스케치에서 상징의 잠재력을 최대한 발휘
게시 됨: 2022-03-10하지만 먼저, 약간의 뒷이야기입니다. 나는 몇 년 전에 내가 가장 좋아하는 디자인 소프트웨어인 Fireworks를 Adobe에서 중단하여 전 세대의 디자이너를 상심하게 하는 대체 소프트웨어로 Sketch를 사용하기 시작했습니다. Sketch를 사용한 첫 날부터 사용이 얼마나 쉽고 직관적인지에 매우 놀랐습니다. 다시 한 번 사용자 인터페이스(및 아이콘) 디자인에 중점을 둔 응용 프로그램을 찾았습니다.
내가 익숙한 메뉴와 스택 패널로 가득 찬 대안과 비교할 때 Sketch의 기능 부족은 사실 주요 이점 중 하나였으며 더 빠르게 디자인하는 데 도움이 되었습니다. 그 몇 가지 기능 중 기호는 내가 매우 자주 사용하고 거의 매일 사용하는 것이었습니다(예, 일요일에도... 알다시피, 프리랜서의 삶).
상징이란 무엇입니까? 간단히 말해서 심볼을 사용하면 프로젝트 전체에서 요소를 사용하고 재사용할 수 있으며, 변경 사항이 있을 때 심볼의 다른 인스턴스를 자동으로 업데이트 하는 마스터 심볼 을 유지할 수 있습니다.

이 개념은 완전히 새로운 것은 아닙니다(솔직히 Sketch에만 해당되는 것도 아닙니다). 그러나 인터페이스를 디자인하는 경우 특히 구성 요소를 디자인 시스템의 일부로 사용할 때 매우 유용하다는 것을 알게 될 것입니다.
이 기사에서는 가장 기본적인 상황에서 고급 사용 사례에 이르기까지 모든 잠재력을 최대한 발휘하기 위해 Sketch에서 기호를 사용하는 방법을 간략하게 설명합니다. 또한 그 과정에서 배운 몇 가지 팁과 트릭을 포함할 것입니다.
SmashingMag에 대한 추가 정보:
- 반응형 웹 디자인을 위한 스케치 사용
- 인쇄 디자인 튜토리얼의 궁극적인 정리
- 반응형 웹 디자인 지침 및 자습서
- 스케치, 일러스트레이터 또는 불꽃놀이? 새로운 무료 UI 디자인 앱 탐색: Gravit
기호에 대한 간략한 소개
더 깊이 파고 들기 전에 그리고 Sketch가 처음인 경우를 위해 기호 작동 방식에 대해 간략히 소개하겠습니다.
기호는 텍스트 개체, 모양, 비트맵 이미지, 기타 기호 등 Sketch의 거의 모든 요소로 만들 수 있습니다(이에 대해서는 나중에 설명하겠습니다). 모든 심볼 내부(심볼을 두 번 클릭하여 편집 모드로 전환)에는 해당 심볼의 레이어가 포함된 하나의 메인 아트보드가 있습니다. 이 아트보드는 심볼의 경계도 정의합니다.
일반적으로 기호는 나중에 재사용할 것으로 예상되는 인터페이스의 요소(예: 버튼, 목록 항목, 탭 등)에 대해 생성되며 디자인의 다른 화면, 페이지 및 아트보드에 분산됩니다.
참고: 나중에 참조할 수 있도록 한 심볼의 "사본"을 인스턴스 라고 합니다.
(그룹화되고 독립적이며 연결이 끊긴 개체 대신) 기호를 사용할 때 가장 좋은 점은 특정 기호의 일부 속성(예: 색상, 모양, 텍스트 크기, 치수 또는 기타 원하는 것)을 변경하기로 결정한 경우 ), 심볼의 마스터 를 한 번만 편집하면 됩니다. 이 변경 사항은 마스터의 모든 인스턴스가 어디에 있든 자동으로 복제됩니다. 나는 당신에 대해 모르지만 나는 이것이 매우 편리하다고 생각합니다!
팁 1: 정리하라
삶 자체에서와 마찬가지로 모든 것을 순서대로 유지하는 것이 기본입니다. 항상 다른 사람이 나중에 귀하의 설계 파일을 열어 작업하고 귀하의 도움 없이 이해해야 하는 것처럼 설계하십시오! 이는 기호 이름을 지정하는 방식에도 적용됩니다. 이름 지정은 특정 기준을 충족해야 합니다.
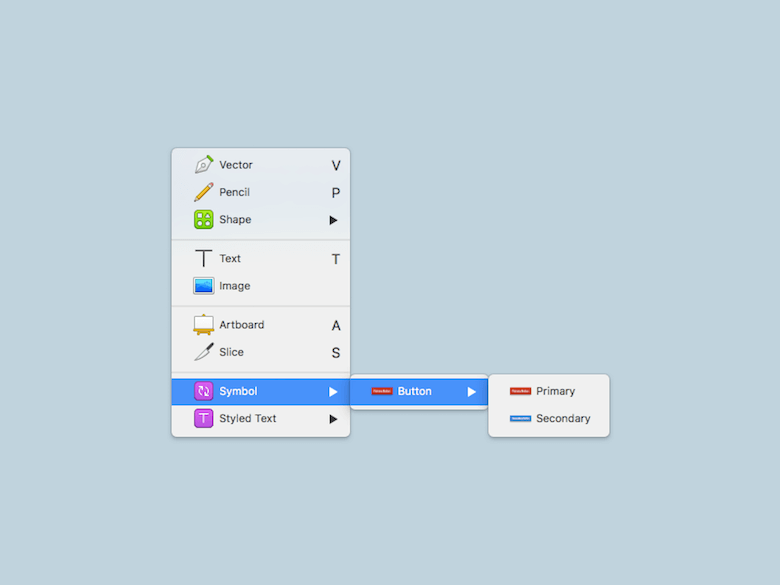
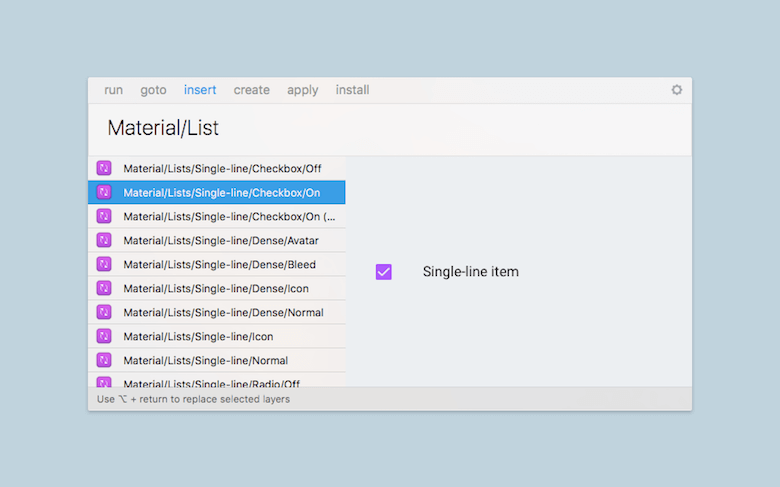
한 가지 권장 사항은 기호 이름에 슬래시( / )를 사용하는 것입니다. Sketch는 슬래시 앞에 있는 부분으로 카테고리를 자동으로 생성하고, 슬래시 뒤에 오는 이름 부분을 사용하여 이름을 지정하고 그 안에 기호를 배치합니다. 예를 들어, "Button/Primary" 및 "Button/Secondary"라는 두 개의 기호가 있는 경우 도구 모음에서 삽입하려고 하면 다음과 같이 표시됩니다.

이 작업을 여러 번 반복하여 동일한 루트 아래에 여러 기호를 포함하고 유사한 논리로 그룹화하여 쉽게 찾을 수 있습니다. 그리고 "나무"가 너무 커지면 잠시 시간을 내어 명명 시스템을 재고하고 이를 최적화하고 관리하기 쉽게 만들 수 있는 방법이 있는지 확인하십시오.
팁 2: 명명 규칙
기호 이름을 지정하는 방법에 대한 다양한 규칙이 있습니다. 아마도 모든 디자이너에게 하나의 규칙이 있을 것입니다. 개인적으로 저는 요소의 시각적 속성을 참조하는 이름을 사용하지 않는 것을 선호합니다. 예를 들어 "빨간색 버튼"은 나중에 어떤 이유로 버튼의 색상이 변경되면 기호가 올바르지 않게 됩니다. 대신 심볼의 기능 과 상태 (예: "Primary/Disabled")를 구별하려고 합니다.
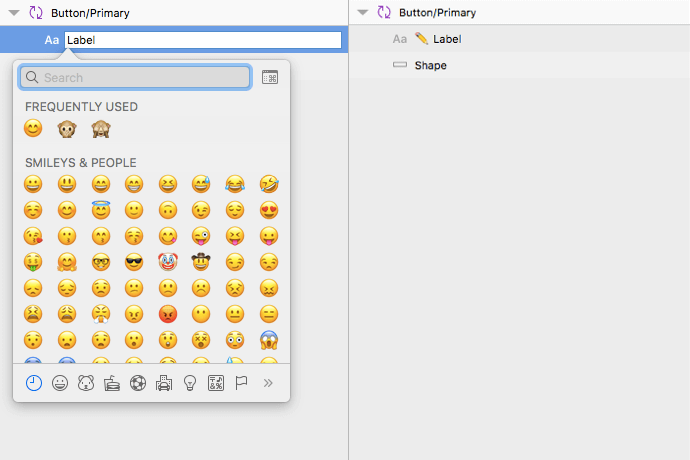
어쨌든 일관성 을 유지하고 당신과 당신의 팀 모두에게 효과가 있는 것을 찾은 다음 그것을 고수하십시오. 경우에 따라 명명 체계를 바꾸지 마십시오! 이는 심볼 내부의 레이어 에도 적용됩니다. 일부 디자이너는 이모티콘을 사용하여 편집 가능한 항목을 표시하기도 합니다(예: 이름에 연필 이모티콘 추가). 이렇게 하려면 Control + Command + Space 를 눌러 이모티콘을 선택하는 대화 상자를 엽니다.

참고: 심볼 이름과 관련하여 인스턴스는 마스터 심볼에서 이름을 가져오지만 나중에 원하는 이름으로 변경할 수 있습니다. 이렇게 하면 동일한 심볼의 인스턴스가 서로 다른 이름을 가질 수 있습니다.
팁 3: 기호 페이지의 대안
기호를 생성할 때 Sketch는 기호 페이지로 보낼 것인지 묻습니다. 내 조언은 잠시 후(그리고 몇 가지 기호가 나중에) 이 전용 페이지가 엉망이 되더라도 이 상자를 선택하는 것입니다. (Sketch는 생성될 때 하나의 심볼을 다른 심볼 옆에 배치하고 심볼을 삭제하면 그 자리에 빈 공간이 남아 있음을 알 수 있습니다.)
대신, 이것을 분류하기 위해 내가 원하는 순서로 심볼 인스턴스를 정렬할 수 있는 나만의 심볼 페이지(이 페이지는 보통 "Symbols"라고 명명함)를 만드는 것입니다. 공식 심볼 페이지.

이렇게 하면 카테고리(예: 목록, 버튼, 입력 등)를 따르는 아트보드를 만들고 편리하고 의미가 있는 방식으로 심볼을 배치할 수 있습니다. 이 페이지를 때때로 업데이트하려면 여전히 시간을 투자해야 하지만, 일단 생성되면 모든 것이 훨씬 쉬워지고 즉시 새 화면을 구축할 수 있습니다.
참고: 기호 페이지를 대신 사용하려는 경우 모든 항목을 정렬하는 데 도움이 될 수 있는 Symbol Organizer 플러그인이 있습니다.
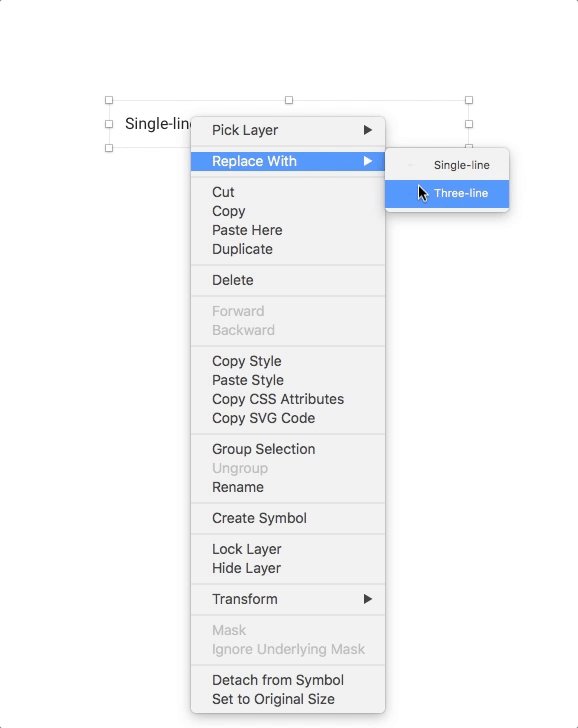
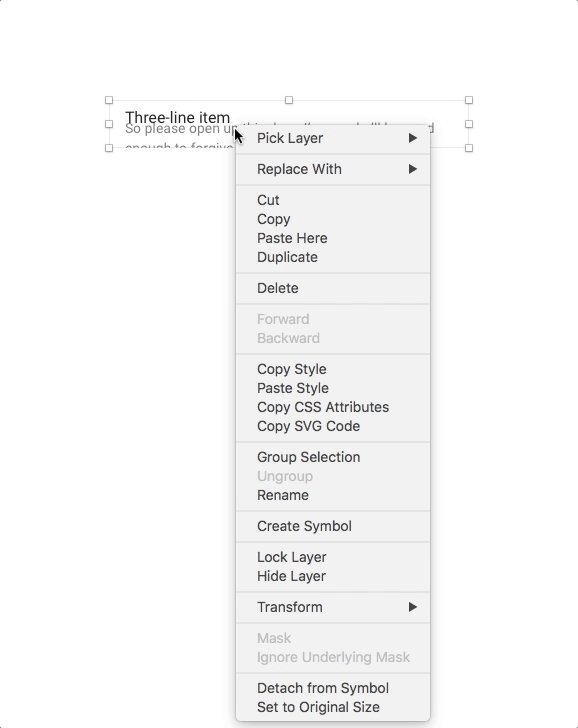
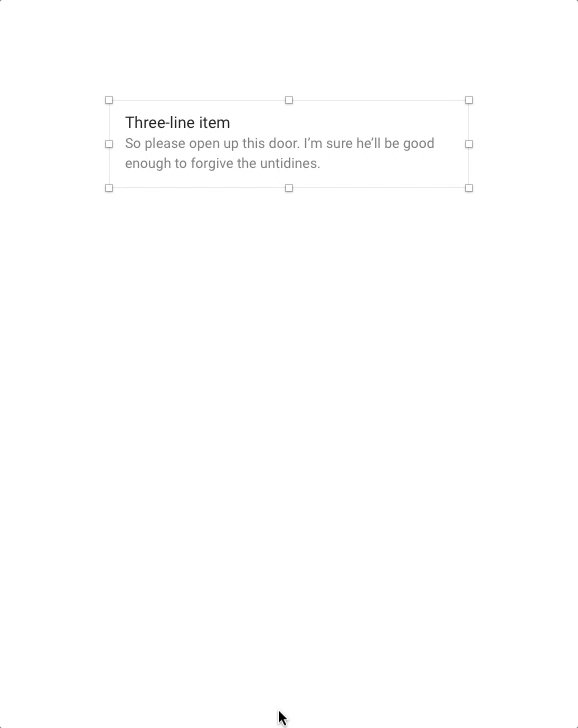
팁 4: 기호 교체
기존 심볼을 다른 심볼로 교체하는 것은 쉽습니다. 기호를 선택하고 기호 인스턴스를 마우스 오른쪽 버튼으로 클릭할 때 나타나는 상황에 맞는 메뉴에서 "바꾸기"를 선택하기만 하면 됩니다. 그런 다음 사용하려는 새 기호를 선택합니다. 새 기호는 이전 기호 와 동일한 크기와 위치 를 유지합니다. 동일한 상황에 맞는 메뉴에서 "원본 크기로 설정"을 선택하여 이 문제를 해결할 수 있습니다.

팁 5: 분리
심볼을 만든 후에는 분리하여 심볼을 그룹으로 형성하는 요소를 복구할 수 있습니다. 이렇게 하려면 앞서 언급한 것과 동일한 컨텍스트 메뉴에서 "심볼에서 분리"를 선택하기만 하면 됩니다.
팁 6: 기호를 자산으로 내보내기
다른 요소와 마찬가지로 기호도 비트맵 이미지로 내보낼 수 있습니다. 이렇게 하려면 요소를 내보낼 수 있는 것으로 표시해야 합니다. (심볼 인스턴스를 선택한 다음 인스펙터 하단에서 "내보내기 가능하게 만들기"를 선택합니다.)
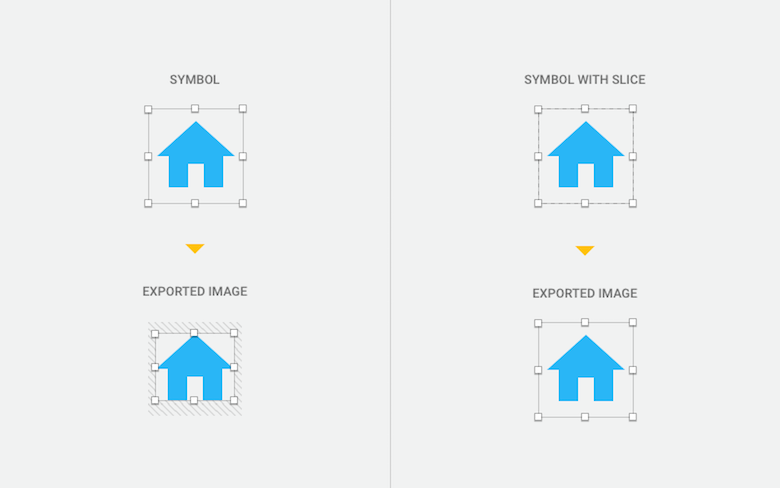
이 과정에서 발견한 문제는 기호에 패딩이 있는 경우(예: 내부의 모양이 기호의 전체 크기보다 작은 경우) 내보내기를 수행할 때 Sketch가 공백을 생략하고 이미지만 생성한다는 것입니다. 보이는 콘텐츠 로만.

이 문제를 해결하는 한 가지 방법은 슬라이스를 사용하는 것입니다. 슬라이스를 생성할 때 인스턴스 위에 놓고 인스턴스 경계의 크기(너비 및 높이)와 일치하는지 확인하십시오. 그런 다음 슬라이스를 선택하고 필요에 따라 내보내기 옵션을 사용합니다.
참고 사항: 이 동일한 트릭은 Zeplin과 같은 다른 도구에도 적용됩니다.
추가 읽기
- Lloyd Humphreys, "Sketch Symbol Best Practices(중첩 재정의가 중요)"
기호를 잘 사용하기 위한 몇 가지 다른 기술과 사례를 설명합니다.
다양한 크기 다루기
다양한 크기와 가로 세로 비율의 화면으로 가득 찬 이 세상에서 디자인이 다양한 시나리오에 맞게 조정되도록 하는 것이 중요합니다. 요소(또는 이미 추측한 대로 기호)를 재사용하여 매번 처음부터 모든 것을 디자인할 필요가 없다면 이 작업을 수행하는 것이 더 쉽습니다.

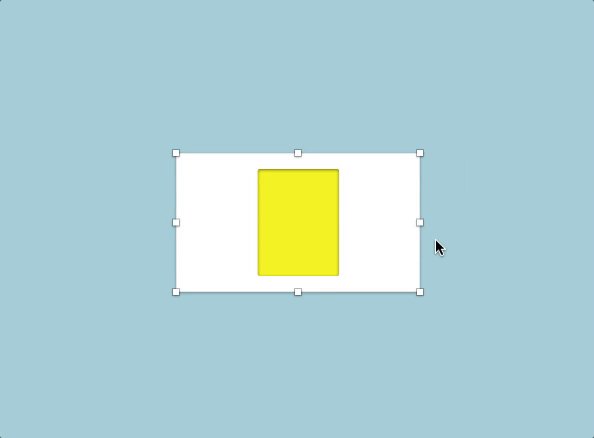
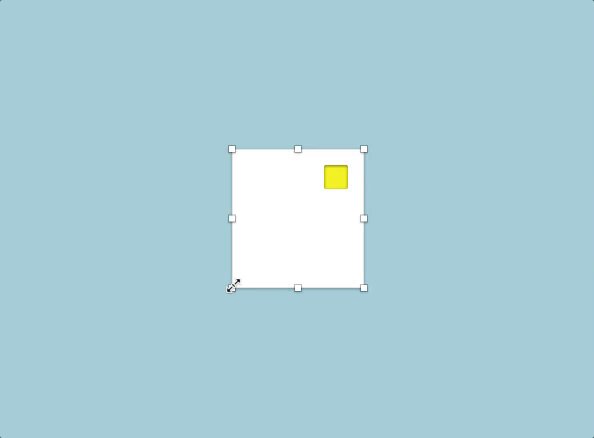
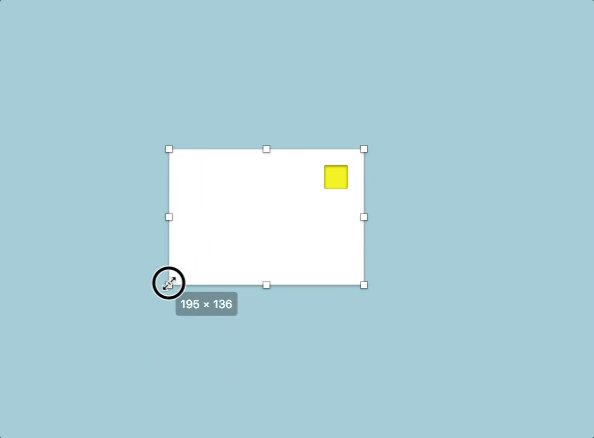
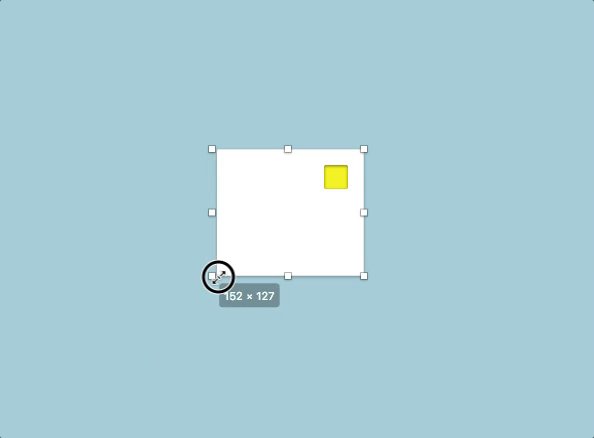
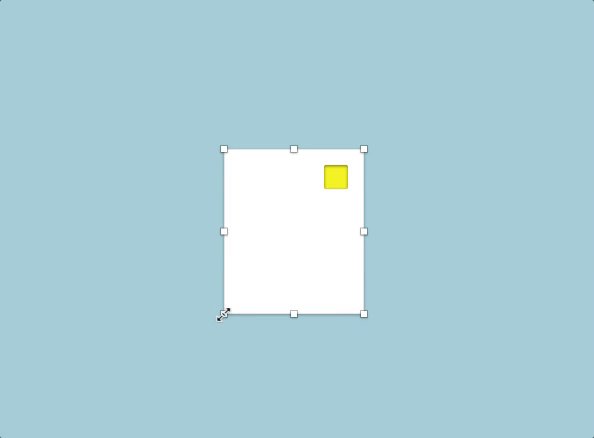
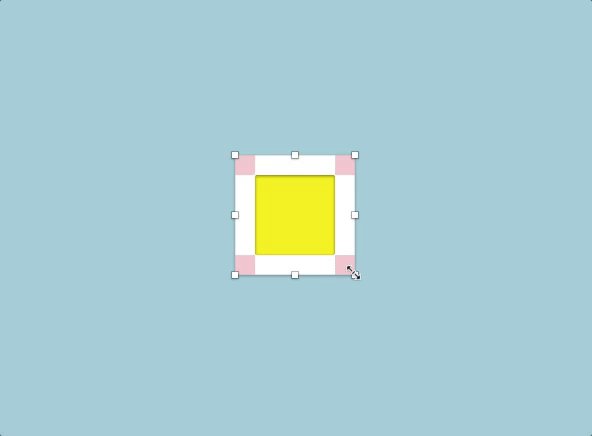
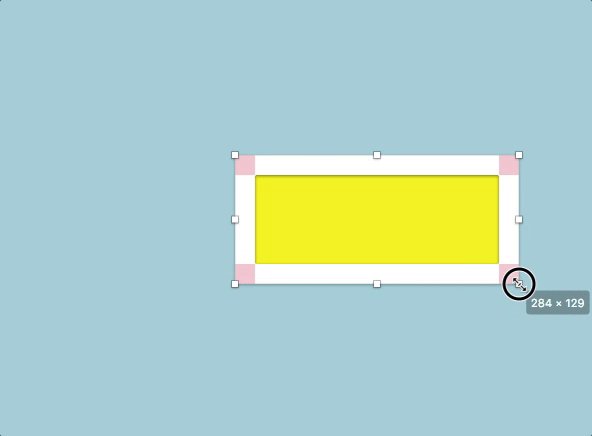
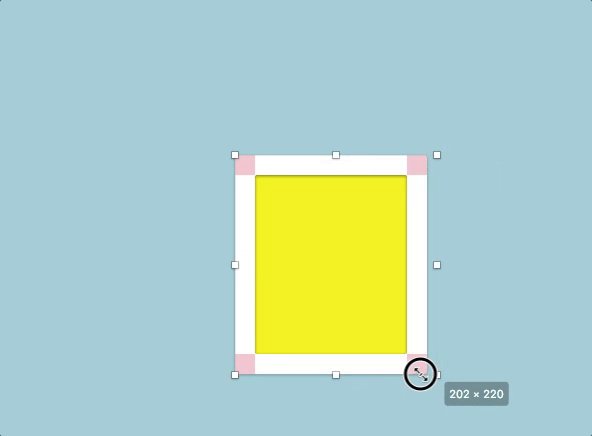
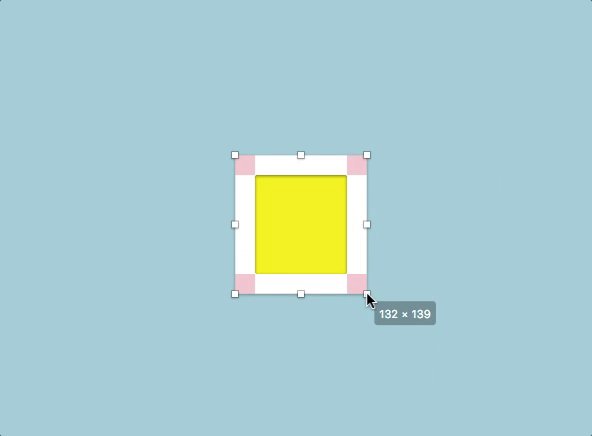
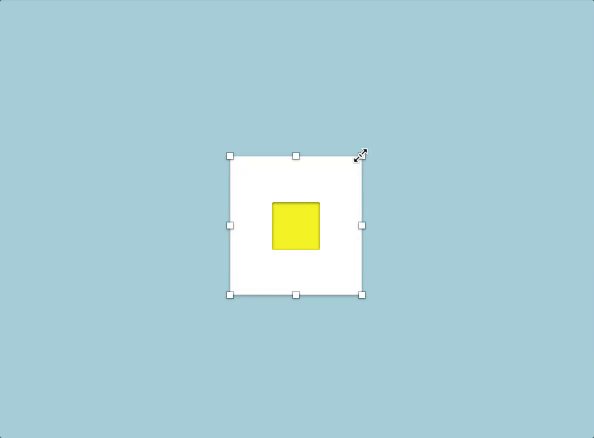
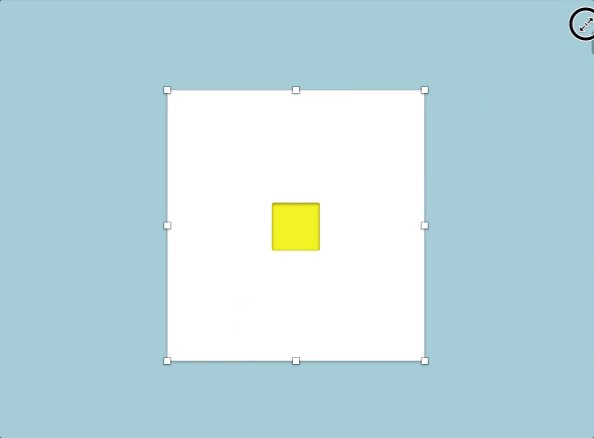
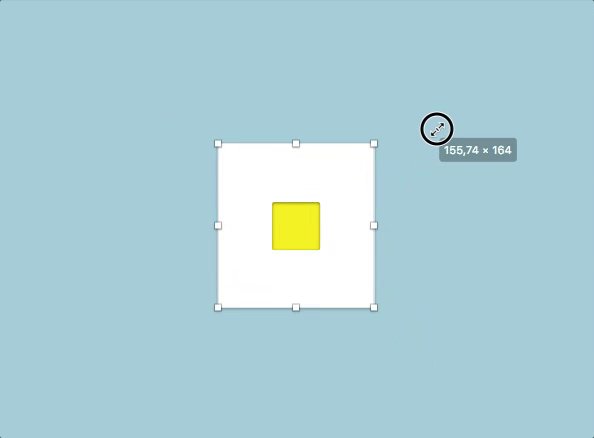
여기서 심볼의 크기 조정 옵션이 유용하므로 번거로움 없이 너비와 높이가 다른 동일한 요소를 사용할 수 있습니다. 하나의 인스턴스를 선택하여 크기를 조정 하면 다른 인스턴스에 영향을 주지 않습니다 . (그러나 크기 조정 옵션은 인스턴스 자체가 아니라 마스터 심볼 내부의 개별 레이어에 적용된다는 점을 기억하십시오. 따라서 인스턴스마다 크기를 개별적으로 조정할 수 있더라도 내부 요소는 항상 동일한 동작을 유지합니다.)
참고: 아래에 설명된 옵션은 기호뿐만 아니라 그룹에도 적용됩니다. 동작이 항상 예측 가능한 것은 아니므로 대부분의 경우 하나 또는 두 개의 다른 설정을 결합하여 필요한 것을 찾기 전에 놀고 약간 탐색해야 할 가능성이 있습니다.
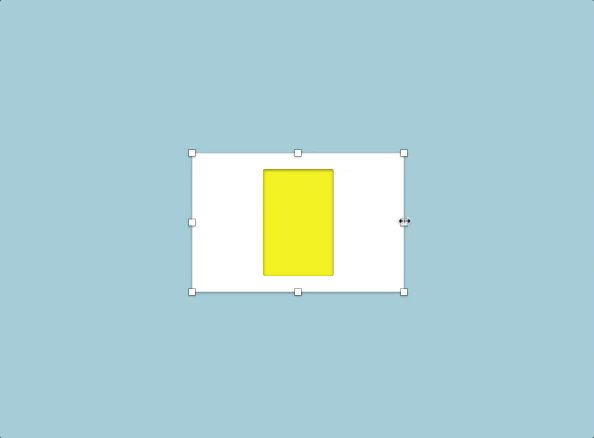
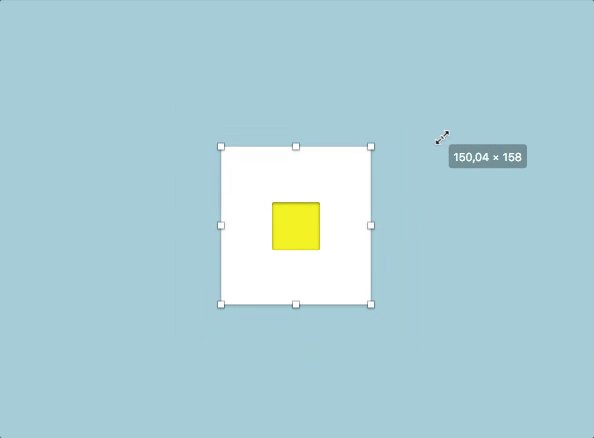
뻗기

늘이기 옵션을 사용하는 경우 지정된 모양, 예를 들어 심볼의 전체 너비의 50%는 인스턴스가 세로 또는 가로로 확장될 때 이와 동일한 관계를 유지합니다. 이것이 기본 동작입니다.
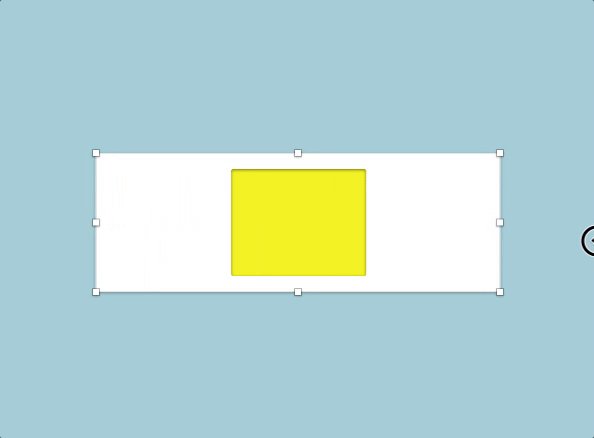
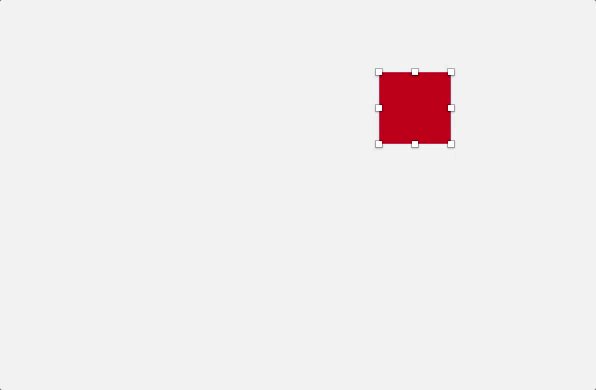
모서리에 고정

"Pin to Corner"는 (이름에서 알 수 있듯이) 요소를 가장 가까운 모서리에 고정하고 요소의 크기는 조정되지 않고 이 모서리까지의 거리를 동일하게 유지합니다. 개체가 중앙에 있으면(양쪽에서 동일한 간격으로) 어느 것이 가장 가까운 모서리인지 알지 못하므로 가운데에 유지됩니다.
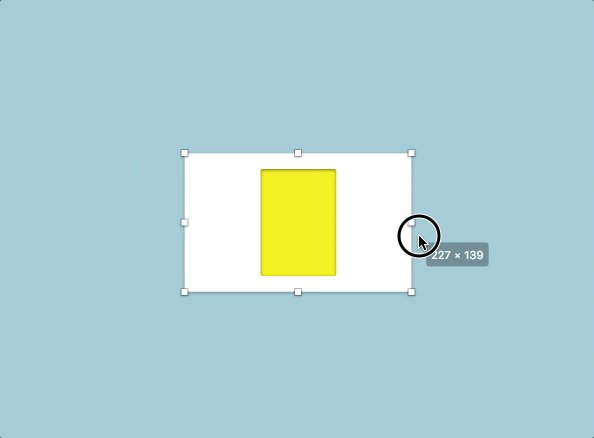
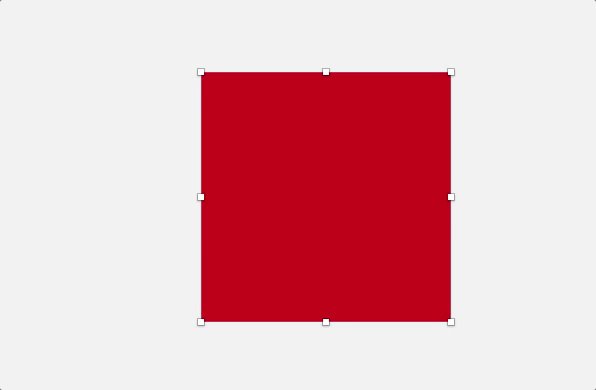
개체 크기 조정

"개체 크기 조정"을 사용하면 측면에서 동일한(또는 고정된) 간격을 유지하면서 요소가 커집니다.

제자리에 뜨다

"Float in Place"는 개체를 동일한 크기로 유지하고 심볼 경계에 대한 상대적 위치를 유지합니다.
팁 1: 원래 크기로 돌아가기
심볼 크기를 조정했지만 결과가 만족스럽지 않은 경우 컨텍스트 메뉴에서 "원래 크기로 설정"을 선택하여 언제든지 처음으로 돌아갈 수 있습니다.
팁 2: 경계
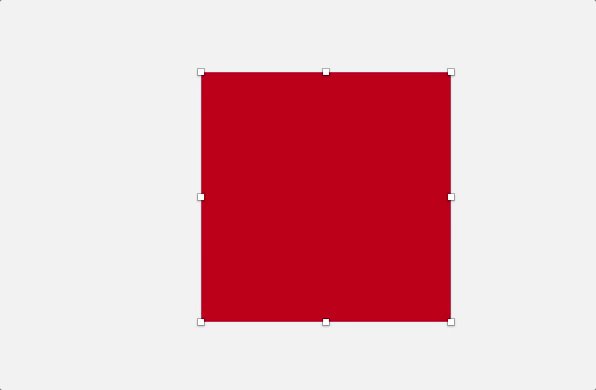
심볼에는 전용 아트보드가 있으며 이는 심볼의 경계를 정의합니다(심볼 내부의 모양이 오버플로되는 경우에도). 심볼의 아트보드를 선택하고 Inspector에서 "크기에 맞게 크기 조정"을 선택하여 내용과 동일한 크기로 심볼의 아트보드를 만들 수 있습니다.
팁 3: 문자 및 연산자 사용
Inspector의 너비 및 높이 입력 필드에서 연산자를 사용하여 값을 변경할 수 있습니다. 예를 들어 100*2 를 사용하여 요소의 크기를 200픽셀로 설정할 수 있습니다. 다른 연산자는 + (더하기), - (빼기) 및 / (나누기)입니다.
수학 연산자 외에도 동일한 입력 필드에서 L 을 사용하여 왼쪽에서 개체의 크기를 조정하고(기본값) R 을 사용하여 오른쪽에서 크기를 조정하고 T 를 사용하여 위에서부터 크기를 조정할 수 있습니다(기본값). B 는 아래쪽에서 크기를 조정하고 C 와 M 은 중앙 또는 중간에서 크기를 조정합니다.

예를 들어 너비가 200픽셀인 모양이 있고 오른쪽에서 왼쪽으로 확장되도록 크기를 조정하려는 경우 너비 입력 필드에 300r 과 같은 것을 사용할 수 있습니다.
추가 읽기
- "스케치 39 크기 조정: 치트 시트" Peter Nowell
이 문서는 크기 조정의 차이점을 이해하는 데 좋은 참고 자료입니다. 또한 몇 가지 다른 팁과 트릭도 포함되어 있으므로 시도해 보십시오!
내포된 기호
하나의 상징보다 더 나은 것은 무엇입니까? 아마도 그 안에 또 하나의 상징이 있을 것입니다!
이 기능은 Sketch의 새로운 기능이며 기호를 함께 결합할 때 많은 가능성을 제공합니다. 한 심볼을 다른 심볼 위에 놓고 둘 다 선택한 다음 두 인스턴스를 포함하는 새 심볼을 생성할 수 있습니다. 원하는 만큼 반복할 수 있습니다. 그러나 적당히 하십시오. 그렇지 않으면 중첩된 심볼의 레벨과 레벨을 파헤쳐야 하는 자신을 발견하게 될 것입니다. 이렇게 하면 유지 관리가 훨씬 더 어려워질 수 있으며 더 큰 조직 문제의 징후가 될 수도 있습니다.
중첩 기호는 한 기호의 변형 을 생성해야 할 때 특히 유용할 수 있습니다. 예를 들어 다음과 같은 프로세스를 따를 수 있습니다.
- 베이스 역할을 할 하나의 기호를 선택하십시오. (이 기호는 모든 경우에 동일하게 유지됩니다.)
- 경우에 따라 있을 수도 있고 없을 수도 있는 다른 기호(예: 아이콘 또는 배지)와 겹칩니다.
- 마지막으로 결과 디자인으로 다른 기호를 만듭니다.
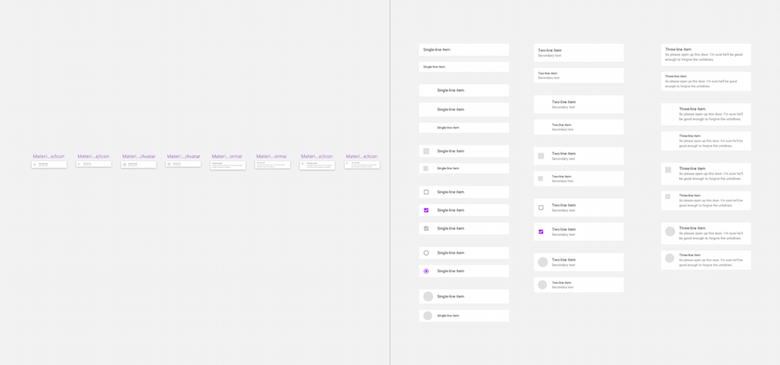
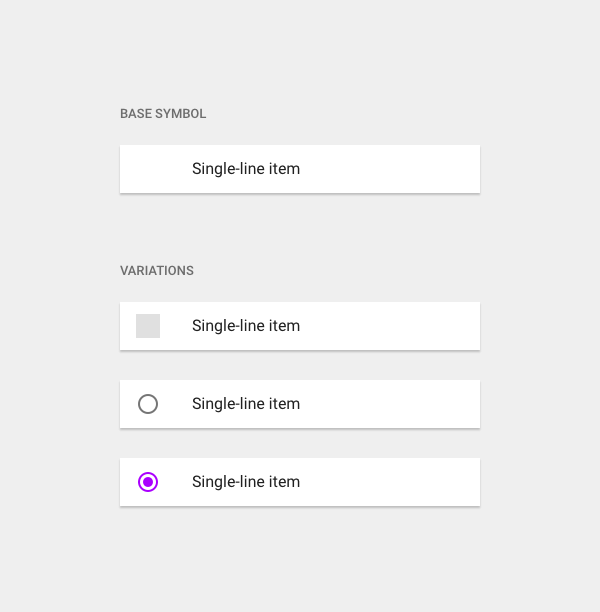
아래 이미지에서 모든 행이 동일한 특성(왼쪽에 동일한 크기, 텍스트 속성 및 패딩 양이 있음)을 공유하는 것을 볼 수 있으므로 이러한 요소만 포함하는 기본 기호를 만들었습니다. 다른 기호와 공유됨). 이 기호를 시작점으로 사용하여 서로 다른 겹치는 요소를 만들어 각 경우에 다른 기호로 결과를 저장했습니다. 따라서 "Variations" 아래의 모든 기호는 실제로 다른 기호입니다.

그러나 행의 모든 상태에 대해 새 기호를 만들 필요는 없습니다. 재정의를 사용하는 더 간단한 방법이 있습니다.
중첩된 재정의
콘텐츠의 한 부분이 변경되었다는 이유로 다양한 기호를 많이 생성해야 했다면 아마 미쳐버렸을 것입니다. 기호의 주요 목적 중 하나는 정확하게 가능한 한 적게 디자인하고 더 적은 수의 요소를 사용하여 더 많은 제어를 가능하게 하는 것입니다. 중첩된 재정의를 입력하십시오!

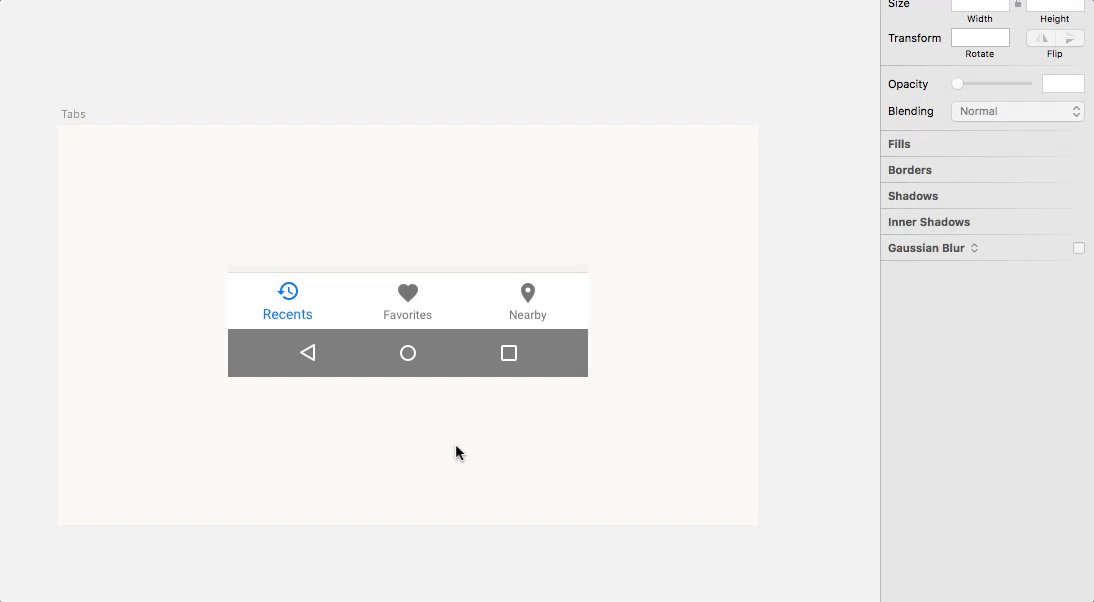
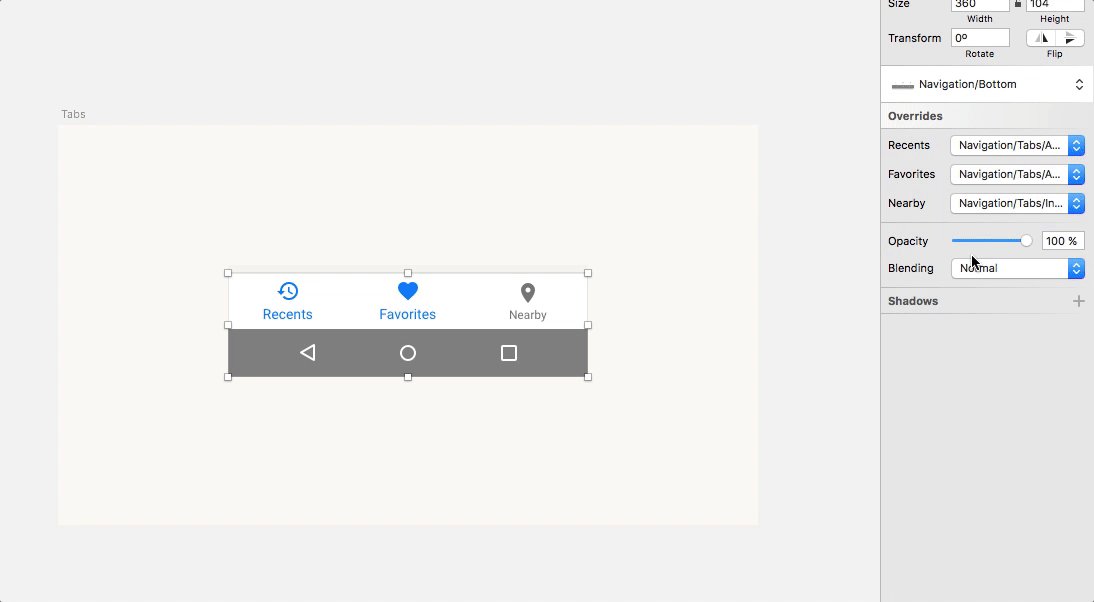
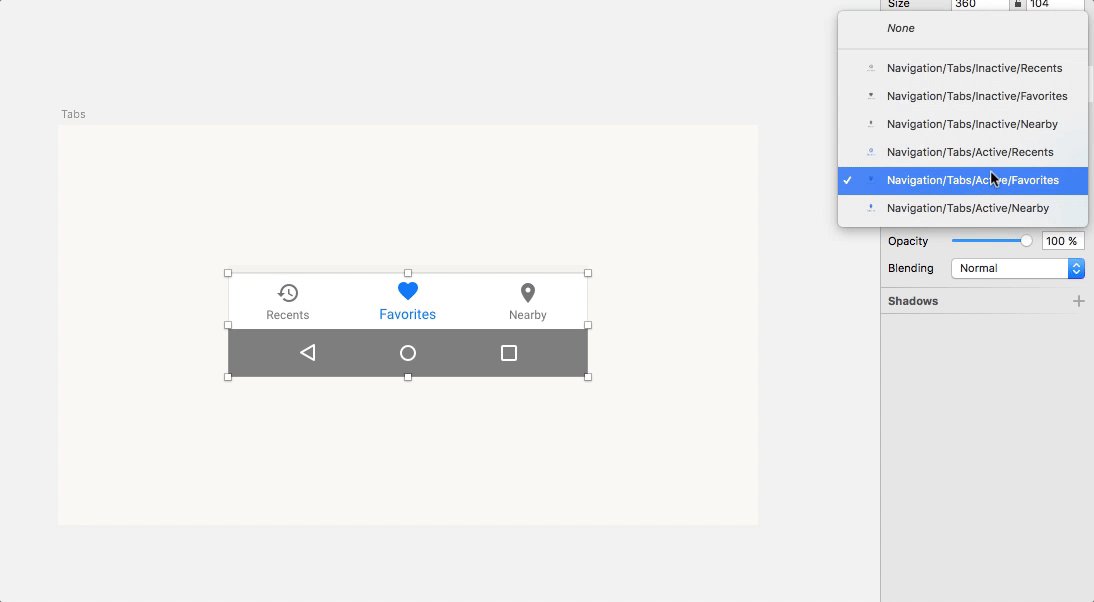
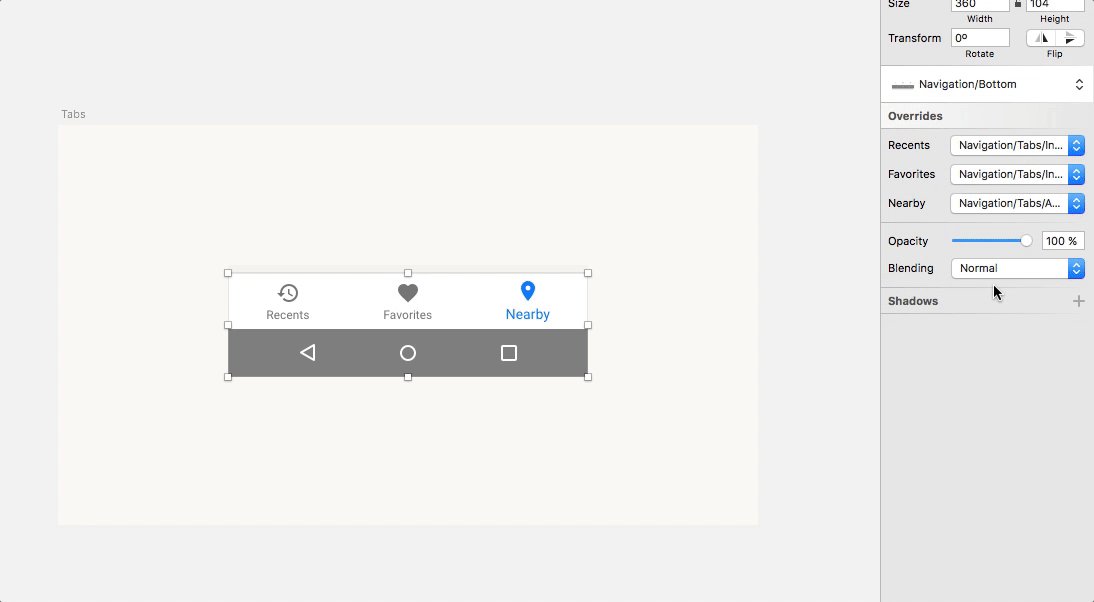
이 워크플로의 한 가지 실용적인 예는 다양한 상태의 탭 표시줄을 디자인하는 것입니다. 이 경우 비활성 탭이 있는 기본 기호가 기준 역할을 하고 강조 표시된 탭마다 다른 기호가 표시됩니다. Inspector의 "Overrides" 옵션에서 원하는 것을 선택하기만 하면 됩니다.
참고: 이 기술이 작동하려면 기본 기호(탐색 모음) 내부의 비활성 탭도 기호여야 한다는 점에 유의하십시오. 또한 모든 기호(비활성 및 활성 기호 모두) 의 치수(너비, 높이)가 정확히 동일한 지 확인하십시오. 그렇지 않으면 "재정의" 드롭다운 메뉴에서 사용 가능한 옵션으로 표시되지 않습니다.
다른 사용 사례를 살펴보겠습니다. 디자인에 여러 개의 버튼이 있지만 버튼에 다른 텍스트 레이블이 있는 경우 재정의 옵션을 사용하여 텍스트 값 을 변경할 수 있습니다(글꼴 패밀리 또는 글꼴 크기가 아님 — 편집할 때 심볼 자체 내부에서 수정해야 합니다. 심볼 마스터), 매번 새로운 심볼을 생성할 필요가 없습니다. 인스턴스를 선택하고 Inspector에서 텍스트 내용을 변경하는 것만큼 쉽습니다.
재정의는 텍스트에만 적용되는 것이 아닙니다. 앞서 언급한 것처럼 비트맵 이미지와 다른 기호에도 사용할 수 있습니다. 이렇게 하면 각각에 다른 이미지가 있는 심볼의 여러 인스턴스를 가질 수 있으며 심볼의 마스터를 수정하지 않고도 이 모든 작업을 수행할 수 있습니다.

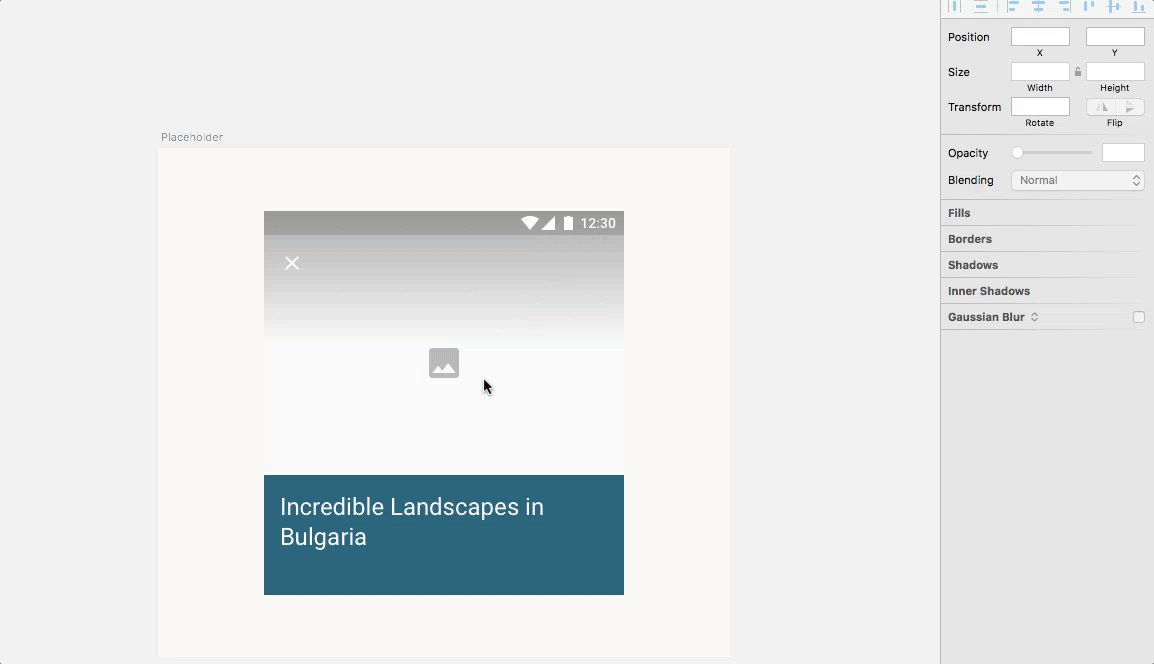
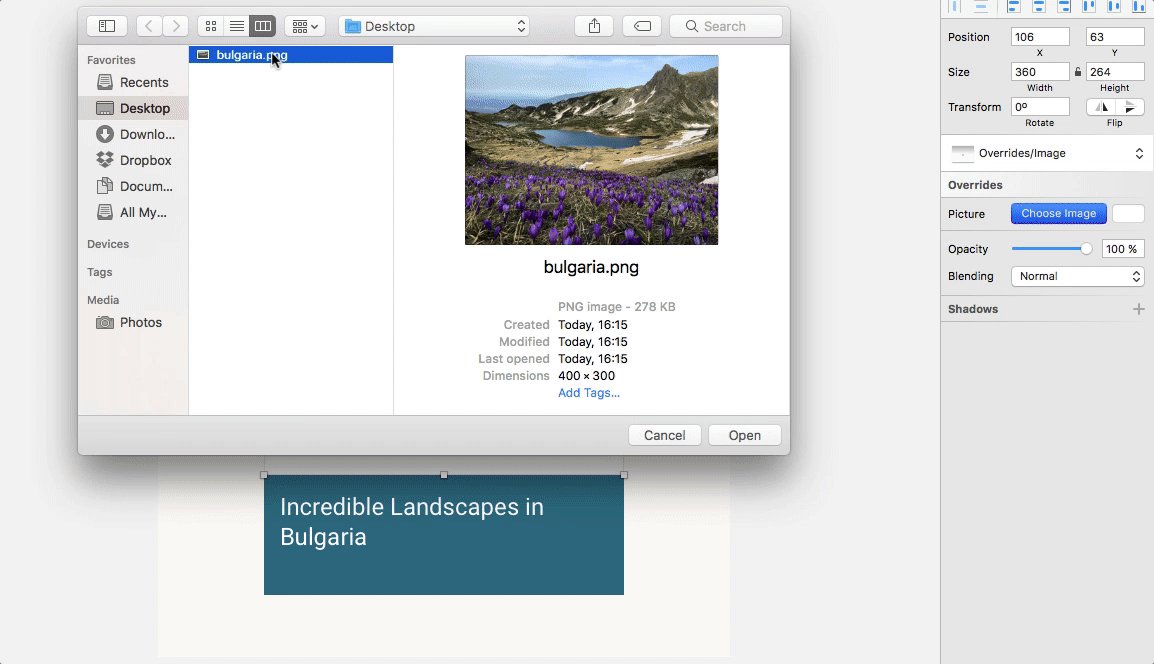
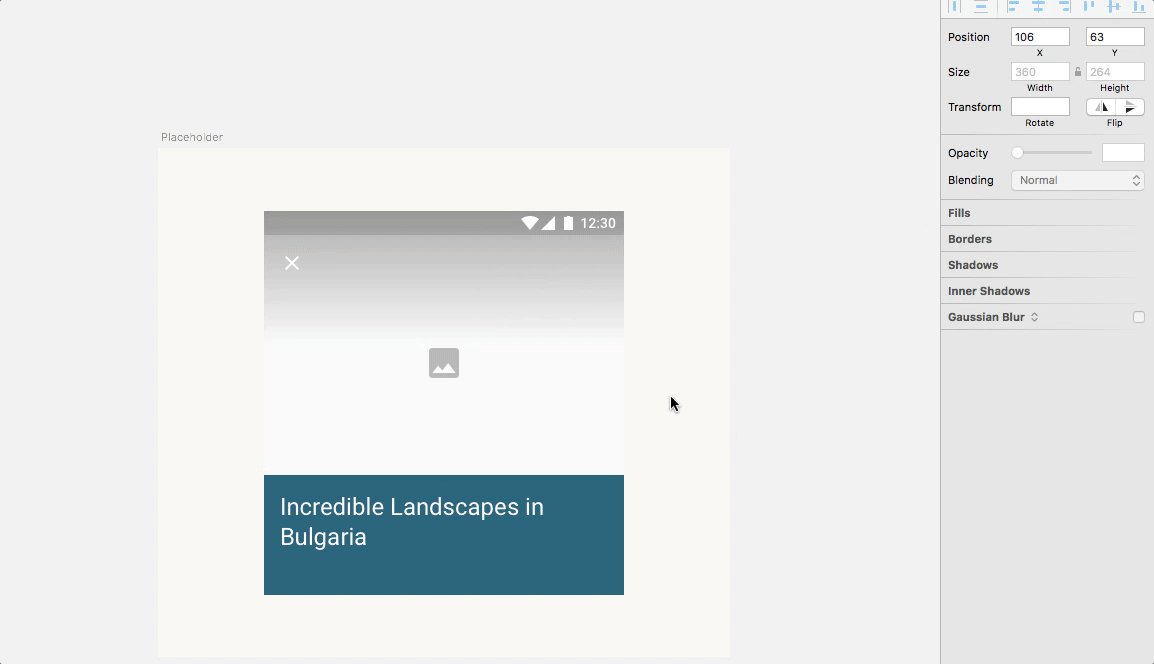
심볼 마스터의 일부로 특정 이미지를 원하지 않는 경우가 있습니다. 그래서 내가 일반적으로 하는 일은 보이는 내용이 없는 빈 PNG 파일을 만들고 모양을 만들고 이 이미지를 패턴 채우기 로 사용하는 것입니다(모양을 선택할 때 "채우기 옵션"에서 이 옵션을 찾을 수 있음). 그런 다음 기호 재정의를 수행할 때 이 투명 이미지를 각 경우에 원하는 이미지로 교체합니다!
이 방법을 최대한 활용하기 위해 이미지 아래에 자리 표시자 역할을 하고 원본 투명 비트맵을 유지하는 경우에만 표시되는 아이콘 또는 요소가 있는 레이어링 시스템도 사용합니다. 이렇게 하는 것의 한 가지 이점은 이미지가 완성된 제품에 로드될 때 나타날 이 빈 상태를 시뮬레이션할 수 있다는 것입니다. 이는 어쨌든 디자인에 필요하다고 생각하는 것입니다.
팁 1: 이름 및 레이어 순서
구성하는 것이 좋은 이유 중 하나는 레이어의 이름을 지정하고 순서를 지정하는 방식이 "재정의" 패널에 표시되는 방식에 영향을 미치기 때문입니다. Inspector의 입력 필드 왼쪽에 있는 레이블은 이전에 기호 자체 내에서 정의한 이름과 순서를 따르므로 보다 효율적인 워크플로를 원할 경우 이 순서에 주의하는 것이 좋습니다.
팁 2: 크기를 염두에 두십시오
새 심볼의 너비와 높이가 현재 요소와 정확히 같은 경우에만 중첩된 심볼을 다른 심볼로 바꿀 수 있습니다.
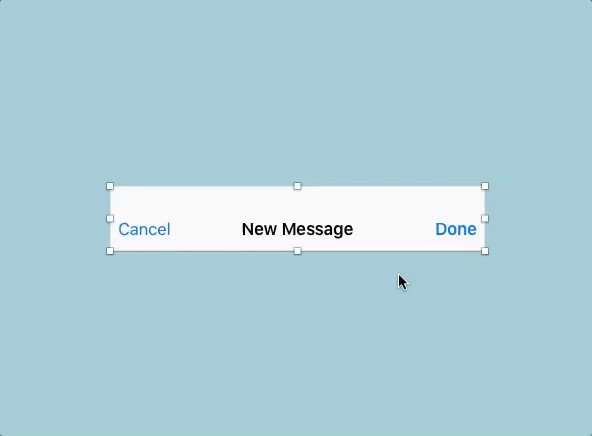
팁 3: 텍스트 길이에 따라 요소 바꾸기
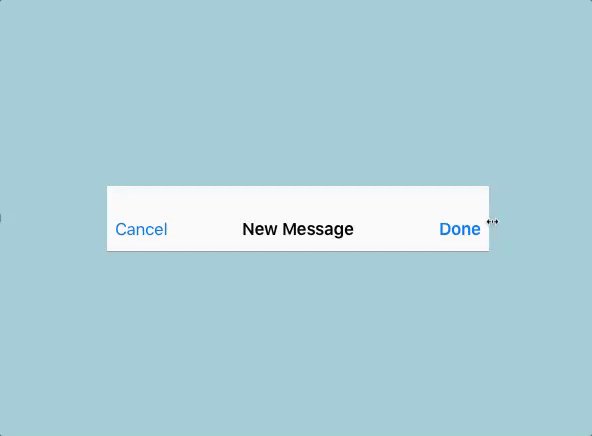
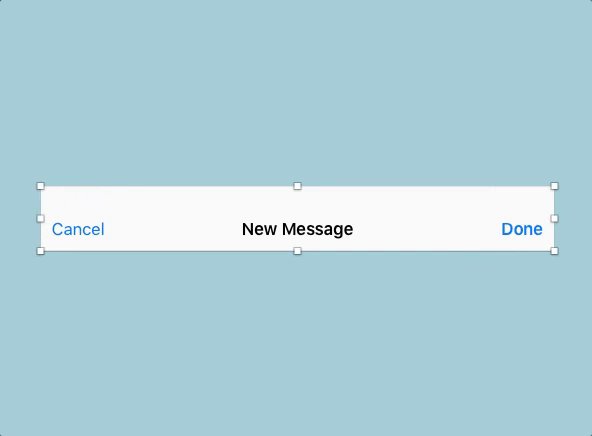
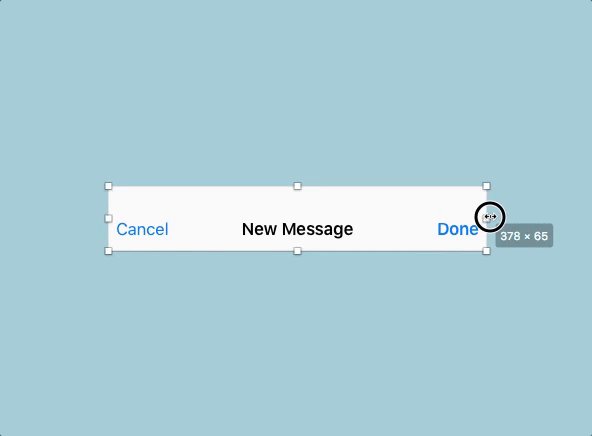
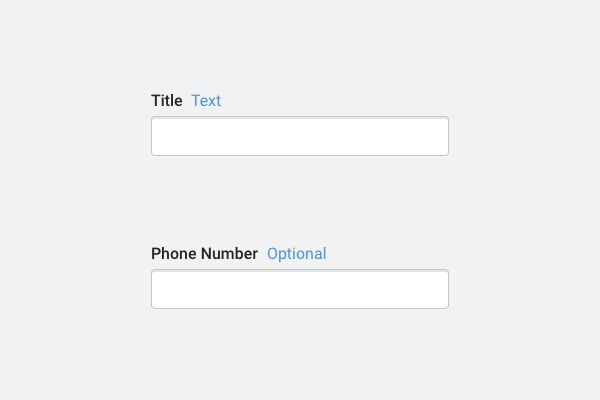
재정의 옵션에서 텍스트 값을 변경할 때 왼쪽에 있는 항목이 더 길면 필요에 따라 요소를 이동할 수 있습니다(다음 그림 참조).

이것이 작동하려면 보조 텍스트 또는 모양이 반드시 텍스트 오른쪽에 있어야 합니다 . 또한 두 요소 사이의 거리 가 20픽셀을 넘지 않아야 합니다(아래 "추가 정보" 참조).
팁 4: 재정의 피하기
재정의 섹션의 옵션으로 인해 기호가 약간 지저분해 보일 수 있습니다. 내부 요소를 재정의할 수 없도록 하려면 이 레이어를 잠그거나 숨기기 만 하면 목록에 표시되지 않습니다.
팁 5: 중첩 기호 숨기기
중첩된 기호를 숨기려면 재정의 섹션에서 "없음"을 선택하기만 하면 됩니다. 물론, 그것은 그 특정한 경우에만 보이지 않을 것입니다.
팁 6: 텍스트 숨기기
재정의를 사용하여 인스턴스에서 텍스트 요소를 빠르게 사라지게 하는 한 가지 방법이 있습니다. 이렇게 하려면 텍스트 값을 공백으로 설정하고 재정의 옵션에서 스페이스바와 리턴 키를 누르면 됩니다.
팁 7: 원본 이미지 복구
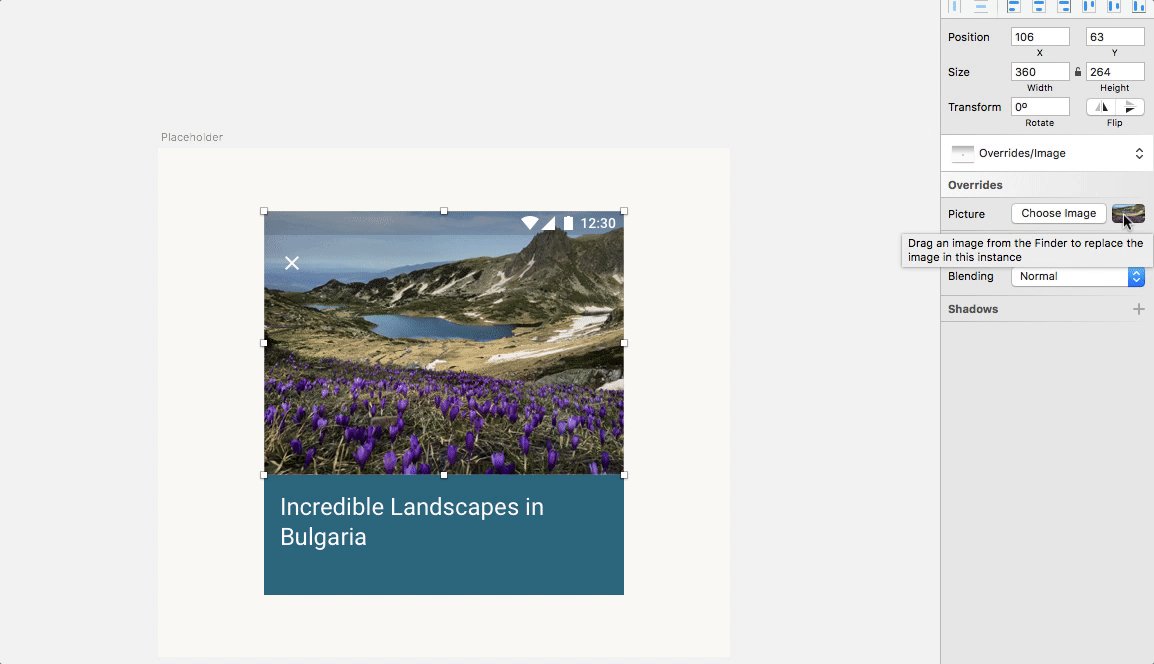
심볼 내부에 비트맵 이미지가 있는 경우 재정의 섹션의 옵션을 사용하여 다른 사람이 변경할 수 있습니다. "Remove image override"를 선택하여 원본 이미지(편집 가능한 심볼의 일부를 형성하는 이미지)를 복구할 수도 있습니다. Inspector에서 "Choose Image" 옆에 있는 이미지 상자를 마우스 오른쪽 버튼으로 클릭하기만 하면 됩니다.
추가 자료(및 비디오)
- "스케치에서 버튼 해킹", Aleksandr Pasevin
몇 가지 간단한 단계로 아이콘을 텍스트 왼쪽(정상 동작인 오른쪽 대신)에 유지하는 간단한 방법을 제시합니다. - "적응형 텍스트 요소", Yaron Tamuz
값이 변경될 때 겹침을 피하기 위해 숨겨진 요소를 텍스트 구분 기호로 사용하는 방법을 설명합니다. - "스케치: 중첩 기호를 사용한 색조 아이콘", Francesco Bertocci
마스크를 사용하여 심볼 내부의 아이콘 색상을 변경하는 간단한 기술입니다. - "이것은 의심의 여지 없이 하루 종일 볼 수 있는 가장 멋진 스케치 기법입니다." Jon Moore
중첩 기호를 사용하여 필요에 맞게 사용자 지정하여 시간을 절약하는 방법을 설명합니다. 이 기사에는 다른 디자이너의 흥미로운 기술도 포함되어 있습니다. - "Sketch 앱에서 중첩 기호가 있는 버튼 시스템 만들기"(비디오), Pablo Stanley
지금까지 배운 많은 것들을 사용하여 버튼 시스템을 만들기 위해 수행해야 하는 단계를 안내합니다.
기호와 잘 어울리는 플러그인
Sketch의 한 가지 좋은 점은 기능이 부족할 때 일반적으로 이를 보완할 플러그인이 있다는 것입니다. 그리고 그들 중 일부는 특히 기호와 잘 작동하여 더욱 강력합니다! 이러한 플러그인 중 일부가 언급되었지만, 그 중 하나라도 놓친 경우를 위해 여기에 몇 가지 추가 사항이 포함된 목록이 있습니다.

스케치 러너
다른 많은 기능 중에서 Sketch Runner 플러그인을 사용하면 키 조합만 사용하여 문서에 기호를 쉽게 삽입할 수 있습니다. "이동" 옵션은 특정 기호로 바로 이동할 때 매우 유용합니다. 프로젝트에 기호가 많고 다른 수단을 사용하여 기호를 찾기 어려운 경우에 매우 유용합니다.
InVision 공예 라이브러리
팀과 함께 작업하는 경우 InVision Craft Library를 사용하면 모든 사람이 사용할 수 있는 에셋으로 공유 라이브러리를 쉽게 만들 수 있으므로 심볼을 업데이트해야 할 때 변경 사항을 동기화할 수 있으므로 항상 사용하고 있음을 확신할 수 있습니다. 심볼의 최신 버전.
자동화
자동화는 매우 강력하며 작업을 더욱 효율적으로 만들 것입니다. 기호 관리 옵션에는 사용하지 않는 기호를 제거하고 기호의 모든 인스턴스를 선택하는 등의 옵션이 있습니다.
심볼 인스턴스 이름 바꾸기
심볼 인스턴스 이름 바꾸기는 마스터 심볼의 이름과 일치하도록 모든 인스턴스의 이름을 바꿉니다.
심볼 오거나이저
Symbol Organizer를 사용하여 기호 페이지를 사전순(레이어 목록 포함)으로 구성하고 기호 이름에 따라 결정되는 별도의 그룹으로 구성할 수 있습니다.
자동 레이아웃
자동 레이아웃은 Sketch에 완벽하게 통합되어 세로 및 가로를 포함한 다양한 iPhone 및 iPad 크기를 정의하고 볼 수 있습니다. 또한 스택(자식 레이어의 레이아웃을 정의하는 특별한 유형의 그룹)과 같은 고급 기능과 Android 및 iOS용 사전 설정을 지원합니다. 자세한 내용은 "예시" 페이지를 참조하십시오.
참고: 이것들은 내가 생각하기에 가장 도움이 될 수 있는 플러그인 중 일부일 뿐이지만 다른 많은 플러그인이 있습니다. 자세한 내용은 Sketch의 공식 플러그인 페이지 또는 Sketch App Sources 웹사이트를 정기적으로 방문하십시오.
마지막 생각들
스케치 기호는 지속적으로 진화하므로 더욱 가치 있고 적절하게 만들 추가 개선을 기대할 수 있습니다. 그러나 내가 갖고 싶은 것을 한 가지만 꼽으라면 그것은 Figma와 같은 공유 기호 라이브러리를 가질 가능성이 될 것입니다. 이는 동일한 프로젝트에서 작업하는 여러 디자이너가 클라우드에 저장된 항상 최신 상태의 기본 문서에서 요소를 선택해야 하는 경우 특히 팀 작업에 매우 유용할 수 있습니다.
( 참고: 이 기능과 관련하여 Sketch 팀에서 작업 중이라는 것을 알고 있으므로 곧 볼 수 있기를 바랍니다. 버전 43의 더 개방된 형식이 아마도 이 기능의 토대를 마련할 것입니다. 어쨌든 많은 디자이너 워크플로에서 게임 체인저가 될 수 있기 때문에 기대하고 있습니다.)
사실, 현재 위에서 언급한 것과 거의 동일한 동작을 수행하는 데 도움이 되는 일부 플러그인이 있지만 Sketch의 핵심 기능의 일부가 될 때 항상 더 안정적이라는 것을 알 수 있습니다. 소프트웨어는 다음 버전으로 업데이트됩니다.
더 많은 기술과 트릭이 있다는 것을 알고 있습니다. 일하는 방식은 때때로 일종의 개인적인 경향이 있으며, 어떤 일을 하는 데 하나의 올바른 방법은 없습니다. 여기에서 저는 신뢰할 수 있고 흥미롭고 많은 해킹이 필요하지 않다고 생각하는 기술을 공유했습니다. 그래서 이 기사에서 일부 기술을 생략했습니다.
유익한 글이 되었기를 바랍니다! 그렇다면 심볼은 디자인의 중추가 될 것이며 매우 자주 사용하게 될 것입니다. 아래 댓글에서 여러분의 생각과 기타 팁과 요령을 자유롭게 공유해 주세요. 도움이 필요하면 언제든지 Twitter에서 저에게 연락할 수도 있습니다!
