2022년 최고의 12 학교 웹사이트 디자인 아이디어 및 기능
게시 됨: 2022-02-16구조, 기능, 외관, 디자인 및 내용과 관련하여 올해 학교 웹사이트에는 어떤 내용이 포함되어야 하는지 궁금하시다면 저희가 귀하의 질문을 다룹니다. 여기 WebDesignDev에서는 모든 웹 개발자가 고려해야 하는 12가지 중요한 학교 웹사이트 디자인 요소를 다룰 것입니다.
일반적으로 웹 사이트는 현재 어떤 분야에 있든 상관없이 중요한 디지털 자산인 무언가를 갖는 것으로 그치지 않았습니다. 이는 학교와 대학에서도 마찬가지입니다. 학교 웹사이트는 지난 몇 년 동안 상당한 변화를 목격했습니다. 코비드 팬데믹 외에 두 가지가 이러한 변화를 촉진하고 있습니다.
- 학교 당국은 이제 기능이 뛰어나고 반응이 빠른 웹사이트의 중요성을 이해했습니다.
- 멋진 모바일 친화적인 인터랙티브 웹사이트를 만들고 유지하는 것이 그 어느 때보다 쉬워졌습니다.
웹사이트는 모든 학교에서 다양한 용도로 사용됩니다. 첫째, 코스, 프로그램, 소속, 직원, 캠퍼스 및 기타 시설을 소개하기 위한 좋은 마케팅 수단을 제공합니다. 현재 교육 부문의 경쟁을 감안할 때 초등학교에서 지역 대학에 이르기까지 모든 학교에서 시각적으로 매력적인 웹사이트를 만드는 것이 중요해졌습니다. 또한 경쟁 제품보다 교육 제안을 더 잘 나타내는 사용하는 재미를 덧붙일 수 있습니다. . 아시다시피 첫인상은 중요하며 디지털 시대 에는 웹사이트에서 시작됩니다.
편집자 참고: 학교 웹사이트를 아직 시작하지 않았다면 먼저 웹사이트를 구축하는 방법, 웹사이트를 관리할 플랫폼, 그리고 다음에서 언급한 것과 같은 강력한 포괄적인 사이트 빌더를 사용할지 여부를 고려하는 것이 중요합니다. 아래 #4. 이미 코딩하는 방법을 알고 있는 웹 디자이너라면 추천되는 최고의 사이트 빌더와 함께 선택할 수 있습니다.
학교 웹사이트가 제공하는 또 다른 목적은 학생들을 위한 지식 리소스 센터입니다. 디지털 게시판으로 학생, 교직원 및 학부모에게 이벤트, 코스 정보, 스포츠 일정, 문서 및 중요한 업데이트를 알릴 수 있습니다.
그러나 학교 웹사이트의 성숙도에는 수준의 격차가 있습니다. 일부 부유한 학교는 매우 정교한 웹사이트를 가지고 있는 반면, 소규모 학교는 여전히 기능이 거의 없고 모바일 친화적이거나 시각적으로 매력적인 오래된 HTML 기반 웹사이트를 사용합니다.
이 블로그는 기존 학교 웹사이트 디자인과 기능을 향상시키는 데 도움이 되는 몇 가지 쉬운 학교 웹사이트 디자인 아이디어, 팁 및 기능을 제공합니다. 이제 막 시작했고 학교 웹사이트를 구축할 준비가 되었다면 여기에서 시작하는 것도 좋은 방법입니다.
이러한 웹사이트에는 일반적인 웹사이트 개발 규칙이 적용되지만 다음 팁은 학교 웹사이트 기능을 개선하여 목적과 사용자에게 더 나은 서비스를 제공하는 데 더 중점을 둡니다.
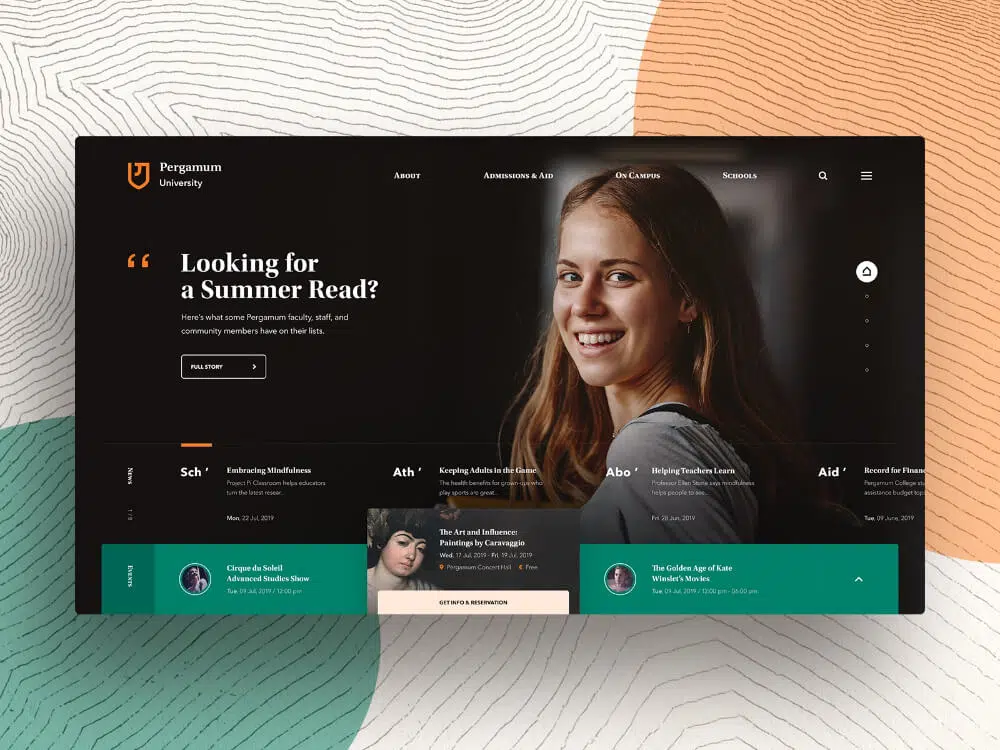
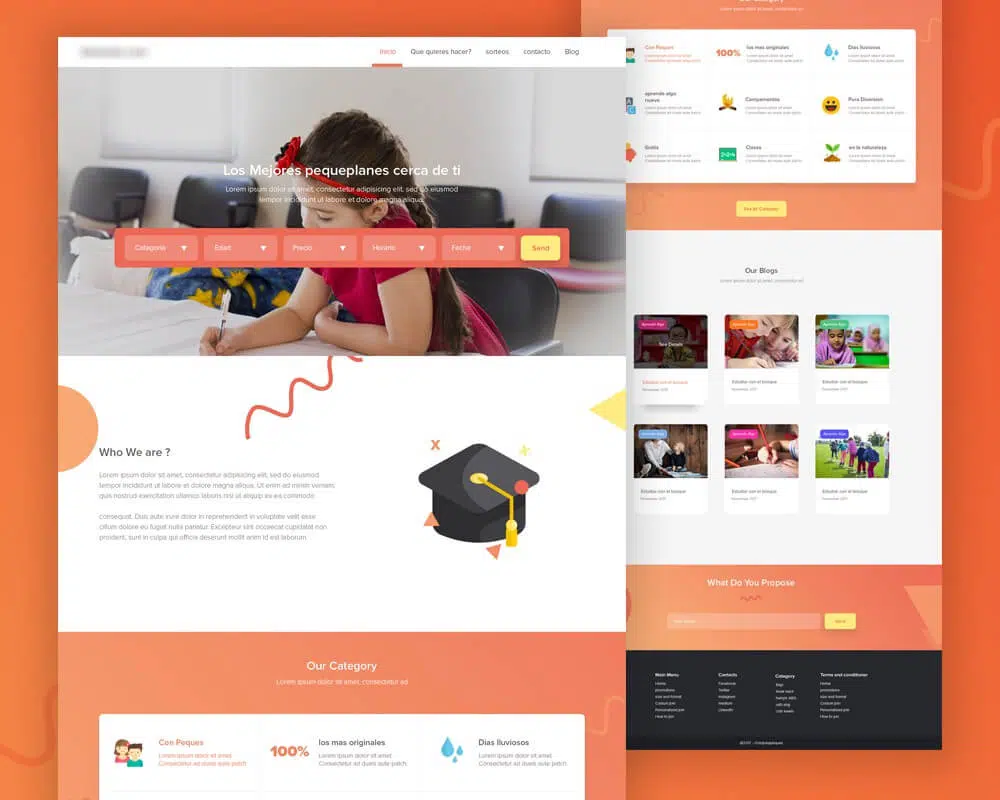
1. 콘텐츠 흐름을 재검토하고 시각적으로 최소화
기존 학교 웹사이트의 가장 큰 단점 중 하나는 너무 많은 콘텐츠를 삽입하여 웹사이트를 마치 5학년이 디자인한 것처럼 보이게 한다는 것입니다(오늘날의 5학년 학생들은 매우 능숙하고 아마도 좋은 일을 할 수 있지만). 학교 사이트에는 다양한 콘텐츠가 포함되어 있기 때문에 이를 체계적이고 사용하기 쉬운 방식으로 보여주기가 어려울 수 있습니다. 정보, 과정, 연락처, 리소스 및 기타 모든 섹션을 통합하는 콘텐츠 전략을 먼저 개발하면 도움이 될 것입니다.
첫 번째 단계는 웹 사이트에 배치할 콘텐츠를 파악한 다음 콘텐츠 흐름을 만드는 것입니다. 예를 들어 홈페이지에 섹션을 만들고 "더 읽기" 링크가 있는 일부 콘텐츠만 표시합니다. 디자인 면에서 공백을 늘리고 사이트맵에 드롭다운 필드를 사용하세요. 현재 웹사이트 디자인 트렌드는 미니멀리즘입니다. 이를 따르고 웹 사이트를 깔끔하고 깨끗하게 보이도록 다시 디자인하십시오. 이것은 사용자 경험을 개선하는 데 많은 도움이 될 것입니다.
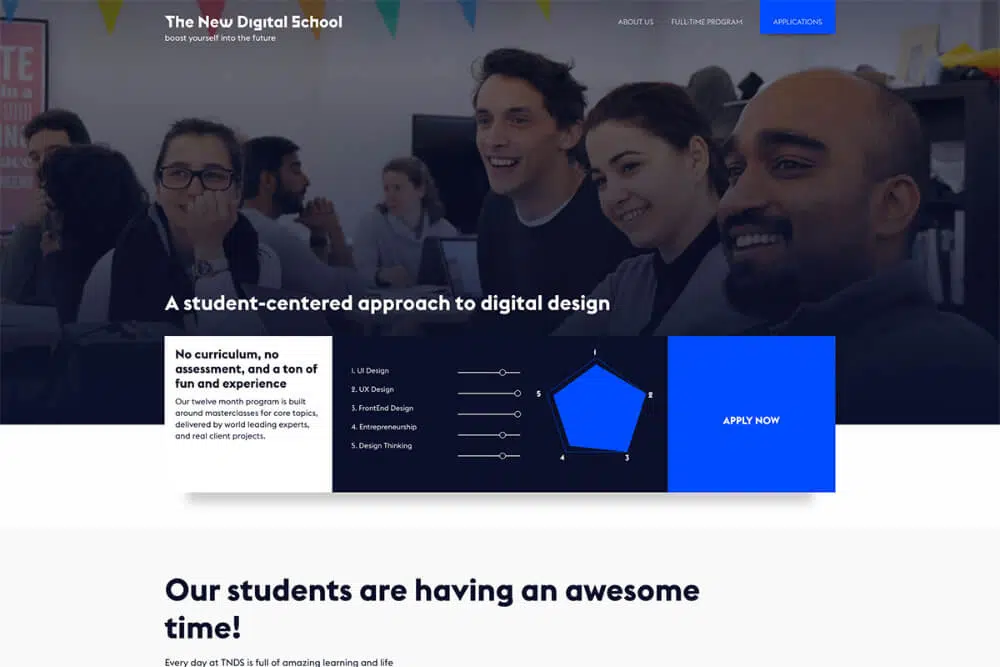
2. 학교 사이트를 최대한 사람답게 만드십시오
더 많은 사람의 얼굴을 보여주는 것은 모든 디지털 마케팅 전문가가 제안하는 기술입니다. 이것은 시청자와 더 나은 인간 관계를 구축하는 데 도움이 됩니다. 학교의 경우 이 측면이 더욱 중요합니다. 따라서 사용하는 대부분의 이미지에는 사람의 얼굴이 있는 것이 좋습니다. 웹사이트 개발의 관점에서 콘텐츠 흐름 전반에 걸쳐 이미지를 위한 더 많은 공간을 만들어야 합니다.
학생, 교수진 및 인프라를 포함하는 학교 사진을 찍는 것이 가장 좋습니다. 그것이 가능하지 않다면 Shutterstock, Adobe Stock 또는 DepositPhotos와 같은 소스에서 좋은 스톡 이미지를 사용할 수 있습니다. 그들 모두는 귀하의 웹사이트를 시각적으로 매력적으로 보이게 하는 놀라운 이미지 모음을 가지고 있습니다. 사진 외에도 텍스트 콘텐츠를 다시 검토하여 일반적인 형식적인 스타일보다 더 개인화되고 스토리텔링할 수 있습니다.
3. 모바일 호환성 및 친화성 보장
학교 웹사이트는 모바일 호환성이 좋아야 하고 사용자에게 모바일 친화적이어야 합니다. 많은 개발자들은 학교 웹사이트가 우선적으로 데스크톱에서 표시될 것이라고 생각합니다. 이에 동의하지는 않지만 모바일 호환성을 무시해서는 안 된다는 의미이기도 합니다. 처음에는 모바일 장치가 드물었지만 이제는 중학생 이하의 학생들도 정기적으로 모바일 장치를 사용한다는 점을 염두에 두어야 합니다.
온라인 학습 드라이브는 웹사이트를 더욱 중요하게 만들었으며 학생들은 모든 유형의 장치에서 웹사이트를 열게 될 것입니다. 따라서 데스크톱, 휴대폰, 태블릿 및 노트북을 포함한 모든 장치에서 원활하고 일관된 웹 사이트 탐색 경험을 제공해야 합니다. 웹사이트 개발 중에 모바일 우선 접근 방식을 채택하는 것이 좋습니다.
일부 학교에서는 모바일 보기를 위한 별도의 웹사이트를 만들며, 이는 모바일 애플리케이션과 비슷합니다. 대부분의 최신 테마 개발자, CMS(콘텐츠 관리 시스템) 플랫폼 및 사이트 빌더는 이미 모바일 친화적이며 모든 모바일 장치와 호환되도록 개발되었습니다.
4. 좋은 콘텐츠 관리 시스템 구축
중요 – 우수한 콘텐츠 관리 시스템(CMS)은 웹사이트 유지 관리 부분을 단순화하고 콘텐츠를 빠르고 자주 업데이트하는 데 도움이 됩니다. 의심할 여지 없이 현재 최고의 CMS는 WordPress입니다. WordPress는 가장 크고 가장 인기 있는 CMS이며 Kinsta에서 보고한 대로 전 세계 모든 웹사이트의 40% 이상에서 사용되며 시장 점유율은 65%입니다.
그러나 호스팅 및 학교에 필요할 수 있는 모든 고유 기능과 함께 사이트 빌더가 이미 포함된 다른 많은 우수한 CMS 플랫폼이 있습니다. 이것은 플러그인과 같이 실행하는 데 많은 리소스가 필요한 무료 플랫폼에서 HTML 또는 기타 언어 기반 프로그래밍 웹사이트를 여전히 사용하는 학교에 근본적인 변화가 될 것입니다. 평판이 좋고 안전하며 사용하기 쉬운 CMS로 전환해야 하는 경우 WordPress 이외의 학교에서 고려해야 할 몇 가지 옵션은 다음과 같습니다.
- Wix (무료 시작) – 웹사이트 제작의 선두주자이자 아름다운 학교 웹사이트를 구축하는 데 필요한 모든 것을 포함하는 강력한 일체형 CMS 플랫폼으로 가장 잘 알려져 있습니다.
- WebFlow (무료 시작) – 가장 현대적인 대화형 사이트 빌더 중 하나를 제공하고 호스팅을 포함하여 필요한 모든 것을 제공합니다.
- Squarespace (무료 시작) – 완전한 웹사이트 제작 업계의 또 다른 장기 제공업체입니다. 다른 모든 것과 마찬가지로 멋지게 보이는 테마와 템플릿을 제공합니다.
- Weebly (무료 시작) – 대형 신용 카드 처리 회사인 Square, Inc.가 소유한 올인원 웹 사이트 구축 플랫폼입니다. 그들은 탐색하기에 안전하고 간단한 플랫폼을 가지고 있습니다.
학교 웹사이트에 평판이 좋은 CMS 플랫폼을 사용하면 웹사이트를 유지 관리하고 업데이트할 책임이 있는 더 많은 사람들에게 권한을 부여할 수 있습니다. 미국의 대부분의 학교에서는 학생들이 이러한 작업을 처리하도록 합니다. 이것은 학생들 사이에 주인의식을 고취시키고 웹사이트에 새로운 아이디어, 캠페인 및 콘텐츠를 계속 제공하여 학교 웹사이트를 보다 생생하고 유용하게 만듭니다. 따라서 좋은 웹사이트 백엔드 액세스 계층을 설정하는 것이 좋습니다.
5. ADA 규정 준수 기능을 잊지 마세요.
일반적으로 좋은 웹사이트 접근성은 중요하며 모바일이나 브라우저 호환성 또는 탐색에만 국한되지 않습니다. 오히려 모든 종류의 장애가 있는 사용자가 ADA에 설명된 대로 웹사이트에 액세스할 수 있도록 하는 것입니다. 유감스럽게도 많은 학교 웹사이트는 기능적 및 법적 요구 사항인 경우에도 ADA에 대한 WCAG 2.0 또는 확장된 WCAG 2.1 콘텐츠 접근성 지침을 완전히 준수하지 않습니다.
개발자로서 이것은 귀하의 웹사이트를 다른 곳보다 돋보이게 만들고 모두가 사용할 수 있는 웹사이트를 만드는 데 도움이 되므로 우선 순위 목록에 있어야 합니다. 접근성에 대한 기본 원칙과 지침을 따라야 합니다. 또한 철저한 테스트를 수행하고 웹 사이트가 설정된 기술 지침에 대해 어떻게 작동하는지 확인하십시오. 완전히 접근 가능한 학교 웹사이트는 오늘날 매우 중요하게 여겨지는 학교의 포괄성 가치를 보여줄 것입니다.

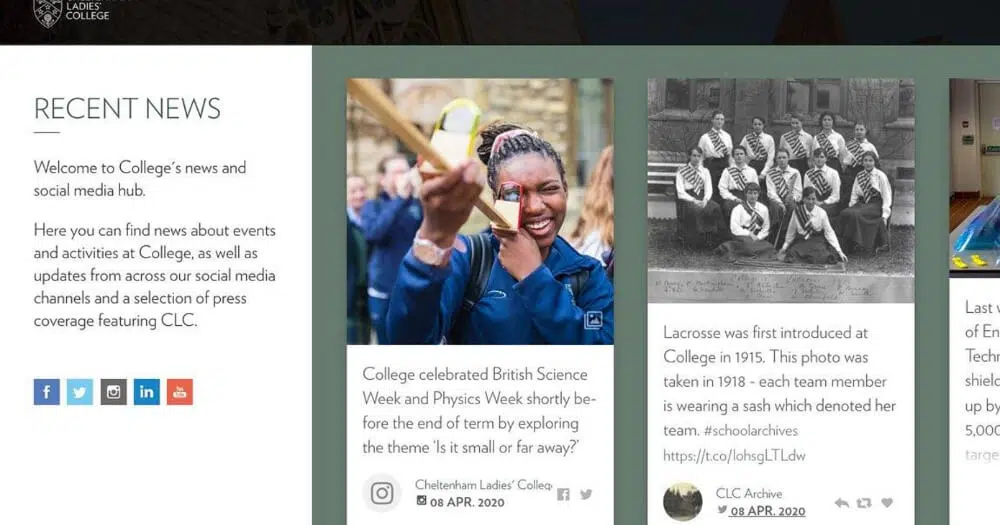
6. 학교의 소셜 미디어 통합
좋은 웹 사이트를 갖는 것 외에도 학교는 소셜 미디어에서 활동할 필요가 없습니다. 여기에는 Twitter, Instagram, Facebook, YouTube 및 LinkedIn과 같은 모든 주요 플랫폼이 포함됩니다. 이는 대부분의 학교 아이들이 이미 그러한 플랫폼에 존재하고 있으며, 중요한 것은 그들의 부모도 이를 사용하고 있기 때문입니다. 소셜 미디어는 학교가 모든 이해 관계자와 연결할 수 있는 또 다른 광범위한 플랫폼이 됩니다.
소셜 미디어 플랫폼을 웹사이트와 통합하는 것이 좋습니다. 소셜 계정에 대한 링크를 제공하는 것은 이제 일상적인 관행입니다. 그러나 한 단계 앞서 웹 사이트에 라이브 소셜 미디어 피드를 설정하는 것입니다. 이를 수행하는 데 도움이 되는 많은 좋은 플러그인과 위젯을 사용할 수 있습니다. 이렇게 하면 소셜 미디어 핸들과 웹 사이트 사이에 두 개의 연결을 설정하여 보다 역동적으로 만들 수 있습니다.
7. 푸시 알림 추가 및 방문 페이지 사용
웹사이트 업데이트에 대한 푸시 알림도 설정할 수 있다는 사실을 알고 계십니까? 모바일에서 업데이트 및 알림을 받는 방식대로 작동합니다. 웹사이트에서 이 기능을 설정하면 웹사이트의 최신 업데이트에 대한 알림을 구독한 모든 사용자에게 알릴 수 있습니다. 이것은 웹 사이트를 더 매력적으로 만들고 사용자 수를 늘릴 것입니다.
따를 수 있는 또 다른 좋은 방법은 특정 이벤트 또는 업데이트에 대한 랜딩 페이지를 만드는 것입니다. 예를 들어 세미나와 같은 학교 차원의 이벤트를 조직하는 경우 이벤트의 모든 세부 정보가 통합된 간단한 랜딩 페이지를 만드십시오. 그런 다음 동일한 알림을 푸시하고 사용자가 이 방문 페이지를 열도록 합니다. 이렇게 하면 필요한 모든 정보를 빠르고 쉽게 얻을 수 있습니다. 이것은 전자 상거래 웹 사이트에서 판매를 늘리기 위해 사용하는 효과적인 방법이지만 학교 웹 사이트에서도 확실히 빌릴 수 있습니다.
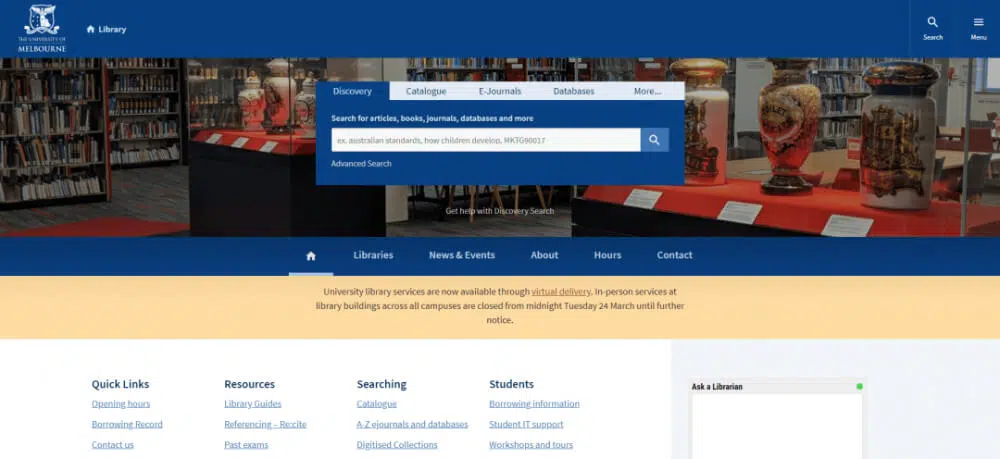
8. 고급 검색 옵션 제공
학교 웹사이트는 시간이 지나면 학생들이 필요한 모든 리소스와 정보를 찾을 수 있는 하나의 큰 지식 센터로 변해야 합니다. 그러나 이러한 시나리오에서 학생이나 사용자가 완전히 길을 잃은 것을 원하지는 않을 것입니다. 따라서 웹 사이트에 좋은 리소스가 있으면 사용자가 액세스할 수 있는 경우에만 도움이 됩니다.
이것은 고급 검색 기능을 제공하여 완화할 수 있습니다. 일상적인 검색에서는 많은 모호한 결과가 발생하지만 검색에 필터를 추가할 수 있습니다. 이러한 필터는 지식 문서, 사례 연구, 학교 정책 등과 같은 콘텐츠 분류를 기반으로 할 수 있습니다. 또한 학교 웹사이트에 사용할 수 있는 강력한 검색 엔진 추가 기능이 많이 있어 웹사이트에서 검색 기능을 완전히 사용자 지정할 수 있습니다.
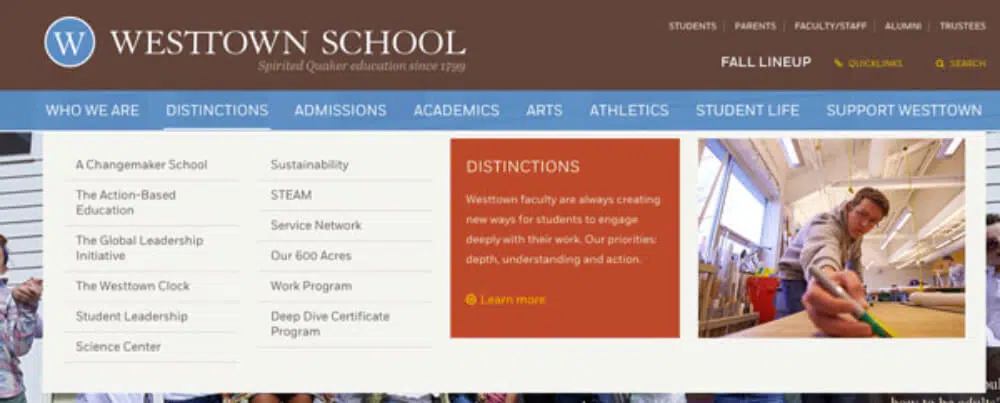
9. 명확한 클릭 유도문안 및 탐색
위의 점을 확장하면 간소화된 탐색이 필요합니다. 이렇게 하면 웹 사이트에서 사용자가 손실되지 않습니다. 콘텐츠 흐름을 만드는 동안 탐색 경로를 만드는 데 이상적입니다. 정보를 제공하기 위해 구조화된 접근 방식을 따르십시오. 이 탐색 계획에 따라 메뉴를 디자인하십시오. 사용자가 자신의 길을 찾을 수 있도록 이동 경로를 제공하는 것이 좋습니다.
중요한 탐색 구성 요소는 클릭 유도문안(CTA) 섹션의 올바른 사용입니다. CTA가 필요한 위치에 설정되어 있는지 확인하고 사용자를 올바른 페이지로 안내하세요. 이것은 방향 감각을 제공하고 가입, 양식 작성 또는 기사 읽기와 같은 올바른 행동을 수행하는 데 도움이 됩니다. 프런트엔드에 CTA를 추가하는 것만으로는 충분하지 않습니다. 백엔드의 CRM에 연결해야 합니다. 이렇게 하면 사용자가 수행하는 모든 작업이 기록되고 제공된 세부 정보는 필요에 따라 작업을 시작하는 데 사용할 수 있습니다.
10. 학교 웹사이트는 몰입형이어야 합니다.
2022년에 상승할 웹사이트 트렌드 중 하나는 몰입형 웹사이트를 만드는 것입니다. 이는 학교 웹사이트에도 적용됩니다. 몇 가지 이미지와 텍스트를 사용하고 웹사이트가 사용자 참여를 유도하기를 바라는 시대는 지났습니다. 사용자의 주의 집중 시간은 감소하고 있으며, 그들이 소비하는 디지털 콘텐츠는 나선형으로 증가하고 있습니다. 이것은 당신이 그들의 관심을 끌고 유지하기 위해 독특하고 다른 것을 제공해야 한다는 것을 의미합니다.
학교 웹사이트의 경우 몰입형 콘텐츠는 비디오 형식일 수 있습니다. 이러한 비디오는 인프라, 학생 평가 또는 지식 공유 세션이 될 수 있습니다. 그 외에도 학교 캠퍼스를 360도 둘러볼 수 있습니다. 이런 식으로 사용자는 캠퍼스를 가상으로 둘러볼 수 있습니다. 또한 모든 사용자의 질문을 처리하고 중요한 학교 정보를 제공할 수 있는 개인화된 챗봇을 설정할 수 있습니다.
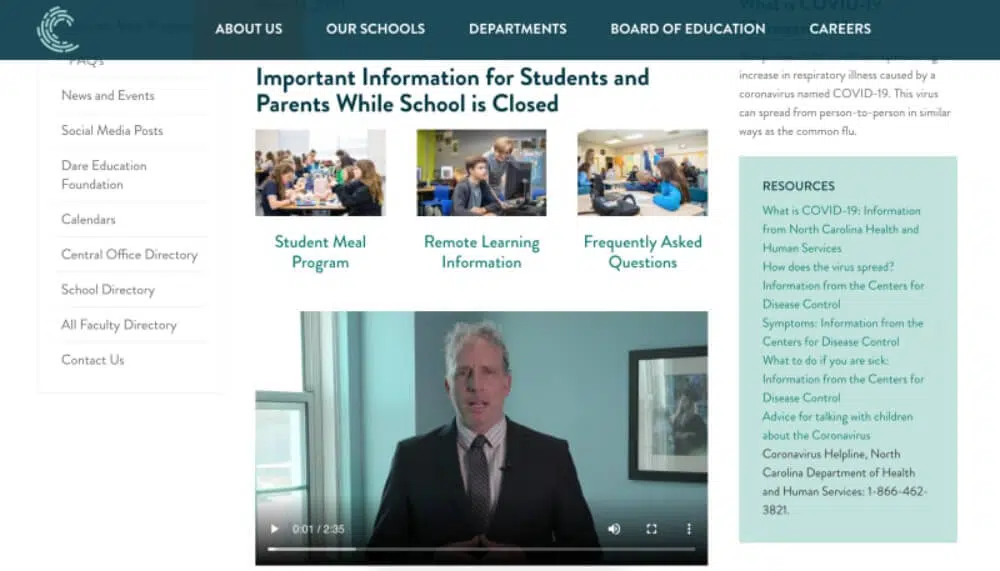
11. 코로나19 대응 페이지 구축
COVID19 대응 페이지를 설정하는 것은 이제 거의 모든 조직의 의무 사항입니다. 이는 전염병으로 인해 큰 영향을 받은 학교에 있어 더욱 중요합니다. 또한 학생과 학부모는 교육 방식 및 학교의 기타 업데이트에 대해 우려하고 있습니다. 이 페이지를 사용하여 문제를 해결할 수 있습니다.
COVID19 대응 페이지는 필요에 따라 간단한 랜딩 페이지 또는 복잡한 일련의 웹 페이지가 될 수 있습니다. COVID19 및 기타 관련 업데이트에 대해 취하고 있는 예방 조치에 대해 설명하는 랜딩 페이지가 최소한 있는 것이 좋습니다.
예:
- 텍사스 A&M
- 하딩 대학교
- 옥스퍼드 대학교
또 다른 접근 방식은 이러한 페이지에 전체 온라인 학습 생태계를 통합하는 것입니다. 학생들은 이 페이지에서 각자의 가상 교실 또는 리소스 센터로 연결됩니다. 동시에 부모 및 기타 이해 관계자는 최신 업데이트를 받게 됩니다. 마지막으로 이 페이지에 대한 푸시 알림 기능을 설정하는 것을 잊지 마십시오.
12. 학교 웹사이트를 활용하여 홍보하기
웹사이트의 가치는 기능과 디자인이 아니라 얼마나 사용하느냐에 달려 있습니다. 그러나 위의 모든 사항을 통합한 후에도 학교 웹 사이트에 방문자가 거의 없으면 모든 노력이 낭비됩니다. 따라서 학교 웹사이트의 사용을 유도하는 캠페인을 고안해야 합니다.
'당근과 채찍' 공식을 사용하는 것이 좋습니다. 학생과 학부모를 계속 방문할 수 있도록 학교 웹사이트에 좋은 자료를 많이 제공하십시오. 동시에 특정 양식을 작성하거나 수수료를 지불하는 것과 같이 학교 웹사이트에서 수행해야 하는 몇 가지 사항을 의무화하십시오. 이것은 방문자를 귀하의 웹 사이트로 강제적으로 유도합니다. 또한 웹사이트 사용자에 대한 주요 통찰력을 얻을 수 있도록 Google Analytics를 설정하는 것을 잊지 마십시오.
결론
학교 웹사이트가 올바른 우선 순위를 갖는 것을 보는 것은 고무적입니다. 지루하고 서투른 웹 사이트에서 동적 콘텐츠가 포함된 고도로 상호 작용하는 웹 사이트로 변형됩니다. 학교 웹사이트 프로젝트에 참여하는 개발자로서 웹사이트 개발의 표준 규칙을 준수해야 합니다. 그 외에도 위의 사항은 학교 웹 사이트를 향상시키고 눈에 띄게 만들 수 있는 특정 팁을 제공합니다. 여기서 핵심은 웹사이트를 역동적이고 활발하게 유지하고 좋은 참여를 유도하는 것입니다.
라이브 학교 웹사이트 예
- 보이시 주립대학교
- ELA Academy – (Wix 플랫폼에 구축)
- 서던 뉴햄프셔 대학교
- 부커 T. 워싱턴 고등학교
- 그레이터 애틀랜타 기독교 학교 – (WebAwards 수상자)
- 석사 대학
- 캐리 그로브 고등학교
- Interlochen Center For Arts – (WebAwards 수상자)
학교 웹사이트 테마 및 템플릿 – 사이트 빌더
- 윅스
- 웹플로우
- 정사각형 공간
- 위블리
학교 웹사이트 테마 및 템플릿 – 워드프레스
- 팔리쿠담 – 학교 WordPress 테마
- Edumax – 교육 대학 및 온라인 코스 WordPress 테마
- 멜로디 – 예술 및 음악 학교 WordPress 테마
- 디비 에듀
- Ed School: 교육 WordPress 테마
학교 웹사이트에 포함되어야 하는 12가지 요소의 체크리스트:
1. 콘텐츠 흐름을 재검토하고 시각적으로 최소화
2. 학교 사이트를 최대한 사람답게 만드십시오
3. 모바일 호환성 및 친화성 보장
4. 좋은 콘텐츠 관리 시스템 구축
5. ADA 규정 준수 기능을 잊지 마세요.
6. 학교의 소셜 미디어 통합
7. 푸시 알림 추가 및 방문 페이지 사용
8. 고급 검색 옵션 제공
9. 명확한 클릭 유도문안 및 탐색
10. 학교 웹사이트는 몰입형이어야 합니다.
11. 코로나19 대응 페이지 구축
12. 학교 웹사이트를 활용하여 홍보하기