웹 개발자를 위한 필수 Sublime Text Extensions
게시 됨: 2021-04-28IDE 소프트웨어의 세계는 모든 운영 체제를 위한 프로그램으로 방대합니다. 개인적으로 가장 좋아하는 것은 Sublime Text이며 모든 코딩 프로젝트에 사용합니다.
Sublime의 많은 선택적 테마, 키보드 단축키 및 번개처럼 빠른 워크플로 외에도 소프트웨어를 훨씬 더 좋고 사용하기 쉽게 만드는 확장 프로그램을 만드는 광범위한 개발자 커뮤니티도 있습니다.
주변을 검색하면 선택할 수 있는 수백 가지 확장 프로그램을 찾을 수 있습니다. 그리고 이 게시물을 위해 웹 개발 워크플로에서 시간과 노력을 절약할 수 있는 최고의 Sublime 확장 기능을 선별했습니다.
WordPress용 Sublime Text 확장을 찾고 있다면 이 컬렉션을 사용해 보십시오.
1. 에밋 확장


Sublime Text와 Emmet은 실질적으로 하나이며 동일합니다. Emmet 확장은 단 하나의 기능이나 목적을 제공하지 않습니다.
편리한 코딩 기능, 추가 키보드 단축키 및 워크플로 자동화 기능을 갖춘 웹 개발자를 위한 대규모 툴킷 입니다. 이렇게 하면 코드 조각을 관리하거나 자동 이미지 속성과 같은 추가 기능을 추가하는 데 도움이 됩니다.
Emmet의 방대한 문서를 살펴보면 채택할 수 있는 편리한 항목을 많이 찾을 수 있습니다. 이것을 워크플로의 정상적인 부분으로 만들려면 약간의 조정이 필요하지만 결국 배울 가치가 있습니다.
Emmet보다 Sublime Text에 대한 더 나은 확장은 없습니다. 특히 처음부터 웹 사이트를 자주 코딩하는 사람에게는 특히 그렇습니다.
2. 자동 접두사

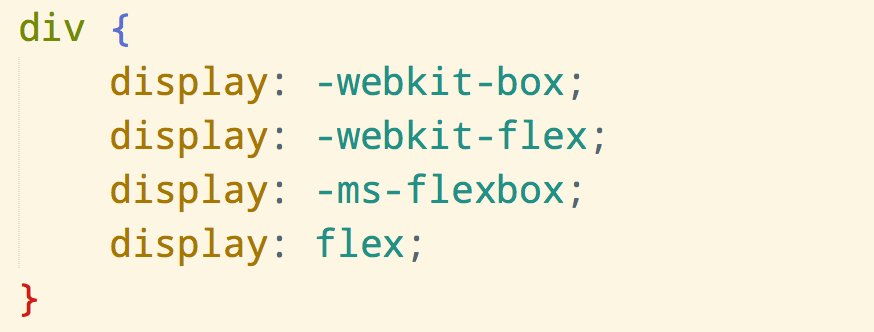
많은 최신 CSS3 속성에는 다양한 렌더링 엔진을 처리하기 위한 접두사가 있습니다. 이들은 주로 벤더 접두사로 함께 그룹화되는 WebKit, Gecko 및 Microsoft 엔진에 사용됩니다.
모든 속성에 더 이상 이러한 접두사가 필요한 것은 아닙니다. 브라우저는 짧은 몇 년 동안 많은 발전을 이루었고 대부분의 CSS3 속성은 접두사 코드 없이 실행할 수 있습니다.
그러나 가능한 한 가장 많은 청중을 지원하고 싶다면 Autoprefixer를 원할 것입니다. 이것은 몇 번의 클릭만으로 Sublime 패키지 관리자를 통해 설치할 수 있으며 코드베이스에 추가하는 것이 훨씬 쉽습니다.
3. 그들

Sublime에는 특정 구문 강조 스타일이 있는 몇 가지 기본 테마가 있습니다. 그러나 무기고에 더 많은 것을 추가하고 싶을 수 있으며 그 부분에서 Themr이 도움이 될 수 있습니다.
이 작은 추가 기능을 사용하면 사용 가능한 UI 테마를 정렬하고 즐겨찾기에 따라 구성할 수 있으며 필요한 경우 키보드 단축키를 할당할 수도 있습니다.
또한 새로운 테마를 찾으면 추가하고 함께 정리할 수 있습니다. "즐겨찾기" 테마는 사용 중인 파일 형식(예: HTML, JS 및 PHP 파일)에 따라 사전 설정으로 저장할 수도 있습니다.
4. JSHint 확장

JavaScript 디버깅은 고통스럽습니다. 디버깅을 연습하면 자연스럽게 프로세스가 좋아지지만 여전히 쉽지 않습니다.
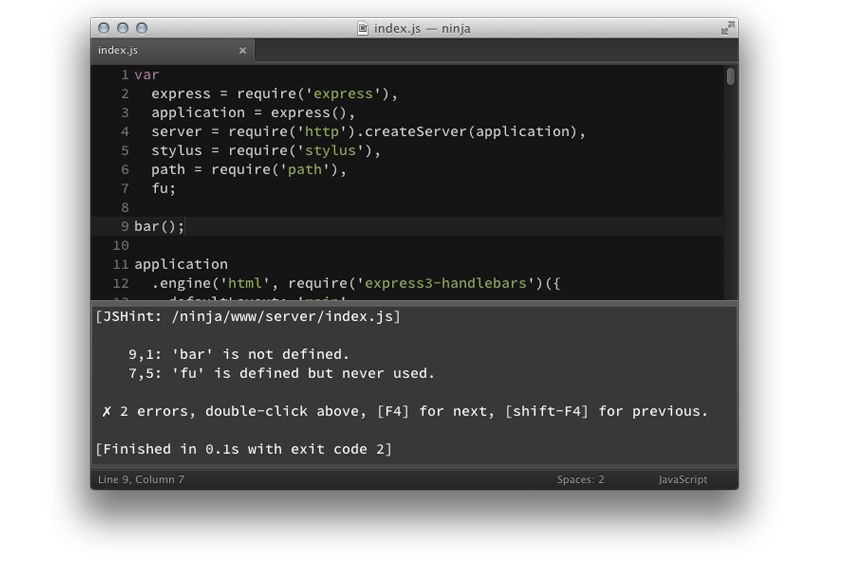
Sublime의 JSHint 확장을 사용하면 JavaScript 디버깅을 IDE로 바로 가져올 수 있습니다. 이 간단한 추가 기능을 사용하면 모든 JS 파일에서 JavaScript 코드를 테스트할 수 있습니다.
IDE에 새 콘솔 창이 나타나 오류를 살펴보고 의미를 찾고 신속하게 수정할 수 있습니다.
Sublime 외부에서 파일을 확인하려는 경우 터미널 창에서 실행할 수도 있습니다. 지속적으로 JavaScript 작업을 하는 개발자를 위한 훌륭한 도구입니다.
5. 자동 파일 이름
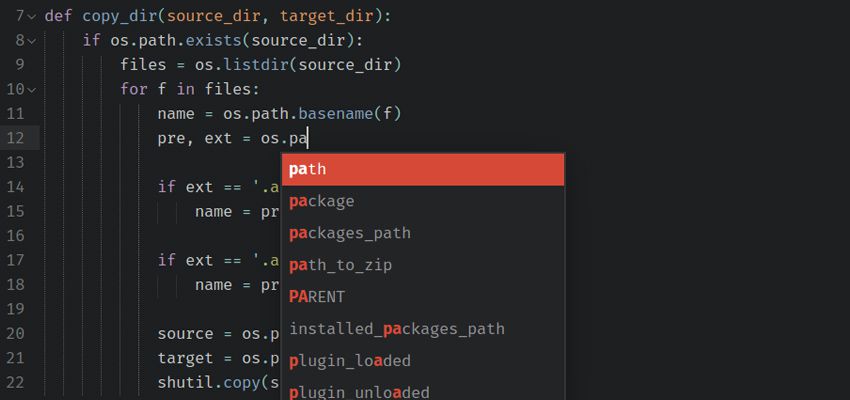
거의 모든 웹 페이지는 코드 어딘가에서 다른 파일을 참조합니다. 이러한 파일은 이미지, JS 스크립트, 스타일시트 또는 .php 파일과 같은 기타 동적 페이지일 수 있습니다.
자동 파일 이름을 사용하면 이러한 파일을 수동으로 입력하는 많은 시간을 절약할 수 있습니다. 이름을 입력하기 시작하면 이 확장 프로그램이 자동 완성 필드로 나머지를 처리합니다. HTML 내부의 모든 요소에 대해 작동하므로 이미지, CSS 파일, JavaScript 플러그인에 대한 디렉토리 경로를 신속하게 추가할 수 있습니다.
6. 사이드바 개선 사항
Sublime Text는 디렉토리처럼 작동하는 선택적 사이드바 보기와 함께 제공됩니다. 이것은 여러 파일과 포함이 있는 더 큰 프로젝트에서 작업할 때 편리합니다.
Sidebar Enhancements는 기본 Sublime 사이드바를 사용하며 음.. 향상되었습니다! 이를 통해 여러 폴더 보기, 마우스 오른쪽 버튼 클릭 컨텍스트 메뉴의 추가 옵션, 경로 URI의 간편한 복사 및 그래픽을 위한 "연결 프로그램"과 같은 기타 편리한 옵션을 제공합니다.
모든 개발자가 사이드바 기능을 사용하는 것은 아닙니다. 단일 파일을 편집할 때도 끕니다. 그러나 Sublime의 사이드바를 계속해서 사용한다면 이 확장 기능은 작업 흐름에 매우 유용할 것입니다.
7. 컬러피커

우리 대부분은 Photoshop과 같은 프로그램의 색상 선택 도구에 익숙합니다. 그들은 훌륭하게 작동하며 종종 견고한 UI 프로세스에 필요한 전부입니다.
Sublime의 ColorPicker 확장을 사용하면 색상 선택 프로세스를 IDE로 바로 가져올 수 있습니다. 물론, 대신 의존할 수 있는 무료 컬러 웹앱이 많이 있습니다. 그러나 이 플러그인은 코드 창 내에서 바로 작동하기 때문에 훌륭합니다.
8. 힘내

Git 버전 제어를 사용해 본 적이 없다면 배우기에는 긴 여정이 될 수 있습니다. 올바른 리소스가 도움이 될 것이며 Git을 완전히 이해하면 다시는 돌아가고 싶지 않을 것입니다.
사용할 수 있는 최고의 리소스 중 하나는 Sublime용 Git 확장입니다. 이렇게 하면 Git 버전 제어 워크플로가 자동화되고 IDE에서 패키지를 매우 쉽게 관리할 수 있습니다.
작업하기에 매우 간단한 플러그인이며 모든 운영 체제와 호환됩니다. 많은 개발자는 Git 관리에 명령줄을 사용하는 것을 선호하지만 Sublime은 또 다른 실행 가능한 선택입니다.
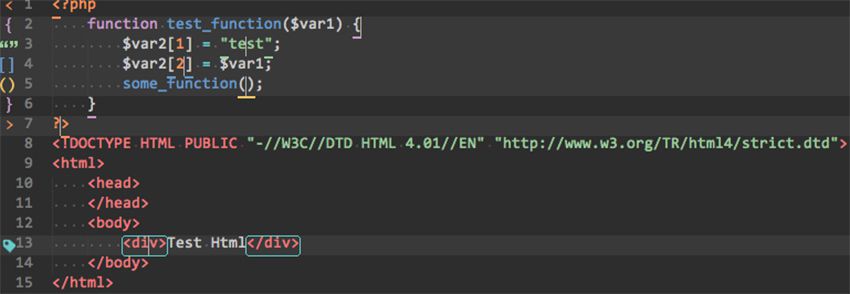
9. 브라켓 하이라이터

다음은 큰 페이지를 코딩할 때 확실히 유용한 인기 있는 기능입니다. Bracket Highlighter 확장은 코드 내부의 여는 대괄호와 닫는 대괄호를 자동으로 강조 표시합니다. 시작(또는 끝) 괄호 안에 커서를 놓고 일치하는 태그를 찾기 위해 파일을 훑어보기만 하면 됩니다.
페이지의 HTML 컨테이너를 시각화하고 다른 요소 안에 포함된 요소를 확인하는 데 도움이 됩니다. Sublime에는 Emmet과 함께 작은 괄호 강조 표시 기능이 있지만 강조 표시가 훨씬 더 명확하기 때문에 이 확장 기능을 선호합니다.
