웹 디자이너가 사용할 수 있는 정말 유용한 SVG 라이브러리
게시 됨: 2020-10-22애니메이션은 최근 몇 년 동안 더욱 발전했습니다. 로고에서 많은 아이콘 및 SVG 텍스트에 이르기까지 애니메이션은 다양한 용도로 사용됩니다.
애니메이션은 사람이 어떤 장치를 사용하든 모든 시각적 콘텐츠를 동일하게 보이게 하는 도구입니다. 이것은 웹 디자인에 유용한 도구입니다. 그 유용성은 웹 그래픽에서 웹 아이콘에 이르기까지 다양합니다. 뿐만 아니라 웹 사이트에서 애니메이션을 만드는 데에도 도움이 됩니다.
CSS 및 JS 애니메이션 라이브러리만이 아닙니다. 오늘날 많은 브라우저가 SVG를 지원합니다. 그렇기 때문에 벡터 아트웍에 생기를 불어넣는 것은 간단합니다. SVG는 간단히 말해 벡터 파일 형식입니다. 그들은 모든 종류의 웹 디자인에 통합됩니다.
많은 웹 아이콘을 SVG 형식으로 디자인할 수 있습니다. 또한 고품질을 유지하면서 원하는 크기로 크기를 조정할 수 있습니다.
이 기능은 SVG를 최고로 만드는 요소입니다. 많은 휴대폰, 태블릿 및 노트북의 화면 해상도가 다릅니다. 그러나 SVG는 모두 동일하게 보입니다.
여기에 웹 디자인 프로젝트에 사용할 수 있는 최고의 SVG 라이브러리가 있습니다.
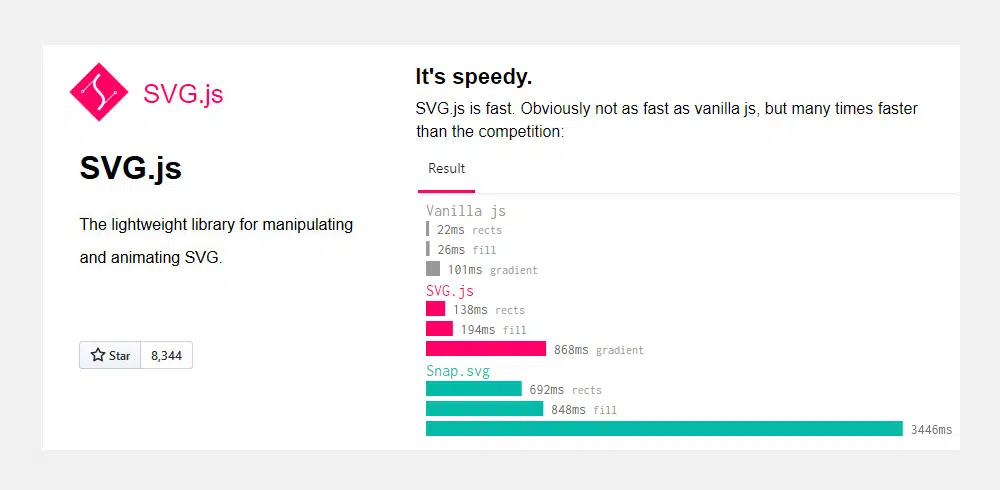
SVG.js
이것은 SVG.js 라이브러리입니다. 라이브 시각적 필터를 제공합니다. 이 필터를 사용하여 SVG 파일에 추가할 수 있습니다. 가장 일반적인 애니메이션 효과와 필터가 포함된 필터 팩입니다.
비부스.js
Vivus.js는 애니메이션 효과 라이브러리입니다. 이 필터를 사용하여 그래픽과 비주얼에 추가할 수 있습니다. 자바스크립트 유형 라이브러리입니다. 애니메이션을 재생성하는 데 사용됩니다. 간단한 라이브러리지만 설정하는 데 시간이 걸릴 수 있습니다. 설정 프로세스는 일반적으로 사람들이 겪는 유일한 문제입니다.
이것은 하나의 특정 유형의 애니메이션을 만들 수 있는 라이브러리입니다. 그리고 그것이 그려진 윤곽선 효과입니다. 비교적 빠르게 설정할 수 있습니다. 그리고 그 결과물은 마치 전통적으로 손으로 그린 듯한 그래픽입니다. 여기에는 한 가지 단점이 있습니다. 즉, UX를 개선하지도 않고 사용성을 개선하지도 않습니다. 그럼에도 불구하고 그것은 기발한 라이브러리이며 작업하는 것을 즐깁니다.
Snap.svg
이것은 또 다른 실질적인 SVG 라이브러리입니다. Vivus.js와 마찬가지로 JavaScript 라이브러리이기도 합니다. 이 라이브러리에는 대규모 지원 커뮤니티가 있습니다. 라이브러리는 애니메이션과 다양한 효과로 가득합니다. 이를 사용하여 SVG를 원하는 디자인으로 설정할 수 있습니다.
차티스트.js
이것은 짧고 간결하지만 풍부한 애니메이션 라이브러리입니다. 필터는 웹사이트의 차트 및 그래프용입니다. Chartist.js는 고유하게 작동합니다. 라이브러리는 일련의 알고리즘과 표준에 의존합니다. 동일한 표준이 문제를 사용하고 해결합니다.
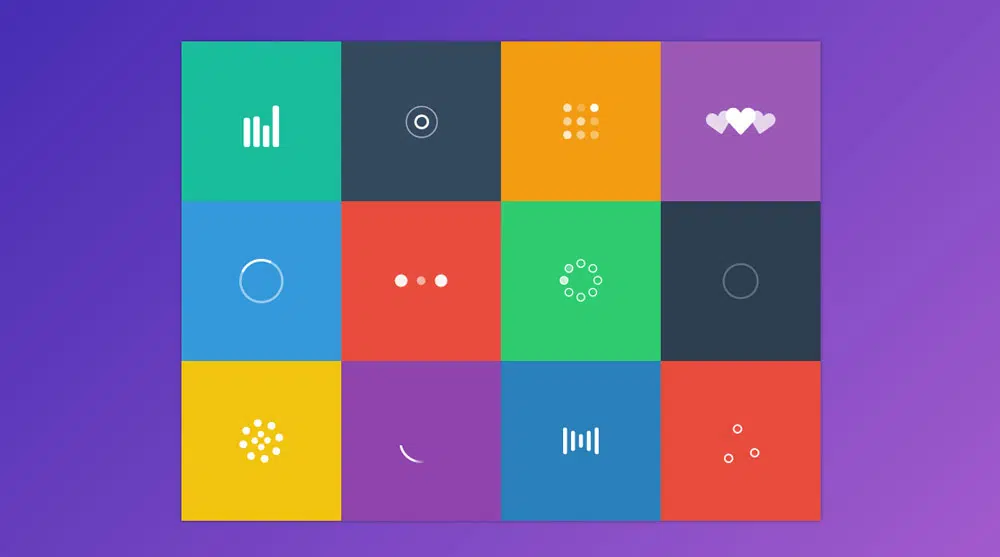
SVG 로더
이것은 SVG 로더 애니메이션의 또 다른 놀라운 아카이브입니다. 12개의 로더 팩이 있습니다. 그들 모두는 사용자 정의가 가능합니다.
데모 페이지는 유일한 SVG를 사용하여 빌드됩니다. JavaScript나 CSS의 흔적은 하나도 없습니다. 이것은 최신 웹 사이트를 구축하기 위해 SVG만 필요하다는 것을 더욱 증명합니다. 개발을 위한 탁월한 선택입니다. 그것은 사용하기 쉽고 시간에 설정할 수 있습니다. 가지고 놀 수 있습니다. 필요와 기본 설정에 따라 요구 사항을 사용자 정의하고 신선하게 애니메이션된 웹 사이트를 즐기십시오.
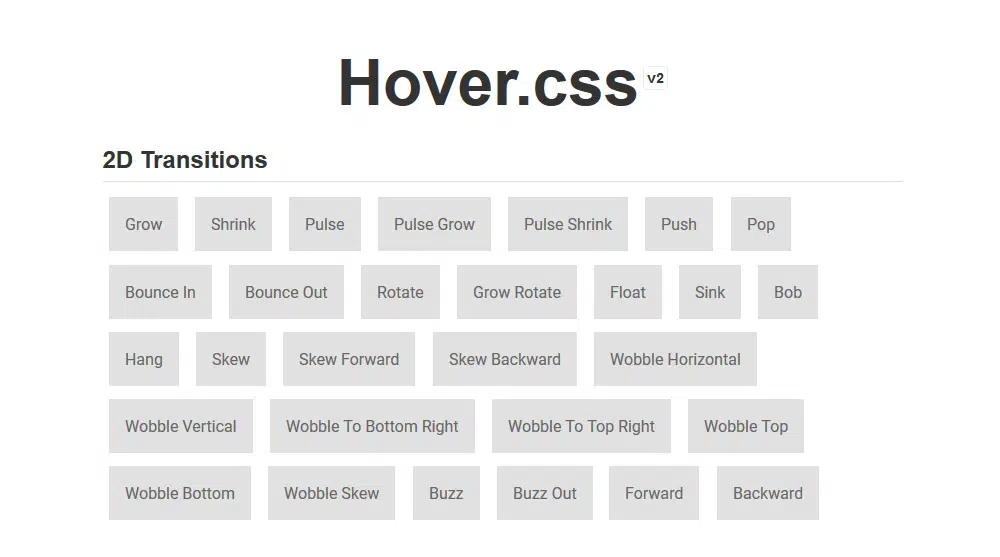
Hover.css
Hover.css는 웹사이트 애니메이션에 사용되는 효과 모음으로 가득 찬 또 다른 라이브러리입니다. CSS를 기반으로 구축되었습니다. 이러한 애니메이션을 UI가 포함된 버튼 및 기타 웹사이트 요소에 적용할 수 있습니다.
하지만 그게 다가 아닙니다. 로고 및 작은 이미지에 이 시각 효과 라이브러리를 사용할 수 있습니다. 다른 SVG 구성 요소에 통합할 수도 있습니다. Hover에는 2D 전환도 있습니다. 말풍선과 말풍선으로 Hover를 알아볼 수 있습니다.
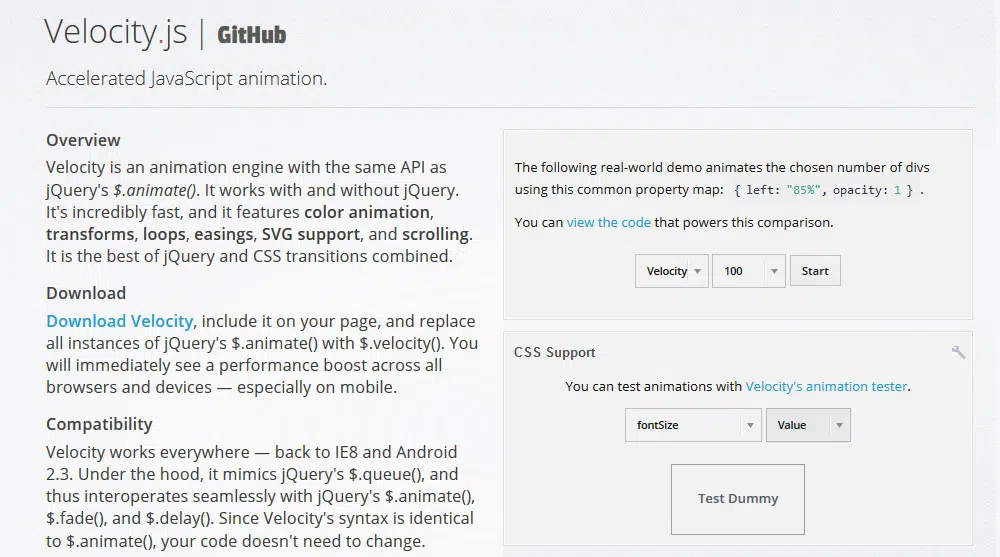
속도
Velocity는 SVG 애니메이션을 지원하는 라이브러리입니다. 또한 획 너비, x, rx 등과 같은 고유한 속성과 기능을 유지합니다. 다채로운 웹 사이트에 유용한 컬러 애니메이션도 있습니다. 색상, 획을 채우고 중지할 수 있습니다. 이 라이브러리는 이 모든 것을 지원합니다.
분재.js
이것은 SVG를 사용하여 독특한 예술 작품을 만들 수 있는 세련된 라이브러리입니다. 캔버스 요소를 사용하여 작업을 개선할 수도 있습니다. 예를 들어 아이콘 및 아이콘 막대와 같은 간단한 요소를 만들 수 있습니다. 또는 이것을 사용하여 그래프나 파이 차트와 같은 더 복잡한 항목을 디자인할 수 있습니다.
이것의 좋은 점은 작업하는 동안 모든 것을 완벽하게 제어할 수 있다는 것입니다. 또한 서비스에서 애니메이션 모음을 무료로 사용할 수 있습니다.
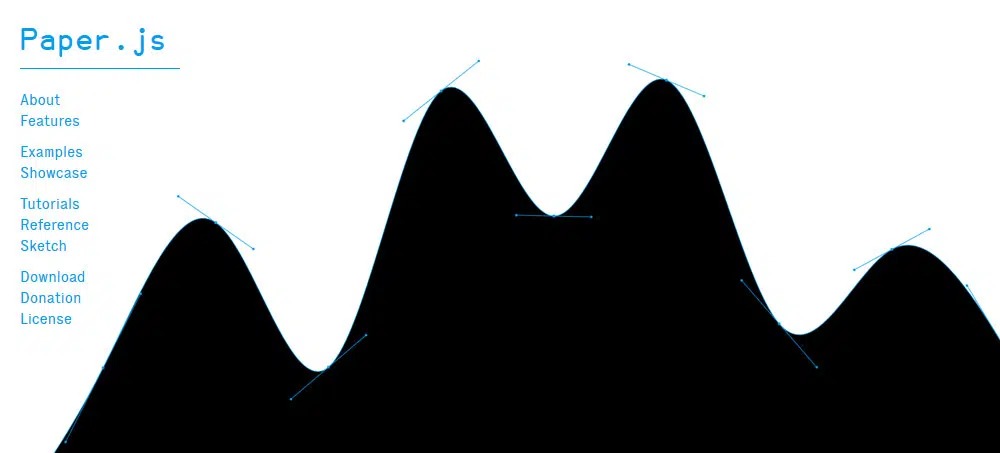
종이.js
SVG 애니메이션의 또 다른 인상적인 라이브러리는 Paper.js입니다. 전 세계 디자이너들이 사용하고 있습니다. DOM 모델이 빌드합니다. 그리고 캔버스용 HTML5 요소와 함께 작동하도록 만들어졌습니다. 즉, 모양을 변경할 수 있습니다.
사용하기 쉽습니다. 기본 애니메이션에 사용하거나 훨씬 더 복잡한 그래픽을 만드는 데 사용할 수 있습니다. 초보자이고 애니메이션에 어떤 라이브러리를 사용할지 궁금하다면 Paper.js에서 시작할 수 있습니다. SVG를 웹사이트에 구현하는 좋은 방법입니다.
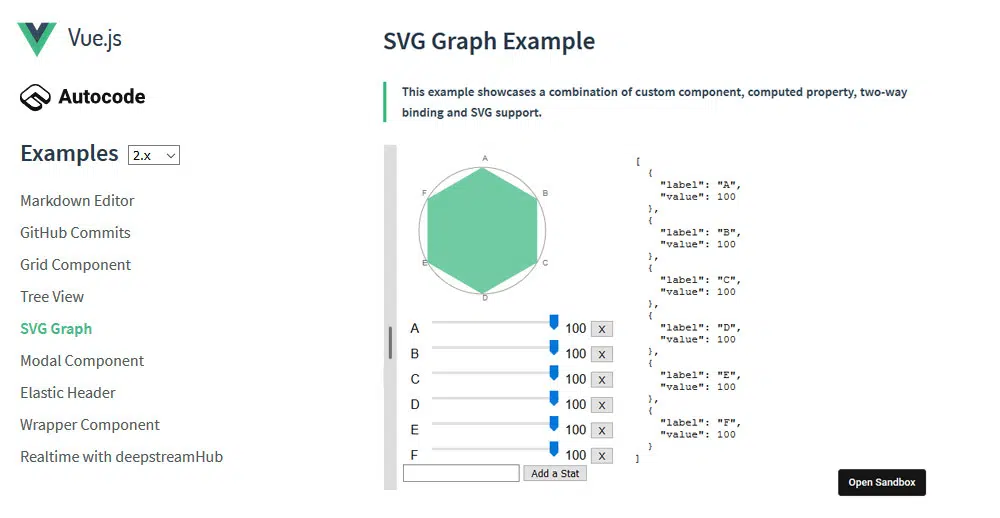
뷰.js

데이터에 애니메이션이나 시각적 그래픽을 추가하려면 Vue.js를 사용하는 것이 좋습니다. 오픈 소스 라이브러리입니다. 훌륭하고 사용하기 쉽습니다. 이 라이브러리는 JSON 및 JavaScript 코드로 그래픽을 생성하여 작동합니다.
라파엘.제이스
VML을 사용하는 라이브러리입니다. VML은 SVG 그래픽을 만드는 렌더링 방법입니다. 인터넷 익스플로러가 지원합니다.
이것은 사용하기에 가장 좋은 라이브러리가 아닙니다. 둘 다 가장 인기 있는 것도 아닙니다. 그러나 그것은 빠르고 일을 아주 잘합니다.
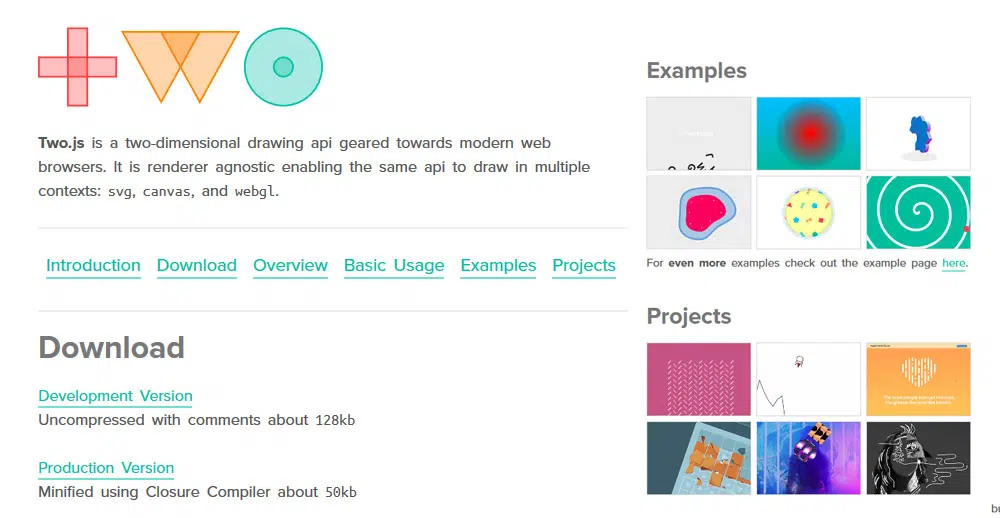
투.js
Two.js는 캔버스 요소에 사용할 수 있습니다. 하지만 그게 다가 아닙니다. 이 유형의 프로젝트에 가장 적합합니다. Two.js는 또한 다양한 웹사이트 형식을 조작하고 변경하는 데 사용할 수 있습니다. Canvas에서 SVG, WebGL까지 엄청나게 사용합니다.
SVG 아이콘용 기타 도구 및 라이브러리
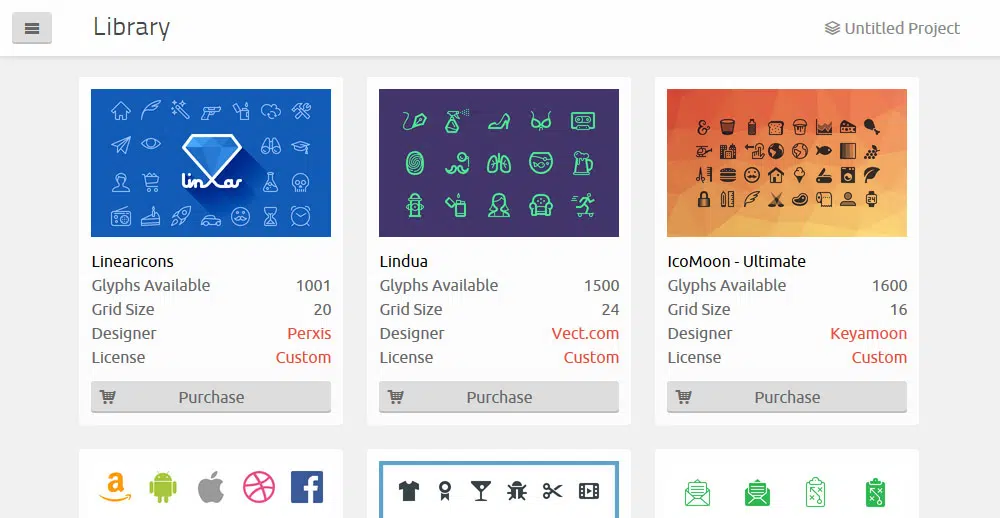
Icomoon – 무료 아이콘 라이브러리
이것은 500개의 아이콘 세트입니다. 그러나 이것은 무료 버전에만 있습니다. 이 아이콘은 모두 수작업입니다. 그들은 16×16 격자로 만들어졌습니다. 모든 종류의 형식으로 사용할 수 있기 때문에 고유합니다. ESP, PDF, SVG, PSD 등에서 사용할 수 있습니다. 아이콘은 쉽게 사용자 정의할 수 있습니다. 이 팩의 장점은 지속적으로 업데이트되고 개선된다는 것입니다.
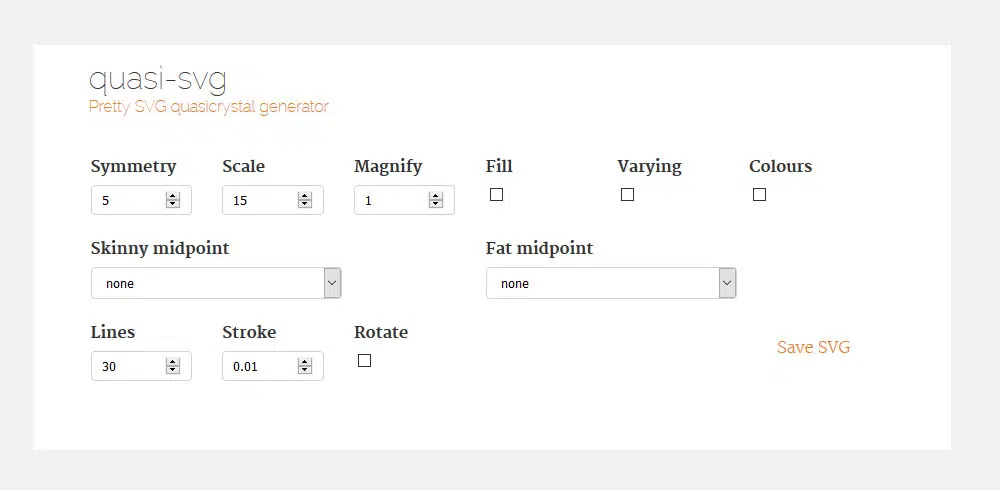
준 SVG
이 팩으로 독특한 준결정 패턴을 만들 수 있습니다. 배경, 웹 디자인, 심지어 앱에서도 이러한 패턴을 사용할 수 있습니다. 팔레트를 사용자 정의할 수 있는 옵션도 있습니다. 이것이 바로 이 라이브러리를 사용하여 창의력을 표현해야 하는 이유입니다.
아이오콘
Ionicons는 또 다른 오픈 소스 라이브러리입니다. SVG로 구동되며 400개 이상의 아이콘이 있습니다. 아이콘은 세 가지 스타일로만 제공됩니다. 그러나 이것이 그들의 사용이 제한된다는 것을 의미하지는 않습니다. 다양한 용도로 사용할 수 있는 아이콘 라이브러리입니다. 일반적인 SVG를 건너뛰려면 이것을 사용하십시오.
깃털 아이콘
이 아이콘 팩에는 약 300개의 다른 아이콘이 포함되어 있습니다. 이 아이콘의 기본 형식은 SVG입니다. 그러나 웹 디자인에 현대적인 감각을 더하고 싶다면 이것이 올바른 선택입니다. 사용하기 쉽고 설정 프로세스가 매우 있습니다.
그린삭(GSAP)
GSAP는 또 다른 환상적인 팩입니다. 부드럽고 정교한 애니메이션을 만듭니다. GSAP를 사용하면 애니메이션과 관련하여 무한한 능력을 가질 수 있습니다. 디자인과 SVG에 DOM 요소를 추가할 수 있습니다.
GreenSock은 또한 많은 수의 플러그인과 함께 제공됩니다. 당신은 그들과 함께 놀라운 일을 할 수 있습니다. SVG를 그리고 모핑할 수 있습니다. 뛰어난 스크롤 기능을 설정하고 스크램블 텍스트를 디자인할 수도 있습니다. 빠르고 기능적인 것을 원한다면 GSAP를 선택하십시오.
보도
심플하면서도 실용적인 라이브러리를 원한다면 Walkway를 사용하세요. 경로, 선 및 기타 폴리라인 요소를 그리는 데 적합합니다. 미니멀하면서도 고품질의 기능을 제공합니다.
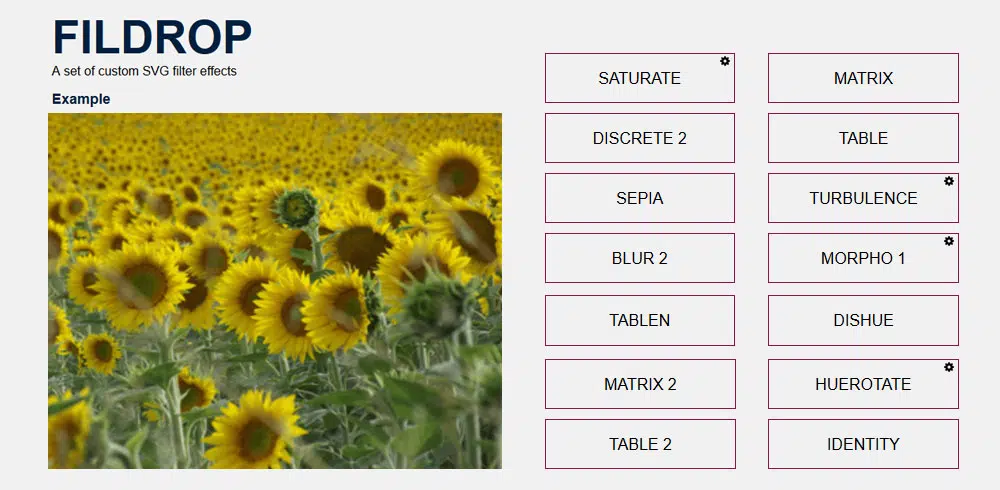
필드롭
Fildrop은 이미지에 생명을 불어넣는 데 사용할 수 있는 26개의 필터 세트입니다. 필터 범위는 흐림 효과에서 매트릭스 및 감마까지입니다. 그것은 간단한 방법으로 작동합니다. 먼저 원하는 필터를 선택합니다. 그런 다음 라이브러리는 필터의 HTML5 코드를 제공합니다. 해당 코드를 복사하여 프로젝트에 배치합니다. 사용하려면 최소한의 노력이 필요하지만 어떤 대가를 치르더라도 인상적입니다.
글리프
이것은 SVG 글꼴 및 아이콘의 또 다른 라이브러리입니다. 16가지 다른 소스로 제공됩니다. SVG 글꼴 스프라이트를 매핑하는 데 사용됩니다. 글리프를 로드하기만 하면 됩니다. 그런 다음 글꼴이 개발될 때까지 잠시 기다려야 합니다.
SVG 모피어스
이것은 SVG 효과 라이브러리입니다. 이러한 효과는 이미지 및 기타 시각적 개체를 대화형으로 만드는 데 사용됩니다. 이를 통해 여러 SVG 이미지를 혼합할 수 있습니다. 최종 결과는 멋진 효과입니다. 이 전체 라이브러리는 GMD(Google Material Design)에서 지원합니다.
게으른 라인 페인터
애니메이션용 플러그인입니다. 이 플러그인을 사용하면 경로 애니메이션을 만들 수 있습니다. 일러스트레이터에서 라인 아트를 내보내기만 하면 됩니다. 내보내기는 .svg입니다. 그런 다음 "SVG to Lazy Converter"를 사용하십시오. 이것은 코드에서 경로 지속 시간을 정의하기 위한 것입니다.
작업에 3단계만 설정하면 되므로 사용하기가 쉽습니다.
SVG는 다양한 모양과 크기로 제공됩니다. 그들은 광범위한 용도를 가질 수 있습니다. 그것들을 사용하여 웹 사이트에 대한 간단한 아이콘을 만들 수 있습니다. 벡터 및 기타 그래픽과 같은 보다 복잡한 작업에도 사용할 수 있습니다.
많은 사람들이 자신의 콘텐츠를 모든 장치에서 볼 수 있기를 원하기 때문에 이 그래픽 유형은 점점 더 대중화되고 있습니다. 이러한 SVG는 매우 작은 크기의 파일로 제공됩니다. 페이지에서 최적의 성능을 발휘하는 데 적합합니다.