WordPress에서 Google 글꼴 속도를 높이는 방법
게시 됨: 2020-04-10오늘은 WordPress에서 Google 글꼴을 최적화하고 속도를 높이는 몇 가지 방법을 다룰 것입니다. 이미지는 물론 웹 페이지에서 가장 무거운 부분이었으며 앞으로도 그럴 것이지만 HTTP 아카이브에 따르면 2016년 10월 현재 웹 글꼴은 평균 페이지 전체 무게의 3%를 약간 넘습니다.
웹 글꼴의 무게는 전체 웹 페이지의 작은 부분에 불과하지만 모든 최적화는 더 빠른 로드 시간에 기여합니다. 아래에서 글꼴 속도를 높이는 몇 가지 방법을 확인하십시오!
Google 글꼴이란 무엇입니까?
우선, Google Fonts는 웹사이트에서 사용할 수 있는 800개 이상의 웹 글꼴 모음이 포함된 오픈 소스(무료) 디렉토리입니다. 인쇄 및 기타 용도로 로컬에서 다운로드할 수도 있습니다. 수백만 개의 WordPress 웹 사이트에서 사이트의 모양과 사용성을 향상시키는 훌륭한 무료 방법인 Google 글꼴을 사용합니다.
순수한 성능을 추구한다면 시스템 글꼴이 항상 이기겠지만 좋은 웹 글꼴의 전문성과 미학만큼 좋은 것은 없습니다. 그리고 사실, 타이포그래피는 긍정적인 방식으로 전환에 영향을 미치는 것으로 나타났습니다. 그러나 모든 것에는 대가가 있습니다. 따라서 WordPress 사이트에 Google 글꼴을 추가하면 속도와 성능에 어떤 영향을 미치는지 이해하는 것이 중요합니다.
WordPress에서 Google 글꼴을 사용하는 방법
WordPress 사이트에 Google 글꼴을 추가하는 방법에는 몇 가지가 있습니다. 첫 번째이자 기본 방법은 Google에서 직접 가져오는 것입니다. 이 방법은 글로벌 CDN을 사용하여 전 세계의 다른 서버에서 글꼴을 빠르게 제공합니다.
사이트에 추가하면 fonts.googleapis.com 에 대한 외부 요청이 있을 것입니다.

또한 브라우저 지원에 따라 WOFF 또는 WOFF2 버전에 대한 fonts.gstatic.com 에 대한 외부 요청입니다.

워드프레스 플러그인
WordPress 초보자인 경우 웹사이트에 Google 글꼴을 추가하는 가장 쉬운 방법은 아마도 무료 플러그인을 사용하는 것입니다. Easy Google Fonts 플러그인은 널리 사용되는 좋은 예입니다. 글을 쓰는 시점에서 현재 300,000개가 넘는 활성 설치가 있으며 별점 5점 만점에 4.9점입니다.

Google 글꼴에서 코드 삽입 추가
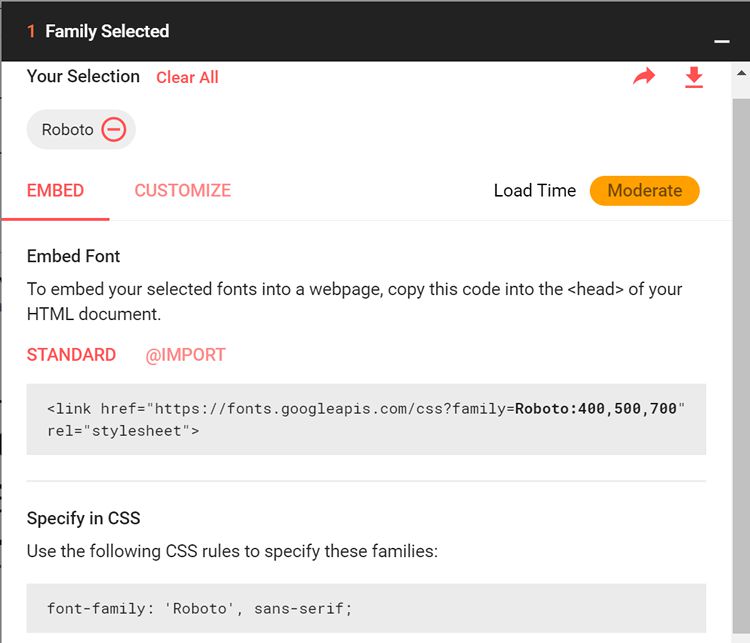
대부분의 WordPress 플러그인은 약간의 오버헤드를 추가하므로 훨씬 더 사용하기 쉬운 내장 코드로 Google 글꼴을 추가하는 것을 선호합니다. 따라서 Google 글꼴로 이동하여 원하는 글꼴을 선택하십시오. 이 예에서는 Roboto를 사용하고 있습니다.
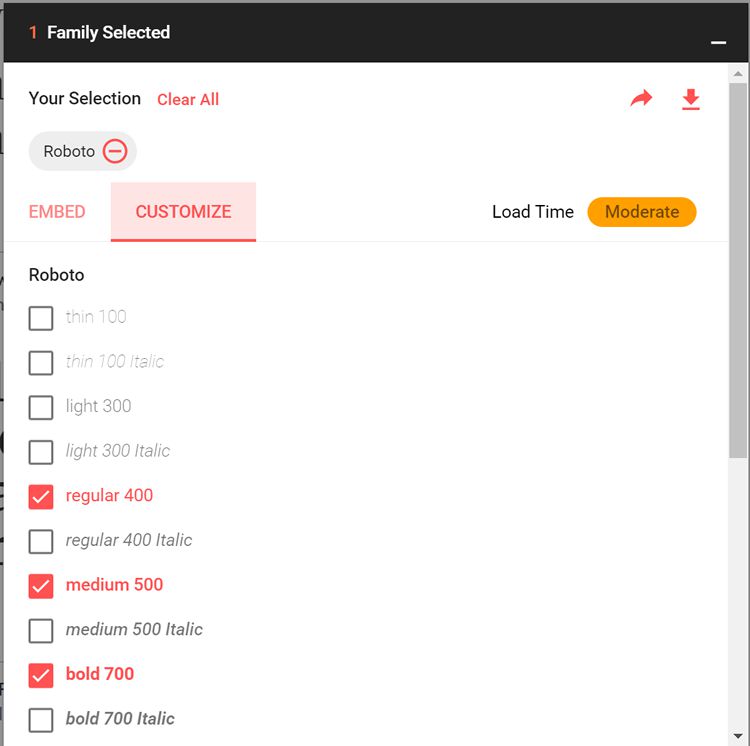
" 사용자 정의 "옵션을 클릭하십시오. 이것은 각 글꼴 모음의 글꼴 두께가 다르기 때문에 중요한 단계입니다. 일반적으로 일반, 중간 및 굵게를 원할 것입니다.
참고: 포함하는 모든 글꼴 두께는 글꼴의 전체 로드 시간에 추가되므로 모든 글꼴을 선택하지 마십시오. 적을수록 좋습니다.

그런 다음 " 포함 " 옵션을 클릭하십시오. 여기에서 제공하는 내장 코드를 복사할 수 있습니다.

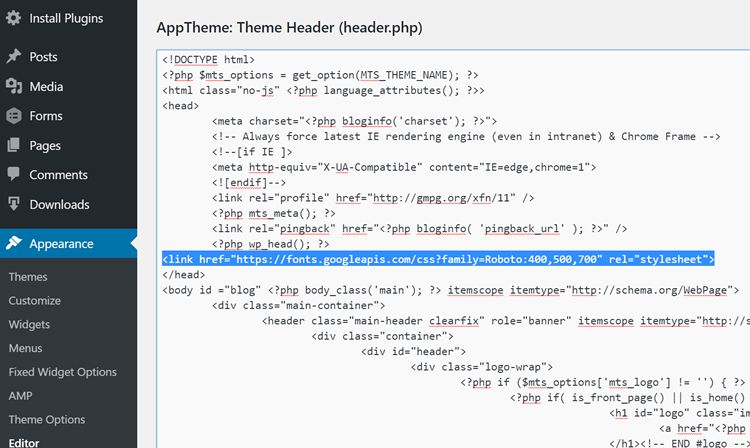
해당 코드를 가져와 WordPress 사이트의 <head> 섹션에 넣습니다. 이를 수행할 수 있는 여러 가지 방법이 있으며 일부는 글꼴을 대기열에 넣는 것을 선호할 수 있지만 이 예에서는 단순히 header.php 파일에 코드를 추가했습니다. 참고: 이것은 사용 중인 테마에 따라 약간 다를 수 있습니다.

그런 다음 실제로 WordPress 테마가 Google 글꼴을 사용하도록 하려면 몇 가지 CSS 스타일을 추가해야 합니다. 아래는 제가 사용하고 있는 예시입니다. 테마 관리 패널에 사용자 정의 CSS 편집기가 없는 경우 사용자 정의 CSS 및 JS와 같은 무료 플러그인을 항상 사용할 수 있습니다.
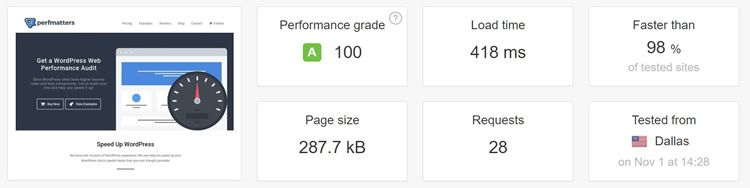
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}이제 WordPress 사이트에 Google 글꼴을 추가하는 몇 가지 빠른 방법을 알았으므로 이제 속도를 높이는 다른 방법을 보기 위해 몇 가지 빠른 테스트를 수행하겠습니다. 위의 설정으로 먼저 몇 가지 테스트를 실행했는데 평균 속도가 418ms로 나왔습니다. 참고: 각 테스트는 5회 실행되었으며 평균 결과를 얻었습니다.

로컬에서 Google 글꼴 호스팅
WordPress 사이트에 Google 글꼴을 제공하는 또 다른 방법은 웹 서버에서 로컬로 호스팅하는 것입니다. 청중이 특정 지리적 위치에 있고 서버와 가까운 경우 실제로 Google 글꼴을 사용하는 것보다 로컬에서 호스팅하는 것이 더 빠를 수 있습니다. Google 글꼴 CDN은 훌륭하지만 이러한 추가 외부 요청 및 DNS 조회를 추가하면 지연이 발생할 수 있습니다.
이 방법은 일반적으로 빠른 호스팅을 사용하는 경우에만 작동합니다. 이 예에서는 역설적으로 Google Cloud Platform에서 제공하는 Kinsta의 관리형 WordPress 호스팅을 사용하고 있습니다.
로컬에서 호스팅하기 위해 실제로 google-webfonts-helper라는 무료 도구를 활용했습니다. 이렇게 하면 Google 글꼴을 더 쉽게 로컬로 다운로드할 수 있고 모든 CSS를 얻을 수 있습니다. 아래는 우리가 끝내게 될 것의 예입니다. 다운로드한 글꼴을 웹 서버에 업로드해야 합니다. 이 경우 "fonts"라는 폴더에 넣습니다.
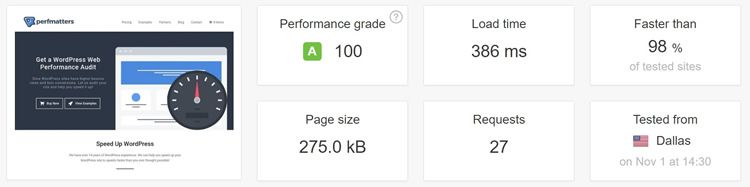
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }그런 다음 헤더의 Google 글꼴에서 포함 코드를 제거하여 더 이상 외부 호출이 없도록 해야 합니다. 그런 다음 위의 설정으로 몇 가지 테스트를 다시 실행했는데 평균 속도가 386ms로 나왔습니다.


참고: 웹 서버는 아이오와에 있으며 Pingdom의 속도 테스트는 텍사스 댈러스에서 실행되었습니다. 보시다시피 서버가 미국 다른 곳에 있더라도 서버에서 로컬로 Google 글꼴을 로드하는 것이 여전히 약간 더 빠릅니다. 물론 자신의 청중을 기반으로 다양한 위치를 직접 테스트하고 싶을 것입니다.
나만의 CDN에서 Google 글꼴 호스팅
이제 세 번째 시나리오입니다. 위 사이트에서는 이미 타사 CDN 공급자(KeyCDN)를 사용하여 다른 모든 자산(이미지, CSS, Javascript 등)을 호스팅하고 있습니다. 이제 Google의 CDN 대신 동일한 CDN에 글꼴을 던지면 어떻게 될까요?
무료 CDN Enabler WordPress 플러그인을 사용하고 있습니다. 이것은 실제로 웹 서버의 "글꼴" 폴더에서 KeyCDN으로 글꼴을 자동으로 복사합니다. 그런 다음 글꼴 경로가 이제 CDN(예: cdn.domain.com)을 가리키도록 코드를 약간 수정해야 합니다.
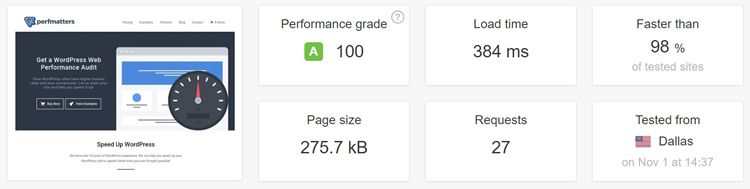
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }그런 다음 위의 설정으로 몇 가지 테스트를 다시 실행했는데 평균 속도가 384ms로 나왔습니다.

보시다시피 CDN을 사용하면 다시 약간 더 빠릅니다. 많이는 아니지만 구글의 CDN과 비교해서 테스트해보면 확실히 빠릅니다. 이 중 일부는 동일한 HTTP/2 연결을 사용할 수 있고 로컬에서 호스팅하는 것과 마찬가지로 외부 호출 및 DNS 조회를 계속 줄여주기 때문입니다. 물론 이 방법의 한 가지 장점은 전 세계적으로 더 빠릅니다.
요약
위의 테스트에서 알 수 있듯이 Google Fonts CDN은 훌륭하지만 항상 가장 빠른 것은 아닙니다. 물론, 로컬 청중이든 전 세계 청중이든 관계없이 항상 자신의 환경과 트래픽을 제공하는 위치에 따라 다릅니다.
위의 각 방법을 직접 테스트하고 어떤 방법이 가장 빠르고 WordPress 사이트에 가장 적합한지 확인하는 것이 좋습니다. 그리고 실제로 필요한 글꼴 두께만 로드한다는 것을 기억하십시오!
