단순하고 고전적인 디자인이 작동하는 방법
게시 됨: 2021-06-02반죽. 사과. 설탕. 향료. 이것들은 고전적인 사과 파이를 만드는 데 필요한 모든 재료입니다. 일부 요리법에는 요리를 더욱 화려하게 만들기 위해 추가 재료가 필요하지만, 우리 모두가 알고 사랑하는 맛있고 간단하며 위안이 되는 디저트를 만드는 데 필요한 재료는 없습니다.
디자인 웹 사이트에서 파이에 대해 이야기하는 이유는 무엇입니까? 글쎄요, 어떤 종류의 디자이너든 사람들에게 가장 원하는 것을 제공하기 위해 화려한 트리밍을 건너뛰는 베이커로부터 많은 것을 배울 수 있다고 생각하기 때문입니다.
Apple pie는 사람들이 쉽게 이해할 수 있는 것이기 때문에 오랜 세월을 견뎠습니다. 마찬가지로 청중이 메시지를 이해하기 위해 너무 어렵게 생각할 필요가 없는 단순하고 고전적인 디자인은 수년간의 화려한 보풀과 나쁜 경향이 나타났다가 사라진 후에도 여전히 관련성이 있습니다.
Apple pie는 정말로 엉망이 될 수 없는 것입니다. 거기에 정말로 필요하지 않은 것을 추가하기 시작하지 않는 한. 완벽한 디자인을 만드는 것은 쉽지 않을 수 있지만 기능과 정보의 "레시피"를 단순화하는 것은 가능한 최고의 사용자 경험을 만들기 위한 가장 중요한 단계 중 하나입니다.
"파레" 필수품
제 생각에는 애플 파이를 위한 최고의 레시피는 기본을 유지하는 레시피입니다. 요리 용어로 이것은 주요 성분인 사과(이 경우 사과)의 풍미를 빛나게 합니다. 사과는 말하자면 "판매 포인트"입니다. 웹사이트, 전단지 또는 브로셔를 디자인할 때 청중이 무엇을 보고 있는지 정확히 알도록 하십시오.
미국과 대부분의 유럽(몇몇 예외 제외)에서는 애플 파이가 크러스트(crust)로 덮여 있습니다. 이 빵 껍질은 전통적으로 평평하거나 격자 모양으로 짜여져 있으며 배고픈 사람들에게 내부에서 찾을 과일이 아마도 사과일 것이라는 신호를 보냅니다.
디자인의 판매 포인트가 파이의 사과처럼 명확해야 합니다. 사용자가 무엇을 찾고 있고 무엇을 원하는지 정확히 결정하십시오. 가능하면 그들에게 물어보십시오. 게시 전에 수행할 수 있는 테스트가 많을수록 사용자의 특정 요구 사항에 맞는 디자인을 만들 확률이 높아집니다.

예를 들어 의류 웹사이트를 디자인하는 경우 사용자가 의류 유형(셔츠, 드레스, 신발 등) 또는 재료 유형(실크, 면, 가죽, 비닐)을 기준으로 검색하기를 원합니까? 확실히 답을 알 수 있는 유일한 방법은 물어보는 것입니다.
친구와 지인으로부터 피드백을 받는 것은 디자인의 초기 단계에서 "시장" 조사를 수집하는 유서 깊은 방법입니다. 그들의 경험에 대해 구체적인 질문을 하십시오. 그들이 보고 싶어하는 누락된 것이 있습니까? 도움 없이 필요한 정보를 명확하게 소화할 수 있습니까? 기밀 유지 계약을 해야 하는 경우(또는 친구가 없는 경우) 고객에게 이 연구를 생성하도록 요청하거나 직접 수행할 수 있도록 하는 것은 전적으로 허용됩니다.
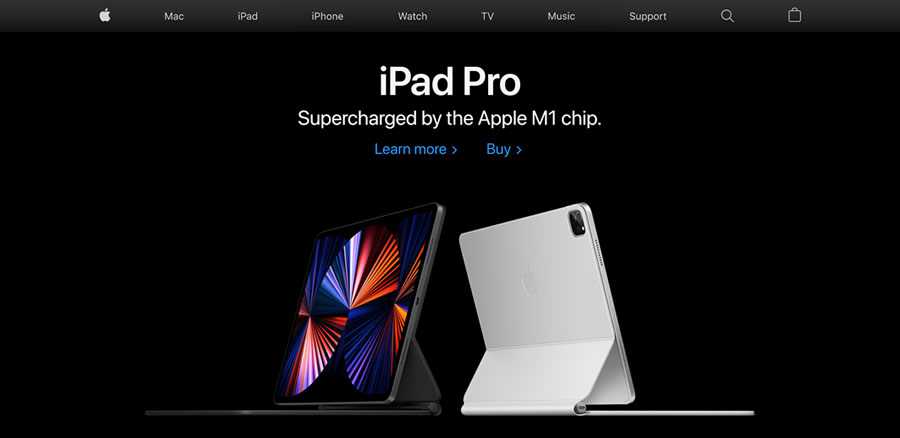
이것은 아마도 이 기사와 이 주제에 대한 끔찍한 말장난/진부한 조합이 될 것입니다(용서합니다). 그러나 Apple은 단순한 디자인과 간소화된 사용자 경험 분야의 리더입니다. Apple 웹사이트와 스토어는 사용자가 최대한 번거로움과 스트레스를 받지 않고 구매 경험을 할 수 있도록 특별히 설계되었습니다.
제품 이미지가 큽니다. 텍스트는 짧고 명확합니다. 추가 정보는 마우스 클릭으로 확인할 수 있지만 링크를 클릭하지 않아도 걱정할 필요가 없습니다. Apple의 웹 디자인 부서에서는 판매를 완료하기 위해 사용자가 원하는 것, 그리고 필요한 것을 파악하는 데 수백 시간을 보냈다고 생각하는 것이 좋습니다. 그리고 음, 진부한 표현은 무언가가 매우 사실임을 의미합니다!

달콤한 감소
아이스크림, 설탕, 휘핑크림, 시럽, 쿠키, 체리 등 파이 위에 올려놓을 수 있는 것들이 많이 있습니다. 목록은 계속해서 이어집니다. 어떤 사람들은 이것이 파이 맛을 더 좋게 만든다고 생각할 수도 있지만, 제 생각에는 맛을 개선하기 위해 파이에 많은 추가 재료를 추가해야 한다면 접시의 잘못된 끝에서 시작하는 것입니다.
유사하게, 여분의 종소리와 휘파람은 일반적으로 디자인을 어수선하게 만들고 처음부터 좋지 않다는 사실을 흐리게 할 뿐입니다.
정말 필요하거나 정말로 원할 경우 추가 열, 위젯 또는 인쇄상의 처리를 추가해서는 안 된다는 말이 아닙니다. 그러나 좋은 "기반"으로 시작하는 것이 중요합니다. 디자인의 기본 메시지가 크고 명확하게 전달되도록 하십시오. 사용자에게 필요하지 않거나 찾고 있지 않은 추가 옵션을 제공하지 마십시오.
그들이 가야 할 곳에 가는 것을 어렵게 만들지 마십시오. 사용자의 주요 목표를 최우선 순위로 두고 주요 이벤트가 특별하다고 확신할 때만 "토핑"을 추가하십시오. 그리고 토핑도 맛있을 수 있어요. 내가 가장 좋아하는 것은 애플 파이 알라 모드입니다!

할머니에게 물어봐
할머니가 디자인을 탐색하는 방법을 알아낼 수 없다면 너무 복잡합니다. 노인들은 수많은 불필요한 정보를 샅샅이 훑어보고자 하는 인내심, 능력 또는 욕구가 덜한 경향이 있습니다. 따라서 디자인에 필요한 것과 단순히 공간을 차지하는 것이 무엇인지 정확히 결정하기 위한 완벽한 출발점이 됩니다.
예를 들어 웹 템플릿 저장소의 디자인을 테스트한다고 가정해 보겠습니다. 목표가 명확합니까(PSD 파일의 즉시 다운로드)? 고객이 원하는 것을 정확하게 찾기가 쉽습니까? 글꼴 크기는 대부분의 사람들이 읽을 수 있을 만큼 충분히 큽니까? 텍스트가 너무 많습니까? 광고가 너무 많습니까? 장바구니/결제 방법이 쉽게 찾고 탐색할 수 있습니까?
간단히 말해서, 사용자가 원하는 것을 정확히 얻는 데 방해가 되는 것이 있습니까? 그렇다면 할머니는 일어나서 레코드 가게로 향할 것입니다. (그녀의 이웃에 아직 하나가 있다고 가정합니다!)
할머니(또는 삼촌, 고모 마틸다, 또는 "기술에 정통한" 사람이 아닌 사람)를 지나쳐 디자인을 실행하고 그녀가 이해하는지 확인하십시오. 그렇다면 아마도 그녀는 당신에게 멋진 사과 파이를 구울 것입니다!
