사이트 탐색 아이디어를 훔칠 수 있는 5가지 훌륭한 사이트
게시 됨: 2018-02-19디자이너는 탐색 메뉴를 간과하기 쉽습니다.
우리가 매번 도달하게 될 몇 가지 표준 레이아웃이 있습니다. '이것이 사용자가 기대하는 것입니다.' 그리고 작동하는 것을 고수하는 것이 그 자체를 위해 참신함을 추구하는 것보다 더 합리적이며 사용자의 기대치를 염두에 두고 디자인해야 하는 것도 사실입니다.
그러나 헤더 탐색 메뉴가 사용자가 웹사이트를 탐색하는 주요 방법이라면 다시 살펴보고 개선할 수 있는지 확인해야 하지 않을까요? 사용자가 홈페이지에서 나오지 않으면 다른 디자인 스웨그는 볼 수 없습니다.
나는 단순히 이것들 중 하나를 훔치는 것을 옹호하는 것이 아닙니다. 그러나 나는 그들에게서 교훈을 얻고 그들의 아이디어를 바탕으로 표준보다 실제로 더 나은 헤더 메뉴를 만들 것을 제안합니다.
이를 염두에 두고 오늘날 웹에서 볼 수 있는 최고의 혁신적인 헤더 메뉴 7가지를 소개합니다.
1: 리스

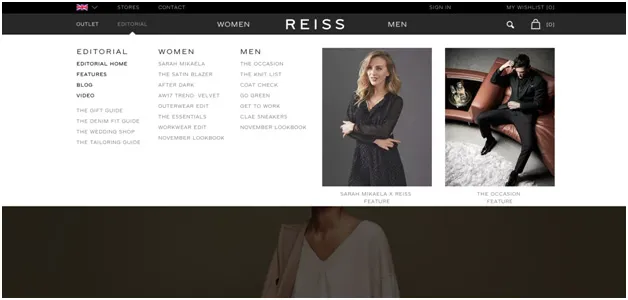
Reiss는 영국에 본사를 둔 의류 사업입니다. 다중 옵션 드롭다운 메뉴는 온라인으로 옷을 구매한 적이 있는 경우 익숙합니다.
그러나 대다수의 전자 상거래 비즈니스와 달리 Reiss는 메뉴 드롭다운에서 바로 이미지를 사용합니다.
텍스트 설명을 읽지 않고, 그것만으로 클릭을 하고, 당신이 고려하고 있는 제품의 이미지를 마주해야 하는 대신에 Reiss 방문자는 단순히 항목을 즉시 볼 수 있습니다.
우리는 사용자가 전자상거래 이미지에 큰 영향을 받는다는 것을 알고 있습니다. 그들은 주요 판매 요소입니다. 따라서 가능한 한 고객 여정의 초기에 이를 도입하는 것이 합리적이지 않습니까?
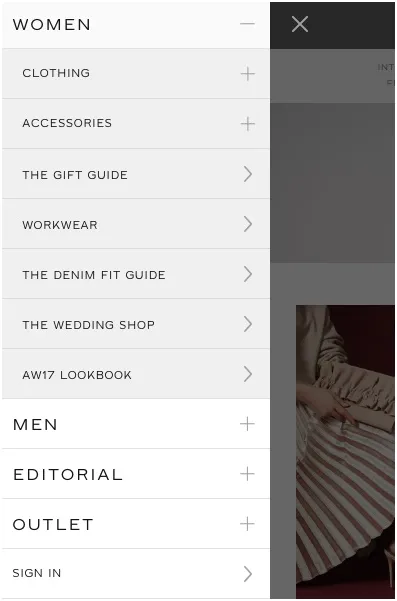
그러나 실망스럽게도 그들은 메뉴가 왼쪽 상단 모서리에 있는 햄버거의 표준 텍스트 메뉴인 모바일 사이트에 그 혁신적인 접근 방식을 적용하지 않았습니다.

Reiss가 모바일에서 많이 판매하지 않기 때문일 수도 있습니다. 그러나 전자 상거래 구매자 여정은 종종 모바일에서 시작된다는 것을 알고 있으므로 이 메뉴 아이디어를 차용할 생각이라면 작은 화면에서도 똑같이 잘 구현할 수 있는 방법을 찾으십시오.
2: 루야

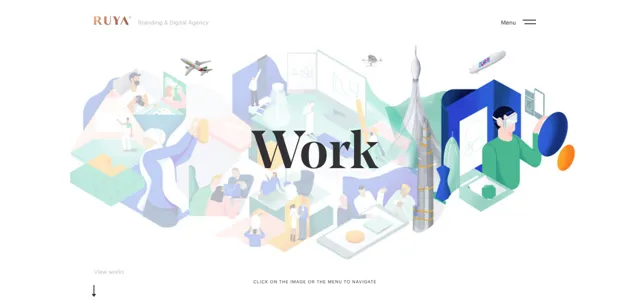
Ruya의 내비게이션은 디자인을 자부하는 에이전시에 적합합니다. 홈페이지 헤더 이미지는 웹사이트를 통한 여정을 큰 그래픽으로 나타낸 지도입니다. 텍스트를 읽는 대신 사용자는 지도에서 방문할 장소를 선택할 수 있습니다.
이것은 플레이를 복제하기 때문에 좋은 터치입니다. 많은 사용자는 이와 같은 대화형 맵을 특징으로 하는 비디오 게임에 익숙할 것입니다.
새로운 스타일의 대화형 애니메이션 메뉴를 시도하고 싶지 않은 신중한 사용자를 위해 상단에 전통적인 햄버거 메뉴가 있습니다.
이 메뉴 레이아웃에는 몇 가지 큰 장점이 있습니다. 일반적이기 때문이 아니라 아이디어가 익숙하고 합리적이기 때문에 직관적입니다. 인상적입니다. 보고 나면 소속사 이름이 잊혀지지 않습니다. 인터랙티브 메뉴가 콘텐츠 마케팅의 한 형태인가? 나는 그렇게 말할 것입니다.
그러나 몇 가지 문제도 따릅니다. 페이지 속도가 느려집니다. 효과는 예상한 것보다 적지만 컴퓨터나 인터넷 연결이 빠르지 않다면 좌절 외에 많은 것을 얻지 못할 것입니다. 그리고 그것을 구현한다는 것은 홈페이지용으로 상당한 사용자 정의 코드를 작성해야 한다는 것을 의미합니다. 이는 결과를 알 수 없는 디자인 아이디어에 투입하는 많은 작업입니다.
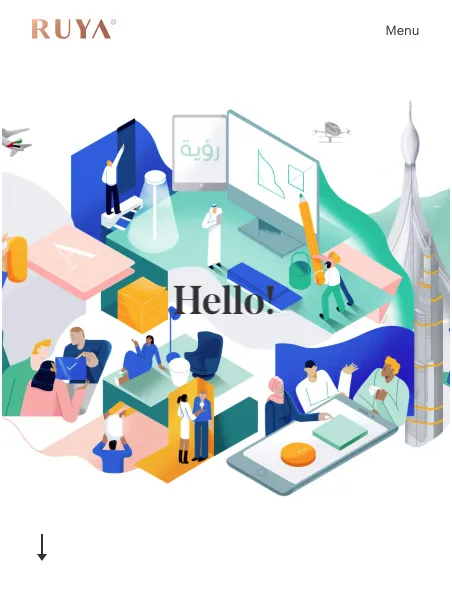
모바일에서는 슬프게도 Ruya의 세련되고 독창적인 메뉴가 정적인 배경 이미지로 축소됩니다.

그것은 여전히 볼 수 있고 여전히 좋아 보입니다. 그러나 그것은 메뉴로 작동하지 않습니다. 헤더 이미지로 평가되는 이 이미지는 바쁘고 지저분해 보이며 여러 면에서 다른 선택 항목에 비해 열등해 보입니다.
고객이 일반적으로 초고속 광대역을 사용하고 개발 시간과 디자인 노력을 절약하여 이와 같은 것을 만들 수 있다면 경쟁에서 앞서 나갈 수 있습니다. 그러나 다시 말하지만, 모바일이 실제로는 이제 첫 번째 화면이라는 점을 고려할 때 대부분의 방문자가 귀하의 창의성을 실제로 볼 수 있도록 해야 하지 않습니까?
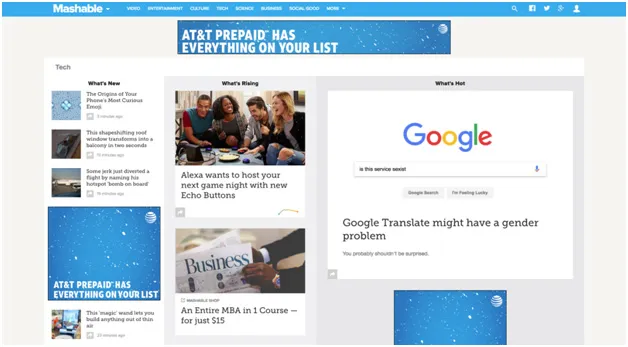
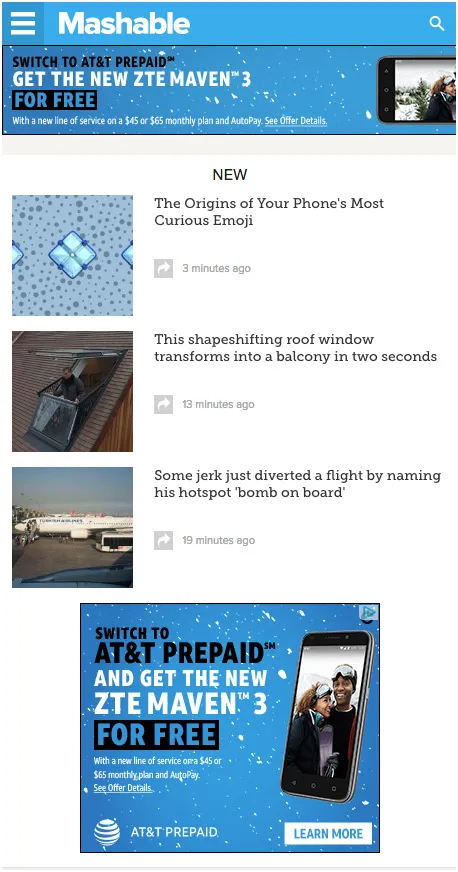
3: 매셔블

기간토 메뉴는 콘텐츠 중심의 사이트에서 인기를 끌고 있습니다. 그 이유는 분명합니다. 이와 같은 사이트에는 단순히 더 많은 페이지가 있습니다. (Mashable.com에는 256,000페이지가 있습니다. 정말이지!) 그리고 사용자는 자연스럽게 분류된 최신 항목을 원합니다. 신문과 잡지가 사진, 광고 및 비디오가 풍부한 알고리즘으로 선별된 뉴스 피드에 의해 기능을 빼앗긴 시대에 잡지 사이트는 정말 마른 목차 그 이상을 필요로 합니다.
이 움직임은 보이는 것보다 더 미래 지향적입니다. Wired와 같은 기술 잡지가 처음 온라인으로 이동했을 때 잡지 발행 일정을 유지하여 매주 사이트를 새 호처럼 리메이크했습니다. 사용자가 새로운 콘텐츠가 있을 때만 방문한다는 사실을 깨달았을 때 지속적인 발행으로 전환했습니다.

당시 문제는 종이 잡지의 발행 일정이었습니다. 웹에서 증분으로 게시할 수 있으며 이제 모든 사람이 그렇게 합니다. 그러나 잡지 사이트의 경우 헤더 메뉴가 실제 잡지의 콘텐츠 페이지를 모방할 필요는 없습니다. 잉크와 종이에 구애받지 않는 헤더 메뉴는 역동적이고 다채로우며 흥미롭고 유익할 수 있습니다.
슬프게도 이 목록에 있는 다른 많은 사람들과 마찬가지로 Mashable의 모바일 메뉴는 훨씬 덜 흥미롭습니다. 데스크톱 사이트의 화면을 채우는 메바 메뉴는 모바일에서 타일 스택이 됩니다.

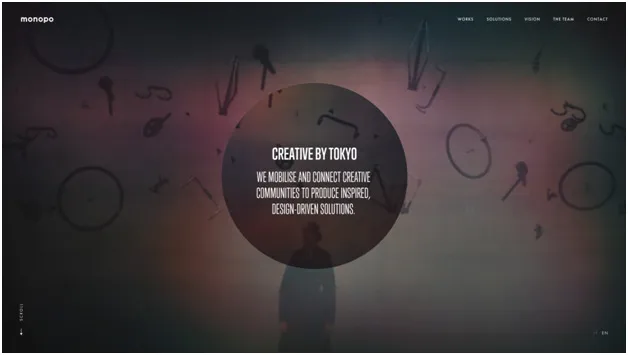
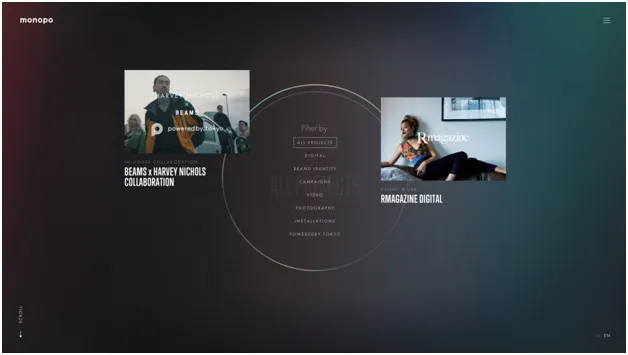
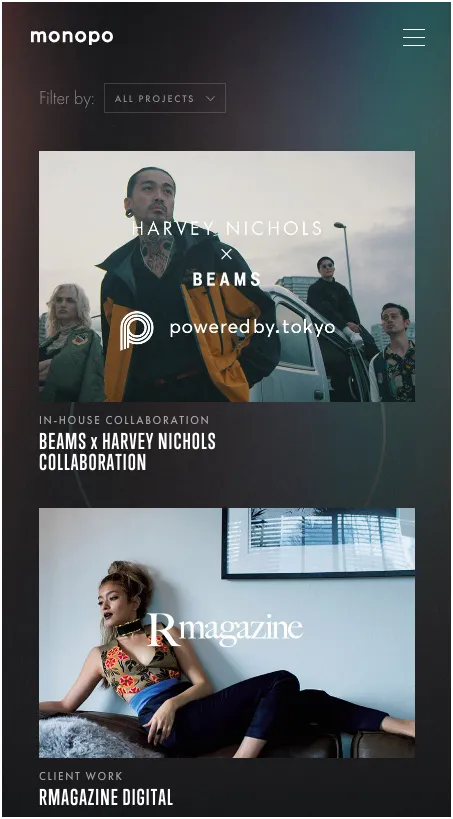
4: 모노포

Monopo는 대부분의 브랜드가 감히 메뉴를 중앙 무대로 만드는 것보다 한 걸음 더 나아갑니다. 처음에는 홈페이지에 표준 헤더 메뉴가 있습니다. 항목을 클릭하면 화면을 채우는 메뉴로 이동합니다. 주의를 끌고 시청자를 끌어들이는 애니메이션이 있는 메뉴 항목에 대한 이미지가 있습니다. 하위 범주를 선택하면 그림 메뉴가 스크롤 가능하므로 클릭하지 않고도 페이지 아래로 이동하여 더 많은 것을 볼 수 있습니다. 그것은 마지못해 뒤늦게 생각한 것이 아니라 경험으로서의 메뉴, 기능으로서의 메뉴입니다.

모바일에서는 메뉴가 훨씬 더 평범해 보입니다. 고전적인 오른쪽 상단 햄버거, 드롭 박스 전면 및 중앙이 있으며 사용자는 클릭 가능한 이미지를 지나 화면을 아래로 스크롤합니다.

웹사이트의 주요 부분보다 블로그에서 실제로 더 친숙한 레이아웃이지만 여전히 데스크탑 메뉴만큼 새롭고 흥미롭지는 않습니다. 매우 시각적이고 사용하기 직관적이며 모바일 버전에서도 신중하게 선택한 이미지가 대행사의 접근 방식을 전달합니다.
그러나 제공하지 않는 것은 혁신적인 모바일 메뉴 경험입니다. 이미지는 훌륭하지만 여전히 타일 스택에 불과합니다.
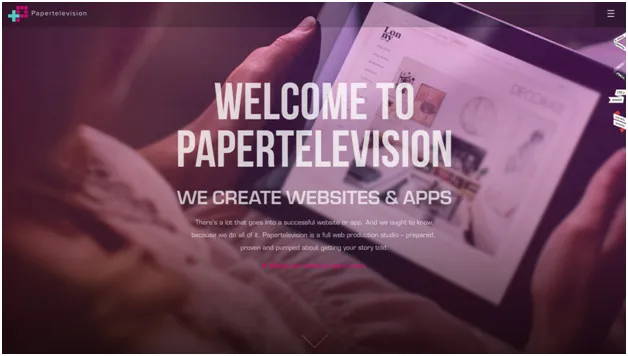
5: 종이 텔레비전

우리는 방문자가 처음부터 사이트를 탐색하는 방법을 제어할 수 있는 사용자 경험을 만드는 데 중점을 두고 사용자가 놓칠 수 없는 위치에 메뉴를 배치한 사이트를 살펴보았습니다.
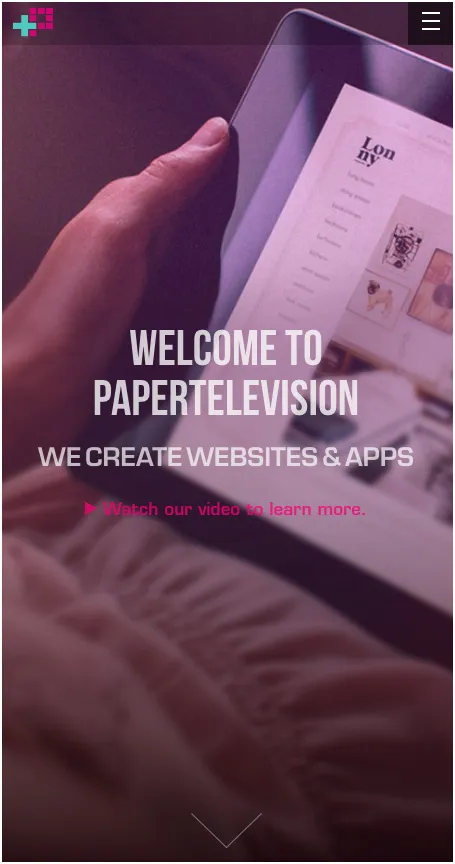
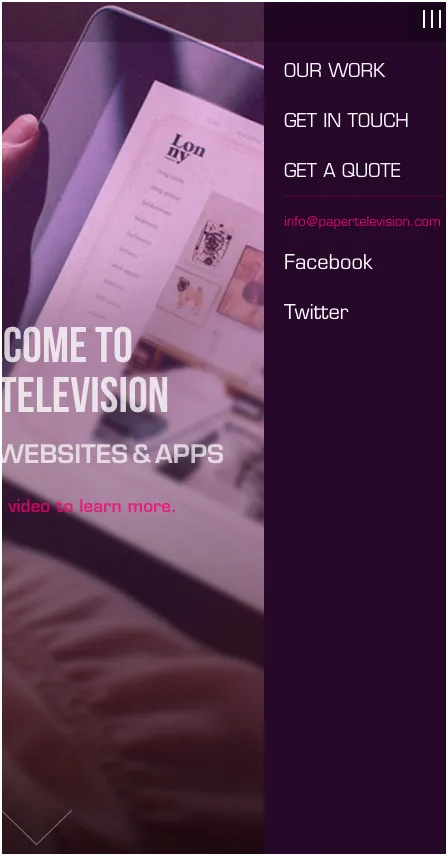
그러나 Paper Television은 반대 접근 방식을 취하고 전 세계적으로 숨겨진 메뉴를 찾는 사이트 중 하나입니다. Paper Television 메뉴는 상단 코너 햄버거입니다. 사용자가 길을 찾는 것을 막지 않습니까?
이론상으로 메뉴를 놓칠 수 없고 표준적이고 알아볼 수 있는 위치에 두는 것이 좋은 디자인입니다. 그러나 많은 모바일 사용자에게 햄버거는 표준이며 인식할 수 있습니다. Paper Television의 트래픽은 대부분 홈페이지로 이동합니다.

그리고 메뉴 항목이 제거될 때 방문 페이지가 훨씬 더 잘 전환된다는 사실을 고려하십시오. 때로는 100% 더 낫습니다. 홈페이지가 본질적으로 랜딩 페이지인 경우 Paper Television은 실제로 원하는 사람들을 위해 사이트를 탐색할 수 있는 기능을 유지하면서 가능한 한 눈에 보이는 탐색을 제거해야 하지 않을까요?
또한 홈페이지는 모바일에서 거의 동일하며 크기만 약간 다릅니다.

진정한 모바일 퍼스트 경험은 단순히 모바일 디스플레이를 위한 디자인을 넘어 모바일 사용자의 기대와 습관을 고려한 디자인이어야 합니다.

모바일 화면의 축소된 공간으로 인해 항상 숨겨져 있던 메뉴는 이러한 맥락에서 완벽하게 이해되므로 더 많은 메뉴를 볼 수 있을 것입니다!
결론
사이트를 장악하고 화면을 채우는 메뉴에서 스스로를 숨기는 메뉴에 이르기까지 다양한 메뉴 스타일이 여기에 표시됩니다. 이 모든 메뉴에서 가장 중요한 것은 사용자에게 신선하고 다른 것을 제공하려는 것부터 시작한다는 것입니다. 즉, 웹사이트에서 가장 가치 있는 부동산 중 일부를 단순한 행 이상의 것으로 바꾸려고 한다는 것입니다. 5~7개의 클릭 가능한 옵션.
많은 사람들이 쓰러지는 모바일은 디자이너가 데스크탑 사이트에 올린 흥미롭고 세련된 창조물이 예전의 똑같은 스크롤 카드로 바뀌는 경향이 있는 곳입니다. 우리는 그것에 대해 무엇을 할 수 있습니까? 아래 의견에 알려주십시오. 메뉴를 멋지게 만드십시오!
