구조화된 데이터를 설계 프로세스에 적용하기
게시 됨: 2022-03-10검색 엔진 최적화(SEO)는 거의 모든 종류의 웹사이트에 필수적이지만 그 세부 사항은 여전히 전문 분야입니다. 오늘날에도 SEO는 종종 사후에 적용할 수 있는 것으로 취급됩니다. 어느 정도까지는 그럴 수 있지만 실제로는 안됩니다. 검색 엔진은 매일 더 똑똑해지고 있으며 웹사이트도 더 똑똑해질 수 있는 방법이 있습니다.
SEO의 기초는 예전과 동일합니다. 얼마나 많은 사람들이 시스템에 게임을 하려고 하는지에 상관없이 명확하게 레이블이 지정된 훌륭한 콘텐츠가 조만간 승리할 것입니다. 문제는 그 레이블이 예전보다 훨씬 더 정교하다는 것입니다. 메타 제목, 이미지 대체 텍스트 및 백링크가 중요하지만 2020년에는 그것들도 상당히 원시적입니다. 현재 일부 사이트에서만 사용하고 있는 또 다른 메타데이터 계층이 있습니다. 바로 구조화된 데이터입니다.
모든 검색 엔진은 웹 콘텐츠를 구성하고 검색 쿼리에 가장 관련성 있고 유용한 결과를 제공하는 동일한 목적을 공유합니다. 그들이 이것을 달성하는 방법은 Lycos와 Ask Jeeves 시대 이후로 엄청나게 바뀌었습니다. Google만 해도 200개 이상의 순위 요소를 사용하며 우리가 알고 있는 순위 요소만 사용합니다.
오늘날 SEO는 거대한 분야이며 구조화된 데이터는 향후 몇 년 동안 이해하고 구현해야 하는 정말 중요한 요소입니다. 관련 검색어에 대해 높은 순위를 매길 가능성을 높이는 것만이 아닙니다. 더 중요한 것은 웹 사이트를 개선하여 모든 종류의 유용한 웹 경험을 제공하는 데 도움이 된다는 것입니다.
추천 자료 : 웹 디자인 프로세스에서 SEO는 어디에 속합니까?
구조화된 데이터란 무엇입니까?
구조화된 데이터는 웹 페이지의 콘텐츠에 레이블을 지정하는 방법입니다. Schema.org의 어휘를 사용하여 SEO에서 많은 모호성을 제거합니다. Google, Bing, Baidu 및 DuckDuckGo와 같은 회사를 신뢰하여 콘텐츠가 무엇인지 파악하는 대신 사용자에게 알려줍니다. 검색 엔진이 페이지가 무엇인지 추측 하는 것과 확실히 아는 것은 다릅니다.
Schema.org는 다음과 같이 말합니다.
웹 페이지의 HTML에 "검색 엔진이여, 이 정보는 이 특정 영화, 장소, 사람 또는 비디오를 설명합니다"라는 태그를 추가함으로써 검색 엔진 및 기타 애플리케이션이 귀하의 콘텐츠를 더 잘 이해하도록 도울 수 있습니다. 유용하고 적절한 방식으로 표시합니다.
Schema.org는 Google, Microsoft, Yahoo 및 Yandex가 공유하는 프로젝트인 2011년에 시작되었습니다. 즉, 원하는 경우 '양당적' 노력입니다. 마크업은 하나의 검색 엔진을 초월합니다. Schema.org 자신의 말로,
"공유된 어휘를 사용하면 웹마스터와 개발자가 스키마를 쉽게 결정하고 노력에 대한 최대 이점을 얻을 수 있습니다."
주로 검색 엔진과 수집기의 이익을 위해 의미론과 구조화된 데이터를 HTML에 포함하는 마이크로포맷(2005년경 출시)의 보다 광범위한 사촌입니다. 마이크로포맷은 현재 여전히 지원되지만 Schema.org 라이브러리의 '공식' 특성으로 인해 더 안전한 수명을 보장할 수 있습니다.
연결된 데이터용 JSON(JSON-LD)은 구조화된 데이터에 대한 지배적인 기본 표준으로 부상했지만 Microdata 및 RDFa도 지원되고 동일한 목적을 제공합니다. Schema.org는 가장 편한 것에 따라 각 유형에 대한 예를 제공합니다.
예를 들어 Joe Bloggs가 Joseph Heller의 1961년 소설 Catch-22 에 대한 리뷰를 작성하여 자신의 블로그에 게시했다고 가정해 보겠습니다. 슬프게도 Bloggs는 맛이 좋지 않아 별 5개 중 2개를 줍니다. 페이지를 보고 있는 사람에게는 이 정보가 아무 생각 없이 이해되지만 컴퓨터 프로그램은 동일한 결론에 도달하기 위해 여러 점을 연결해야 합니다.
구조화된 데이터를 사용하면 페이지의 <head> 코드에 다음 마크업을 추가할 수 있습니다. (이것은 JSON-LD 접근 방식입니다. Microdata 및 RDFa를 사용하여 동일한 정보를 <body> 콘텐츠로 엮을 수 있습니다):
<script type="application/ld+json"> { "@context" : "https://schema.org", "@type" : "Book", "name" : "Catch-22", "author" : { "@type" : "Person", "name" : "Joseph Heller" }, "datePublished" : "1961-11-10", "review" : { "@type" : "Review", "author" : { "@type" : "Person", "name" : "Joe Bloggs" }, "reviewRating" : { "@type" : "Rating", "ratingValue" : "2", "worstRating" : "0", "bestRating" : "5" }, "reviewBody" : "A disaster. The worst book I've ever read, and I've read The Da Vinci Code." } } </script>이것은 페이지가 1961년 11월 10일에 출판된 Joseph Heller의 소설 Catch-22 에 관한 것입니다. 평가 시스템의 매개변수와 마찬가지로 검토자가 식별되었습니다. 서로 다른 스키마를 결합(또는 계층화)하여 서로 다른 것을 설명할 수 있습니다. 예를 들어, 이러한 종류의 태그를 통해 페이지가 야외 영화 상영을 위한 이벤트 목록이고 문제의 영화가 Wes Anderson 의 The Life Aquatic with Steve Zissou 라는 것을 분명히 할 수 있습니다.
추천 자료 : 더 나은 연구, 더 나은 디자인, 더 나은 결과
중요한 이유는 무엇입니까?
좋아요, 훌륭합니다. 내 웹사이트의 눈에 띄게 라벨을 붙일 수 있으며 완전히 동일하게 보일 것입니다. 그러나 이점은 무엇입니까? 내 생각에 웹사이트에 구조화된 데이터를 포함하면 두 가지 주요 이점이 있습니다.
- 그것은 검색 엔진의 작업을 훨씬 쉽게 만듭니다.
콘텐츠를 보다 정확하게 인덱싱할 수 있으므로 콘텐츠를 보다 풍부하게 표시할 수 있습니다. - 웹 콘텐츠를 보다 철저하고 유용하게 만드는 데 도움이 됩니다.
구조화된 데이터는 콘텐츠에 대한 '컴퓨터 관점'을 제공합니다. 양질의 콘텐츠가 환상적입니다. 철저하게 태그가 지정된 양질의 콘텐츠는 꿈의 물건입니다.
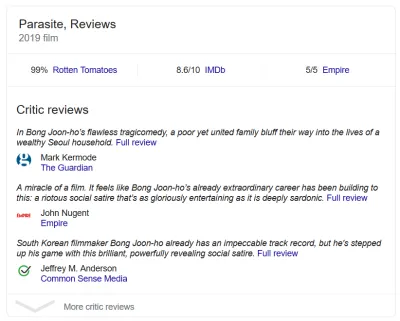
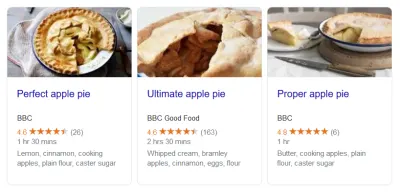
별 등급이 포함된 멋진 검색 결과를 볼 때를 알고 계십니까? 구조화된 데이터입니다. 영화 리뷰의 풍부한 스니펫? 구조화된 데이터. 레시피 선택이 나타나면 재료, 준비 시간 등을 모두? 당신은 그것을 추측했다. 이 페이지의 코드를 자세히 살펴보면 어딘가에 마크업이 있습니다. 검색 엔진은 구조화된 데이터를 사용하여 사이트가 무엇을 다루고 있는지 정확하게 알려 주기 때문에 사이트에 보상을 제공합니다.


단순히 검색만 하는 것이 아닙니다. 그것은 그것의 큰 부분이지만 전체 거래는 아닙니다. 구조화된 데이터는 주로 콘텐츠에 태그를 지정하고 구성하는 것에 관한 것입니다. 리치 검색 결과는 해당 콘텐츠가 사용되는 한 가지 방법일 뿐입니다. 예를 들어 Google 데이터 세트 검색은 Schema.org/Dataset 마크업을 사용합니다.
다음은 유용한 구조화된 데이터의 몇 가지 예입니다.
- 조리법
- 리뷰
- 자주 묻는 질문
- 음성 쿼리
- 이벤트 목록
- 콘텐츠 작업.
수천 명이 더 있습니다. 말 그대로. Schema.org는 최근 Covid-19에 대한 마크업 릴리스를 빠르게 추적했습니다. 나날이 발전하는 도서관입니다.
여러 면에서 구조화된 데이터는 완전히 기계가 읽을 수 있는 인터넷을 위해 노력하는 시맨틱 웹의 한 가지입니다. 그것은 (적절하게 구현되었을 때) 사람들을 위한 더 풍부한 기능으로 피드백되는 웹 콘텐츠에 대한 기계 판독 가능한 관점을 제공합니다.
따라서 웹사이트가 있는 사람이라면 누구나 구조화된 데이터가 무엇인지, 어떻게 작동하는지 알면 도움이 될 것입니다. W3Techs에 따르면 웹사이트의 29.6%만이 JSON-LD를 사용하고 43.2%는 구조화된 데이터 형식을 전혀 사용하지 않습니다. 물론 의무는 없습니다. 모든 사람이 SEO나 기계 판독 가능 여부에 관심이 있는 것은 아닙니다. 반면에, 그렇게 하는 사람들에게는 현재 경쟁 사이트를 1개 올릴 수 있는 큰 기회가 있습니다.
HTML이 콘텐츠가 구성되는 방식에 대해 생각하게 하는 것과 마찬가지로 구조화된 데이터는 내용에 대해 생각하게 합니다. 그것은 당신을 더 철저하게 만듭니다. 귀하의 웹사이트가 무엇에 관한 것이든 관련 스키마 문서를 샅샅이 뒤지면 사전에 포함할 것이라고 생각하지 않았던 세부 사항을 거의 확실히 발견할 수 있습니다.
인간으로서 정보 간의 연결을 당연시하기 쉽습니다. 검색 엔진과 컴퓨터 프로그램은 똑똑하지만 그렇게 똑똑하지는 않습니다. 아직. 구조화된 데이터는 콘텐츠를 그들이 이해할 수 있는 용어로 번역합니다. 이를 통해 더 풍부한 경험을 제공할 수 있습니다.
리소스 및 추가 읽을거리
- "SEO를 위한 구조화된 데이터 초보자 가이드: 두 부분으로 구성된 시리즈", Bridget Randolph, Moz
- "스키마 마크업이란 무엇이며 SEO에 중요한 이유" Chuck Price, Search Engine Journal
- “스키마란 무엇인가? 구조화된 데이터에 대한 초심자 가이드,” Luke Harsel, SEMrush
- "JSON-LD: 의미 있는 데이터 API 구축", Benjamin Young, 롤아웃 블로그
- "구조화된 데이터의 작동 방식 이해", Google Search for Developers
- "구조화된 데이터로 사이트 마크업", Bing
구조화된 데이터를 웹사이트 디자인에 통합하기
구조화된 데이터를 웹사이트에 통합하는 것은 예를 들어 메타 제목을 변경하는 것만큼 간단하지 않습니다. 웹 콘텐츠의 데이터 DNA입니다. 제대로 구현하려면 최소한 조금이라도 기꺼이 잡초 속으로 들어갈 수 있어야 합니다. 다음은 개발자가 구조화된 데이터를 설계 프로세스에 결합하기 위해 수행할 수 있는 몇 가지 간단한 단계입니다.

참고 : 저는 개인적으로 디자인과 본질이 함께 가는 전체적인 디자인 접근 방식에 동의합니다. 여러 분야를 저글링하는 것은 웹 디자인에 새로운 것이 아니며, 이것은 또 다른 하나이며, 잘 통합되면 주변의 다른 요소를 강화할 수 있습니다. 사이트 엔진을 향상시키는 것으로 생각하십시오. 차가 별로 달라 보이지 않을 수도 있지만 훨씬 더 잘 처리합니다.
개념으로 시작
저를 예로 들겠습니다. 5년 동안 두 친구와 나는 취미로 일주일에 한 번 앨범을 검토하고 있습니다(때때로 다른 사람들도 참여). 우리의 조소하고 참을 수 없는 산문은 현재 WordPress 사이트에 보관되어 있습니다. 이 사이트는 나의 의도는 좋았지만 완전히 무지한 관리하에 프랑켄슈타인의 플러그인 괴물로 성장했습니다.
우리는 (무엇보다도) 구조화된 데이터를 핵심 디자인으로 가져오는 것을 수반하는 사이트를 재설계하는 과정에 있습니다. 여기에서 다른 프로젝트와 마찬가지로 가장 먼저 해야 할 일은 콘텐츠의 내용을 설정하는 것입니다. 이 질문에 더 잘 답할수록 뒤따르는 모든 것이 더 쉬워질 것입니다.
우리의 경우 필수 사항은 다음과 같습니다.
- 우리는 음악 앨범을 검토합니다.
- 각 리뷰에는 최대 3개의 좋아하는 트랙을 선택하고 10개 중 개인 점수를 할당하여 요약을 작성하는 3명의 리뷰어가 있습니다.
- 이 세 가지 점수는 30점 만점의 최종 점수로 결합됩니다.
- 세 가지 요약에서 한 구절이 우리의 모든 생각을 '한눈에' 정리하는 역할을 하도록 선택됩니다.
이 중 일부는 다소 구체적이거나 다소 임의적으로 들릴 수 있지만(그렇기 때문에) 구조화된 데이터를 사용하여 많은 부분을 함께 엮을 수 있다는 사실에 놀랄 것입니다.
다음은 개편된 리뷰 페이지의 모습과 스키마 마크업으로 변환할 수 있는 정보의 목업입니다.

이 과정에는 비결이 없습니다. 내용이 무엇인지 알고 있으므로 문서에서 어디를 봐야 하는지 알고 있습니다. 이 경우 Schema.org/MusicAlbum으로 이동하여 다음을 포함하여 모든 방식의 잠재적 속성을 만납니다.
-
albumReleaseType -
byArtist -
genre -
producer -
datePublished -
recordedAt
수십 가지가 있습니다. 일부는 MusicAlbum 전용이고 다른 일부는 CreativeWork의 더 큰 우산에 속합니다. 문서를 더 깊이 파고들면 마크업이 음악 메타데이터 백과사전인 MusicBrainz에 연결할 수 있다는 것을 알았습니다. 검토 문서로 이동해도 동일한 프로세스가 펼쳐집니다.
이 간단한 페이지에서 다음 정보를 수집하고 구성할 수 있습니다.
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "reviewBody": "Whereas My Love is Cool was guilty of trying too hard no such thing can be said of Visions. The riffs roar and the melodies soar, with the band playing beautifully to Ellie Rowsell's strengths.", "datePublished": "October 4, 2017", "author": [{ "@type": "Person", "name": "Andre Dack" }, { "@type": "Person", "name": "Frederick O'Brien" }, { "@type": "Person", "name": "Marcus Lawrence" }], "itemReviewed": { "@type": "MusicAlbum", "@id": "https://musicbrainz.org/release-group/7f231c61-20b2-49d6-ac66-1cacc4cc775f", "byArtist": { "@type": "MusicGroup", "name": "Wolf Alice", "@id": "https://musicbrainz.org/artist/3547f34a-db02-4ab7-b4a0-380e1ef951a9" }, "image": "https://lesoreillescurieuses.files.wordpress.com/2017/10/a1320370042_10.jpg", "albumProductionType": "https://schema.org/StudioAlbum", "albumReleaseType": "https://schema.org/AlbumRelease", "name": "Visions of a Life", "numTracks": "12", "datePublished": "September 29, 2017" }, "reviewRating": { "@type": "Rating", "ratingValue": 27, "worstRating": 0, "bestRating": 30 } } </script>그리고 솔직히, 아직 더 많이 추가할 수 있습니다. 처음에는 이미 리뷰 페이지 구조의 일부인 항목(예: 아티스트, 앨범 이름, 전체 점수)을 찾았지만 새로운 질문이 나타나기 시작했습니다. 무엇을 더 명확하게 할 수 있습니까? 무엇을 추가할 수 있습니까?
이것은 불필요한 것에 대한 질문으로 분명히 균형을 잡아야 합니다. 무언가를 할 수 있다고 해서 반드시 해야 하는 것은 아닙니다. '너무 많은 정보'라는 것이 있습니다. 그래도 때로는 조금 더 세부적인 정보가 한 페이지를 한 단계 끌어올릴 수 있습니다.
스키마 익히기
방법이 없습니다. 공을 굴리는 가장 좋은 방법은 문서에 몰두하는 것입니다. 이를 구현하는 도구가 있지만(자세한 내용은 아래 참조), 작동 방식에 대한 적절한 이해가 있다면 마크업에서 더 많은 것을 얻을 수 있습니다.
Schema.org 문서를 탐색합니다. 당신이 누구이고 웹사이트가 무엇을 위한 것이든, 관련 스키마가 많이 있을 가능성이 있습니다. 이 사이트는 예제가 매우 훌륭하므로 이론상으로 남을 필요는 없습니다.
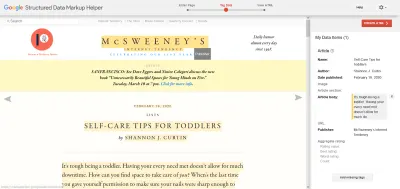
물론 그 이상의 단계는 에뮬레이트하고 싶은 풍부한 검색 결과를 찾고, 페이지를 방문하고, 브라우저 개발 도구를 사용하여 수행 중인 작업을 살펴보는 것입니다. 콘텐츠를 완전히 알고 있는 웹사이트의 훌륭한 예인 경우가 많습니다. 코드 스니펫이나 URL을 Google의 구조화된 데이터 마크업 도우미에 입력하면 적절한 스키마가 생성됩니다.

기본은 실제로 매우 간단합니다. 일단 주변을 둘러보고 나면 탐색하고 가지고 노는 데 시간이 걸리는 옵션의 폭이 넓어집니다. 당신은 디자인 프로세스의 마지막에 도달하고 스키마 옵션을 살펴보고 완료된 모든 것을 추측하기 시작하는 그런 사람이 되고 싶지 않습니다.
올바른 질문을 하세요
이제 풍부한 구조화된 데이터 지식으로 무장했으므로 강력한 웹사이트를 위한 기반을 마련할 수 있습니다. 구조화된 데이터는 상당히 독특한 라인을 타고 있습니다. 즉각적인 의미에서 그것은 '후드 아래' 존재하며 컴퓨터의 이익을 위해 존재합니다. 동시에 사용자에게 더 풍부한 경험을 제공할 수 있습니다.
따라서 기술 및 사용자 관점 모두에서 구조화된 데이터를 살펴보는 것이 좋습니다. 구조화된 데이터가 내 웹사이트를 더 잘 이해하는 데 어떻게 도움이 됩니까? 당신이 하는 일에 어떤 다른 리소스, 온라인 데이터베이스 또는 하드웨어(예: 스마트 스피커)가 관심을 가질 수 있습니까? 내가 설명하지 않은 문서에 어떤 옵션이 표시됩니까? 추가하시겠습니까?
반복되는 콘텐츠 유형을 식별하는 것이 특히 중요합니다. 블로그는 시간이 지남에 따라 많은 블로그 게시물을 기대할 수 있으므로 구조화된 데이터를 게시물 템플릿에 통합하면 가장 많은 결과를 얻을 수 있습니다. 제가 위에서 제시한 예는 그 자체로 모두 훌륭하고 훌륭하지만 마크업 프로세스가 자동화되지 않을 이유가 없습니다. 그것이 우리를 위한 계획입니다.
사람들이 귀하의 콘텐츠를 찾을 수 있는 방법도 고려하십시오. 예를 들어 음성 검색에 사용할 사본의 일부를 강조 표시할 기회가 있으면 그렇게 하십시오. 그게 아니면 검색 엔진이 스스로 해결하도록 내버려 두십시오. 귀하보다 귀하의 콘텐츠를 더 잘 아는 사람은 없습니다. 따라서 설명 마크업을 통해 이러한 이해를 활용하십시오.
구조화된 데이터로 콘텐츠를 이해하는 방법을 추측할 필요가 없습니다. Google의 Rich Results Tester와 같은 도구를 사용하면 간과되었을 수 있는 콘텐츠 형식과 의미를 제공하는 방법을 정확히 확인할 수 있습니다.
리소스 및 추가 읽을거리
- "마이크로데이터를 사용하여 Schema.org 시작하기", Schema.org
- GitHub 커뮤니티 "Schema.org 프로젝트 리포지토리"
- "구조화된 데이터 마크업 도우미", Googe 웹마스터
- "웹 페이지에 구조화된 데이터 추가", Google Developers Codelabs
- Google '리치 결과 테스트'
고품질 콘텐츠에는 품질 마크업이 필요합니다.
나만큼 훌륭한 콘텐츠를 옹호하는 사람은 없을 것입니다. SEO 업계는 Google이 주요 검색 업데이트를 출시할 때마다 집단 정신을 잃습니다. 히스테리에 대한 반응은 항상 동일합니다. 양질의 콘텐츠를 만드십시오. 그것에 내가 추가합니다. 올바르게 표시하십시오.
문서를 숙지하고 사이트의 내용을 명확히 하십시오. 태그를 지정하는 모든 정보는 색인을 생성하고 적절한 사람들과 공유하기가 훨씬 더 쉬워집니다.
당신이 Google 신봉자이든 DuckDuckGo 개종자이든 그 정신은 변함이 없습니다. 순위를 매기는 것이 아니라 가능한 한 좋은 웹사이트를 만드는 것입니다. 구조화된 데이터를 수용하면 웹사이트의 다른 측면이 개선됩니다.
콘텐츠가 무엇인지 이해하기 위해 기술을 신뢰할 필요는 없습니다. 리뷰에서 레시피, 오디오 검색에 이르기까지 개발자는 콘텐츠에 완전히 새로운 차원의 정교함을 추가할 수 있습니다.
검색을 위해 웹사이트를 최적화하는 마음과 정신은 변함이 없습니다. 훌륭한 콘텐츠를 만들고 그것이 무엇인지, 왜 유용한지 가능한 한 명확하게 밝히십시오. 구조화된 데이터는 그러한 목적을 위한 또 다른 도구이므로 이를 사용하십시오.
