포트폴리오 사이트가 PWA여야 합니까?
게시 됨: 2022-03-10반응형 웹사이트가 아닌 프로그레시브 웹 앱을 구축하는 데 얼마나 많은 작업이 필요한지 고려할 때 이것은 제안하는 것이 이상한 것처럼 보일 것입니다. 그러나 많은 사람들에게 포트폴리오 사이트는 PWA로 구축되어야 합니다.
이렇게 하면 여러 가지 이점이 있습니다. 아래에서 간략히 설명하겠습니다. 그러나 결론은 다음과 같습니다.
고객을 찾고, 디자인 공연에 지원하고, 잠재 고객이 당신을 고용하도록 설득하는 데 시간을 덜 쓰고 싶다면 PWA가 당신의 비즈니스에 현명한 투자가 될 것입니다.
웹 디자이너가 스스로 PWA를 구축해야 하는 이유는 무엇입니까?
고객에게 비즈니스를 위한 PWA 구축에 대해 이야기해 본 적이 있다면 일반적인 판매 포인트를 알고 있을 것입니다.
프로그레시브 웹 앱은 본질적으로 빠르고 안정적이며 매력적입니다.
그러나 웹 디자이너나 개발자에게는 비즈니스를 위해 PWA를 구축해야 하는 다른 이유가 있습니다.
이유 #1: 보여주고 말하라
PWA에서 고객을 판매할 때 적어도 대중의 인식 측면에서 개념은 여전히 상대적으로 새롭다는 것을 기억해야 합니다.
모바일 "친화적" 웹사이트에서 반응형 웹사이트로 전환했을 때를 기억하십니까? 반응형 웹사이트가 무엇인지 간단히 요약한 다음 고객이 반응형이 아닌 사이트에 대해 지불하는 것보다 더 많은 비용을 지불해도 괜찮다고 기대할 수는 없습니다. 디자인 면에서 차이점을 실제로 보여주고 더 중요하게는 이점을 보여주어야 했습니다.
오늘날 소비자들은 이름은 모르지만 반응형 디자인에 익숙하다고 생각합니다. 얼마나 많은 사람들이 휴대기기에서 웹사이트를 방문하는지 또는 Google이 모바일 우선 사이트에 어떻게 보상하는지에 대한 통계를 살펴보세요. 반응형 디자인 없이는 불가능합니다.
PWA의 경우 소비자가 자신이 무엇이며 웹에 어떤 가치를 더하는지 진정으로 이해하는 데는 시간이 걸릴 것입니다. 그리고 더 많은 PWA가 등장함에 따라 자연스럽게 시작될 것이라고 생각합니다.
그러나 현재로서는 잠재 고객에게 PWA가 웹의 미래라는 확신 이상의 것이 필요할 것입니다. 그리고 그들은 가장 확실히 이해하는 용어로 분류된 이점이 필요합니다(즉, 서비스 작업자, 캐싱 또는 데스크톱 존재에 대한 이야기가 없음을 의미합니다).
PWA를 지나치게 복잡하게 만들지 않고 잠재 고객을 판매하는 가장 좋은 방법 중 하나는 "저희 웹사이트는 PWA입니다."라고 말하는 것입니다. 이것은 PWA를 이미 친숙한 것으로 소개하는 좋은 방법일 뿐만 아니라 기본적으로 다음과 같이 말합니다.
우리는 당신에게 새로운 트렌드를 팔려고 하는 것이 아닙니다. 우리는 실제로 산책을 합니다.
그리고 이런 식으로 대화를 시작하면 그들의 응답은 다음과 같을 것입니다.
와! 어떻게 XYZ가 일어나게 되었는지 궁금합니다.
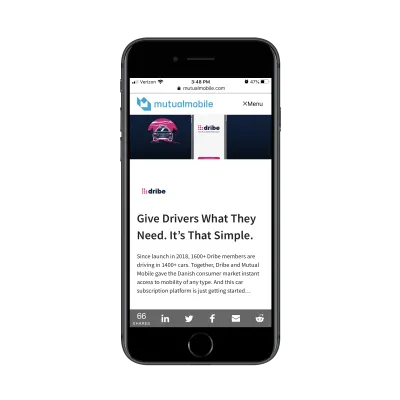
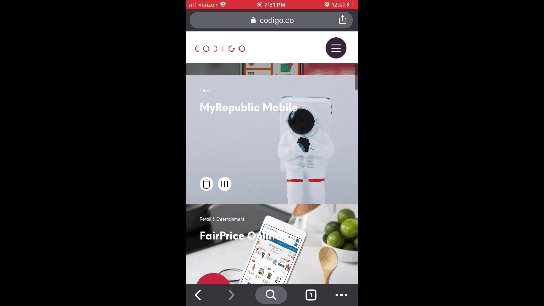
예를 들어 뮤추얼 모바일을 보자.
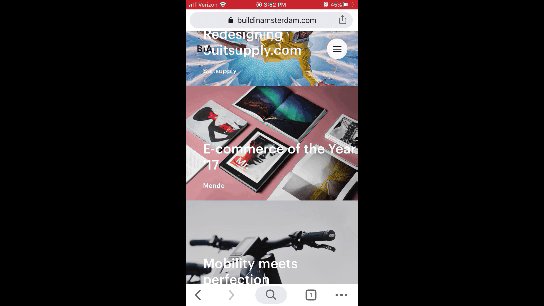
잠재 고객이 검색 결과에서 PWA를 발견하고 컨설팅 회사가 과거에 어떤 종류의 작업을 수행했는지 확인하기 위해 포트폴리오를 살펴보기로 결정했다고 가정해 보겠습니다.
이것은 그들이 보게 될 것입니다:

메뉴와 함께 로고를 항상 표시하는 고정 헤더 외에도 이 페이지에 새로운 하단 표시줄이 나타납니다.
이 끈적끈적한 하단 막대는 다음과 같은 다양한 용도로 사용됩니다.
- 주식 수는 사회적 증거로 작용합니다.
- 소셜 미디어에 대한 빠른 링크를 통해 방문자는 페이지를 다른 사람들과 공유할 수 있습니다. 특히 디자이너가 필요한 사람을 알고 있는 경우 더욱 그렇습니다.
- 이메일 아이콘을 사용하면 페이지 사본을 자신이나 다른 사람에게 쉽게 보낼 수 있습니다. 다시 한 번 이 페이지가 후속 조치를 취할 가치가 있음을 알리거나 상기시키는 역할을 합니다.
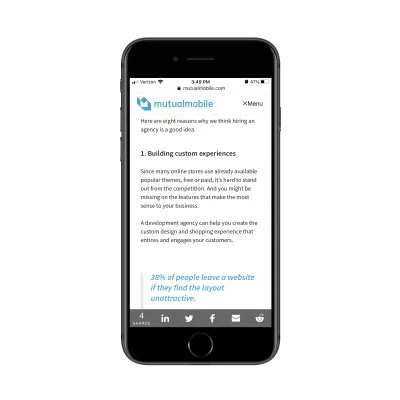
뮤추얼 모바일 사이트에서 하단바가 나타나는 곳은 이뿐만이 아닙니다. 짐작하셨겠지만, 블로그에도 표시됩니다. 즉, 참여와 공유가 이루어져야 하는 곳입니다.

반응형 웹 사이트에 소셜 공유 아이콘을 배치하는 것이 얼마나 어려운지를 고려할 때 하단 표시줄을 사용하는 것이 특히 마음에 듭니다. 그들은 볼 수 없을 것 같은 게시물의 맨 위 또는 맨 아래에 앉거나 콘텐츠의 가독성을 손상시킬 수 있는 호버링 수직 막대로 추가됩니다.
이것은 강조하기 위한 PWA의 중요하지 않은 기능처럼 보일 수 있지만 반응형 사이트(또는 클라이언트의 사이트)에 참여가 부족한 경우 큰 차이를 만들 수 있습니다.

또한 하단 표시줄이 특정 시간에만 표시된다는 사실은 PWA의 작동 방식과 앱과 유사한 기능을 최대한 활용하는 방법에 대한 이 회사의 이해를 보여줍니다.
즉, PWA를 사용하여 진보적인 웹 앱 개발 능력을 자랑하고 싶지는 않습니다.
대신 PWA를 수행할 수 있는 작업의 예로 간단하게 설명한 다음 PWA 관련 기능을 사용하여 참여도와 전환율을 높이는 것의 가치를 설명하십시오.
그리고 잠재 고객이 공감할 수 있는 PWA를 구축한 이유에 대한 이야기가 있다면 주저하지 말고 이야기하십시오. 스토리텔링은 판매하는 것처럼 느껴지지 않기 때문에 정말 강력한 판매 전략입니다. 더 정품입니다.
이유 #2: DIY 빌더가 할 수 없는 것을 만드십시오
나는 대부분의 주요 드래그 앤 드롭 빌더를 테스트했고 왜 이제 사업주가 이 외관상 더 비용 효율적인 DIY 접근 방식을 고려하는지 알 수 있습니다. 몇 년 전? 안 돼요. 그러나 이러한 기술은 전문적으로 보이는 웹 사이트를 "디자인"할 수 있다는 면에서 점점 더 좋아지고 있습니다. (속도, 보안 및 기능은 완전히 다른 이야기입니다.)
이것을 알고 웹이 나아가고 있는 방향을 알면 웹 디자이너가 비즈니스를 PWA로 전환하기 시작하는 것이 현명한 조치가 될 것입니다. 처음에는 완전히 아닙니다. 웹사이트를 구축하기 위해 웹 디자이너에게 비용을 지불할 용의가 있는 클라이언트가 여전히 있습니다(직접 시도하고 수행하는 대신).
그러나 사이트에서 점진적인 웹 앱 디자인 또는 개발 서비스를 광고하기 시작한 다음 웹사이트를 PWA로 전환할 수 있다면 좋은 위치에 서게 될 것입니다. 당신은 미래 지향적인 디자이너로 보일 뿐만 아니라 앞으로 더 높은 품질의 클라이언트와 함께 일할 태세를 갖추게 될 것입니다.
그리고 당분간은 웹사이트의 편리함과 기본 앱의 세련됨 사이의 경계를 신중하게 넘나드는 PWA를 갖게 될 것입니다.
예를 보여드리겠습니다.
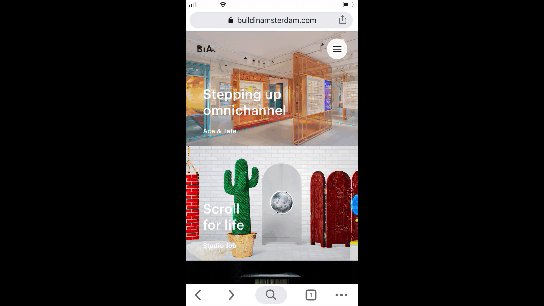
이것은 암스테르담에서 빌드를 위한 PWA입니다:

내용 면에서 충분히 간단합니다. Cases(홈 페이지로 이중 역할을 함), About 및 Contact에 대한 페이지만 있습니다. 실제로 사례의 품질과 해당 사례에 대한 컨텍스트가 제공되면 이 디지털 에이전시가 필요로 하는 모든 것입니다.
포트폴리오 사이트를 PWA로 전환하기로 결정했다면 유사한 작업을 고려하십시오. 페이지 수가 적고 가장 관련성 높은 정보만 제공하는 데 초점을 맞추면 경험이 기본 앱만큼 효율적이고 능률적으로 느껴질 것입니다.
암스테르담에서 빌드로 돌아가기:
디자인은 매우 매력적입니다. Cases 이미지 중 하나를 클릭할 때마다 방문자가 새로운 포털에 들어가는 것처럼 느껴집니다.
모바일 앱에서처럼 명확한 상단 및 하단 배너가 명확하게 표시되지는 않지만 이 앱을 둘러보는 것은 쉽습니다.
예를 들어 메뉴 버튼은 항상 사용할 수 있습니다. 그러나 잠재 고객이 페이지 아래로 이동할 때 하단에 새로운 탐색 옵션 세트가 어떻게 나타나는지 확인하십시오.

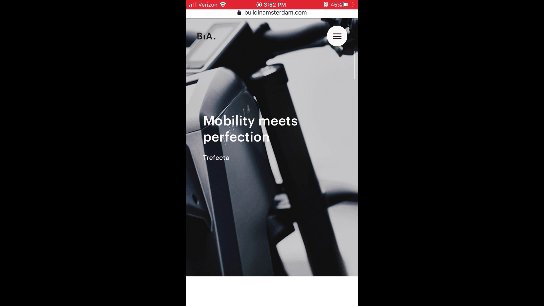
편리하게 배치된 뒤로 및 앞으로 화살표는 잠재 고객을 다른 작업 샘플로 안내합니다. 그런 다음 가운데 버튼을 누르면 홈/케이스 페이지로 돌아갑니다.
이 PWA를 고유하게 만드는 것은 탐색 버튼의 추가뿐만이 아닙니다. 페이지 안팎으로 전환하는 스타일도 눈에 띄게 만듭니다.
따라서 지금 잠재 고객에게 정말 강한 인상을 남기고 싶다면 처음부터 고객의 양말을 날려버릴 PWA를 구축하십시오. 디자인의 최첨단에서 웹의 존재를 오래 유지할수록 머지 않은 미래(모든 사람이 마침내 PWA에 사로잡힐 때)에 디자인 권위자로 보일 가능성이 높아 집니다.
이유 #3: 전환을 더 원활하게 만들기
귀하의 사이트가 귀하를 대신하여 더 많은 판매를 하도록 내버려 두지 않으셔도 됩니다.
반응형 웹사이트에 문의 양식을 제공할 수는 있지만 방문자가 도약하도록 설득하려면 어떻게 해야 합니까? 우선 메시징 및 디자인은 다음과 같이 생각할 수 있도록 그들과 실제로 대화해야 합니다.
이것은 훌륭한 적합성처럼 들립니다. 어떻게 연락합니까?
그러나 탐색을 열고 연락처 페이지를 찾도록 두는 것보다(많은 회사가 현재 바닥글에 숨기므로) 연락처 페이지가 있는 경우 클릭 한 번이면 됩니다.
웹사이트에서 이 작업을 수행할 수 없는 것은 아닙니다. 그러나 장기적으로 더 많은 관심과 참여를 이끌어내는 것은 PWA에서 제공하는 추가 스타일입니다.
예를 들어 Codigo PWA를 사용하십시오.

위의 내용은 홈페이지에서 Works 페이지로 이동하는 과정입니다. 이러한 페이지를 통한 전환은 매끄럽고 세련되며 브랜드를 흔들 수 있는 웹 디자이너를 찾는 사람의 주의를 끌 것입니다.
각 샘플 아래에서 잠재 고객은 큰 빨간색 뒤로 및 앞으로 버튼을 찾습니다. 이를 통해 다양한 작업을 빠르게 탐색할 수 있습니다. 기본 페이지로 돌아가는 것을 선호하는 경우 왼쪽 상단 모서리에 항상 있는 "작업으로 돌아가기" 버튼을 사용할 수 있습니다.
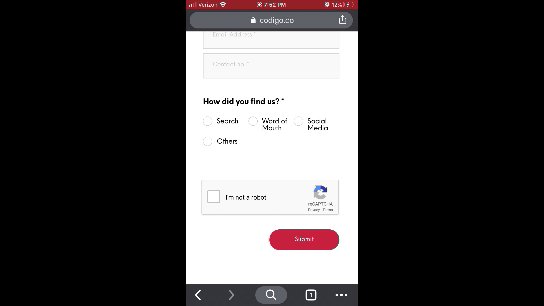
큰 빨간 버튼을 지나면 Codigo가 잠재 고객에게 연락하도록 초대합니다. 이 클릭 유도문안은 전통적인 방식으로 수행되지 않습니다. "Let's Chat"이라는 하나의 큰 CTA 대신 옵션이 다음과 같이 나뉩니다.
- 짓다
- 공동 배양
- 사용자 정의
- 구성
이를 통해 대행사는 모바일 앱 개발 측면에서 잠재 고객이 실제로 필요로 하는 것을 기반으로 특정 질문을 할 수 있습니다. 그리고 다시, 화면 간의 전환은 매우 매력적입니다. 게다가 전환이 초고속으로 이루어지므로 잠재 고객이 자신의 앱이 얼마나 느린지 궁금해하게 만드는 지연 시간이 없습니다.
전반적으로 PWA가 무엇인지에 대해 정말 강한 인상을 남겼습니다.
아시다시피, PWA는 휴대폰의 기능과 정말 잘 통합되므로 클릭 투 콜, 클릭 투 텍스트 또는 클릭 투-콜인 경우 연락처 양식에 모든 초점을 맞출 필요가 없습니다. 이메일 버튼이 더 좋을 것입니다. 적합한 CTA를 찾은 다음 PWA를 프로그래밍하여 이러한 작업을 간소화하고 간소화하십시오.
마무리
나는 이것이 아마도 당신이 듣고 싶어 하는 것이 아니었음을 압니다. 특히 당신이 이미 너무 바빠서 클라이언트를 위한 유급 작업을 완료하려고 할 때 더욱 그렇습니다. 그러나 당신은 그것이 어떤지 알고 있습니다:
아무도 당신에게 돈을 지불하지 않기 때문에 사업에 일할 시간을 내기가 어렵습니다. 그러나 마침내 당신이 그것을 할 때, 당신은 그것을 더 빨리 하지 않은 것에 대해 스스로를 차게 될 것입니다.
그리고 새로운 10년으로 접어들면서 웹사이트를 살펴보고 미래에 대비하기 위해 수행해야 할 작업을 파악하기에 지금보다 더 좋은 때는 없습니다. 모바일 우선 웹과 PWA가 참여와 전환에 얼마나 강력한지 우리가 알고 있는 바에 따르면 조만간 웹사이트가 어디로 향하게 될지 알 수 있습니다. 그러니 서둘러서 지금 끝내지 않으시겠습니까?
SmashingMag에 대한 추가 정보:
- PWA에 대한 광범위한 가이드
- PWA가 기본 모바일 앱을 대체합니까?
- 소셜 미디어를 모바일 웹 디자인에 통합하는 방법
- 모바일 앱이나 PWA로 더 많은 돈을 벌 수 있습니까?
