스매싱 워크샵에서 기대할 수 있는 것: 양식 디자인 마스터 클래스
게시 됨: 2022-03-10워크숍 내용을 작성하는 데 약 6개월이 걸렸습니다. 많은 숙고 끝에 내 책, Form Design Patterns에서 하는 것처럼 구조화하기로 결정했습니다.
4일 워크샵은 2개의 45분 세그먼트로 나뉘었으며 15분 휴식 후 30분 Q&A와 며칠 사이에 선택적인 숙제가 있었습니다. 매일 우리는 하나의 큰 문제를 해결하기 시작했습니다. 이것은 우리가 실생활에서 하는 것처럼 문제에 접근하는 방법을 제공했습니다. 좋은 솔루션에 도달하기 전에 옵션을 분석하고 논의함으로써.
전반적으로 재미있는 경험이었습니다. 나는 많은 것을 배웠고 모든 사람들과 가르치고 수다를 떨며 즐거운 시간을 보냈습니다. 2021년 말에 잠정적으로 예정되어 있는 차기작이 벌써부터 기대됩니다.
매일의 하이라이트
다음은 하이라이트 중 일부를 포함하여 매일의 간단한 요약입니다.
1일차: 양식 디자인의 기초를 다지기
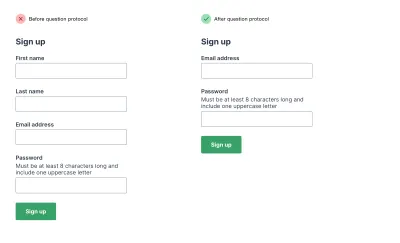
첫날에는 처음부터 간단한 등록 양식을 디자인했습니다. 이것은 양식 디자인의 기본을 완벽하게 잡을 수 있는 방법을 제공했습니다. 레이블 위치 지정 , 양식 스타일 지정 및 입력 유형과 같은 내용을 다룹니다. 1일 차의 끝에 우리는 기본 사항을 다루고 사용자가 가능한 한 간단하게 양식을 만든 등록 양식을 만들었습니다.
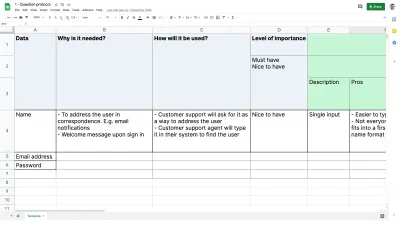
이 세션의 하이라이트는 질문 프로토콜 연습이었습니다. 양식의 공간을 인위적으로 절약하는 방법(플로트 레이블, 도구 설명, 왼쪽 정렬 레이블 및 자리 표시자 텍스트와 같은 것을 사용하여)에 초점을 맞추는 대신 스프레드시트를 사용하여 모든 질문이 요청되는 이유와 질문을 이끌어내는 가장 좋은 방법을 알 수 있었습니다. 답변.

등록 양식의 경우 이는 누군가의 이름, 이메일 주소 및 비밀번호를 묻는 철저한 분석을 의미했습니다. 그리고 연습이 끝날 때까지 우리는 양식 필드의 수를 절반으로 줄였으며 나머지 필드에 대한 명확한 근거를 확보했습니다.

2일차: 양식 유효성 검사 및 좋은 오류 메시지 작성
둘째 날에는 잘 디자인된 등록 양식을 사용하여 사용자가 두 가지 방법으로 오류를 복구하는 데 도움이 되는 방법을 살펴보았습니다.
- 양식의 유효성을 검사할 시기와 오류 메시지를 표시하는 방법을 결정했습니다.
- 우리는 사용자가 신속하게 정상 궤도로 돌아올 수 있도록 명확하고 간결하며 일관되고 구체적인 오류 메시지를 작성하는 방법을 배웠습니다.
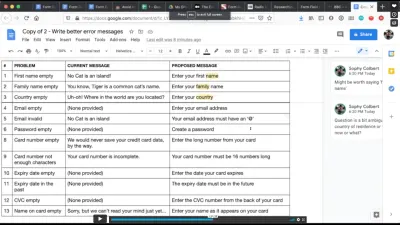
이 세션의 하이라이트는 Smashing Magazine의 자체 회원 가입 양식에 있는 오류 메시지를 다시 디자인 하는 연습이었습니다.
워크숍에 참석한 콘텐츠 디자이너인 Sophy Colbert는 각 오류에 대한 근거를 설명하는 새로운 오류 메시지를 자원하여 공유했습니다.

메시지와 근거 모두 훌륭했고 Sophy의 콘텐츠 디자이너 마인드에 대한 통찰력을 얻을 수 있었기 때문에 그룹이 많은 것을 얻었다고 생각합니다.
3일차: 실제 결제 양식 재설계
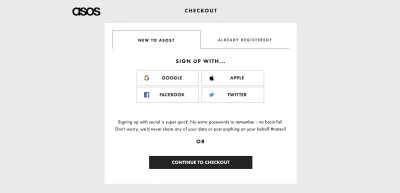
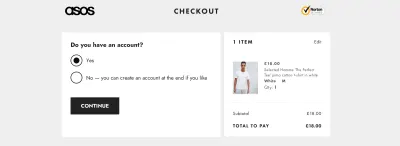
3일차에는 ASOS 결제 흐름을 처음부터 다시 디자인했습니다. 여기에는 게스트 체크아웃(첫 번째 경험)과 계정이 있는 사람으로 체크아웃(반복 사용 경험)이 포함됩니다. 탭, 아코디언 또는 라디오 버튼을 사용할지 여부와 같은 많은 내용을 다루었습니다. 또한 단일 페이지 체크아웃과 여러 페이지 체크아웃을 비교했습니다.
이 세션의 하이라이트는 여러 상호 작용을 재설계 하는 과정에서 새로운 콘텐츠 디자인 및 서비스 디자인 문제가 노출되었다는 것입니다. 예를 들어 사용자에게 계정이 있는지 여부를 지정하도록 요청하는 탭을 변환했습니다.

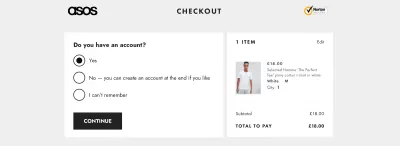
그리고 라디오 버튼이 있는 형식으로 다시 디자인했습니다.

그리고 이것은 실생활에서 선택이 거의 이분법적이라는 문제를 드러냈습니다. 그래서 나는 그룹에 누락된 옵션이 무엇인지 물었고 그들은 '사용자가 기억하지 못한다면 어떻게 합니까?'라고 올바르게 말했습니다.

그래서 처음에는 이것을 인터랙션 디자인의 문제로 보았지만 컨텐츠와 서비스 디자인의 문제가 되었습니다.
이러한 모든 문제는 '다른 부서와 친구 만들기'라는 형식의 UX 규칙 중 하나를 멋지게 캡슐화했습니다. 디자이너로서 우리는 가능한 한 많은 복잡성을 피하기 위해 조직 전체의 이해 관계자와 효과적으로 협력해야 합니다. 그리고 이것은 다시 질문 프로토콜이 실제로 빛나는 곳입니다.
4일차: 약식 구문 사용 및 길고 복잡한 형식 설계
4일차는 두 부분으로 나뉘었고 역순으로 설명하겠습니다.
두 번째 부분에서는 사용자가 길고 복잡한 양식 을 작성하는 데 도움이 되는 다양한 패턴을 살펴보았습니다. 양식을 작성하는 데 며칠, 몇 주 또는 몇 달이 걸리는 종류입니다. 이와 관련된 디자인 문제가 흥미롭고 잘 진행되지 않았기 때문에 나는 이것을 실행하기를 정말로 고대하고 있었습니다.
첫 번째 부분에서는 Smashing Magazine의 등록 양식을 단축 구문을 사용하여 재설계했습니다.
이 세션의 하이라이트는 Mr. Smashing Magazine 자신인 Vitaly가 우리 비즈니스 이해 관계자로 참석했다는 것입니다. 그룹은 그에게 양식이 원래대로 설계된 이유와 특정 질문을 하는 이유를 알아보기 위해 질문을 던졌습니다.


다음은 몇 가지 예입니다.
- Sophy O는 왜 컨트리 필드 를 요구하는지 물었다. Vitaly는 사용자가 무엇을 하느냐에 달려 있다고 말했습니다. 사용자가 책을 구매하는 경우 우리는 책이 어디로 가는지 알아야 합니다. 그리고 책의 세금은 목적지 국가를 기준으로 합니다. 그 결과 누군가가 책을 구입할 때 필드를 제거하고 이 정보를 요청하거나 우리가 이 정보를 요청하는 이유에 대한 힌트 텍스트에서 더 명확해졌습니다.
- Milos Lazarevic은 '당신은 고양이를 좋아합니까?'의 필요성에 대해 질문했습니다. 체크박스. 그리고 Dana Cottreau와 Jaclyn Ziegler 는 체크박스의 장난기를 즐겼습니다. 그러나 나는 예를 들어 디지털에 덜 익숙하거나 단순히 콘텐츠에 액세스하기 위해 서두르는 사람들을 소외시킬 위험에 대해 일부 사람들에게 가져다주는 기쁨을 저울질할 것입니다.
- Emma Stotz는 주변에서 발생하는 모든 사용성 문제를 고려할 때 라이브 유효성 검사 의 사용에 의문을 제기했습니다. 그리고 Vitaly는 대신 제출 시 필드의 유효성을 즉시 확인하는 방법을 탐색하고 싶었습니다.
나의 전반적인 인상
저에게 있어 워크숍은 전반적으로 매우 잘 진행되었으며 진행 방식과 참석자들로부터 받은 피드백에 만족했습니다. 모두가 매우 친절했고 첫날에 내가 겪었던 몇 가지 기술적인 어려움을 관대했습니다( 다시 한 번 감사합니다! ). Zoom을 통해 원격으로 워크샵을 운영하는 것은 문제가 있지만(첫 날 우연히 내가 어떻게 회의를 공황 상태로 실수로 떠났는지에 대해서는 이야기하지 않겠습니다), 실제로 원격 측면 이 전체적으로 유용하다는 것을 알았습니다.
예를 들어, 모두 Zoom에 연결되어 있기 때문에 참석자 들이 화면을 공유 하면서 문제를 생생하게 전달할 수 있도록 원활하게 질문할 수 있습니다.
또한 전 세계의 사람들을 만나는 것이 정말 즐거웠습니다. 직접 워크숍에서는 어려웠을 것 같아요. 그리고 쉬는 시간에 급하게 달려가서 아이들을 재우는데, 참석자들에게도 좋은 효과가 있었던 것 같아요.
하지만 한 가지 더 일찍 알았으면 하는 것이 있습니다. 그렇게 많은 사람들(정확히 81명)이 있는 상태에서 사람들이 자유롭게 이야기하게 하면 혼란에 빠지지 않을까 걱정했습니다. 그 결과 첫째 날 Q&A 시간에 공유된 Google 문서에서 그룹의 질문을 읽고 답변했습니다. 이것은 다른 사람들의 목소리가 들리지 않았고 나와 그룹 사이에 더 많은 장벽이 있다는 것을 의미했습니다.
이것은 내가 2일째에 수정한 것인데 정말 달라졌다. 사람들의 목소리 와 생각을 자신의 말로 들을 수 있어서 좋았고 내가 좋아하는 다른 사람들의 질문에 다른 사람들이 대답하기 시작하는 열린 대화를 더 많이 만들었습니다.
Alex Price가 여러 사람이 작성해야 하는 복잡한 양식을 처리한 경험에 대해 한 번 언급한 것을 기억합니다.
다음에 무엇을 바꿀 것인가
워크숍에 대한 전반적인 인상은 매우 긍정적이었지만 다음에는 개선해야 할 점이 몇 가지 있었습니다.
1. 기본을 배우지 말고 기본을 보여라
첫째 날은 다음 날에 더 자세히 설명하기 전에 많은 기본 사항을 다루었지만 많은 참석자가 이미 이 내용을 많이 알고 있다고 생각했기 때문에 이러한 내용 중 일부를 가르치는 것이 조금 귀찮았습니다. 그래서 다음에 나는 어떤 사람들이 많은 지식을 가지고 왔다는 것을 인정하고 '이것이 기본을 배우는 방법'이 아닌 '이것이 기본을 가르치는 방법'으로 장면을 설정하고 싶습니다 — Caroline Jarrett 덕분에 이 팁을 위해.
또한 이전에 확실히 어려움을 겪었던 부분이므로 팀원 들을 설득하는 데 어려움을 겪었던 양식 디자인 접근 방식이 있는지 그룹에 물어볼 것입니다.
2. 사람들을 더 큰 그룹으로 나누기
연습 중 하나는 Zoom 소회의실을 사용하여 사람들을 2개 그룹으로 나누는 것이었지만, 이 워크샵에는 전 세계에서 사람들이 와서 듣고 있던 사람들 중 일부가 연습에 참여하지 못했습니다.
예를 들어, 어떤 사람들은 자신의 시간대가 나보다 앞서 있어서 점심 시간을 꼭 가져야 했습니다. 이것은 참여하기를 원하는 한두 사람이 스스로 그룹에 속해 있음을 의미했습니다. 다음에는 사람들을 4명의 그룹으로 나누고 운동이 여전히 효과가 있는지 확인하겠습니다.
3. 더 많은 그룹 운동 추가
방금 언급한 문제에도 불구하고 그룹 연습 은 잘 작동했습니다. 사람들은 그것을 즐겼고 참가자들로부터 정말 흥미로운 아이디어를 촉발했습니다. 단체 운동이 더 많았으면 좋겠다는 메시지를 보내주신 분들도 계시는데, 그렇게 하려고 합니다.
모든 규칙의 포스터
워크샵을 진행하면서 세션에 멋진 추가 구조를 가져오는 양식 디자인의 40개 이상의 규칙과 원칙을 확인했습니다.
참석자 중 몇 명이 모든 규칙에 대한 포스터가 있는지 물었지만 저는 없었습니다. 그래서 이제 하나를 만들었습니다.

양식 디자인 마스터 클래스 포스터(일반 텍스트 버전)
편의를 위해 포스터의 간단한 텍스트 버전이 있습니다. 자유롭게 조정하고 필요에 맞게 사용자 지정할 수 있습니다.
1일차: 양식 디자인의 기초를 다지기
- 모든 사람에게 적합한 양식 만들기
- 모든 양식 컨트롤에는 레이블이 필요합니다.
- 가치를 추가하는 경우에만 힌트 텍스트 추가
- 자리 표시자 텍스트를 사용하지 마십시오
- 레이블과 입력 사이에 힌트 텍스트 삽입
- 입력 위에 레이블 배치
- 힌트 텍스트에 도구 설명을 사용하지 마십시오.
- 모든 질문을 하는 이유를 알아보세요 *
- 텍스트 상자에 뚜렷한 테두리 제공
- 입력과 연결할 위치 레이블
- 입력에 명확한 초점 상태 제공
- 작업에 적합한 입력 유형 사용
- 버튼을 입력의 왼쪽 가장자리에 맞춥니다.
- 버튼의 기능을 정확히 표시하세요.
- 귀하의 양식이 실제로 필요한지 확인하십시오
- 한 페이지에 두 개의 양식을 넣지 마십시오.
- 여러 입력을 최후의 수단으로 사용
- 입력 마스크를 사용하지 마십시오
2일차: 양식 유효성 검사 및 좋은 오류 메시지 작성
- 제출 버튼을 비활성화하지 마십시오
- 사용자가 응답할 때 오류를 트리거하지 않음
- 사용자가 제출할 때만 유효성 검사
- 입력 위에 오류를 넣습니다.
- 사소한 실수를 용서하십시오
- 오류 추적
- 사용자에게 명확하고 간결하며 구체적인 오류 제공
3일차: 실제 결제 흐름 재설계
- 나중에 물어볼 수 있는 질문은 연기하세요 **
- 양식 내에서 양식 컨트롤 사용
- 진행률 표시줄 없이 시작 *
- 페이지당 하나의 항목으로 프로토타이핑 시작 **
- 합리적인 순서로 질문하기
- 선택 상자를 최후의 수단으로 사용
- 합리적인 기본값 사용
- 질문의 맥락에서 도움 제공
- 가능하면 선택 필드를 피하십시오
- 제출 버튼을 숨기지 마십시오
- 필드 너비를 예상 값과 일치시키십시오.
- 사용자가 답변을 확인하도록 허용
- 양식의 왼쪽 상단에 백 링크를 넣으십시오.
- 다른 부서와 친구 사귀기
4일차: 속기 사용 및 길고 복잡한 양식 디자인
- 거대한 형태를 작은 작업으로 분해
- 시작하기 전에 사용자에게 필요한 것을 알려줍니다.
- 사용자가 자격을 확인하도록 지원
* 이 원칙은 GOV.UK 서비스 매뉴얼에서 가져온 것입니다.
** 이 원칙은 NHS 서비스 매뉴얼에서 가져온 것입니다.
모든 기여를 위해 와주신 모든 분들께 다시 한 번 감사드립니다. 나는 다음을 기대하고 있습니다.
내 워크샵의 모든 세부 사항을 검토하고 이 기사를 편집해 준 Caroline Jarrett에게 감사드립니다.
Editor's Note : How We Run Smashing Online Workshops에 대한 자세한 개요도 확인할 수 있으며 참석에 관심이 있는 경우 프론트엔드 및 UX에 대한 많은 온라인 워크샵이 곧 열릴 예정입니다. 그곳에서 뵙고 싶습니다!
