SVG 및 디자인 도구에 대한 실용 가이드
게시 됨: 2022-03-10SVG를 잘 이해하는 것은 드문 기술입니다. 놀랍게도 종종 SVG는 또 다른 이미지 형식으로 취급됩니다. 확장성과 더 작은 파일 크기 때문에 SVG를 사용하지만 실제로는 SVG가 훨씬 더 많습니다!
이 기사에서는 가장 널리 사용되는 세 가지 디자인 도구인 Adobe Illustrator, Sketch 및 Figma에 대해 설명합니다. 다른 기능을 가지고 있고 다른 솔루션을 구현할 수 있는 SVG를 지원하는 다른 도구도 있습니다.
참고 : 달리 명시되지 않은 경우 이 문서의 내용은 SVG 1.1 2nd Edition을 참조합니다. 아래에 논의된 몇 가지 사항은 SVG 2에 적용되지 않지만 여전히 권장 사항에 도달하지 않았으므로 SVG 1.1이 가장 최신 사양으로 남아 있습니다.
디자인 도구에 대해 고민하는 이유는 무엇입니까?
SVG는 XML 기반 마크업 언어이며 다른 프로그래밍 언어와 마찬가지로 텍스트 편집기에서 작성 및 편집할 수 있습니다. 따라서 이론적으로 JPG 또는 PNG 파일과 달리 SVG를 만드는 데 GUI 소프트웨어가 필요하지 않습니다. 그러나 대부분의 경우 그래픽 디자인 응용 프로그램을 사용하는 것은 불가피합니다.
텍스트 기반 형식의 복잡한 모양과 그래픽으로 작업하는 것은 완전히 가능하지만 일반적으로 매우 까다롭고 지루합니다. 따라서 Adobe Illustrator, Sketch 또는 Figma와 같은 응용 프로그램을 사용하여 그래픽을 시각적으로 디자인한 다음 SVG 형식으로 내보내는 것이 일반적입니다.
따라서 코딩을 하는 디자이너이든 디자인에 민감한 개발자이든 상관없이 SVG 작업에 능숙하려면 디자인 도구와 SVG 언어 자체에 대한 양쪽 지식이 모두 필요합니다. 둘 사이의 관계를 더 잘 이해하기 위해 그래픽 디자인 앱이 제공해야 하는 것과 해당 기능이 SVG로 변환되는 방식을 자세히 살펴보겠습니다.
기본 도형
많은 벡터 그래픽은 몇 가지 기본 모양(그룹화, 변형 및 결합)으로 구성됩니다. 아래 표는 Illustrator, Sketch 및 Figma에서 사용할 수 있는 모양 도구와 이러한 도구를 내보내는 SVG 요소를 나타냅니다.
| 일러스트레이터 | 스케치 | 피그마 | 생성된 SVG |
|---|---|---|---|
| 타원 도구 | 타원형 | 타원 | <circle /> 또는 <ellipse /> |
| 사각형 도구 | 직사각형 | 직사각형 | <rect /> |
| 둥근 사각형 도구 | 반올림 | - | <rect rx="…" /> |
| 선분 도구 | 선 | 선 | <line /> (일러스트레이터 및 Figma) <path /> (스케치) |
| - | 화살 | 화살 | <path /> |
| 다각형 도구 | 다각형 | 다각형 | <polygon /> (일러스트레이터 및 스케치) <path /> (피그마) |
| 별 도구 | 별 | 별 | <polygon /> (일러스트레이터 및 스케치) <path /> (피그마) |
| - | 삼각형 | - | <polygon /> |
타원과 원
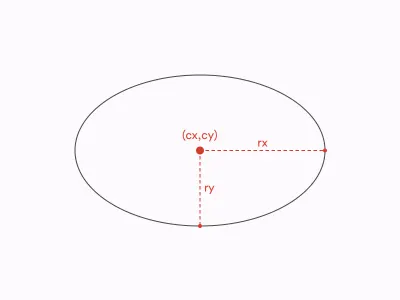
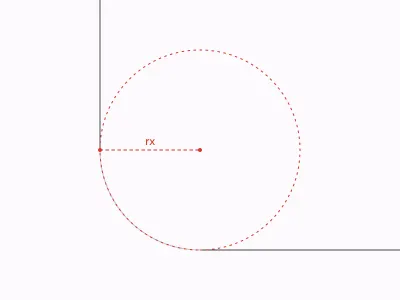
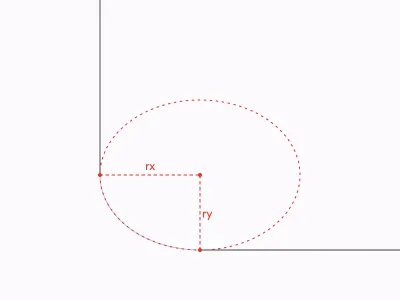
모든 디자인 도구의 기본 모양 중 하나는 타원입니다. SVG에서는 타원의 중심 좌표( cx 및 cy )와 두 반경( rx 및 ry )으로 정의되는 일치하는 <ellipse /> 요소를 찾을 수 있습니다.
SVG에서 타원은 다음과 같이 보입니다.
<ellipse cx="400" cy="300" rx="250" ry="150"/> 
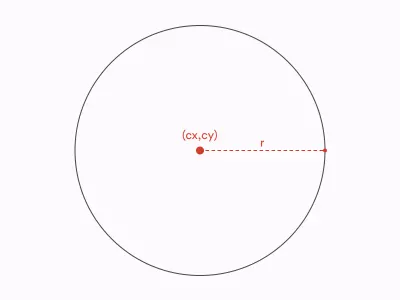
매우 특별한 유형의 타원은 원입니다. 원은 rx 와 ry 반지름이 서로 동일한 타원입니다. SVG에는 고려해야 할 반경이 하나뿐이므로 속성을 하나 적게 사용하는 자체 <circle /> 요소가 있습니다.
<circle cx="400" cy="300" r="250"/> 
타원과 원의 경우 모든 디자인 도구가 동일하게 작동합니다. Illustrator의 Ellipse Tool , Sketch의 Oval 도구 및 Figma의 Ellipse 도구는 반지름이 동일하지 않으면 모두 <ellipse /> 요소를 생성합니다. 이러한 경우 다음과 같이 끝납니다. <circle /> 요소.
직사각형 및 둥근 직사각형
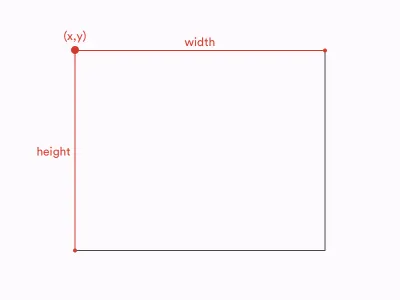
모든 디자인 도구에 공통적인 또 다른 기본 모양은 직사각형입니다. 모든 디자인 도구의 경우 사각형 도구를 사용하면 SVG에서 <rect /> 요소가 생성됩니다. 기본 <rect /> 는 너비와 높이와 함께 x 및 y 좌표의 4가지 속성으로 정의됩니다.
<rect x="150" y="100" width="500" height="400"/> 
<ellipse /> 와 <circle /> 의 위치가 기하학적 중심에 의해 정의되는 반면, <rect /> 의 위치는 왼쪽 상단 모서리의 좌표에 의해 정의됩니다.
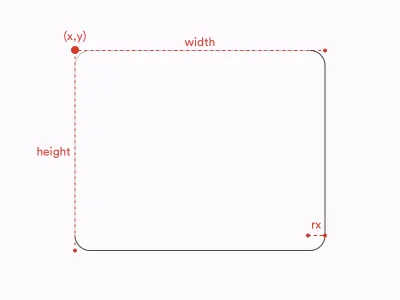
기본 직사각형 외에도 모서리가 둥근 직사각형을 자주 사용합니다. 세 가지 디자인 도구 모두에서 속성 패널이나 속성 패널에서 테두리 반경을 적용하여 사각형을 둥근 사각형으로 바꿀 수 있습니다.
또한 Sketch 및 Illustrator에는 둥근 사각형을 만들기 위한 전용 도구가 있습니다(Illustrator의 Rounded Rectangle Tool 및 Sketch의 Rounded 도구). 그러나 반경이 적용된 일반 사각형과 둥근 사각형 도구로 그린 둥근 사각형 사이에는 차이가 없습니다.
따라서 어떻게 생성되었든 다음 구문을 사용하여 둥근 사각형을 내보냅니다.
<rect x="150" y="100" width="500" height="400" rx="30"/> 이 경우 rx 는 둥근 모서리의 반경을 담당하는 속성입니다.

타원형 모서리가 있는 둥근 직사각형
디자인 도구와 SVG의 중요한 차이점 중 하나는 반경이 정의되는 방식입니다. 우리가 고려하는 모든 디자인 도구에서 경계 반경은 단일 변수로 정의됩니다. 테두리 반경은 직사각형의 모서리를 가리는 데 사용되는 작은 원으로 생각할 수 있습니다.

한편, SVG에서 경계 반경은 rx (위의 예에서와 같이) 및 ry 의 두 가지 속성으로 정의할 수 있습니다. 타원형 모서리가 있는 직사각형을 만들 수 있습니다. 원형 대신 마스크로 사용되는 타원과 같은 둥근 모서리를 생각할 수 있습니다.
<rect x="150" y="100" width="500" height="400" rx="40" ry="30"/> 
따라서 이 경우 SVG는 디자인 도구보다 더 많은 가능성을 제공합니다.
참고 : 이 기사의 주제와 정확히 관련되지는 않지만 위에서 설명한 차이점이 SVG와 HTML/CSS 모두에 적용된다는 점은 주목할 가치가 있습니다. div 및 span과 같은 노드의 스타일을 지정하는 데 사용되는 CSS 속성 border-radius 를 사용하면 타원형 모서리도 만들 수 있습니다. 아래에서 예를 볼 수 있습니다.
border-radius: 10px 5% / 20px 25em 30px 35em; 슬래시( / ) 앞의 값은 수평 반경( rx 와 동일)이고 슬래시 뒤의 값은 수직 값( ry 와 동일)입니다.
여러 반지름이 있는 둥근 사각형
디자인 도구에서도 CSS와 마찬가지로 사각형의 각 모서리를 개별적으로 제어할 수 있습니다. 즉, 각 모서리는 고유한 반경을 가질 수 있습니다(또는 전혀 반경이 없을 수 있음). SVG의 <rect /> 요소에서는 이러한 작업이 불가능합니다. 각 <rect /> 요소에는 하나의 rx 및 하나의 ry 속성만 있습니다. 모서리에 여러 반지름이 적용된 직사각형을 만드는 경우 디자인 도구는 <rect /> 요소 대신 <path /> 요소를 생성합니다. 다음 섹션에서 <path /> 요소에 대해 더 이야기할 것입니다.
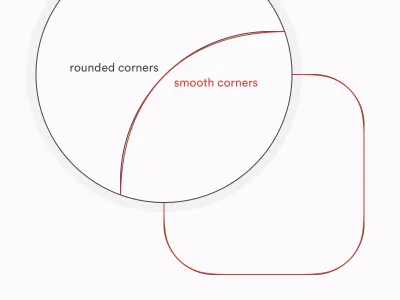
부드러운 모서리
얼마 전 Sketch와 Figma가 도입한 흥미로운 기능 중 하나는 부드러운 모서리입니다. 간단히 말해서, 부드러운 모서리는 불규칙한 경계 반경을 사용하여 더 자연스럽고 매끄럽게 보이는 결과를 얻습니다. 부드러운 모서리의 가장 일반적인 응용 프로그램은 iOS의 앱 아이콘 및 기타 둥근 요소입니다. Apple은 iOS6까지 모바일 플랫폼에서 "일반" 둥근 모서리를 사용했으며 2013년(iOS7)에 도입된 대대적인 재설계의 일환으로 오늘날 "부드러운" 모서리라고 부르는 것으로 전환했습니다.

Sketch에서는 Inspector 에서 둥근 모서리 와 부드러운 모서리 사이를 전환하여 부드러운 모서리 효과를 얻을 수 있습니다. Figma는 코너 스무딩 메뉴에서 부드러움 수준으로 조작할 수 있으므로 코너를 훨씬 더 많이 제어할 수 있습니다.
불행히도 SVG는 부드러운 모서리의 개념을 전혀 모르기 때문에 이 중 어느 것도 SVG로 쉽게 변환될 수 없습니다. 매끄러운 모서리가 있는 직사각형을 SVG로 내보내려고 할 때 Sketch와 Figma가 수행하는 작업 간에도 중요한 차이점이 있습니다.
Figma는 부드러운 모서리를 무시하고 직사각형을 모서리가 둥근 일반 <rect /> 요소로 내보냅니다. 반면에 Sketch는 부드러운 모서리가 있는 직사각형을 부드러운 모서리의 실제 모양을 복제하려는 <path /> 로 내보냅니다. 따라서 Figma는 직사각형을 유지하기 위해 더 나쁜 정확도를 제공하는 반면 Sketch는 의미론과 더 큰 파일 크기를 희생하면서 가능한 최대 정확도를 목표로 합니다. 이 차이가 무엇을 의미하는지 더 잘 이해하고 싶다면 잠시 후에 기본 모양을 유지하는 것의 장단점에 대해 더 자세히 알아볼 것입니다.
윤곽
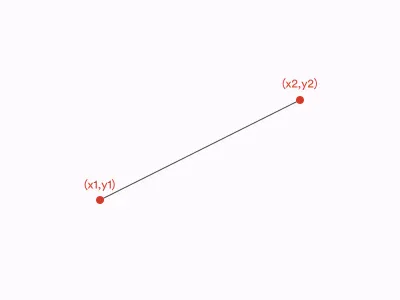
다음 기본 유형의 요소는 선입니다. 이 경우 선을 점 A에서 점 B로 가는 단일 직선이라고 합니다. Illustrator, Sketch 및 Figma는 모두 선 그리기 전용의 자체 선 도구를 제공합니다. SVG에는 <line /> 요소가 있습니다. 4가지 속성이 필요합니다. 시작점의 좌표와 끝점의 좌표:
<line x1="100" y1="100" x2="200" y2="200"/> 
내보내기와 관련하여 Illustrator와 Figma는 가능한 경우 선을 <line /> 요소로 내보내는 반면 Sketch는 항상 <path /> 요소에 대한 선을 계산합니다.
폴리라인
이제 폴리라인을 살펴보겠습니다. 폴리라인은 연결된 일련의 직선입니다. 폴리라인에는 디자인 도구에 전용 도구가 없습니다. 펜 도구(Illustrator 및 Figma) 또는 벡터 도구(Sketch)를 사용하여 그릴 수 있습니다.
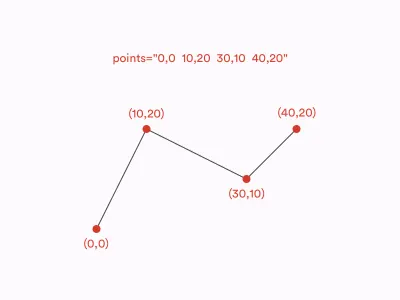
SVG에서 폴리라인은 <polyline /> 요소로 정의됩니다. <polyline /> 은 폴리라인을 생성하는 모든 점을 정의하는 좌표 목록인 points 속성을 사용하여 그려집니다. 3개의 세그먼트와 4개의 점으로 구성된 폴리라인의 예를 살펴보겠습니다.
<polyline points="10,20 10,20 30,10 40,20" /> 
Illustrator와 Sketch는 폴리라인을 <polyline/> 요소로 변환하는 반면 Figma는 폴리라인을 <path /> 로 내보냅니다.
화살표
세 가지 도구 모두에서 선의 끝을 제어하여 화살표 등으로 바꿀 수 있습니다. 그리고 세 가지 도구 모두 <path /> 와 같은 선을 내보냅니다. 캡이 적용되지 않은 경우에도 동일한 모양이 <line /> 또는 <polyline /> 으로 변환됩니다. SVG가 화살표를 지원하지 않기 때문입니까? 정확히.
실제로 SVG 사양 에는 마커로 알려진 사용자 정의 가능한 라인 끝이 포함되어 있습니다. 그러나 우리가 언급한 디자인 도구 중 어떤 것도 생성하는 SVG에서 마커를 사용하지 않습니다.
<marker> 는 SVG의 <defs> 내에서 정의할 수 있는 별도의 SVG 요소이며 마커 속성이 있는 <line> , <polyline> 및 <path> 요소에서 사용할 수 있습니다. marker , marker-start , marker-mid 및 marker-end . 이러한 속성에 대해 더 알고 싶다면 공식 W3C 문서를 확인하는 것이 좋습니다.
다각형과 별
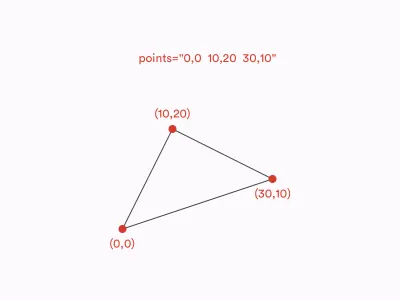
마지막으로 살펴볼 기본 모양은 다각형입니다. 다각형은 별이나 육각형과 같이 직선으로 만들어진 닫힌 모양입니다. 닫힌 폴리라인으로 생각할 수도 있습니다. SVG에서 <polygon /> 요소의 구문은 실제로 <polyline /> 의 구문과 동일합니다. 둘 사이의 유일한 차이점은 <polygon /> 에서 목록의 마지막 점이 항상 첫 번째 점과 연결되어 <polygon /> 을 닫힌 모양으로 만든다는 것입니다.

일부 다각형은 일반 다각형입니다. 정다각형의 특별한 점은 모든 변과 각도가 동일하다는 것입니다. 육각형이나 오각형과 같은 정다각형을 그리려면 Illustrator, Sketch 및 Figma에서 동일한 다각형 도구를 사용할 수 있습니다. Illustrator 및 Sketch의 다각형 도구는 SVG에서 <polygon /> 요소를 생성합니다. 반면 Figma에서는 Polygon 도구로 만든 모든 모양이 <path /> 요소가 됩니다.
세 가지 디자인 도구 모두 별을 그리는 전용 별 도구도 있습니다. 그러나 내보낼 때 별 도구로 만든 모양은 다각형 도구로 만든 모양과 정확히 동일하게 작동합니다. SVG에서 별은 폴리곤일 뿐이며 ~~<star />~~ 요소는 없습니다.
별 및 다각형 도구는 일반 별과 다각형을 만드는 데 사용되는 반면 SVG의 <polygon /> 요소는 일반 또는 불규칙한 모든 다각형에 사용할 수 있음을 기억하는 것이 중요합니다.
모든 도로는 <path /> 이어집니다.
이미 배웠듯이 SVG에는 직선으로 만들어진 모양을 그리는 데 사용되는 세 가지 기본 모양이 있습니다. <line /> , <polyline /> 및 <polygon /> . 하지만 선을 곡선으로 만들고 싶다면 어떻게 해야 할까요? <path /> 요소에 대해 이야기할 시간입니다.
<path /> 요소
<path /> 는 가장 다재다능한 SVG 요소입니다. 위에 나열된 모든 기본 모양을 포함하되 이에 국한되지 않는 모든 가능한 선과 모양을 그리는 데 사용할 수 있습니다. 사실, 모든 기본 모양( <circle/> , <ellipse /> , <rect /> , <line /> , <polyline /> , <polygon /> )은 <path /> 요소로 설명할 수 있습니다. 또한 <path /> 로 만들 수 있지만 다른 SVG 요소로는 만들 수 없는 모양이 많이 있습니다. <path /> 및 그 구문에 대해 자세히 알아보려면 Chris Coyier의 훌륭한 기사를 확인하는 것이 좋습니다.
이제 디자인 도구에서 <path /> 요소를 어떻게 생성합니까? 우선, 위에서 배운 것처럼 모양 도구로 생성된 일부 레이어는 이론적으로 다른 요소가 될 수 있지만 <path /> 요소로 계산됩니다(예: Figma는 모든 다각형을 <path /> 로 내보냅니다. <polygon /> 으로 정의됩니다. 그런 다음 Pen 도구 또는 Vector 도구로 그리는 다른 모든 불규칙한 모양은 정의할 수 있는 다른 SVG 요소가 없기 때문에 <path /> 로 내보내야 합니다. 마지막으로 Sketch 및 Figma에서 기본 모양을 <path /> 계산하는 레이어로 변환할 수 있습니다.Sketch에서는 Layer > Combine > Flatten 을 선택하여 이를 수행할 수 있지만 Figma에서는 Object > Flatten Selection ( ⌘ + E )에서 이 기능을 찾을 수 있습니다. macOS의 경우, Windows의 경우 Ctrl + E ).
부울 연산
부울 연산은 몇 가지 다른 방식으로 모양을 결합하기 위해 모양에 수행되는 함수입니다. Illustrator, Sketch 및 Figma에는 4가지 표준 부울 연산이 있습니다.
- 유니온(Unite)
모양의 합 - 빼기(앞에서 빼기)
모양 사이의 공통 영역에서 뺀 바닥 모양 - 교차하다
모양 사이의 공통 영역 - 차이(제외)
셰이프 간의 공통 영역에서 뺀 셰이프의 합계입니다.
Illustrator에서 이러한 모든 기능은 단일 모양(윤곽선)을 생성합니다. 되돌릴 수 없는 작업입니다. 실행 취소 (macOS에서는 ⌘ + Z , Windows에서는 Ctrl + Z )를 사용하는 것 외에는 되돌릴 수 없습니다. 반면에 Sketch와 Figma에서 부울 연산은 레이어 그룹을 생성하여 내부의 모양에 해를 끼치지 않고 나중에 그룹을 해제할 수 있습니다. 그러나 이러한 그룹을 단일 모양으로 병합하여 이전 단락에서 언급한 병합 기능을 사용하여 Illustrator에서와 유사한 결과를 얻을 수 있습니다.
질문은 SVG가 부울 연산을 지원합니까? 아니요, 그렇지 않습니다. 그들은 단지 병합됩니다. 따라서 Figma 또는 Sketch에서 부울 연산으로 생성한 모든 결합된 모양은 단일 <path /> 요소로 내보내집니다.
똑같이 생겼는데 왜 중요한가요?
SVG에서 다양한 모양을 정의할 수 있는 방법과 관련하여 해당 구문은 매우 다양합니다. 기본 직사각형을 고려해 보겠습니다.

이러한 모양은 SVG에서 몇 가지 다른 방식으로 정의할 수 있습니다. <rect /> 요소, <polygon /> 요소가 될 수 있습니다. 그것은 확실히 <path /> 요소가 될 수 있습니다(모든 것이 <path /> 요소가 될 수 있기 때문에). 채우기 대신 획을 사용하여 생성하기로 결정했다면 <line /> 요소(또는 <polyline /> 요소)일 수도 있습니다.
이러한 각 요소는 정확히 같은 모양의 직사각형을 렌더링합니다.
| 직사각형 | <rect width="2" height="3" fill="black"/> |
| 다각형 | <polygon points="0,0 2,0 2,3 0,3" fill="black"/> |
| 선 | <line x1="1" y1="0" x2="1" y2="3" stroke="black" stroke-width="2"/> |
| 길 | 예: <path d="M0,0 l2,0 l0,3 l-2,0" fill="black"/> 또는 <path d="M1,0 l0,3" stroke="black" stroke-width="2"/> |
그러나 최종 결과(브라우저에서 사용자 에이전트가 렌더링한 그래픽)가 동일하게 보인다면 실제로 어떤 접근 방식을 선택하는 것이 중요합니까? 글쎄요. 경험상 가능한 한 기본 모양을 사용하는 것이 좋습니다.
마지막으로 주어진 경우에 가장 분명한 모양을 사용하십시오. 예를 들어, 정당한 이유가 없다면 선이 있는 직사각형이나 직사각형이 있는 원을 만들지 마십시오. 그 뒤에는 최소한 몇 가지 주장이 있습니다.
- 의미/가독성
SVGO와 같은 압축 도구는 경로 요소에 대한 모든 기본 모양을 계산하는 옵션을 제공합니다. 몇 비트를 절약할 수 있지만 확실히 코드 가독성이 낮아집니다.<path />구문은 매우 직관적이지 않으므로 SVG를 디자인 도구가 아닌 코드 편집기에서 수정하려는 경우 기본 모양을 기본 모양으로 유지하면 훨씬 쉽게 이해할 수 있습니다. - 파일 크기
모양을 경로로 압축하면 파일을 축소하는 데 도움이 될 수 있지만 항상 그런 것은 아닙니다! 예를 들어, 둥근 직사각형은<rect /><path />로 훨씬 더 많은 공간을 차지합니다. - 애니메이션
SVG에 애니메이션을 적용해 본 적이 있습니까? 깨끗하고 시맨틱한 SVG에서 작업하는 한 아주 재미있습니다. 기본 모양을 사용하여 포인트의 반경, 너비, 높이 또는 위치와 같은 매개변수를 쉽게 조작할 수 있습니다. 모양을 경로로 병합하면 대부분의 작업이 달성하기 훨씬 어렵거나 불가능합니다. - 변형/반응성
SVG는 JPG와 같은 정적 이미지가 아닙니다. 스타일을 지정하고, 테마를 지정하고, 반응형으로 만드는 등의 작업을 수행할 수 있습니다. 애니메이션과 마찬가지로 파일을 잘 구조화하고 의미 체계로 유지하면 이러한 작업에 확실히 도움이 됩니다.
모든 규칙과 마찬가지로 몇 가지 예외를 찾을 수 있습니다. 그러나 일반적으로 SVG를 읽기 쉽고 유연하며 구조적으로 유지하는 것이 좋습니다.
이제 viewBox, 그룹, 변환 및 시각 효과와 같은 다른 속성과 기능을 살펴보겠습니다.
width , height 및 viewBox
SVG에 대한 경험이 있다면 여는 <svg> 태그에 width , height 및 viewBox 속성이 있는 경우가 많습니다. 디자인 도구에는 대지(또는 Figma의 경우 프레임)의 치수가 있습니다. 그렇다면 이 값들은 서로 정확히 어떻게 관련되어 있습니까?
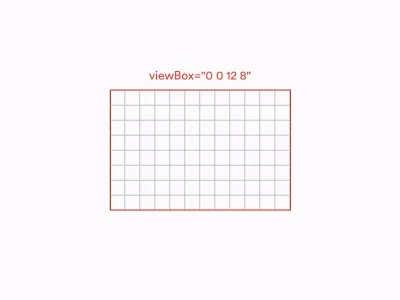
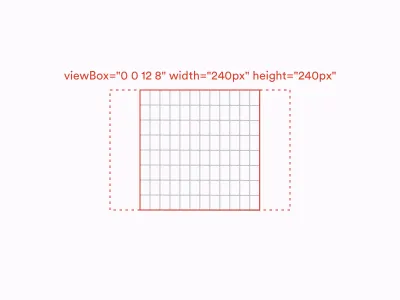
방금 언급한 <svg> 속성을 설명하는 것으로 시작하겠습니다. viewBox 를 좌표계 형태의 가상 캔버스로 생각할 수 있습니다. 이 좌표계의 중심은 지정된 영역의 왼쪽 상단 모서리에 배치됩니다. <svg viewBox="…"> 태그 내의 모든 항목은 이 좌표계에 따라 배치되고 이 좌표계에 의해 잘립니다. viewBox 를 오버플로하는 모든 항목은 렌더링되지 않습니다. viewBox 는 4개의 숫자를 값으로 허용합니다.
<svg viewBox="0 0 12 8"> … </svg> 
viewBox 모델(큰 미리보기)SVG는 Scalable Vector Graphics의 약자이므로 이 숫자에 단위가 필요하지 않습니다. 어떤 크기로든 확장 및 축소할 수 있는 추상 좌표계로 상상해 보십시오. 처음 두 숫자에 대해 너무 걱정하지 마십시오. 아마도 필요하지 않을 것입니다. 후자의 두 가지는 일반적으로 중요합니다. 이것은 SVG 캔버스의 실제 치수입니다.
viewBox 는 SVG의 크기를 결정하지 않습니다. SVG가 그려지는 영역의 좌표를 지정합니다. 따라서 웹에서 사용할 때 지정된 viewBox 가 있는 <svg> 는 항상 사용 가능한 모든 공간을 사용하고 viewBox 에서 설정한 비율을 유지합니다. CSS로 이를 방지하거나 width 및/또는 height 속성을 설정하지 않는 한.

width 와 height SVG 요소의 실제 너비와 높이를 설정하는 <svg> 속성입니다. viewBox 와 달리 픽셀, em 또는 rems와 같은 지정된 단위를 사용해야 합니다. 이것은 SVG를 변환할 수도 있음을 의미합니다. width 와 height 사이의 비율이 viewBox 값 사이의 비율과 다르면 SVG는 width 와 height 값에 따라 viewBox 내에 지정된 그래픽을 왜곡합니다.

viewBox 의 종횡비는 3:2이지만 너비와 높이 속성으로 인해 정사각형으로 표시됩니다. (큰 미리보기) 이제 디자인 도구에서 SVG를 내보내면 어떻게 됩니까? Sketch와 Figma에서 모든 에셋(단일 레이어, 그룹 또는 아트보드)은 항상 내보낸 요소의 치수와 동일한 viewBox 를 가져오고 픽셀 단위로 설정된 width 와 height 를 가져옵니다. viewBox . Illustrator에서 모든 자산에는 Sketch 및 Figma와 동일한 방식으로 지정된 viewBox 가 있지만 width 와 height 적용되지 않습니다.
여러 떼
그룹은 디자인 도구에서 레이어를 구성하는 기본 수단입니다. 계층 설정 외에도 그룹은 변환과 같은 대량 작업을 여러 요소에 적용하는 데 사용됩니다. Illustrator, Sketch 및 Figma에서 그룹이 작동하는 방식에는 큰 차이가 없으며 다행히도 SVG 그룹( <g>…</g> )의 기본 기능은 거의 동일합니다.
변형
SVG에는 요소에 적용할 수 있는 다섯 가지 기본 변환이 있습니다.
-
translate: 수직 및/또는 수평 축을 따라 요소를 이동합니다. -
scale: 수직 및/또는 수평 축을 따라 요소의 크기를 조정합니다. -
rotate: 주어진 점을 중심으로 도 단위로 지정된 주어진 각도만큼 2차원 회전을 생성합니다. -
skew(skewX또는skewY): 수직 또는 수평 축을 따라 도 단위로 지정된 주어진 각도만큼 요소를 기울입니다. -
matrix: 사용 가능한 변환 함수 중 가장 복잡하고 다양한 기능을 제공합니다. 행렬 변환이 작동하는 방식을 설명하려면 많은 대수학 이야기가 필요하기 때문에 이 기사의 범위를 훨씬 벗어납니다.matrix을 사용하면 늘이기, 짜기, 자르기 등과 같은 복잡한 여러 변환을 수행할 수 있다는 사실을 인정합시다.
참고 : 일부 SVG 변환은 CSS 변환과 매우 유사해 보이지만 동일하지는 않습니다. 예를 들어 CSS는 2D 및 3D 회전 기능을 모두 제공하지만 SVG에는 2D 회전 기능이 하나만 있습니다. 또한 CSS는 도 또는 라디안과 같은 다양한 각도 단위를 허용하지만 SVG 회전은 항상 도 단위로 설정되므로 단위를 생략할 수 있습니다(예: rotate(45) , NOT ~~rotate(45deg)~~ ).
이러한 모든 변환은 모양이나 그룹과 같은 SVG 요소에 적용할 수 있으며 비파괴적입니다. 즉, 요소의 원래 형상에 영향을 주지 않습니다. transform 속성을 통해 변환을 적용합니다.
<g transform="scale(3) rotate(90) translate(50,100)"> … </g>이제 디자인 도구를 살펴보겠습니다! 따라서 디자인 도구에서 적용하는 대부분의 변환은 개체의 지오메트리 및 캔버스에서 개체의 위치와 직접 상호 작용합니다. 그것들은 모양과 독립적이지 않으며 SVG 변환 기능으로 내보내지지 않습니다.
여기서 회전은 예외이며 해당 값은 요소의 지오메트리와 별도로 Inspector 에 저장되며 transform="rotate(…)" 함수로 내보내집니다.
흥미롭게도 동일한 규칙이 Sketch 및 Figma(Illustrator가 아님!)의 뒤집기(반사)에 적용됩니다. 그들 각각에는 고유 한 접근 방식이 있습니다. Sketch는 반전 효과를 얻기 위해 음수 크기 조정과 변환의 조합을 사용하는 반면 Figma는 단일 행렬 기능 내에서 반전을 수행합니다.
테두리 반경
우리는 이미 둥근 직사각형에 대해 이야기했지만 다른 모양을 반올림하는 것은 어떻습니까? 사실, 우리가 논의하는 모든 디자인 도구에서 직사각형뿐만 아니라 모든 모양의 모서리를 둥글게 할 수 있습니다.
그러나 SVG는 어떻습니까? <polygon /> 및 <path /> 요소에도 rx 및 ry 속성이 있습니까? 불행하게도. 직사각형 이외의 모든 모양은 모서리를 둥글게 처리하면 둥근 모서리를 모양의 지오메트리의 필수적인 부분으로 처리하는 <path /> 요소로 항상 내보내집니다.
채우기 및 획
Illustrator, Sketch 및 Figma는 모두 채우기 및 획을 모든 모양의 기본 속성으로 지원하므로 SVG에서 발생합니다. 따라서 디자인 도구에 지정된 칠은 fill 속성 내에서 내보내지고 획은 stroke 속성 내에서 내보내집니다. 모든 것이 그렇게 간단하다고 생각하지 마십시오. 악마는 디테일에 있다.
색상 채우기
색상 채우기는 사용 가능한 채우기 중 가장 기본적인 것으로 단일 일반 색상(예: #3fd8e2 )으로 지정됩니다. SVG에서 이 값은 fill 속성에 직접 입력됩니다(예: fill="#3fd8e2" ).
디자인 도구는 색상 채우기를 16진수 값(예: #0000ff )으로 내보냅니다. 하지만 SVG에서는 색상 이름(예: blue ), RGB 값(예: rgb(0,0,255) )과 같이 CSS에 알려진 다른 모든 명명 체계를 사용할 수도 있습니다. rgb(0,0,255) ) 또는 심지어 HSL 값(예: hsl(240,100%,50%) ).
불투명도 채우기
채우기 불투명도와 관련하여 SVG는 fill-opacity 속성도 제공하지만 반투명 색상(예: RGBA 값)을 허용합니다. 호환성 문제 때문에 fill-opacity 를 사용하는 것이 권장되는 방법이며 Figma 및 Sketch에서도 사용되는 방법입니다. (Illustrator에서는 채우기 불투명도를 제어할 수 없으므로 여기서 Illustrator를 언급하지 않습니다.) 따라서 반투명한 빨간색으로 채워진 SVG 정사각형을 만들려면 다음을 수행할 수 있습니다.
<rect width="100" height="100" fill="rgba(255,0,0,0.5)" />그러나 더 권장되는 접근 방식(Sketch 및 Figma에서 사용)은 다음과 같습니다.
<rect width="100" height="100" fill="#ff0000" fill-opacity="0.5" />그라데이션 채우기
CSS에 익숙하다면 배경과 관련하여 색상과 그라디언트 배경 사이를 전환하는 것이 비교적 간단하다는 것을 알 수 있습니다. 두 경우 모두 동일한 background-color (또는 background ) 속성을 사용할 수 있습니다. SVG의 그라디언트는 CSS 그라디언트보다 훨씬 오래되었기 때문에 구문도 상당히 다릅니다.
그라디언트를 SVG로 사용하려면 먼저 <defs>…</defs> 태그 내에서 그라디언트를 정의한 다음 fill 속성에서 참조해야 합니다. 예:
<defs> <linearGradient> <stop stop-color="red" offset="0%"></stop> <stop stop-color="blue" offset="100%"></stop> </linearGradient> </defs> <rect fill="url(#myGradient)" /> 따라서 그라디언트 채우기를 사용할 때 SVG 내보내기 중에 발생하는 일은 <defs> 에 그라디언트가 추가되고 아래 코드에서 참조된다는 것입니다.
기억해야 할 중요한 점은 SVG는 선형 및 방사형 그래디언트만 지원한다는 것입니다. 각도 그래디언트 또는 그래디언트 메쉬와 같은 효과는 SVG로 내보내지지 않습니다.
패턴/이미지 채우기
Sketch 및 Figma는 래스터 그래픽이 전체 요소를 채우거나 반복 패턴으로 사용되는 이미지 채우기도 제공합니다.
이미지 채우기를 SVG로 내보내는 경우 실제로 그라디언트와 매우 유사합니다. 이미지는 <pattern>…</pattern> 요소를 사용하여 <defs> 에 정의된 다음 fill 속성 내에서 참조됩니다.
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> </defs> <rect fill="url(#myPattern)" /> 작동하게 하려면 참조된 #picture 이미지가 어딘가에 정의되어 있어야 합니다. 성능 면에서 권장되는 접근 방식은 아니지만 디자인 도구는 이를 SVG에 <image/> 요소로 직접 포함합니다. SVG에서 래스터 이미지를 사용해야 하는 경우 SVG에서 이미지 태그를 제거하고 대신 독립 실행형 파일로 사용하는 것이 좋습니다.
<defs> <pattern patternUnits="objectBoundingBox"> <use xlink:href="#picture"></use> </pattern> <image xlink:href="image.png"/> </defs> <rect fill="url(#myPattern)" />뇌졸중
fill 속성과 동일한 SVG의 stroke 속성은 16진수, RGB 또는 HSL과 같은 다양한 형식의 색상을 허용합니다. 그리고 fill 과 유사하게 stroke-opacity 로 획의 불투명도를 조절할 수 있습니다. 또한 fill 와 마찬가지로 획은 그라디언트를 값으로 사용할 수 있습니다. 이러한 모든 효과는 디자인 도구에서 달성할 수 있으며 SVG로 성공적으로 내보낼 수 있습니다.
스트로크 캡 및 조인
그러나 몇 가지 획 특정 속성도 있습니다. 먼저 획 너비를 제어할 수 있습니다. 디자인 도구는 이를 지원하고 stroke-width 속성으로 내보냅니다. 스트로크의 끝과 결합을 제어할 수도 있습니다. SVG를 사용하면 stroke-linecap 및 stroke-linejoin 속성을 통해 이를 정의할 수 있습니다. 세 가지 가능한 캡이 있습니다: butt 캡, round 캡 및 square 캡과 세 가지 가능한 결합: miter 결합, round 결합 및 bevel 결합. 캡과 조인 모두 Illustrator, Figma 및 Sketch에서 제어할 수 있으며 사용 가능한 캡 및 조인은 SVG에서 사용할 수 있는 것과 일치합니다.
점선 및 점선
획으로 얻을 수 있는 또 다른 효과는 점선 획입니다. Illustrator와 Figma에서는 여러 개의 대시와 간격을 설정할 수 있지만 Sketch에서는 대시와 간격의 단일 시퀀스만 가능합니다.
SVG를 사용하면 stroke-dasharray 속성을 사용하여 점선을 만들 수 있습니다. stroke-dasharray 를 사용하면 Figma 및 Illustrator의 기능과 일치하는 값으로 일련의 여러 대시 및 간격을 전달할 수 있습니다. 또한 Sketch에서는 이 경우 SVG의 모든 가능성을 사용할 수 없습니다.
흥미로운 엣지 케이스는 점선입니다. 이를 위해 stroke-linecap 을 round 로 설정하고 대시 길이를 0으로 설정합니다. 예:
<line … stroke="black" stroke-dasharray="0 2" stroke-linecap="round"/> 참고 : 현재 Figma 사용자는 점선을 만들 수 없는 버그를 경험하고 있습니다. 예를 들어 0, 10 또는 10, 0 을 대시로 사용하면 10, 10 과 같은 방식으로 해석되며 점선이 아닌 일반 파선이 표시됩니다. 다행히 해결할 수 있는 방법이 있습니다. 0을 사용하는 대신 0.0001, 10 과 같이 매우 작은 값을 사용하십시오 . 예상대로 완벽한 점선이 나타나야 합니다.
스트로크 정렬
디자인 도구와 SVG 사이에 훨씬 더 중요한 차이점이 하나 더 있습니다. 바로 획 정렬입니다. Illustrator, Sketch 및 Figma는 모두 획의 정렬을 제어하고 내부, 외부 또는 중앙 정렬로 설정할 수 있습니다. 하지만 그거 알아? SVG 1.1은 획 정렬을 지원하지 않습니다. SVG에서 모든 획은 가운데 정렬된 획입니다. 내부 스트로크 또는 외부 스트로크가 없습니다. 이것이 외부 및 내부 정렬 획을 SVG로 내보낼 때 매우 이상한 일이 발생하는 이유입니다.
이러한 경우 Illustrator는 모양과 해당 획을 두 개의 개별 모양으로 내보냅니다. 따라서 Illustrator에서 사각형에 내부 획 또는 외부 획을 적용하면 SVG에서 사각형과 사각형의 획을 나타내는 별도의 <path /> 요소가 생성됩니다. 예:
<rect x="10" y="10" width="120" height="120"/> <path d="M120,20V120H20V20H120M140,0H0V140H140V0Z"/>이 동작은 몇 가지 매우 중요한 영향을 미칩니다. 예를 들어 더 이상 획의 너비를 변경하거나 대시로 만들 수 없습니다. 또한 "실제" 스트로크와 같은 방식으로 크기를 조정하지 않습니다. 또한 Illustrator는 원래 모양의 치수를 변경합니다. 예를 들어 20단위의 굵은 내부 획이 있는 100×100 정사각형은 렌더링 문제를 피하기 위해 실제로 120×120 정사각형으로 내보내집니다. 결국 뇌졸중이 아닙니다. 채우기가 있는 또 다른 모양입니다.
Figma와 Sketch는 접근 방식이 다릅니다. 모든 획을 획으로 충실하게 내보내지만 모양의 치수를 다시 계산합니다. 따라서 반경이 5이고 내부 획이 2인 원이 있는 경우 SVG에서 찾을 수 있는 것은 반경이 4이고 획은 여전히 2인 원입니다.
이 접근 방식을 통해 Figma와 Sketch는 Illustrator의 경우에 언급된 대부분의 문제를 피할 수 있습니다. 그러나 좀 더 복잡한 모양의 경우 이 기술이 정확하지 않을 수 있으며 최종 결과가 예상과 약간 다를 수 있습니다. 이 때문에 Sketch와 Figma의 접근 방식이 반드시 더 나은 것은 아닙니다. 확실히 더 의미 있고 성능이 뛰어나고 유연하지만 Illustrator의 솔루션이 더 정확합니다.
참고: 획 정렬과 동일한 문제가 CSS에도 적용됩니다. CSS border 속성은 내부 또는 외부 정렬을 지원하지 않습니다. 그러나 원하는 경우 outline 및 box-shadow 속성을 사용하여 이 동작을 해킹할 수 있습니다.
다중 채우기 및 획
디자인 도구에서 레이어당 여러 개의 칠과 획을 추가할 수 있습니다. 이것은 불투명도 및 혼합 모드와 같은 속성과 결합되면 많은 의미가 있습니다. 불행히도 SVG는 그러한 기능을 지원하지 않습니다. 칠 및/또는 획이 있는 레이어를 내보내면 해당 레이어가 곱해지고 각 획과 칠이 자체 레이어에 적용됩니다.
그림자, 필터 및 기타 효과
이제 덜 인기 있는 효과에 대해 이야기해 보겠습니다. SVG는 실제로 웹에서 일반적으로 사용되는 것보다 훨씬 더 강력한 매우 강력한 언어입니다. SVG의 가장 흥미로운 기능 중 하나는 SVG 필터로 알려진 다양한 고급 시각 효과입니다.
SVG 필터의 전체 범위는 이 기사에서 설명하기에는 너무 광범위합니다. 그들에 대해 더 알고 싶다면 이 주제에 대한 Sarah Soueidan의 이야기와 기사를 확인하는 것이 좋습니다.
패턴이나 그라디언트와 같은 필터를 나중에 레이어에 적용하려면 정의해야 합니다. 모든 필터는 필터 프리미티브 로 알려진 다양한 효과를 포함할 수 있는 <filter>…</filter> 요소로 정의되며, 각각은 별도의 시각 효과를 나타냅니다.
필터 프리미티브를 함께 결합하여 필터를 생성할 수 있습니다. For example, this is what a basic blur effect applied to a rectangle looks like:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/>…but you can also create a more complex filter that consists of more than one filter primitive:
<defs> <filter> <feGaussianBlur stdDeviation="10"/> <feMorphology operator="dilate" in="SourceGraphic" radius="3" /> </filter> </defs> <rect filter="url(#GaussianBlur)" width="200" height="300"/> Out of the three design tools we discuss, only Illustrator lets you play with SVG filters. You can find them in the app's menu, under Effect > SVG Filters . Sketch and Figma are a completely different story. Any effects these applications offer are mostly focused on CSS and native implementations, eg Background Blur effect was implemented primarily for designing iOS apps and Drop/Inner Shadow effects parameters are matching CSS properties ( box-shadow and text-shadow ).
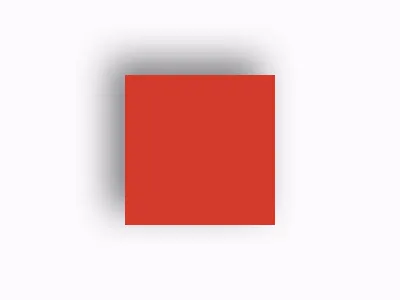
It doesn't mean we can't export these effects to SVG. 우리는 할 수 있습니다. However, translating these effects to SVG is utterly not as straightforward as to CSS. Let's consider a square with a drop shadow applied.

This is how our square could look like, once exported to HTML/CSS:
<style> .square { width: 100px; height: 100px; background: red; box-shadow: 10px 10px 24px 0 rgba(0,0,0,0.5); } </style> <div class="square"></div>A similar square exported from Sketch to SVG gives us a significantly more complex piece of code:
<defs> <rect x="14" y="14" width="100" height="100"></rect> <filter x="-31.0%" y="-31.0%" width="182.0%" height="182.0%" filterUnits="objectBoundingBox"> <feOffset dx="10" dy="10" in="SourceAlpha" result="shadowOffsetOuter1"></feOffset> <feGaussianBlur stdDeviation="12" in="shadowOffsetOuter1" result="shadowBlurOuter1"></feGaussianBlur> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.5 0" type="matrix" in="shadowBlurOuter1"></feColorMatrix> </filter> </defs> <g> <use fill="black" filter="url(#filter-2)" xlink:href="#square"></use> <use fill="#FF0000" fill-rule="evenodd" xlink:href="#square"></use> </g>What happens here is that Sketch duplicates the square, so we have two identical squares, one above another, and turns the duplicate into a shadow.
To accomplish this, it applies a filter to a duplicated square that consists of three different filter primitives:
- one to offset the square;
- one to set its color to semi-transparent black;
- one to blur it.
In other design tools, we would encounter a similar situation.
It doesn't mean that we should never, by all means, use shadows in SVG. It's handy to keep in mind though that as long as SVG gives you a very powerful toolkit to modify your graphics, some seemingly simple effects are not that simple to achieve at all.
블렌드 모드
혼합 모드(예: Darken , Multiply 또는 Overlay )를 사용하면 값을 서로 다른 방식으로 결합하여 둘 이상의 요소를 혼합할 수 있습니다. 그래픽 디자이너(및 Adobe Photoshop과 같은 응용 프로그램)에게 잘 알려진 혼합 모드는 Sketch, Figma 및 Illustrator에서도 작동합니다.
SVG에서 블렌드 모드는 필터 중 하나로 존재합니다. 자체 <feBlend /> 필터 프리미티브가 있습니다. 그러나 <feBlend /> 의 구문이 상당히 복잡하기 때문에 Sketch, Figma 및 Illustrator는 대신 CSS를 사용합니다.
.rectangle { mix-blend-mode: overlay; } 요즘은 mix-blend-mode 브라우저 지원이 상당히 좋기 때문에 큰 문제가 되지 않습니다. 그러나 Microsoft Edge 및 IE를 포함하는 방탄 브라우저 지원을 보장하는 것이 중요한 경우 CSS 혼합 모드를 SVG 필터로 수동으로 교체해야 합니다.
다중 채우기 및 획과 마찬가지로 SVG는 전체 레이어가 아닌 채우기 및 획 속성에 직접 적용된 혼합 모드를 지원하지 않습니다. 디자인 도구에서 SVG로 자체 블렌드 모드가 있는 채우기 및 획을 내보내려고 하면 레이어가 곱해지고 레이어의 각 복사본에 블렌드 모드가 적용됩니다.
기호 및 구성 요소
위의 일부 코드 예제에서 아직 논의하지 않은 요소인 <use>…</use> 요소를 보셨을 것입니다. <use> 를 사용하면 SVG에서 요소를 정의하고 재사용할 수 있습니다. 이는 Illustrator의 Symbols 및 Figma의 Sketch 또는 Components와 약간 유사합니다. SVG 코드의 다른 부분에서 사용할 수 있도록 <defs>…</defs> 태그 내에서 패턴, 그래디언트 및 필터를 정의하는 것을 기억하십니까? 사실, 모든 SVG 요소는 이러한 방식으로 정의하고 재사용할 수 있습니다. 모양이나 그룹을 정의한 후에는 문서의 나머지 부분에서 원하는 만큼 여러 번 참조할 수 있습니다. 예:
<defs> <circle cx="100" cy="100" r="20"/> </defs> <use fill="red" xlink:href="#circle"> </use> <use fill="green" xlink:href="#circle"> </use> <use fill="blue" xlink:href="#circle"> </use> … <symbol>…</symbol> 태그를 사용하여 훨씬 더 복잡한 구조를 재사용할 수도 있습니다. Symbol은 SVG 내에서 별도의 본문으로 작동하며 자체 viewBox 속성을 가질 수 있습니다(참조는 너비, 높이 및 viewBox 참조).
디자인 도구의 심볼과 구성 요소가 SVG 심볼로 내보내진다는 의미입니까? Illustrator에서는 — 그렇습니다. Sketch와 Figma에서는 그렇지 않습니다. 왜요? 기본적으로 Illustrator 기호는 상당히 단순하고 SVG로 쉽게 변환될 수 있지만 Sketch의 기호와 Figma의 구성 요소는 전혀 단순하지 않고 일부 기능(예: 중첩 재정의)을 내보내는 것이 매우 까다롭거나 심지어 불가능하기 때문입니다.
텍스트
타이포그래피를 언급하지 않으면 포괄적인 가이드가 될 수 없습니다. 모든 디자인 도구는 텍스트와 관련된 다양한 도구를 제공합니다. SVG는 일반적으로 그래픽에 사용되지만 텍스트 요소도 지원합니다.
Illustrator, Sketch 및 Figma는 모두 SVG로 텍스트 내보내기를 지원하고 SVG에서 텍스트 레이어를 <text>…</text> 요소로 계산합니다. SVG 텍스트 요소는 다른 그래픽 요소, 모양 등과 같이 렌더링됩니다. 유일한 차이점은 텍스트라는 것입니다.
CSS에서와 마찬가지로 가중치, 줄 높이 또는 정렬과 같은 모든 기본 텍스트 매개변수를 제어할 수 있습니다. 사실 CSS에서 텍스트 스타일을 지정하는 방법을 알고 있다면 SVG에서 스타일을 지정하는 방법을 이미 알고 있는 것입니다. 하지만 약간 올드스쿨 느낌이 들 수도 있습니다. 첫째, 모든 매개변수는 HTML 3.2의 황금 표준과 유사하게 인라인 속성으로 설정되어야 합니다. 둘째, 약어가 없습니다. 예를 들어 font CSS 속성과 유사한 것을 찾을 수 없습니다. SVG 텍스트 속성은 실제로 90년대로 돌아가 오늘날 우리가 알고 있는 CSS보다 훨씬 오래된 CSS 2 사양을 기반으로 하기 때문입니다.
그럼에도 불구하고 일부 텍스트 레이어가 SVG 코드가 되기를 원할 때마다 이러한 모든 속성이 디자인 도구에서 완벽하게 잘 내보내지고 있습니다.
사용자 정의 글꼴
불행히도 사용자 정의 글꼴의 경우 상황이 약간 까다로워집니다. SVG 1 표준이 만들어질 당시에는 사용자 정의 서체가 웹에서 흔한 것이 아니었습니다. 모두 Tahoma, Verdana 또는 Courier와 같은 표준 글꼴을 사용했습니다. 사람들이 기본적으로 컴퓨터에 가지고 있지 않은 글꼴을 멋지게 사용하는 것은 일반적으로 무자비하게 래스터화하고 이미지로 사용하는 것을 의미했습니다. 그러나 SVG는 SVG 글꼴이라는 자체 글꼴 형식을 구현했습니다. SVG 1.0이 게시된 지 18년이 지난 오늘날, SVG 글꼴은 대부분의 주요 브라우저에서 더 이상 지원되지 않습니다.
운 좋게도 SVG는 CSS와 매우 잘 작동합니다. 즉, SVG 글꼴 대신 웹 글꼴을 사용할 수 있습니다. 예:
<style> @import url("https://fonts.googleapis.com/css?family=Roboto"); </style> <text x="20" y="50" font-family="Roboto">Text</text>여기에서 웹 글꼴 구현에 대한 세부 사항에 대해 한 가지 중요한 참고 사항을 제외하고는 언급하지 않겠습니다. 잊지 마세요. 즉, SVG에서 사용자 정의 글꼴을 사용하는 경우 HTML/CSS에서와 마찬가지로 이러한 글꼴을 클라이언트에 제공하는 것에 대해 기억해야 합니다.
글꼴 개요
글꼴에 대해 논쟁하는 것보다 훨씬 쉬우며 모든 텍스트 레이어의 윤곽을 잡고 그 이후에는 걱정하지 않아도 된다고 주장할 수도 있습니다. 그럼에도 불구하고 텍스트를 모양으로 변경하지 않는 데에는 최소한 몇 가지 이유가 있습니다.
- 내보내기 전후에 윤곽선이 있는 텍스트를 편집할 수 없습니다.
윤곽선이 있는 텍스트로 작업할 때 항상 Illustrator, Sketch 또는 Figma 파일에 편집 가능한 사본을 보관하는 것에 대해 기억해야 합니다. 그렇지 않으면 윤곽선이 지정되면 텍스트 레이어를 편집할 수 없습니다. 이는 프로세스에 불필요한 복잡성을 추가합니다. SVG를 내보낸 후 개요 텍스트를 편집하는 것은 말할 것도 없습니다. SVG의 텍스트는 언제든지 업데이트할 수 있습니다. 윤곽선이 있는 텍스트를 사용하려면 가장 작은 복사본을 변경하려고 할 때마다 소스 파일을 열어야 합니다. - 윤곽선이 있는 텍스트는 액세스할 수 없습니다 .
SVG의 텍스트는 웹의 다른 텍스트 요소와 마찬가지로 화면 판독기 및 기타 액세스 가능한 기술로 읽을 수 있습니다. 텍스트 레이어의 윤곽을 표시하면 사람들이 이러한 기술을 사용하여 콘텐츠에 액세스하는 것을 방지할 수 있습니다. - 사람들은 텍스트를 텍스트로 기대합니다 .
웹을 사용하는 대부분의 사람들은 SVG, HTML 또는 디자인 도구에 대해 전혀 모릅니다. 그들이 텍스트를 본다면, 그들은 그것이 바로 그것일 것이라고 기대합니다. 그들은 그것을 선택하거나 복사하거나 검색 엔진에 넣을 수 있습니다. 이 모든 것은 SVG의 텍스트로 가능합니다. - SEO를 잊지 마세요 .
SVG의 텍스트는 검색 엔진에서도 액세스할 수 있고 사용됩니다. 텍스트에 윤곽을 표시하면 콘텐츠를 검색하기 어렵고 대중에게 보이지 않게 만들 수 있습니다.
요약
SVG 및 디자인 도구를 사용하여 작업하는 과정에 대해 저와 함께 해주셔서 감사합니다. 이 기사는 가장 일반적인 사용 사례를 다루기에 충분하지만 주제의 전체 스펙트럼을 다루지는 않습니다. 여기에 언급되지 않은 사항에 대해 질문이나 질문이 있는 경우 주저하지 말고 댓글에 게시해 주세요!
