20개 이상의 인상적인 SVG 효과 및 튜토리얼
게시 됨: 2016-03-09SVG 또는 확장 가능한 벡터 그래픽은 일련의 애니메이션 및 대화형 디자인에 사용할 수 있습니다. SVG 필터의 가장 큰 특징은 여러 테두리, 다양한 색상, 패턴, 질감 및 3D 효과 추가 등을 적용하여 텍스트를 조작할 수 있다는 것입니다. 또한 이미지를 조작하고 생생하게 표현할 수 있습니다. 기본적으로 SVG는 HTML 요소에 수많은 멋진 효과를 추가하는 데 사용됩니다.
회전하는 시계, 타이머, 직소 퍼즐, 애니메이션 가사, 애니메이션 아이콘 및 벡터, 애니메이션 햄버거 버튼, 체크박스 및 로딩 버튼, 대화형 등 SVG를 사용하여 웹사이트 또는 기타 디자인 프로젝트에 통합할 수 있는 멋진 디자인이 셀 수 없이 많습니다. 지도와 도표, 그리고 훨씬 더.
SVG 효과에 익숙하지 않거나 만드는 방법을 배우고 싶은 경우 CSS 속성 및 SVG 속성에 애니메이션을 적용하기 위한 JavaScript 라이브러리인 Animate Plus 또는 SVG Draggy와 같이 도움이 될 수 있는 수많은 온라인 자습서 및 다운로드가 있습니다. SVG 요소를 드래그하기 위한 JavaScript 라이브러리인 js. 이 기사에서는 구축할 수 있는 놀라운 것들을 완벽하게 설명하고 자신만의 디자인을 만드는 데 도움이 되는 20개 이상의 인상적인 SVG 효과 및 자습서 를 제공합니다.
또한 SVG를 사용하여 놀랍고 아름다운 애니메이션 웹 사이트 디자인을 만드는 방법을 보고 싶습니까? 아래로 스크롤하여 SVG 기반 웹 사이트의 엄선된 컬렉션을 확인하십시오.
동기화된 애니메이션 및 오디오
SVG의 도움으로 재미, 미적 또는 교육적 목적이든 말 그대로 무엇이든 만들 수 있습니다. 다음은 SVG를 사용하여 동기화된 애니메이션 및 오디오를 만드는 방법을 보여주는 자습서입니다.
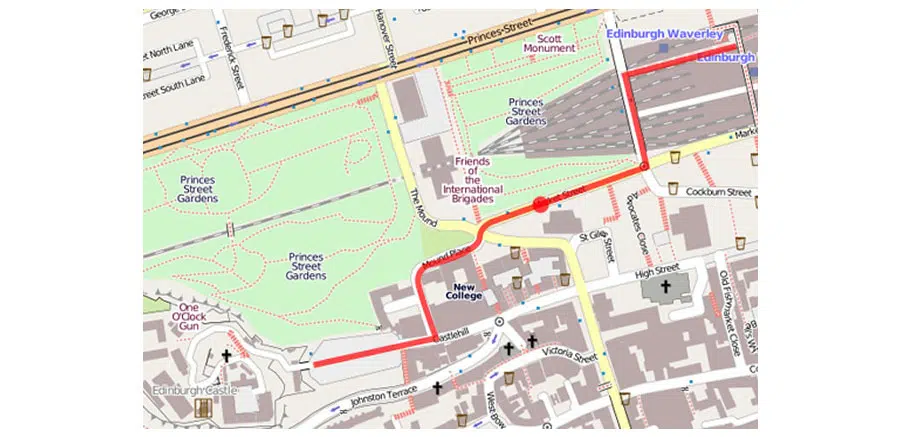
SVG 및 Raphael을 사용한 경로 추적 지도 경로
SVG 형식은 강력한 애니메이션 기능으로 인해 GIF와 같은 래스터 이미지보다 우수하지만 사진이나 복잡한 벡터 일러스트레이션과 같은 더 큰 파일은 SVG에 너무 커서 적절한 이미지와 함께 사용해야 합니다. 래스터 이미지 형식에서 더 잘 작동합니다. 이 프로젝트는 SVG 기능의 완벽한 예입니다. SVG로 경로 추적 지도 경로를 만드는 방법은 다음과 같습니다.
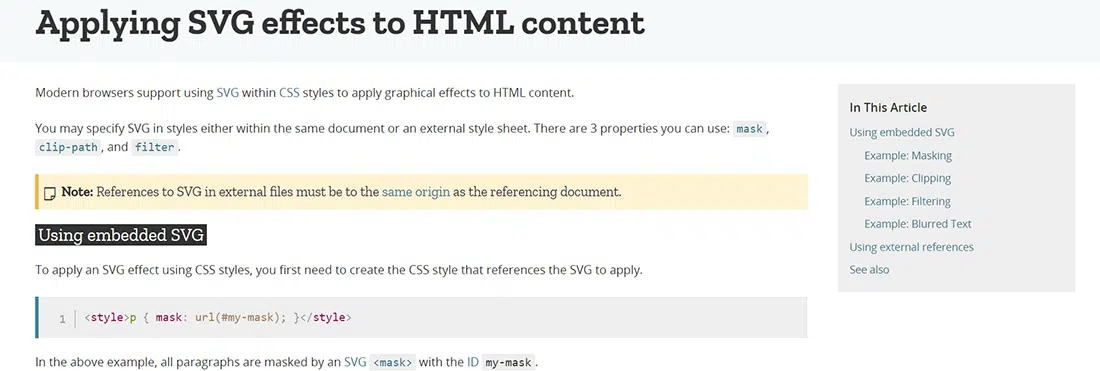
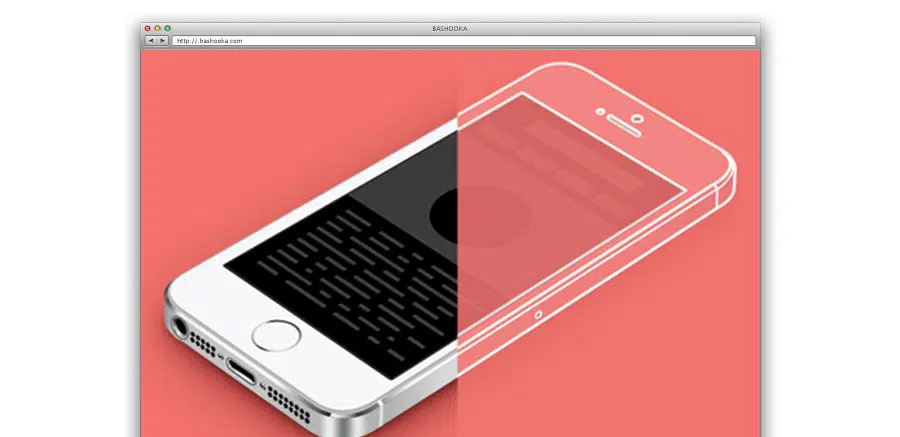
SVG 효과 적용 HTML 콘텐츠
SVG 효과는 다양한 목적으로 사용될 수 있으며 인터랙티브하고 재미있기 때문에 웹사이트의 모양과 유용성을 확실히 향상시킬 것입니다. HTML 콘텐츠에 SVG 효과를 적용하는 방법은 다음과 같습니다.
구형
웹 디자인에 SVG를 적용한 또 다른 예가 있습니다. 이를 사용하여 대화형 웹사이트와 게임을 만들 수도 있습니다!
애니메이션 SVG 시계
SVG의 기능을 보여주는 움직이는 애니메이션 SVG 시계를 확인하십시오!
SVG 그래픽에 3차원 추가
SVG 이미지는 프로그래밍 방식으로 수정하고 웹 페이지와 함께 로드할 수 있습니다. 이 튜토리얼에서는 평면 SVG 경로를 선언한 다음 자바스크립트로 3차원을 추가하는 방법을 알려줍니다.
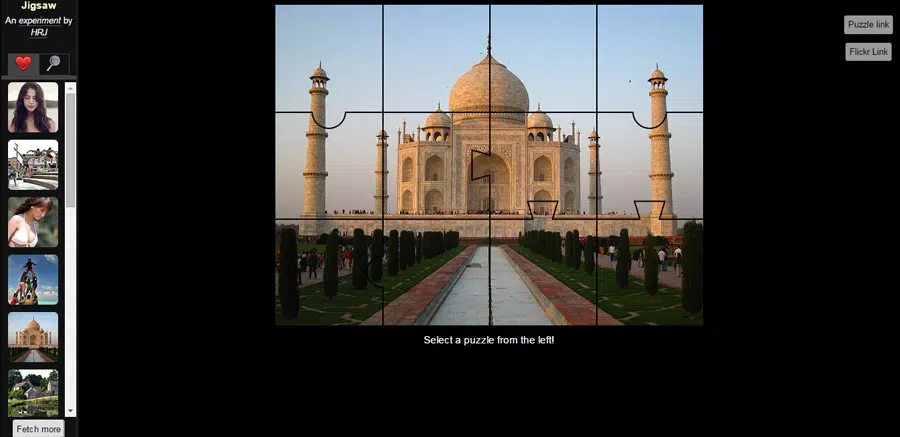
대화형 SVG 퍼즐
SVG 형식과 가장 호환되는 이미지는 복잡하지 않은 벡터 기반 일러스트레이션, UI 컨트롤, 로고 및 아이콘, 인포그래픽입니다. 원하는 방식으로 조작할 수 있습니다. 예를 들어 SVG 퍼즐을 만드는 방법은 다음과 같습니다.
HTML5 비디오에 SVG 마스크 적용
SVG(또는 Scalable Vector Graphics)는 2차원 벡터를 포함하는 XML 기반 파일 형식으로 개발자가 동적 및 애니메이션 효과가 있는 놀라운 그래픽 및 그래픽 응용 프로그램을 만들 수 있도록 합니다. 이 튜토리얼에서는 HTML5 비디오에 SVG 마스크를 적용하는 방법을 배웁니다.
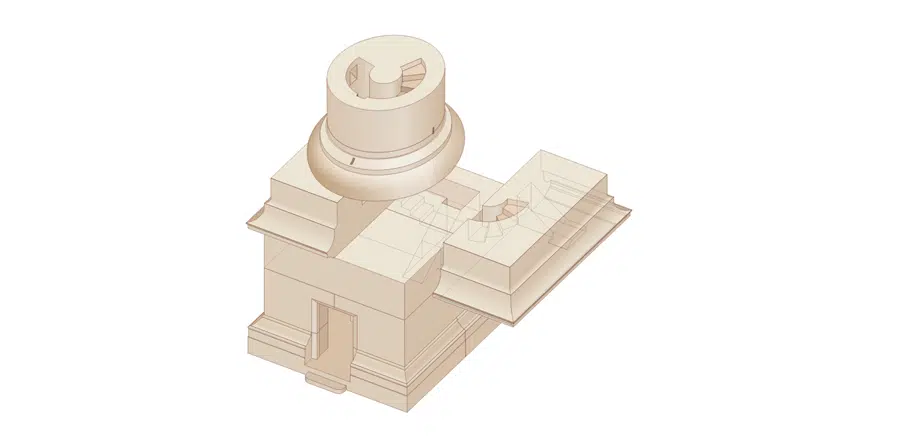
SVG로 Trajan 열 분해하기
SVG는 텍스트 편집기 또는 CSS/JS를 사용하여 코드로 조작할 수 있는 강력한 이미지 형식이며 웹 디자인에서 점점 더 많이 사용됩니다. 여기 당신이 그것을 사용할 수있는 독특한 방법이 있습니다. 당신은 이것에 대해 생각하지 않았다 내기!
SVG의 애니메이션 가사
예, SVG에서 애니메이션 가사를 만들 수도 있습니다. 사용자 정의 가능성을 상상해보십시오!
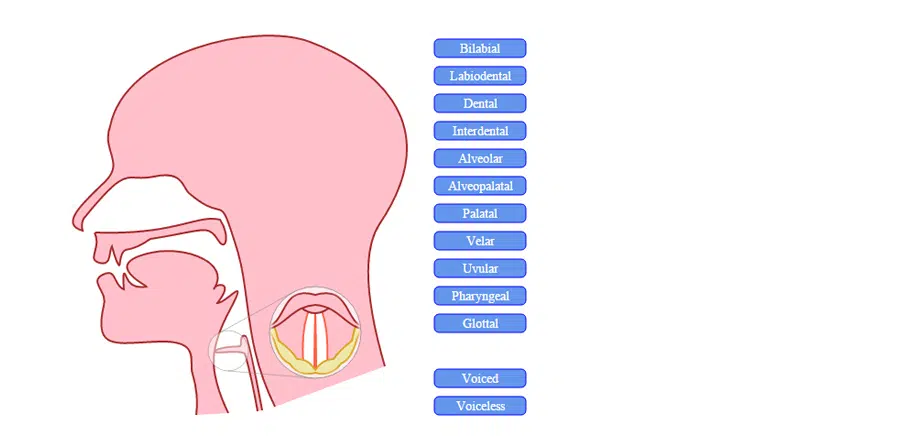
SVG의 오싹한 입
SVG의 가장 큰 장점 중 하나는 모든 화면 해상도에서 선명하게 보일 수 있다는 것입니다. 매우 작은 파일 크기를 포함할 수 있으며 쉽게 편집 및 수정할 수 있습니다. SVG를 사용하여 웹사이트에서 멋진 애니메이션을 만드는 방법은 다음과 같습니다!
SVG의 애니메이션 선 그리기
SVG 이미지는 사용된 이미지의 크기와 최종 디자인과 상호 작용하는 방식에 있어 훨씬 더 많은 자유를 제공합니다. 여기에 좋은 예가 있습니다!
SVG 필터의 기술과 그것이 멋진 이유
Smashing Magazine의 포괄적인 기사에서 SVG 필터의 기술과 이 필터가 뛰어난 이유에 대해 배울 수 있는 모든 것을 알아보십시오.
애니메이션 SVG: 사용자 지정 여유 및 타이밍
SVG를 사용하여 대화형 애니메이션 차트와 그래프를 만들 수도 있습니다. 여기에 좋은 예가 있습니다!
SVG 그리기 애니메이션
이와 같이 앱 디자인 개념을 고객에게 제시하는 것을 상상해 보십시오!
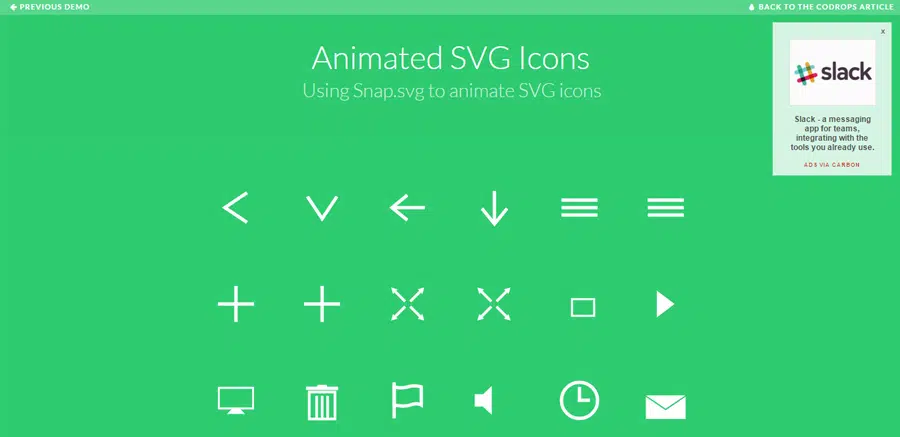
Snap.svg가 있는 애니메이션 SVG 아이콘
이 기사에서는 SVG로 무엇을 할 수 있는지 살펴보고 실용적인 예로 일부 SVG 아이콘에 애니메이션을 적용하는 방법을 알려줍니다.
SVG 튜토리얼
이 사이트에는 "직접 사용해 보기" 편집기도 함께 제공되므로 SVG를 편집하고 버튼을 클릭하여 결과를 볼 수 있습니다!
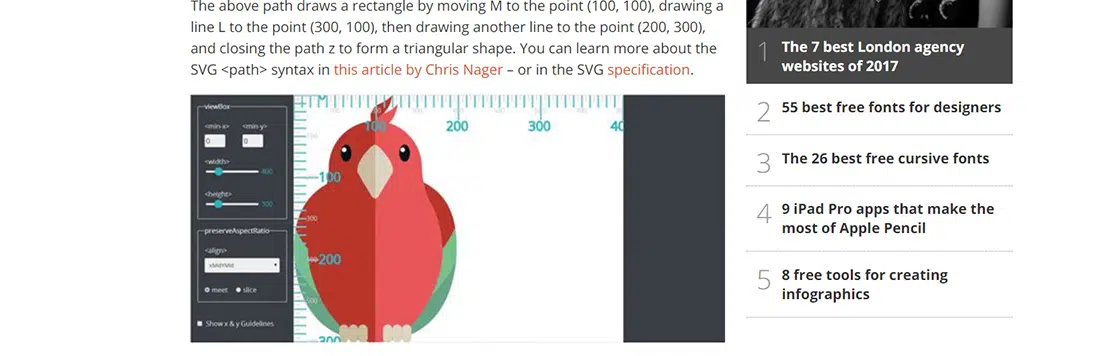
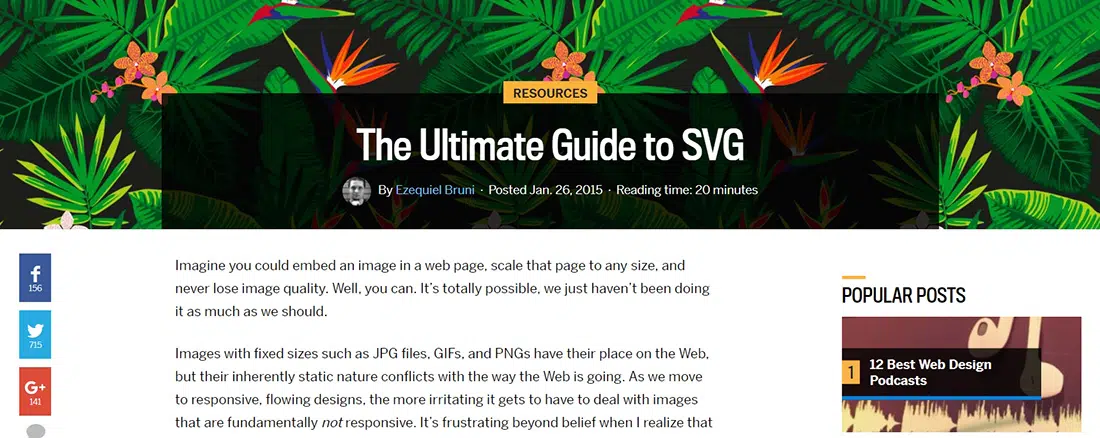
SVG에 대한 궁극적인 가이드
이 가이드는 SVG의 힘에 대해 많은 유용한 정보를 알려줍니다. SVG를 사용하여 웹 페이지에 이미지를 포함하고 해당 페이지를 원하는 크기로 조정하고 이미지 품질을 잃지 않는 방법을 배우십시오!

Svgtutorial
Mijingo가 만든 모든 사람을 위한 SVG 입문서입니다. 이것에서 많은 것을 배울 수 있습니다!
SVG 아이콘으로 작업하는 방법
HTML 및 CSS에서 SVG 아이콘을 사용하는 방법에는 여러 가지가 있으며 이 자습서에서는 SVG 아이콘으로 작업하는 방법을 알려줍니다.
웹 사용을 위한 SVG 최적화 — 1부
2부로 구성된 이 기사는 웹 디자이너와 웹 개발자가 알아야 하는 SVG 경로 최적화의 기본 개념을 다룹니다.
인라인 SVG 대 아이콘 글꼴
사이트의 아이콘 시스템을 구축하기 전에 이 튜토리얼을 읽으십시오. 그것은 당신에게 매우 유용 할 것입니다!
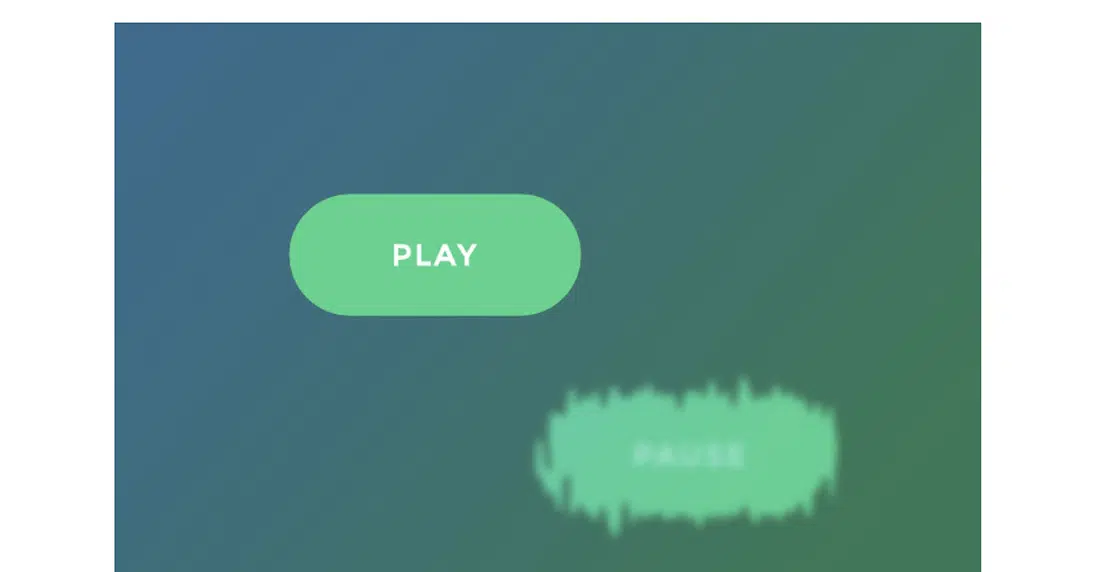
SVG 필터로 왜곡된 버튼 효과
다음은 SVG 필터를 사용하는 버튼에 대한 고도로 실험적인 왜곡 효과 세트입니다. 프로젝트에서 이것을 어떻게 사용할 것입니까?
확장 가능한 벡터 그래픽 사용을 위한 전문가 팁
이 튜토리얼은 SVG 사용에 대한 몇 가지 전문적인 팁을 제공합니다. 확장 가능한 벡터 그래픽을 단순히 모양을 만들고 애니메이션으로 만드는 것 이상의 용도로 사용하는 방법을 배우게 됩니다.
SVG에 대한 실용적인 초보자 가이드
SVG가 인기 있는 이유는 무엇입니까? 멋진 SVG 가이드에서 이에 대해 배울 수 있는 모든 것을 배우십시오.
SVG 기반 웹 사이트 디자인
잠시 시간을 내어 SVG의 힘을 사용하는 가장 영감을 주고 흥미진진한 웹사이트 에 집중해 보겠습니다. 즐기다!
Cavalier: 탁월함의 정복자
이 게임 시리즈는 애니메이션 및 그래픽용 SVG를 사용하여 제작되었습니다. Posture & Balance는 혁신적인 기술로 설계된 Cavalier라는 플랫폼을 위해 만들어진 최초의 게임입니다.
Poignee de main virile
이 애니메이션 및 사진 웹사이트는 프랑스에 기반을 둔 그래픽 디자인 및 디지털 크리에이티브 스튜디오 Poignee de main virile을 위해 제작되었습니다. 결과는 놀랍습니다!
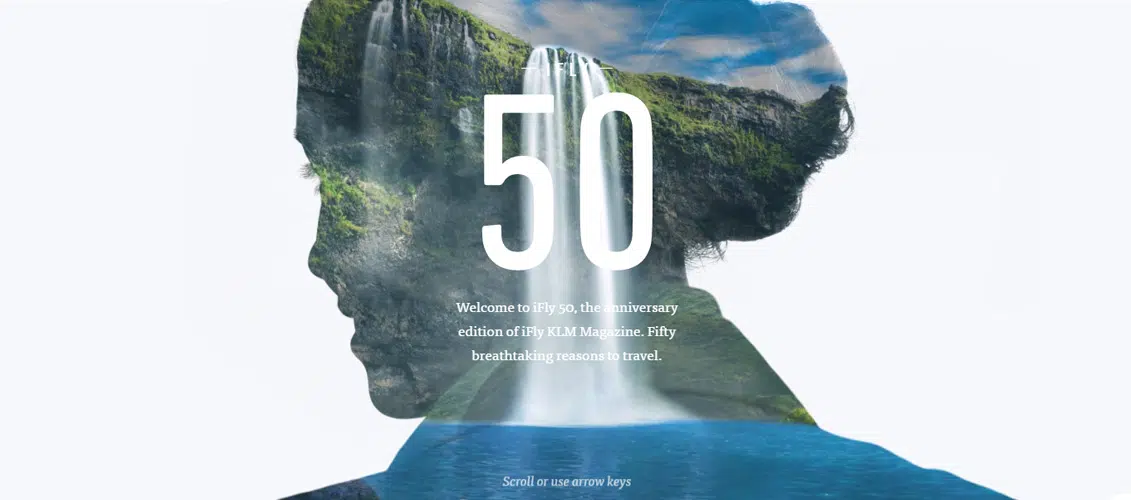
아이플라이50
FLY KLM Magazine은 50판을 기념할 때 최고의 여행 컬렉션을 위해 생생한 애니메이션 사이트를 디자인했습니다. 이런 식으로 지구상에서 가장 아름답고 매혹적인 50 곳이 제시되었습니다.
ARK: 스타 시티즌 스타맵
이 웹사이트는 놀라운 ARK 인터페이스를 사용하여 "스타 시티즌" 게임 내 우주선 제조업체인 Robert's Space Industries를 소개합니다. 스타 시티즌 시민을 보호할 수 있는 나만의 우주선에 대한 정보, 업데이트 및 구매를 위한 포털입니다.
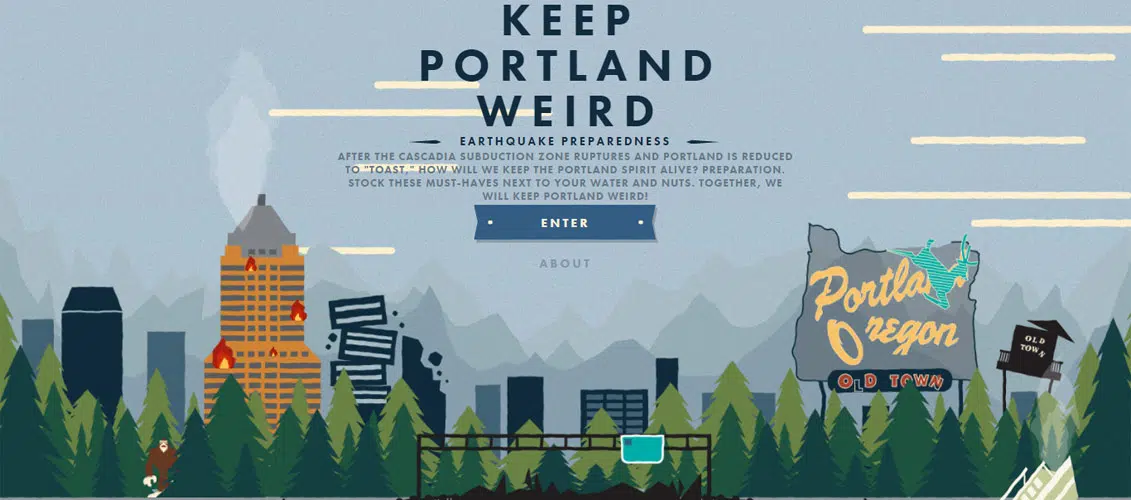
지진을 이상하게 유지
Keep Earthquakes Weird는 지진 발생 시 포틀랜드 인구에 대비할 목적으로 제작된 놀라운 SVG 그래픽 효과로 만든 플랫폼입니다. 내용은 매우 교육적입니다.
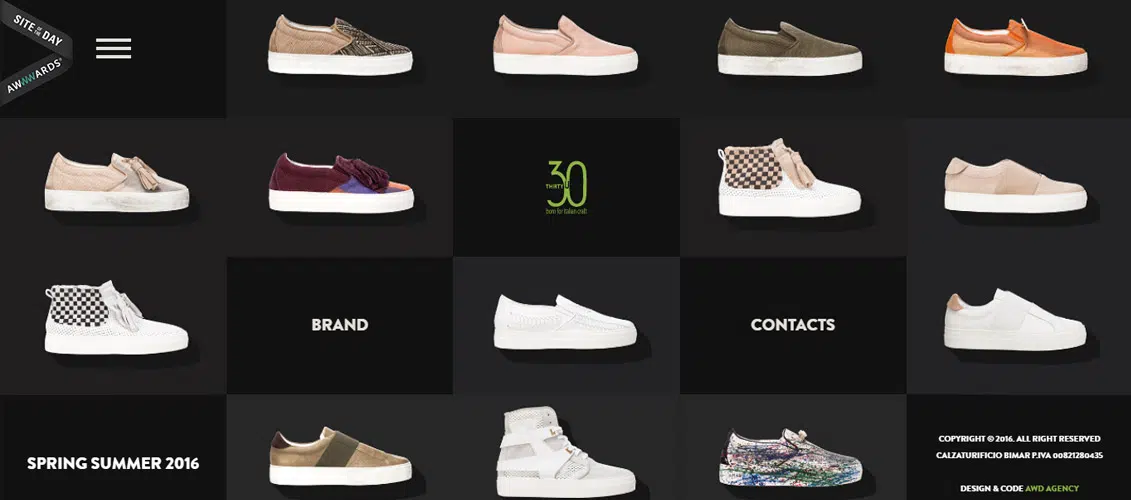
30u
30u는 스타일에 주의를 기울이고 몇 가지 흥미로운 SVG 기능을 사용하는 개발자가 만든 사이트에서 신발을 판매하는 전자 상점입니다.
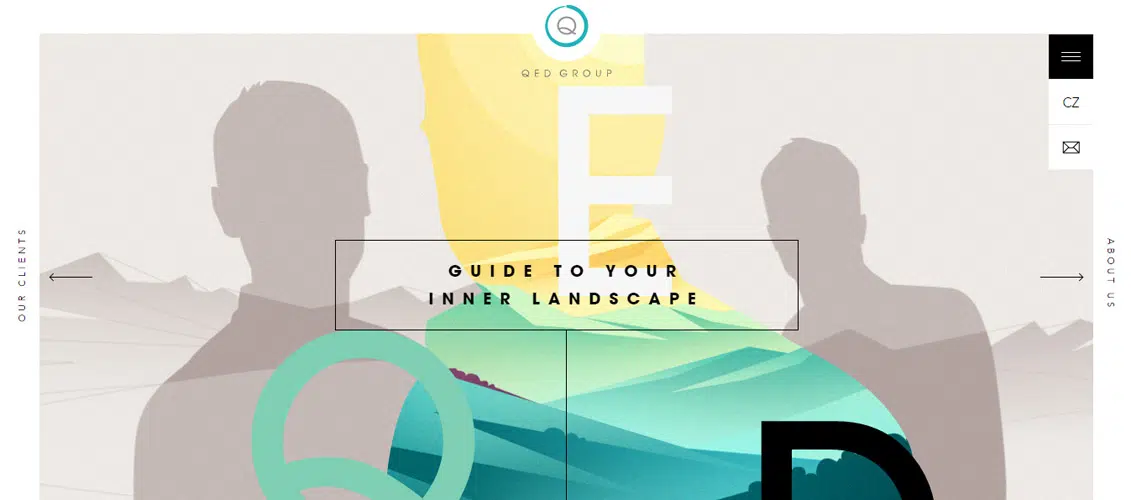
QED 그룹
QED GROUP 사이트에는 훌륭한 탐색 경험을 제공할 놀라운 암시적 삽화가 있습니다. 사이트 레이아웃은 고급스럽고 스마트합니다.
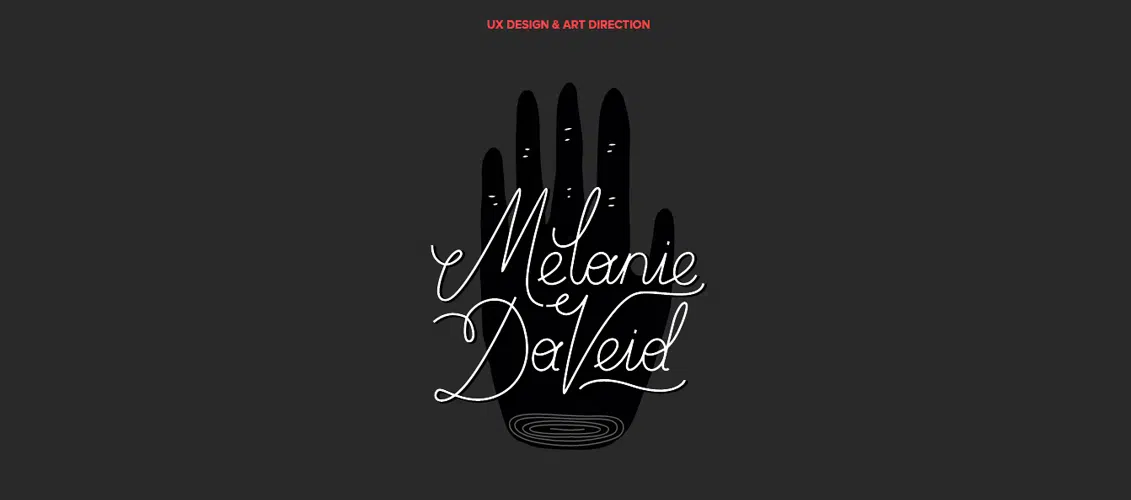
멜라니 데이빗
Melanie Daveid의 웹사이트는 웹에서 찾을 수 있는 가장 멋진 포트폴리오 사이트 중 하나입니다. 이 사이트에는 부드러운 전환과 멋진 손 그림이 포함되어 있습니다.
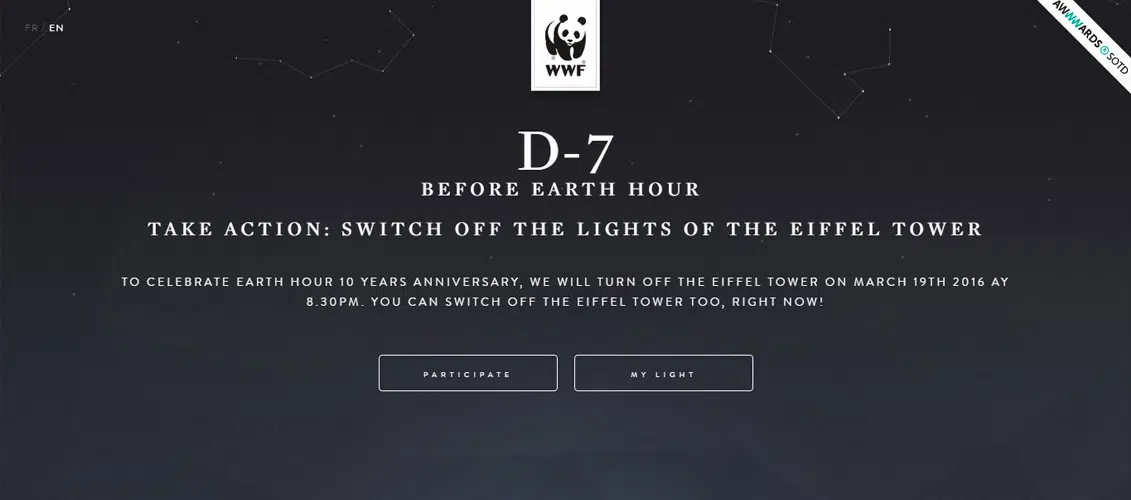
WWF 프랑스 – Earth Hour 파리
이 애니메이션 사이트는 WWF 프랑스를 위해 만들어졌으며 3월 19일에 에펠탑의 조명이 지구의 시간을 위해 꺼질 것이라고 발표하는 데 사용되었습니다.
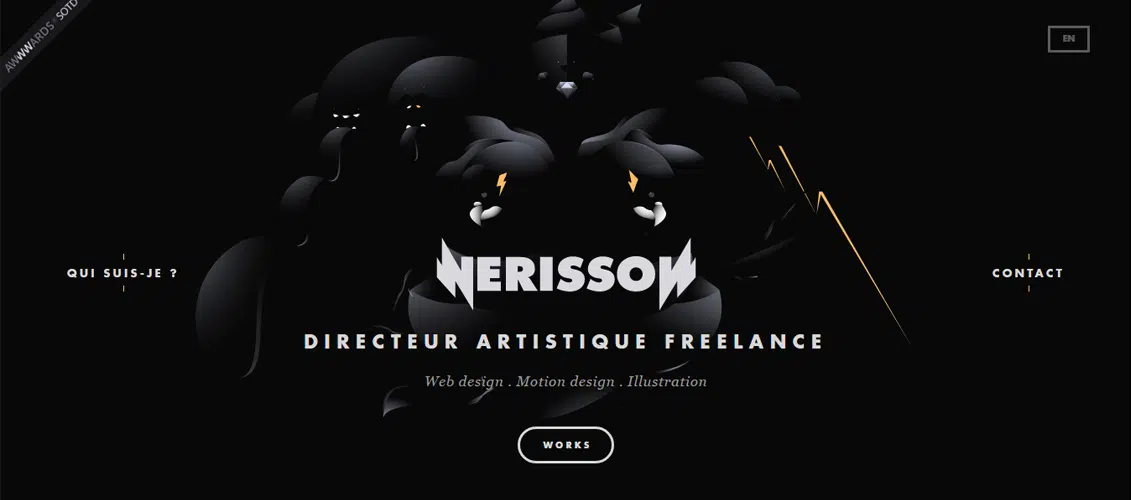
네리손
Nerisson(Jimmy Raheriarisoa)은 웹/모바일 디자인, 일러스트레이션 및 모션 디자인을 전문으로 하는 프랑스 아트 디렉터입니다. 이것은 멋진 삽화와 그래픽 기능이 있는 훌륭한 포트폴리오 사이트입니다.
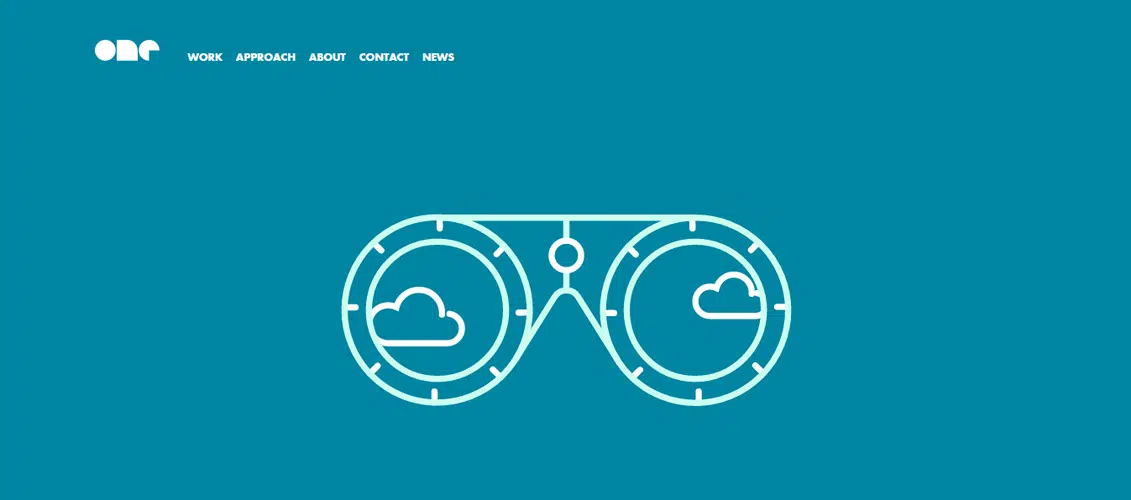
원디자인컴퍼니
One Design Company는 경험이 풍부하고 열정적인 디자이너, 개발자, 프로젝트 관리자, 작가 및 아티스트 팀입니다. 그들의 사이트는 선명한 SVG 이미지를 기반으로 하는 생생하고 인터랙티브한 사이트입니다.
LIX – 세계에서 가장 작은 3D 프린팅 펜
LIX는 시장에서 가장 작고 스마트한 3D 프린팅 펜입니다. 사이트의 홈페이지에 삽입된 암시적인 애니메이션의 도움으로 3D 프린팅이 얼마나 흥미로운지 경험할 수 있습니다.
아오야마 미도리
Midori Aoyama는 도쿄에서 활동하는 DJ이자 프로듀서입니다. 그는 자신의 파티 "EUREKA!"를 시작했습니다. 그것은 여전히 일본 최고의 하우스 뮤직 파티 중 하나입니다. 그의 사이트는 또한 혁신적이며 SVG의 흥미로운 예이며 사용자로서 이를 어떻게 활용할 수 있는지 보여줍니다.






















![인라인 SVG 대 아이콘 글꼴 [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)