Wallaby.js로 반응 애플리케이션을 테스트하기
게시 됨: 2022-03-10참고 : 따라가려면 JavaScript 테스트에 익숙해야 하고 React 애플리케이션 빌드에 대한 실무 지식이 있어야 합니다.
이 기사는 기술적으로 가능한 것의 한계를 뛰어 넘는 멋진 개발자 도구를 만들고 소프트웨어 개발자를 더 효율적이고, 더 효과적이고, 행복하게 만드는 Wallaby의 친애하는 친구들의 친절한 지원을 받았습니다. 감사합니다!
응용 프로그램에 대한 테스트 작성을 시작할 때 매우 빨리 발견하게 될 한 가지는 코딩할 때 테스트를 지속적으로 실행하고 싶다는 것입니다. 코드 편집기와 터미널 창(또는 VS Code의 경우 통합 터미널) 간에 전환해야 하는 경우 애플리케이션을 빌드할 때 오버헤드가 추가되고 생산성이 감소합니다. 이상적인 세계에서는 코드를 작성하는 동안 편집기에서 바로 테스트에 대한 즉각적인 피드백을 받을 수 있습니다. Wallaby.js를 입력합니다.
Wallaby.js은(는) 무엇인가요?
Wallaby.js는 테스트를 지속적으로 실행하는 JavaScript용 지능형 테스트 러너입니다. 코드를 변경하는 즉시(파일을 저장하지 않고도) 코드 적용 범위 및 기타 결과를 코드 편집기에 직접 보고합니다. 이 도구는 VS Code, IntelliJ 편집기(예: WebStorm 및 IntelliJ IDEA), Atom, Sublime Text 및 Visual Studio용 편집기 확장으로 사용할 수 있습니다.

왜 Wallaby.js인가?
앞서 언급했듯이 Wallaby.js는 일상적인 JavaScript 개발에서 생산성을 향상시키는 것을 목표로 합니다. 개발 워크플로에 따라 Wallaby는 컨텍스트 전환을 줄여 매주 시간을 절약할 수 있습니다. Wallaby는 또한 코드 커버리지 보고, 오류 보고 및 시간 여행 디버깅 및 테스트 스토리와 같은 시간 절약 기능을 제공합니다.
VS 코드에서 Wallaby.js 시작하기
VS Code를 사용하여 Wallaby.js의 이점을 얻는 방법을 살펴보겠습니다.
참고: VS Code를 사용하지 않는 경우 여기에서 다른 편집기를 설정하는 방법에 대한 지침을 확인할 수 있습니다.
Wallaby.js VS 코드 확장 설치
시작하기 위해 Wallaby.js VS Code 확장을 설치합니다.
확장 프로그램이 설치된 후 Wallaby.js 코어 런타임이 자동으로 다운로드되어 설치됩니다.
왈라비 라이선스
Wallaby는 Wallaby.js를 사용하려는 오픈 소스 프로젝트에 오픈 소스 라이선스를 제공합니다. 오픈 소스 라이선스를 얻으려면 여기를 방문하십시오. 이 기사의 데모 리포지토리와 함께 오픈 소스 라이선스를 사용할 수 있습니다.
여기를 방문하여 완전한 기능을 갖춘 15일 평가판 라이선스를 얻을 수도 있습니다.
15일 평가판 라이선스 기간이 지난 비오픈 소스 프로젝트에서 Wallaby.js를 사용하려는 경우 wallaby 웹사이트에서 라이선스 키를 얻을 수 있습니다.
VS 코드에 라이선스 키 추가
라이센스 키를 얻은 후 VS Code로 이동하고 명령 팔레트에서 "Wallaby.js: 라이센스 키 관리"를 검색하고 명령을 클릭하면 라이센스 키를 입력할 수 있는 입력 상자가 표시되고 Enter 키를 누릅니다. Wallaby.js가 성공적으로 활성화되었다는 알림을 받게 됩니다.
Wallaby.js와 반응
이제 VS Code 편집기에서 Wallaby.js를 설정했으므로 Wallaby.js로 React 애플리케이션 테스트를 강화해 보겠습니다.
React 앱의 경우 간단한 upvote/downvote 기능을 추가하고 Wallaby.js가 혼합에서 어떻게 작동하는지 확인하기 위해 새로운 기능에 대한 몇 가지 테스트를 작성할 것입니다.
React 앱 만들기
참고 : 원하는 경우 데모 리포지토리를 복제하거나 아래를 따를 수 있습니다.
create-react-app CLI 도구를 사용하여 React 앱을 만들 것입니다.
npx create-react-app wallaby-js-demo그런 다음 VS Code에서 새로 스캐폴딩된 React 프로젝트를 엽니다.
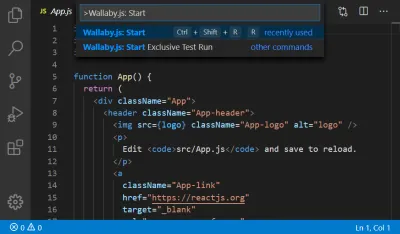
src/App.js 를 열고 VS Code 명령 팔레트에서 " Wallaby.js : 시작"을 실행하여 Wallaby.js 를 시작합니다. , 또는 Mac의 경우 Cmd + Shift + R R ).

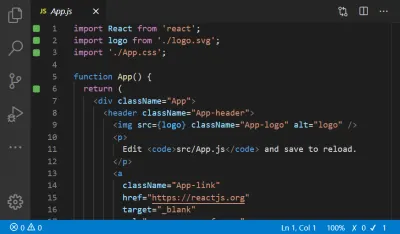
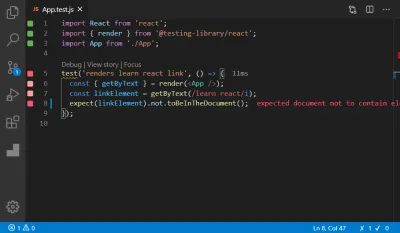
Wallaby.js가 시작되면 아래 스크린샷과 유사한 편집기 왼쪽에 테스트 커버리지 표시기가 표시되어야 합니다.

Wallaby.js는 코드 편집기의 왼쪽 여백에 5 가지 색상 표시기를 제공합니다.
- 회색: 코드 줄이 어떤 테스트에서도 실행되지 않았음을 의미합니다.
- 노란색: 주어진 라인의 일부 코드는 실행되었지만 다른 부분은 실행되지 않았음을 의미합니다.
- 녹색: 한 줄의 모든 코드가 테스트에서 실행되었음을 의미합니다.
- 분홍색: 코드 줄이 실패한 테스트의 실행 경로에 있음을 의미합니다.
- 빨간색: 코드 줄이 오류 또는 실패한 예상의 원인이거나 오류 스택에 있음을 의미합니다.
상태 표시줄을 보면 이 파일에 대한 Wallaby.js 메트릭이 표시되고 src/App.js 에 대한 100% 테스트 적용 범위와 테스트 실패 없이 단일 통과 테스트가 있음을 보여줍니다. Wallaby.js는 이것을 어떻게 압니까? Wallaby.js를 시작했을 때 src/App.js src/App.test.js 파일이 있음을 감지한 다음 백그라운드에서 해당 테스트를 실행하고 색상 표시기를 사용하여 편리하게 피드백을 제공합니다. 상태 표시줄의 테스트에 대한 요약 메트릭입니다.
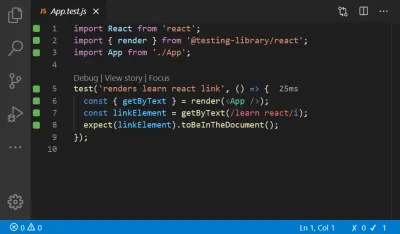
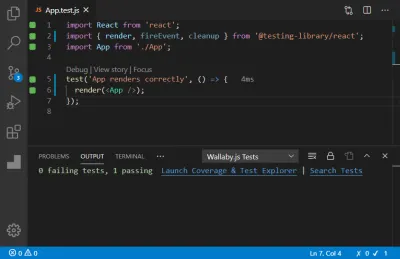
src/App.test.js 도 열면 Wallaby.js에서 유사한 피드백을 볼 수 있습니다.

현재 모든 테스트가 현재 통과 중이므로 모든 녹색 표시기가 나타납니다. Wallaby.js가 실패한 테스트를 어떻게 처리하는지 봅시다. src/App.test.js 에서 다음과 같이 테스트 기대치를 변경하여 테스트가 실패하도록 합시다.
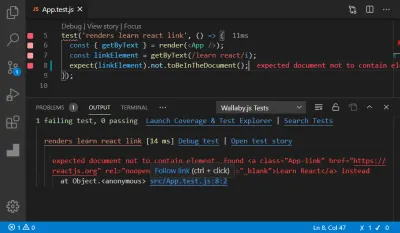
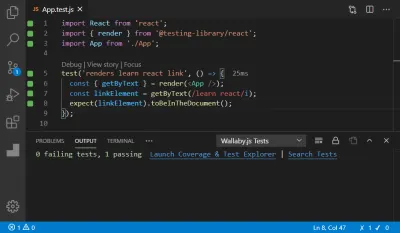
// src/App.test.js expect(linkElement).not.toBeInTheDocument(); 아래 스크린샷은 src/App.test.js 열린 상태에서 편집기가 어떻게 보이는지 보여줍니다.

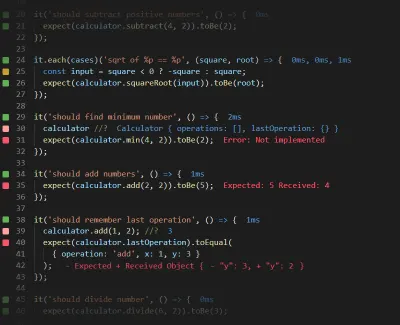
실패한 테스트에 대해 표시기가 빨간색과 분홍색으로 변경되는 것을 볼 수 있습니다. 또한 Wallaby.js가 변경 사항을 감지하기 위해 파일을 저장할 필요가 없습니다.
또한 테스트 오류를 출력하는 src/App.test.js 의 편집기 행을 확인할 수 있습니다. 이것은 Wallaby.js 고급 로깅 덕분에 수행됩니다. Wallaby.js 고급 로깅을 사용하면 특별한 주석 형식 //? 인 console.log 를 사용하여 코드 옆에 런타임 값을 보고하고 탐색할 수도 있습니다. 및 VS Code 명령 Wallaby.js: Show Value .
이제 실패한 테스트를 수정하기 위한 Wallaby.js 워크플로를 살펴보겠습니다. 상태 표시줄에서 Wallaby.js 테스트 표시기를 클릭하여 Wallaby.js 출력 창을 엽니다. (“✗ 1 ✓ 0”)

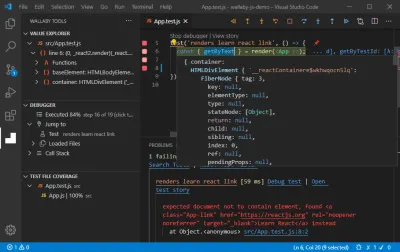
Wallaby.js 출력 창에서 실패한 테스트 바로 옆에 "디버그 테스트" 링크가 표시되어야 합니다. Ctrl 키 를 누르고 해당 링크를 클릭하면 Wallaby.js 시간 여행 디버거가 실행됩니다. 그렇게 하면 Wallaby.js 도구 창이 편집기 측면에 열리고 Wallaby.js 디버거 섹션과 값 탐색기 및 테스트 파일 적용 섹션이 표시되어야 합니다.
변수나 표현식의 런타임 값을 보려면 편집기에서 값을 선택하면 Wallaby.js가 표시합니다.

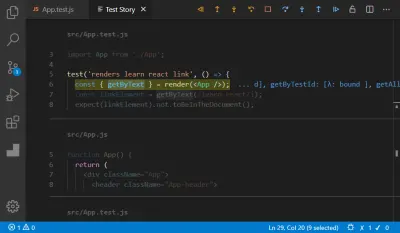
또한 출력 창에서 "Open Test Story" 링크를 확인하십시오. Wallby.js 테스트 스토리를 사용하면 모든 테스트와 테스트 중인 코드를 편집기의 단일 보기에서 볼 수 있습니다.
실제로 이것을 봅시다. Ctrl 키 를 누르고 링크를 클릭하면 Wallaby.js 테스트 스토리가 편집기에서 열리는 것을 볼 수 있을 것입니다. Wallaby의 테스트 스토리 뷰어는 단일 논리적 보기에서 테스트가 실행 중인 코드를 검사하는 독특하고 효율적인 방법을 제공합니다.

실패한 테스트를 수정하기 전에 탐색할 또 다른 사항은 Wallaby.js 앱입니다. Wallaby.js 출력 창의 "Launch Coverage & Test Explorer" 링크를 확인하십시오. 링크를 클릭하면 Wallaby.js 앱이 실행되어 프로젝트의 모든 테스트를 간략하게 볼 수 있습니다.
그런 다음 링크를 클릭하고 https://localhost:51245/ 를 통해 기본 브라우저에서 Wallaby.js 앱을 시작합니다. Wallaby.js는 편집기에서 데모 프로젝트가 열려 있음을 빠르게 감지하고 앱에 자동으로 로드합니다.
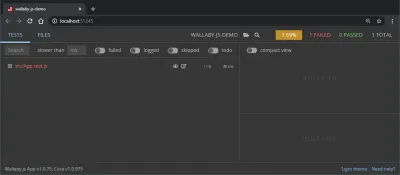
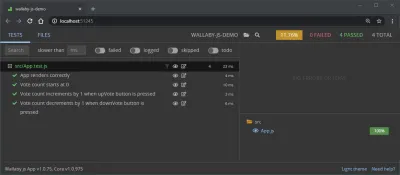
이제 앱의 모습은 다음과 같습니다.

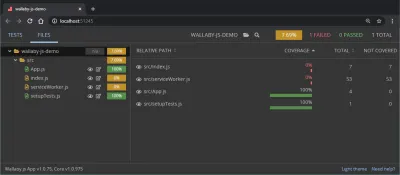
Wallaby.js 앱의 상단에서 테스트의 메트릭을 볼 수 있어야 합니다. 기본적으로 앱의 테스트 탭이 열립니다. 파일 탭을 클릭하면 프로젝트의 파일과 테스트 커버리지 보고서를 볼 수 있습니다.


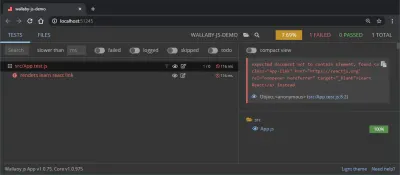
테스트 탭으로 돌아가서 테스트를 클릭하면 오른쪽에 Wallaby.js 오류 보고 기능이 표시됩니다.

이제 우리는 모든 것을 다루었고, 편집기로 돌아가 이전에 변경한 줄을 다음과 같이 되돌려 Wallaby.js를 만족스럽게 만들기 위해 실패한 테스트를 수정합니다.
expect(linkElement).toBeInTheDocument();이제 Wallaby.js 출력 창이 아래 스크린샷과 같아야 하고 테스트 커버리지 표시기가 모두 통과해야 합니다.

기능 구현
create-react-app 에 의해 생성된 기본 앱에서 Wallaby.js를 탐색했습니다. upvote/downvote 기능을 구현하고 이에 대한 테스트를 작성해 보겠습니다.
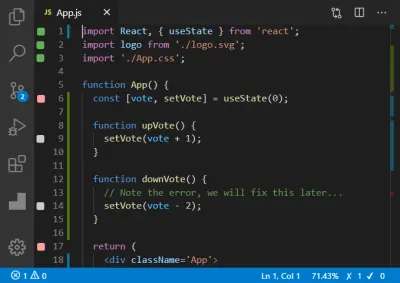
우리의 애플리케이션 UI는 찬성과 반대를 위한 두 개의 버튼과 사용자가 클릭하는 버튼에 따라 증가하거나 감소하는 단일 카운터를 포함해야 합니다. src/App.js 를 다음과 같이 수정해 보겠습니다.
// src/App.js import React, { useState } from 'react'; import logo from './logo.svg'; import './App.css'; function App() { const [vote, setVote] = useState(0); function upVote() { setVote(vote + 1); } function downVote() { // Note the error, we will fix this later... setVote(vote - 2); } return ( <div className='App'> <header className='App-header'> <img src={logo} className='App-logo' alt='logo' /> <p className='vote' title='vote count'> {vote} </p> <section className='votes'> <button title='upVote' onClick={upVote}> <span role='img' aria-label='Up vote'> </span> </button> <button title='downVote' onClick={downVote}> <span role='img' aria-label='Down vote'> </span> </button> </section> </header> </div> ); } export default App; UI의 스타일도 약간 지정합니다. src/index.css 에 다음 규칙을 추가합니다.
.votes { display: flex; justify-content: space-between; } p.vote { font-size: 4rem; } button { padding: 2rem 2rem; font-size: 2rem; border: 1px solid #fff; margin-left: 1rem; border-radius: 100%; transition: all 300ms; cursor: pointer; } button:focus, button:hover { outline: none; filter: brightness(40%); } src/App.js 를 보면 Wallaby.js의 회색 표시기가 코드의 일부가 아직 테스트되지 않았음을 암시하는 것을 알 수 있습니다. 또한 src/App.test.js 의 초기 테스트가 실패하고 Wallaby.js 상태 표시줄 표시기에 테스트 커버리지가 떨어졌음을 알 수 있습니다.

Wallaby.js의 이러한 시각적 단서는 테스트와 관련된 애플리케이션 상태에 대한 즉각적인 피드백을 받기 때문에 테스트 주도 개발(TDD)에 편리합니다.
앱 코드 테스트
앱이 올바르게 렌더링되는지 확인하기 위해 src/App.test.js 를 수정해 보겠습니다.
참고 : 우리는 create-react-app 을 실행할 때 기본적으로 제공되는 테스트를 위해 React Testing Library를 사용할 것입니다. 사용 가이드는 문서를 참조하십시오.
@testing-library/react 에서 몇 가지 추가 기능이 필요하고 @testing-library/react 가져오기를 다음으로 업데이트합니다.
import { render, fireEvent, cleanup } from '@testing-library/react'; 그런 다음 src/App.js 의 단일 테스트를 다음으로 교체해 보겠습니다.
test('App renders correctly', () => { render(<App />); }); 즉시 앱의 렌더링을 테스트하는 src/App.test.js 라인과 src/App.js /App.js에서 render를 호출하는 곳 모두에서 표시기가 녹색으로 바뀌는 것을 볼 수 있습니다.

다음으로 vote 상태의 초기 값이 0인지 테스트합니다.
it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); });다음으로 upvote 버튼을 클릭하면 투표가 증가하는지 테스트합니다.
it('Vote increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); });또한 다음과 같이 downvote 상호 작용을 테스트합니다.
it('Vote decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); 이 테스트는 실패했습니다. 이유를 알아봅시다. 테스트 위의 Wallaby.js 출력 창에서 View story 렌즈 링크 또는 Debug Test 링크를 클릭하고 디버거를 사용하여 downVote 기능을 단계별로 실행합니다. 버그가 있습니다... 투표 수를 1만큼 감소시켜야 했지만 대신 2만큼 감소했습니다. 버그를 수정하고 1만큼 감소합시다.
src/App.js function downVote() { setVote(vote - 1); }이제 Wallaby의 표시기가 어떻게 녹색으로 바뀌는지 확인하고 모든 테스트가 통과하고 있음을 알고 있습니다.
src/App.test.js 는 다음과 같아야 합니다.
import React from 'react'; import { render, fireEvent, cleanup } from '@testing-library/react'; import App from './App'; test('App renders correctly', () => { render(<App />); }); it('Vote count starts at 0', () => { const { getByTitle } = render(<App />); const voteElement = getByTitle('vote count'); expect(voteElement).toHaveTextContent(/^0$/); }); it('Vote count increments by 1 when upVote button is pressed', () => { const { getByTitle } = render(<App />); const upVoteButtonElement = getByTitle('upVote'); const voteElement = getByTitle('vote count'); fireEvent.click(upVoteButtonElement); expect(voteElement).toHaveTextContent(/^1$/); }); it('Vote count decrements by 1 when downVote button is pressed', () => { const { getByTitle } = render(<App />); const downVoteButtonElement = getByTitle('downVote'); const voteElement = getByTitle('vote count'); fireEvent.click(downVoteButtonElement); expect(voteElement).toHaveTextContent(/^-1$/); }); afterEach(cleanup);이러한 테스트를 작성한 후 Wallaby.js는 테스트를 작성하기 전에 처음에 식별한 누락된 코드 경로가 이제 실행되었음을 보여줍니다. 우리는 또한 우리의 적용 범위가 증가한 것을 볼 수 있습니다. 다시 말하지만, Wallaby.js의 즉각적인 피드백으로 테스트를 작성하면 브라우저에서 바로 테스트의 진행 상황을 볼 수 있어 생산성이 향상된다는 것을 알게 될 것입니다.

결론
이 기사에서 Wallaby.js가 JavaScript 애플리케이션을 테스트할 때 개발자 경험을 향상시키는 방법을 보았습니다. Wallaby.js의 몇 가지 주요 기능을 조사하고 VS Code에서 설정한 다음 Wallaby.js로 React 애플리케이션을 테스트했습니다.
추가 리소스
- VS 코드 튜토리얼, Wallaby.js
- 이 프로젝트의 데모 앱은 GitHub에서 찾을 수 있습니다.
