웹사이트 검색 디자인: 모범 사례
게시 됨: 2019-06-29웹사이트에 많은 정보가 포함되어 있으면 시청자가 특정 질문이나 사실을 검색하기 어려워집니다. 검색 버튼은 유용한 탐색 도구입니다. 웹사이트에 이 간단한 기능을 추가하면 사용자에게 원활한 경험을 제공할 수 있습니다. 그러나 검색 창을 디자인하는 것은 어려울 수 있습니다. 다음은 웹사이트에 대한 사이트 검색을 디자인하는 데 사용할 수 있는 몇 가지 모범 사례입니다.
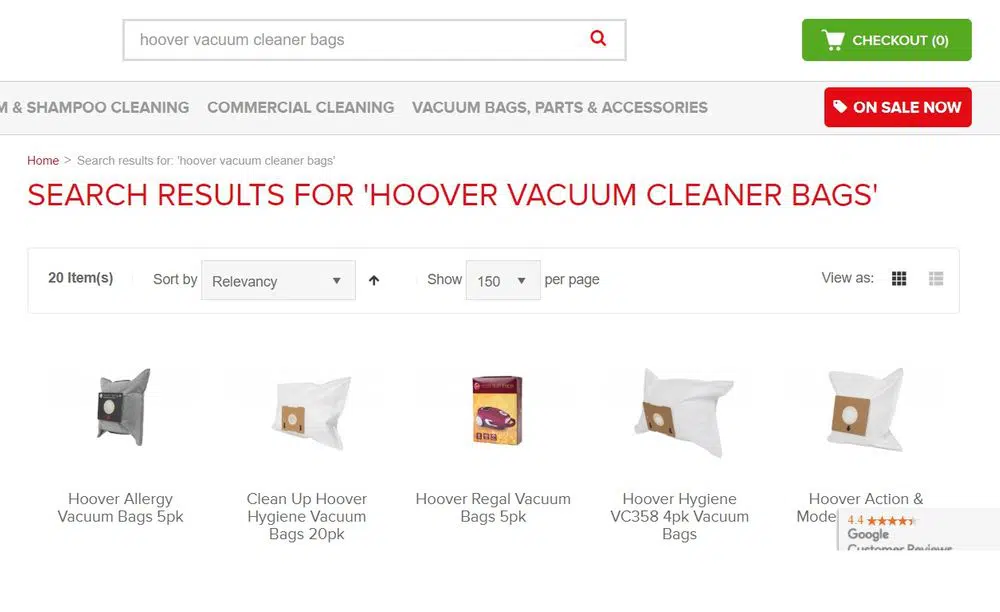
긴 검색창 만들기:
웹사이트에 충분히 긴 검색창을 두는 것은 좋은 생각입니다. 방문자가 검색 창에 질문을 입력할 때 작성 중인 내용을 볼 수 있는 충분한 공간을 제공해야 합니다. 이를 통해 방문자는 질문을 검토하거나 수정할 수 있습니다. 대부분의 질문의 평균 길이인 27자 텍스트 상자가 적합합니다. 너비를 m자로 하거나 ems를 이용하면 효율적으로 공간을 결정하는데 도움이 됩니다. 검색 상자를 위한 여유 공간이 별로 없다고 생각되면 입력할 때마다 커지는 검색 상자를 고려할 수 있습니다.
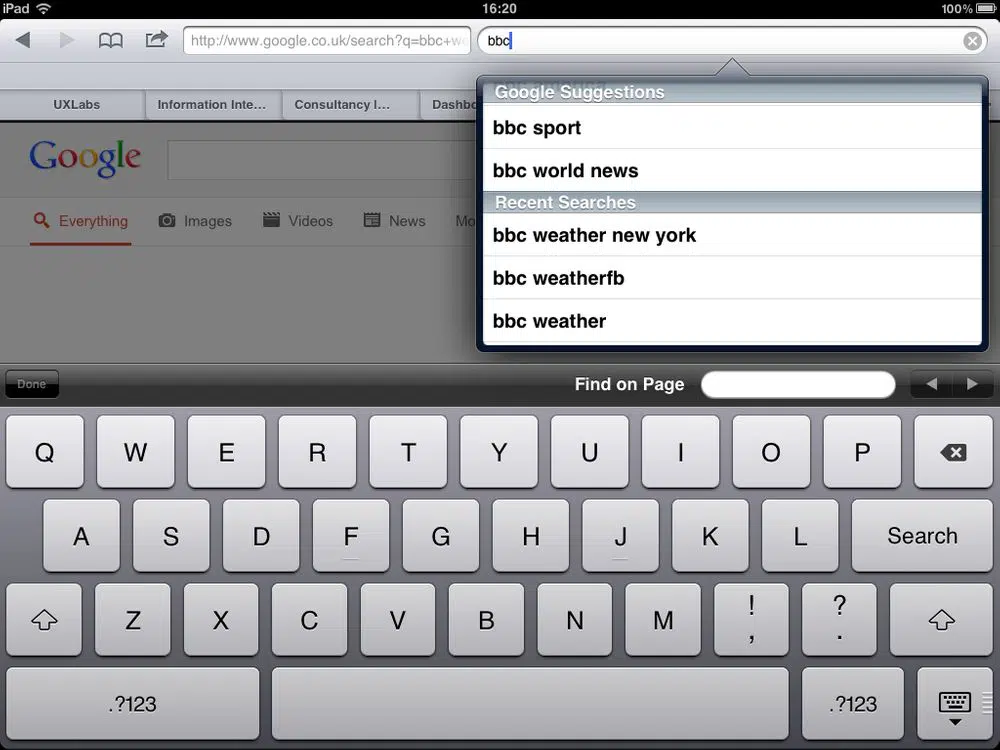
자동 제안 사용:
자동 제안은 방문자에게 검색어를 안내합니다. 일반적으로 방문자는 질문을 구성하는 방법을 모르며 결과를 찾기 위해 어떤 키워드를 사용해야 하는지도 모릅니다. 대부분의 사람들은 처음 시도했을 때 결과를 찾을 수 없을 때 질문을 다시 표현하는 방법을 모릅니다. 이러한 문제는 검색 상자에 자동 제안을 제공하여 해결할 수 있습니다. 자동 제안을 만들 때 방문자에게 도움이 되는 키워드를 사용하십시오. 또한 예측 텍스트, 자주 묻는 질문 및 자동 맞춤법 수정을 추가합니다. 이는 사용자가 검색 창에서 특정 용어를 검색하는 데 도움이 되며 검색을 어디서 시작해야 할지 모르는 사람들에게도 도움이 됩니다.
옵션 제공:
사용자가 쉽게 검색할 수 있도록 도구 모음에 다양한 옵션을 제공하십시오. 이러한 옵션은 특정 용어나 주제를 중심으로 준비된 다양한 질문이어야 합니다. 사용자는 키보드나 스크롤 키를 사용하여 질문을 선택할 수 있는 옵션이 있어야 합니다. 페이지 하단에 도달하면 자동으로 페이지 상단으로 돌아가는 기능을 추가합니다. 시청자의 관심을 끌 수 있도록 창의적인 글꼴로 시청자에게 제안하세요. 이렇게 하면 검색이 사용자에게 훨씬 더 유용합니다.
모든 페이지에 대해 검색창을 일정한 기능으로 만드십시오:
웹사이트의 모든 페이지에 검색창을 제공하여 사이트를 효율적이고 탐색하기 쉽게 유지하세요. 사용자가 잘못된 페이지를 방문할 수 있으므로 사용자가 홈 페이지로 다시 돌아오도록 하기보다 해당 페이지에서 실수를 수정하도록 허용해야 합니다. 또한 그들이 찾고 있던 정보를 찾고 더 많은 주제를 탐색하기를 원할 수도 있습니다. 또한 404 페이지와 같은 막다른 링크에 검색 창을 포함하십시오.
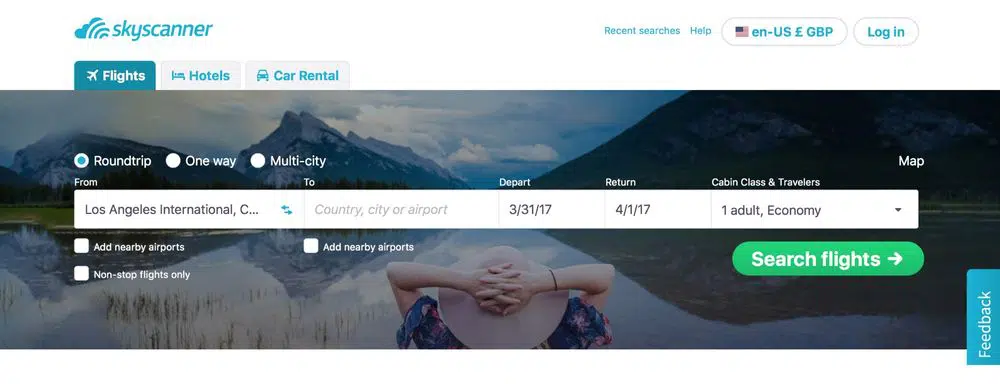
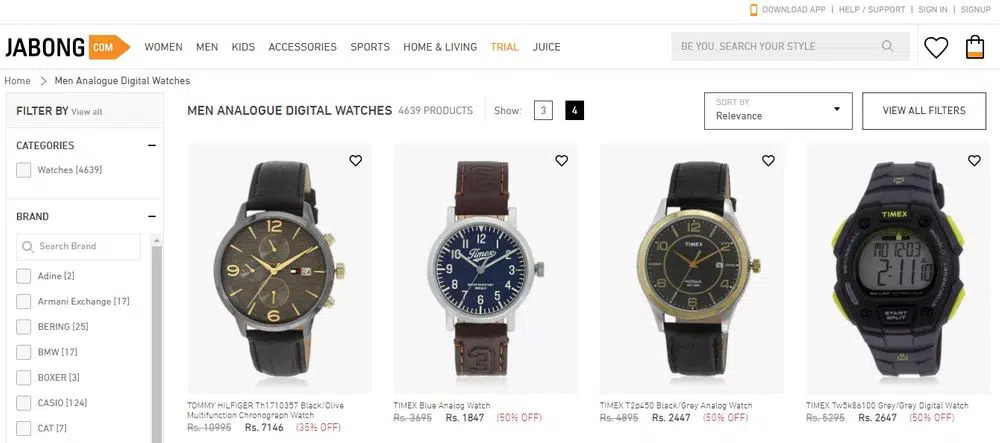
정렬 및 필터 옵션 추가:

대부분의 사람들은 광범위한 주제에서 정보를 찾는 데 어려움을 느낍니다. 또한 관련 없는 결과와 처리 시간은 사용자에게 불쾌한 경험을 제공합니다. 정렬 및 필터 옵션은 사용자가 검색 범위를 좁히고 원하는 것을 정확히 찾는 데 도움이 됩니다. 동일하지 않으므로 별도의 정렬 및 필터 옵션을 제공합니다. 정렬은 결과의 순서를 변경하는 반면 필터링은 표시되는 결과를 제한합니다. 또한 우리의 단기 기억은 그 이상을 담을 수 없으므로 필터링에 7개 이상의 옵션을 제공하지 마십시오. 7개 이상의 옵션이 필요한 경우 "모든 필터 보기" 옵션으로 나머지를 축소합니다. 사람들이 부여하는 우선 순위에 따라 옵션을 배치하십시오. 방문자가 그에 따라 옵션을 변경할 수 있도록 정렬 논리를 명확하게 만드십시오.
제출 버튼 추가:
Google과 마찬가지로 검색창은 웹사이트에서 답변을 검색합니다. 따라서 사용자가 웹사이트에 검색어를 입력할 수 있도록 Google과 유사한 제출 버튼을 제공해야 합니다. 특히 태블릿이나 휴대폰에서 쿼리를 입력할 수 있는 공간이 협소한 것은 불편합니다. 사용자가 액세스할 수 있을 만큼 충분히 큰 검색 버튼을 만들어야 합니다. 이 입력 버튼은 사용자에게 올바른 결과를 제공합니다.
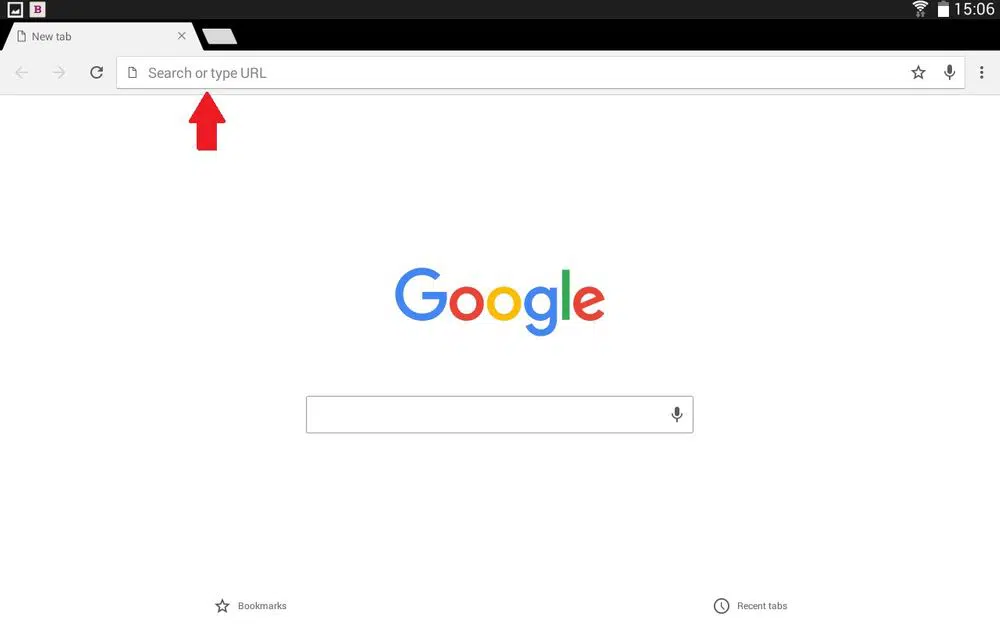
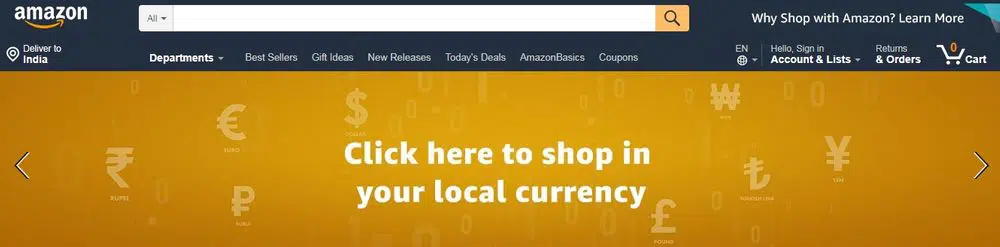
눈에 잘 띄는 검색 표시줄:
찾기 쉬운 눈에 띄는 검색 표시줄이 있는지 확인하십시오. 사용자가 답변을 찾을 수 없을 때 쉽고 빠른 솔루션을 제공하기 위해 검색 상자를 사용할 수 있어야 합니다. 사람들이 질문할 위치를 알 수 있도록 텍스트 필드와 검색 아이콘을 표시하세요. 웹 디자이너는 검색 창을 배치할 이상적인 위치를 결정하는 것이 어렵다고 생각합니다. 일반적으로 상단 모서리 또는 상단 중앙이 가장 많은 관심을 받는 곳입니다. YouTube와 같은 인기 있는 웹사이트는 상단 모서리를 사용하여 검색창을 배치합니다. 사용자가 검색창에 더 쉽게 접근할 수 있도록 하세요.
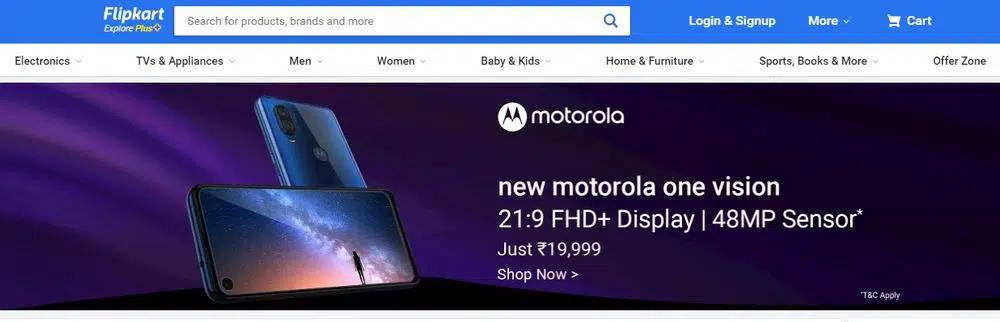
돋보기 아이콘 사용:
아이콘은 행동, 대상 또는 아이디어를 시각적으로 표현한 것입니다. 돋보기는 '검색' 작업의 보편적인 아이콘 중 하나입니다. 따라서 이 아이콘을 사용하면 메시지가 표시됩니다. 검색창을 디자인할 때 상자 오른쪽에 돋보기 아이콘을 추가해야 합니다. 돋보기 크기를 검색 표시줄 크기에 비례하여 깨끗하고 정리된 것처럼 보이도록 유지하세요. 인식 속도가 빨라지므로 그래픽 세부 정보가 적은 돋보기를 사용합니다.
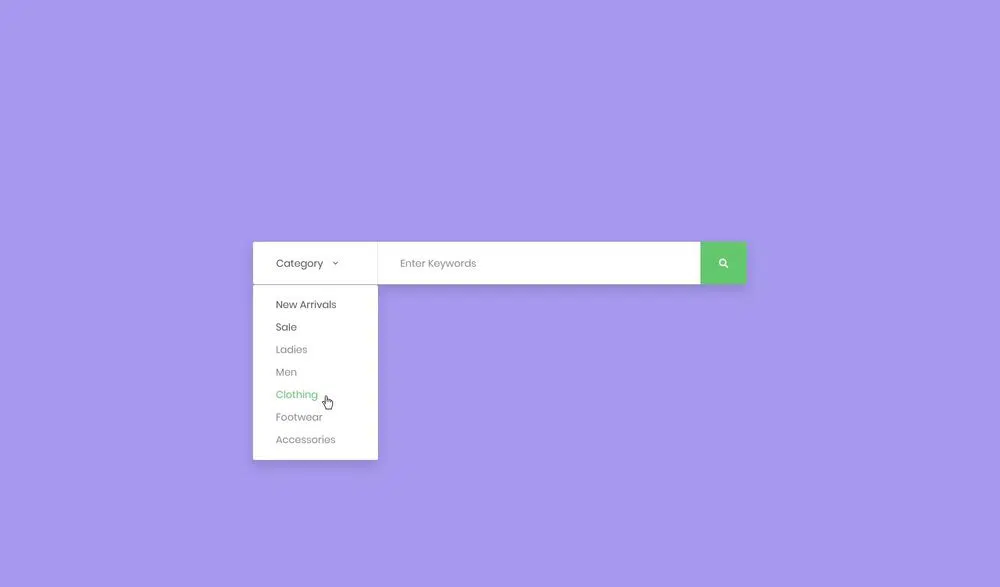
검색창 안에 카테고리 제안 추가:
사용자가 검색할 수 있는 항목을 제안하려면 검색 상자 안에 샘플 카테고리를 포함하세요. 샘플을 몇 단어로 제한해야 합니다. 그렇지 않으면 인지 부하가 증가합니다. 대부분의 웹 디자이너는 자리 표시자 텍스트에 대한 명암비의 중요성을 간과합니다. 웹 접근성의 보편적 지침에 따르면 표준 텍스트의 비율은 4:5:1이어야 합니다. 또한 사용자가 양식을 정확하게 채우기 어렵게 하므로 양식에 자리 표시자 텍스트를 사용하지 마십시오.
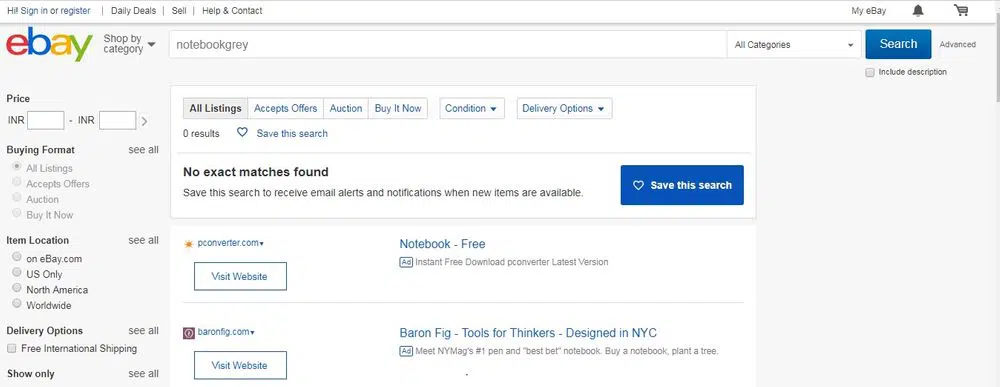
'일치하는 항목 없음' 표시 안 함:
'일치하는 항목이 없습니다'라는 빈 페이지가 표시되면 특히 사용자가 자신의 질문을 두 번 다시 표현한 경우 답답할 수 있습니다. 따라서 사용자에게 다양한 대체 결과와 함께 검색과 관련된 어떤 것도 찾을 수 없다는 명확한 시각을 제공해야 합니다. 문제에 있는 각 단어를 개별적으로 고려하여 대체 결과를 생성하도록 시스템을 설계하십시오.
검색 표시줄은 사용자가 사이트를 효율적으로 탐색하여 정보를 찾을 수 있는 기회를 제공합니다. 이것은 사용자에게 통제감을 제공합니다. 따라서 간단하고 식별 가능한 검색 창을 만드는 것은 사용자를 지원하는 훌륭한 방법입니다.