웹 디자인에서 스택 텍스트 블록을 사용하는 8가지 훌륭한 예
게시 됨: 2021-04-03현대적인 웹사이트 디자인을 살펴보고 개발자들이 사랑스럽다고 여기는 작은 것들을 우연히 발견하는 것은 매우 흥미진진합니다. "작은 디테일이 차이를 만든다" - 요즘 우리는 이 말을 많이 듣습니다.
사실입니다. 이러한 작고 고유한 솔루션과 트릭은 프로젝트를 군중에서 돋보이게 만듭니다. 그들은 경험을 독창적으로 만들고 사용자 인터페이스를 스릴 있고 잊을 수 없게 만듭니다. 요즘은 작은 트렌드가 큰 트렌드를 압도합니다.
개발자는 하나의 큰 것에 집착하지 않습니다. 그들은 많은 작은 아이디어로 실험합니다. 따라서 우리는 웹을 다양하게 만드는 놀라운 미시적 솔루션을 목격할 수 있습니다. 이러한 작은 추세 중 하나는 홈페이지에 쌓인 텍스트 블록입니다.
단어 그 이상
누적된 텍스트 블록은 어디에서나 볼 수 있습니다. 그러나 이들의 문제는 때때로 디자이너가 정신을 차리고 풍부한 정보를 포함하여 TL;DR과 유사한 콘텐츠를 생성할 수 있다는 것입니다. 아무도 그것을 읽고 싶어하지 않습니다. 하지만 두 줄이면 이야기가 달라진다. 간결함은 재치의 영혼입니다. 항상 작동합니다. 키워드를 선택하고, 눈에 띄는 태그라인을 작성하고 짜잔, 고객을 확보할 준비가 된 것입니다. 너무 우아하고 간단하며 효과적입니다. 많은 디자이너들이 이 트릭에 빠지는 것은 놀라운 일이 아닙니다.

그러나 아티스트는 스마트한 문구에만 의존하지 않습니다. 그들은 외모를 가지고 놀고 흥미로운 기능으로 장식하고 영리한 조정으로 눈에 띄지 않게 강조합니다. 다양한 기술이 사용됩니다. 예를 들면 다음과 같습니다.
- 다른 서체;
- 각 라인마다 다른 색상;
- 배경이나 다른 내용과 대조되는 색상
- 크고 거의 압도적인 글꼴 크기;
- 굵은 글씨체;
- 다른 글꼴 스타일;
- 서체 기반 작품;
- 완전히 강조 표시된 텍스트;
- 그리고 시간이 입증되고 예기치 않게 우리가 생각하는 것처럼 지루하지 않은 밑줄도 표시됩니다.
각 옵션의 잠재력을 확인하고 특정 사례에 가장 적합한 옵션을 선택할 수 있도록 이러한 모든 옵션을 검토할 것입니다.
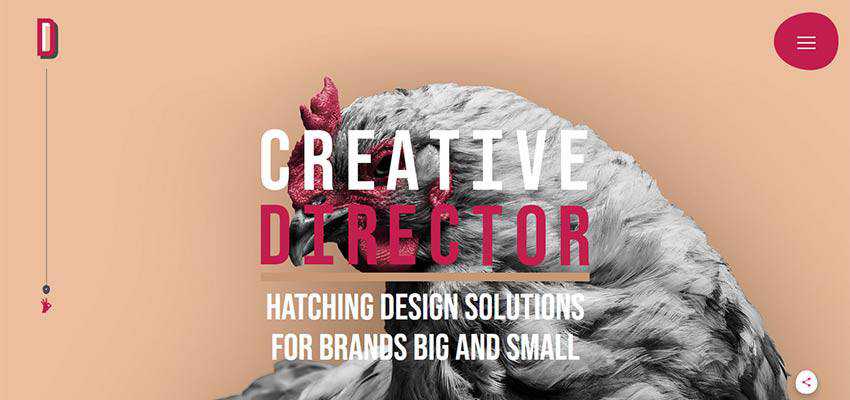
덴턴 디자인
주류에서 가장 밝은 대표자 중 하나인 Nathan Denton의 Denton Design부터 시작하겠습니다. Rene Hernandez와 Ryan Haskell-Glatz가 창작한 이 작품은 독창성과 기이함으로 시선을 사로잡는 진정한 걸작입니다.
'크리에이티브 디렉터'는 관객과 만나 대화의 시작을 알리는 두 단어다. 모든 글자는 대문자로 설정하고 비교적 큰 글씨체를 사용합니다. 그들은 흰색과 루비 레드의 두 가지 기본 색상으로 칠해져 있습니다. 여기서 두 줄 쌓인 블록은 단순한 인사가 아닙니다. 그것은 앙상블을 완성하고 Nathan의 직업을 외치는 디자인의 필수적인 부분입니다.

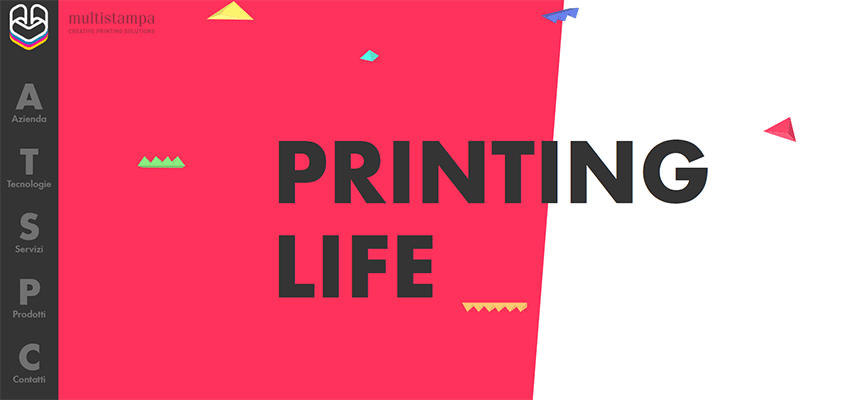
멀티스탬프
Multistampa 뒤에 있는 팀은 배경과 대조되는 대문자, 큰 크기 및 중간 색상을 사용합니다. 결과적으로 "프린팅 라이프"라는 문구는 기하학에서 영감을 받은 미학과 완벽하게 조화를 이루는 자연스러운 관심의 초점입니다.

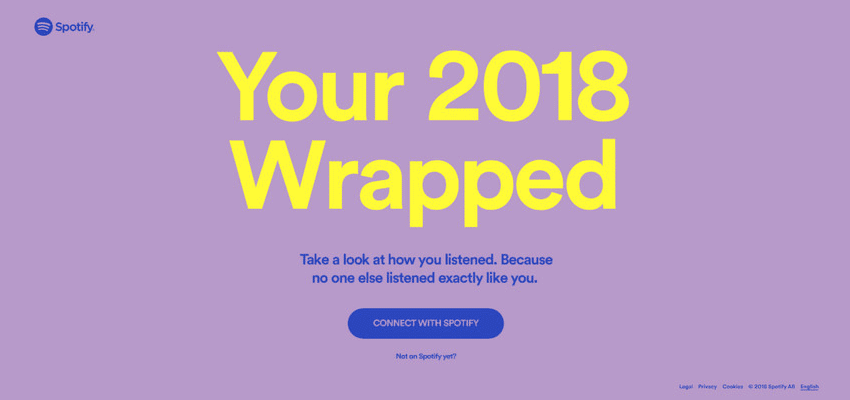
스포티파이 랩핑
이것은 우리 컬렉션의 큰 이름입니다. Spotify는 선구적인 솔루션으로 유명하며 웹 영역의 트렌드세터임을 증명합니다. 이 최신 예는 이중톤과 밝은 색상이 여전히 크리에이티브 부서의 마음을 자극한다는 것을 보여줍니다.
다시 한 번, 우리는 그들의 웹사이트에서 두 줄의 누적 텍스트 블록을 볼 수 있습니다. 두 개의 블록이 서로 위에 놓여 있습니다. 첫 번째 것은 크고 눈에 띄는 반면 두 번째는 작습니다. 그래도 눈길을 끈다. 아름다운 노란색은 배경색으로 사용된 팬톤 난초와 잘 어울립니다. 태그라인은 부드러우면서도 동시에 대담한 느낌을 줍니다.

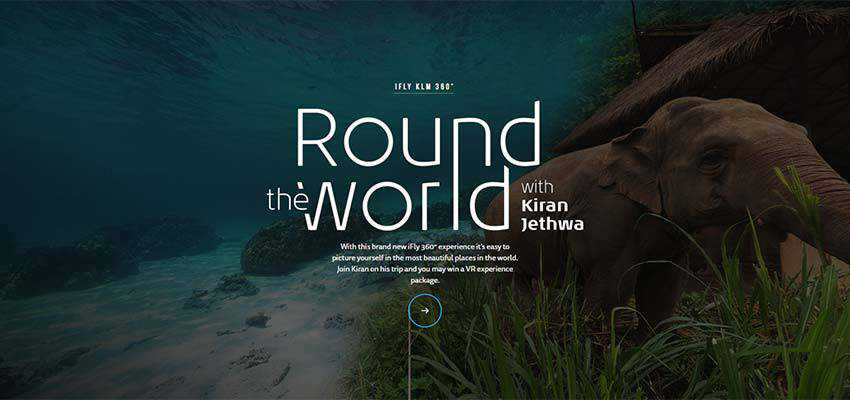
아이플라이 KLM 360도
iFly KLM 360도 디자인 팀은 불행히도 요즘 보기 드문 타이포그래피 센터피스의 아름다움을 사용합니다. '기란 제화와 함께 세계일주'가 시선을 단숨에 사로잡는다. 두 줄의 스택 텍스트에 대한 이 예술적 해석은 정말 놀랍습니다. 가늘고 우아한 글자체, 큰 크기, 복잡한 단어 조합은 우리의 눈에 이 문구를 절대적인 승자로 만듭니다.

클라우디아 노로냐
사용할 수 있는 타이포그래피 아티스트가 없는 경우 Claudia Noronha가 유효한 대안을 제시합니다. 아름다운 서체를 사용하세요. 그녀의 우아하고 부드러우며 약간 뚱뚱한 서체는 나머지 콘텐츠와 잘 상호 작용합니다. 동시에 UI의 여성스러운 아우라에 충실하여 전반적인 여성스러운 분위기에 멋지게 기여합니다. 간단하고 아름답고 효과적입니다.

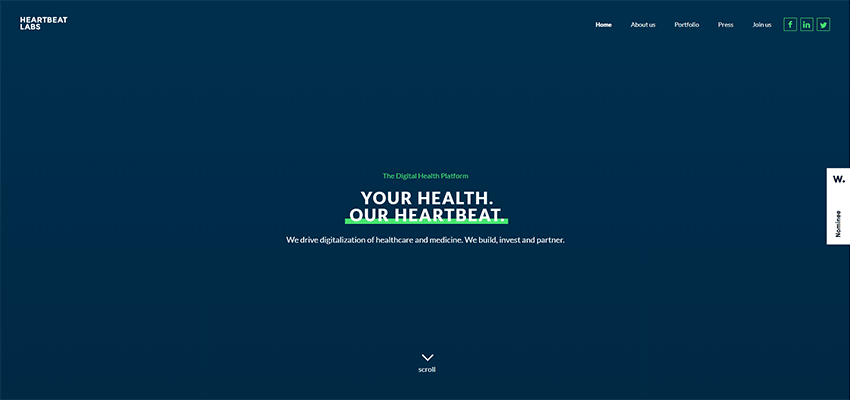
하트비트 연구소
Heartbeat Labs의 팀은 단어에 밑줄을 긋는 구식 솔루션을 선호합니다. 여기에서 잘 작동합니다. 폰트의 크기는 작지만 깔끔한 모노크롬의 짙은 파란색 배경에 빛나는 굵고 밝은 선은 문구를 스포트라이트로 만든다.

씨 마리
SiR MaRy는 컬렉션에서 또 다른 절대적인 클래식을 선보입니다. 여기에서 캐치프레이즈는 굵은 검은색 선으로 강조 표시됩니다. 위의 예와 비교하여 다소 잔인하고 조잡해 보일 수 있지만, 그럼에도 불구하고 트릭은 슬로건을 효과적으로 묘사하여 견고한 기반을 제공합니다.

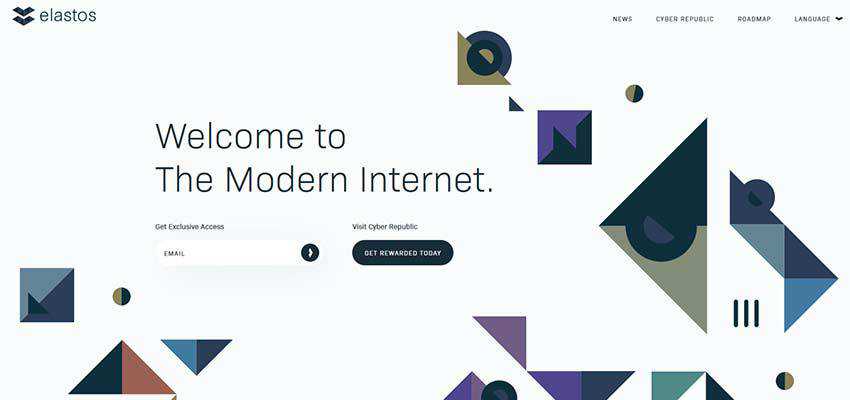
엘라스토스
Elastos 뒤에 있는 팀은 멋진 배경이 있을 때 두 줄 누적 텍스트 블록을 사용하는 방법을 보여줍니다. 초소형 서체로 설정되어 있음에도 불구하고 시선을 사로잡습니다. 여기에는 몇 가지 이유가 있습니다.
우선, 글꼴의 크기가 그 중요성을 더합니다. 둘째, 깨끗한 배경과 여백은 전면에 있는 모든 것에 자리를 내줍니다. 셋째, 문구는 왼쪽에 배치됩니다. 바로 우리가 자연스럽게 읽기 시작하는 위치입니다. 마지막으로 그래픽 자체는 문자 그대로 텍스트를 가리킵니다.

안드레스 솔러
종합 예술가인 Andres Soler는 자신의 이름을 두 줄로 나눕니다. 2줄 개념은 가장 작은 장치 화면에도 그대로 남아 있으므로 휴대전화에서 가장 먼저 읽는 것은 "Andres Soler"입니다. 여기에서 이 문구는 시각적 "지원"이나 추가 측근이 필요하지 않은 대담한 진술처럼 보입니다.

둘이 하나보다 나을 때
트렌드가 디자인의 필수 요소에만 영향을 미친다고 생각한다면 다시 생각해 보십시오. 웹 디자인의 모든 구성 요소(작든 크든)는 트렌드의 영향을 받습니다. 가장 사소한 세부 사항에주의를 기울이면서주의 깊게 살펴야합니다.
텍스트 블록과 같은 지루한 것조차도 디자인 및 사용자 경험에 관한 변경 및 개선을 거칩니다. 오늘 우리는 아름답게 강조된 2줄 태그라인을 쌓아서 사용하는 추세를 목격했습니다.
그것들은 요점에 정확히 맞고 일반적인 미학에 추가됩니다. 가장 중요한 것은 웹사이트를 읽는 것보다 웹사이트에서 텍스트를 스캔하는 사용자의 선호도와 일치한다는 것입니다. 실용주의와 창의성을 겸비한 트렌드입니다.
