Nunjucks를 사용하여 구성 요소로 정적 사이트 구축
게시 됨: 2022-03-10요즘은 꽤 인기가 있고, 감히 감히 감히 말할 수 없이 좋은 아이디어는 구성 요소가 있는 사이트를 구축하는 것입니다. 전체 페이지를 하나씩 작성하는 대신 구성 요소 시스템(예: 검색 양식, 기사 카드, 메뉴, 바닥글)을 만든 다음 해당 구성 요소와 함께 사이트를 구성합니다.
React 및 Vue와 같은 JavaScript 프레임워크는 이 아이디어를 매우 강조합니다. 그러나 사이트를 구축하기 위해 클라이언트 측 JavaScript를 전혀 사용하지 않는다고 해도 구성 요소로 구축하는 아이디어를 포기해야 한다는 의미는 아닙니다! HTML 전처리기를 사용하여 정적 사이트를 구축할 수 있으며 사이트와 콘텐츠를 재사용 가능한 구성 요소로 추상화하는 모든 이점을 얻을 수 있습니다.
정적 사이트는 요즘 대세이며 빠르고 안전하며 호스팅 비용이 저렴하기 때문에 당연히 그렇습니다. Smashing Magazine도 믿거나 말거나 정적인 사이트입니다!
이 기술을 사용하여 최근에 구축한 사이트를 살펴보겠습니다. 저는 CodePen Projects를 사용하여 Nunjucks를 전처리기로 제공하는 이 작업을 완벽하게 수행했습니다.
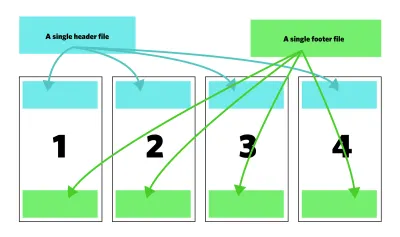
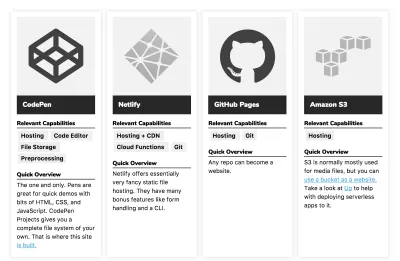
일관된 머리글, 탐색 및 바닥글이 있는 4페이지 사이트
마이크로사이트입니다. 수백 페이지를 처리하기 위해 완전한 CMS가 필요하지 않습니다. 상호 작용을 처리하기 위해 JavaScript가 필요하지 않습니다. 그러나 모두 동일한 레이아웃을 공유하는 소수의 페이지가 필요합니다.

HTML만으로는 이에 대한 좋은 해결책이 없습니다. 우리에게 필요한 것은 수입품 입니다. PHP와 같은 언어는 <?php include "header.php"; ?> <?php include "header.php"; ?> , 그러나 정적 파일 호스트는 PHP를 (의도적으로) 실행하지 않으며 HTML만으로는 도움이 되지 않습니다. 다행히도 Nunjucks를 사용하여 포함을 사전 처리할 수 있습니다.

헤더, 탐색 및 바닥글을 나타내는 HTML 청크를 포함하여 레이아웃 을 만드는 것은 여기에서 완벽합니다. Nunjucks 템플릿에는 블록이라는 개념이 있으므로 레이아웃을 사용할 때 해당 지점에 콘텐츠를 삽입할 수 있습니다.
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>The Power of Serverless</title> <link rel="stylesheet" href="/styles/style.processed.css"> </head> <body> {% include "./template-parts/_header.njk" %} {% include "./template-parts/_nav.njk" %} {% block content %} {% endblock %} {% include "./template-parts/_footer.njk" %} </body> 포함된 파일의 이름은 _file.njk 와 같습니다. 꼭 필요한 것은 아닙니다. header.html 또는 icons.svg 일 수 있지만 1) 밑줄로 시작하는 파일이 부분적이라고 말하는 표준 방식이기 때문에 이러한 이름이 지정되었습니다. CodePen 프로젝트에서는 단독으로 컴파일을 시도하지 않는다는 의미입니다. 2) 이름을 .njk 로 지정하면 원하는 경우 더 많은 Nunjucks 항목을 사용할 수 있습니다.
이 비트들 중 어떤 것도 특별한 것이 전혀 없습니다. 그것들은 우리의 네 페이지 각각에서 사용하도록 의도된 HTML의 작은 비트일 뿐입니다.
<footer> <p>Just a no-surprises footer, people. Nothing to see here.<p> </footer>이렇게 하면 한 가지를 변경하고 네 페이지 모두에 변경 사항을 반영할 수 있습니다.
4페이지 레이아웃 사용하기
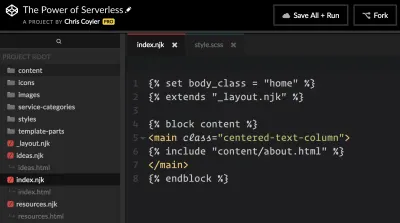
이제 네 페이지 각각이 파일이 될 수 있습니다. CodePen 프로젝트에서 자동으로 처리되고 저장할 때마다 index.html 파일을 생성하는 index.njk 로 시작하겠습니다.

다음은 레이아웃을 사용하고 해당 블록에 일부 콘텐츠를 삭제하기 위해 index.njk 에 넣을 수 있는 내용입니다.
{% extends "_layout.njk" %} {% block content %} <h1>Hello, World!</h1> {% endblock %}그것은 우리에게 완전한 기능의 홈페이지를 살 것입니다! 멋진! 네 페이지 각각은 똑같은 일을 할 수 있지만 블록에 다른 콘텐츠를 넣을 수 있으며 관리하기 쉬운 작은 네 페이지 사이트가 있습니다.

기록을 위해, 나는 우리가 컴포넌트 를 재사용하는 이 작은 덩어리를 부를지 확신하지 못합니다. 우리는 효율적이고 레이아웃을 청크로 분할하고 있습니다. 나는 컴포넌트를 데이터를 받아들이고 해당 데이터와 함께 고유한 버전을 출력하는 재사용 가능한 청크와 더 비슷하다고 생각합니다. 우리는 그것에 도달할 것입니다.
활성 탐색 만들기
네 페이지에서 동일한 HTML 덩어리를 반복했으므로 개별 탐색 항목에 고유한 CSS를 적용하여 현재 페이지를 식별할 수 있습니까? JavaScript로 할 수 있고 window.location 등을 볼 수 있지만 JavaScript 없이 할 수 있습니다. 트릭은 각 페이지에 고유한 <body> class 를 CSS에서 사용하는 것입니다.

_layout.njk 에서 바디 출력은 클래스 이름을 변수로 합니다:
<body class="{{ body_class }}">그런 다음 개별 페이지에서 해당 레이아웃을 호출하기 전에 해당 변수를 설정합니다.
{% set body_class = "home" %} {% extends "_layout.njk" %}탐색이 다음과 같이 구성되었다고 가정해 보겠습니다.
<nav class="site-nav"> <ul> <li class="nav-home"> <a href="/"> Home </a> ...이제 다음을 수행하여 해당 링크를 대상으로 지정하고 필요에 따라 특별한 스타일을 적용할 수 있습니다.
body.home .nav-home a, body.services .nav-services a { /* continue matching classes for all pages... */ /* unique active state styling */ } 
아 그리고 저 아이콘들? 그것들은 내가 폴더에 넣고 다음과 같이 포함시킨 개별 .svg 파일입니다.
{% include "../icons/cloud.svg" %}그리고 다음과 같이 스타일을 지정할 수 있습니다.
svg { fill: white; } 내부의 SVG 요소에 이미 fill 속성이 없다고 가정합니다.
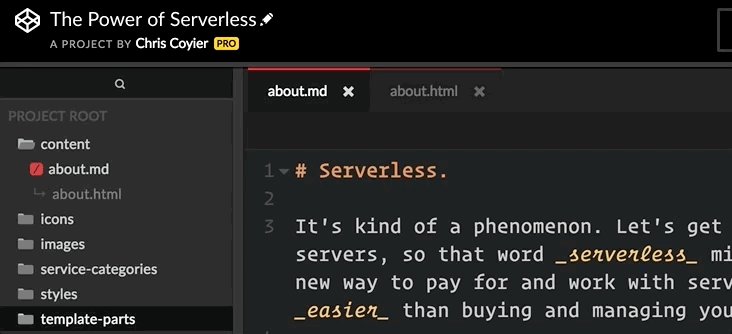
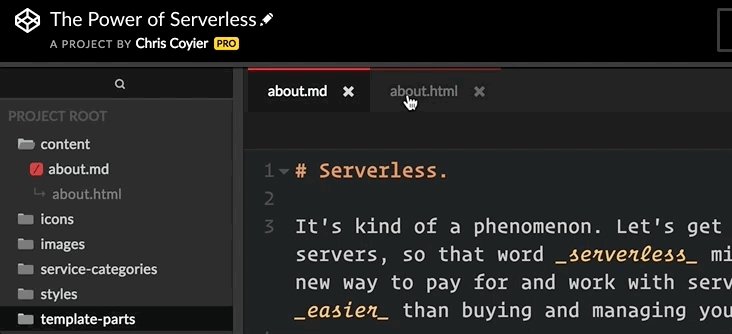
Markdown에서 콘텐츠 작성
내 마이크로사이트의 홈페이지에는 많은 양의 콘텐츠가 있습니다. HTML 자체에서 확실히 작성하고 유지할 수 있지만 때로는 그런 유형을 Markdown에 맡기는 것이 좋습니다. Markdown은 쓰기가 더 깨끗하고 사본이 많을 때 보기에 조금 더 쉽습니다.
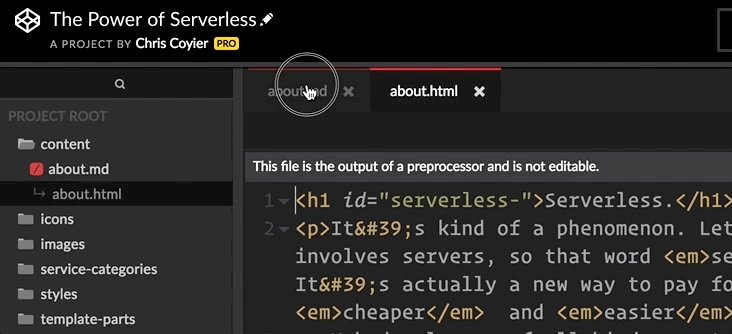
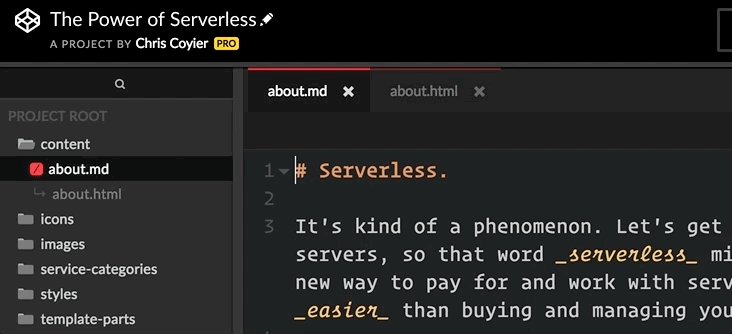
이것은 CodePen 프로젝트에서 매우 쉽습니다. 자동으로 HTML로 처리되는 .md 로 끝나는 파일을 만든 다음 index.njk 파일에 포함시켰습니다.

{% block content %} <main class="centered-text-column"> {% include "content/about.html" %} </main> {% endblock %}실제 구성 요소 구축
구성 요소를 데이터로 전달되어 스스로 생성하는 반복 가능한 모듈로 간주해 보겠습니다. Vue와 같은 프레임워크에서는 템플릿 HTML, 범위가 지정된 CSS 및 구성 요소별 JavaScript의 격리된 비트인 단일 파일 구성 요소로 작업합니다. 정말 멋지긴 하지만 마이크로사이트에는 그렇게 멋진 것이 필요하지 않습니다.
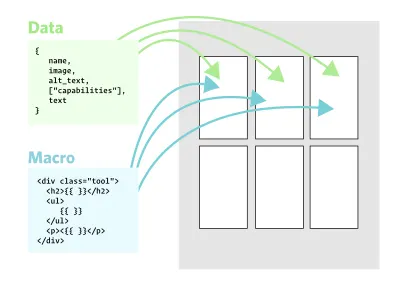
간단한 템플릿을 기반으로 "카드"를 만들어야 하므로 다음과 같이 만들 수 있습니다.

Nunjucks에서 이와 같은 반복 가능한 구성 요소를 빌드하려면 매크로라고 하는 것을 사용합니다. 매크로는 아주 간단합니다. HTML에 기능 이 있는 것과 같습니다!
{% macro card(title, content) %} <div class="card"> <h2>{{ title }}</h2> <p>{{ content }}</p> </div> {% endmacro %}그런 다음 필요에 따라 호출합니다.
{{ card('My Module', 'Lorem ipsum whatever.') }}여기서 전체 아이디어는 데이터와 마크업을 분리하는 것입니다. 이것은 우리에게 매우 명확하고 실질적인 이점을 제공합니다.
- HTML을 변경해야 하는 경우 매크로에서 변경할 수 있으며 해당 매크로를 사용하는 모든 곳에서 변경됩니다.
- 데이터가 마크업에 엉키지 않습니다.
- 데이터는 어디에서나 올 수 있습니다! 위에서 수행한 대로 매크로 호출에 데이터를 바로 코딩합니다. 또는 일부 JSON 데이터를 참조하고 이를 반복할 수 있습니다. JSON 데이터가 일종의 헤드리스 CMS, 빌드 프로세스, 서버리스 기능, 크론 작업 등으로부터 오는 설정을 상상할 수도 있다고 확신합니다.
이제 데이터와 마크업을 결합하는 반복 가능한 카드가 있습니다.

원하는 만큼 구성 요소 만들기
이 아이디어를 가지고 실행할 수 있습니다. 예를 들어, Bootstrap이 기본적으로 HTML 패턴을 따르는 CSS의 집합체라는 것을 상상해 보십시오. 이러한 각 패턴을 매크로로 만들고 필요에 따라 호출하여 기본적으로 프레임워크를 구성 요소화할 수 있습니다.
원할 경우 일종의 원자적 디자인 철학을 수용하여 구성 요소를 중첩할 수 있습니다. Nunjucks는 논리도 제공합니다. 즉, 다른 데이터를 전달하는 것만으로 조건부 구성 요소와 변형을 만들 수 있습니다.
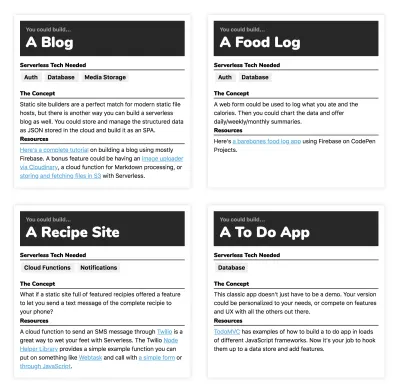
내가 만든 간단한 사이트에서 사이트의 아이디어 섹션에 대해 약간 다른 데이터와 약간 다른 카드 디자인을 포함하기 때문에 다른 매크로를 만들었습니다.

정적 사이트에 대한 빠른 사례
대부분의 사이트 는 구성 요소 기반 아키텍처의 이점이 있지만 일부 사이트만 정적 상태에 적합하다고 주장할 수 있습니다. 저는 백엔드 언어를 사용하는 것이 적절하고 유용한 많은 사이트에서 일합니다.
내 사이트 중 하나인 CSS-Tricks에는 포럼, 댓글, 전자상거래와 같이 다소 복잡한 권한 시스템을 사용하는 사용자 로그인과 같은 기능이 있습니다. 그 중 어떤 것도 정적으로 작업한다는 아이디어를 완전히 중단시키지는 못하지만 작업할 데이터베이스와 백엔드 언어가 있다는 사실에 종종 기쁩니다. 그것은 내가 필요한 것을 구축하고 한 지붕 아래에 물건을 보관하는 데 도움이됩니다.
앞으로 나아가 정적인 삶을 받아들이십시오!
이 기사에서 했던 방식으로 빌드할 때의 이점 중 하나는 최종 결과가 정적 파일 묶음이라는 점을 기억하십시오. 호스트하기 쉽고 빠르고 안전합니다. 하지만 개발자 친화적인 방식으로 작업하는 것을 포기할 필요는 없었습니다. 이 사이트는 쉽게 업데이트하고 추가할 수 있습니다.
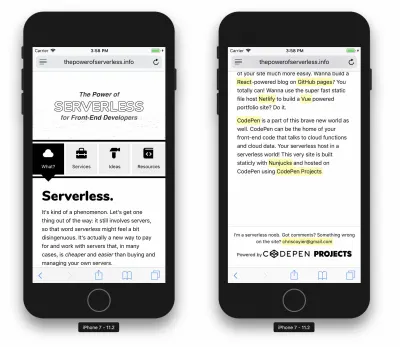
- 최종 프로젝트는 Power of Serverless for Front-End Developers(https://thepowerofserverless.info/)라는 마이크로사이트입니다.
- 제게 묻는다면 정적 파일 호스팅은 서버리스 운동의 일부입니다.
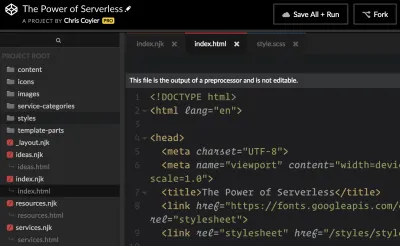
- CodePen에서 바로 모든 코드를 볼 수 있습니다. CodePen 프로젝트를 사용하여 CodePen에서 전적으로 빌드, 유지 관리 및 호스팅됩니다.
- CodePen 프로젝트는 여기에서 이야기한 모든 Nunjucks 작업과 Sass 처리 및 이미지 호스팅과 같은 작업을 처리합니다. Gulp 또는 Grunt 기반 빌드 프로세스를 로컬로 사용하여 동일한 것을 복제할 수 있습니다. 여기 당신이 돌릴 수 있는 그런 상용구 프로젝트가 있습니다.
