Sitejet이 에이전시가 웹사이트를 그 어느 때보다 빠르게 디자인하도록 지원하는 방법
게시 됨: 2022-03-10(이 기사는 후원 기사입니다.) 전문 웹 개발자와 디자이너를 위한 Facebook 그룹에서 충분한 시간을 보내면 필연적으로 다음과 같은 질문이 떠오를 것입니다.
“저는 예산이 적은 소규모 고객에게 연락을 받았습니다. 내가 그들과 함께 일해야 합니까?”
오랫동안 주변에 있었던 사람들은 아마도 "No!"라고 외칠 것입니다. 소규모 고객과 함께 일할 의무가 없다고 말합니다. 그러한 종류의 프로젝트에서 가치 있는 수익을 내는 것은 불가능하고 많은 클라이언트가 결국 함께 일하기 어려워지기 때문입니다.
그런데 과연 중소기업 고객의 질에 문제가 있는 것일까? 어떤 경우에는 그럴 수도 있습니다. 솔직히 말해서 할인을 원하는 사람들을 끌어들이고 함께 일하기로 동의한 경우에만 그렇습니다(예: "$X에 얼마를 줄 수 있나요?"). 그러나 대부분의 경우 근본적인 문제는 귀하의 프로세스가 SMB가 감당할 수 있는 가격대로 고품질 웹사이트를 디자인할 만큼 효율적이지 않다는 것 입니다.
이것이 올인원 웹 디자인 플랫폼인 Sitejet이 매우 흥미로운 이유입니다.
거의 모든 경제에서 직원 10명 이하의 회사가 전체 기업 수의 80% 이상을 차지합니다. 과거에는 타겟팅하기에 매력적인 비즈니스 부문처럼 보이지 않았을 수 있지만 Sitejet은 고려할 가치가 있는 옵션일 뿐만 아니라 매력적인 옵션으로 만듭니다.
Sitejet은 귀하의 이익을 해치지 않으면서 SMB를 위한 아름답고 기능이 풍부하며 반응이 빠른 웹사이트를 디자인할 수 있는 방법을 제공합니다. 다음 게시물에서는 Sitejet이 이를 가능하게 하는 방법을 보여 드리겠습니다.
Sitejet이 내부 소프트웨어를 전 세계와 공유하기로 결정한 이유
2013년에는 Websitebutler라는 독일 웹 디자인 에이전시가 결성되었습니다.

그들의 비즈니스 모델은 이렇습니다.
- 소규모 회사에 대행사 규모의 예산 없이도 고품질 웹 사이트를 가질 수 있는 기회를 제공합니다.
- SMB를 위한 전문가 수준의 웹사이트를 디자인하십시오.
- 웹 사이트, 유지 관리, 웹 사이트 업데이트, 도메인, 호스팅 등에 대한 월간 구독료를 청구하십시오. Websitebutler가 나머지를 처리합니다.
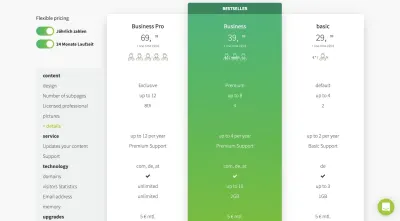
문제는 가장 저렴한 구독 계획이 € 29.99에서 시작한다는 것입니다.

그러나 곧 그들이 SMB에 그렇게 적은 비용을 청구할 여력이 없다는 것이 분명해졌습니다.
그것이 서비스로서의 웹사이트(website-as-service) 오퍼링이기는 했지만, 그들은 코너를 줄이려고 하지 않았습니다. Websitebutler는 올바른 솔루션을 구축하기 위해 클라이언트가 원하는 것을 이해하는 데 여전히 시간이 걸렸습니다.
이러한 접근 방식은 시간과 리소스를 많이 소모하기 때문에 다음 중 하나가 필요했습니다.
- 가격을 재평가하고,
- 여유가 없는 소규모 고객을 단계적으로 제거하고,
- 보다 효율적인 작업 방법을 찾으십시오.
사이트젯 탄생
Websitebutler 팀은 옵션 #3을 사용하기로 결정했습니다.
보다 효율적인 작업 방법을 찾으십시오.
Sitejet의 공동 창립자이자 마케팅 및 제품 책임자인 Hendrik Kohler와 대화했을 때 그는 다음과 같이 말했습니다.
"우리 자신을 위한 완벽한 도구를 만드는 데 5년이 걸렸습니다."
또한 내부 솔루션의 개선 사항에 만족하기 까지 4,000개 이상의 SMB 웹 사이트 를 사내에 구축해야 했습니다. 그 때 그들은 고성능 콘텐츠 및 프로젝트 관리 시스템을 다른 웹 디자이너 및 디자인 에이전시와 공유하는 것에 대해 생각하기 시작했습니다. 그리고 그들은 왜 하지 않겠습니까?
Sitejet을 통해 Websitebutler는 웹 디자인 프로젝트에 소요되는 시간을 70%까지 줄일 수 있었습니다.
잠시 후에 보여드리겠지만, Sitejet은 디자이너가 빠르고 아름답고 반응이 빠른 웹 사이트를 개발할 수 있는 동시에 모든 것을 한 곳에서 효과적으로 관리할 수 있는 방법을 제공합니다.
Sitejet으로 웹 디자인 워크플로 시간 절약
디자인 프로세스에 대해 생각해 보십시오. 현실적으로 작업의 품질을 손상시키지 않고 줄일 수 있는 것은 많지 않을 것입니다. 워크플로의 속도를 높이려면 클라이언트 커뮤니케이션 및 프로젝트 관리에 있어야 하지 않습니까?
이것이 Sitejet이 다른 사이트 빌더 솔루션과 차별화되어야 하는 이유입니다. 그들이 사용하기 쉬운 비주얼 편집기를 만든 것은 처음이 아닙니다. 그러나 그들은 프로젝트 관리, 커뮤니케이션 및 웹 디자인을 하나의 도구로 성공적으로 결합한 최초의 사람입니다.

Sitejet이 어떻게 시간을 절약하는지 살펴보기 전에 한 가지 유의할 점은 Sitejet을 사용하여 디자인 하는 방법에 대해 너무 많이 집중하지 않을 것이라는 것입니다. 충분한 사이트 빌더와 함께 작업했다면 Sitejet으로 무엇을 할 수 있는지 잘 알고 있는 것입니다. 따라서 웹 디자인 프로젝트 관리 측면에서 이것을 강국으로 만드는 주요 차별화 요소 에 중점을 둘 것입니다.
그러나 이 플랫폼을 살펴보기 전에 Sitejet이 워크플로를 혁신하는 방법에 대한 주요 내용을 소개합니다.
이제 웹 디자이너가 웹 디자이너를 위해 구축한 이 웹 디자인 도구에 대해 알아야 할 사항을 자세히 살펴보겠습니다.
1. 기본 제공 프로젝트 관리
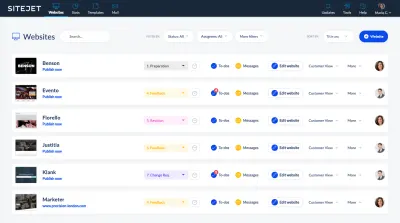
Sitejet은 단일 대시보드에서 여러 웹사이트를 구축하고 관리할 수 있다는 점에서 다른 사이트 빌더와 유사합니다. 그러나 이 대시보드의 다른 부분은 나머지 부분과 다릅니다.

현재 여러 웹 사이트 프로젝트를 동시에 관리하고 있다면 Asana, Trello 또는 Basecamp와 같은 프로젝트 관리 플랫폼을 사용하여 파일을 수집하고, 클라이언트와 통신하고, 작업 목록을 관리하는 것 같습니다.
하지만 그렇게 하면 추가 단계가 생성됩니다. 맞죠? 또한 프로젝트 관리 시스템을 의도한 대로 사용하지 못하는 클라이언트의 잘못된 이메일이나 음성 메일에 대해 설명해야 합니다.
동일한 워크플로에 대해 두 시스템으로 작업할 때 플랫폼에 로그인 및 로그아웃이 너무 많아 필요한 모든 정보와 자산을 찾아 헤매고 있습니다.
Sitejet을 사용하면 프로젝트 관리가 자동으로 내장되어 더 이상 문제가 되지 않습니다.
2. 더 빠른 커뮤니케이션
고객, 특히 웹사이트 제작을 돕는 것이 유일한 업무인 전담 팀 구성원이 없는 소기업 소유주를 알고 있습니다. 그들은 이러한 모든 시스템(특히 사용이 복잡한 경우)에 대한 인내심이 없기 때문에 제공한 도구를 사용하도록 간청했음에도 불구하고 결국 이메일을 보내고 전화를 겁니다.
따라서 이러한 예상치 못한 무질서한 커뮤니케이션을 처리하는 데 많은 시간을 낭비하게 됩니다.
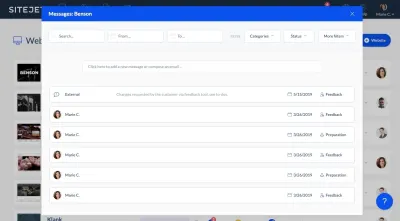
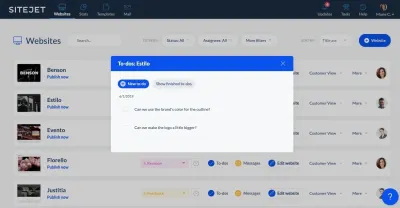
Sitejet에서는 문제가 되지 않습니다. 모든 통신은 다른 모든 것과 동일한 시스템에서 이루어집니다. 이메일 시스템은 다음과 같습니다.

팀원들에게 개인적으로 메시지를 보내거나 클라이언트의 메시지나 정보를 삽입하거나 새 메시지를 보낼 수 있습니다. 각 프로젝트의 특정 단계가 완료되면 재사용할 이메일 템플릿을 만들 수도 있습니다.
Sitejet은 고객에게 자동으로 새 이메일을 할당하여 중요한 커뮤니케이션을 놓치지 않도록 함으로써 작업량을 더욱 줄여줍니다. 또한 이메일에 첨부된 모든 파일은 자동으로 파일 관리 센터에 업로드됩니다. 즉, A 지점에서 B 지점으로 이동한 다음 C 지점으로 이동할 때 걱정해야 할 자산이 하나 줄어듭니다.
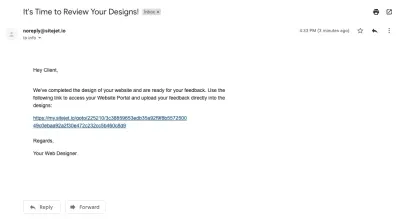
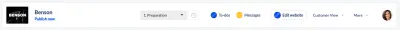
클라이언트의 입장에서도 이것은 훌륭합니다. 다음은 클라이언트의 Gmail 계정에서 볼 수 있는 메시지입니다.

응답이 필요한 경우 고객은 이메일 제공업체로부터 직접 회신할 수 있으며 다른 조치가 필요하지 않은 경우 Sitejet에 다시 로그인하는 것에 대해 걱정할 필요가 없습니다(예: 간단한 "예", "아니오", "승인합니다"). . 조치가 필요한 경우 링크를 클릭하고 요청한 대로 수행합니다.
그렇지 않으면 이메일, 작업 할당 및 피드백과 같은 모든 커뮤니케이션이 Sitejet 내에서 처리됩니다.
3. 스마트 프로젝트 현황 시스템
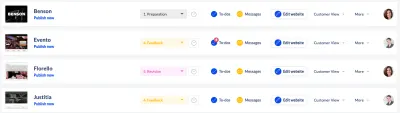
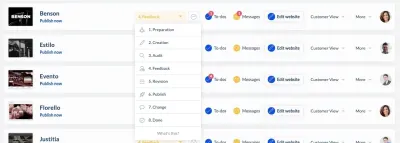
Sitejet에서 주의해야 할 기능 중 하나는 대시보드의 첫 번째 열입니다.

이것은 각 프로젝트가 어느 단계에 있는지 알도록 도와주는 무의미한 시스템이 아닙니다. 실제로 귀하와 귀하의 클라이언트를 위해 Sitejet의 새로운 기능을 엽니다.
고객 포털은 Sitejet 사용자와 고객을 위한 매우 강력한 도구입니다.
클라이언트가 귀하와 동일한 인터페이스에서 작업해야 하는 많은 페이지 작성 도구 및 콘텐츠 관리 시스템과 달리, Sitejet은 클라이언트를 위한 더 간단하고 직관적인 인터페이스를 만들었습니다. 이렇게 하면 포털의 각 영역이 의미하는 바를 철자하거나 포털 내부에서 수행해야 하는 작업을 설명하는 데 시간을 할애할 필요가 없습니다.
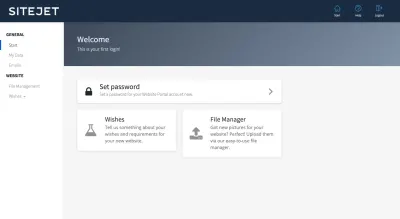
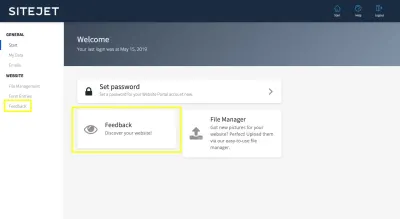
예를 들어, 웹사이트가 준비 단계에 있을 때 고객 포털은 다음과 같습니다.

그들은 다음과 같이 요청받습니다.
- 사용자 계정과 데이터를 설정하고,
- 사진, 비디오, 문서 등과 같은 파일을 업로드하고,
- 웹 사이트에 대한 "소원"에 대한 정보를 제공하십시오.
"준비" 단계에서 해당 부분을 완료하면 시스템에서 자동으로 알려줍니다. 그렇게 하면 클라이언트를 추적하거나 다른 플랫폼에서 모든 세부 정보를 수집하려고 할 필요가 없습니다.

작업을 완료했음을 확인하면 다음 단계에서 작업할 수 있습니다. 새 항목을 완료하면 대시보드가 계속 변형됩니다.
예를 들어 피드백 단계에 들어가면 다음과 같이 표시됩니다.

이제 피드백 프롬프트가 어떻게 표시되는지 확인하십시오. 해당 링크 중 하나를 클릭하면 웹사이트로 이동하여 귀하가 디자인한 웹사이트에 메모를 남길 수 있습니다.
많은 고객에게 프로젝트 관리 도구는 종종 압도적입니다. 그러나 Sitejet을 사용하면 문제 없이 올바른 정보를 얻을 수 있도록 그들이 집중하는 대상을 제어할 수 있습니다. 보너스로, 최종 변경 사항을 모두 파악할 수 있으므로 모든 프로젝트 단계를 통해 웹 사이트를 더 빨리 얻을 수 있습니다.
4. 클라이언트 병목 현상 제거
웹 사이트 구축과 관련하여 클라이언트가 워크플로에서 병목 현상을 일으킬 수 있는 여러 가지 방법이 있습니다. 콘텐츠 수집 문제처럼.
SMB와 함께 작업할 때 사이트에 콘텐츠를 제공하도록 클라이언트에게 맡기는 것이 일반적입니다. 그런 다음 그것을 조합하고 주변에 멋진 디자인을 형성하는 것은 귀하의 책임입니다.
콘텐츠에 대한 책임이 자신에게 있음을 알고 있음에도 불구하고 많은 디자이너는 여전히 클라이언트로부터 콘텐츠를 받는 데 문제가 있습니다. 그러나 이미 살펴보았듯이 Sitejet을 사용하면 특정 조치가 필요할 때 고객에게 쉽게 알릴 수 있습니다. 그것은 또한 당신이 머리를 찢고 싶지 않게 만들 콘텐츠 수집 행위를 만듭니다.
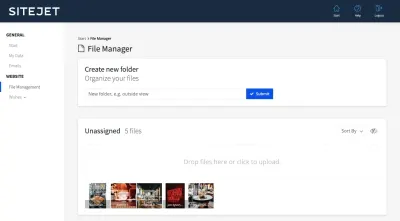
앞서 클라이언트의 관점에서 본 준비 단계를 기억하십니까? 파일 관리에서 찾은 내용은 다음과 같습니다.

이것은 그들이 프로젝트에 대해 당신에게 빚진 모든 종류의 데이터(예: 이미지 파일, PDF 문서 등)를 업로드할 수 있는 곳입니다. 사이트에서 사용할 사진일 수 있습니다(위의 예와 같이). 또는 그들이 선보이고 싶은 파트너 또는 고객 로고. 또는 웹 사이트를 디자인할 때 따라갈 수 있는 스타일 가이드나 기타 PDF도 있습니다.

파일을 한 형식에서 다른 형식으로 변환하는 사용자를 위해 Sitejet을 사용하면 플랫폼 내에서도 변환할 수 있습니다. PNG에서 JPG로 이동하여 이미지 크기를 줄이거 나 PDF를 JPG로 변환하려는 경우를 가정해 보겠습니다. 이 작업을 수행하기 위해 Sitejet을 종료할 필요가 없습니다.
기존 웹사이트 워크플로에서는 클라이언트가 콘텐츠를 프로젝트 관리 플랫폼이나 파일 공유 시스템에 업로드하도록 했습니다. 그런 다음 각 파일을 다운로드하여 사이트 빌더에 다시 업로드합니다. 이것은 중간 사람을 제거합니다.
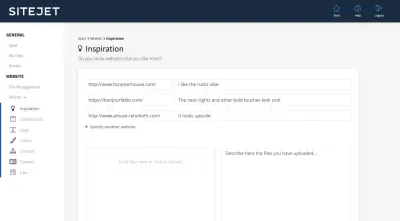
그런 다음 클라이언트 포털의 Wish 섹션이 있습니다.

이 시스템은 웹사이트를 구축하기 위해 클라이언트로부터 필요한 모든 세부 정보를 검색합니다.
- 그들은 어떤 다른 웹사이트를 좋아하며 그 이유는 무엇입니까?
- 단일 페이지 또는 다중 페이지 사이트를 원하십니까?
- 로고가 있거나 만들어야 하나요?
- 그들은 색상 팔레트를 가지고 있습니까 아니면 당신이 그들을 위해 만들 것입니까?
- 웹사이트의 콘텐츠를 업로드할 준비가 되었습니까? 아니면 검색할 수 있는 이전 웹사이트가 있습니까?
- 웹사이트에 표시할 업체의 연락처 정보는 무엇입니까?
- 그들이 포함되기를 원하는 특별한 법적 고지가 있습니까?
당신은 또한 그들이 도착하기 전에 당신이 할 수 있는 한 많은 것을 채울 수 있습니다. 예를 들어 정보 페이지, 메뉴 페이지 및 연락처 페이지를 포함하는 다중 페이지 웹 사이트를 만들 것이라는 사실을 이미 알고 있다고 가정해 보겠습니다. 해당 정보를 구성 및 콘텐츠 탭에 추가할 수 있습니다.
클라이언트 포털도 훌륭한 영업 도구라는 점을 언급할 가치가 있습니다. 현재 고객에 대한 계정을 만들 수 있을 뿐만 아니라 잠재 고객에 대해서도 계정을 만들 수 있기 때문입니다. 그들은 파일과 데이터를 업로드하고 플랫폼 내에서 이메일을 보낼 수 있습니다. 이 모든 것은 귀하가 아직 초기 단계에 있는 동안입니다.
초기에 클라이언트와 신뢰를 쌓고 싶다면 모든 교환을 간소화하는 브랜드 클라이언트 포털이 큰 도움이 될 것입니다. 다시 말하지만, 이렇게 하면 클라이언트를 손에 쥐거나 프로세스를 통해 수동으로 처리해야 하는 시간을 줄일 수 있습니다.
5. 사이트에서 클라이언트 활동 제어
고객에게 작업하는 동안 웹사이트를 편집할 수 있는 옵션을 제공한다고 가정해 보겠습니다. 고객이 새로운 웹사이트를 갖게 되었을 때 보는 내용에 쉽게 압도당하는 경우가 많기 때문에 이는 어느 단계에서나 위험할 수 있습니다. 그들은 또한 급하게 변경한 다음 무언가가 나빠 보이거나 "깨진" 것처럼 보이면 놀라는 행동을 하는 경향이 있습니다.
"고객을 위해 편집 가능"이라는 기능을 사용하여 사이트 빌더에 직면했을 때 많은 고객이 직면하는 압도적인 부담을 줄일 수 있습니다. 이것은 또한 "의도하지 않은" 일을 수리하는 데 소비해야 하는 시간을 줄여줍니다.
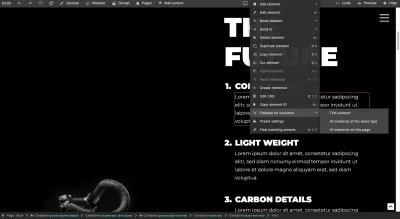
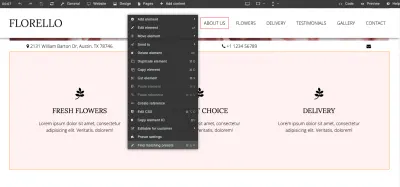
활성화하려면 Sitejet 빌더 내부로 들어가십시오. 그런 다음 편집할 수 있도록 하려는 요소를 마우스 오른쪽 버튼으로 클릭합니다. 그 이상을 편집할 수 있게 하려면 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭합니다.

세 가지 옵션이 표시됩니다.
- 이 요소.
- 동일한 유형의 모든 요소.
- 페이지의 모든 요소.
고객이 특정 섹션만 편집하기를 원할 경우(예를 들어, 최종 수정 단계에 있고 고객이 역추적하여 이미 완료된 것을 편집하지 못하도록 하는 경우) 이 기능이 정말 유용할 것입니다.
또는 사이트 편집을 전혀 신뢰하지 않는 경우 대신 피드백을 수집하도록 선택할 수 있습니다.
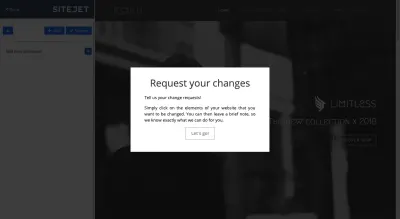
프로젝트 상태를 "피드백"으로 변경하면 클라이언트는 사이트 빌더에 대한 링크와 함께 피드백 옵션이 열리는 것을 볼 수 있습니다. 그들이 안으로 들어갈 수 있다는 것을 알리기 위해 그들에게 이메일을 보내십시오.

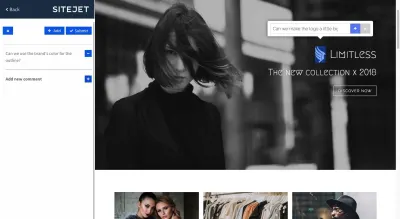
웹 페이지의 다른 부분 위로 마우스를 가져가면 요소에 파란색 오버레이가 표시됩니다.

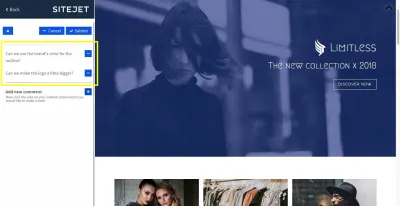
요소를 클릭하면 피드백을 남길 수 있는 새 메모 필드가 나타납니다. 메모는 다음과 같이 피드백 사이드바에 표시됩니다.

메모 추가를 완료하면 "제출" 버튼을 클릭하면 새 할 일(메모당 하나씩)이 대기열에 추가됩니다.

이렇게 하면 고객과의 이메일, 문자 메시지 또는 전화 통화에서 모든 피드백을 복사하여 변경하려는 의도를 해독하려고 할 필요가 없습니다. 그들의 메모는 웹사이트에서 직접 발생하며 페이지 컨텍스트 내에서 자신을 드러내는 페이지 편집기 도구 내에서 뿐만 아니라 할 일 상자에서 경고로 끝납니다.
고객과의 협업도 쉽지 않습니다. Sitejet은 팀 구성원 및 외부 서비스 제공업체와의 협업을 단순화합니다. 할 일을 할당하고 플랫폼 내에서 수행할 수 있거나 수행할 수 없는 작업 유형을 제한하는 권한 및 역할을 정의할 수 있습니다.
6. 더 빠른 웹사이트 생성
Sitejet을 사용하면 고객을 위한 웹사이트를 구축할 수 있는 다양한 옵션이 있습니다. 그러나 미리 시간을 절약하고 싶다면 플랫폼의 템플릿, 일치하는 사전 설정 및 웹 사이트 생성기를 사용하는 것이 좋습니다.
템플릿
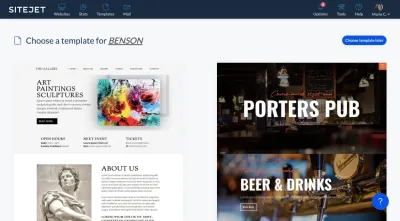
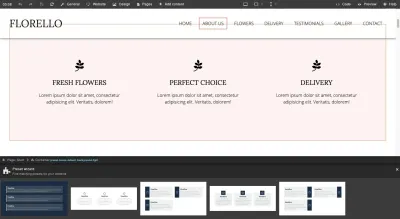
Sitejet에는 다음과 같이 시작할 수 있도록 아름답게 만들어진 수십 개의 템플릿이 있습니다.

이것의 좋은 점과 사이트 빌더에서 자주 발견하지 못하는 점은 최고의 템플릿이 페이월 뒤에 숨겨져 있지 않다는 것입니다. 추가 비용 없이 모든 템플릿에 액세스할 수 있습니다.
또한 이 플랫폼은 SMB 클라이언트를 수용하도록 만들어졌기 때문에 이러한 틈새 시장을 위해 특별히 제작된 템플릿을 찾을 수 있습니다. 레스토랑. 바. 살롱. 공인중개사. 그리고 훨씬 더.
일반적으로 올바른 스타터 디자인을 찾는 데 너무 많은 시간을 할애하고 사용 가능한 것을 사용자 정의하거나 시장에서 올바른 템플릿에 대한 시간을 검색해야 하는 경우 Sitejet은 시간 소모적인 사이클에서 벗어날 수 있는 방법입니다. 틈새 시장에 사용하는 특정 스타일의 사이트가 있는 경우 고유한 템플릿을 만들고 저장할 수도 있습니다.
일치하는 사전 설정
Sitejet에는 귀하가 알아야 할 관련 기능이 있습니다. 언뜻 보기에는 섹션 템플릿 도구처럼 보이지만 섹션 템플릿 도구라고 부르지는 않습니다. 보여드리겠습니다.
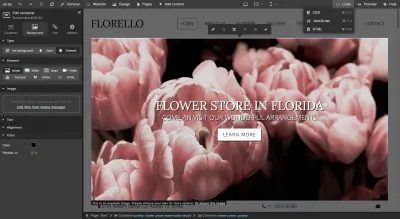
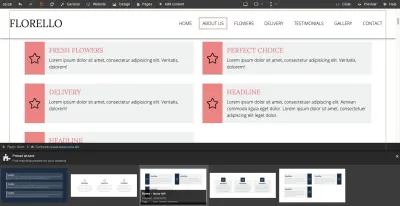
Sitejet 빌더입니다. 범용 웹사이트 설정을 편집하고 요소를 추가하고 원하는 대로 요소를 끌어다 놓을 수 있습니다.

이제 이 멋진 템플릿이 대부분의 작업을 처리했다고 가정해 보겠습니다. 그러나 이 섹션의 레이아웃이 100% 만족스럽지는 않습니다. 빌더의 요소 시스템과 편집 컨테이너를 사용하여 사용자 정의할 수 있습니다. 또는…
"일치하는 사전 설정 찾기"를 사용할 수 있습니다.

섹션을 마우스 오른쪽 버튼으로 클릭하면 요소 추가, 편집 및 코드 사용자 지정을 위한 다양한 옵션이 제공됩니다. 일치하는 사전 설정도 찾을 수 있습니다.
화면 하단에 사전 설정 마법사가 나타납니다.

사전 설정 중 하나를 선택하면 내용을 잃지 않고 섹션의 구조를 변경할 수 있습니다. 예를 들어:

몇 번 이상 클릭하지 않고도 디자인을 편집할 수 있는 엄청나게 빠른 방법입니다.
웹사이트 생성기
웹 사이트 구축 시간을 정말 절약하고 싶고 콘텐츠 조각을 클라이언트의 손에 맡겼다면 웹 사이트 생성 도구를 살펴보십시오.
이 도구를 사용하려면 먼저 새 웹사이트를 추가해야 합니다. 다음 화면에서 템플릿을 선택하라는 메시지가 표시되면 "나중에 템플릿 선택"을 클릭합니다. 이렇게 하면 웹 사이트의 빈 셸을 만드는 것뿐입니다.
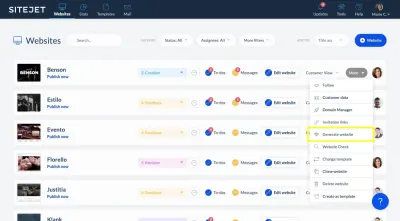
그런 다음 대시보드에서 해당 웹사이트 옆에 있는 "더보기" 옵션을 찾습니다.

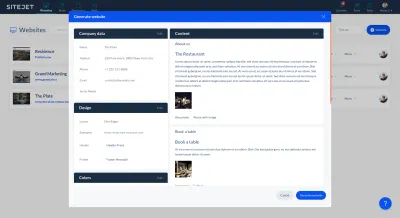
"웹사이트 생성" 도구는 클라이언트 포털의 모든 "Wishes" 이미지, 정보 및 콘텐츠를 새 웹사이트로 가져옵니다. 이러한 세부 정보를 빠르게 미리 볼 수 있으며 Sitejet이 새 웹 사이트를 자동으로 생성하도록 하기 전에 마지막 순간에 변경할 수 있습니다.

완료되면 클라이언트가 귀하에게 보낸 모든 콘텐츠로 채워진 완전히 새로운 웹사이트를 갖게 됩니다.

올바른 위치에 없는 것이 있거나 채워야 할 누락된 부분이 있는 경우 처음부터 또는 템플릿에서 구축한 것처럼 웹사이트를 편집할 수 있습니다. 적어도 이렇게 하면 선두에서 출발할 수 있습니다.
내가 말하지 않은 것들
이 정리의 시작 부분에서 언급했듯이 시간이 너무 많이 걸릴 것이기 때문에 Sitejet의 모든 기능을 너무 깊이 파고 싶지는 않았습니다. 그렇긴 하지만 여기에는 다른 웹사이트 빌더 도구 등으로 할 수 있는 모든 것을 할 수 있도록 하는 훌륭한 기능이 많이 있습니다.
예를 들어:
- 호스팅 및 도메인을 관리합니다.
- 백업을 자동화합니다.
- 메일 전송을 설정합니다.
- 귀하의 브랜드로 CMS에 화이트 라벨을 지정하십시오.
- 웹사이트 검사를 수행합니다.
- 페이지 빌더 또는 코드를 사용하여 디자인합니다.
- 시간을 추적합니다.
- 사용자 및 권한을 관리합니다.
- 웹사이트 통계를 검토합니다.
분명히, 워크플로의 모든 측면을 고려하여 최대한 단순화하여 더 빠르고 효율적으로 작업할 수 있는 강력한 올인원 플랫폼입니다.
마무리
현실을 직시하세요. 새로운 고객을 찾을 때 예산이 많은 대형견에 집중할 것입니다. 왜냐하면 그것들은 전통적으로 당신이 막대한 이익을 얻을 수 있는 유일한 방법이기 때문입니다.
소규모 기업을 외면하는 것이 좋지 않은 경우 Sitejet을 통해 중소기업에 "예"라고 말할 수 있습니다.
이는 비즈니스를 위한 고성능 웹사이트를 얻을 수단이 없는 소규모 플레이어에게 유용할 뿐만 아니라 클라이언트 기반을 기하급수적으로 늘릴 수 있기 때문에 귀하에게도 좋습니다. 여전히 큰 프로젝트를 수행한 다음 Sitejet 덕분에 훨씬 더 적은 시간이 소요되는 소규모 프로젝트로 공백을 채울 수 있습니다.
