SVG 생성기
게시 됨: 2022-03-10목차
아래에서 아래 나열된 모든 SVG 생성기의 알파벳순 목록을 찾을 수 있습니다. 목차를 건너뛰거나 아래로 스크롤하여 하나씩 탐색하십시오. 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
- 생기
- 아바타
- 배경
- 코드 조각
- 압축
- 자르기 도구
- 데이터 시각화
- 낙서 패턴
- 편집자
- 파비콘
- 필터 컬러 매트릭스 믹서
- 기하학적 모양
- 아이콘 전환
- JPG/PNG → SVG
- 경로 시각화 도우미
- 다각형
- 반복되는 패턴
- 다람쥐
- 섹션 디바이더
- SVG 자산 관리자
- SVG → JSX
- SVG → SVG 요정
- 텍스트 뒤틀림
- 파도
- 목공 패턴
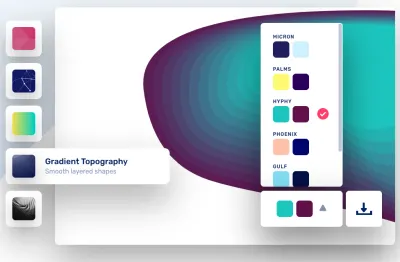
SVG 배경 생성기
멋진 배경 그래픽은 블로그 게시물에 대한 관심을 끌거나 소셜 미디어 프로필을 향상시키거나 단순히 휴대전화의 홈 화면을 새롭게 할 수 있습니다. 추상적이고 다채로운 배경을 쉽게 만들 수 있도록 Moe Amaya의 멋진 배경 프로젝트는 이제 멋진 배경 생성기를 한 곳에서 통합합니다.

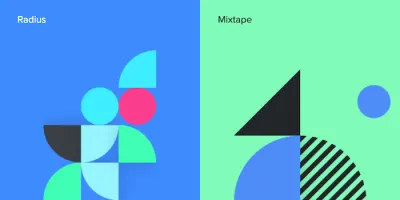
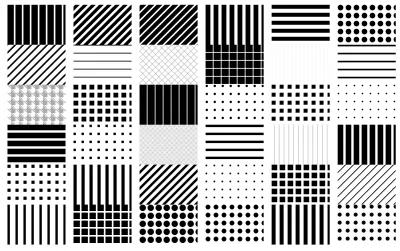
생성 낙서 패턴 생성기
기본적인 기하학적 모양으로 무엇을 만들 수 있습니까? 홍시홍과 박예주에 따르면 전 세계! 디자이너들은 이미 미리 만들어진 사전 설정에서 다채로운 기하학적 기념일 로고 를 생성하는 작은 도구인 Tabbied를 만들기 위해 모였습니다.

먼저 사전 설정을 선택합니다. 그런 다음 색상을 사용자 정의하고 패턴의 빈도, 실제 격자 및 색상과 같은 설정을 선택한 다음 마지막으로 디자인을 PNG 파일로 다운로드할 수 있습니다. 더 발전해야 합니까? Patternpad, Paaattons, Repper 및 MagicPattern도 지원합니다.
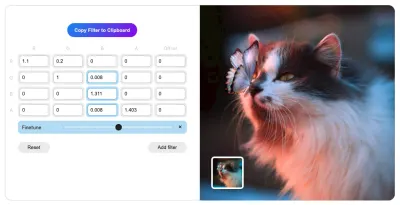
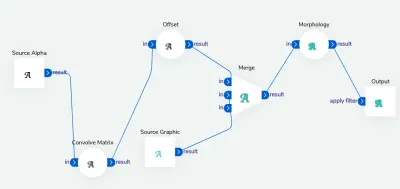
SVG 필터 색상 매트릭스 믹서
SVG 필터(및 CSS 필터)는 흐림 또는 색상 조작을 통해 비트맵 이미지를 수정하는 데 자주 사용됩니다. 그러나 그들은 그보다 훨씬 더 많은 일을 할 수 있습니다. SVG 필터는 <filter> 요소 내에 정의되며 그 안에 하나 이상의 필터 프리미티브를 사용할 수 있습니다. 그러나 SVG 필터와 마찬가지로 매우 강력하므로 원하는 시각적 효과를 얻기 위해 이러한 필터의 올바른 조합을 찾기가 어려울 수 있습니다.

SVG Color Matrix Mixer는 페이지의 모든 구성 요소에 대해 복잡한 색상 매트릭스 필터를 시각적으로 생성한 다음 feColorMatrix SVG 필터를 CSS filter 속성의 값으로 사용하여 HTML 요소의 색상을 변경할 수 있게 해주는 Rik Schennink의 작은 도구입니다. . 이 도구는 필터가 즉시 적용할 수 있는 코드 스니펫도 제공합니다.

좀 더 세련된 것이 필요하십니까? 기본 및 복잡한 효과에 JustCode SVG 필터를 사용하고 거의 모든 괴상한 SVG 필터링 요구 사항을 위한 시각적 도구인 SVG 필터 빌더를 사용할 수도 있습니다.
SVG 반복 패턴 생성기
이제 SVG 패턴에 대한 추가 옵션이 많이 있습니다(예: 배경 이미지 반복). HeroPatterns는 배경 이미지, 타일 또는 질감으로 잘 작동하는 수십 개의 반복 패턴을 제공합니다. 전경색과 배경색도 조정할 수 있습니다.

- Wowpatterns는 동물, 해변, 도시와 사람, 축제, 꽃 등과 같은 주제뿐만 아니라 모양, 유기적 모양을 기반으로 하는 말 그대로 수천 개의 자유 벡터 패턴을 제공합니다.
- PatternMonster에는 180개의 패턴이 포함되어 있으며 모드 및 색상별로 필터링하고 특정 패턴을 검색할 수도 있습니다.
- PatternFills에는 명령줄에서도 사용할 수 있는 많은 흑백 패턴이 포함되어 있습니다.
- 일반 패턴을 사용하면 SVG 모양을 업로드하거나 기존 모양 중 하나를 사용할 수 있으며 SVG로 내보낼 수 있는 반복 패턴이 생성됩니다.
- Patternify는 10×10 그리드 에서 패턴을 정의하고 결과를 미리 보고 PNG 또는 CSS를 다운로드할 수 있는 CSS 패턴 생성기입니다. 약간의 영감이 필요하다면.
- MagicPattern은 ZigZag 또는 대각선과 같은 순수한 CSS 배경 패턴 라이브러리를 제공합니다.
- Generative SVG Noise Pattern Maker를 사용하면 몇 번의 클릭으로 노이즈가 있는 그리드 패턴을 만들 수 있습니다. 선과 점 중에서 선택하고 셀 크기, 분산 및 색상을 사용자 지정할 수 있습니다.

SVG Squiricle Maker
사각형이 있고 원이 있으며 분명히 squircicles도 있습니다! George Francis의 Squircley는 모든 종류의 시각 자료 또는 배경 이미지를 위한 유기적 모양 생성기입니다. 회전, 크기, "곡률" 및 채우기 색상을 선택하면 나머지는 도구에서 처리합니다.

생성기는 HTML/CSS 코드에 바로 드롭하거나 디자인 애플리케이션에서 사용할 수 있는 SVG를 내보냅니다. 그냥 재미있는 작은 응용 프로그램을 사용할 수 있습니다. 충분하지 않은 경우 GetWaves를 사용하여 SVG 웨이브를 생성하거나 Blobmaker를 사용하여 멋진 Blob을 생성할 수도 있습니다.

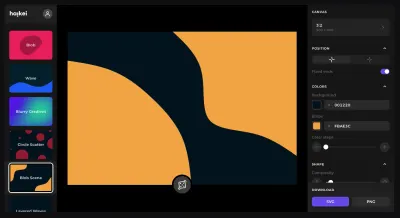
레이어드 웨이브에서 스택 웨이브 및 블롭 장면에 이르기까지 SVG 자산을 생성하기 위해 고급 편집기가 필요한 경우 Haikei는 SVG 및 PNG로 사용할 수 있는 자산과 함께 모든 종류의 생성기를 갖춘 본격적인 도구입니다.
SVG 기하학적 도형 생성기
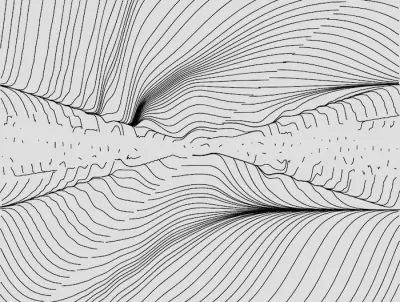
무수히 많은 웹사이트에서 눈에 띄기 위해 디지털 제품에 약간의 개성을 부여하는 고유한 특성인 서명 을 정의할 수 있습니다. 아마도 작은 결함 효과, 연필 낙서, 게임 또는 특이한 모양입니다. 또는 겉보기에 무작위로 보이는 기하학적 흐름선의 집합일 수 있습니다.

Flow Lines Generator는 임의의 기하학적 선을 생성하고 그려진 모양 사이의 공식과 거리를 조정한 다음 결과를 SVG로 내보낼 수 있습니다. 사이트의 모든 단일 페이지에 어떤 식으로든 이러한 행의 변형이 있을 수 있습니까? 군중에서 눈에 띄는 것으로 충분할 수 있습니다. 대부분 다른 사람이 정확한 시각적 처리를 가지고 있지 않기 때문입니다. 살펴볼 가치가 있습니다!
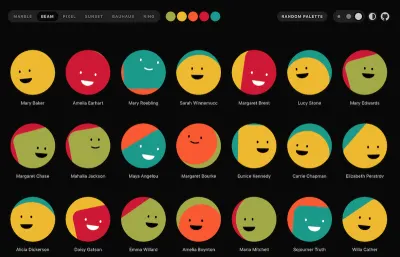
SVG 아바타
프로젝트에 SVG 기반 아바타가 필요합니까? 지루한 아바타가 당신을 덮었습니다. 하지만 이름에 속지 마세요. 아바타는 지루할 뿐입니다.

작은 React 라이브러리는 사용자 이름과 색상 팔레트에서 사용자 정의 SVG 기반 원형 아바타를 생성합니다. 6가지 다른 스타일을 사용할 수 있으며 친근한 스마일리와 같은 추상 패턴입니다. 임의의 색상 팔레트를 선택하거나 처음부터 자신만의 색상 팔레트를 만들어 아바타를 디자인에 맞출 수 있습니다. 친절한 작은 디테일.
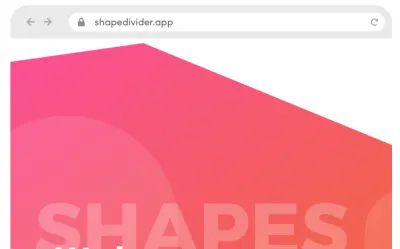
SVG 섹션 디바이더 생성기
페이지에 몇 개의 섹션이 있을 때마다 약간의 배경색 변경으로 섹션을 구분하는 것은 드문 일이 아닙니다. 그러나 우리는 이러한 섹션 사이에 더 펑키한 구분선으로 모든 종류의 모양을 사용할 수 있습니다. ShapeDivider를 사용하면 사용자 정의 모양 구분자를 생성하고 SVG로 내보낼 수 있습니다. 10가지 선물 중 하나를 선택하고, 색상을 정의하고, 너비와 높이와 기타 몇 가지 설정을 조정하고, 좁고 큰 화면에서 실시간으로 결과를 미리 볼 수 있습니다.

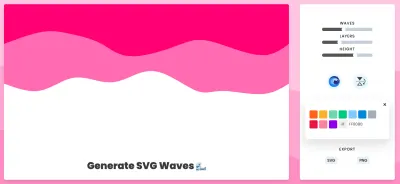
SVG 파도 생성기
분명히 섹션 디바이더는 최근 몇 년 동안 엄청난 양의 파동 생성기가 출시되어 별도의 섹션이 필요하다는 점에서 요즘 상당한 주의가 필요합니다. SVGwave는 그 중 하나입니다. 색상, 레이어 및 몇 가지 설정을 조정하고 임의로 생성된 옵션도 선택하여 SVG 또는 PNG로 내보낼 수 있습니다. Getwaves는 비슷하지만 모양에 좀 더 세분화된 기능을 제공합니다.

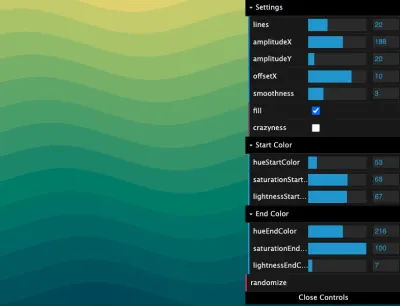
좀 더 세련된 것이 필요하십니까? Wavelry를 사용하면 날카로운, 선형 및 부드러운 파도 중에서 선택할 수 있으며 SVG Gradient Wave Generator를 사용하면 진폭, 부드러움, 채도 및 색조를 조정할 수 있습니다. 마지막으로, Loading.io는 파도를 생성할 뿐만 아니라 애니메이션을 만드는 옵션도 제공합니다. 따라서 디자인에 웨이브가 필요하다면 거의 다 다루어야 합니다.

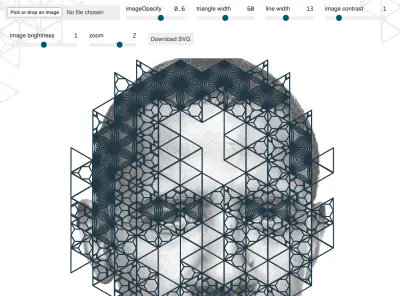
SVG 목공 패턴
Amelie Wattenberger는 고대 일본 목공 기술에 사용된 패턴인 소위 구미코 패턴 을 생성하는 데 도움이 되는 작은 도구 Kumiko Generator를 출시했습니다. 이미지를 업로드하면 미리 만들어진 여러 패턴으로 플레이하고 SVG 결과를 내보낼 수 있습니다.

Maks Surguy는 이와 같은 SVG 생성기를 수집하고 있으므로 유사한 생성기 또는 동형 그리드, 모자이크, 능선 차트 또는 도시 도로 주변의 무언가를 찾고 있다면 Maks'에서 그러한 도구를 많이 찾을 수 있습니다. 수집.
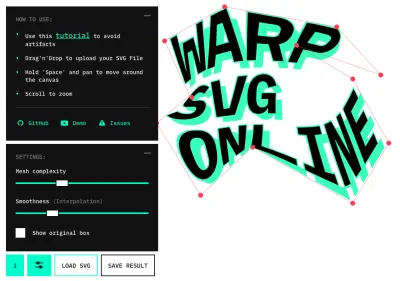
SVG 워핑 생성기
SVG 텍스트를 비틀거나 구부리 거나 왜곡하여 재생하려는 경우 수동으로 수행하는 것은 시간이 많이 걸릴 수 있습니다. 뒤틀기 SVG를 사용하면 뒤틀기 위해 드래그할 앵커 포인트 수를 조정할 수 있지만 결과가 깨지지 않도록 부드러움 수준을 조정할 수도 있습니다. Space 를 누르고 있으면 캔버스 주변의 텍스트를 조정할 수 있습니다. 전체 코드는 GitHub에서도 사용할 수 있습니다.

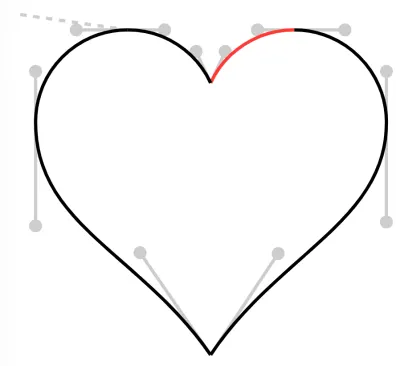
SVG 경로 시각화 도우미
SVG를 읽고 시각화할 수 있습니까? 아마 아닐 것입니다. 그러나 SVG 편집기를 사용하지 않고 빠르게 수정하거나 모양의 색상을 조정하거나 모양을 완전히 제거해야 하는 경우 SVG 그림이 실제로 화면에 어떻게 그려지는지 이해하는 것이 매우 좋습니다. SVG Path Visualizer가 도움이 될 수 있는 곳입니다. SVG 경로 데이터( d 속성 내부의 문자열)를 입력할 수 있으며 도구는 인간이 이해할 수 있는 언어로 뒤에서 일어나는 마술을 설명합니다.


SVG 경로가 그려지는 방식을 이해하면 SVG 경로 편집기를 사용하여 경로를 약간 조정할 수 있습니다. 또는 SVG 경로를 프로그래밍 방식으로 조정해야 하는 경우 SVG 경로 개체 및 베지어 곡선을 조작 및 분석하기 위한 도구 모음인 svgpathtools를 사용할 수 있습니다.
SVG 자르기 도구
일러스트레이터나 제3자로부터 몇 개의 SVG 파일을 받았지만 일러스트레이션 주위에 꽤 많은 여백 이 있어서 한 페이지에 배치된 일러스트레이션 주위에 불필요한 빈 공간이 생긴다는 것을 알게 된다면 어떻게 될까요? 아니면 이미지의 크기가 모두 약간씩 다르기 때문에 정규화해야 합니까? 물론 이를 위한 도구가 있습니다.
Steve Dennett의 SVG Crop을 사용하면 자동으로 공백을 제거 할 수 있습니다. SVG 파일을 업로드하면 도구가 SVG 콘텐츠의 크기를 찾고 그에 따라 SVG의 viewBox 를 조작합니다. 한 번에 여러 SVG를 업로드한 다음 SVG를 클립보드에 복사하거나 자른 SVG를 .zip 파일로 다운로드할 수 있습니다. 때때로 여러 이미지를 업로드할 때 색상 주변에 이상한 아티팩트가 있는 것을 보았지만 그런 경우에도 이미지 주변의 빈 공간을 제거하기 위해 viewbox 를 조정하는 방법을 정확히 알게 될 것입니다.

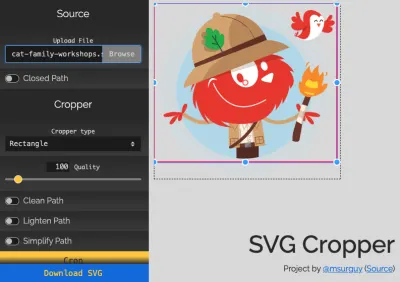
자르기 스타일에 대한 추가 옵션(원, 다각형, 사용자 정의 모양 등)을 사용 하여 자르기를 보다 정교하게 제어 해야 하는 경우 Maks Surguy의 SVG Cropper가 훌륭한 대안입니다. 캔버스의 핸들을 드래그하여 올바른 보기 상자를 정의할 수 있지만 viewbox 경로만 선택하고 경로를 정리하고 밝게 하고 단순화할 수도 있습니다.
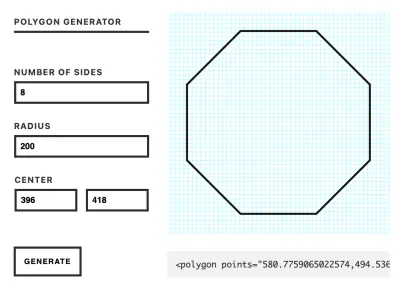
SVG 다각형 생성기
웨이브에 비해 폴리곤은 구축하기가 약간 더 쉽지만 직접 구축할 필요도 없습니다. SVG Polygon Generator를 사용하면 측면 수, 반경, 간격을 정의할 수 있으며 <polygon> SVG 요소를 생성합니다.

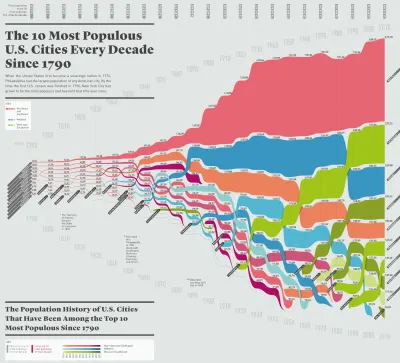
SVG 데이터 시각화 생성기
따라서 많은 데이터를 수집했으며 이제 스프레드시트 페이지와 페이지에 편안하게 앉아 있습니다. 데이터를 이해하고 더 편안하게 탐색하려면 일종의 시각화 로 바꾸는 것이 좋습니다. 바로 RAWgraphs가 우리를 도울 수 있는 부분입니다. 데이터를 삽입하고 사용 가능한 시각적 모델(예: 햇살, 원형 덴드로그램 또는 다중 볼록 껍질) 중 하나를 선택하거나 자체적으로 구축 - 차트를 조정하고 짜잔, SVG가 자동으로 생성됩니다.

RAWGraphs 팀은 또한 도구, 명령줄 유틸리티 및 RAWGraphs로 만든 시각화 갤러리를 사용하는 방법에 대한 일련의 비디오 자습서를 제공합니다. 내부적으로 이 도구는 데이터를 기반으로 문서를 조작하기 위한 뛰어난 JavaScript 라이브러리인 D3.js를 사용합니다.
JPG/PNG → SVG 변환
비트맵 이미지가 있고 이를 벡터 이미지로 변환 하여 약간의 애니메이션 효과를 주고 싶다면 어떻게 하시겠습니까? 하나를 다른 것으로 "변환"하는 것은 불가능하지만 벡터 대안을 생성하기 위해 추적할 수 있습니다. 다행히도 이를 수행할 수 있는 도구가 부족하지 않으며 모든 벡터 편집기에는 이와 같은 기능이 있습니다. 기본적으로 이러한 도구 중 다수는 Potrace 또는 유사한 라이브러리를 사용합니다.

PicSVG는 많은 온라인 도구 중 하나입니다. 최대 4MB 크기의 이미지를 업로드할 수 있으며 도구가 이미지 추적을 시도합니다. SVGurt는 노이즈를 제거하고, 간격을 채우고, 획을 다듬어 SVG를 조정할 수 있는 많은 노브와 컨트롤 을 추가로 제공합니다. CLI 도구로도 사용할 수 있습니다.
작은 SVG 자리 표시자를 생성하고 애니메이션을 적용하고 페이드 인 CSS 전환을 통해 실제 이미지로 전환하여 동적 SVG 자리 표시자를 사용하여 한 단계 더 나아갈 수도 있습니다. gatsby-image 구성 요소로도 사용할 수 있습니다. 약간 오버 헤드가 너무 많습니까? Blurhash도 훌륭한 대안입니다.
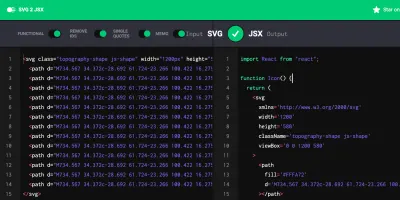
SVG → JSX 변환
React에서 SVG를 사용하려면 SVG 속성을 상응하는 JSX로 대체해야 합니다. 분명히 이러한 변환을 처리하는 몇 가지 도구가 있습니다. SVG to JSX는 오프라인에서 사용할 수 있는 간단한 온라인 도구 중 하나이며 URL 표시줄에서 PWA로 설치할 수 있습니다. 또한 SVG2JSX를 사용하면 구성 요소의 기능/클래스 특성, 작은따옴표 또는 큰따옴표 및 기타 몇 가지 설정 중에서 선택할 수 있습니다.

SVGR은 React Native 및 TypeScript 에 대한 추가 기능을 제공하며 속성 값을 대체하고 SVG 소품을 추가하고 Prettier 구성을 제공하고 SVG를 최적화할 수 있습니다. 물론 Node, Webpack 및 VS Code Extension의 경우 명령줄에서도 사용할 수 있습니다. 그리고 철저한 튜토리얼이 필요한 경우를 대비하여 React에서 SVG를 사용하는 방법은 하나의 기사에서 모든 세부 정보를 제공합니다.
SVG 파비콘 생성기
간단한 문자 기반 파비콘을 만드는 것은 일반적으로 생각보다 많은 시간이 걸립니다. Hossein Sham은 경험을 통해 이를 알고 있으므로 자신과 당신의 삶을 편하게 하기 위해 몇 초 만에 파비콘을 만들 수 있는 무료 파비콘 메이커를 만들었습니다.

Favicon Maker를 사용하면 기본 설정에 따라 SVG 또는 PNG로 문자 및 이모티콘 기반 파비콘을 만들 수 있습니다. 문자 또는 이모티콘, 글꼴(Google 글꼴 지원), 글꼴 크기, 굵게 또는 기울임꼴 변형, 배경 색상 및 모양을 선택할 수 있습니다. 결과에 만족하면 코드를 프로젝트에 직접 복사하거나 SVG 또는 PNG 파일을 다운로드할 수 있습니다. 조금 더 안내가 필요하십니까? How To Favicon 2021에서 다룰 것입니다.
SVG 스프라이트 생성기
HTTP/2 및 다가오는 HTTP/3의 시대에 CSS 스프라이트에 대한 대화는 최소한 구식으로 보일 수 있습니다. 그러나 인터페이스에 문자 그대로 수십 개의 아이콘 이 있는 경우 빠르게 로드하고 동시에 로드하는 것이 중요할 수 있습니다. 이 때 좋은 CSS Sprite가 여전히 유용할 수 있습니다. 아마도 PNG가 아니라 SVG의 경우 — 그런 다음 <use> 를 사용하여 많은 SVG가 마크업을 막지 않도록 하십시오.

svg spreact를 사용하면 SVG 파일을 드롭하여 스프라이트를 생성할 수 있으며 이 도구는 SVG를 정리하고 최적화하며 CodePen에서 마크업 및 데모와 함께 스프라이트를 생성합니다. 또는 Webpack 또는 svg-sprite npm 모듈과 함께 SVG 스프라이트 로더를 사용할 수도 있습니다.
SVG 아이콘 전환 생성기
두 개의 SVG 아이콘이 있고 그 사이에 전환 을 만들고 싶습니까? 그렇다면 아이콘 전환 생성기가 당신을 위한 것입니다. SVG 아이콘을 업로드하면 브라우저 기반 도구가 애니메이션에 대한 JavaScript 코드가 포함된 단일 SVG 파일을 내보냅니다. 프로젝트의 요구 사항에 맞게 전환을 조정하기 위해 상호 작용 유형(마우스 오버 또는 클릭)과 애니메이션 종류(크기 조정 또는 회전)를 선택할 수 있습니다.
SVG 애니메이션 도구
SVG의 아름다움은 그 속성에 있습니다. 일반 텍스트를 앞에 두고 코드로 직접 작업하여 합성 애니메이션 뿐만 아니라 경로를 애니메이션, 전환 및 모핑할 수 있습니다. 그러나 처음부터 각 애니메이션을 작성할 필요는 없습니다. Vivus Instant는 SVG 스트로크를 애니메이션으로 만들 수 있는 간단한 도구입니다(팁 Chris Mickens에게 감사드립니다).
SVGArtista는 Sergej Skrjanec과 Ana Travas의 무료 도구로 이미 기본적인 채우기 및 획 애니메이션이 포함되어 있습니다. 애니메이션 이징 및 애니메이션 방향, 지속 시간 및 지연을 정의할 수 있습니다. 생성된 코드는 축소할 수 있으며 기본적으로 Autoprefixer도 사용합니다.

SVGator는 기울이기에서 획 경로 및 필터에 이르기까지 모든 것에 대한 많은 전용 패널이 있는 SVG 애니메이션 전용 편집기이지만 무료 버전에서는 타임라인이 10초로 제한되고 이징 기능만 사용할 수 있습니다.
코드를 직접 사용하고 싶다면 GSAP는 SVG, CSS 속성, React, Canvas 또는 기타 무엇이든 JavaScript로 애니메이션을 적용할 수 있는 환상적인 도구입니다. 또한 SVG 조작 및 애니메이션 용으로 특별히 제작된 경량 SVG.js를 살펴볼 수도 있습니다. 그리고 After Effect와 같은 품질의 애니메이션을 찾고 있다면 Lottie는 웹과 iOS, Android 및 React Native 모두에서 볼 가치가 있습니다.
간단한 온라인 SVG 편집기
SVG 파일에서 수정해야 할 사항이 있지만 큰 응용 프로그램을 사용하고 싶지 않다면 Boxy SVG 또는 Editor Method가 바로 당신이 찾고 있는 것일 수 있습니다. 기본 SVG 편집 기능과 시각적 편집기를 갖춘 웹 응용 프로그램입니다.

- Vecta는 팀을 위한 협업 도구와 함께 다이어그램, Autocad 도면, Vision 스텐실 및 도면을 지원하는 약간 더 발전되었습니다.
- MacSVG는 SVG 편집 및 애니메이션을 위한 가벼운 오픈 소스 macOS 애플리케이션입니다.
- SVG-Edit는 정교한 SVG 편집을 위한 완전한 SVG 편집기입니다.
SVG 압축
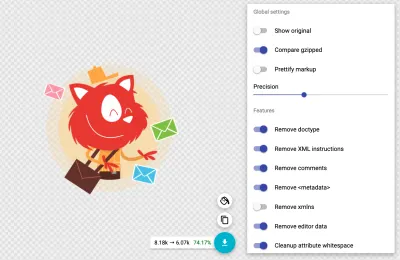
기본적으로 내보낸 SVG에는 빈 요소, 주석, 숨겨진 경로 또는 중복과 같은 메타 정보와 불필요한 세부 정보가 많이 포함될 수 있습니다. Jake Archibald의 SVGOMG 는 SVG 파일을 영원히 정리합니다 . 정밀도 수준을 지정하고 SVG에서 제거하고 싶은 기능(많은 기능이 있음)과 유지하려는 기능을 선택할 수 있습니다.

명령줄에서 도구를 사용해야 하는 경우 SVGO는 구성 및 빌드 프로세스의 일부로 사용할 수 있는 Node.js 도구이며 모든 기능을 기본 플러그인으로 사용할 수 있습니다. SVGO를 사용하는 다른 방법도 있습니다(예: GitHub 작업, webpack-loader, VS Code 플러그인, Sketch 플러그인 또는 Figma 플러그인).
SVG 자산 관리자
따라서 컴퓨터 전체에 많은 SVG가 흩어져 있습니다. 어떻게 그들을 추적합니까? 어디에 무엇이 있는지 어떻게 알 수 있으며 어떻게 쉽게 찾을 수 있습니까? SVGX는 모든 SVG를 한 곳에 보관할 수 있는 무료 데스크탑 SVG 자산 관리자입니다. SVG 아이콘을 북마크, 검색 및 미리 보고, SVG 마크업을 실시간으로 편집하고, 다크 모드에서 아이콘을 미리 보고, 클릭 한 번으로 마크업과 CSS를 복사/붙여넣기할 수 있습니다. 기본적으로 SVG 최적화에도 SVGO를 사용합니다. Mac 및 Windows에서 사용할 수 있습니다.
대안이 필요한 경우 Iconset은 유사하지만 코드 부분이 없습니다. Iconset의 아이콘을 플러그인이나 확장 프로그램을 설치하지 않고도 Sketch, Figma, Adobe XD 및 기타 거의 모든 항목으로 직접 드래그할 수 있습니다. 또한 Dropbox 또는 이와 유사한 서비스를 통해 장치 간에 아이콘을 동기화 하고 아이콘 세트를 게시 및 공유할 수도 있습니다. Mac 및 Windows에서 사용할 수 있습니다.
물론 올바른 아이콘이 필요한 경우 SVGRepo, Iconfinder 및 Vecteezy에서 찾을 수 있습니다. 이 모든 사이트는 거의 모든 요구 사항에 대해 문자 그대로 수천 개의 아이콘을 무료 및 상업용으로 제공합니다.
코드 조각 생성기
SVG와 관련된 도구는 아니지만 코드 조각을 공유하고 싶을 때 매우 편리합니다. Ray.so는 대부분의 작업을 처리합니다. 몇 가지 사전 설정, 어두운 모드 또는 밝은 모드, 패딩 및 언어(자동 감지 가능) 중에서 선택할 수 있습니다. 출력은 Slack 채널에 바로 넣을 수 있는 고해상도 PNG입니다.

마무리
말 그대로 수백 가지 리소스가 있으며 여기에 나열된 리소스 중 일부가 일상 업무에 유용하고 가장 중요한 것은 시간이 많이 소요되는 일상적인 작업을 피하는 데 도움이 되기를 바랍니다. 즐거운 생성!
SVG에 대한 추가 정보:
- 접근성 SVG: 패턴 너머의 포용성
- SVG 및 디자인 도구에 대한 실용 가이드
- SVG 원을 경로로 분해
- 또한 다음 뉴스레터를 놓치지 않으려면 뉴스레터를 구독하세요.
