WordPress에서 Hugo로 전환
게시 됨: 2022-03-10WordPress 5가 출시되었을 때 저는 Gutenberg 편집기를 사용하여 사용자 정의 블록을 만드는 것에 대해 흥분했습니다. 제 개인 블로그의 게시물에는 블록으로 전환할 수 있는 몇 가지 기능이 있어 콘텐츠를 더 쉽게 설정할 수 있기 때문입니다. 분명히 가지고 있는 멋진 물건이었지만 여전히 부풀려진 느낌이 들었습니다.
거의 비슷한 시기에 정적 사이트 생성기와 JAMstack에 대해 점점 더 많이 읽기 시작했습니다(Chris Ferdinandi의 이 기사에서 확신을 얻었습니다). 개인적인 측면 프로젝트를 사용하면 다양한 문제를 무시할 수 있지만 전문가로서 가능한 최고의 품질을 출력해야 합니다. 성능, 보안 및 접근성을 가장 먼저 생각해야 합니다. WordPress를 상당히 빠르게 최적화할 수 있지만 매번 데이터베이스를 쿼리하거나 페이지를 생성할 필요가 없는 CDN의 정적 사이트보다 빠릅니다. 그렇게 쉬운 일이 아닙니다.
나는 이것을 배우기 위해 내 개인 프로젝트와 함께 이것을 실천하고 전문적인 프로젝트에 사용할 수 있다고 생각했고 아마도 당신 중 일부는 그 방법을 알고 싶어할 것입니다. 이 기사에서는 WordPress에서 Hugo라는 특정 정적 사이트 생성기로 전환하는 방법에 대해 설명합니다.
Hugo는 Go에 내장되어 있습니다. 이 언어는 구문에 익숙해지면 매우 빠르고 사용하기 쉬운 언어입니다. 이에 대해 설명하겠습니다. 모든 것이 로컬로 컴파일되므로 컴퓨터에서 바로 사이트를 미리 볼 수 있습니다. 그러면 프로젝트가 개인 저장소에 저장됩니다. 또한 Netlify에서 호스팅하는 방법과 Git LFS(Large File Storage)에 이미지를 저장하는 방법을 안내합니다. 마지막으로 Netlify CMS를 사용하여 게시물 및 이미지(WordPress 백엔드와 유사)를 추가하도록 콘텐츠 관리 시스템을 설정하는 방법을 살펴보겠습니다.
이 모든 것이 절대적으로 무료라는 점에 유의하십시오. 이것은 제게 묻는다면 매우 놀라운 일입니다(LFS 저장소를 모두 사용하거나 사이트 트래픽이 집중적인 경우 추가 비용을 지불해야 하지만). 또한 Mac에서 실행되는 Bitbucket 사용자 관점에서 이 글을 씁니다. 일부 단계는 약간 다를 수 있지만 어떤 설정을 사용하든 따라할 수 있어야 합니다.
HTML, CSS, JS, Git 및 명령 터미널에 어느 정도 익숙해야 합니다. Liquid와 같은 템플릿 언어에 대한 몇 가지 개념을 갖는 것도 유용할 수 있지만 시작하기 위해 Hugo의 템플릿을 검토할 것입니다. 그래도 최대한 자세하게 알려드릴게요!
나는 그것이 많이 들린다는 것을 알고 있으며 이것을 조사하기 전에 나를 위한 것이기도 했습니다. 단계를 세분화하여 이 전환을 최대한 원활하게 하려고 노력할 것입니다. 모든 리소스를 찾는 것은 그리 어렵지 않지만 한 문서에서 다음 문서로 넘어가면서 약간의 추측이 필요했습니다.
- WordPress에서 콘텐츠 내보내기
- 블로그 디자인 준비하기
- 새 저장소 설정
- Git LFS 활성화(선택 사항)
- Netlify에서 사이트 만들기
- Netlify 대용량 미디어 준비(선택 사항)
- 컴퓨터에서 Hugo 설정하기
- 사용자 정의 테마 만들기
- Hugo 구문에 대한 참고 사항
- 콘텐츠 및 데이터
- Netlify에 배포
- 사용자 정의 도메인 설정
- Netlify CMS에서 콘텐츠 편집
참고 : 이 중 일부에 문제가 있는 경우 댓글로 알려주시면 도와드리도록 하겠습니다. 그러나 이것은 12개의 위젯 또는 댓글(나중에 설정할 수 있음)이 아니라 회사 사이트나 개인 포트폴리오가 아닙니다. 의심할 여지 없이 그렇게 할 수 있지만 단순성을 위해 간단하고 정적인 블로그를 사용하겠습니다.
전제 조건
작업을 수행하기 전에 도구에서 로컬 리포지토리에 이르는 모든 항목이 상주할 프로젝트 폴더를 생성해 보겠습니다. 나는 그것을 "WP2Hugo"라고 부를 것입니다.
이 자습서에서는 npm 및 Git과 같은 몇 가지 명령줄 도구를 사용합니다. 아직 없는 경우 컴퓨터에 설치합니다.
- 힘내 설치
- Node.js 및 npm 설치(Node.js에는 npm이 포함됨)
- Homebrew 설치(macOS/Linux 사용자에게 권장)
이것들을 설치했으면 시작하겠습니다!
1. WordPress에서 콘텐츠 내보내기
먼저 WordPress에서 게시물, 페이지 및 업로드와 같은 콘텐츠를 내보내야 합니다. Hugo가 언급한 몇 가지 도구가 있지만 개인적으로 그 중 하나인 blog2md만 작동했습니다. 이것은 명령 터미널에서 Node.js로 JavaScript 파일을 실행하여 작동합니다. WordPress에서 내보낸 XML 파일을 가져와 올바른 구조의 Markdown 파일을 출력하여 HTML을 Markdown으로 변환하고 Front Matter라고 하는 것을 추가합니다. 이는 각 파일의 시작 부분에 메타데이터 형식을 지정하는 방법입니다.
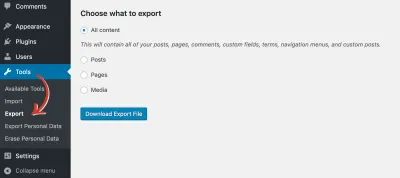
WordPress 관리자로 이동하여 도구 메뉴, 내보내기 하위 메뉴를 엽니다. 거기에서 원하는 것을 내보낼 수 있습니다. 내보낸 파일을 YOUR-WP-EXPORT.xml로 참조하겠습니다.

WordPress 블로그에서 내보낼 데이터를 정확히 선택할 수 있습니다.
WP2Hugo 폴더 안에 blog2md 도구의 파일과 WordPress의 XML 내보내기( YOUR-WP-EXPORT.xml )를 저장할 blog2md 라는 새 폴더를 만드는 것이 좋습니다. 또한 Markdown 게시물 out 들어갈 위치라는 새 폴더를 만듭니다. 그런 다음 명령 터미널을 열고 cd 명령을 사용하여 새로 생성된 "blog2md" 폴더로 이동합니다(또는 cd 를 공백으로 입력하고 폴더를 터미널로 드래그).
이제 다음 명령을 실행하여 게시물을 가져올 수 있습니다.
npm install node index.js w YOUR-WP-EXPORT.xml out /WP2Hugo/blog2md/out 디렉토리를 살펴보고 모든 게시물(및 잠재적인 페이지)이 있는지 확인하십시오. 그렇다면 문서에 주석에 대한 내용이 있음을 알 수 있습니다. 나는 주석이 없는 블로그를 가지고 있어서 그것들을 전달할 필요가 없었지만 Hugo는 주석에 대한 몇 가지 옵션을 제공합니다. WordPress에 대한 의견이 있는 경우 Disqus와 같은 전문 서비스를 사용하여 나중에 다시 구현할 수 있도록 내보낼 수 있습니다.
JS에 익숙하다면 index.js 파일을 조정하여 wordpressImport 기능을 편집하여 게시물 파일이 어떻게 나올지 변경할 수 있습니다. 추천 이미지를 캡처하거나, 영구 링크를 제거하거나, 날짜 형식을 변경하거나, 유형을 설정(게시물 및 페이지가 있는 경우)할 수 있습니다. 이를 필요에 맞게 조정해야 하지만 루프( posts.forEach(function(post){ ... }) )가 내보내기의 모든 게시물을 통해 실행되므로 다음의 XML 콘텐츠를 확인할 수 있습니다. 해당 루프의 각 게시물을 만들고 Front Matter를 사용자 지정합니다.
또한 게시물에 포함된 URL(제 경우에는 이미지 링크를 절대 대신 상대적으로 만들고 싶었습니다) 또는 날짜 형식을 업데이트해야 하는 경우 지금이 좋은 시기이지만 잠을 자지 마십시오. . 많은 텍스트 편집기는 대량 편집을 제공하므로 정규식을 연결하고 파일 전체에서 원하는 대로 변경할 수 있습니다. 또한 blog2md 스크립트는 출력 폴더에 있는 기존 파일을 덮어쓰므로 필요한 만큼 실행할 수 있습니다.
내보낸 Markdown 파일이 있으면 콘텐츠가 준비된 것입니다. 다음 단계는 Hugo에서 작동할 WordPress 테마를 준비하는 것입니다.
2. 블로그 디자인 준비하기
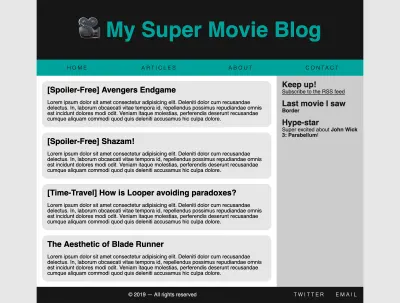
내 블로그는 머리글, 탐색 모음, 콘텐츠 및 사이드바, 바닥글이 있는 일반적인 레이아웃으로 되어 있어 설정이 매우 간단합니다. 내 WordPress 테마의 일부를 복사하는 대신 불필요한 스타일이나 쓸모없는 마크업이 없는지 확인하기 위해 처음부터 모두 다시 작성했습니다. 지금이 새로운 CSS 기술을 구현하고( pssst… Grid는 매우 훌륭합니다! ) 보다 일관된 명명 전략(CSS Wizardry의 지침과 같은 것)을 설정하기에 좋은 시기입니다. 원하는 대로 할 수 있지만 블로그를 최적화하기 위해 노력하고 있음을 기억하십시오. 따라서 귀하가 가지고 있는 것을 검토하고 여전히 유지할 가치가 있는지 결정하는 것이 좋습니다.
블로그를 여러 부분으로 나누는 것으로 시작하여 무엇이 어디로 가는지 명확하게 볼 수 있습니다. 이렇게 하면 마크업과 스타일을 구성하는 데 도움이 됩니다. 그건 그렇고, Hugo에는 Sass를 CSS로 컴파일하는 기능이 내장되어 있으므로 원하는 만큼 이러한 스타일을 더 작은 파일로 분할할 수 있습니다!

단순하다는 말은 정말 단순하다는 뜻입니다.
또는 지금은 이 단계를 완전히 건너뛰고 Hugo 사이트가 설정될 때 블로그 스타일을 지정할 수 있습니다. 기본 마크업이 있었고 스타일에 대한 반복적인 접근 방식을 선호했습니다. 작동하는 것과 작동하지 않는 것을 확인하는 것도 좋은 방법입니다.
3. 새 저장소 설정
이제 끝났으니 저장소를 설정해야 합니다. 나는 당신이 이것을 위한 새로운 저장소를 만들고 싶어할 것이라고 가정할 것이고, 이것은 Git LFS(Large File System)를 사용할 수 있는 좋은 기회가 될 것입니다. 지금 이렇게 하라고 조언하는 이유는 이미 수백 개의 이미지가 있는 경우 Git LFS를 구현하는 것이 원활하지 않기 때문입니다. 나는 그것을 해냈지만, 당신이 피하고 싶어할 것 같은 두통이었다. 이것은 또한 Netlify와 함께 앞으로의 다른 이점을 제공할 것입니다.
Bitbucket과 독점 Git GUI인 Sourcetree를 통해 이 모든 작업을 수행하지만 GitHub 및 GitLab 및 자체 데스크톱 도구를 사용하면 절대적으로 이 작업을 수행할 수 있습니다. 명령 터미널에서 직접 수행할 수도 있지만 가능한 한 프로세스를 자동화하고 단순화하여 어리석은 실수를 할 위험을 줄이는 것을 좋아합니다.
선택한 Git 플랫폼에서 새 리포지토리를 생성했으면 로컬 프로젝트 폴더(WP2Hugo) 안에 빈 폴더(예: hugorepo )를 생성한 다음 명령 터미널 또는 Git GUI 도구를 열고 로컬 Git 리포지토리를 초기화합니다. 그런 다음 원격 저장소에 연결합니다(일반적으로 새로 생성된 원격 저장소에서 사용할 정확한 명령을 찾을 수 있습니다).
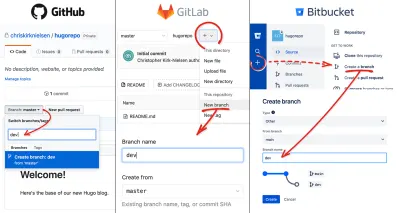
주 분기가 프로덕션 배포에 엄격하게 사용되도록 dev (또는 stage ) 분기를 만드는 것이 좋습니다. 또한 잠재적인 일련의 변경 작업을 완료한 경우에만 새 빌드가 생성되도록 제한합니다. 분기 생성은 로컬로 수행하거나 저장소의 원격 웹 페이지에서 수행할 수 있습니다.

GitHub에서는 분기 전환기를 클릭하고 새 이름을 입력하여 분기를 쉽게 만들 수 있습니다. GitLab에서 옵션에 액세스하려면 "Plus" 드롭다운을 열어야 합니다. Bitbucket을 사용하려면 왼쪽의 "플러스" 메뉴를 열어 슬라이드 아웃 메뉴를 열고 "작업 시작" 섹션에서 "분기 만들기"를 클릭해야 합니다.
4. Git LFS 활성화(선택 사항)
Git 대용량 파일 시스템은 Photoshop 문서, ZIP 아카이브 및 이 경우 이미지와 같은 대용량 파일을 보다 효율적인 방식으로 저장할 수 있는 Git 기능입니다. 이미지는 버전 관리가 필요할 수 있지만 정확히 코드가 아니기 때문에 일반 텍스트 파일과 다르게 저장하는 것이 좋습니다. 작동 방식은 이미지를 원격 서버에 저장하는 것이며 저장소의 파일은 해당 원격 리소스에 대한 포인터를 포함하는 텍스트 파일이 됩니다.
아아, 활성화하기 위해 클릭하는 옵션이 아닙니다. LFS를 활성화하려면 저장소를 설정해야 하며 이를 위해서는 로컬에서 약간의 작업이 필요합니다. Git이 설치된 상태에서 Git-LFS 확장을 설치해야 합니다.
git lfs install저처럼 해당 명령이 작동하지 않으면 Homebrew 대안(macOS 또는 Linux용)을 사용해 보십시오.
brew install git-lfs 완료되면 저장소에서 추적할 파일을 지정해야 합니다. 나는 WordPress의 /upload 폴더에 업로드한 모든 이미지를 Hugo 설정의 동일한 이름의 폴더에 호스팅할 것입니다. 단, 이 폴더는 /static 폴더 안에 있어야 합니다(컴파일되면 루트로 확인됨). 폴더 구조를 결정하고 내부의 파일을 추적하십시오.
git lfs track "static/uploads/*" 이것은 /static/uploads 폴더 내의 모든 파일을 추적합니다. 다음을 사용할 수도 있습니다.
git lfs track "*.jpg"이것은 리포지토리에 있는 모든 JPG 파일을 추적합니다. 예를 들어 특정 폴더의 JPG만 추적하도록 혼합 및 일치시킬 수 있습니다.
이를 사용하여 LFS 구성 파일을 저장소에 커밋하고 원격 저장소에 푸시할 수 있습니다. 다음에 LFS 추적 구성과 일치하는 파일을 로컬로 커밋할 때 LFS 리소스로 "변환"됩니다. 개발 브랜치에서 작업하는 경우 이 커밋을 메인 브랜치에 병합합니다.
이제 Netlify를 살펴보겠습니다.
5. Netlify에서 사이트 만들기
이 시점에서 저장소가 설정되었으므로 Netlify에서 계정을 생성할 수 있습니다. 원하는 경우 GitHub, GitLab 또는 Bitbucket 계정으로 로그인할 수도 있습니다. 대시보드에서 오른쪽 상단 모서리에 있는 "Git의 새 사이트" 버튼을 클릭하고 새 Netlify 사이트를 만듭니다.
참고 : 지금은 모든 옵션을 기본값으로 둘 수 있습니다.

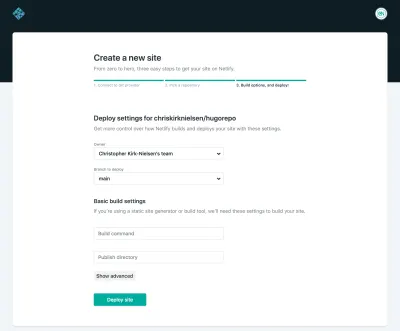
Git 공급자를 선택하십시오. 그러면 인증을 위한 팝업 창이 열립니다. 완료되면 창이 닫히고 액세스 권한이 있는 해당 Git 공급자의 리포지토리 목록이 표시됩니다. 새로 만든 저장소를 선택하고 계속하십시오. 몇 가지 질문을 받게 되며 대부분은 나중에 모든 옵션을 편집할 수 있으므로 기본적으로 그대로 둘 수 있습니다.
지금은 사이트 설정에서 "사이트 이름 변경"을 클릭하고 사이트 이름을 원하는 대로 지정합니다. chris-smashing-hugo-blog 이동하겠습니다. 이제 chris-smashing-hugo-blog.netlify.com 을 통해 사이트에 액세스할 수 있습니다. 아름다운 404 페이지입니다!
6. Netlify 대용량 미디어 준비(선택 사항)
Git LFS를 설정하고 Netlify를 사용할 계획이라면 다음 단계를 따르십시오. 조금 더 복잡하지만 확실히 가치가 있습니다. 자동으로 변환될 이미지 URL에 대한 쿼리 문자열을 설정할 수 있습니다.
900×1600 픽셀의 이미지인 Portrait.jpg 에 대한 링크가 있다고 가정해 보겠습니다. Netlify Large Media를 사용하면 파일 세로.jpg?nf_resize=fit&w=420 을 호출하여 비례적으로 크기를 조정할 수 있습니다. w 와 h 를 모두 정의하고 nf_resize=smartcrop 로 설정하면 이미지의 관심 지점에 초점을 맞추기 위해 자르기로 크기가 조정됩니다( 로봇 두뇌 마술 이라고도 하는 멋진 알고리즘에 의해 결정됨). 내 저장소의 이미지에 대해 여러 파일을 필요로 하지 않고 WordPress가 생성하는 것과 같은 축소판을 가질 수 있는 좋은 방법이라는 것을 알았습니다.
이것이 당신에게 매력적으로 들리면 설정합시다!
첫 번째 단계는 npm을 통해 Netlify의 명령줄 인터페이스(CLI)를 설치하는 것입니다.
npm install netlify-cli -g 작동했다면 netlify 명령을 실행하면 도구에 대한 정보가 표시됩니다.
그런 다음 로컬 저장소 폴더(이전에 "hugorepo"라고 명명함)에 있는지 확인하고 다음을 실행해야 합니다.
netlify login토큰을 승인합니다. 다음으로 Netlify Large Media 플러그인을 설치해야 합니다. 달리다:
netlify plugins:install netlify-lm-plugin netlify lm:install 복사해야 하는 결과 메시지의 끝에 명령줄이 표시되어야 합니다(Mac의 /Users/YOURNAME/.netlify/helper/path.bash.inc 와 유사해야 함) — 실행합니다. 키체인은 macOS에서 컴퓨터의 관리자 암호를 요청할 수 있습니다.
다음 단계는 Netlify를 연결하는 것입니다.
netlify link 여기에 사이트 이름을 제공할 수 있습니다(이전에 지정한 chris-smashing-hugo-blog 이름을 제공했습니다). 이것이 준비되면 다음을 실행하여 대용량 미디어 기능을 설정하기만 하면 됩니다.
netlify lm:setup 이러한 새로운 변경 사항을 로컬 리포지토리에 커밋하고 원격 개발 분기에 푸시합니다. git "credential-netlify" is not a git command 라인을 따라 Sourcetree 및 Keychain에 몇 가지 오류가 있었습니다. 이 경우 다음 명령을 사용하여 수동으로 푸시해 보세요.
git add -A git commit -m "Set up Netlify Large media" git push그래도 작동하지 않으면 Netlify 자격 증명 도우미를 설치해야 할 수 있습니다. Homebrew로 하는 방법은 다음과 같습니다.
brew tap netlify/git-credential-netlify brew install git-credential-netlify지금 (GUI 또는 명령 터미널을 사용하여) 커밋을 푸시해 보십시오. 작동해야 합니다!
참고 : Netlify 비밀번호를 변경한 경우 netlify logout 을 실행 하고 netlify login 을 다시 실행하십시오.
"이 모든 것, 그리고 우리는 아직 Hugo 빌드를 초기화하지도 않았나요?"라고 물을 수 있습니다. 네, 시간이 좀 걸리긴 했지만 전환을 위한 모든 준비는 끝났습니다. 이제 Hugo 블로그를 설정할 수 있습니다!
7. 컴퓨터에서 Hugo 설정하기
먼저 제공된 옵션을 사용하여 컴퓨터에 Hugo를 설치해야 합니다. 저는 Homebrew를 사용할 것이지만 Windows 사용자는 Scoop 또는 Chocolatey를 사용하거나 패키지를 직접 다운로드할 수 있습니다.
brew install hugo그런 다음 새 Hugo 사이트를 만들어야 하지만 비어 있지 않은 폴더에 설정하는 것을 좋아하지 않을 것입니다. 첫 번째 옵션: 새 폴더에 만들고 그 내용을 로컬 저장소 폴더로 이동할 수 있습니다.
hugo new site your_temporary_folder두 번째 옵션: 플래그를 사용하여 로컬 저장소에 강제로 설치하도록 할 수 있습니다. 올바른 폴더에서 실행 중인지 확인하세요.
hugo new site . --force이제 다음 명령으로 가동할 수 있는 Hugo 사이트가 있습니다.
hugo server localhost 에서 로컬 미리보기를 얻을 수 있습니다. 슬프게도 당신은 자신만의 콘텐츠와 테마가 없습니다. 걱정하지 마세요. 곧 설정이 완료됩니다!
먼저 구성 파일(제 경우에는 config.toml )을 살펴보겠습니다. 블로그 이름과 기본 URL을 설정하겠습니다(Netlify 대시보드의 URL과 일치해야 함).
title = "Chris' Smashing Hugo Blog" baseURL = "https://chris-smashing-hugo-blog.netlify.com"로컬에서 개발하는 동안 이 링크를 덮어쓰므로 404 오류가 발생하지 않아야 합니다.
내보낸 기사를 마크다운 형식으로 Hugo에 제공하겠습니다. 그들은 첫 번째 단계에서 /WP2Hugo/blog2md/out 폴더에 있어야 합니다. Hugo 폴더(로컬 리포지토리 디렉터리라고도 함)에서 content 폴더에 액세스하고 posts 라는 하위 폴더를 만듭니다. 거기에 마크다운 파일을 배치하고 테마를 설정해 보겠습니다.
8. 사용자 정의 테마 만들기
이 단계에서는 시작하는 데 필요한 모든 부분(스타일 없음)이 있는 테마인 Saito 상용구를 다운로드하는 것이 좋습니다. 이는 매우 유용한 출발점입니다. 물론 프로세스의 이 부분을 건너뛰고 싶다면 Hugo용으로 미리 만들어진 테마 모음을 볼 수 있습니다. 그것은 모두 당신에게 달려 있습니다!
로컬 저장소 폴더에서 테마를 themes/saito 에 복제합니다.
git submodule add https://github.com/hakuoku/saito-boilerplate.git themes/saito 이 폴더의 이름을 cool-theme 와 같이 원하는 이름으로 변경할 수 있습니다. config.toml/yaml/json 파일을 편집하여 사용하려는 테마를 Hugo 구성에 알려야 합니다. 테마 값을 saito 또는 cool-theme 또는 테마의 폴더 이름으로 편집합니다. 이제 미리보기에 저작권 표시와 함께 블로그 제목이 표시됩니다. 시작이야, 그렇지?
테마의 layout/partials/home.html 파일을 열고 편집하여 콘텐츠를 표시합니다. 이 항목은 post 유형(content/ posts content/posts/ 폴더 내부)의 첫 번째 항목 5개로 제한되며, range , first 및 where 있습니다.
<div class="container"> {{ range first 5 (where .Paginator.Pages "Type" "posts") }} <article class="post post--{{ .Params.class }}"> <h2 class="post__title">{{ .Title }}</h2> <section class="post__content"> {{ .Content }} </section> </article> {{ end }} </div>이제 가장 기본적인 방법으로 콘텐츠를 볼 수 있습니다. 이제 당신의 것으로 만들 시간입니다. 뛰어들자!
Hugo로 템플릿 만들기
원하는 경우 Hugo 템플릿 소개를 먼저 읽을 수 있지만 기본 사항을 이해하는 데 도움이 될 몇 가지 필수 사항을 살펴보겠습니다.
Hugo의 모든 작업은 구분 기호 내부에 정의되어 있습니다. 이중 중괄호(예: {{ .Title }} )는 이전에 약간의 템플릿을 수행했다면 친숙하게 느껴질 것입니다. 그렇지 않은 경우 작업을 실행하거나 마크업의 특정 지점에 값을 주입하는 방법으로 생각하십시오. 블록의 경우 단축 코드를 제외한 모든 작업에 대해 {{ end }} 태그로 끝납니다.
테마에는 레이아웃 조각이 포함된 layout 폴더가 있습니다. _default 폴더는 Hugo의 시작점이 될 것이며 baseof.html 은 레이아웃의 기반이 됩니다 . WordPress 테마에서 이미 보았을 수 있는 PHP에서 include 을 사용하는 방법과 유사한 "부분"(부분 템플릿에 대한 Hugo의 설명서에서 자세히 설명)이라고 하는 각 구성 요소를 호출합니다. 부분은 다른 부분을 호출할 수 있습니다. 무한 루프로 만들지 마십시오.
{{ partial "file.html" . }} {{ partial "file.html" . }} 구문. partial 섹션은 매우 간단하지만 다른 두 섹션은 설명이 필요할 수 있습니다. partials/file.html 을 작성해야 할 수도 있지만 모든 부분이 partials” 폴더에 있어야 하므로 Hugo는 해당 폴더를 잘 찾을 수 있습니다. 물론 더 많은 구성이 필요한 경우 "partials" 폴더 안에 하위 폴더를 만들 수 있습니다.
길 잃은 점을 발견했을 수 있습니다. 이것은 부분에 전달하는 컨텍스트입니다. 메뉴 부분과 링크 및 레이블 목록이 있는 경우 해당 목록을 부분적으로 전달하여 해당 목록에만 액세스할 수 있고 다른 것은 사용할 수 없습니다. 이 애매한 점에 대해서는 다음 섹션에서 더 이야기하겠습니다.
baseof.html 파일은 블로그 레이아웃을 렌더링하는 데 필요한 다양한 부분을 모두 호출하는 셸입니다. 최소한의 HTML과 많은 부분이 있어야 합니다.
<!DOCTYPE html> <html lang="{{ .Site.LanguageCode }}"> <head> <title>{{ block "title" . }}{{ .Site.Title }}{{ end }}</title> {{ partial "head.html" . }} </head> <body> {{ partial "header.html" . }} {{ partial "nav.html" . }} <main> {{ block "main" . }}{{ end }} </main> <aside> {{ partial "sidebar.html" . }} </aside> {{ partial "footer.html" . }} </body> </html> {{ block "main" . }}{{ end }} {{ block "main" . }}{{ end }} 행은 {{ define "main" }} 으로 현재 페이지(홈페이지, 단일 게시물 페이지 등)의 내용을 기반으로 템플릿으로 정의된 블록이기 때문에 다릅니다.
스타일시트
테마에서 css 폴더를 배치할 assets 이라는 폴더를 만듭니다. 여기에는 SCSS 파일 또는 신뢰할 수 있는 CSS 파일이 포함됩니다. 이제 partials 폴더에 css.html 파일이 있어야 합니다( head.html 에 의해 호출됨). Sass/SCSS를 CSS로 변환하고 스타일시트를 축소하려면 다음과 같은 일련의 함수를 사용합니다(함수를 서로 감싸는 대신 Hugo Pipes 구문 사용).
{{ $style := resources.Get "css/style.scss" | toCSS | minify | fingerprint }} 보너스로 - 나는 직접적인 답을 찾기 위해 애썼기 때문에 - Autoprefixer를 사용하고 싶다면 Hugo도 PostCSS를 구현합니다. 다음과 같이 첫 번째 줄에서 toCSS 와 minify 사이에 파이프 함수를 추가할 수 있습니다.
{{ $style := resources.Get "css/style.scss" | toCSS | postCSS | minify | fingerprint }}Hugo 블로그 루트에 "postcss.config.js" 파일을 만들고 다음과 같은 옵션을 전달합니다.
module.exports = { plugins: { autoprefixer: { browsers: [ "> 1%", "last 2 versions" ] } }, }그리고 프레스토! Sass에서 접두어가 붙은 축소된 CSS로. "fingerprint" 파이프 기능은 파일 이름이 style.c66e6096bdc14c2d3a737cff95b85ad89c99b9d1.min.css 와 같이 고유한지 확인하는 것입니다. 스타일시트를 변경하면 지문이 바뀌므로 파일 이름이 달라지므로 효과적인 캐시 무효화 솔루션을 얻을 수 있습니다.

9. Hugo 구문에 대한 참고 사항
Hugo가 템플릿에서 사용할 변수의 범위를 지정하는 방법인 "점"을 이해하고 있는지 확인하고 싶습니다.
점과 범위
Dot은 모든 템플릿이나 단축 코드에서 사용할 수 있는 최상위 변수와 비슷하지만 해당 값의 범위는 해당 컨텍스트입니다. baseof.html 과 같은 최상위 템플릿에서 Dot의 값은 루프 블록 또는 블록 내부의 값 with 다릅니다.
이것이 head.html 부분의 템플릿에 있다고 가정해 보겠습니다.
{{ with .Site.Title }}{{ . }} {{ 끝 }}
기본 범위에서 실행하더라도 Dot의 값은 컨텍스트(이 경우 .Site.Title )에 따라 변경됩니다. 따라서 값을 인쇄하려면 . 변수 이름을 다시 입력하는 대신. 이것은 처음에는 나를 혼란스럽게 했지만 정말 빨리 익숙해지고 변수 이름을 한 번만 지정하기 때문에 중복성을 줄이는 데 도움이 됩니다. 무언가가 작동하지 않으면 일반적으로 범위가 지정된 블록 내에서 최상위 변수를 호출하려고 하기 때문입니다.
그렇다면 범위가 지정된 블록 내에서 최상위 범위를 어떻게 사용합니까? 한 값을 확인하지만 다른 값을 사용하고 싶다고 가정해 보겠습니다. 항상 최상위 범위가 되는 $ 를 사용할 수 있습니다.
{{ with .Site.Params.InfoEnglish }}{{ $.Site.Params.DescriptionEnglish }}{{ end }} 조건 내에서 범위는 .Site.Params.InfoEnglish 이지만 $ 를 사용하여 외부 값에 계속 액세스할 수 있습니다. 여기서 직관적으로 .Site.Params.DescriptionEnglish 를 사용하면 .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish 로 해석하려고 시도하기 때문에 작동하지 않습니다. .Site.Params.InfoEnglish.Site.Params.DescriptionEnglish , 오류가 발생합니다.
맞춤 변수
다음 구문을 사용하여 변수를 할당할 수 있습니다.
{{ $customvar := "custom value" }} 변수 이름은 $ 로 시작해야 하고 할당 연산자는 처음 할당되는 경우 := 이어야 하고, 그렇지 않으면 = 이어야 합니다.
{{ $customvar = "updated value" }}당신이 직면할 수 있는 문제는 이것이 범위를 벗어나지 않을 것이라는 점입니다.
할퀴다
스크래치 기능을 사용하면 모든 컨텍스트에서 사용할 수 있는 값을 할당할 수 있습니다. Movies.json 파일에 영화 목록이 있다고 가정해 보겠습니다.
[ { "name": "The Room", "rating": 4 }, { "name": "Back to the Future", "rating": 10 }, { "name": "The Artist", "rating": 7 } ]이제 파일의 내용을 반복하고 나중에 사용하기 위해 좋아하는 내용을 저장하려고 합니다. 이것이 스크래치가 작동하는 곳입니다.
{{ .Scratch.Set "favouriteMovie" "None" }}{{ /* Optional, just to get you to see the difference syntax based on the scope */ }} {{ range .Site.Data.movies }} {{ if ge .rating 10 }} {{ /* We must use .Scratch prefixed with a $, because the scope is .Site.Data.movies, at the current index of the loop */ }} {{ $.Scratch.Set "favouriteMovie" .name }} {{ end }} {{ end }} [...] My favourite movie is {{ .Scratch.Get "favouriteMovie" }} <!-- Expected output => My favourite movie is Back to the Future -->스크래치를 사용하면 루프 내부에서 값을 추출하여 어디에서나 사용할 수 있습니다. 테마가 점점 더 복잡해짐에 따라 Scratch에 도달하게 될 것입니다.
참고 : 이것은 이 루프가 스크래치 없이 이 결과를 출력하도록 최적화될 수 있기 때문에 예시일 뿐이지만 작동 방식을 더 잘 이해할 수 있어야 합니다.
조건부
조건문 구문은 JavaScript 또는 PHP 관점에서 예상한 것과 약간 다릅니다. 본질적으로 두 개의 인수를 취하는 함수가 있습니다(값을 직접 호출하는 경우 괄호는 선택 사항임).
{{ if eq .Site.LanguageCode "en-us" }}Welcome!{{ end }}다음과 같은 몇 가지 기능이 있습니다.
-
eq는 평등을 확인합니다. -
ne는 불평등을 확인합니다. -
gt보다 큰지 확인 -
ge거나 같음을 확인하십시오. -
lt는 다음보다 작은지 확인합니다. -
le은 다음보다 작거나 같은지 확인합니다.
참고 : Hugo Functions 빠른 참조에서 Hugo가 제공하는 모든 기능에 대해 알아볼 수 있습니다.
공백
나처럼 출력에 대해 까다롭다면 원하지 않는 빈 줄을 발견할 수 있습니다. 이는 Hugo가 마크업을 있는 그대로 구문 분석하여, 예를 들어 충족되지 않은 조건부 주위에 빈 줄을 남기기 때문입니다.
다음과 같은 가상의 부분이 있다고 가정해 보겠습니다.
{{ if eq .Site.LanguageCode "en-us" }} <p>Welcome to my blog!</p> {{ end }} <img src="/uploads/portrait.jpg" alt="Blog Author"> 사이트의 언어 코드가 en-us 가 아니면 HTML 출력이 됩니다(이미지 태그 앞의 빈 줄 세 개에 주의).
<img src="/uploads/portrait.jpg" alt="Blog Author"> Hugo는 구분 기호 내부의 중괄호 옆에 하이픈을 사용하여 이 문제를 해결하는 구문을 제공합니다. {{- 는 중괄호 앞의 공백을 자르고 -}} 는 중괄호 뒤의 공백을 자릅니다. 둘 중 하나 또는 둘 다를 동시에 사용할 수 있지만 구분 기호 내부에 하이픈과 작업 사이에 공백이 있는지 확인하십시오.
따라서 템플릿에 다음이 포함된 경우:
{{- if eq .Site.LanguageCode "en-us" -}} <p>Welcome to my blog!</p> {{- end -}} <img src="/uploads/portrait.jpg" alt="Blog Author">... 그러면 마크업은 다음과 같이 됩니다(빈 줄이 없음).
<img src="/uploads/portrait.jpg" alt="Blog Author"> 이것은 요소 사이에 공백이 없어야 하는 display: inline-block 과 같은 다른 상황에 유용할 수 있습니다. 반대로, 각 요소가 마크업의 한 줄에 있는지 확인하려면(예: {{ range }} 루프에서) "탐욕스러운" 공백 자르기를 방지하기 위해 하이픈을 주의해서 배치해야 합니다.
위의 예는 사이트의 언어 코드가 " en-us "와 일치하는 경우 다음을 출력합니다( p 와 img 태그 사이에 더 이상 줄 바꿈이 없음).
<p>Welcome to my blog!</p><img src="/uploads/portrait.jpg" alt="Blog Author">10. 콘텐츠 및 데이터
콘텐츠는 Markdown 파일로 저장되지만 HTML도 사용할 수 있습니다. Hugo는 사이트를 구축할 때 올바르게 렌더링합니다.
홈페이지는 다음과 같이 보일 수 있는 _default/list.html 레이아웃을 호출합니다.
{{ define "main" }} {{ partial "list.html" . }} {{ end }} 메인 블록은 의 컨텍스트와 함께 list.html 부분을 호출합니다 . , 일명 최상위 수준입니다. list.html 부분은 다음과 같을 수 있습니다.
{{ define "main" }} <ol class="articles"> {{ range .Paginator.Pages }} <li> <article> <a href="{{ .URL }}"> <h2>{{ .Title }}</h2> <img src="{{ .Params.featuredimage }}" alt=""> <time datetime="{{ .Date.Format "2006-01-02" }}"> {{ .Date.Format "January 2 2006" }} </time> </a> </article> </li> {{ end }} </ol> {{ partial "pagination.html" . }} {{ end }} 이제 원하는 대로 스타일을 지정할 수 있는 기본 기사 목록이 있습니다! 페이지당 기사 수는 구성 파일에 정의되어 있으며 paginate = 5 (TOML에서)입니다.
내가 Hugo의 날짜 형식으로 인해 완전히 혼란스러워 할 수 있습니다. 단위가 숫자(첫 번째 달, 두 번째 날, 세 번째 시간 등)에 매핑될 때마다 Go 언어 문서에서 제공하는 아래의 시각적 설명을 보고 훨씬 더 이해가 되었습니다. 하지만 역시 똑똑합니다!
Jan 2 15:04:05 2006 MST => 1 2 3 4 5 6 -7 이제 한 페이지에 게시물을 표시하는 일만 남았습니다. post.html 부분을 편집하여 기사 레이아웃을 사용자 정의할 수 있습니다.
<article> <header> <h1>{{ .Title }}</h1> <p> Posted on <time datetime="{{ .Date.Format "2006-01-02" }}">{{ .Date.Format "2006. 1. 2" }}</time> </p> </header> <section> {{ .Content }} </section> </article>그리고 이것이 콘텐츠를 표시하는 방법입니다!
URL을 사용자 정의하려면 [permalinks] 옵션(TOML)을 추가하여 구성 파일을 업데이트하십시오. 이 경우 URL은 my-blog.com/post-slug/ 처럼 보입니다.
[permalinks] posts = ":filename/"콘텐츠의 RSS 피드를 생성하려면(RSS가 훌륭하기 때문에) 사이트 구성 파일에 다음을 추가합니다(이 옵션이 감지되면 Saito의 기본 템플릿은 head.html 에 적절한 태그를 표시합니다).
rssLimit = 10 [outputFormats] [outputFormats.RSS] mediatype = "application/rss" baseName = "feed"그러나 게시물 외부에 어떤 종류의 콘텐츠가 있다면 어떻게 될까요? 바로 여기에서 데이터 템플릿이 필요합니다. JSON 파일을 생성하고 해당 데이터를 추출하여 메뉴 또는 사이드바에 요소를 생성할 수 있습니다. YAML 및 TOML도 옵션이지만 복잡한 데이터(예: 중첩 개체)에서는 가독성이 떨어집니다. 물론 사이트의 구성 파일에서 이것을 설정할 수 있지만, 나에게는 탐색하기가 조금 덜 쉽고 관대하지 않습니다.
사이드바에 표시할 수 있는 "멋진 사이트" 목록을 만들어 보겠습니다. 각 사이트에 대한 링크와 레이블을 JSON 배열로 사용합니다.
{ "coolsites": [ { "link": "https://smashingmagazine.com", "label": "Smashing Magazine" }, { "link": "https://gohugo.io/", "label": "Hugo" }, { "link": "https://netlify.com", "label": "Netlify" } ] } 이 파일을 /data/coolsites.json 과 같은 data 폴더 내 리포지토리 루트 또는 테마 루트에 저장할 수 있습니다. 그런 다음 sidebar.html 부분에서 .Site.Data.coolsites 를 사용하여 range 를 반복할 수 있습니다.
<h3>Cool Sites:</h3> <ul> {{ range .Site.Data.coolsites.coolsites }} <li><a href="{{ .link }}">{{ .label }}</a></li> {{ end }} </ul>이것은 반복하려는 모든 종류의 사용자 지정 데이터에 매우 유용합니다. 게시물이 속할 수 있는 카테고리, 작성자(약력, 아바타 및 홈페이지 링크 포함), 표시할 메뉴 및 순서에 따라 내 테마에 대한 Google 글꼴 목록을 만드는 데 사용했습니다. 이것으로 정말 많은 것을 할 수 있고 매우 간단합니다.
데이터 등에 대한 최종 생각: Hugo /static 폴더에 넣은 모든 것은 라이브 빌드의 루트( / )에서 사용할 수 있습니다. 테마 폴더도 마찬가지입니다.
11. Netlify에 배포
이제 끝났습니다. 아니면 Netlify가 어떤 종류의 마법을 작동하는지 보고 싶습니까? 로컬 Hugo 서버가 오류를 반환하지 않는 한 좋은 것 같습니다.
변경 사항을 커밋하고 원격 개발 분기( dev )에 푸시합니다. 다음으로 Netlify로 이동하여 사이트 설정에 액세스합니다. "빌드 및 배포" 옵션이 표시됩니다. 여기서 몇 가지를 변경해야 합니다.
- 먼저 "빌드 설정" 섹션에서 "빌드 명령"이
hugo로 설정되어 있고 "게시 디렉토리"가public으로 설정되어 있는지 확인하십시오(기본값은 Hugo 구성 파일에 유지하는 것이 좋습니다). - 그런 다음 "배포 컨텍스트" 섹션에서 "프로덕션 분기"를 저장소의 기본 분기로 설정합니다. 또한 "분기 배포"를 "프로덕션 분기만 배포"로 설정하는 것이 좋습니다.
- 마지막으로 "환경 변수" 섹션에서 변수를 편집하고 "새 변수"를 클릭합니다. 키를
HUGO_VERSION으로 값을0.53으로 설정하여 Hugo 환경을 0.53으로 설정하겠습니다.
이제 원격 저장소로 이동하여 개발 분기를 기본 분기에 병합합니다. 이것은 업데이트된 블로그를 배포할 후크입니다(사용자 정의할 수 있지만 기본값이 합리적입니다).
Netlify 대시보드로 돌아가서 사이트의 "프로덕션 배포"에 몇 가지 새로운 활동이 있어야 합니다. 모든 것이 올바르게 진행되면 "게시됨" 레이블로 처리 및 확인되어야 합니다. 배포 항목을 클릭하면 작업 로그와 함께 개요가 열립니다. 상단에 "배포 미리보기"가 표시됩니다. 계속해서 클릭하세요. 자격이 있습니다. 살아있어!
12. 사용자 정의 도메인 설정
URL을 my-super-site.netlify.com 으로 지정하는 것은 취향이 아니며 이미 my-super-site.com 을 소유하고 있습니까? 알겠어. 바꿔보자!
도메인 등록 기관으로 이동하여 도메인의 DNS 설정으로 이동합니다. 여기에서 새 항목을 만들어야 합니다. my-super-site.netlify.com 을 가리키는 ALIAS/CNAME 레코드를 설정하거나 도메인을 Netlify의 로드 밸런서로 가리키는 A 레코드를 설정할 수 있습니다. 작성 당시 104.198.14.52 .
사용자 정의 도메인에 대한 Netlify의 문서에서 최신 정보를 찾을 수 있습니다. 로드 밸런서 IP는 "루트 및 www 사용자 지정 도메인에 대한 수동 DNS 구성" 아래의 DNS 설정 섹션에 있습니다.
완료되면 Netlify의 사이트 대시보드로 이동하여 "도메인 설정"을 클릭하면 "사용자 정의 도메인 추가"가 표시됩니다. 도메인 이름을 입력하여 확인하십시오.
도메인 탭의 대시보드를 통해 도메인을 관리할 수도 있습니다. 이 페이지에서는 인터페이스가 덜 혼란스럽게 느껴지지만 나처럼 DNS 설정을 이해하는 데 도움이 될 것입니다.
참고 : Netlify를 통해 도메인을 구매하려는 경우 Netlify에서 모든 것을 처리할 수도 있습니다. 더 쉽지만 추가 비용이 듭니다.
사용자 지정 도메인을 설정한 후 "도메인 설정"에서 "HTTPS" 섹션까지 아래로 스크롤하고 SSL/TLS 인증서를 활성화합니다. 몇 분 정도 걸릴 수 있지만 무료 인증서가 부여됩니다. 이제 도메인이 HTTPS에서 실행됩니다.
13. Netlify CMS에서 콘텐츠 편집
기사를 편집하고 이미지를 업로드하고 WordPress의 백엔드 인터페이스에서 하는 것처럼 블로그 설정을 변경하려면 꽤 좋은 튜토리얼이 있는 Netlify CMS를 사용할 수 있습니다. 그것은 당신을 위해 모든 것을 처리할 단일 파일입니다(그리고 그것은 발전기에 구애받지 않습니다: 그것은 Jekyll, Eleventy 등과 함께 작동할 것입니다).
폴더에 두 개의 파일을 업로드하기만 하면 됩니다.
- CMS(단일 HTML 파일)
- 구성 파일(YAML 파일).
후자는 특정 사이트의 모든 설정을 유지합니다.
Hugo 루트의 /static 폴더로 이동하여 my-super-site.com/FOLDER_NAME 을 통해 액세스할 새 폴더를 만듭니다(내 이름은 admin ). 이 admin 폴더 안에 Netlify CMS에서 제공하는 마크업을 복사하여 index.html 파일을 만듭니다.
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html>생성해야 하는 다른 파일은 구성 파일 config.yml 입니다. 이를 통해 사이트 설정(이름, URL 등)을 정의할 수 있으므로 게시물의 앞부분에 포함되어야 하는 내용과 데이터 파일(있는 경우)을 편집할 수 있는 방법을 설정할 수 있습니다. 설정하는 것이 조금 더 복잡하지만 쉽지 않다는 의미는 아닙니다.
GitHub 또는 GitLab을 사용하는 경우 다음을 사용하여 config.yml 파일 을 시작합니다.
backend: name: git-gateway branch: dev # Branch to update (optional; defaults to master)Bitbucket을 사용하는 경우 약간 다릅니다.
backend: name: bitbucket repo: your-username/your-hugorepo branch: dev # Branch to update (optional; defaults to master)그런 다음 업로드를 위해 CMS에 파일을 저장할 위치를 알려야 합니다.
media_folder: "static/images/uploads" # Media files will be stored in the repo under static/images/uploads public_folder: "/images/uploads" # The src attribute for uploaded media will begin with /images/uploads새 게시물을 만들 때 CMS는 세 가지 옵션으로 사용자 지정할 수 있는 파일 이름에 대한 슬러그를 생성합니다.
slug: encoding: "ascii" # You can also use "unicode" for non-Latin clean_accents: true # Removes diacritics from characters like e or a sanitize_replacement: "-" # Replace unsafe characters with this string 마지막으로 게시물의 데이터가 구조화되는 방식을 정의해야 합니다. 또한 목록에 다른 사이트를 추가하려는 경우를 대비하여 데이터 파일 coolsites 의 구조를 정의할 것입니다. 이것들은 확실히 가장 장황한 것이 될 collections 객체로 설정되며 여기에서 더 많은 것을 읽을 수 있는 몇 가지 옵션이 있습니다.
collections: - name: "articles" # Used in routes, eg, /admin/collections/blog label: "Articles" # Used in the Netlify CMS user interface folder: "content/posts" # The path to the folder where the posts are stored, usually content/posts for Hugo create: true # Allow users to create new documents in this collection slug: "{{slug}}" # Filename template, eg, post-title.md fields: # The fields for each document, usually in front matter - {label: "Title", name: "title", widget: "string", required: true} - {label: "Draft", name: "draft", widget: "boolean", default: true } - {label: "Type", name: "type", widget: "hidden", default: "post" } - {label: "Publish Date", name: "date", widget: "date", format: "YYYY-MM-DD"} - {label: "Featured Image", name: "featuredimage", widget: "image"} - {label: "Author", name: "author", widget: "string"} - {label: "Body", name: "body", widget: "markdown"} - name: 'coolsites' label: 'Cool Sites' file: 'data/coolsites.json' description: 'Website to check out' fields: - name: coolsites label: Sites label_singular: 'Site' widget: list fields: - { label: 'Site URL', name: 'link', widget: 'string', hint: 'https://…' } - { label: 'Site Name', name: 'label', widget: 'string' }참고 : Netlify CMS 위젯 문서에서 개별 필드를 구성하는 방법에 대해 자세히 알아볼 수 있습니다. Netlify CMS 위젯 문서에서는 위젯의 각 유형과 사용 방법을 설명합니다. 특히 날짜 형식에 유용합니다.
입증
마지막으로 해야 할 일은 승인된 사용자만 백엔드에 액세스할 수 있도록 하는 것입니다! Git 공급자의 인증을 사용하는 것은 이에 대한 쉬운 방법입니다.
Netlify 사이트로 이동하여 "설정" 탭을 클릭합니다. 그런 다음 왼쪽 메뉴의 마지막 링크인 "접근 제어"로 이동합니다. 여기에서 저장소가 아닌 사용자 계정에 대해 정의된 키와 비밀 값을 제공하여 GitHub, GitLab 또는 Bitbucket을 통해 실행되도록 OAuth를 구성할 수 있습니다. 리포지토리가 저장된 것과 동일한 Git 공급자를 사용하고 싶을 것입니다.
깃허브
GitHub의 "설정" 페이지로 이동하고(아바타를 클릭하여 메뉴를 표시) "개발자 설정"에 액세스합니다. "새 응용 프로그램 등록"을 클릭하고 필요한 값을 제공합니다.
- "내 슈퍼 블로그용 Netlify CMS"와 같은 이름
- 홈페이지 URL, Netlify 사이트 링크
- 당신이 그것을 느끼는 경우 설명;
- "
https://api.netlify.com/auth/done"이어야 하는 애플리케이션 콜백 URL.
저장하면 클라이언트 ID와 클라이언트 암호가 표시됩니다. Netlify의 액세스 제어에 제공하십시오.
GitLab
아바타를 클릭하여 설정 페이지에 액세스하고 왼쪽의 "사용자 설정" 메뉴에서 "응용 프로그램"을 클릭합니다. 새 애플리케이션을 추가하기 위한 양식이 표시됩니다. 다음 정보를 제공하십시오.
- "내 슈퍼 블로그용 Netlify CMS"와 같은 이름
- "
https://api.netlify.com/auth/done"이어야 하는 리디렉션 URI, - 확인해야 하는 범위는 다음과 같습니다.
-
api -
read_user -
read_repository -
write_repository -
read_registry
-
애플리케이션을 저장하면 Netlify의 액세스 제어에 입력할 수 있는 애플리케이션 ID와 비밀이 제공됩니다.
비트버킷
사용자 계정 설정으로 이동합니다(아바타를 클릭한 다음 "Bitbucket 설정"을 클릭). "액세스 관리"에서 "Oath"를 클릭합니다. "OAuth 소비자" 섹션에서 "소비자 추가"를 클릭합니다. 다음을 제외하고 대부분의 항목을 기본값으로 둘 수 있습니다.
- "내 슈퍼 블로그용 Netlify CMS"와 같은 이름
- 콜백 URL은 "
https://api.netlify.com/auth/done"이어야 합니다. - 확인해야 하는 권한은 다음과 같습니다.
- 계정: 이메일, 읽기, 쓰기
- 저장소: 읽기, 쓰기, 관리
- 풀 리퀘스트: 읽기, 쓰기
- 웹훅: 읽기 및 쓰기
저장한 후 키와 비밀에 액세스할 수 있으며 Netlify의 액세스 제어에 다시 제공할 수 있습니다.
토큰을 제공한 후 Netlify로 이동하여 사이트 설정을 찾습니다. "Identity"로 이동하여 기능을 활성화하십시오. 이제 외부 공급자를 추가할 수 있습니다. Git 공급자를 선택하고 "활성화"를 클릭합니다.
추가 세부 정보가 필요한 경우 Netlify CMS에 읽을 수 있는 인증 가이드가 있습니다.
이제 Netlify 사이트의 백엔드에 액세스하고 콘텐츠를 편집할 수 있습니다. 모든 편집은 구성 파일에 지정된 분기의 리포지토리에 대한 커밋입니다. main 분기를 Netlify CMS의 대상으로 유지했다면 저장할 때마다 새 빌드를 실행합니다. 더 편리하지만 "중간 상태"로 깨끗하지는 않습니다.
dev 브랜치에 저장하면 새 빌드를 실행할 때 더 세밀하게 제어할 수 있습니다. 이는 블로그에 콘텐츠가 많고 빌드 시간이 더 오래 걸리는 경우에 특히 중요합니다. 어느 쪽이든 작동합니다. 블로그를 운영하는 방법의 문제일 뿐입니다 .
또한 Git LFS는 로컬에 설치한 것이므로 Netlify CMS를 통해 업로드된 이미지는 "정상"이 됩니다. 원격 분기를 로컬로 가져오면 이미지가 LFS로 변환되어야 하며, 그런 다음 이를 커밋하고 원격 분기에 푸시할 수 있습니다. 또한 Netlify CMS는 현재 LFS를 지원하지 않으므로 이미지가 CMS에 표시되지 않지만 최종 빌드에는 표시됩니다.
추천 자료 : 정적 사이트 생성기 검토: Jekyll, Middleman, Roots, Hugo
결론
얼마나 타고! 이 튜토리얼에서는 WordPress 게시물을 Markdown 파일로 내보내고, 새 리포지토리를 만들고, Git LFS를 설정하고, Netlify에서 사이트를 호스팅하고, Hugo 사이트를 생성하고, Netlify CMS로 자신만의 테마를 만들고, 콘텐츠를 편집하는 방법을 배웠습니다. . 나쁘지 않아!
무엇 향후 계획? 글쎄, 당신은 Hugo 설정을 실험하고 Hugo가 제공하는 다양한 도구에 대해 더 많이 읽을 수 있습니다. 간결함을 위해 다루지 않은 많은 도구가 있습니다.
탐구하다! 즐거운 시간 보내세요! 블로그!
추가 리소스
- 휴고 문서
- 설치
- 빠른 시작
- 구성
- 템플릿
- 분류
- 단축번호
- Netlify의 휴고
- Netlify 문서
- 사용자 정의 도메인
- 관리 DNS
- netlify.toml 배포 스크립트
- Netlify CMS 문서
- 위젯
- 힘내 LFS
