SaaS 웹 사이트 모범 사례 및 디자인 팁
게시 됨: 2020-06-19모든 웹사이트를 개발하려면 잘 구성된 콘텐츠, 웹 디자인 및 테스트에서 사용자의 요구 사항을 인정해야 하지만 SaaS(Software as a Service) 회사의 경우 작업이 특히 까다롭습니다. SaaS 웹 사이트 디자인은 비즈니스가 완전히 온라인 상태이기 때문에 일을 올바르게 처리하는 중요한 방법입니다. 즉, 의존할 벽돌과 박격포가 없으며 손을 떼지 않아도 됩니다. 즉, 이상적으로는 실제 영업 사원의 개입 없이도 판매가 이루어집니다. 잠재 고객과.
SaaS 웹사이트를 디자인할 때 웹사이트가 잠재 고객에게 주는 인상은 매우 중요합니다. SaaS 웹 사이트 디자인은 매력적이고 응집력 있고 혁신적이어야 합니다.
SaaS는 사용자가 소프트웨어에 액세스할 수 있는 저렴하고 민첩한 방법을 나타냅니다. SaaS 회사의 경우 이는 기회와 경쟁의 여지가 많다는 것을 의미합니다. 즉, 웹 사이트는 올바른 디자인이 필요할 뿐만 아니라 문제점도 해결해야 합니다. 특히 방문자가 회사와 처음 접하는 상호 작용이기 때문입니다. 모범 사례를 이해하는 것은 웹 디자이너(및 SaaS 설립자)가 자신의 브랜드 존재를 식별하는 좋은 방법이 될 수 있습니다.
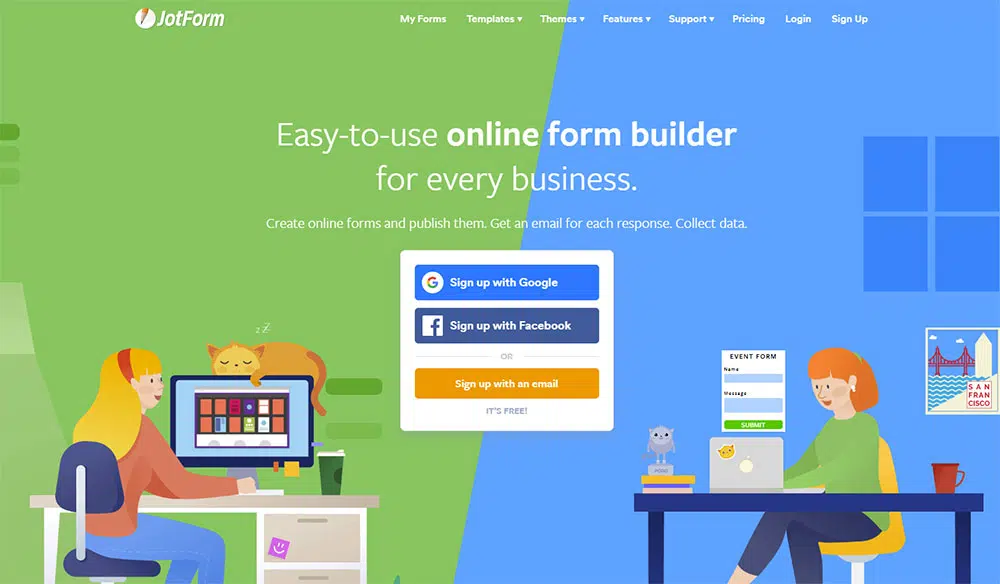
매력적인 홈페이지
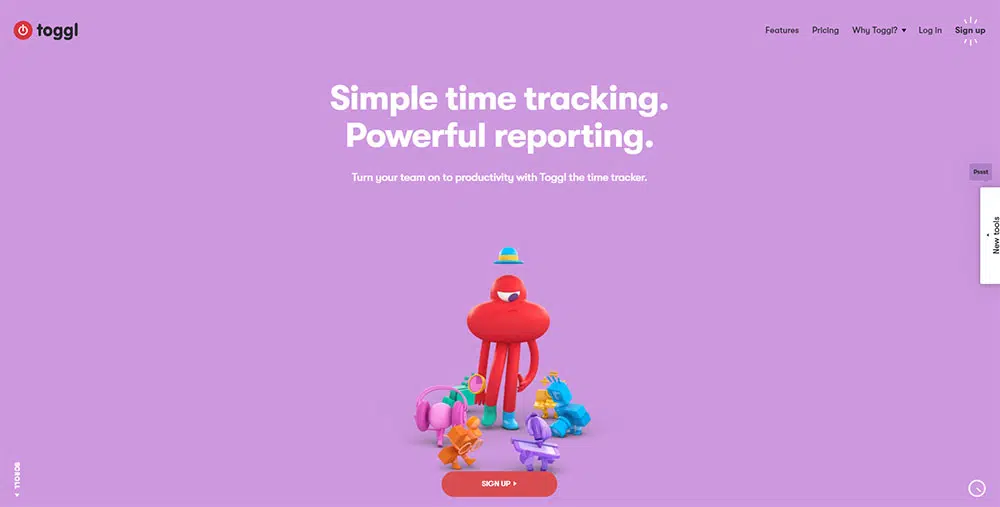
매력적인 헤드라인, 눈길을 사로잡는 제품 영웅 장면(또는 설명 동영상), 명확한 데모 또는 무료 평가판 CTA(클릭 유도문안), 깔끔한 사용자 인터페이스 - 단순한 사용자 경험 제공에 중점을 둔 것은 SaaS 스타트업의 홈페이지를 대표하는 좋은 방법입니다.
위 스크린샷에 표시된 시간 추적 앱인 toggl을 살펴보세요. 거의 모든 챕터에서 좋은 점수를 받고 있습니다.
데모든 홈페이지에 동영상 형식의 사례 연구든 절반 이상의 사이트에서 접근 방식을 취했습니다. 대부분의 SaaS 회사는 비디오를 활용하지만 모범 사례로 간주될 만큼 큰 차이는 없습니다. 또한 대부분의 SaaS 회사는 평가 및 고객 로고와 같은 사회적 증거 요소의 영향에 대해서도 알고 있습니다. 이는 표준 모범 사례이자 신뢰를 구축하고 방문자를 끌어들이는 주요 디자인 요소입니다.
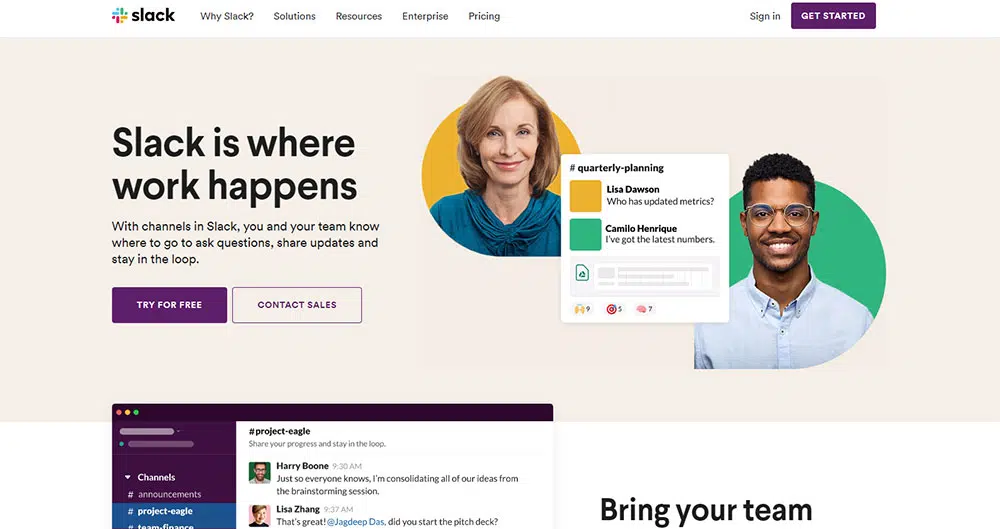
웹사이트 헤더
대부분의 소비자가 귀하의 사이트를 훑어볼 것이기 때문에 귀하의 웹사이트 헤더를 강조 표시하고 헤더는 이를 방지하고 관심을 끌며 페이지를 더 오래 탐색하게 만듭니다. 웹사이트를 위한 대담하고 재미있고 대화식 헤더를 만드는 것은 사람들을 웹사이트로 더 깊이 끌어들이는 좋은 방법이 될 수 있습니다. 보다 개인적인 수준에서 방문자와 연결하기 위해 브랜드 개성을 보여줍니다.
고객 참여 콘텐츠
사이트의 콘텐츠는 무엇보다도 방문자가 여행 중 어디에 있든 도움이 되어야 합니다.
백서, 블로그 게시물 및 기타 유용한 콘텐츠를 통해 도움을 받을 수 있습니다.
귀하의 웹사이트는 귀하의 회사가 하는 일에 대한 브로셔 이상의 용도로 사용되어야 합니다. 매우 매력적이고 설득력 있는 판매 도구가 될 수 있습니다.
검색 용이성
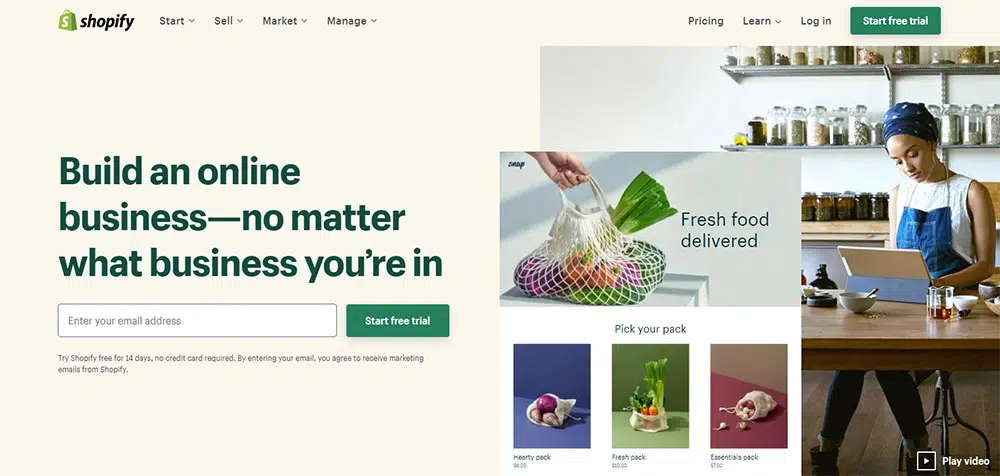
고객이 쉽게 탐색할 수 있는 웹사이트를 만드십시오. 심플한 디자인은 고객이 쉽게 해석할 수 있습니다. 웹사이트의 홈페이지에 모든 회사 정보를 언급하는 것은 효과가 없을 것입니다. 하나의 주요 클릭 유도문안이 포함된 깔끔한 디자인은 큰 도움이 됩니다.
좋은 사례의 예로는 사용자가 가능한 한 빨리 전환하도록 하는 데 중점을 둔 스파 예약 앱이 있습니다. 물론 이것은 많은 틈새 시장에 유효하지만 얼마나 많은 기업이 탐색 용이성의 요점을 놓치고 있는지 놀랄 것입니다.
세련된 디자인
디자인을 최신 상태로 유지하고 현대적이며 심미적으로 만족스럽습니다. 이것이 잠재 고객이 소프트웨어 회사에서 기대하는 것입니다. 방문자나 클라이언트가 귀하의 웹사이트 프레젠테이션을 좋아하지 않는다면 귀하가 제공하는 서비스에 대해 더 부정적인 견해를 갖게 될 것입니다. 웹사이트 디자인은 잠재 고객이 회사의 관점을 신뢰하고 일치시키는 방식과 매우 밀접한 관련이 있습니다. 따라서 새로운 디자인이 도움이 될 것입니다.
효과적인 프레젠테이션
SaaS 홈페이지에서 색상을 효과적으로 사용하려면 색상 팔레트를 2~4가지 색상으로 제한하고 각 색상에 역할을 할당해야 합니다.
예를 들어 주황색이 첫 번째 기본 클릭 유도문안 버튼의 색상인 경우 클릭 유도문안에만 주황색을 계속 사용해야 합니다. 시각적으로 같은 색상이 두 가지 이상의 용도로 사용되면 혼란스러워집니다. 원하는 경우 웹 사이트에서 해당 주황색을 녹색 색상 팔레트와 결합할 수 있습니다.
반응형 디자인
반응형 디자인은 사이트가 다양한 장치에 얼마나 잘 적응했는지에 관한 것입니다. 모바일 장치의 수는 2023년까지 168억 개에 이를 것으로 예상되며 사람들은 더 이상 데스크톱 컴퓨터에서만 인터넷을 탐색하지 않습니다. 실제로 2018년 웹사이트 방문의 거의 58%가 모바일 장치에서 이루어졌으며 이러한 장치는 온라인에서 보낸 총 시간의 42%를 차지했습니다.
따라서 웹 사이트를 모바일 장치와 호환되고 사용자 친화적으로 만드는 것이 필요합니다. 반응형 사이트는 별도의 모바일 사이트를 구축하는 것과는 다릅니다. 즉, 다양한 장치에서 효율적으로 실행되는 하나의 웹사이트를 구축하는 것입니다.
효율적인 로딩 시간

로딩 속도가 느린 웹사이트는 잊기 쉽고 실망스러워 클라이언트의 참여를 유도하지 못합니다. 간단한 방법으로 설명하자면 느린 웹사이트는 비즈니스에 좋지 않습니다. 그들은 당신의 잠재 고객을 불행하게 만듭니다.
웹사이트를 최적화하여 성능을 향상시키고 페이지 조회수와 사이트에 머문 시간이 어떻게 증가하는 반면 이탈률은 감소하는지 확인할 수 있습니다. 이제 웹 앱용 React를 사용하여 모든 것을 간소화할 수 있지만 실제 웹 사이트에서는 더 간단한 접근 방식을 사용해야 합니다.
조직
SaaS 웹 사이트 디자인이 최대한의 명확성을 제공하는지 확인하십시오. 결국, 귀하의 전체 목적은 귀하의 SaaS가 제공해야 하는 것을 더 쉽게 판매할 수 있도록 하는 것입니다.
귀하의 회사는 판매할 것이 많을 수 있지만 웹사이트에 전략적으로 배치되지 않은 경우 구매자에게 가장 좋은 방법으로 도달하지 못할 수 있습니다. 복잡하고 바쁜 사이트는 방문자를 압도할 수 있습니다. 따라서 웹 사이트를 흐름으로 만들고 콘텐츠를 논리적인 순서로 제시하십시오.
동기 묘사하기
귀하의 사이트를 방문하는 모든 사람이 처음부터 귀하가 제공하는 것이 무엇인지 쉽게 알 수 있도록 하십시오. 누군가가 웹 사이트를 방문할 때 사이트의 실제 목적을 찾기 위해 주변을 스누핑하는 데 많은 시간을 보내고 싶지 않습니다. SaaS 웹 사이트 디자인을 사용자 친화적으로 만들고 비즈니스 동기를 지원하는 데 사용하십시오.
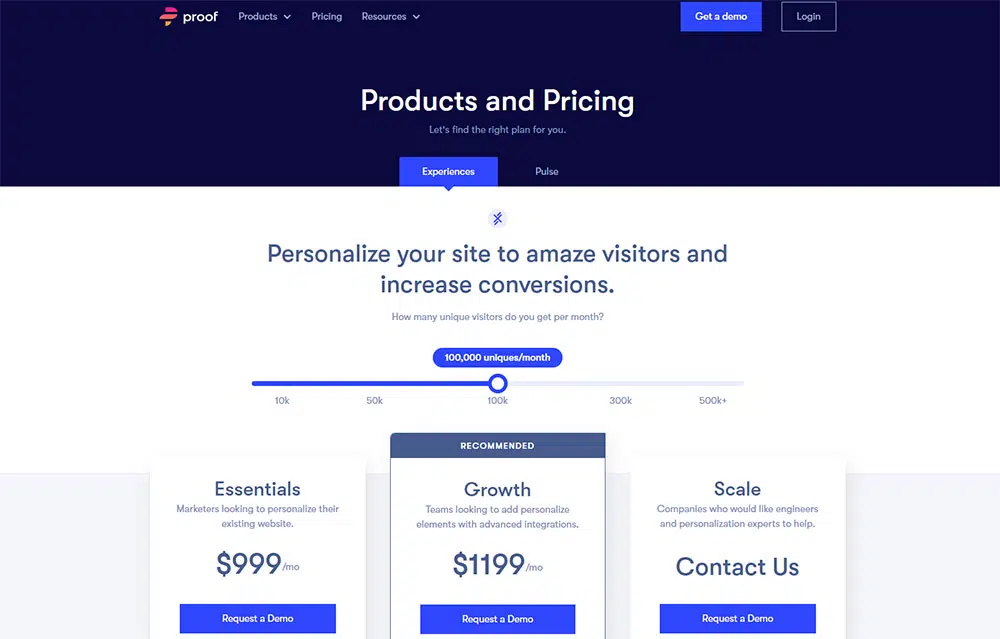
결제 페이지
모든 SaaS 웹사이트는 가격이 명시적이든 아니든 가격에 대한 정보를 제공해야 합니다. 고급 엔터프라이즈 SaaS 제품의 경우 사용자 지정 통합의 복잡성으로 인해 숫자를 제공하는 것이 불가능한 경우가 많습니다. 하지만 그렇다고 해서 결제 페이지가 없어야 하는 것은 아닙니다. 가능하면 제품 비교 페이지를 사용하여 가격 범위가 다른 경쟁업체와 어떻게 비교되는지 보여야 합니다. Basecamp는 다른 어떤 SaaS 제품보다 이 작업을 더 잘 수행합니다.
앞으로의 성과를 발표하다
대부분의 고객을 고려할 때 고객을 감동시키는 것은 귀하의 기능이나 회사 사명이 아닙니다.
사실, 그것은 당신이 직접 통제할 수 있는 것이 아닙니다. 그것은 모두 그들의 상상력에 관한 것입니다. 그것은 그들이 당신의 제품을 사용한 후 변화된 자신을 보는 방식입니다. 전환율을 높이는 가장 효과적인 방법 중 하나는 홈페이지 내에서 이러한 종류의 시각화를 권장하는 것입니다.
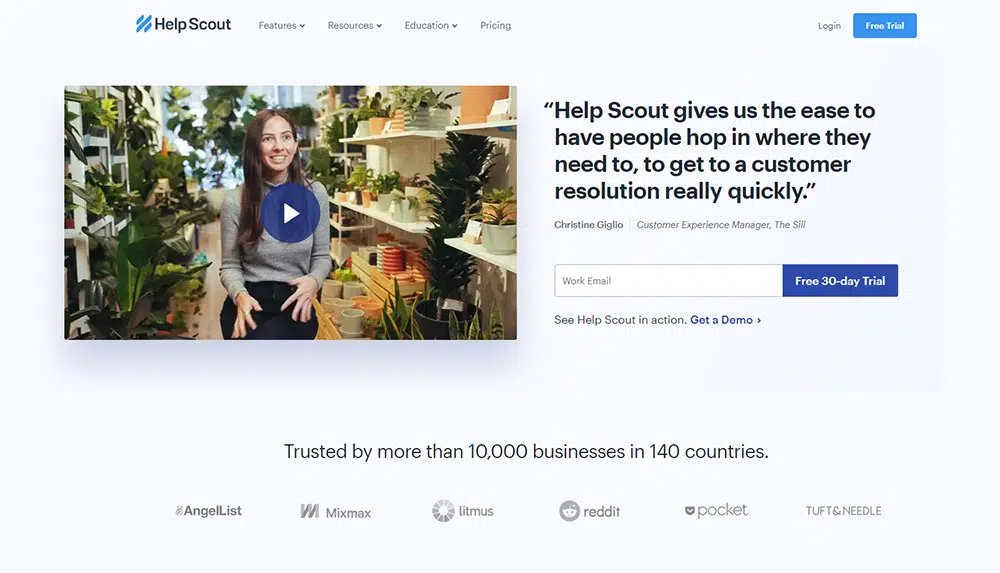
사회적 증거
사회적 증거는 다른 사람들이 귀하의 서비스를 사용했고 괜찮았다는 증거입니다. 사회적 증거는 다음과 같은 형태로 제시될 수 있습니다.
- 고객 로고
- 고객 피드백?/?평가
- 사례 연구
- 수상한 상
- 표시된 활성 사용자 수
SaaS에는 개인 요소에 대한 정보가 부족하기 때문에 방문자에게 자신을 좋아하는 사람들이나 그들이 존경하는 단체가 승인 스탬프를 주었다는 것을 보여주는 것이 중요합니다.
매뉴얼 또는 FAQ
귀하의 환불 정책에 대해 100번째 문의하는 모든 고객에 대해 동일한 질문을 하지만 귀하에게 연락하는 것을 귀찮게 하지 않는 많은 고객이 있습니다. 이러한 고객은 목표를 달성하기 위해 즉시 경쟁업체로 눈을 돌릴 가능성이 가장 큽니다. 짧은 FAQ라도 그들 중 일부는 즉시 외면하는 것을 방지하고 귀하의 서비스에 두 번째 기회를 제공할 수 있습니다. 따라서 항상 상세한 방식으로 사이트의 절차를 제시하는 매뉴얼을 포함하십시오.
분석된 블로그 게시물
많은 SaaS 회사는 가장 최근의 블로그 게시물을 홈페이지에 제공하는 실수를 범합니다.
블로그 게시물을 표시하려는 경우 참여, 가입 또는 리드 마그넷 다운로드 측면에서 최고의 수익을 제공하는 블로그 기사를 분석하고 찾아 홈페이지에 제시하는 것이 더 낫다고 생각합니다.
호버 팁
사용자가 데이터를 입력하거나 양식을 작성해야 할 때 호버 팁을 도입하는 것이 중요합니다.
채워야 할 필드가 있는 경우 마우스를 가져가면 표시되는 설명이나 설명을 제공합니다. 일부 양식이 외부인에게 얼마나 작은 의미를 가질 수 있는지 또는 양식을 채우는 방법을 이해하지 못하는 사람들을 여러 가지 이유로 잃을 수 있다는 것은 놀라운 일입니다. 빠른 호버 팁을 도입하여 그러한 고객을 잃지 않도록 할 수 있습니다.
바닥글
한편으로 Google은 꽤 오랫동안 바닥글 링크의 가치를 낮추는 것을 암시해 왔습니다. 그런 다음 다시 사이트 전체 바닥글 링크를 참조했습니다. 바닥글을 사용하여 SaaS SEO 전략을 멋지게 향상시킬 수 있습니다. 바닥글을 사용하면 기본 탐색에 포함할 공간이 없었던 참조 페이지를 표시할 수 있습니다. 그리고 그것이 바로 많은 기업들이 고려하는 접근 방식입니다.
정기 업데이트
SaaS 등록과 관련하여 소비자가 가장 흔히 두려워하는 것 중 하나는 SaaS 회사가 활발하고 번창하는지 여부입니다. 방문자가 귀하의 웹사이트가 작년에 업데이트된 흔적이 없는 것을 본다면, 방문자의 머리에 알람이 울리게 될 것입니다. 고객은 공급자가 시기적절한 고객 지원을 통해 도움을 줄 수 있을 뿐만 아니라 제품이 성공적이며(일명 수익성이 있음) 곧 중단되지 않을 것임을 알고 싶어합니다. 따라서 웹 사이트의 적시 업데이트 및 정보 관리에주의를 기울여 고객을 잃지 않도록해야합니다.