웹 디자인의 작은 단편 애니메이션 트렌드
게시 됨: 2020-12-09애니메이션은 웹 디자인 영역에서 틈새 시장을 개척했습니다. 우리는 모든 곳에서 그것을 봅니다. 영웅 영역뿐만 아니라 다른 섹션, 내부 페이지 및 독립 실행형 구성 요소를 풍부하게 합니다.
더 이상 첫인상만을 위한 도구가 아닙니다. 다른 요소와 효율적으로 협업하여 영역을 비약적으로 확장했습니다. 예, 참신함을 잃었습니다. 이제 햄버거 버튼, 비디오 배경 또는 시차 스크롤과 같은 정상적인 것입니다. 그러나 더 이상 화려하지는 않지만 여전히 온라인 방문자에게 깊은 인상을 남길 수 있습니다.
사용자 인터페이스의 모든 필수 요소와 마찬가지로 애니메이션 방식은 추세를 따릅니다. 몇 년 전, 우리는 수많은 파티클 애니메이션을 목격했고 GSAP 애니메이션이 쇼를 실행하고 있었습니다.
요즘 개발자들은 긴 애니메이션보다 짧은 애니메이션을 선호합니다. 이유는 간단합니다. 세상은 빠르게 움직이고 사람들은 빠른 솔루션을 선호합니다. 그들은 즉시 답변을 원합니다. 그리고 짧은 애니메이션이 이상적으로 혼합됩니다.
그들은 온라인 청중에게 도달하는 매우 빠르고 눈에 거슬리지 않는 방법을 제공합니다. 그들은 많은 시간을 들이지 않고 바로 요점을 맞출 것입니다. 또한 감동을 주는 동시에 콘텐츠가 주도적인 위치를 차지하도록 합니다. 전달하려는 메시지를 강화하는 데 이상적인 도구입니다.
개발자가 짧은 애니메이션을 최대한 활용하는 몇 가지 환상적인 예를 살펴보겠습니다. 그들은 이 작은 트렌드를 능숙하게 활용하여 프로젝트를 스타일리시하게 보이게 하고 사용자 경험을 즐겁게 만듭니다.
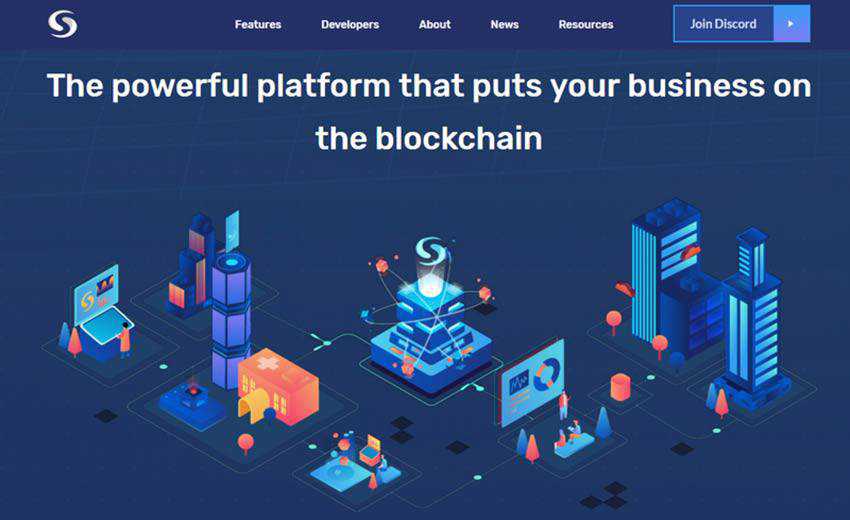
시스코인
Syscoin은 기술적으로 어려움을 겪는 사람들에게 약간 위협적일 수 있는 주제인 블록체인을 다룹니다. 여기에서 짧은 애니메이션은 상황을 가볍게 하고 영웅 영역에서 태그라인을 지원하며 서비스와 일반 사용자 간의 격차를 해소하는 데 사용됩니다. 웹사이트 곳곳에 흩어져 있는 수많은 멋진 삽화와 함께 복잡한 개념을 단순한 것으로 바꿔줍니다. 이것은 프로젝트를 청중에게 더 가깝게 만듭니다.

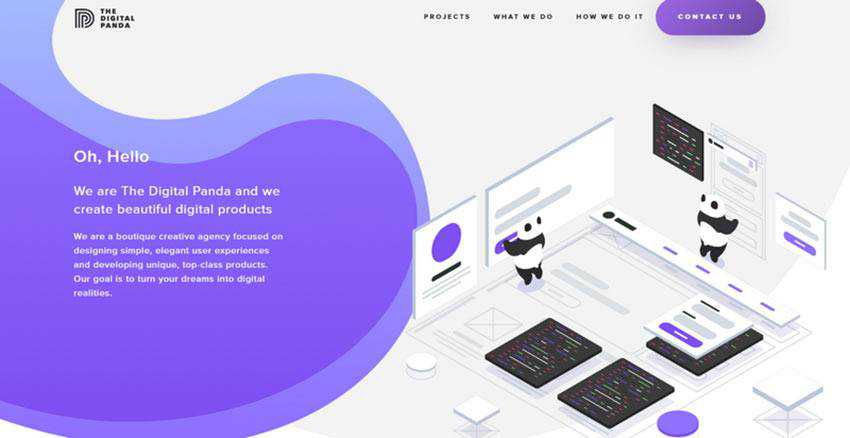
디지털 팬더
이전 예와 달리 The Digital Panda는 크리에이티브 에이전시의 표준 기업 웹사이트입니다. 그것에 대해 모호한 것은 없습니다. 그러나 팀은 애니메이션 방식을 사용하여 상황을 더욱 명확하게 만들기로 결정했습니다. 그들은 그것을 사용하여 기발한 방식으로 회사의 일상을 보여줍니다. 여기에서 두 마리의 사랑스러운 판다가 개발 과정에 참여하는 짧은 애니메이션을 볼 수 있습니다.

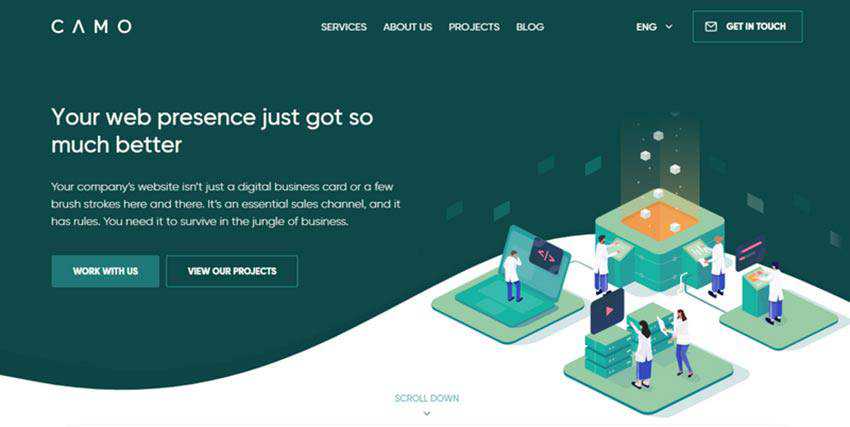
카모
CAMO 뒤에 있는 팀도 같은 전술을 채택했습니다. 웹사이트의 영웅 영역에는 능숙하게 움직이는 작은 삽화가 있습니다. 왼쪽의 메시지를 지원하고 회사의 전문 분야를 사용자에게 명확하게 표시하는 데 도움이 됩니다. 그리고 무엇보다 중요한 것은 다른 중요한 것들로부터 주의를 산만하게 하지 않는 부수적인 자료의 역할을 한다는 것입니다.

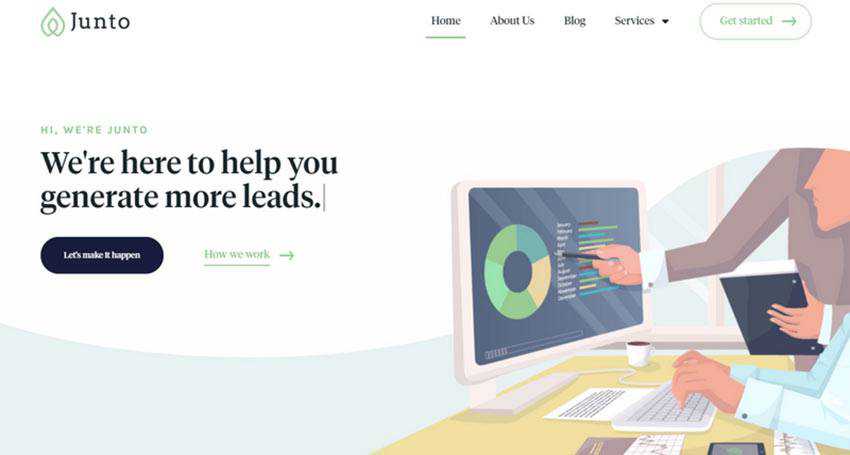
자파레테크 / 준토
Zapare Tech와 Junto는 점점 더 짧은 애니메이션을 사용합니다. 그러나 아이디어를 퍼뜨리고 대상 청중에게 적절한 느낌을 주는 것으로 충분합니다. 두 웹사이트 모두 직장과 일상적인 업무에 종사하는 사람들을 특징으로 합니다.
Zapare Tech가 한 작업에 대해 협력하는 소규모 팀을 보여 주는 동안 Junto의 팀은 팀원과 대화에 참여하는 개별 작업자를 자세히 보기로 결정했습니다.
두 경우 모두 특정 세부 사항만 생생하게 표현한 작은 삽화를 볼 수 있습니다. 그러나 이러한 동적 세부 사항은 전체 차이를 만듭니다. 그들은 올바른 메시지를 집으로 가져옵니다. 또한 디자인을 보완하기에 충분한 미학을 만듭니다.


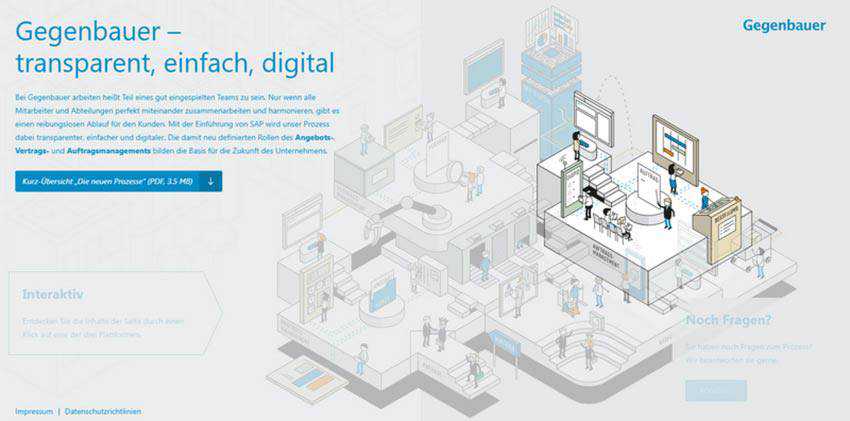
게겐바우어
앞에서 언급한 예는 기관 생활 내의 특정 상황에 집중합니다. 그러나 Gegenbauer의 크리에이티브 팀은 회사의 한 부서가 아니라 여러 부서를 시연하기로 결정했습니다.
처음에는 삽화가 거의 움직이지 않고 약간의 세부 사항만 움직입니다. 그러나 사용자가 해당 부서를 마우스 커서로 가리켜 특정 부서를 선택하면 이 부분이 동적으로 변합니다. 캐릭터가 움직이기 시작하고 가제트가 작동하기 시작합니다. 또한 그림의 다른 모든 부분이 흐려져 선택한 부분에 선명한 초점을 제공합니다.
이것은 인터랙티브 요소와 짧은 애니메이션 사이의 공생의 훌륭한 예입니다. 그것은 비즈니스 같은 분위기를 조성할 뿐만 아니라 경험에 약간의 장난기를 더합니다.

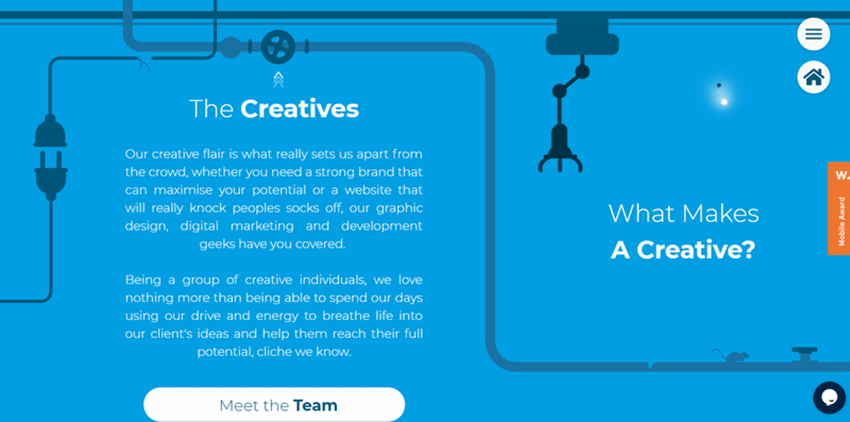
크리에이티브 캐노피
이것은 완전히 그림으로 된 인터페이스의 생생한 표현입니다. 일부 회사의 경우 이것은 너무 많을 수 있습니다. 그러나 이것은 확실히 Creative Canopy 팀의 경우가 아닙니다. 그들의 공식 웹사이트는 짧은 애니메이션으로 가득 차 있습니다.
크리에이티브는 전체 장면뿐만 아니라 아이콘과 함께 제공되는 작은 그림에도 생명을 불어넣었습니다. 그 결과 일관된 사용자 경험이 제공됩니다. 애니메이션의 수에도 불구하고 수명이 짧기 때문에 프로젝트 탐색이 압도적이고 성가시기보다는 즐겁고 눈에 거슬리지 않습니다.

Mac용 뮤티파이
여기에서는 삽화를 찾을 수 없습니다. 이전에 언급한 사이트와 달리 Mac용 Mutify는 이미지와 모형이 주요 시각적 원동력이 될 것입니다. 그러나 전반적인 정적 모양을 피하기 위해 팀은 하루를 절약하는 짧은 애니메이션을 사용했습니다.
결과적으로 영웅 영역은 음악 산업 고유의 에너지와 활력을 발산합니다. 전체 테마를 완벽하게 지원하며 응용 프로그램 홍보를 위한 훌륭한 수행자 역할을 합니다.

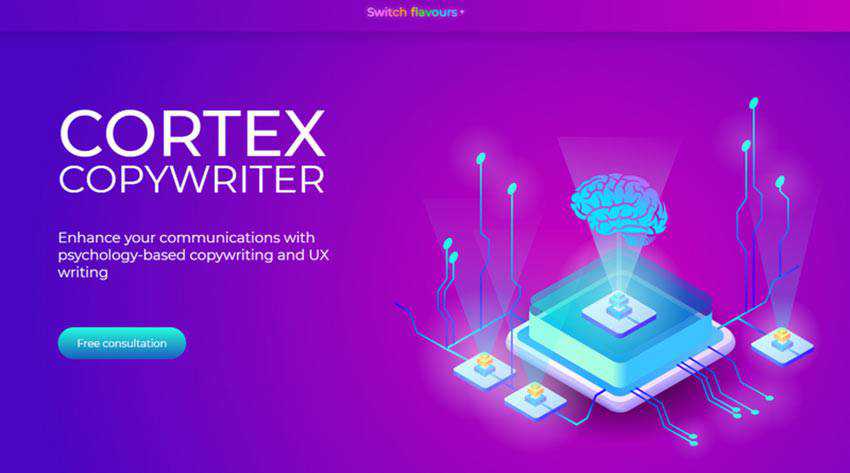
Cortex 카피라이터
Cortex Copywriter 뒤에 있는 팀은 강력한 기술 분위기가 있는 작은 애니메이션 그림을 사용하여 회사 명판에 대한 비전을 제시합니다. 그런 식으로 메시지가 잘 전달되고 주제가 살아 있는 것처럼 느껴집니다.

작은 움직임은 먼 길을 갈 수 있습니다
무슨 일이 있어도 사람들이 애니메이션을 좋아한다는 것을 인정하십시오. 그들은 지나치게 남용되고 심지어 멍청할 수도 있지만 여전히 사람들은 그것을 원합니다. 그들은 만화와 같습니다. 누가 만화를 좋아하지 않습니까? 잠재 의식 수준에서 긍정적 인 감정을 키우는 것은 어린 시절의 약간의 마술입니다.
단편 애니메이션이 인기를 얻고 있습니다. 장래가 촉망되는 추세입니다. 상당히 간결해서 요점을 바로 알 수 있습니다. 예시적인 접근 방식과 결합하여 디지털 세계를 덜 "차갑게", 더 "따뜻하게" 만들 수 있습니다.
