SASS 자습서 | SASS 학습을 위한 20가지 유용한 가이드
게시 됨: 2017-06-30SASS(Syntactically Awesome Style Sheets)는 CSS 기능을 단순화하고 확장하기 위해 구축된 인기 있는 CSS 전처리기입니다. 예를 들어, 중괄호와 같은 다양한 기능이 구문에서 제거되었습니다. SASS를 사용하면 변수, 함수, 중첩, 부분, 믹스인, 상속, 연산자 등을 사용할 수 있습니다.
SASS를 알면 더 체계적으로 유지하는 데 도움이 되며 코드를 관리하는 데 문제가 없습니다. 초보자라면 약간의 공부가 필요하지만 시간이 지나면 더 고급 지식을 빠르게 얻을 수 있습니다.
이 컬렉션에는 20개의 우수한 SASS 자습서가 포함되어 있어 해당 기능에 대해 자세히 알아보고 뛰어난 결과를 얻기 위해 이를 적절하게 적용하는 방법을 배울 수 있습니다.
이 놀라운 튜토리얼을 따라 SASS를 마스터하세요. 이들은 초급에서 고급 수준까지 다양합니다. 시작하자!
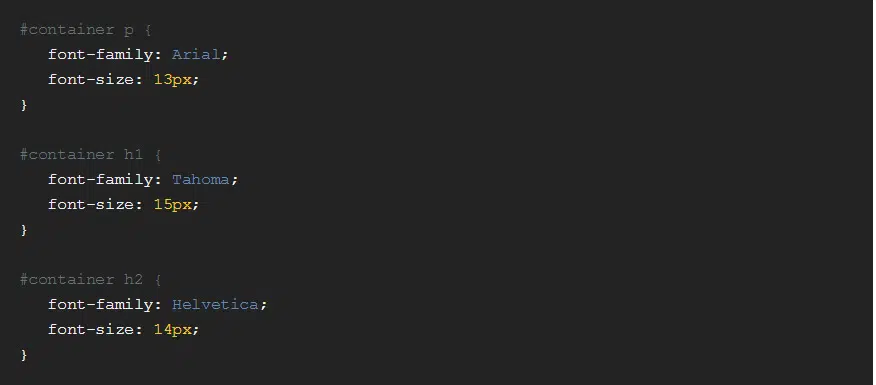
SASS 초보자 가이드
이것은 초보자에게 완벽한 훌륭한 튜토리얼입니다. 기본에서 고급 기술에 이르기까지 많은 정보를 제공합니다.
15분만에 Sass 배우기
이 깔끔한 Sass 튜토리얼을 따라 Sass에 대해 이전보다 더 많이 배우십시오. 15분 밖에 걸리지 않으며 향후 프로젝트에 도움이 될 더 중요한 정보를 배우게 될 것입니다.
SASS 시작하기
다음은 시작하기 위해 알아야 할 모든 것을 가르쳐줄 멋진 Sass 튜토리얼입니다. 몇 가지 간단한 단계로 코드를 관리하는 방법을 알아보세요.
SASS 학습
Sass는 코드 작성을 용이하게 하여 코드를 더 잘 관리하고 조직화할 수 있도록 도와줍니다. 모든 웹 개발자에게 유용하며 워크플로를 크게 개선할 것입니다.
초보자를 위한 Sass 프로젝트
이 튜토리얼에는 Sass에 대한 간략한 요약, 설정 방법, 변수 작업 방법, 믹스인, 프로젝트 파일 구성 등에 대한 유용한 정보가 포함되어 있습니다.
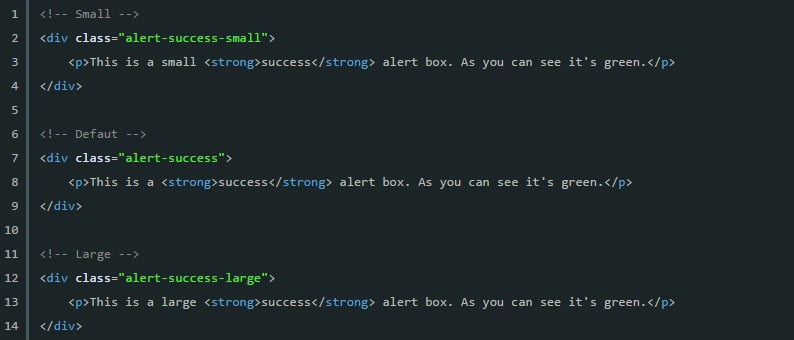
Sass로 간단한 경고를 만드는 방법
이 튜토리얼을 따라 Sass를 사용하여 기본 경고를 생성하는 방법을 배우게 됩니다. 지침을 살펴보고 이것이 프로젝트에 필요한지 확인하십시오.
Sass 및 Compass를 사용하여 CSS로 애니메이션 만들기
웹사이트에 애니메이션을 추가하는 방법에는 여러 가지가 있습니다. 이 튜토리얼에서는 웹사이트를 보다 인터랙티브하게 만드는 데 사용할 수 있는 한 가지 쉬운 방법을 보여줍니다.
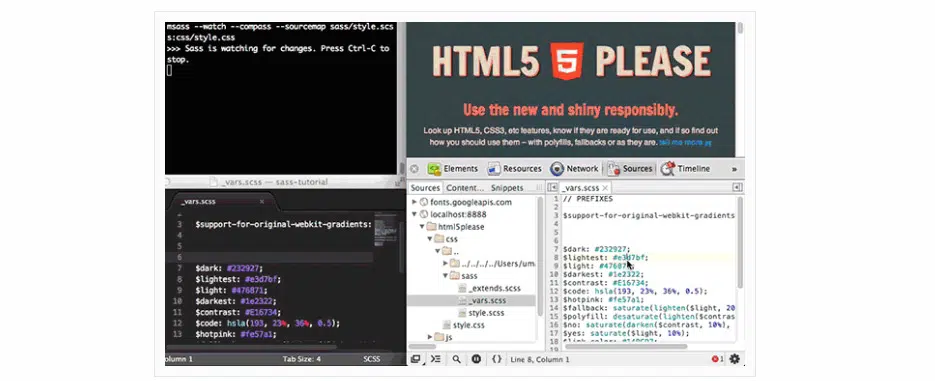
Sass 및 Chrome DevTools로 개발
다음은 전문적인 기능을 성공적으로 사용하는 방법에 대해 자세히 알아볼 수 있는 또 다른 멋진 Sass 튜토리얼입니다.
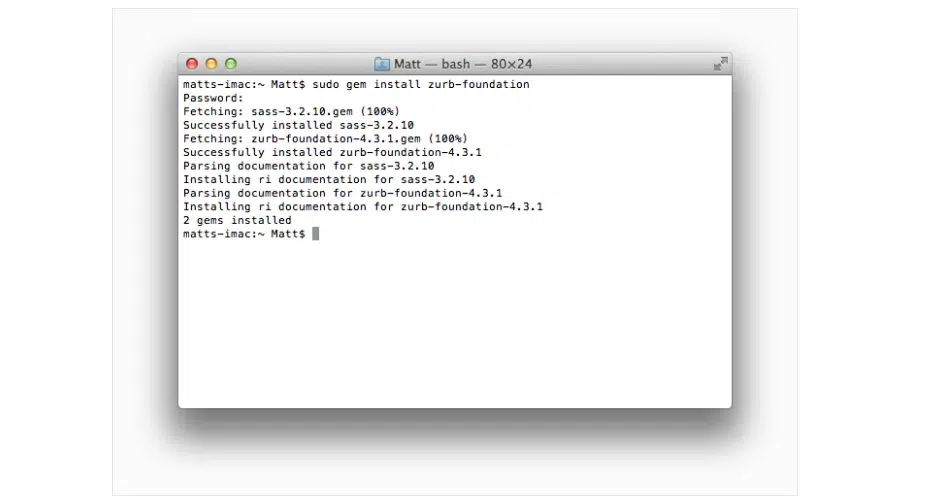
Sass와 Compass로 기초 설정하기
Sass는 중첩된 스타일, 함수, 코드 라인 등으로 작업할 수 있게 해주는 인기 있는 전처리기입니다. 이 튜토리얼을 따라 더 자세히 알아보십시오.

사스, 왓? – Sass 소개
이것은 Sass에 대한 깔끔한 정보를 제공하는 놀라운 튜토리얼입니다. 변수, 중첩, 부분, 믹스인, 상속, 연산자, 함수 등으로 작업합니다.
Sass vs. LESS vs. Stylus: 전처리기 총격전
이것은 가장 많이 사용되는 3가지 전처리기인 Sass, Less 및 Stylus 간의 우수한 상관 관계입니다. 모든 차이점을 확인하기 위해 각각의 특징과 기능에 대한 완전한 비교를 얻을 수 있습니다.
Sass에 대한 절대적인 초보자 가이드
이것은 초보자에게 완벽한 또 다른 훌륭한 튜토리얼입니다. Sass를 시작하는 데 필요한 모든 정보를 제공합니다.
사스 튜토리얼
이것은 Sass의 기능과 이를 사용하여 보다 사용자 친화적인 웹사이트를 만드는 방법에 대한 유용한 가이드입니다. Sass에 대한 사전 지식이 있는 중급 개발자를 위한 튜토리얼입니다.
Sass 기초
이것은 기능에 대한 많은 유용한 정보를 포함하는 Sass에 대한 훌륭한 가이드입니다. 그것이 무엇을 제공하고 프로젝트에서 어떻게 사용할 수 있는지 알아보십시오.
CSS 전처리기 시작하기(Less and Sass)
이 튜토리얼은 Sass와 Less에 초점을 맞추고 각각의 장점을 빠르게 비교합니다. 이를 통해 각 전처리기의 기능에 대해 자세히 알아보고 어떤 것이 가장 적합한지 확인할 수 있습니다.
Sass로 12열 그리드 시스템을 만드는 방법
그리드 시스템은 웹사이트를 구축할 때 매우 유용합니다. 이 Sass 튜토리얼을 따라 12개 기둥 그리드 시스템을 만드는 방법과 올바르게 관리하는 방법을 배우십시오.
Sass를 선택해야 하는 5가지 이유
이것은 향후 프로젝트에서 이 전처리기를 사용해야 하는 5가지 이유를 보여주는 또 다른 놀라운 Sass 튜토리얼입니다.
절대 초보자를 위한 Sass 및 Compass 튜토리얼
이 깔끔한 Sass 튜토리얼은 기초 지식부터 복잡한 정보까지 많은 유용한 정보를 제공하므로 초보자에게 적합합니다.
미적 Sass 1 – 아키텍처 및 스타일 구성
Sass에는 워크플로를 쉽게 만드는 데 도움이 되는 많은 강력한 기능이 있습니다. 이 자습서에는 특성에 대한 유용한 정보가 포함되어 있습니다.
Sass 시작하기
여기에 Sass가 무엇인지 보여주는 또 다른 멋진 튜토리얼이 있습니다. 이 튜토리얼은 기초부터 더 복잡한 개념까지 시작하므로 초보자에게 적합합니다.