn start 또는 npm start 를 실행할 때 제대로 감시되고 빌드되었는지 확인하기 위해 CSS 파일을 적절하게 가져와야 합니다.
index.js 파일을 열고 다음과 같이 변경합니다.
- main.css 파일을
import './index.css';.
*index.js*는 변경 후 다음과 같아야 합니다.import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - App.js 로 이동
import logo from './logo.svg';import React from 'react';. 또한App구성 요소 내부의 모든 항목을 삭제하십시오. (지금 App.js 가 불모지처럼 보이더라도 걱정하지 마십시오. 이 게시물을 진행하면서 일부 코드를 추가할 것입니다.)
프로필 카드 프로젝트를 만들어 봅시다.
이제 설정이 잘 작동하고 모든 것이 좋아 보이므로 프로필 카드를 만들어 보겠습니다. 그러나 시작하기 전에 앱의 상태를 보여드리고 싶습니다.

앱을 시작하려면 npm start 또는 yarn start 명령을 입력하세요.

Tailwind CSS가 main.css 에 필요한 파일을 빌드하고 있음을 알 수 있습니다.
우리 프로젝트를 시작해 봅시다. Tailwind CSS 클래스를 구현하지 않은 코드( App.js )는 다음과 같습니다.
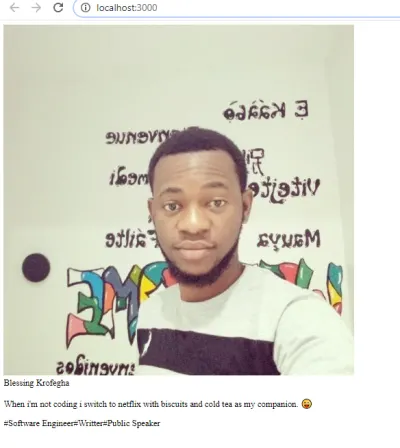
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;따라서 위 코드 조각의 결과는 다음과 같습니다.


보시다시피 모든 텍스트는 기본적으로 왼쪽에 정렬되어 있습니다. 스타일링이 없어서 이미지가 꽤 큽니다. App 구성 요소에는 클래스를 추가할 4개의 주요 divs 가 있습니다. 그러면 물론 요소의 스타일이 변경됩니다.
첫 번째 div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;코드 단계
작은 화면에 대해 max-w-sm 을 사용하여 div max-width를 제공하고 rounded 클래스를 사용하여 border-radius 를 추가했습니다. 스크롤 막대가 표시되지 않도록 하기 위해 overflow-hidden 을 사용했습니다.
첫 번째 div 에서 우리는 shadow-lg 클래스와 함께 box-shadow 를 사용하여 그림자 효과로 배경을 장식했습니다. 이것을 사용하면 상단에서 0px , 오른쪽에서 10px , 하단에서 15px , 왼쪽에서 -3px 의 상자 그림자(그림자 효과)가 발생합니다( left axis 에 희미한 검정색 포함).
right axis 에는 위쪽에서 0px , 오른쪽에서 4px , 아래쪽에서 6px , 아래쪽에서 -2px 가 있습니다(더 밝은 검정색 rgba(0,0,0, 0.05) ).
max-w-sm rounded overflow-hidden shadow-lg 와 같은 간단한 클래스 이름 이 이 모든 것을 책임진다는 것을 의미합니까? 네! 이것이 Tailwind CSS의 굉장함입니다!
다음으로 우리는 img 에 w-full 과 src 속성, 그리고 물론 alt 속성을 사용하여 너비를 100% 로 지정했습니다.
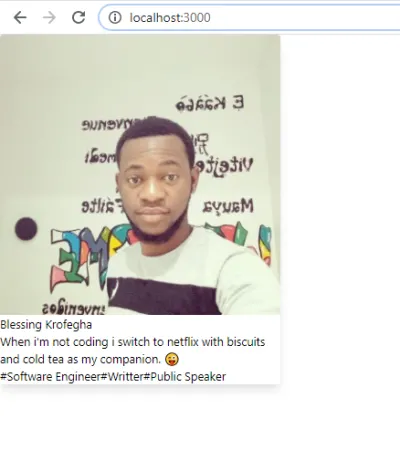
새 프로필 카드의 모양은 다음과 같습니다.

두 번째 div
이 클래스 px-6 py-4 를 두 번째 div 에 추가합니다.
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;코드 단계
두 번째 div 에서 x-axis 에서 px-6 을 나타내는 1rem 의 padding-right/left 패딩과 y-axis 에서 py-4 인 1.5rem 의 padding-top/bottom 했습니다.

세 번째 div
두 번째 div font-bold text-purple-500 text-xl mb-2 클래스를 추가합니다.
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;코드 단계
font-bold 클래스를 사용하여 font-weight 를 700 값으로 설정했습니다. 다음으로, text-purple-500 을 사용하여 div 에 밝은 보라색을 지정하고 text-xl 을 사용하여 font-size 를 매우 작게 만들었습니다. 우리는 mb-2 를 사용하여 div 에 0.5rem 의 margin-bottom 을 주었습니다. 또한 paragraph 을 추가하고 text-gray-700 을 사용하여 색상을 더 어두운 회색 음영으로 만들었습니다.
text-gray-700 을 사용하여 단락에 밝은 텍스트 색상을 추가하고 text-base 를 사용하여 1em 의 글꼴 크기를 추가했습니다. 따라서 text-base 는 font-size: 1rem 과 같고 text-gray-700 은 동일한 color: #4a5568;
세 번째 div 에서 어떤 변경 사항이 있는지 봅시다.

네 번째 div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;코드 단계
위에서 언급한 이전 div 와 마찬가지로 x-axis px-6 을 나타내는 1rem 의 padding-right/left 패딩과 y-axis py-4 를 나타내는 1.5rem 의 padding-top/bottom 했습니다.
마지막으로 inline-block 을 포함하는 몇 가지 클래스를 spans 추가했습니다. 이것이 하는 일은 요소가 다른 inline 요소처럼 처리되지만 block 속성을 사용할 수 있다는 것을 의미하는 span 의 표시를 설정하는 것입니다.
bg-gray-200 을 사용하여 회색의 background-color 을 추가하고 rounded-full 클래스를 사용하여 9999px 의 border-radius 을 만들었습니다. px3 은 x-axis 에 패딩을 추가하고 py-1 은 y-axis 에 패딩을 추가합니다. text-sm 은 텍스트의 font-size 를 작게 만들기 위해 추가되었고 text-gray-700 은 텍스트에 어두운 회색 음영을 추가하는 데 사용되었습니다. 계속해서 span 요소에 margin-right 를 추가했습니다.
주의 깊게 따라왔다면 비슷한 내용이 있을 것입니다.

참고 : 이미지를 원하는 이미지로 교체할 수 있으며 원하는 대로 콘텐츠를 개인화할 수도 있습니다.
생산을 위한 최적화
프로덕션용으로 빌드할 때 빌드 파일, 특히 css 및 js 파일을 트리밍하는 것이 좋습니다. 두 파일 모두 현재 엄청난 크기를 가지고 있습니다.

CSS 파일 크기가 프로덕션에 끔찍하다는 데 동의할 것입니다. 하지만 좋은 소식은 탈출구가 있다는 것입니다. CSS 크기를 줄이려면 터미널에서 npm i @fullhuman/postcss-purgecss 를 실행하고 postcss.config.js 에 다음 코드를 추가하세요.
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };코드 단계
- 우리가 취한 첫 번째 단계는
@fullhuman/postcss-purgecss를 요구하는 것이었고, 다음으로 이를 함수로 호출하고 일부 구성을 전달했습니다. -
content속성은 템플릿 파일에 대한 경로를 지정하고 이 경우 템플릿 파일은js및html파일이므로 경로를 지정했습니다. - 다음으로, 우리는 사용하지 않는 CSS 클래스를 찾아 제거하는 방법을
purgecss에 알려야 합니다.defaultExtractor키를 사용하여 이 작업을 수행하고 파일의 내용을 검색하고regEx를 사용하여 해당 파일에서 찾은 클래스 이름을 반환하는 함수를 전달합니다. - 정규식을 사용하여 찾은 내용이 패턴(대문자, 소문자, 숫자, 밑줄, 콜론 및 슬래시가 있는 클래스)과 일치하는지 확인하고 일치하지 않으면 빈 배열을 반환합니다.
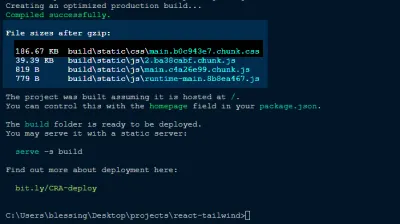
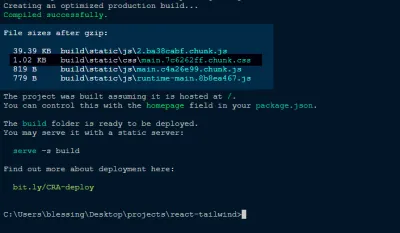
- 이제 터미널에서
npm run build를 실행하면 다음이 표시되어야 합니다.

이제 CSS 크기가 1.02KB 에서 186.67 KB 로 축소되었음을 알 수 있습니다. 당신이 나에게 묻는다면 그것은 많은 것입니다! 이제 앱을 프로덕션으로 보낼 수 있습니다.
결론
이 튜토리얼을 즐겼기를 바랍니다. 물론, 위에 있는 작은 정보 이상으로 귀하에 대해 훨씬 더 많은 정보를 제공하는 이 작은 프로필 응용 프로그램을 만들어 항상 조금 더 나아갈 수 있습니다. 예를 들어 보유하고 있는 기술 list 을 공유하거나 작업한 프로젝트 및 연락처 양식에 table 을 추가할 수 있습니다. 창의력을 마음껏 발휘하고 아래 댓글 섹션에서 프로젝트를 공유해 주세요. 여러분이 무엇을 생각해 냈는지 보고 싶습니다!
이 문서에 대한 지원 리포지토리는 GitHub에서 사용할 수 있습니다.
Tailwind CSS 문서(공식 Tailwind CSS 웹사이트)
"JavaScript의 Tailwind CSS", Christoph Benjamin Weber
