SE 랭킹 | 웹사이트 감사 도구 전문가 사용
게시 됨: 2021-12-03귀하의 웹사이트 작업은 새 페이지의 완성으로 끝나지 않습니다. 말하자면 지속적으로 "온도를 측정"해야 합니다. 검색 봇과 사용자가 사이트에 액세스할 수 있습니까? Google에서 성능과 순위에 영향을 줄 수 있는 치명적인 오류가 있습니까? 더 빠르게 로드하도록 최적화하려면 어떻게 해야 합니까? 알 수 있는 유일한 방법은 무엇이 더 좋을지 그리고 어떻게 더 좋을지 정확히 알려주는 웹사이트 감사 도구를 사용하는 것입니다. 이것이 SE Ranking 도구가 필요한 곳입니다. 오늘 귀하의 웹사이트에 대한 상세한 SEO(검색 엔진 최적화) 감사를 수행하십시오.
SE Ranking 웹사이트 감사 도구가 무엇인지 살펴보고 몇 가지 최고의 기능을 분석해 보겠습니다. 그런 다음 이 소프트웨어를 사용하는 방법, 찾아야 할 사항, 이 소프트웨어가 다음 작업 과정을 형성하는 데 어떻게 도움이 되는지 자세히 알아보겠습니다.
SE Ranking 웹사이트 감사 도구의 상위 7가지 기능
SE Ranking의 사이트 감사 도구는 포춘 500대 기업의 전문 웹 개발자와 자신의 웹사이트를 운영하는 소기업 소유자 모두가 혜택을 받을 수 있는 기능으로 강력하고 강력합니다. 아래에 이 상세한 SEO 기술 소프트웨어에서 사용할 수 있는 기능에 대한 개요를 스크린샷과 함께 정리했습니다. 다음은 이 강력한 SE 순위 도구에 대해 우리가 좋아하는 몇 가지입니다.
1. 사이트에 영향을 미치는 문제와 해결 단계 알아보기
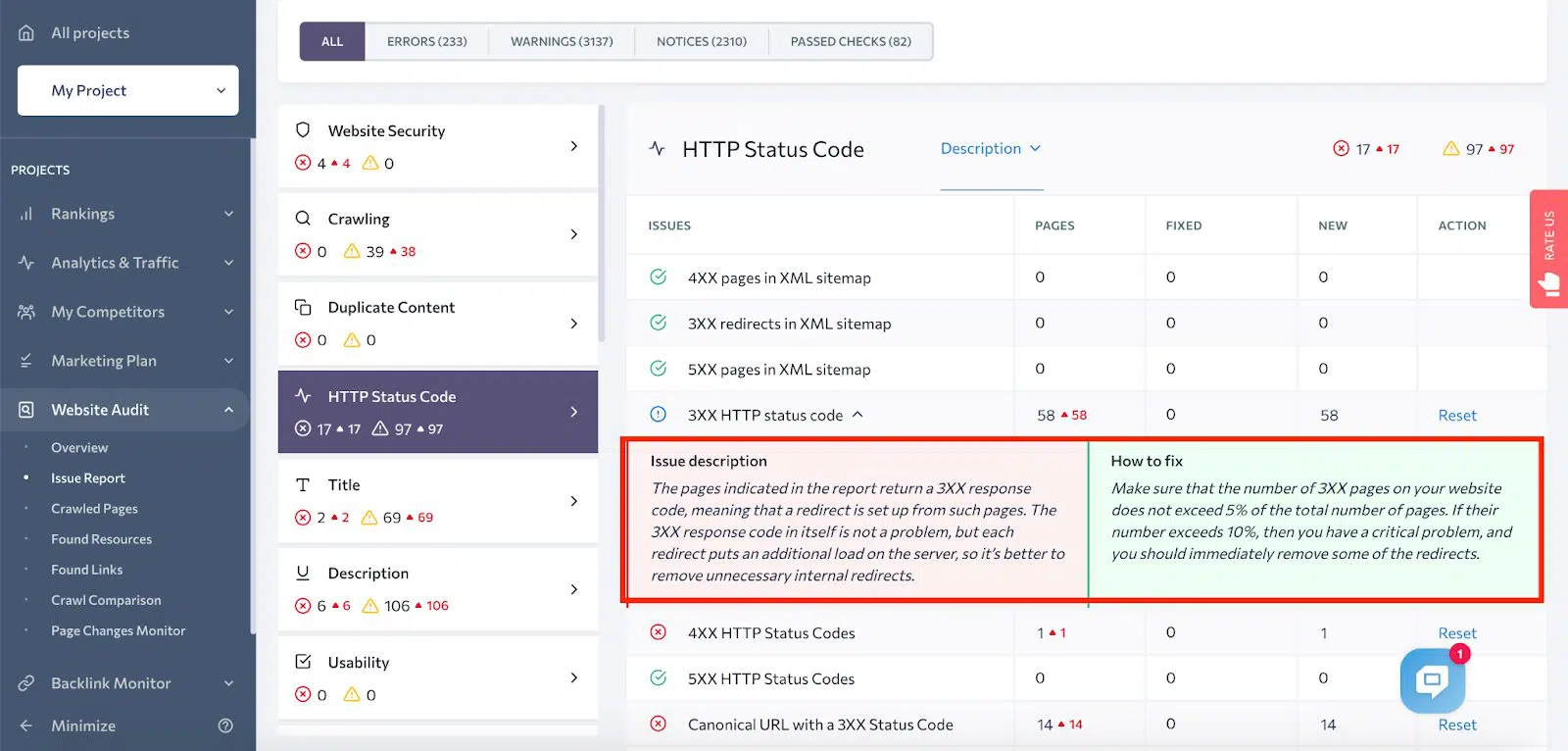
문제에 플래그를 지정하면 SE Rankings 도구 세트는 무엇이 잘못되었는지 알려주지 않습니다. 문제에 대한 자세한 설명을 제공합니다. 또한 해결 방법에 대한 단계를 제안합니다. 다음은 HTTP 상태 코드 아래의 예입니다.
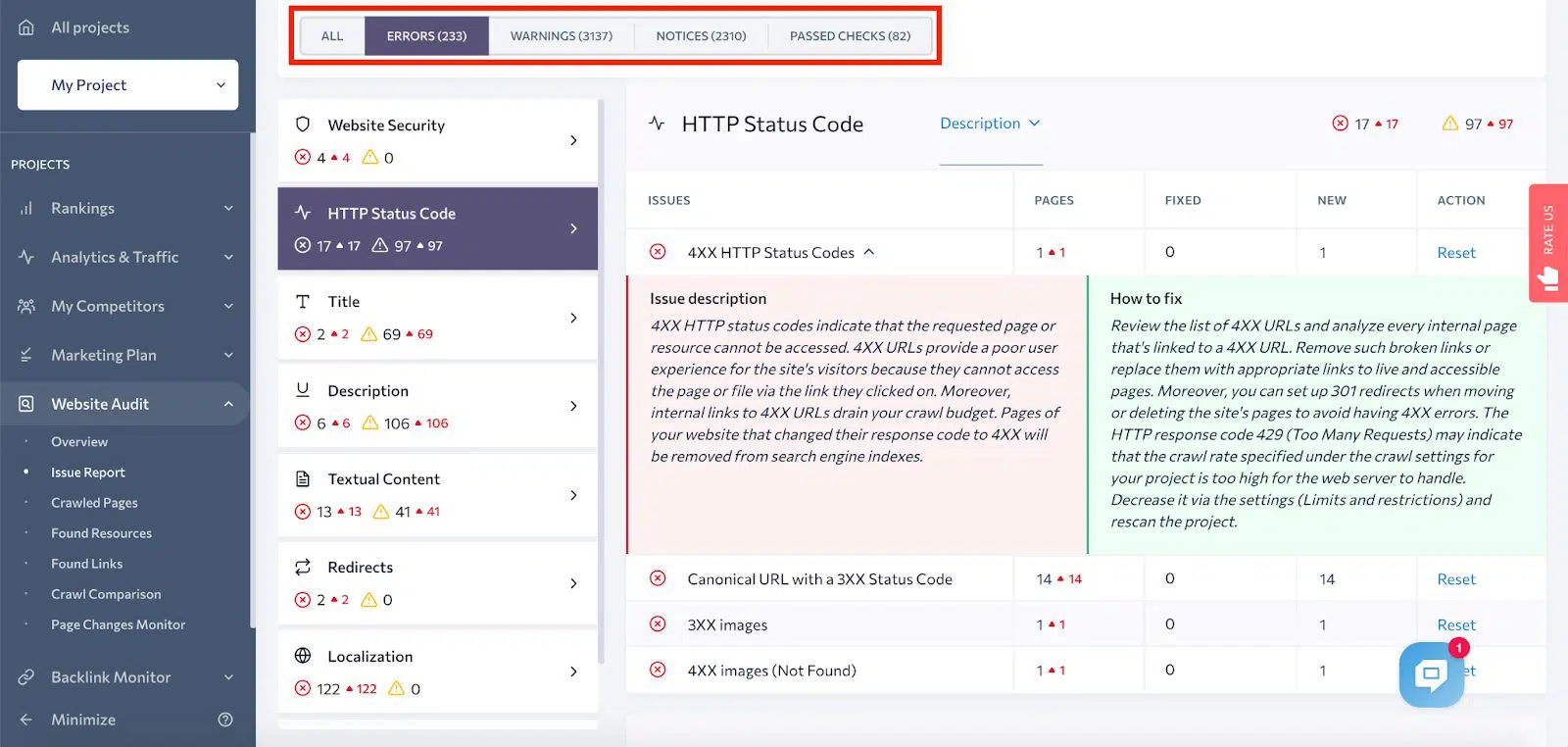
2. 사이트 문제를 범주별로 나눌 수 있습니다.
해결하려는 여러 문제에 직면할 가능성이 있습니다. 이것은 정상입니다! SE Ranking은 알림(가장 낮은 우선 순위), 경고(보통 우선 순위), 오류(높은 우선 순위)의 세 가지 범주로 나누어 우선 순위를 지정하는 데 도움이 됩니다. 이렇게 하면 먼저 처리해야 할 사항을 알 수 있습니다. 웹사이트 감사를 수행하고 이와 같이 체계적이고 조직적인 보고서를 가지고 있으면 삶이 더 쉬워질 것입니다.
3. 단 몇 분만에 최대 1,000페이지 크롤링
수백 또는 수천 페이지의 대규모 사이트가 있는 경우 전체 웹 사이트 감사를 수행하는 것은 지칠 수 있습니다. 그러나 SE Ranking은 철저하고 빠르며 몇 분 만에 웹사이트를 크롤링할 수 있습니다.
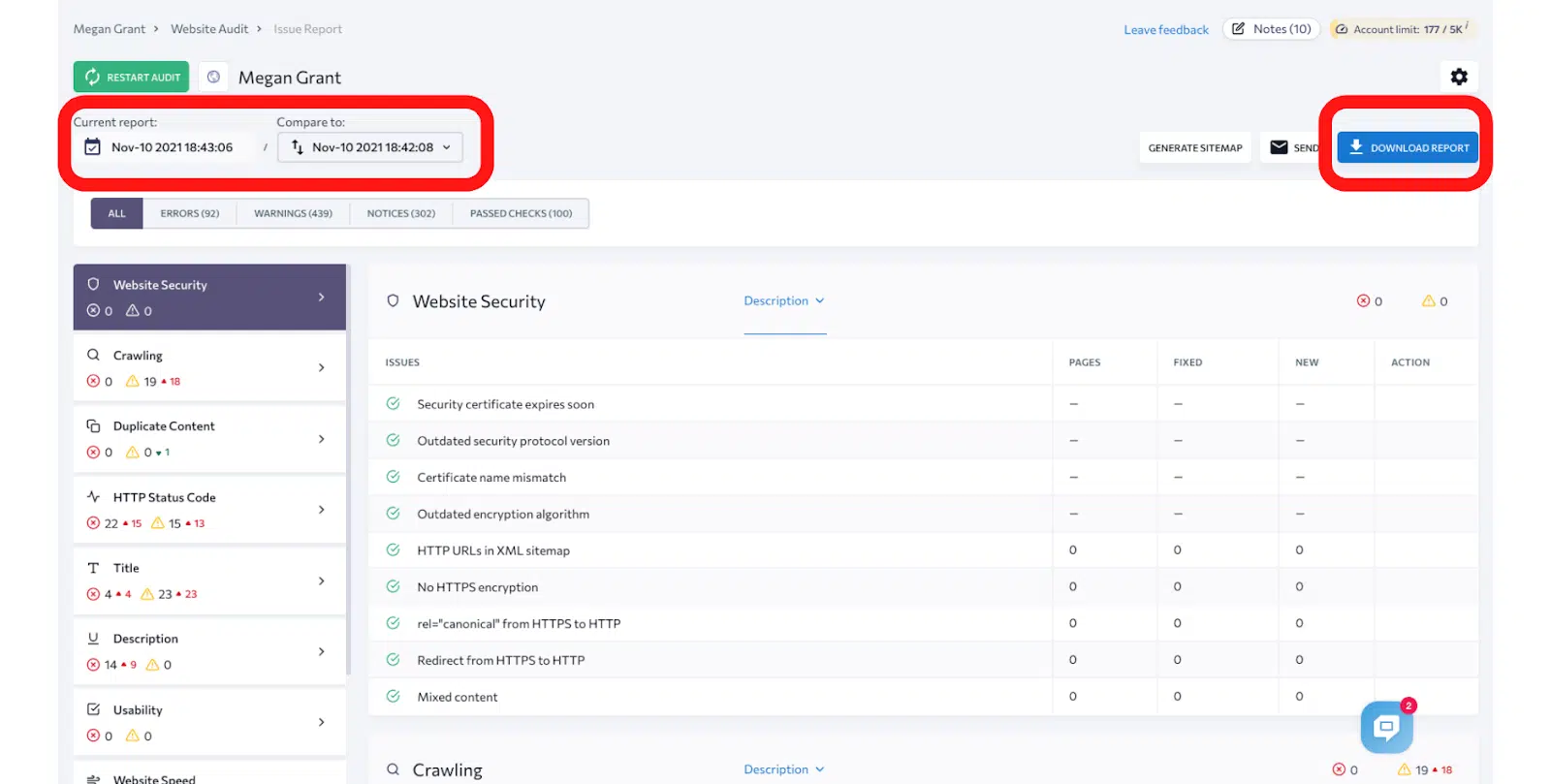
4. 시간 경과에 따른 웹사이트 감사 결과 비교
웹사이트의 성능을 개선하는 것은 단거리 경주가 아니라 마라톤이라는 사실을 이미 알고 계실 것입니다. 시간이 지남에 따라 결과를 추적하고 비교할 수 있어야 합니다. SE Ranking에서는 2회 이상의 감사를 완료하면 "비교 대상"에서 날짜를 조정하여 각각의 결과를 비교할 수 있습니다. 결과를 팀이나 고객과 공유하고 싶으십니까? 다운로드!
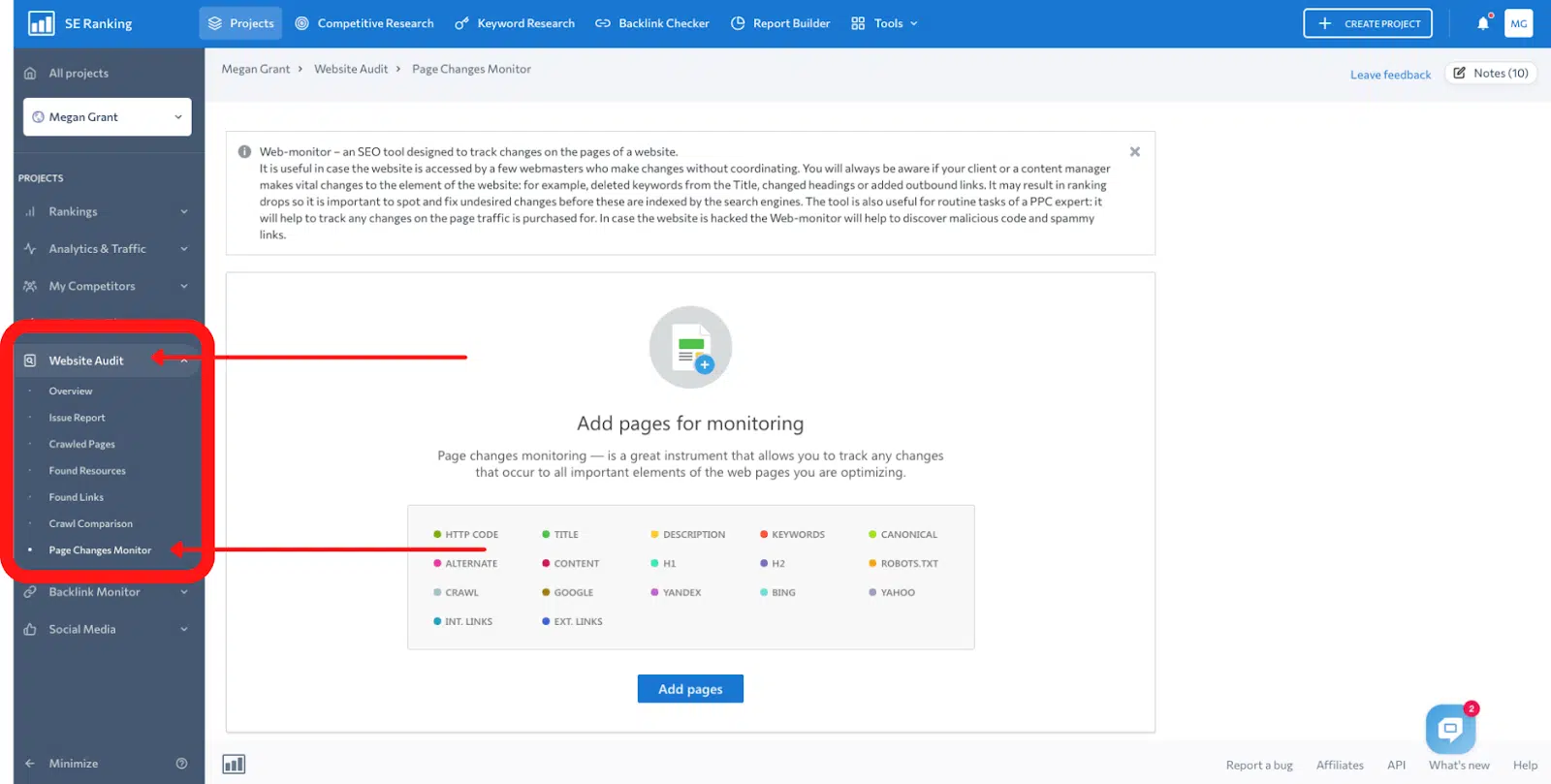
5. 페이지 변경 알림 설정
웹사이트를 개선할 때 일찍 일어나는 새가 벌레를 잡습니다. 즉, 귀하의 사이트와 경쟁업체의 사이트 모두에 대한 페이지 변경 사항을 항상 최신 상태로 유지해야 합니다. 웹사이트 감사 > 페이지 변경 모니터로 이동하면 SE Ranking에서 추적할 페이지를 정의할 수 있습니다. 제목, 키워드 및 링크와 같은 요소의 변경 사항을 알려줍니다.
6. 웹사이트 감사를 모니터링하기 위한 설정 및 보고 매개변수 정렬
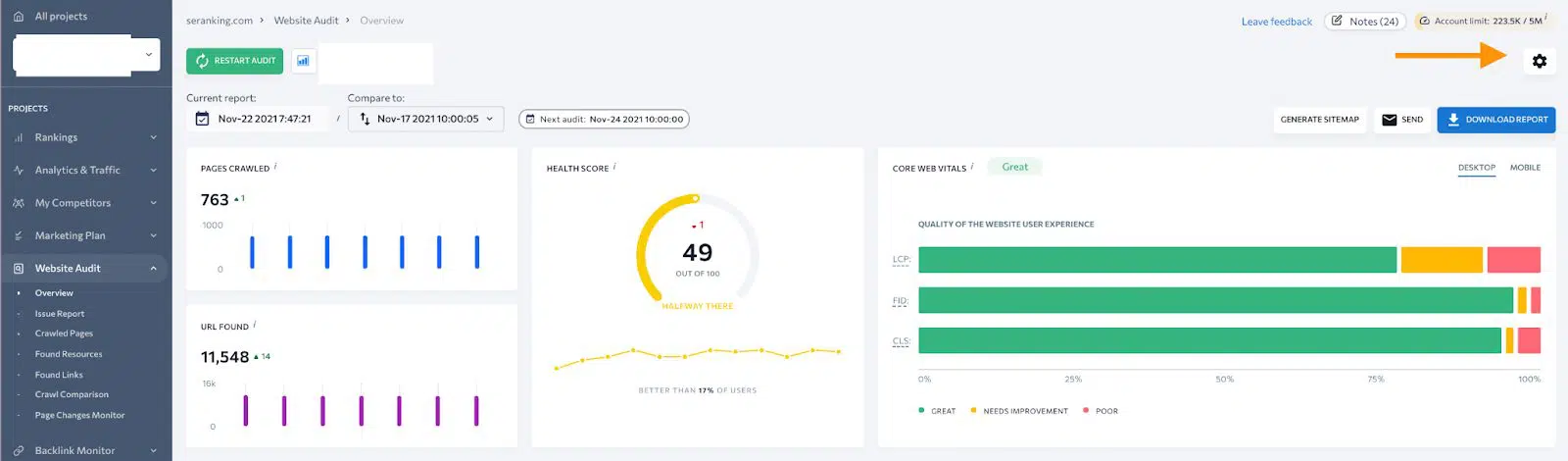
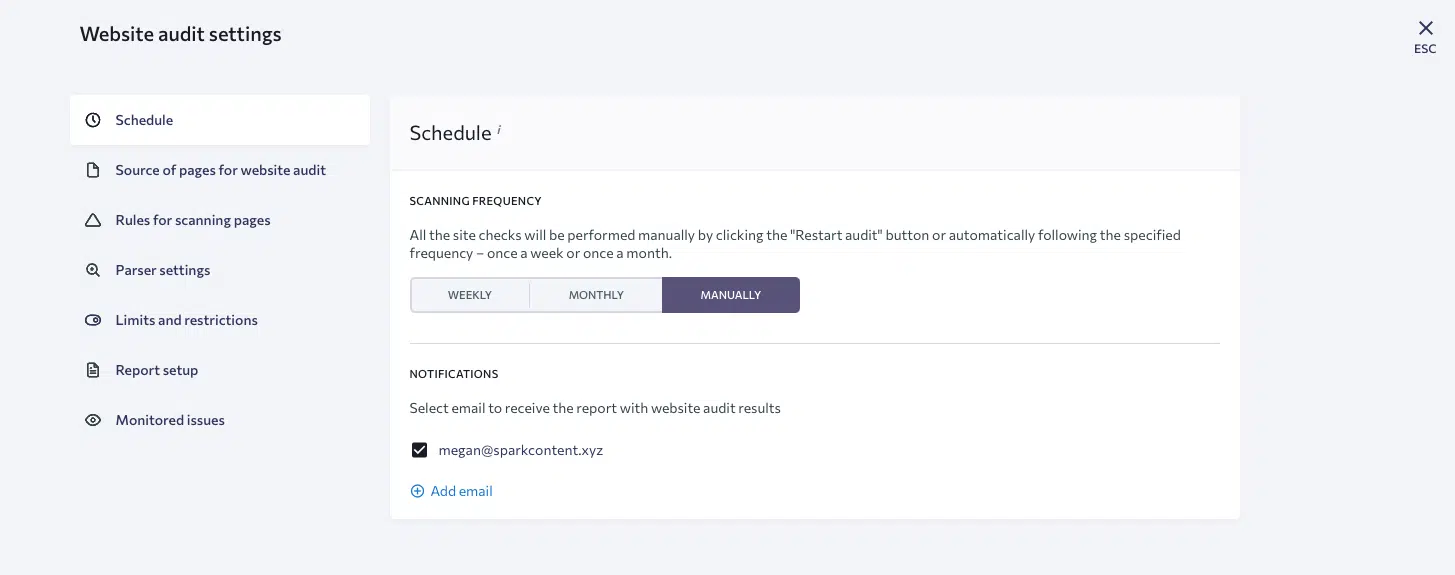
SE Rankings 대시보드의 첫 번째 이미지는 설정을 조정하기 위해 오른쪽 상단 모서리에 톱니바퀴 아이콘을 보여줍니다. 이것을 클릭하면 아래 두 번째 이미지에 표시된 대로 일정 만들기와 같이 보고서 설정을 사용자 지정하기 위한 모든 옵션이 표시됩니다.
이 이미지는 주간, 월간, 수동으로 일정을 변경할 수 있음을 보여줍니다. 도구에서 스캔할 페이지를 지정할 수도 있습니다. SE Ranking을 사용하면 스캔 페이지, 파서 설정, 제한 및 제한, 보고서 설정, 모니터링되는 문제에 대한 추가 규칙을 정의할 수 있습니다.
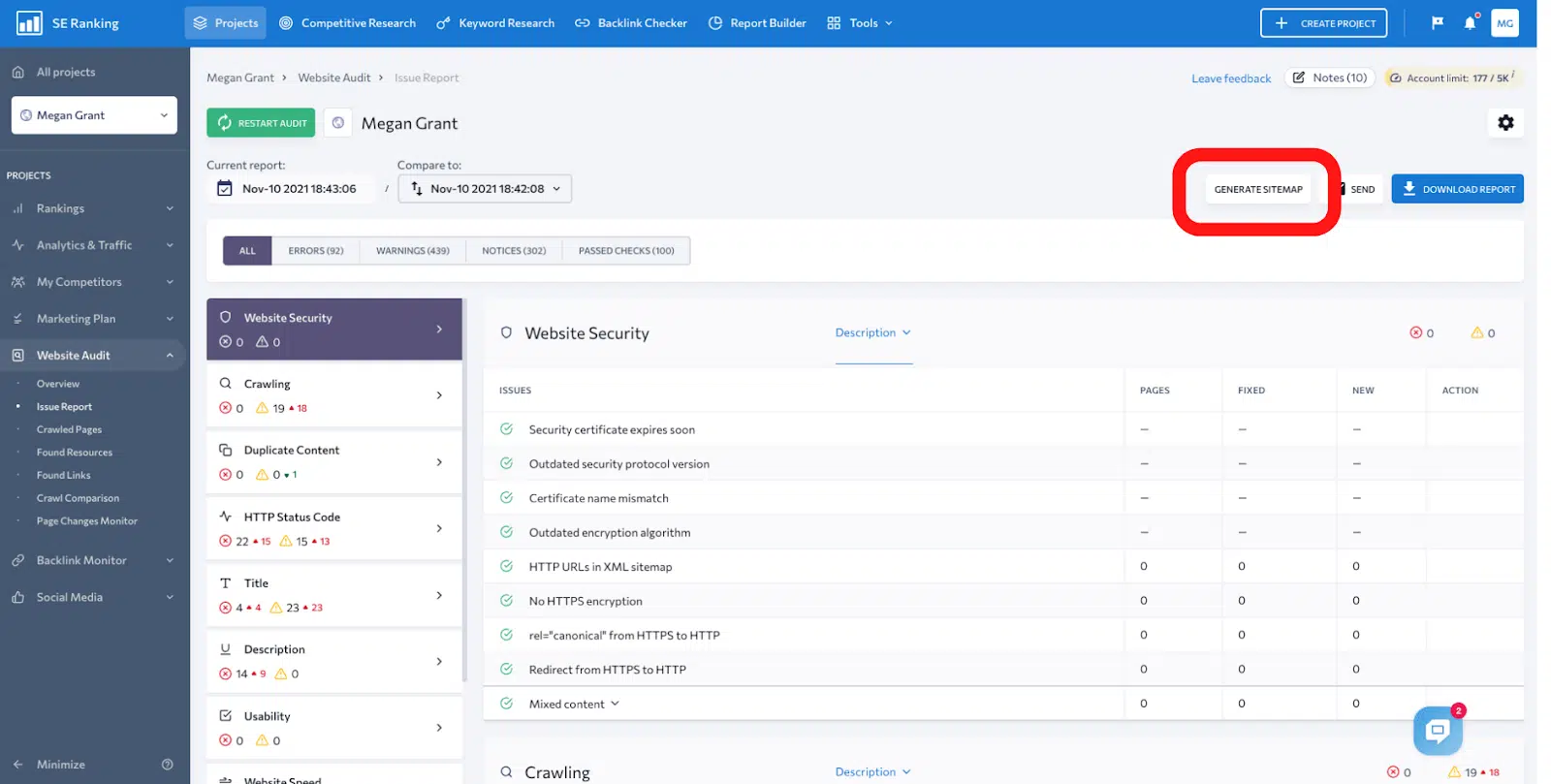
7. XML 사이트맵 생성기 사용
사이트맵은 웹사이트 페이지의 목록입니다. XML 사이트맵을 갖는 것은 웹사이트에 있어야 하는 표준적이고 기본적인 요소입니다. 이렇게 하면 Google에서 페이지를 더 쉽게 찾고 크롤링할 수 있으며 검색 엔진이 웹사이트의 구조를 이해하는 데 도움이 됩니다. 이를 통해 순위를 매기는 방법을 알 수 있습니다! 이것은 구현해야 하는 매우 중요한 기능이며 SE Ranking 을 사용하면 간단한 버튼 클릭으로 사이트맵을 매우 쉽게 설정할 수 있습니다.
전문가처럼 기술 및 사용성 감사 실행
이제 SE Ranking의 웹사이트 감사 기능에 대해 더 많이 알게 되었으므로 다음 기술 및 사용성 감사를 실행할 때 무엇을 찾아야 하는지 더 구체적으로 이야기해 보겠습니다.
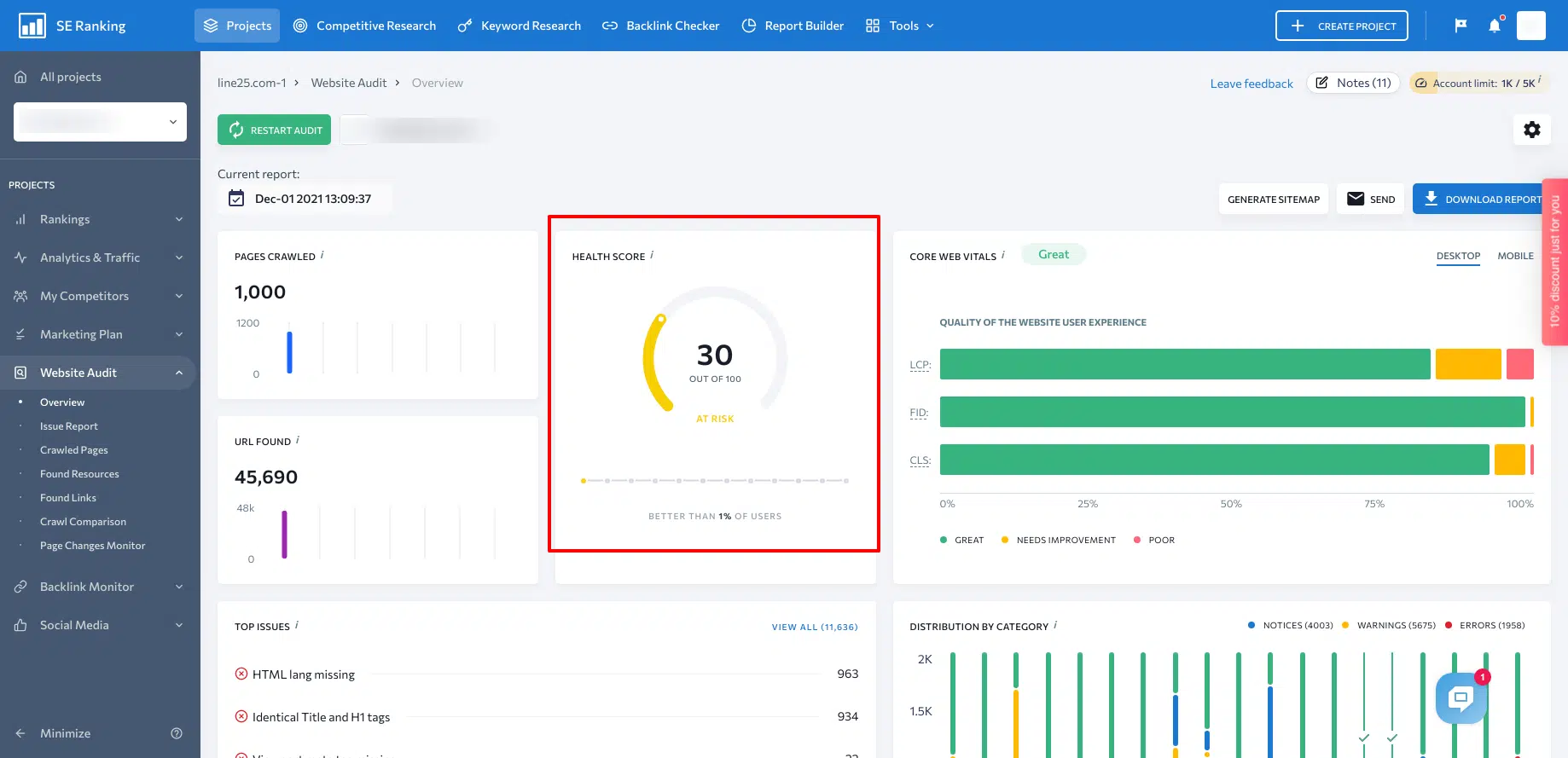
건강 점수
웹사이트 감사 > 개요에서 건강 점수를 볼 수 있습니다.
100점 만점에 웹사이트의 전반적인 상태를 알 수 있습니다. 감사 중에 발견된 문제의 수와 사이트 성능에 미치는 영향을 기준으로 계산됩니다. 더 심각한 문제일수록 더 많은 무게를 짊어지고 있습니다.
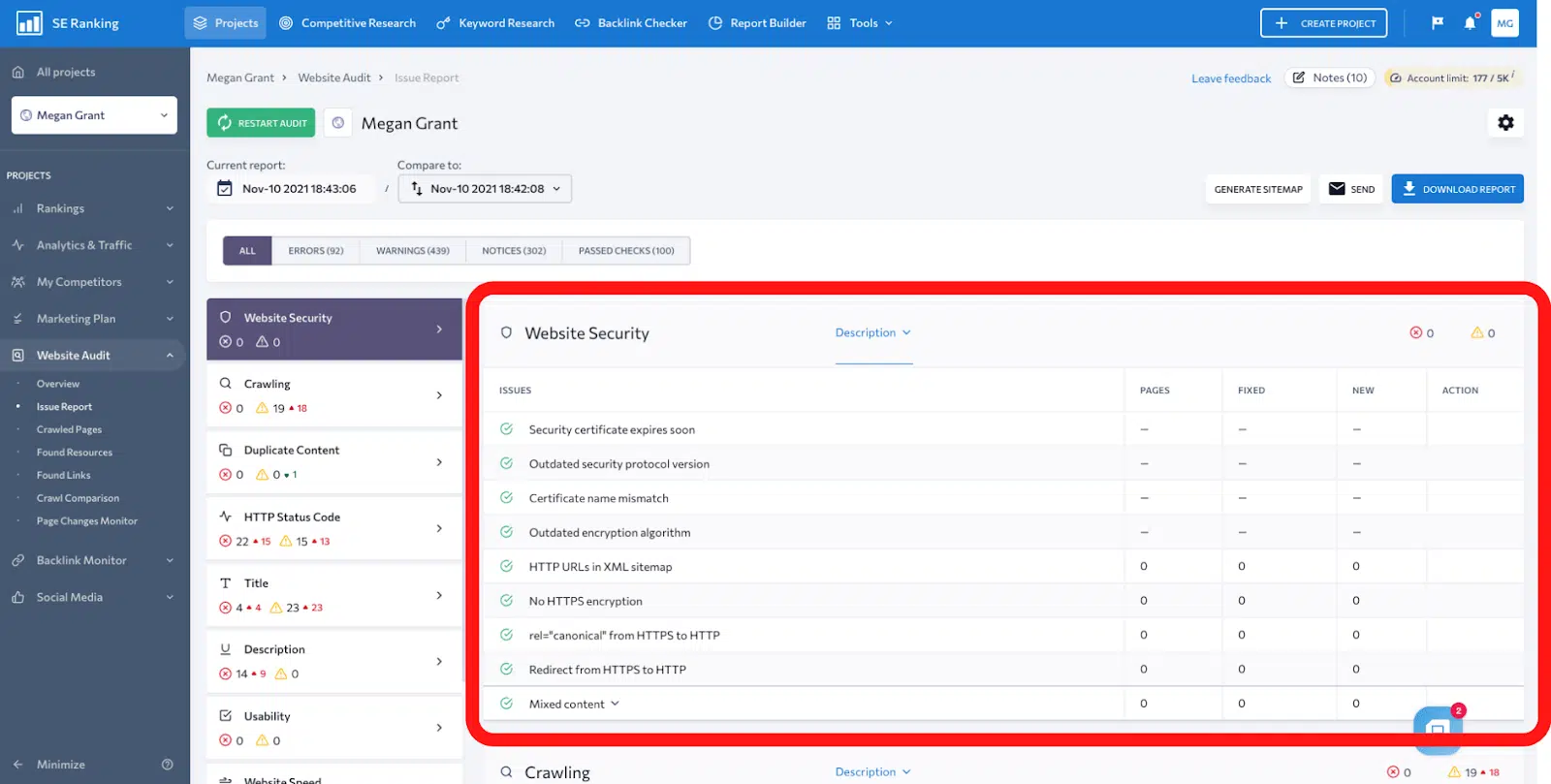
웹사이트 보안
귀하의 웹사이트는 얼마나 안전합니까? 해커로부터 보호됩니까? 특히 사용자로부터 모든 종류의 개인 정보를 수집하는 경우 보안에 각별히 주의해야 합니다.
웹사이트 감사 > 문제 보고서에서 SE Ranking에는 웹사이트 보안이라는 섹션이 있습니다.
- HTTPS(S는 "Secure"를 의미함)가 이제 표준이 되어 덜 보호된 HTTP 상태를 먼지 속에 남겨둡니다. 따라서 모든 페이지가 HTTP 프로토콜을 통해 로드되고 있는지 확인하십시오. rel=”canonical” 속성이 있는지 확인하고 사이트맵 파일에 HTTPS 버전과 HTTPS 페이지를 가리키는 리디렉션이 있는지 확인합니다.
- SSL 또는 TLS 프로토콜이 최신 버전인지 확인하십시오.
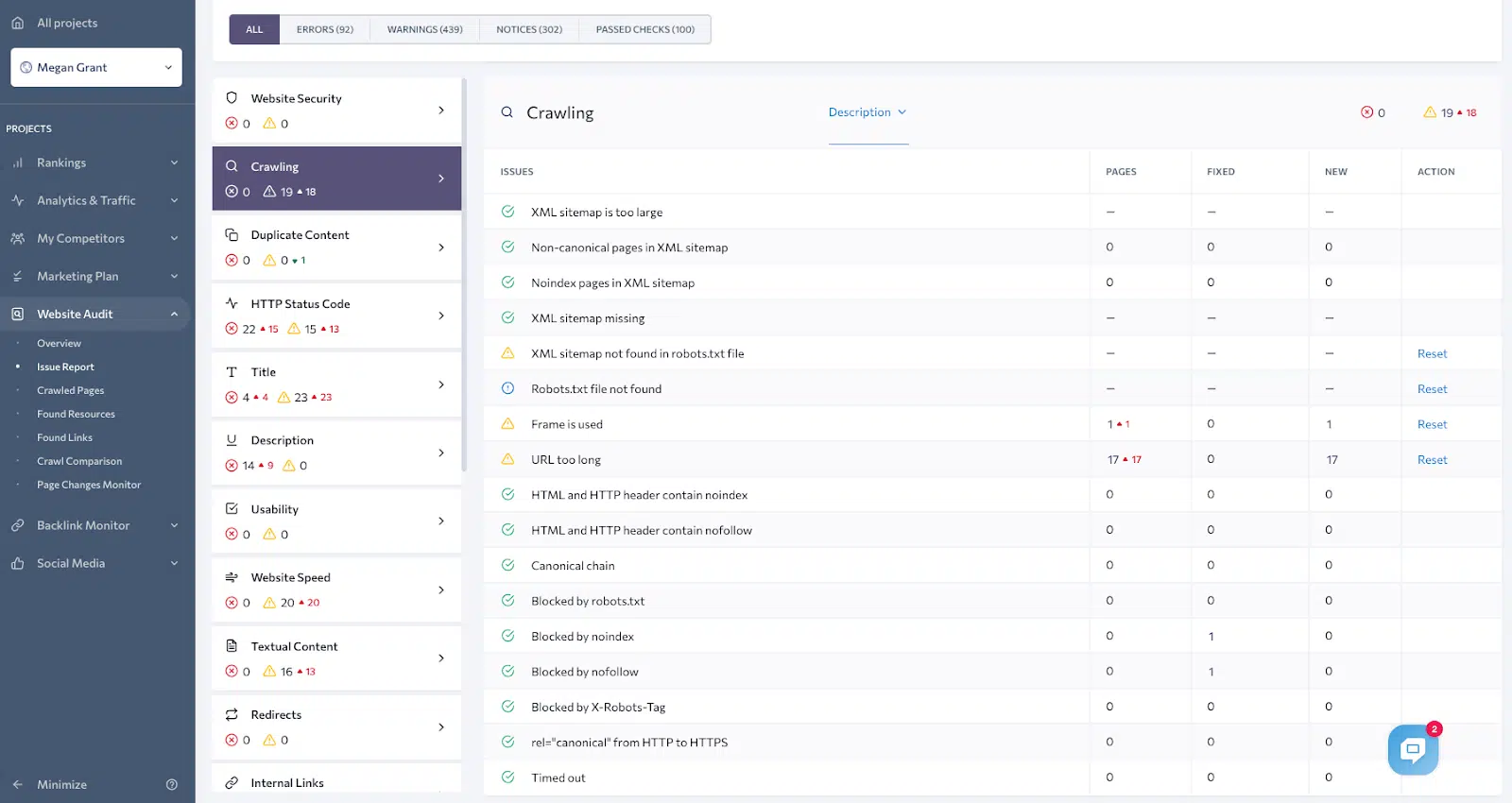
크롤링
검색 엔진이 웹사이트의 페이지를 효율적으로 크롤링할 수 없다면 이것이 최우선 순위가 되어야 합니다. 도구가 웹사이트를 크롤링하고 문제에 플래그를 지정하는 경우 (1) 문제가 무엇인지, (2) 문제를 수정하는 방법, (3) 영향을 받는 페이지를 알아야 합니다.
문제 보고서의 크롤링 섹션이 도움이 될 것입니다.

SE 순위는 다음과 같은 사항을 보고 있습니다.
- XML 사이트맵: 사이트맵이 너무 큽니까? 누락되었나요? 감사에서 이 파일 내에서 Noindex 페이지 또는 비표준 페이지를 찾았습니까?
- Robots.txt 파일: robots.txt 파일에 의해 차단되어 검색 엔진이 크롤링하고 색인을 생성할 수 없는 페이지가 있었습니까? 또는 robots.txt 파일을 전혀 찾지 못했을 수도 있습니다.
- 공개 색인과 금지 색인: 사용자 계정이나 개인 정보가 있는 기타 페이지와 같은 사이트의 특정 페이지는 색인을 생성해서는 안 되며 다른 페이지는 검색 크롤러가 액세스할 수 있어야 합니다. SE Ranking은 인덱싱 가능한 페이지(열린 페이지)와 그렇지 않은 페이지(금지 페이지)를 확인합니다.
- 리디렉션 및 분리된 페이지: 리디렉션을 전략적으로 사용하면 안전합니다. 그러나 과도하게 사용하거나 부적절하게 설정하면 순위에 영향을 줄 수 있습니다. 페이지가 분리되면 웹 사이트에 해당 페이지에 대한 링크가 없음을 의미합니다(사용자가 해당 페이지로 이동할 수 없음을 나타냄). 이상적으로는 분리된 페이지를 원하지 않습니다.
- 메타데이터 및 태그: 감사에서 중복 태그가 발견되었습니까? HTML의 Noindex 및 Nofollow 링크는 어떻습니까?
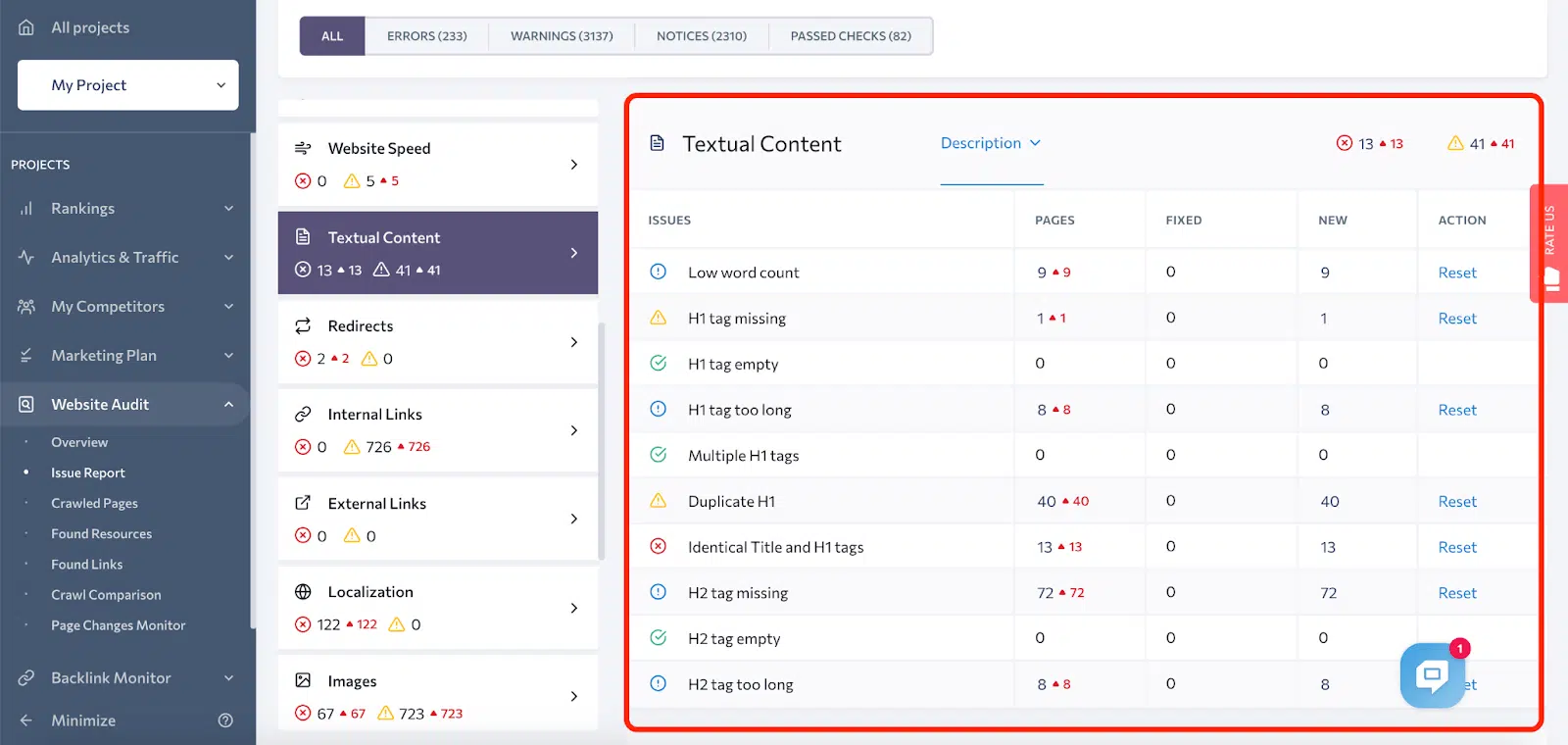
콘텐츠 최적화
헤더, 제목 및 단어 수와 같은 웹 페이지 요소는 사용자뿐만 아니라 검색 엔진에도 중요합니다. 웹사이트 감사 > 문제 보고서로 이동하여 텍스트 콘텐츠 아래를 살펴봅니다.
SE Ranking은 다음과 같은 경우에 알려줍니다.
- 단어 수가 적은 페이지.
- 중복되거나 비어 있거나 여러 H1이 있습니다.
- 누락되었거나 너무 긴 H1.
- 누락되었거나 너무 긴 H2.
이러한 요소를 살펴보는 것은 기본 SEO 감사 실행의 일부이며 사이트에 새 페이지를 추가할 때 수행해야 합니다.
반응형 디자인
통계에 따르면 2021년 1월 현재 전 세계 인터넷 사용자의 92.6%가 모바일 장치를 통해 인터넷에 액세스합니다. 사용자는 데스크톱에만 있는 것이 아닙니다. 스마트폰, 태블릿 및 기타 가제트에 있습니다. 즉, 웹 사이트는 사용자가 어디에서 검색하든 완벽하게 표시되고 작동해야 합니다.
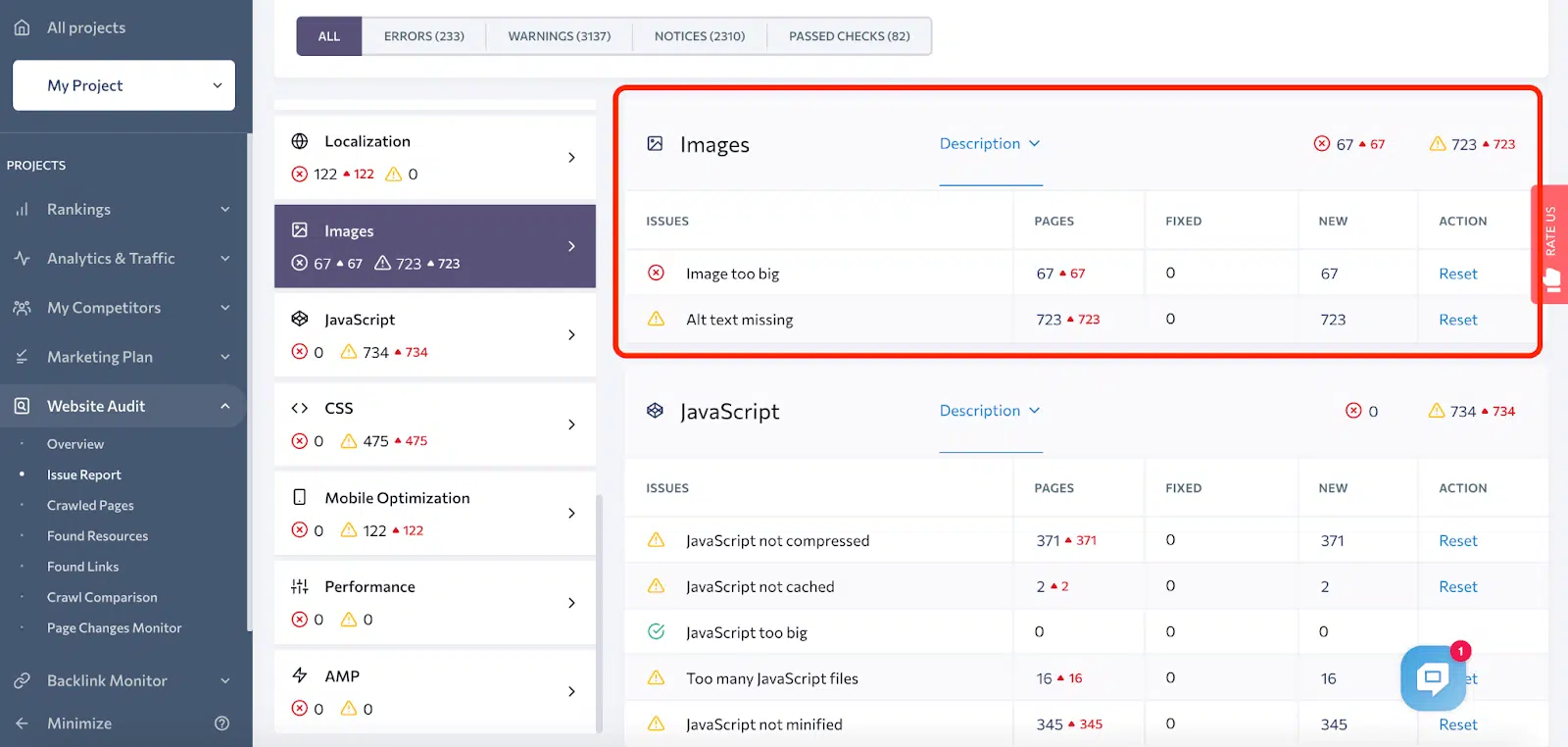
반응형 디자인 – 이미지 섹션:
SE Ranking의 웹사이트 감사 도구에는 웹사이트의 응답성을 확인하는 데 사용할 수 있는 몇 가지 섹션이 있습니다. 이미지 섹션은 너무 크면 사이트 속도를 늦추고 스마트폰과 같은 작은 장치에서는 더 나빠질 경우 알려줍니다.
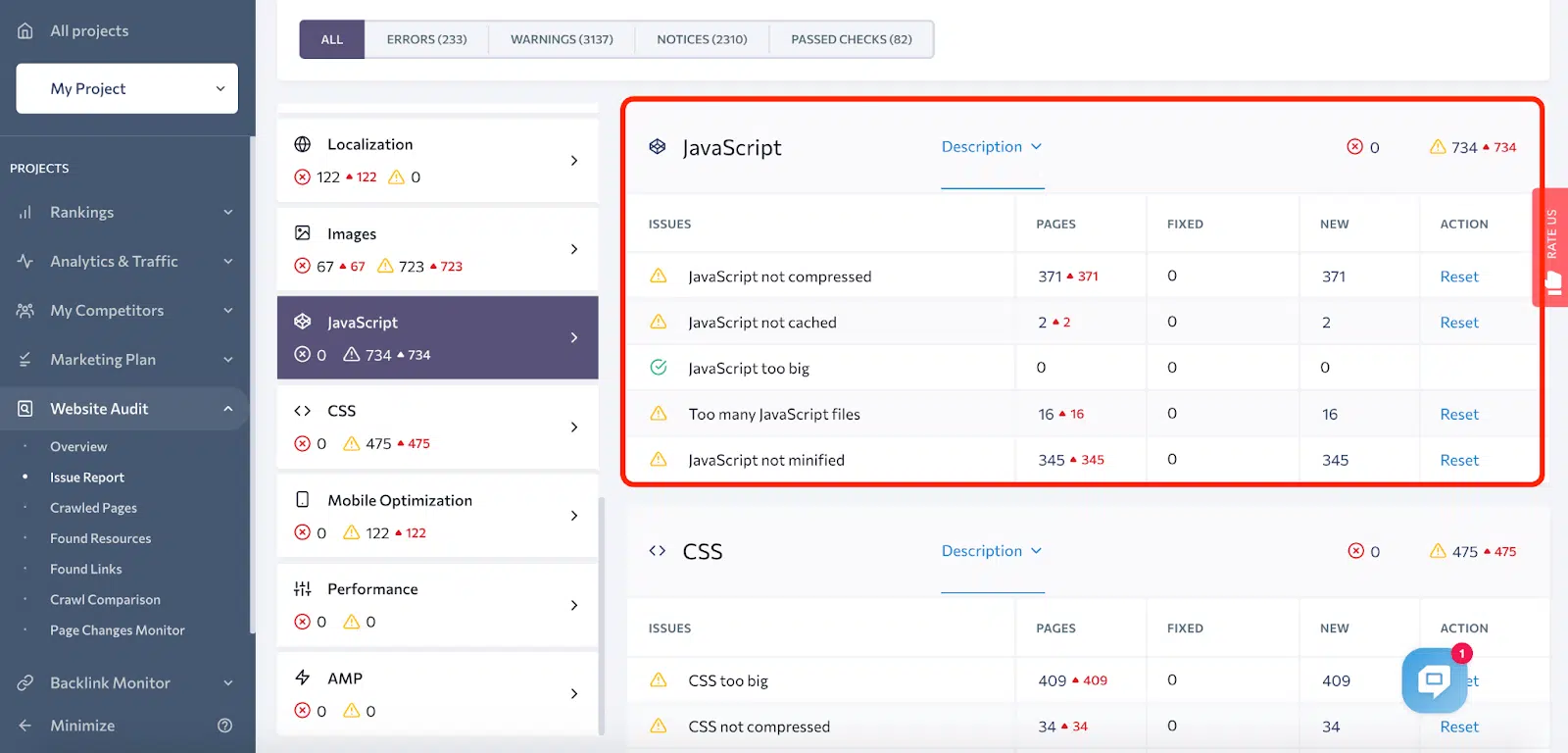
반응형 디자인 – JavaScript 섹션:
JS는 웹 페이지에서 대화형 요소를 만드는 데 사용되는 프로그래밍 언어입니다. 예를 들어 사용자가 양식을 제출하기 전에 양식의 모든 필수 필드를 채웠는지 확인합니다. 문제가 있는 경우 사용자가 다양한 장치에서 웹사이트를 경험하는 방식에 영향을 미칠 수 있습니다.
SE Ranking 대시보드 내의 JavaScript 섹션은 귀하의 것이 너무 크거나, 캐시되지 않았는지, 압축되지 않았는지, 또는 파일이 너무 많은지 알려줍니다.
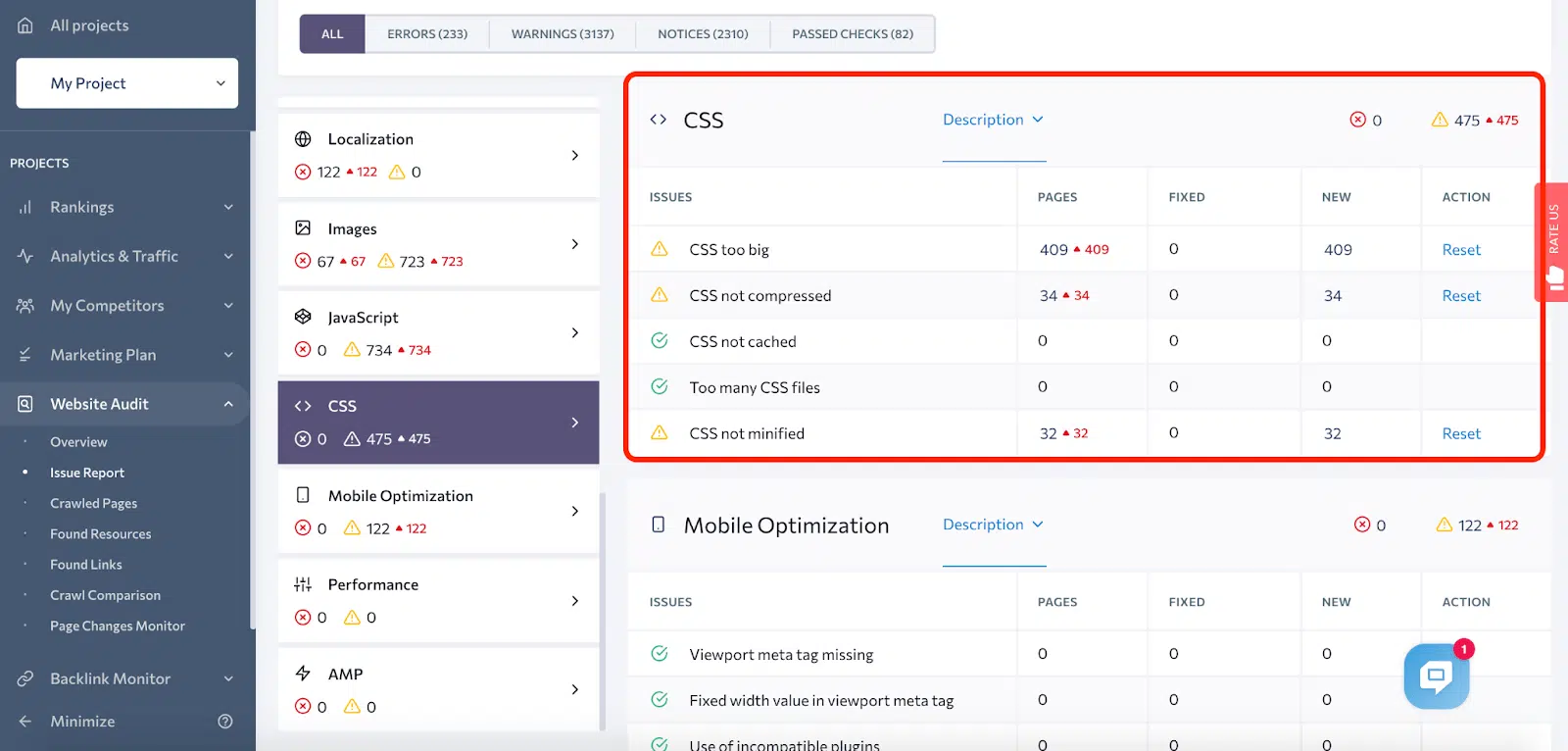
반응형 디자인 – CSS 섹션:
HTML 및 JavaScript와 함께 CSS는 페이지를 시각적으로 더 매력적으로 보이게 하는 또 다른 디자인 언어입니다. 구조, 레이아웃 및 미학을 결정합니다. 감사의 CSS 섹션을 사용하여 페이지가 모든 기기에서 원하는 대로 정확하게 표시되는지 확인하세요.
접근성
웹사이트가 "접근 가능"해야 한다고 말할 때 이것은 사용자가 웹사이트를 찾아야 한다는 의미가 아닙니다. 또한 사이트의 모든 페이지를 쉽고 빠르게 찾고 원하는 방식으로 정확하게 사용해야 합니다. 페이지 로드 속도가 느리거나 모바일 화면에서 버튼이 겹치거나 이미지 크기가 조정되지 않으면 웹사이트에 완전히 액세스할 수 없는 것입니다.
SE Ranking이 사이트의 접근성을 모니터링하고 개선하는 데 도움이 되는 몇 가지 방법이 있습니다.
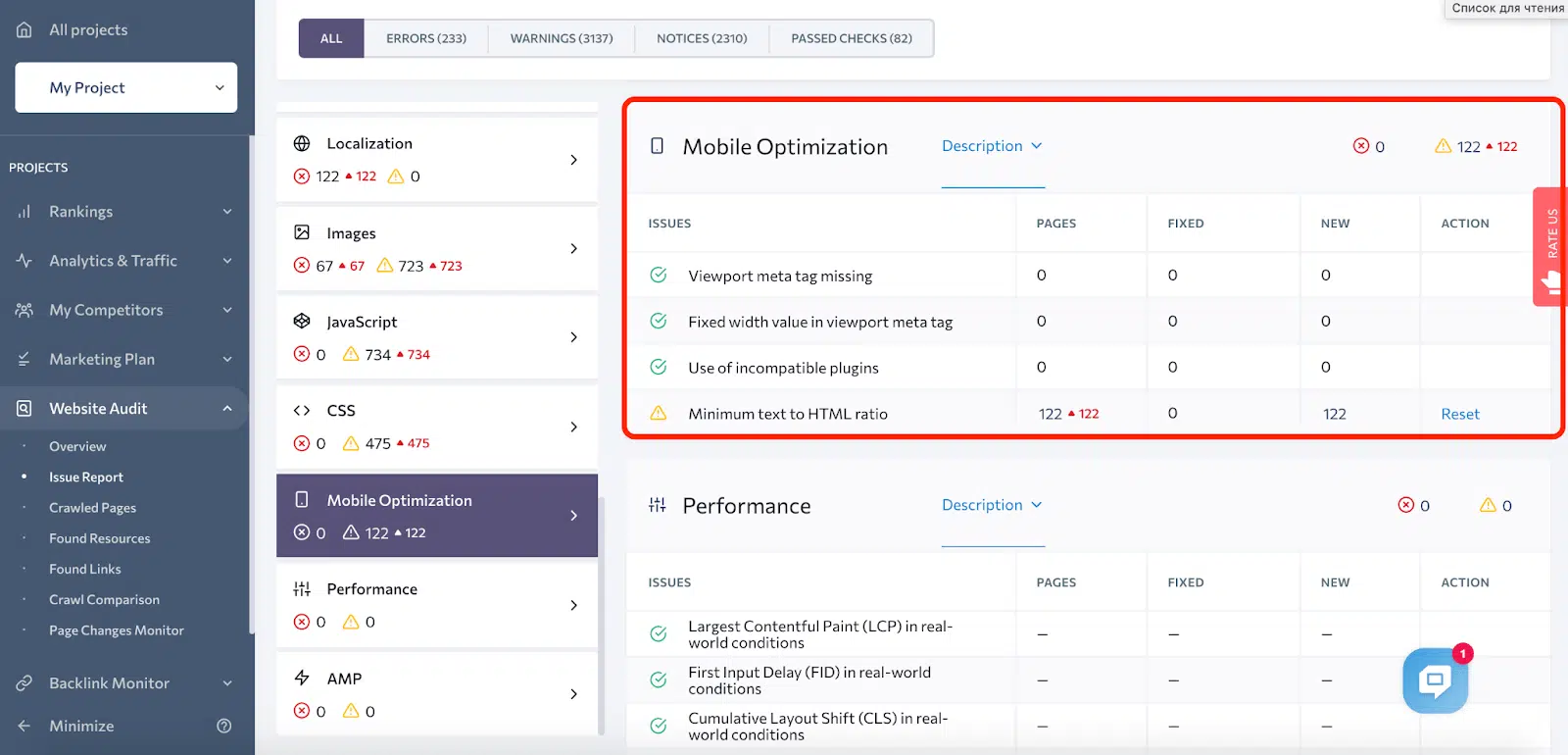
접근성 – 모바일 최적화 섹션:
즉, 스마트폰이나 태블릿에서 볼 때 웹사이트가 반응형입니다. 문제 보고서의 모바일 최적화 섹션은 플러그인이 여전히 제대로 작동하는지, 텍스트가 더 작은 화면 크기에 응답하지 않는지, 표시 영역 메타 태그가 누락되었는지 알려줍니다.
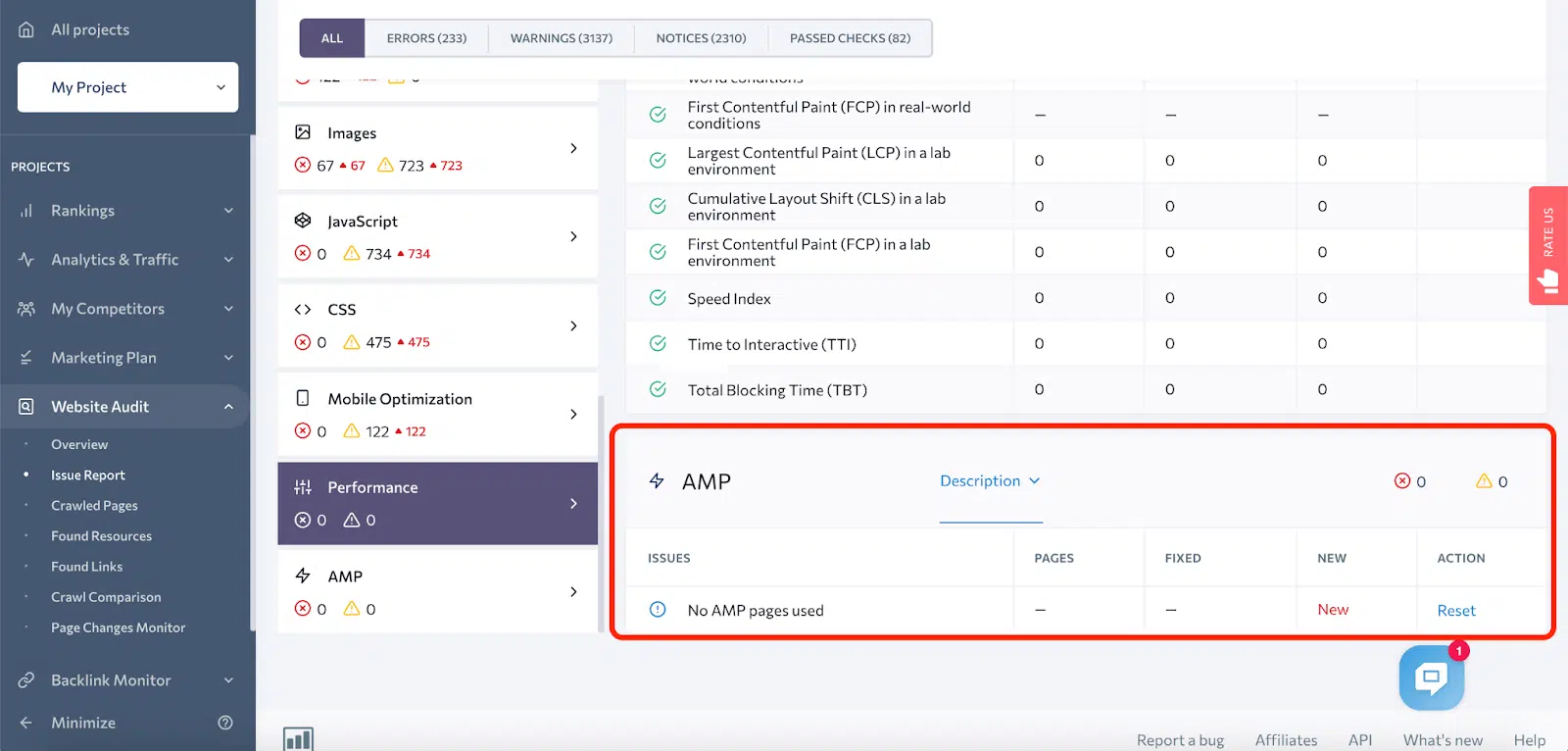
접근성 – Accelerated Mobile Pages 섹션:
AMP는 사용자가 모바일 장치에서 매끄럽고 빠른 속도를 경험할 수 있도록 합니다.
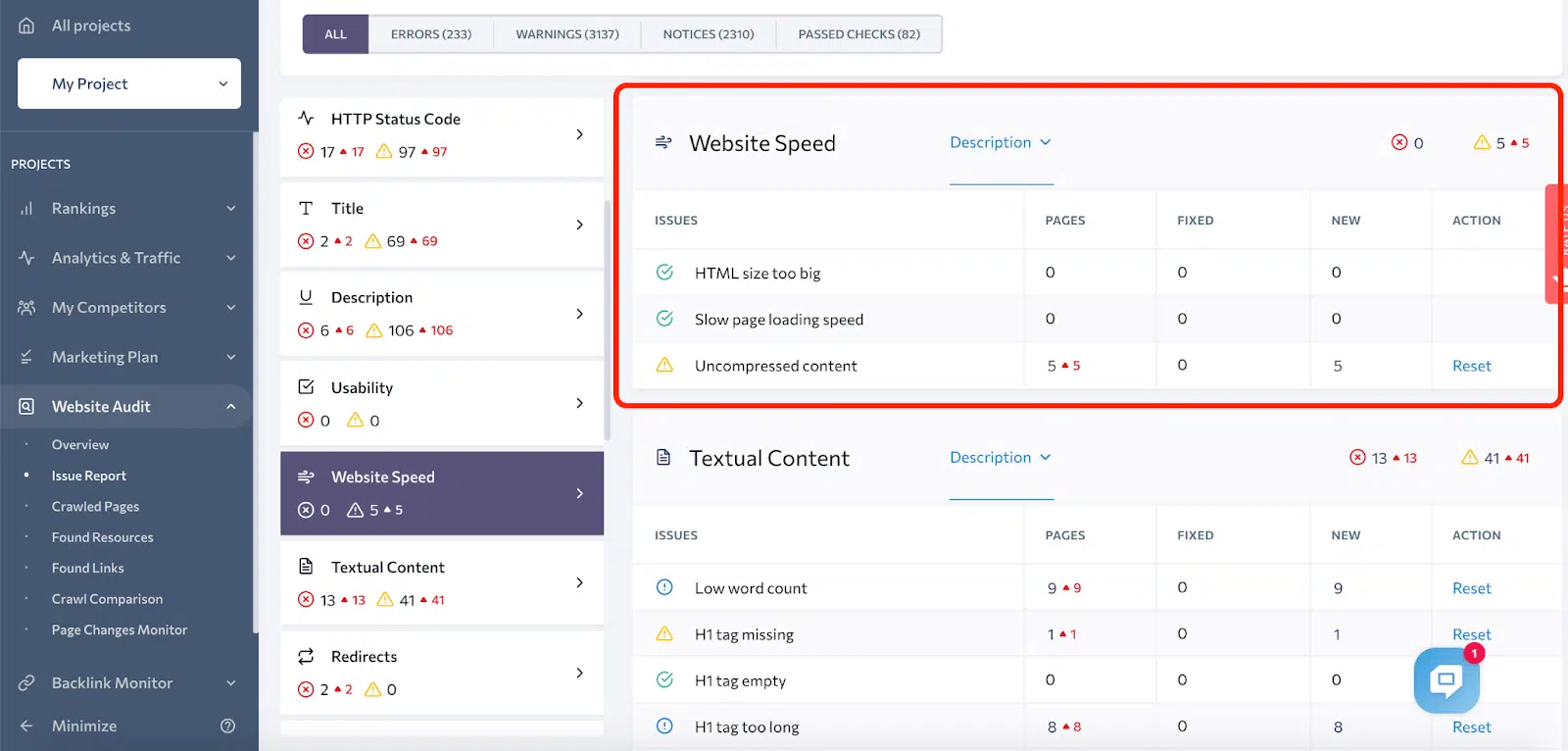
접근성 – 웹사이트 속도 섹션:
Google의 Research 에 따르면 모바일 사용자의 53%는 로드하는 데 3초 이상 걸리면 페이지를 떠납니다. 모든 사람이 페이지에 액세스할 수 있도록 하려면 웹사이트 속도가 중요합니다. HTML 크기가 너무 큽니까? 압축되지 않은 콘텐츠가 있습니까? 이 섹션에서 SE Ranking은 답변을 찾아내고 사이트가 로드되는 속도를 알려줍니다.
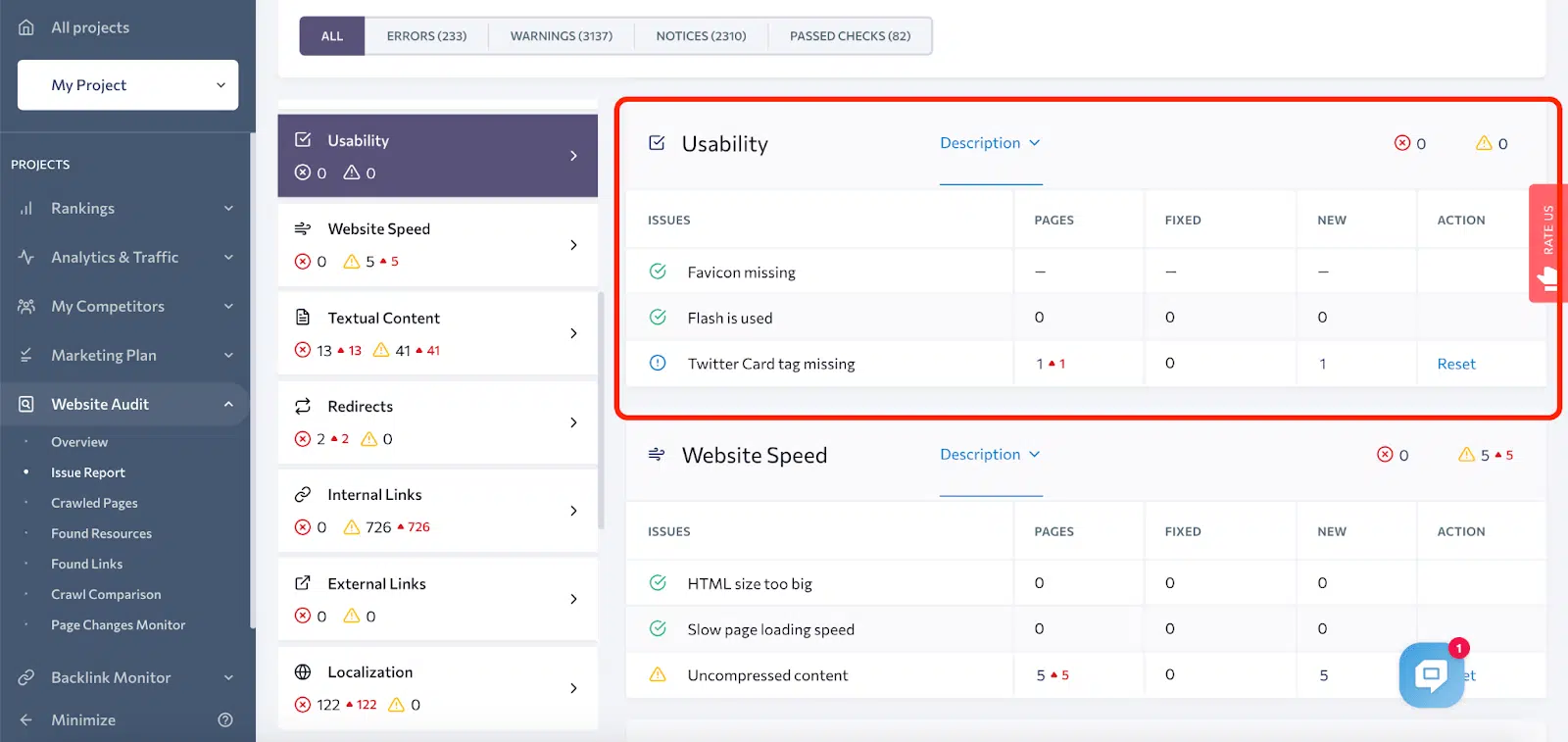
접근성 – 사용성 섹션:
웹사이트가 사용자 친화적이고 직관적이면서도 동시에 SEO 콘텐츠가 최적화되기를 원합니다. 사용성 섹션에서는 사용자 경험에 부정적인 영향을 미칠 수 있는 사항을 알려줍니다.
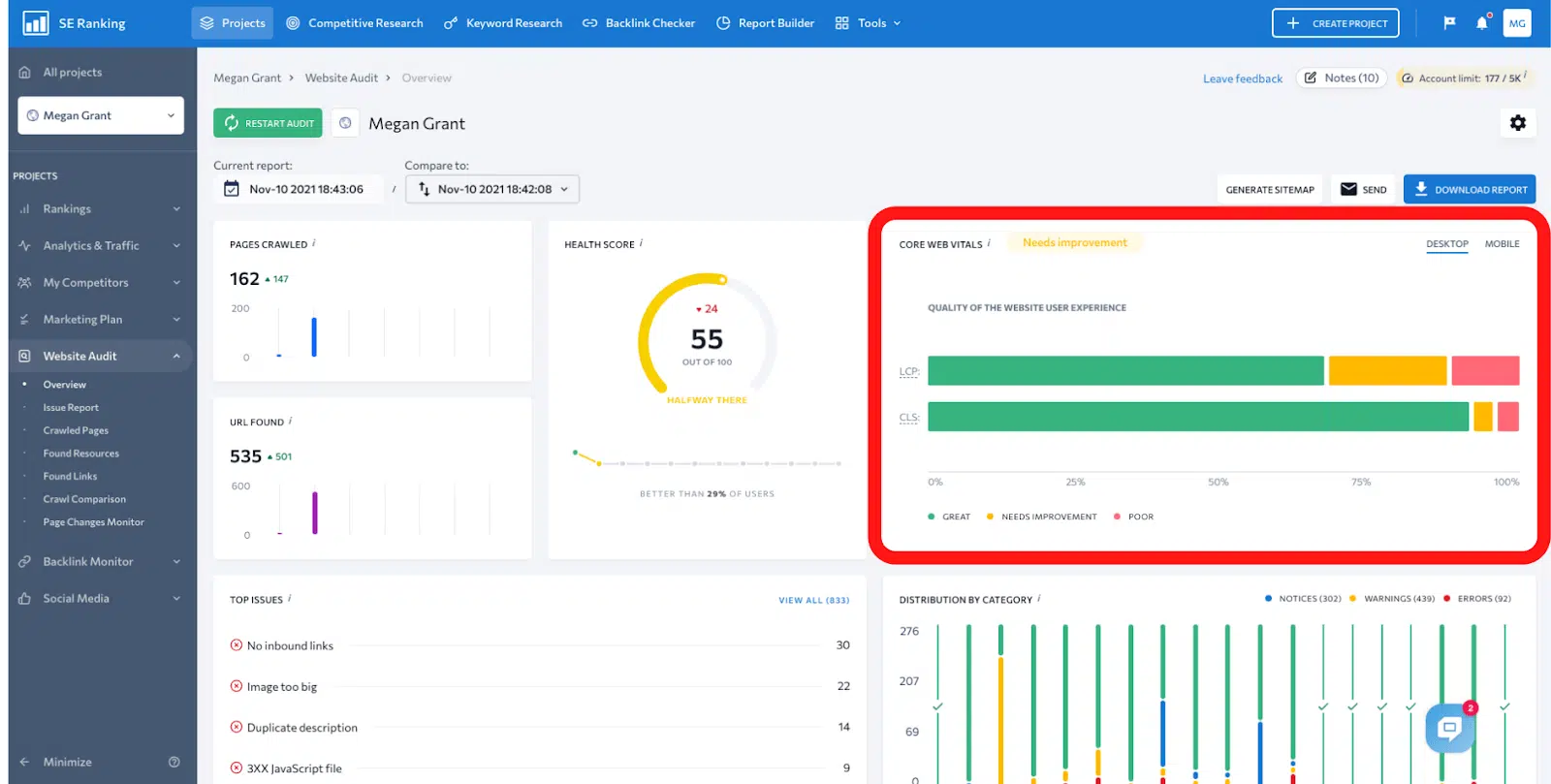
핵심 웹 바이탈
이는 LCP, FID 및 CLS의 세 가지 요소를 고려하여 웹사이트의 전반적인 성능을 반영합니다. "Largest Contentful Paint"의 약자인 LCP는 이미지나 동영상과 같이 페이지에서 가장 큰 시각적 요소의 로딩 속도를 측정하는 요소입니다. CLS(누적 레이아웃 이동)는 로드하는 동안 페이지의 시각적 요소에 이동이 있는지 측정합니다. 이 데이터는 웹사이트 감사 > 개요에서 시각화됩니다.
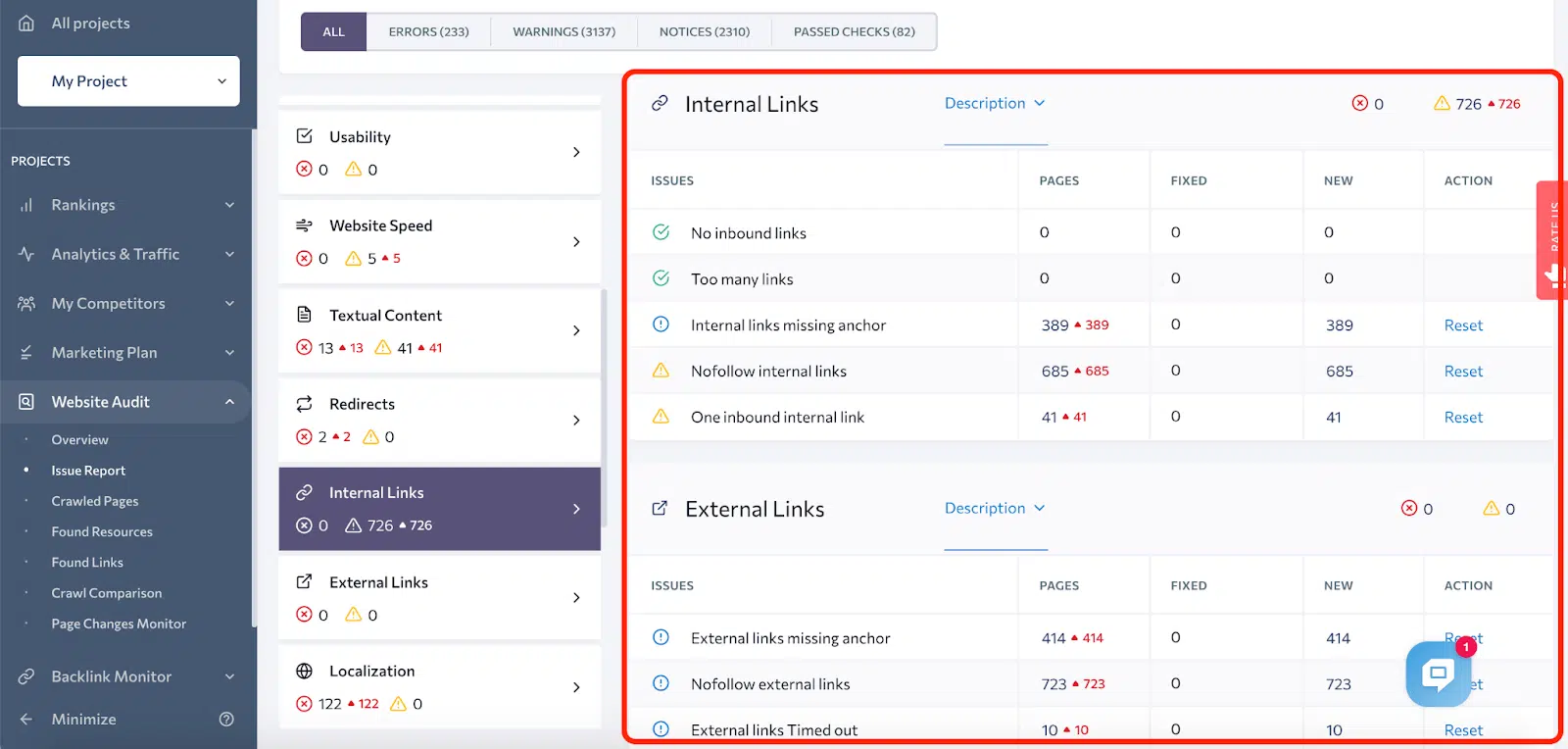
링크 최적화
페이지에서 링크하는 URL은 사용자 경험과 검색 엔진이 사용자를 보는 방식에 심각한 영향을 줄 수 있습니다.
내부 링크는 사용자가 관심을 가질 만한 관련 정보로 연결되기 때문에 사용자에게 중요합니다. 또한 Google에서 귀하의 웹사이트가 무엇인지, 귀하의 페이지가 어떻게 관련되어 있는지 이해하는 데 도움이 됩니다.
외부 링크는 신뢰할 수 있는 고품질 웹 페이지에 링크할 때 사이트가 더 권위 있는 것처럼 보이기 때문에 강력한 효과가 있습니다. 또한 외부 링크가 향후 중단되어 404 오류가 발생하는 경우 이를 추적하려고 합니다. 사이트에 이러한 항목이 너무 많으면 Google의 관심을 끌 수 있지만 좋은 방법은 아닙니다.
완전한 웹사이트 감사를 수행한다는 것은 다음을 포함한 개별 요소를 살펴보는 것을 의미합니다.
- 웹사이트 보안.
- 크롤링.
- 콘텐츠 최적화.
- 민감도.
- 접근성.
- 링크 최적화.
당신은 각각의 건강을 확인하고 그들이 조화롭게 함께 일하고 있는지 확인하고 싶을 것입니다.
SE Ranking과 같은 도구를 통해 웹사이트 감사를 실행하면 개선할 수 있는 부분과 가장 중요한 것은 개선 방법에 대한 단계를 이해하는 데 도움이 될 수 있습니다.
SE 랭킹 정보
Bed Bath & Beyond, Cars.com, TrustPilot 등과 같은 회사를 포함하여 500,000명 이상의 사용자가 신뢰하는 SE Ranking이 SEO 연구 및 사이트 분석을 위한 필수 소스라는 것은 놀라운 일이 아닙니다. 기술의 가치 뿐만 아니라 사람의 가치도 중시하는 글로벌 기업입니다.
회사 비전: "검색 엔진 최적화를 위한 최상의 옵션을 제공하기 위해 사용자 경험, 기능 및 지원을 지속적으로 개선하는 것을 목표로 합니다."
편집자 참고:
언급했듯이 SE Ranking은 전문 웹 개발자와 초보자 모두에게 훌륭한 도구입니다. WebDesignDev.com과 Line25.com에서 사용하기 때문에 알 수 있습니다. 데이터는 100% 정확한 키워드 순위 추적, 매우 심층적인 사이트 감사 및 백링크 모니터링을 통해 놀랍습니다. SEO 순위 분석을 위한 전반적으로 훌륭한 도구입니다. 사이트 업데이트를 추적할 수 있도록 기본 제공 To-Do 목록도 있습니다. 또 다른 주목할만한 언급은 깨끗한 사용자 인터페이스와 함께 매우 간단하고 이해하기 쉽다는 것입니다. 무료 평가판을 사용하더라도 귀하와 귀하의 클라이언트 웹사이트에 대한 SEO 감사를 수행할 때 얻을 수 있는 강력하고 유용한 데이터가 너무 많습니다. 오늘 시도해 보세요.