WebP로 웹사이트 속도 향상
게시 됨: 2022-03-10(이 게시물은 후원을 받은 게시물입니다.) PageSpeed Insights를 통해 웹사이트를 운영하는 데 충분한 시간을 할애하면 Google이 JPG, PNG 및 GIF와 같은 전통적인 이미지 형식을 사용하는 주요 기능이 있음을 알 수 있습니다. 뿐만 아니라해야합니다.
웹사이트의 정확한 사양에 맞게 이미지 크기를 조정하고 압축기를 통해 실행하더라도 여전히 성능에 부담을 주고 대역폭 사용량을 늘릴 수 있습니다. 설상가상으로 모든 이미지 조작으로 인해 결과 품질이 저하될 수 있습니다.
웹 디자인에서 이미지가 얼마나 중요한지 생각해보면, 이것은 우리가 그렇게 쉽게 처분할 수 있는 요소가 아니며 최적화할 때 모서리를 잘라낼 여유도 없습니다. 그래서, 해결책은 무엇입니까?
Google이 제안하는 내용은 다음과 같습니다.

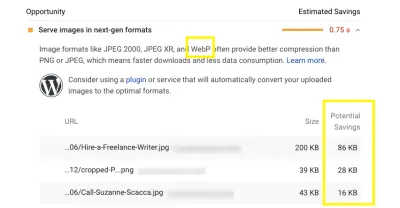
몇 년 전 Google은 WebP라는 차세대 이미지 형식을 만들어 이 문제를 해결하는 것을 목표로 했습니다. PageSpeed Insights의 이 스크린샷에서 Google이 WebP 및 기타 차세대 형식을 사용하여 품질을 유지하면서 이미지 크기를 크게 줄일 것을 권장하는 것을 볼 수 있습니다.
그리고 0.75초가 당신에게 그다지 많지 않은 것처럼 보인다면(적어도 이 예에서는) 방문자의 삶에 큰 변화를 줄 수 있습니다. 그곳에 앉아 있는 사람들은 얼마나 오래 기다릴 수 있는지 궁금해합니다. 로딩이 1초만 단축되어도 전환율이 크게 달라질 수 있습니다.
그러나 WebP가 이 문제에 대한 최상의 솔루션입니까? 오늘 우리는 다음을 조사할 것입니다:
- WebP가 무엇인지,
- 사용하면 어떤 장점이 있는지,
- 브라우저 및 장치에서 작동하는 방식,
- WebP를 변환하고 제공할 때의 과제는 무엇이며,
- KeyCDN으로 변환 및 전달을 단순화하는 방법.
WebP는 무엇입니까?
Google은 On2 Technologies라는 회사를 인수한 후 2010년에 WebP를 개발했습니다. On2는 여러 비디오 압축 기술에 대해 작업했으며 결국 Google의 새로운 시청각 형식 WebM 및 차세대 이미지 형식 WebP의 기반이 되었습니다.
원래 WebP는 웹용으로 작지만 여전히 고품질인 이미지를 만들기 위해 손실 압축을 사용했습니다.
0.75초가 당신에게 그다지 중요하지 않은 것처럼 보인다면 방문자의 삶에 큰 변화를 가져올 수 있습니다. 그곳에 앉아 있는 사람들은 얼마나 오래 기다려야 하는지 궁금해합니다.
"
WebP를 위한 손실 압축
손실 압축은 JPG 및 GIF의 파일 크기를 크게 줄이는 데 사용되는 압축 형식입니다. 그러나 그렇게 하려면 파일의 일부 데이터(픽셀)가 삭제되거나 "손실"되어야 합니다. 결과적으로 항상 눈에 띄는 것은 아니지만 이미지 품질이 약간 저하됩니다.
WebP는 손실 압축(아래에서 설명)을 훨씬 더 효율적으로 사용하여 그림에 등장했으며 JPG의 후계자가 많이 필요했습니다.
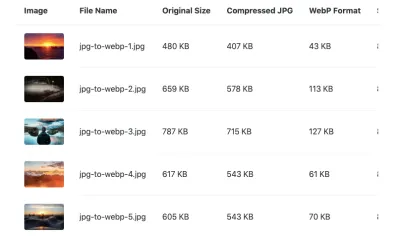
KeyCDN이 압축된 JPG와 WebP의 파일 크기 차이를 비교하면 이 차이에 대한 훌륭한 데모를 볼 수 있습니다.

JPG를 비슷한 품질로 압축한 후에도 파일 크기 면에서 이것이 얼마나 큰 차이인지 확인하십시오. 그러나 Adrian James가 여기에서 설명했듯이 WebP 압축에 주의해야 합니다.
“압축 설정은 JPEG와 일대일로 일치하지 않습니다. 50% 품질의 JPEG가 50% 품질의 WebP와 일치할 것이라고 기대하지 마십시오. 품질은 WebP 규모에서 상당히 급격하게 떨어지므로 높은 품질에서 시작하여 점차 낮추십시오.”
그러나 JPG와 비교하여 WebP에서 축소되는 파일 크기가 얼마나 더 많은지 고려하면 문제가 너무 많이 발생하지 않아야 합니다. WebP가 할 수 있는 것의 한계를 뛰어넘는 것을 고려한다면 생각해볼 문제입니다.
이제 시간이 지남에 따라 Google은 WebP 기술을 계속 개발하여 결국 트루 컬러 웹 그래픽뿐만 아니라 XMP 메타데이터, 색상 프로필, 타일링, 애니메이션 및 투명도를 지원하는 수준까지 이르렀습니다.
결국 Google은 WebP에 무손실 압축을 도입하여 PNG에서도 실행 가능한 경쟁자로 만들었습니다.
WebP를 위한 무손실 압축
무손실 압축은 손실처럼 이미지 품질을 저하시키지 않습니다. 대신 파일의 백엔드에서 초과 메타데이터를 제거하여 더 작은 파일 크기를 달성합니다. 이렇게 하면 크기를 줄이면서 이미지의 품질이 그대로 유지됩니다. 즉, 무손실 압축은 손실 압축이 할 수 있는 종류의 파일 크기를 달성할 수 없습니다.
WebP의 무손실 압축이 나오기 전까지는 그랬습니다.
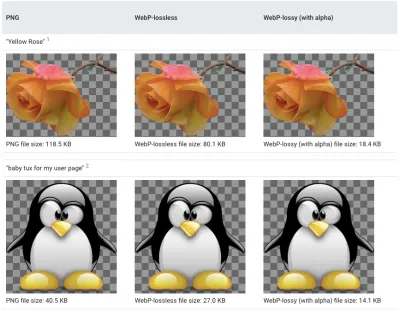
Google의 WebP 갤러리에서 WebP의 손실 및 무손실 압축이 PNG에 대해 어떻게 대응하는지에 대한 몇 가지 아름다운 예를 볼 수 있습니다.

WebP 이미지의 품질이 저하되면 방문자에게 거의 눈에 띄지 않을 것입니다. 그들이 실제로 알아차릴 수 있는 것은 사이트가 얼마나 빨리 로드되는지뿐입니다.
WebP를 사용하면 어떤 이점이 있습니까?
WebP가 JPG 및 PNG보다 "더 낫다"고 말하는 것만으로는 충분하지 않습니다. WebP가 작동하는 방식과 결과적으로 다른 파일 형식보다 사용하는 것이 유리한 이유를 이해하는 것이 중요합니다.
기존 이미지 형식에서 압축은 항상 절충점을 초래합니다.
JPG 손실 압축은 이미지의 선명도와 섬세함을 저하시킵니다. 한번 적용하면 되돌릴 수 없습니다.
반면에 WebP 손실 압축은 예측 코딩이라고 하는 것을 사용하여 이미지의 픽셀을 보다 정확하게 조정합니다. Google에서 설명하는 것처럼 다른 요인도 작용합니다.
“블록 적응 양자화도 큰 차이를 만듭니다. 필터링은 중간/낮은 비트 전송률에서 도움이 됩니다. 부울 산술 인코딩은 허프만 인코딩에 비해 5%-10% 압축 이득을 제공합니다."
평균적으로 Google은 WebP 손실 압축으로 인해 동일한 품질의 JPG보다 25~34% 더 작은 파일이 생성될 것으로 추정합니다.
PNG 무손실 압축의 경우 이미지 품질을 유지하는 데 효과적이지만 JPG 압축만큼 이미지 크기에 큰 영향을 미치지는 않습니다. 그리고 WebP와 비교할 때 확실히 아닙니다.
WebP는 이러한 유형의 압축을 보다 효율적이고 효과적으로 처리합니다. 이는 이미지에 적용된 엔트로피 인코딩뿐만 아니라 사용되는 다양한 압축 기술 때문입니다. 다시 말하지만 Google은 작동 방식을 설명합니다.
"이미지에 적용된 변환에는 픽셀의 공간 예측, 색 공간 변환, 지역적으로 나타나는 팔레트 사용, 여러 픽셀을 하나의 픽셀로 포장 및 알파 교체가 포함됩니다."
평균적으로 Google은 WebP 무손실 압축으로 인해 동일한 품질의 PNG보다 약 26% 더 작은 파일이 생성될 것으로 추정합니다.
그게 다가 아니다. WebP는 다른 파일 형식이 할 수 없는 작업을 수행할 수 있습니다. 디자이너는 RGB 색상에 WebP 손실 인코딩을 사용하고 배경이 투명한 이미지(알파 채널)에 무손실 인코딩을 사용할 수 있습니다.
GIF 형식으로 제공되는 애니메이션 이미지도 WebP 압축 시스템의 이점을 누릴 수 있습니다. 여기에는 여러 가지 이유가 있습니다.
| GIF | 웹피 | |
|---|---|---|
| 압축 | 무손실 | 무손실 + 손실 |
| RGB 색상 지원 | 8비트 | 24비트 |
| 알파 채널 지원 | 1비트 | 8비트 |
이 강력한 무손실 및 손실 압축 조합의 결과로 애니메이션 동영상은 GIF 동영상보다 훨씬 작은 크기로 줄어들 수 있습니다.
Google은 손실 압축을 사용할 때 GIF 원본 크기의 약 64%, 무손실 압축을 사용할 때 19%의 평균 축소를 추정합니다.
말할 필요도 없이 이미지 무결성을 유지하면서 속도 면에서 WebP를 능가할 수 있는 것은 없습니다.
"
브라우저, 장치 및 CMS 간의 WebP 수용
상상할 수 있듯이 WebP가 처음 출시되었을 때 Google의 브라우저와 장치에서만 지원되었습니다. 그러나 시간이 지남에 따라 다른 플랫폼에서 WebP 이미지에 대한 지원을 제공하기 시작했습니다.
즉, WebP는 여전히 보편적인 지원이 없기 때문에 기본적으로 이 이미지 형식을 사용하는 웹 디자이너에게 문제를 일으킬 수 있습니다.
WebP 이미지의 완전한 수용을 기대할 수 있는 곳과 그렇지 않은 곳을 살펴본 다음 이 문제를 해결하기 위해 무엇을 할 수 있는지 논의하겠습니다.
2019년 이 글을 쓰는 시점에서 Can I use…는 WebP를 지원하는 다음 플랫폼을 설명했습니다.

다음 플랫폼의 최신 버전이 지원됩니다.

- 가장자리
- 파이어폭스
- 크롬
- 오페라
- 오페라 미니
- 안드로이드 브라우저
- 오페라 모바일
- 안드로이드용 크롬
- 안드로이드용 파이어폭스
- 안드로이드용 UC 브라우저
- 삼성인터넷
- QQ 브라우저
- 바이두 브라우저
지원을 계속 보류하는 플랫폼은 다음과 같습니다.
- 인터넷 익스플로러
- 원정 여행
- iOS 사파리
- 카이OS 브라우저
WebP에 대해 경계하는 것은 브라우저만이 아닙니다. 이미지 편집 소프트웨어 및 콘텐츠 관리 시스템도 마찬가지입니다.
예를 들어 ImageMagick, Pixelmator 및 GIMP는 모두 WebP를 지원합니다. Sketch를 사용하면 파일을 WebP로 내보낼 수 있습니다. 또한 Photoshop과 같이 기본적으로 WebP를 지원하지 않는 소프트웨어의 경우 사용자는 일반적으로 파일을 WebP로 열고 저장할 수 있는 플러그인을 설치할 수 있습니다.
콘텐츠 관리 시스템도 비슷한 위치에 있습니다. 일부는 파일을 해당 형식으로 업로드했는지 여부에 관계없이 사용자를 WebP로 이전하는 데 앞장서고 있습니다. Shopify 및 Wix는 WebP 형식의 이미지를 자동으로 변환하고 제공하는 두 개의 사이트 빌더입니다.
기본적으로 WebP를 지원하지 않는 다른 플랫폼이 있지만 일반적으로 WebP 이미지를 업로드하거나 업로드된 이미지를 이 차세대 형식으로 변환하는 데 사용할 수 있는 확장 또는 플러그인이 있습니다.
WordPress는 그러한 플랫폼 중 하나입니다. Drupal은 WebP 지원을 추가하는 WebP 모듈을 사용자에게 제공하는 또 다른 인기 있는 CMS입니다. Magento는 또 다른 것입니다.
WebP에 대한 일종의 추가 기능 지원을 찾지 못하는 경우는 매우 드뭅니다. 내가 아는 유일한 예는 Squarespace입니다.
WebP 변환 및 제공의 과제
좋습니다. WebP는 웹에서 100% 지원하지 않습니다. 어쨌든 아직 아닙니다. 괜찮아요. 대부분의 경우 웹 사이트를 디자인하고 구축하는 데 사용하는 도구에 지원을 추가하는 측면에서 일종의 해결 방법이 있습니다.
그러나 브라우저 조각에 대해 무엇을 해야 합니까? 방문자가 iOS 기기에 표시되는 경우 기본 이미지가 WebP인 경우 방문자에게 이미지가 계속 제공되는지 어떻게 확인합니까?
먼저 이미지를 WebP로 변환하는 방법을 알아야 합니다.
작년에 프론트 엔드 개발자인 Jeremy Wagner는 바로 이 주제에 대해 Smashing Magazine에 가이드를 작성했습니다. 여기에서 그는 다음을 사용하여 WebP로 변환하는 방법을 다룹니다.
- 스케치,
- 포토샵,
- 명령줄,
- 세게 때리다,
- 노드.js,
- 꿀꺽,
- 꿀꿀 거리는 소리,
- 웹팩.
이러한 옵션은 PNG 및 JPG를 WebP로 변환하는 데 도움이 됩니다. 그러나 이미지 편집 소프트웨어는 목적지까지 절반만 갈 수 있습니다.
변환을 처리하지만 WebP를 전달할 때와 기존 이미지 형식을 방문자에게 전달할 때를 알 수 있도록 원본 서버를 수정하는 데 도움이 되지는 않습니다.
이러한 방법 중 일부를 사용하면 방문자의 브라우저 제한에 따라 서버에서 이미지를 제공하는 방법을 지정할 수 있습니다. 그러나 이를 가능하게 하려면 원본 서버를 수정하는 데 약간의 작업이 필요합니다. 그렇게 하는 것이 불편하거나 처리하고 싶지 않다면 KeyCDN에 솔루션이 있습니다.
솔루션: KeyCDN으로 WebP 전달 간소화
KeyCDN은 번개처럼 빠른 속도로 로드되는 웹사이트를 갖는 것이 얼마나 중요한지 잘 알고 있습니다. 이것이 바로 KeyCDN이 하는 일입니다. 그렇기 때문에 개발자가 방문자에게 올바른 파일 형식을 보다 쉽게 제공할 수 있도록 지원하는 내장 WebP 캐싱 및 이미지 처리 솔루션을 개발한 것이 놀라운 일이 아닙니다.
WebP 캐싱이란 무엇입니까?
캐싱은 웹 사이트를 빠르게 실행하는 데 필수적인 부분입니다. 그리고 WebP 캐싱은 이를 개선할 것입니다. 기본적으로 HTTP 헤더에서 발생하는 콘텐츠 협상의 한 형태입니다.
다음과 같이 작동합니다.
누군가 KeyCDN의 WebP 캐싱이 활성화된 웹사이트를 방문합니다. 방문자의 브라우저는 요청의 일부로 accept HTTP 헤더를 선호하는 자산 유형 목록과 함께 서버에 보냅니다. 그러나 웹 호스트의 원본 서버로 이동하는 대신 에지 서버(KeyCDN의)에서 요청을 처리합니다. 에지 서버는 허용되는 파일 형식 목록을 검토하고 응답으로 content-type 헤더를 보냅니다.
다음은 표시 방법의 예입니다.
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesKeyCDN이 WebP를 허용하는 브라우저에 보내는 콘텐츠 유형 요청의 예. (출처: KeyCDN)
따라서 Google Chrome 방문자의 경우 content-type: image/webp 가 자동으로 수락되고 캐시된 WebP 자산이 브라우저에 전달됩니다.
반면에 Safari 사용자의 경우 요청이 수락되지 않습니다. 하지만 괜찮습니다. CDN은 대신 보낼 파일 형식을 알고 있습니다. 위 예의 첫 번째 줄에서 원본 이미지 형식이 JPG임을 알 수 있으므로 이것이 전달될 파일의 버전입니다.
보시다시피 WebP 호환성을 고려하기 위해 원본 서버를 수정하거나 여러 버전의 파일을 준비할 필요가 없습니다. KeyCDN WebP 캐싱은 이 모든 것을 처리합니다.
KeyCDN WebP 캐싱을 어떻게 사용합니까?
KeyCDN 사용자가 WebP 캐싱 기능을 활용할 수 있는 두 가지 방법이 있습니다.
KeyCDN을 통한 이미지 처리
첫 번째는 스위치를 뒤집고 KeyCDN의 이미지 처리를 켜는 것 외에는 아무것도 필요하지 않습니다. 활성화되면 accept 요청 헤더가 자동으로 로드됩니다.
물론 WebP 캐싱 이상의 용도로 이미지 처리 서비스를 사용할 수 있습니다. 이를 사용하여 전달된 이미지의 크기, 자르기, 회전, 흐림 및 기타 물리적 속성을 조정할 수 있습니다. 그러나 이미지 전달 시스템을 단순화하고 WebP로 속도를 높이고 싶다면 이 기능을 활성화하고 KeyCDN이 작업을 수행하도록 하십시오.
원본 서버를 통한 WebP 캐싱
자체 WebP 이미지 자산을 생성했다고 가정해 보겠습니다. 여전히 KeyCDN의 WebP 캐싱 솔루션의 이점을 누릴 수 있습니다.
이렇게 하려면 WebP를 올바르게 생성해야 합니다. 다시 한 번, 여기에 해당 작업을 수행하는 방법을 보여주는 가이드 링크가 있습니다.
그런 다음 accept: image/webp webp가 있는 경우에만 WebP를 전달하도록 원본 서버를 구성하는 것은 사용자의 몫입니다. KeyCDN은 Nginx로 이 작업을 수행하는 방법에 대한 몇 가지 예를 제공합니다.
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN은 Nginx로 원본 서버를 수정하여 자신의 캐시된 WebP 자산을 제공하는 방법을 보여줍니다. (출처: KeyCDN)
그리고 아파치의 경우:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN은 자신의 캐시된 WebP 자산을 제공하기 위해 Apache로 원본 서버를 수정하는 방법을 보여줍니다. (출처: KeyCDN)
분명히 이 옵션을 사용하면 이미지 형식을 관리하고 방문자에게 이미지를 제공하는 방법을 더 잘 제어할 수 있습니다. 즉, WebP를 처음 사용하는 경우 KeyCDN의 자동화된 WebP 캐싱 및 이미지 처리가 가장 좋은 방법일 것입니다.
WordPress 및 Magento 디자이너를 위한 대안
WordPress 또는 Magento에서 웹 사이트를 디자인하는 경우 KeyCDN에는 WebP 지원 및 캐싱을 추가하는 데 사용할 수 있는 플러그인이 있습니다.
WordPress의 경우 Optimus와 함께 KeyCDN의 사용자 지정 Cache Enabler를 사용합니다.

Cache Enabler는 이미지에 WebP 버전이 있는지 확인합니다. 존재하고 방문자의 브라우저에서 지원하는 경우 캐시된 파일로 전달됩니다. 존재하지 않으면 단순히 존재하는 JPG, PNG 또는 GIF로 바뀝니다.
Magento 개발자는 WebP를 변환하고 제공하기 위한 간단한 해결 방법도 있습니다. 먼저 Webp 확장을 설치해야 합니다. 그런 다음 서버에서 WebP 바이너리를 구성해야 합니다.
마무리
Google이 새로운 이미지 형식을 개발하는 데 어려움을 겪은 이유와 점점 더 많은 브라우저, 디자인 시스템 및 콘텐츠 관리 시스템에서 이를 지원하는 이유가 있습니다.
이미지는 그렇지 않으면 야위고 비열하게 구축된 웹사이트에 많은 문제를 일으킬 수 있습니다. 적절한 크기로 업로드되지 않았거나 압축되지 않았거나 캐싱이 활성화되지 않은 경우 이미지가 웹사이트의 속도 때문에 방문자를 멀어지게 할 수 있습니다.
그러나 WebP를 사용하면 웹사이트가 더 빨리 로드됩니다. 게다가, 그 속도를 얻기 위해 이미지 품질(또는 양!) 사이에 절충안이 필요하지 않습니다. WebP는 이미지 콘텐츠의 무결성을 유지하면서 파일을 효율적으로 압축합니다.
웹 사이트의 속도를 높이는 데 정말로 어려움을 겪고 있다면 WebP가 도움을 요청하는 다음 도구가 되어야 합니다.
