초보자를 위한 40가지 필수 스케치 앱 튜토리얼
게시 됨: 2016-03-12숙련된 디자이너든 초보자든 Sketch 는 무엇이든 쉽게 디자인하는 데 도움이 되는 환상적인 도구입니다. 점점 더 많은 디자이너가 프로젝트에 Photoshop보다 Sketch를 사용하여 디자인 흐름을 개선하고 있습니다. 스케치는 이미지를 가장 기본적인 부분으로 나누는 데 도움이 되며 조각을 단계별로 결합할 수 있기 때문에 훌륭합니다. 이는 초보자에게 좋습니다.
Sketch를 사용하면 웹사이트, 모바일 앱 및 기타 사용자 인터페이스를 효율적으로 디자인할 수 있습니다. Sketch는 무한 확대/축소, 2배 내보내기 및 여러 해상도에 완벽한 스타일이 지정된 벡터 모양을 지원하는 매우 유연한 디자인 도구 입니다. 이렇게 하면 이미지를 편집하거나 크기를 조정할 때마다 품질을 희생할 필요가 없습니다. 이것이 벡터 그래픽의 마법입니다.
또한 Photoshop과 달리 Sketch를 사용하면 자산을 그 어느 때보다 쉽게 내보낼 수 있습니다 . Photoshop은 전반적으로 훌륭한 프로그램이지만 사용자에게 매우 친숙하지 않은 슬라이싱 도구로 악명이 높기 때문에 파일 내보내기가 훨씬 더 어렵습니다. 그러나 Sketch에는 PDF, JPG, PNG 등 다양한 유형의 파일을 한 번에 내보낼 수 있는 모두 내보내기 기능이 있습니다. 이렇게 하면 특히 디자인 앱을 사용한 경험이 많지 않은 경우 더 쉽게 사용할 수 있습니다. 기본적으로 Sketch는 사용자 인터페이스 디자인을 위한 Photoshop, 와이어프레임을 위한 Omnigraffle, 벡터, 로고 및 인쇄를 위한 Illustrator의 3가지 다른 앱의 하이브리드입니다. 이를 통해 훨씬 더 짧은 시간에 훨씬 더 많은 작업을 수행할 수 있습니다.
이제 Sketch App 사용의 이점을 강조했으므로 초보자를 위한 40개의 필수 Sketch App 자습서가 있습니다 . 우리는 이 튜토리얼이 매우 유용하고 실용적이며 간단하다는 것을 알았습니다. 아이콘, 플러그인, 패턴 라이브러리, 포스터 모형, 로고 등을 디자인하는 방법을 배우는 데 도움이 될 것입니다! 이러한 도구가 귀하의 삶을 더 쉽게 만들고 보다 숙련된 디자이너가 되는 길을 안내해 주기를 바랍니다.
매우 특별한 5가지 스케치 팁 10가지
이 문서에는 효율적으로 작업하는 데 도움이 되는 10가지 스케치 팁이 포함되어 있으며 이 앱의 몇 가지 심층적인 메커니즘을 알려줄 것입니다.
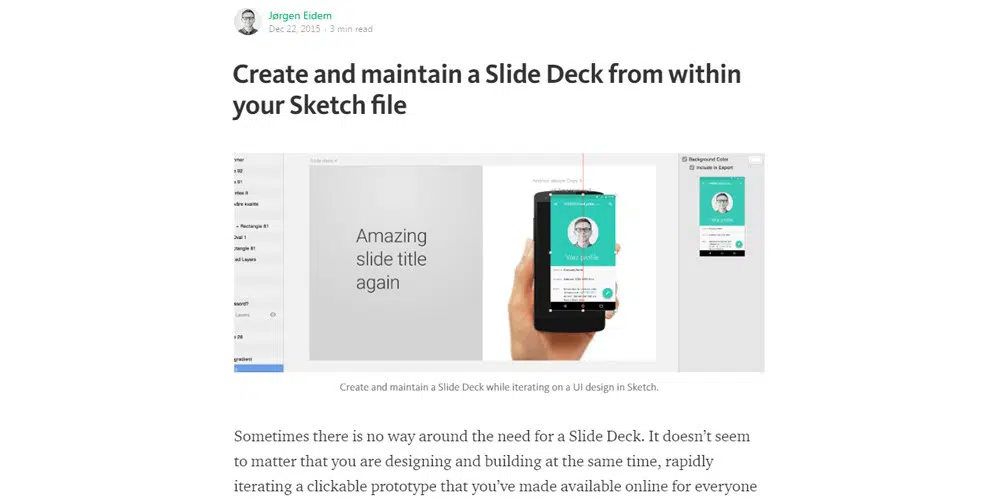
스케치 파일 내에서 슬라이드 데크 생성 및 유지 관리
이 자습서에서는 몇 가지 간단한 단계를 통해 Sketch 파일 내에서 슬라이드 데크를 만들고 유지 관리하는 것이 얼마나 쉬운지 배웁니다.
스타워즈 캐릭터를 만들기 위한 모양 탐색: 디자이너가 아닌 사용자를 위한 안내서
이 튜토리얼에서는 스타워즈 캐릭터를 만들기 위해 모양을 탐색할 수 있는 기회를 제공합니다.
Sketch 앱을 사용하여 크리스마스 아이콘 디자인하기
Sketch 앱을 사용하여 크리스마스 아이콘을 디자인하고 디자인에 사용하는 방법을 알아보세요.
스케치로 디자인 워크플로 개선
Sketch를 발견하고 작업 흐름을 개선하십시오. 이 앱은 많은 디자이너의 기본 디자인 도구가 되었습니다.
코드도 모르는 상태에서 팀을 위해 스케치 플러그인을 만든 방법
Sketch에서 플러그인을 생성하기 위해 코드를 알 필요는 없으며 이 튜토리얼에서 방법을 알려줄 것입니다.
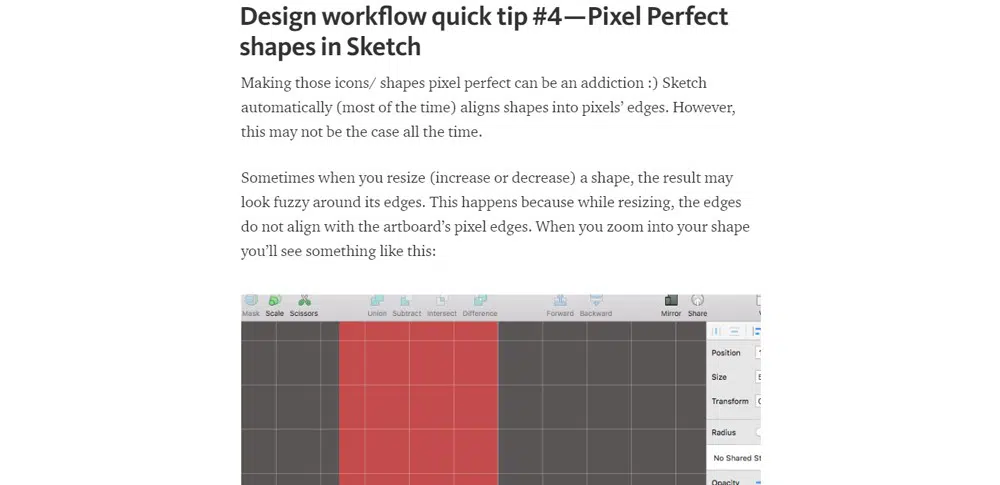
디자인 워크플로 빠른 팁 #4?—?스케치에서 완벽한 픽셀 모양
완벽한 픽셀 모양을 만드는 것은 때때로 두통을 줄 수 있지만 이 튜토리얼을 따르면 확실히 더 쉬워질 것입니다.
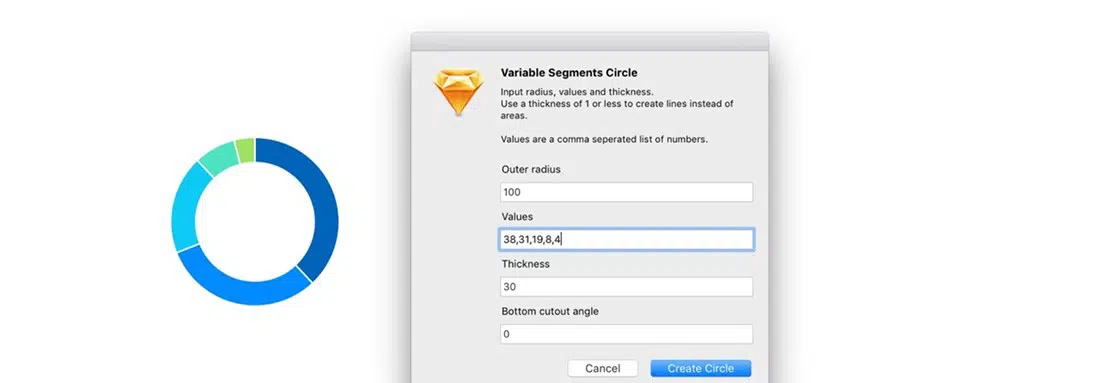
Sketch에서 Circle만 사용하여 프레젠테이션을 위한 멋진 차트를 만드는 방법
차트 디자인이 그 어느 때보다 쉬워졌습니다. 이 튜토리얼에서는 서클과 함께 작업하는 방법을 알려줍니다.
Marvel과 Sketch를 사용한 프로토타이핑: 1/2부
Marvel과 Sketch를 결합하여 멋진 결과를 얻으세요! 이 튜토리얼에서는 조화롭게 함께 작동하도록 하는 방법을 알려줍니다.
Sketch 3를 사용한 모바일 앱 디자인 소개
이것은 모바일 앱 디자인에 대한 60분의 필수 수업이며 Sketch 앱을 사용하여 앱의 인터페이스를 디자인하는 방법을 배웁니다.
Sketch에서 간단한 설정 아이콘을 만드는 방법
이제 막 Sketch를 배우기 시작했든 기술을 향상시킬 방법을 찾고 있든 이 튜토리얼은 보헤미안 코딩을 사용하는 방법을 알려줄 것입니다.
Sketch에서 패턴 라이브러리를 구축하는 방법
이 튜토리얼에서는 디자이너 Richard Child가 Sketch에서 패턴 라이브러리를 만드는 방법을 알려줄 것입니다.
스케치 플러그인을 만들었습니다. 당신도 할 수 있습니다.
몇 가지 간단한 단계를 통해 Sketch에서 플러그인을 디자인할 수 있습니다. 그것을 시도하고 기술을 향상시키십시오.
프로토타이핑을 위해 Sketch 및 Keynote 사용하기
프로토타이핑을 위해 Sketch와 Keynote를 사용해 본 적이 있습니까? 그것을 시도하고 당신의 기술이 어떻게 빠르게 향상되는지 확인하십시오.
Sketch App 3에서 아이콘 디자인 워크플로를 만드는 방법
앱 아이콘을 디자인하는 것이 그 어느 때보다 쉬워졌습니다. 이 튜토리얼을 시도하고 최신 팁과 요령을 알아보십시오.
스케치에서 사각형, 원, 선만 사용하여 그림 그리는 방법
이 튜토리얼에서는 직사각형, 원 및 선을 사용하여 아름다운 그림을 만드는 방법을 배웁니다.
스케치 앱으로 만화 폭탄 아이콘을 만드는 방법
이 튜토리얼은 Sketch에서 사용자 정의 만화 폭탄 아이콘을 만드는 기본 사항을 알려줍니다.
5분 안에 스케치 시작하기

이 튜토리얼은 Sketch 앱 사용에 대한 기본 사항을 알려줄 것이며 곧바로 작업할 수 있게 될 것입니다!
Sketch에서 전자상거래 앱 만들기: 1/3부
이 3부 튜토리얼을 통해 Sketch에서 전자 상거래 앱을 빠르게 만드는 방법을 배우고 모든 팁과 요령을 알아보세요.
스케치로 데이터 디자인하기
Sketch로 데이터를 디자인하는 방법을 가르쳐줄 튜토리얼을 찾고 계셨나요? 그러면 방금 찾았을 수도 있습니다.
최신 디자인 도구: 실제 데이터 사용
디자이너가 실제 데이터로 쉽게 작업할 수 있는 방법은 많지 않지만 Sketch는 확실히 그 문제를 다룹니다. 더 자세히 알고 싶다면 이 기사를 확인하십시오.
Sketch의 가위 도구는 무엇입니까?
Sketch의 가위 도구가 무엇인지 궁금했을 것입니다. 글쎄, 진실은 그것으로 많은 멋진 일을 할 수 있다는 것입니다. 이 튜토리얼에서 알아보세요!
튜토리얼 - LearnSketch
이 튜토리얼에서는 모든 레벨과 목적을 위한 스케치 튜토리얼을 찾을 수 있습니다.
Sketch 3 앱을 사용하여 부드러운 세그먼트 차트를 만드는 방법
벡터 도구, 그라디언트 및 마스크를 사용하여 간단한 꺾은선형 차트를 만드는 방법을 알아봅니다.
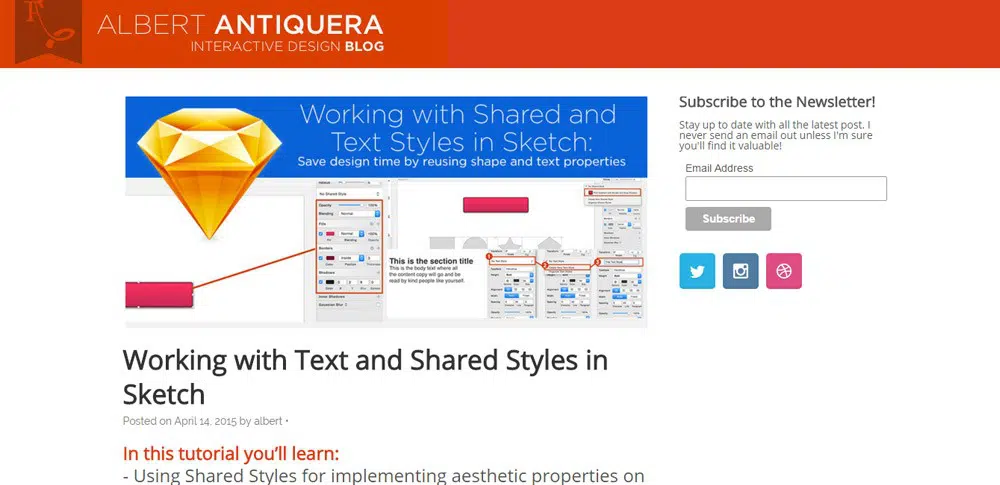
스케치에서 텍스트 및 공유 스타일 작업
이 튜토리얼은 매우 유용하고 기술을 향상시킬 수 있습니다. 당신이 배우게 될 것들 중 일부는 공유 스타일과 텍스트 스타일을 사용하는 방법입니다.
인피니티 로고 디자인 2부 (스케치)
이 튜토리얼에서는 인피니티 로고 디자인을 만드는 방법을 배웁니다. 이 예제는 보기에 매우 좋으며 멋진 로고 프로젝트를 만들기 위한 기본 사항을 알려줄 것입니다.
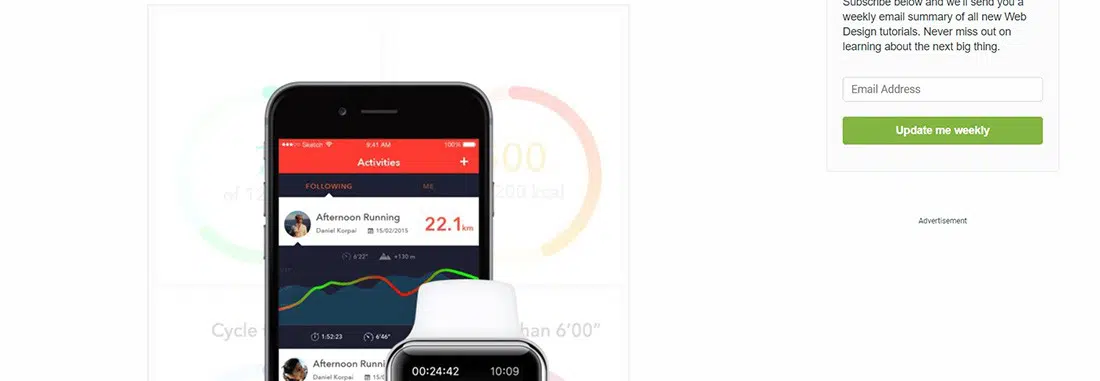
Apple Watch와 호환되는 iOS 피트니스 애플리케이션 디자인하기
이 튜토리얼로 피트니스 앱을 만드는 방법을 배우고 다른 프로젝트에서 배운 것을 실험해보세요!
스케치 시작하기
이것은 Sketch 사용의 기초를 가르쳐줄 또 다른 멋진 Sketch 튜토리얼입니다.
초보자를 위한 스케치: 대담한 이메일 뉴스레터 디자인
이제 기본 사항을 배웠으므로 이 뉴스레터 자습서를 사용해 보십시오!
Swift 앱 빌드
Sketch는 정말 최고의 디자인 도구이며 Swift.Code가 출시되면서 상황이 더욱 좋아졌습니다!
Sketch 3에서 벡터 로고 만들기
이 튜토리얼은 확실히 유용할 것이며 Sketch 3에서 벡터 로고를 만드는 방법을 알려줄 것입니다.
Sketch로 웹사이트를 조롱하는 방법
Bohemian Coding으로 Photoshop을 사용하지 않고 간단한 웹 사이트 목업을 만드십시오!
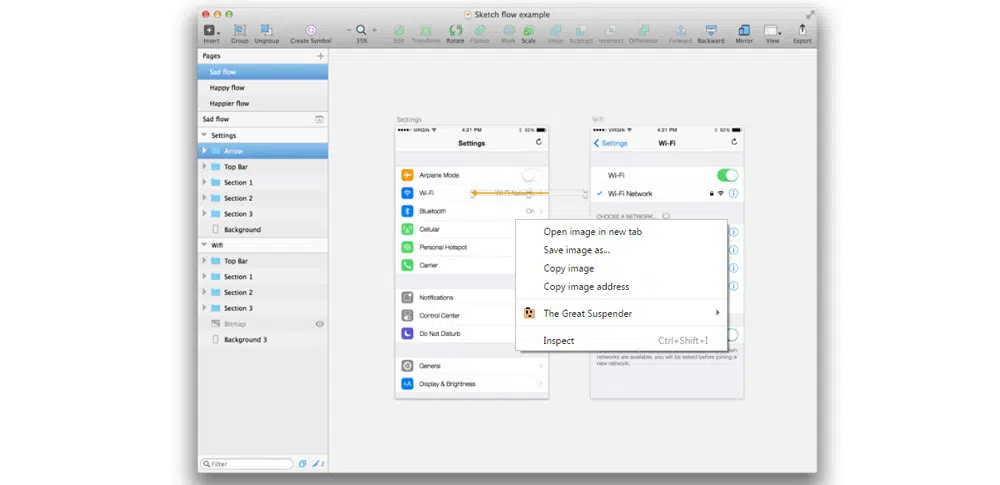
Sketch를 사용한 앱 사용자 흐름
Sketch에서 앱 사용자 흐름을 디자인합니다. 대지는 화면 및 앱 상태를 디자인하는 데 적합하지만 이제 이 튜토리얼 덕분에 사용자가 한 보기에서 다른 보기로 이동하는 방법을 문서화할 수 있습니다.
코너 반경 트릭
직사각형에 균일하지 않은 모서리 반경을 설정하는 방법을 알려주는 간단한 트릭을 배우십시오.
스케치로 사실적인 크로노그래프 시계 디자인하기
이 튜토리얼은 스케치 팬에게 매우 상세하고 완벽합니다. 사실적인 시계를 만드는 방법을 곧 배우게 될 것입니다!
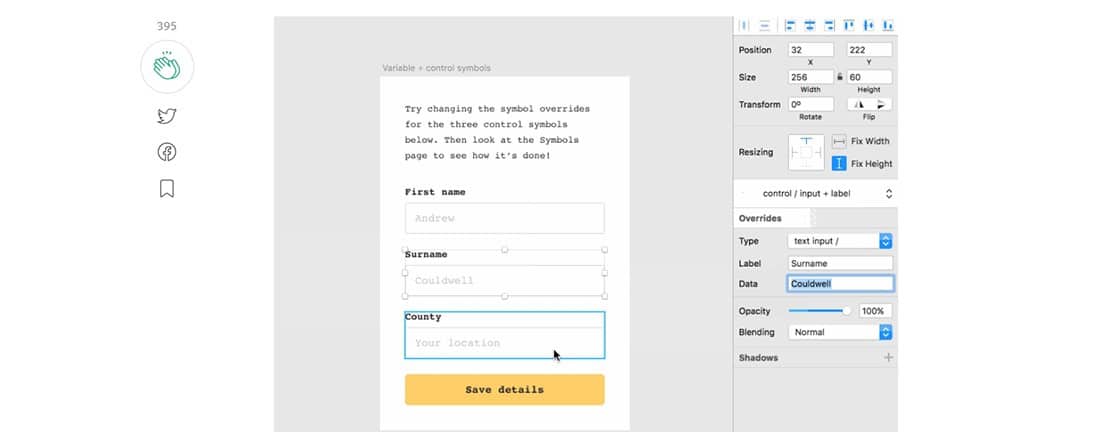
상징의 힘 활용
기호의 힘을 활용하고 Sketch에서 사용할 수 있는 가장 멋진 기술 중 하나를 배우십시오.
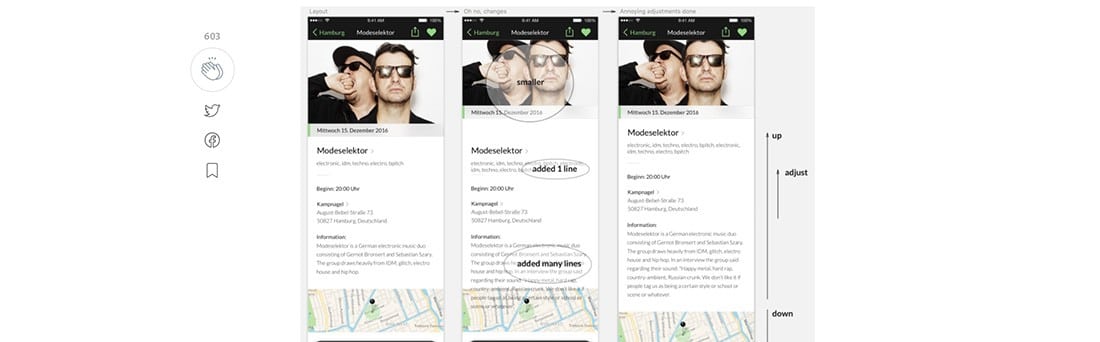
스케치로 완전히 반응하는 UI 디자인 을 만드는 방법 — 1부
한 페이지짜리 웹사이트를 위한 디자인을 만들거나 높이 등을 변경해야 하는 앱을 만들 때 어떤 일이 발생합니까? 이 튜토리얼은 UI 디자인을 반응형으로 만드는 모든 단계를 안내합니다.
스케치로 완전히 반응하는 UI 디자인 을 만드는 방법 — 2부
이것은 이전 튜토리얼의 두 번째 부분입니다. 여기에서는 세로 콘텐츠의 크기를 조정하는 방법을 배웁니다.
스케치에서 SVG 아이콘 준비 및 내보내기
아이콘 디자인의 기본 사항을 배웠을 것이므로 이 쉬운 튜토리얼을 통해 웹, iOS 및 Android에서 사용할 수 있도록 내보내십시오.
스케치 튜토리얼 배우기
이 웹사이트에는 많은 Sketch 튜토리얼이 있습니다. 그것을 확인하고 그 동안 유연한 이미지 그리드를 만드는 방법을 살펴보십시오!