Saul Bass가 웹 디자인에 대해 가르쳐 줄 수 있는 것
게시 됨: 2022-03-10웹 디자인은 다양한 분야의 멋진 교차점에 존재합니다. 이전 기사에서 나는 신문과 고대 로마 건축가로부터 배울 교훈에 대해 썼습니다. 이번에는 역대 최고의 그래픽 디자이너 중 한 명인 Saul Bass를 살펴보겠습니다.
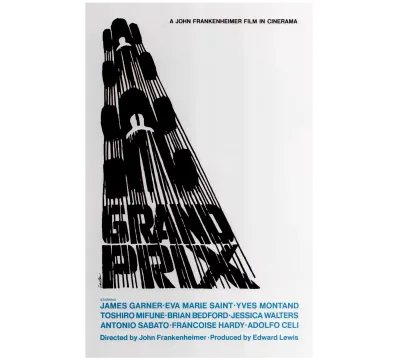
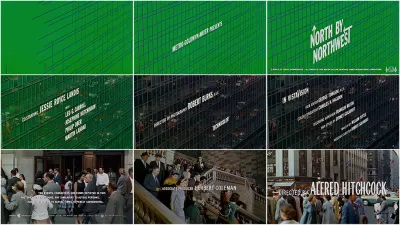
Saul Bass는 그래픽 디자인의 전설입니다. North by Northwest 및 Anatomy of a Murder 와 같은 영화의 타이틀 시퀀스는 물론 수년 동안 수많은 상징적인 포스터와 브랜드 로고를 담당했습니다. 마틴 스콜세지(Martin Scorsese)의 말에 따르면 그의 작품은 “현대적이고 산업화된 세계의 시를 증류”했습니다.

우리는 지금 다른 세상, 엄청난 속도의 디지털 세계에 있습니다. 그러나 그것은 그 자체로 시를 담고 있습니다. 배경이 바뀌었지만 Saul Bass의 방법과 사고 방식은 시간의 시험을 견뎌냈고 웹 디자이너는 그것을 기억하는 것이 좋습니다.
평범한 것을 특별하게 만들기
Saul Bass와 그의 작업의 세부 사항에 들어가기 전에 더 넓은 관점에서 디자인에 대한 그의 접근 방식을 설명할 가치가 있습니다. 큰 캐릭터는 큰 아이디어에 영감을 주지만 실제 트릭은 세부 사항에 있는 경우가 많습니다.
Bass는 타이틀 시퀀스에 대한 접근 방식에 대해 다음과 같이 말했습니다.
“평범한 일, 우리가 너무 잘 알고 있어서 더 이상 보지 못하는 일을 처리하십시오. 우리가 그것들을 새롭게 이해할 수 있게 하는 방식으로 그것들을 다루십시오. 어떤 의미에서 평범한 것을 비범하게 만드는 것입니다.”
— 사울 베이스(출처)
유사한 정신이 웹 디자인에 적용될 수 있고 적용되어야 합니다. 그의 작업을 볼 때 그렇습니다. 물론 홈페이지 스플래시를 상상할 수 있지만 버튼, 가입 양식 및 법적 고지 사항에 대해서도 생각합니다. 작은 것에서도 찾을 수 있는 아름다움이 있습니다. 때로는 더.

Bass가 타이틀 시퀀스로도 유명하다는 것은 그의 창의성에 대한 증거입니다. Saul Bass가 장면에 들어가기 전에 영화 제목은 일반적으로 지루한 일, 이름 및 모든 기발한 이혼 서류와 함께 전달되는 정적 이미지였습니다. 그의 눈 아래 그것들은 예술 작품이 되었고, 앞으로 일어날 일의 어조와 질감에 대한 진술이 되었습니다. 그가 그렇게 훌륭하게 표현했듯이,
"디자인은 생각을 시각적으로 만드는 것입니다."
— 사울 베이스
다음 페이지와 비디오에서 작업에 대한 Saul Bass의 비전과 그의 영향에 대해 자세히 알아볼 수 있습니다.
- Bass의 초기 멘토인 Gyorgy Kepes 의 비전 언어
- 왕립해양영화협회의 영상 에세이 '사울 배스의 영화 포스터'를 세로 방향으로 딱!
- Alice Rawsthorn의 타이틀 시퀀스를 영화배우로 만든 남자
- 인간이 창조하는 이유 , 사울 배스와 마요 사이먼의 오스카상 수상 단편
색깔
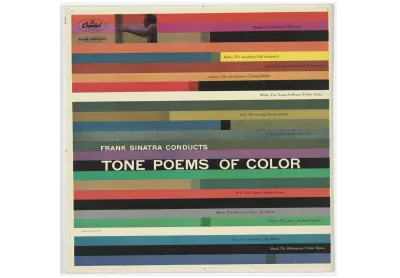
가장 기본적인 측면인 색상부터 시작하겠습니다. Bass는 '영화에 대한 관객의 참여는 첫 번째 프레임에서 시작해야 합니다.'라고 말했습니다. 방문자 참여도 첫 번째 로드 시 시작되어야 합니다. 콘텐츠를 처리할 시간이 있기 전에 웹사이트의 색상과 배열을 처리합니다. 당신은 나만큼 양질의 콘텐츠를 옹호하는 사람을 찾지 못할 것이지만, 펼쳐나갈 양질의 캔버스가 제공되지 않으면 방해를 받습니다.
For Bass는 일반적으로 4가지 색상 중 3가지를 넘지 않는 단순하고 생생한 색상 팔레트로 변환됩니다. 너무 바쁘지 않지만 많은 팝. 빨강, 흰색 및 검정은 황금색 조합 중 하나입니다. 하나의 Bass가 여러 번 사용됩니다. 밝은 색상이 항상 '크게'를 의미하는 것은 아니며 때로는 '눈에 띄는'을 의미합니다.


이것은 웹 디자인 측면에서 무엇을 의미합니까? 글쎄요, '밝은 색'보다 조금 더 큽니다. 색상 이론을 연구한 다음 세련되고 대담한 방식으로 프로젝트에 적용하십시오. 이 섹션의 끝에 나열된 주제에 대한 몇 가지 훌륭한 기사와 Smashing Magazine 의 '색상' 범주에는 더 많은 것이 있습니다. 충분히 주의를 기울일 가치가 있습니다. 방문자가 보고 있는 것을 처리하기도 전에 올바른 팔레트를 사용하여 톤을 설정할 수 있습니다.
웹에서 작동하는 색상과 모양의 기이한 Saul Bass-esque 예를 보려면 Ottendorf에 있는 Holiday Center for Working Youth를 방문하십시오. 대담하고 기능적인 디자인을 통해 대담하고 기능적인 건축을 기념하는 더 좋은 방법은 무엇입니까? 디지털 형식의 현기증 포스터와 같습니다.

빨강, 흰색, 검정이 항상 정답은 아닙니다(매우 날카로운 조합이지만). 적절한 조합은 전달하려는 이야기와 전달하려는 방법에 따라 다릅니다. Saul Bass는 색상이 믿을 수 없을 정도로 강력한 도구이며 오늘날 웹의 원시적인 공백 세계에서 여전히 자주 사용되지 않는 도구라는 것을 잘 알고 있었습니다.

웹사이트에 대한 청중의 참여는 색상에서 시작되므로 중요하게 생각하십시오. 어디서부터 시작해야 할지 확신이 서지 않는 분들을 위해 다음 주제에 대한 Smashing 기사를 선택했습니다.
- 디자이너를 위한 색상 이론, 1부: Cameron Chapman의 색상 의미
- 디자이너를 위한 색상 이론, 2부: 개념 및 용어 이해(Cameron Chapman)
- 디자이너를 위한 색상 이론, 3부: Cameron Chapman의 나만의 색상 팔레트 만들기
- Laura Elizabeth의 간단한 웹 개발자 색상 가이드
- Hex Color: Ben Gremillio의 코드 사이드 오브 컬러
타이포그래피
말, 말, 말. 디자인은 시각적으로 생각하는 것일 수 있지만 때로는 무언가를 표현하는 가장 좋은 방법은 말로 표현하는 것입니다. Bass는 그의 시각적 스타일만큼이나 독특한 활자체 스타일을 가지고 있었습니다. 거칠고 손으로 그렸고 거의 항상 대문자로 된 그는 위압적이지 않으면서 강력한 단어를 만들었습니다.

글꼴도 이야기를 할 수 있습니다. 그들은 무엇보다도 목소리의 어조, 형식, 중요성 및 구조를 전달합니다. 강한 색 구성표와 결합하면 스스로를 유감스럽게 생각하면서 몸을 구부정하게 만들 수 있는 카피 댄스를 만들 수 있습니다.

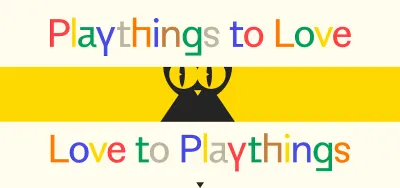
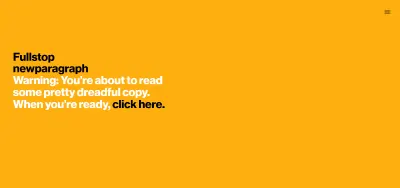
카피라이터 Jon Ryder는 자신의 개인 웹사이트에서 이를 아름답게 선보입니다. 이 웹사이트는 강렬한 색상과 대담하고 장난기 넘치는 타이포그래피의 전체 패키지입니다. 프롬프트를 클릭하면 복사본이 재정렬되고 자체 편집됩니다. 우아하게 실행되는 기발한 아이디어입니다. 만약 Saul Bass가 포트폴리오를 디자인하는 데 있었다면 이것이 그가 생각해 냈을 것이라고 예상할 수 있는 종류의 것입니다.


Art of the Title은 Bass의 접근 방식을 '키네틱 타이포그래피'라고 하며 웹용 글꼴 조합을 선택할 때 염두에 두면 좋은 문구라고 생각합니다. 예, Times New Roman이나 Arial이 제 역할을 할 것입니다. 하지만 풍부한 무료 글꼴과 CSS 스타일을 사용할 수 있으므로 단어에 생명을 불어넣고 싶지 않은 이유가 무엇입니까? 항상 적절한 것은 아니지만 때로는 티켓일 수도 있습니다.
자원
- Cosima Mielke의 개성과 스타일을 갖춘 무료 글꼴
- Suzanne Scacca의 모바일 웹 디자인에서 타이포그래피에 대한 참조 가이드
- Open Foundry, 선별된 오픈 소스 글꼴
- 구글 폰트
- 재미를 위한 디자이너 Matt Terich의 Hitchcock 글꼴
그림
이것은 웹 사이트 자체에 관한 것만큼이나 프로세스에 관한 것입니다. Saul Bass는 그림에 대한 열렬한 신봉자였습니다. 기술이 발전하고 디자인 프로세스를 간소화할 수 있는 기회가 생겨났지만 그는 아이디어를 머릿속에서 세상에 내보내려고 할 때 손으로 작업하는 것을 대체할 수 없다는 것을 이해했습니다. 그는 디자이너 지망생들에게 다음과 같이 조언했다.
“그림을 배우십시오. 그렇지 않으면, 당신은 그 주위를 둘러싸고 그것을 보상하려고 노력하는 당신의 삶을 살게 될 것입니다.”

페이지 레이아웃, 로고, 아이콘 등 무엇을 다루고 있든 머릿속에서 아이디어를 떠올리는 것보다 그림을 그리는 것보다 더 빠른 방법은 없습니다. 반드시 펜과 종이를 의미하지 않는 이 시대에는 태블릿 등을 항상 사용할 수 있지만 기본 원리는 동일합니다. 사전 설정이 없습니다. 오직 당신과 당신의 아이디어만 있을 뿐입니다. 저는 Saul Bass는 아니지만 몇 가지 좋은 아이디어(적어도 2~3개)가 있었고 대부분은 흐름도에서 거의 우연히 발생했습니다.

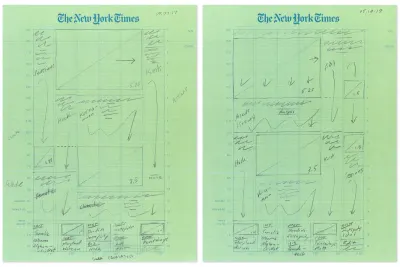
그림의 가치는 의외의 장소에서 나타나고 나는 그것을 할 때마다 그것을 좋아합니다. 예를 들어 The New York Times 의 모든 첫 페이지는 손으로 그린 연필 스케치로 시작합니다. 비슷한 일을 할 수 있는 멋진 컴퓨터 프로그램이 있습니까? 물론, 그들은 결국 사용되지만 먼저 사용되지는 않습니다. 회사 로고를 브레인스토밍하거나, 웹사이트의 홈페이지를 개조하거나, 신문의 첫 페이지를 준비하는 경우 - 디자이너가 그리는 것은 중요하지 않습니다.
다음은 웹 디자인 컨텍스트에서 드로잉의 가치에 대한 몇 가지 좋은 기사입니다.
- Carrie Cousins의 웹 디자인에서 스케치의 중요성
- Ezgi Karaata의 그래픽 디자인 교육과 관련된 창의성 과정에서 스케치의 중요성
학제간 접근
Saul Bass에서 하나의 레이블을 수정하는 것은 거의 불가능합니다. 주어진 시간에 그는 그래픽 디자이너, 영화 제작자, 사진 작가, 건축가였습니다. 목록은 계속됩니다. 많은 분야에서 글을 읽고 쓸 줄 알아야 하는 것은 필수였으나 동시에 진정한 열정, 끊임없는 호기심이었습니다.
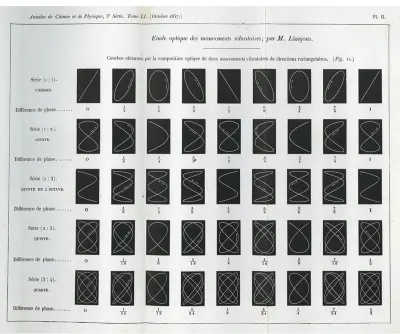
Vertigo 의 타이틀 시퀀스를 살펴보십시오. 그 상징적인 나선 미학은 Bass가 19세기 프랑스 수학자 Jules-Antoine Lissajous에 의해 나선 다이어그램을 발견했을 때 몇 년 전으로 거슬러 올라갑니다. Vertigo에 대한 작업을 요청받았을 때 아이디어는 즉시 적용되었습니다. 수학적 이론은 알프레드 히치콕의 영화 포스터 속으로 들어가게 되었고, 우리는 그 결과에 대해 누구와 논쟁할 수 있겠습니까?

전문화 를 갖는 것은 모든 분야에서 분명히 중요하지만, 우리의 차선을 벗어나서 얻을 수 있는 것이 너무 많습니다. 웹 개발에 약간의 관심이라도 있는 사람이라면 원하든 원하지 않든 유사하게 단조로운 접근 방식이 필요하다는 것을 거의 확실히 알게 되었습니다.

엔지니어링, 디자인, UX, 타이포그래피, 카피라이팅, 윤리학, 법학 … 완벽한 영감을 찾을 수 있습니다.
반복, 협업
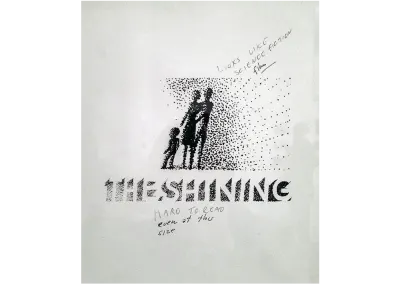
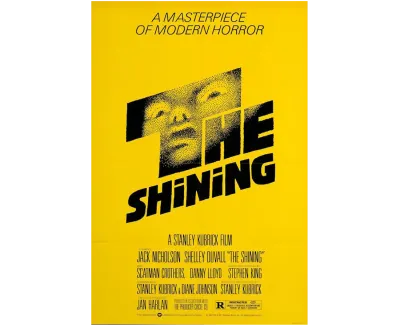
마스터조차도 항상 배우고, 항상 반복하고, 종종 협력하는 학생입니다. Bass는 물론 그의 프로젝트가 어떤 형태를 취해야 하는지에 대한 강력한 아이디어가 있었지만 그의 방식이나 고속도로가 아니었습니다. Shining의 잠재적인 포스터에 대한 Stanley Kubrick의 피드백을 살펴보십시오. 두 사람은 수백 개의 초안을 함께 거쳤습니다. 큐브릭은 한 편지에서 “아름답게 완성되었지만 그 중 어느 것도 옳지 않다고 생각합니다.”라고 썼습니다.

Bass가 그 모형에 얼마나 많은 시간을 할애했는지 상상할 수 있지만 거부된 모형을 보면 Kubrick의 의견에 동의하기 어렵습니다. 아름답게 완성되었지만 옳지 않습니다. 나는 최종 결과가 그만한 가치가 있다고 생각하지 않습니까?

우리는 대부분의 기업 세계에서 살고 일합니다. Bass와 마찬가지로 여러분이 만드는 것을 햄스트링할 필요는 없습니다. 그 순간이 필요할 때 자신의 입장을 고수하되 항상 진정한 파트너를 찾으십시오. 그들은 밖에 있습니다. 클라이언트가 항상 옳지는 않지만 항상 틀린 것도 아닙니다. 협업은 종종 프로젝트에서 최고를 이끌어내고, 천재라도 제대로 하려면 미친 듯이 노력해야 합니다.
당신이 신뢰하는 사람들의 피드백보다 더 가치 있는 것은 거의 없습니다. 에고와 불안함을 배제하고 가능한 한 좋은 것을 만드는 것이 전부인 멋지고 의사소통적인 흐름을 이기기란 어렵습니다.
다음은 제가 정말 즐겁게 작업한 웹 디자인의 반복 및 실험에 대한 몇 가지 기사입니다.
- 엘리자베스 린의 시각 커뮤니케이션의 원리
- 코드의 장난기: Jhey Tompkins의 재미를 통해 학습을 강화하십시오
아름다움을 위한 아름다움
아무도 기업 예술을 꿈꾸지 않지만 Bass는 그 세계에서 번창하는 탁월함의 모범 사례입니다. 수십 년이 지난 후에도 여전히 그 자체로 존재하며 종종 진정으로 아름답습니다. 그는 생계를 위한 디자인이 창의성이 번성할 수 없다는 것을 의미하지 않는다는 것을 누구보다 잘 보여주었습니다. 브랜드 로고를 만들든 홈페이지를 만들든 자신의 영역에서 싸우는 크리에이티브에 대해 할 말이 많습니다. 당신은 일에 빚지고 있습니다.
Bass는 내가 할 수 있는 것보다 더 잘했다.
“저는 우리가 하는 모든 것이 아름다워지기를 바랍니다. 나는 클라이언트가 그것이 무엇이든 가치가 있다는 것을 이해하는지, 클라이언트가 그것이 어떤 가치가 있다고 생각하는지, 또는 그것이 무엇이든 가치가 있는지 여부를 신경 쓰지 않습니다. 그만한 가치가 있습니다. 그것이 내가 내 삶을 살고 싶은 방식입니다. 아무도 신경 쓰지 않아도 아름다운 것을 만들고 싶어요.”
다른 모든 것은 아름다움을 위한 아름다움에서 이러한 정신에서 비롯됩니다. 색상에서 반복에 이르기까지 작은 세부 사항에 대한 즐거움까지, Saul Bass는 그래픽 및 웹 디자이너 모두에게 방법을 보여주었습니다. 대담하고 호기심이 많으며 항상 배우십시오. 아무도 신경 쓰지 않아도 아름다운 것을 만드십시오.
