웹 디자인에서의 스크롤링: 너무 많은 것은 얼마입니까?
게시 됨: 2021-03-23스크롤링은 웹사이트의 매우 기본적인 기능처럼 보일 수 있으며 본질적으로 그렇습니다. 그러나 기본 기능에도 불구하고 웹사이트에서 스크롤하면 사용자에게 이익이 되거나 사용자를 짜증나게 하여 경쟁자의 사이트로 이동할 수 있습니다.
일부 웹사이트는 "무한" 스크롤을 사용합니다. 긴 홈페이지의 맨 아래로 스크롤하면 맨 아래에 더 많은 콘텐츠가 로드됨에 따라 스크롤 막대가 트랙 중간으로 다시 이동하는 것을 볼 수 있습니다. 이러한 유형의 스크롤은 경우에 따라 효과적일 수 있지만 그렇지 않은 경우보다 사용자를 더 자주 좌절시킬 수 있습니다. 스크롤이 효과적인 위치와 사용해야 하는 유형을 인식하는 것이 중요합니다.
복잡성은 단순성을 요구합니다
웹 사이트는 그 어느 때보다 강력하고 콘텐츠가 풍부하므로 디자이너는 사용자를 압도하지 않고 정보로 화면을 채우는 새로운 방법을 고안했습니다. 이것은 모바일 장치 사용자가 데스크톱 사용자보다 많다는 사실을 고려할 때 특히 그렇습니다. 디자이너는 상대적으로 작은 화면에 많은 양의 콘텐츠를 맞춰야 하므로 어느 정도 스크롤해야 합니다.
타일 디자인은 빠르고 효율적인 탐색을 위해 한 입 크기의 콘텐츠(일반적으로 보다 자세한 콘텐츠에 대한 대화형 링크)를 만드는 아이디어입니다. 이 개념을 스크롤링과 결합하면 사용자에게 끝없는 콘텐츠 스트림을 제공할 수 있습니다.
스크롤링은 모바일 장치에서도 자연스럽게 매력적입니다. 손가락을 스와이핑하는 것은 간단하고 쉬우면서도 정확한 동작입니다. 사용자는 스와이프하여 페이지 하단에 빠르게 도달하는 방법을 빠르게 배우고, 천천히 다음 관련 콘텐츠로 이동하는 방법을 배웁니다.
스크롤 유형
브랜드 이미지와 고객 기반에 따라 웹사이트에 표시해야 하는 스크롤 유형이 달라집니다. 어떤 방법을 사용할지 결정할 때 그것이 당신이 제공하는 콘텐츠와 어떻게 상호 작용할 것인지 생각하십시오. 스크롤에는 네 가지 기본 유형이 있습니다.
1. 롱 스크롤링
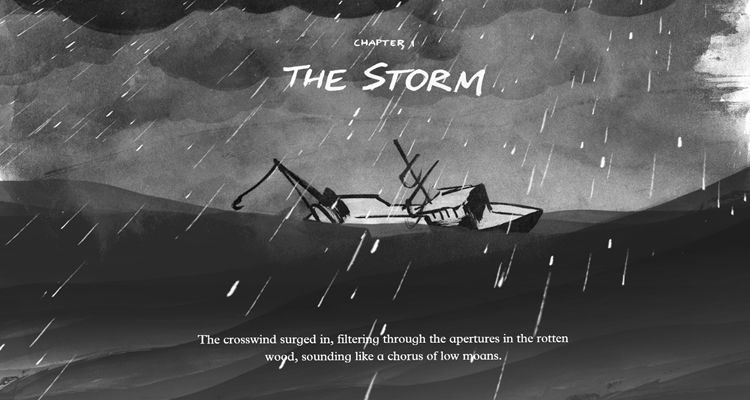
롱 스크롤링의 장점은 원활한 콘텐츠의 단일 페이지를 만들 수 있다는 것입니다. 이것은 사용자에게 부드럽고 선형적인 브라우징 경험을 제공하고 자연스럽게 스토리텔링에 적합합니다.


보트는 롱 스크롤링의 환상적인 예입니다.
사용자가 스크롤할 때 더 많은 스토리를 자연스럽게 흡수하여 보다 몰입감 있는 브라우징 경험을 제공할 수 있습니다. 많은 사이트에서 긴 스크롤이 포함된 단일 페이지를 선택하지만 이 구성의 한 가지 주요 단점은 사이트의 SEO에 피해를 줄 수 있다는 것입니다. 여러 페이지가 있는 웹사이트는 SEO 측면에서 더 나은 경향이 있습니다.
2. 고정 롱 스크롤링
전체 페이지를 스크롤하는 대신 고정된 긴 스크롤 구성은 다른 콘텐츠가 스크롤되는 동안 일부 콘텐츠를 정적으로 유지합니다. 또는 사용자가 특정 지점에 도달하면 정적 콘텐츠가 새 섹션으로 이동하도록 스크롤을 설정할 수 있습니다.
이것은 SEO 문제로 인해 단일 페이지로 변환하고 싶지 않은 사이트에 유용합니다.
3. 무한 스크롤
매우 밀집된 양의 콘텐츠를 제공하는 사이트의 경우 한 번에 한 페이지에 로드하기에는 너무 많을 수 있습니다. 무한 스크롤 설정으로 기본적으로 리듬을 만듭니다. Facebook, Tumblr 및 Imgur와 같은 대부분의 소셜 미디어는 모두 무한 스크롤로 구성되어 있습니다. 이를 통해 사용자는 지속적으로 새로운 콘텐츠를 탐색할 수 있습니다.

이것 의 유일한 단점 은 사용자 가 자신 의 위치 를 잃는 것에 대해 매우 좌절할 것이라는 것입 니다 . 무한 스크롤이 사이트 콘텐츠에 적합하다고 생각되면 사용자가 맨 위로 또는 특정 영역으로 빠르게 이동할 수 있도록 해주는 고정 탐색, 도구 모음 또는 버튼 세트를 조사해야 합니다.
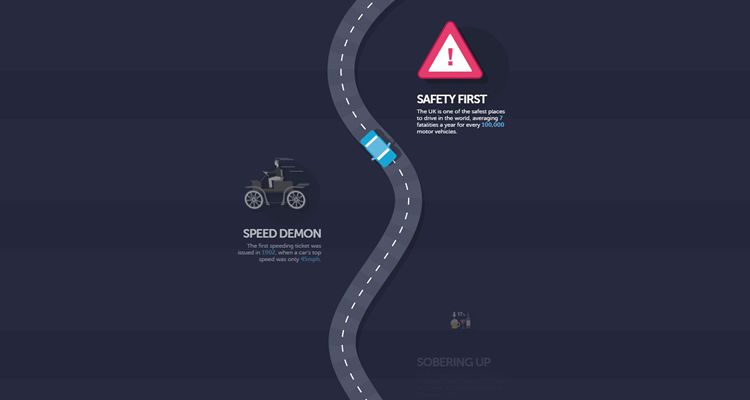
4. 시차 스크롤링
비디오 게임 애호가들은 시차 스크롤링을 통해 집과 같은 편안함을 느낄 것입니다. 2차원 환경에서 일어난 오래된 비디오 게임에는 최근 게임에서 볼 수 있는 광대한 3차원, 초현실적 환경을 만드는 기술이 없었습니다.

패럴랙스 스크롤링의 예: 제동이 잘 안됨
Sonic the Hedgehog, Mega Man, Super Mario Bros와 같은 오래된 8비트 및 16비트 게임은 종종 "사이드 스크롤러"라고 불렸습니다. 무대를 완성하기 위해 플레이어가 왼쪽에서 오른쪽으로 이동했고, 모션으로 깊이가 만들어졌기 때문이다. 전경과 배경은 서로 다른 속도로 움직여 시각적 깊이를 느끼게 합니다. 웹 사이트 디자인의 시차 스크롤은 스크롤 트리거 애니메이션에서 작업할 수 있을 때 정말 빛을 발합니다.
스크롤 모범 사례
웹사이트에서 사용하는 스크롤 유형은 콘텐츠에 따라 다릅니다. 스크롤의 기본 기능은 사용자가 원하는 만큼 콘텐츠를 소화할 수 있도록 하는 것이므로 경험을 서비스에 맞게 조정하는 것이 중요합니다.
콘텐츠가 매우 풍부한 사이트는 무한 롱 스크롤링을 조사하기를 원할 수 있습니다. 이 방법은 소셜 미디어, 특히 모바일 플랫폼에서 작동합니다. 한 페이지에서 소화하기에는 콘텐츠가 너무 많고 모든 부분을 개별 페이지에 맞추는 것은 비실용적이고 매력적이지 않기 때문입니다.
콘텐츠에 따라 스크롤 길이가 결정됩니다. "더 보기" 또는 "더 보기"라는 간단한 버튼으로 스크롤을 다듬을 수도 있습니다. 사용자가 계속 진행할지 여부를 결정할 수 있도록 하면 페이지가 더 빨리 로드될 뿐만 아니라 인간의 호기심으로 인해 사용자가 더 자주 클릭하게 됩니다.
사용자 데이터는 사용자가 사이트와 상호 작용하는 방식과 스크롤 구성을 재고해야 하는지 여부에 대해 많은 것을 알려줍니다. 사용자가 귀하의 페이지를 방문할 때 가장 먼저 보게 되는 것은 상단입니다. 보기의 맨 아래를 "접기"라고 하며 Google 애널리틱스에서 보기 아래를 클릭하는 사용자 수와 빈도를 알 수 있습니다. 이 측정항목은 현재 스크롤 설정과 사이트 레이아웃이 사용자가 계속 아래로 스크롤하여 제공해야 하는 것을 보도록 권장하는지 여부를 알려줍니다.
고정 탐색은 훌륭한 도구입니다
사이트에 대해 선택한 스크롤 유형에 관계없이 고정 탐색은 사용자가 사이트를 탐색할 때 제어할 수 있는 좋은 방법입니다. Gmail과 같은 웹 기반 이메일 클라이언트를 생각해 보십시오. 받은 편지함을 아래로 스크롤할 수 있지만 화면 왼쪽에 있는 막대에는 계정 간에 전환하거나 다른 폴더에 액세스할 수 있는 버튼이 있습니다. 사용자는 여가 시간에 스크롤할 수 있지만 항상 정확한 섹션으로 이동할 수 있는 옵션이 있습니다.

모든 유형의 사이트는 고정 탐색의 이점을 누릴 수 있습니다. 무한 스크롤을 사용하는 경우 사용자는 계속 스와이프하는 대신 탭 한 번으로 페이지 맨 위로 이동할 수 있는 기능을 좋아할 것입니다. 사용자가 스크롤을 얼마나 내려도 화면에 남아 있는 헤더를 생성하여 필수 기능에 즉시 액세스할 수 있습니다.
장점과 단점
더 많은 사람들이 웹 브라우징을 위해 모바일 장치를 사용함에 따라 스크롤링은 웹사이트에서 자연스러운 선택이 된 것 같습니다. 물론 다양한 링크를 탭하는 것은 빠르고 쉽지만 대부분의 사용자는 최대한 빨리 사이트 콘텐츠의 대부분에 빠르게 액세스하는 것을 선호합니다. 강력한 콘텐츠 제공으로 사용자의 참여를 유도할 수 있으며 제어 수단을 제공하더라도 사용자를 압도하지 않을 것입니다.
그러나 콘텐츠 또는 멀티미디어 블록이 크면 페이지 로딩 속도가 느려질 수 있다는 점을 기억하는 것이 중요합니다. 많은 사람들이 이동 중에 셀룰러 데이터나 평균보다 약한 Wi-Fi 연결을 사용하여 탐색할 것이기 때문에 이는 모바일 장치에서 사용자 경험에 손상을 줄 수 있습니다.
웹사이트 바닥글을 희생해야 할 수도 있습니다. 거의 모든 웹사이트의 페이지 하단에는 회사 프로필, 입사 지원서, 연락처 정보 및 기타 일반 정보를 제출할 수 있는 정확한 링크가 있는 바닥글이 있습니다. 사용자가 클릭하여 사이트의 특정 영역으로 이동할 수 있는 고정 탐색 도구를 사용하면 바닥글이 필요하지 않습니다.
모바일 장치 브라우징을 위해 디자인하는 경우(당연해야 함) 사이트의 스크롤을 현명하게 구성하는 한 스크롤의 이점이 단점보다 훨씬 큽니다. 모바일 장치는 본질적으로 상호 작용을 장려하며 현명하게 제작된 반응형 웹 페이지 디자인을 통해 사용자는 고유한 방식으로 콘텐츠를 흡수할 수 있습니다.
