아름다운 UI를 만들기 위한 6가지 규칙
게시 됨: 2019-02-13사용자 인터페이스는 사용자와 상호 작용하는 장치를 연결하는 표면입니다. 앱 또는 웹 애플리케이션의 UI 디자인은 일반적으로 브랜드의 본질, 스토리, 기능 및 제품의 전반적인 가치를 전달하는 데 도움이 되어야 합니다. 제품을 만드는 중요한 단계입니다. 잘하면 앱의 전반적인 기능을 향상시킬 수 있습니다. 사용자는 제품을 효율적으로 사용할 수 있어야 합니다. 즉, UI 디자이너는 청중을 즐겁게 할 뿐만 아니라 사용하기 쉬운 직관적인 인터페이스를 디자인할 수 있어야 합니다.
사용자 인터페이스 디자인은 끊임없이 변화하고 있으며 인터페이스 디자인을 만들 때 항상 배우고 고려해야 할 새로운 것들이 있습니다. 성공 가능성을 높이기 위해 모든 대화형 시스템에 적용할 수 있는 몇 가지 중요한 원칙을 마련했습니다.
1. 범용성
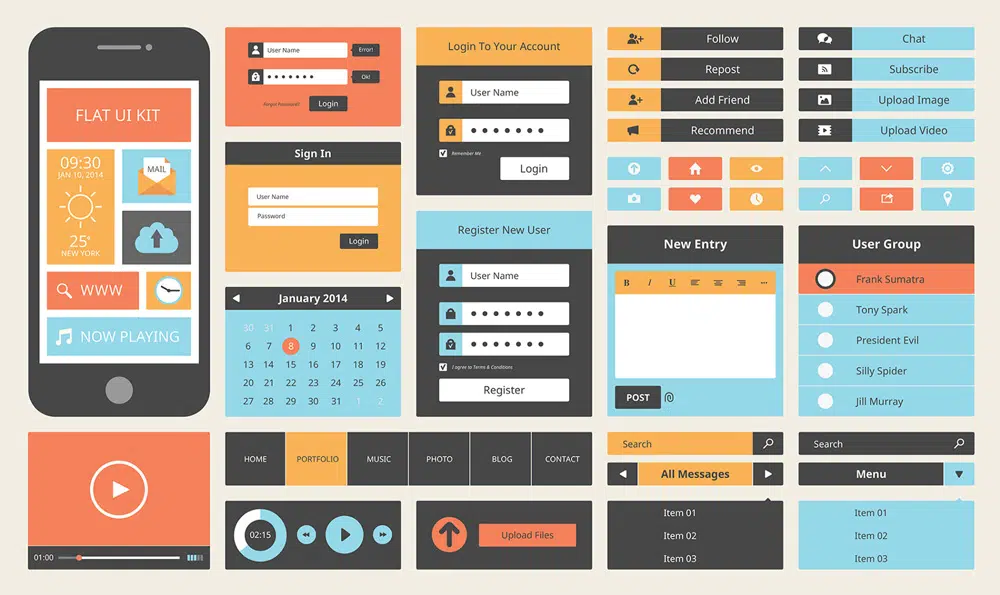
당신의 디자인은 반응적이어야 합니다. 즉, 웹사이트나 앱을 만들 때 다양한 화면 크기와 기기에 대응할 수 있도록 디자인해야 합니다. 웹서핑을 위해 휴대전화를 사용하는 사람들의 수가 급격히 증가하고 있으며 이러한 추세를 따라잡기 위해 사용자 인터페이스 디자이너는 다양한 로딩 시간과 화면 크기에 적응할 수 있는 인터페이스를 만들어야 합니다. 따라서 디자인이 사용자가 사용할 수 있는 다양한 장치에 반응할 때 자연스럽게 훌륭한 사용자 경험을 생성하게 됩니다.
2. 일관성
일관성을 중심으로 디자인할 때 인터페이스를 직관적으로 만들어야 합니다. 사용성 및 학습성과 직접적인 관련이 있습니다. 사용자가 디자인 패턴에 익숙해지면 생각할 필요 없이 인터페이스를 사용할 수 있습니다. 일관성에는 시각적 일관성과 기능적 일관성의 두 가지 유형이 있습니다. 디자인의 시각적 요소를 일관되게 유지함으로써 사용자가 무결성에 대해 의심하지 않는 인터페이스를 만들 수 있습니다. 이것은 일반적으로 디자인의 색상, 타이포그래피, 아이콘 및 기타 선택 사항을 일관되게 유지하여 수행됩니다. 기능적 일관성은 디자인 내의 개체가 인터페이스 전체에서 어떻게 작동하는지와 직접 관련됩니다. 사용자는 일이 작동하지 않을 때 좌절하는 경향이 있습니다. 버튼 및 메뉴 항목과 같은 인터페이스 컨트롤을 일관되게 유지하면 인터페이스가 원활하게 실행될 가능성이 높아집니다. 따라서 사용자의 기대치를 염두에 두고 디자인을 만들어야 합니다.
3. 선명도

명확성은 일관성과 다릅니다. 명확성은 사용자에게 항상 무엇을 해야 하는지 알려주는 것을 말합니다. 디자인이 단순하면 사용자가 디자인의 다양한 요소를 쉽게 이해할 수 있습니다. 사용자의 인지 부하를 줄이면 사람들은 페이지의 목적에 대해 혼동하지 않습니다. 명확성을 달성하는 한 가지 방법은 혼란을 제거하는 것입니다. 예를 들어 페이지 끝에 체크아웃 버튼이 있는 대신 사용자가 제품 페이지에서 체크아웃 페이지로 이동하도록 합니다. 이것은 프로세스에서 그들이 어디에 있는지 정확히 알고 모호성을 제거합니다.
4. 피드백
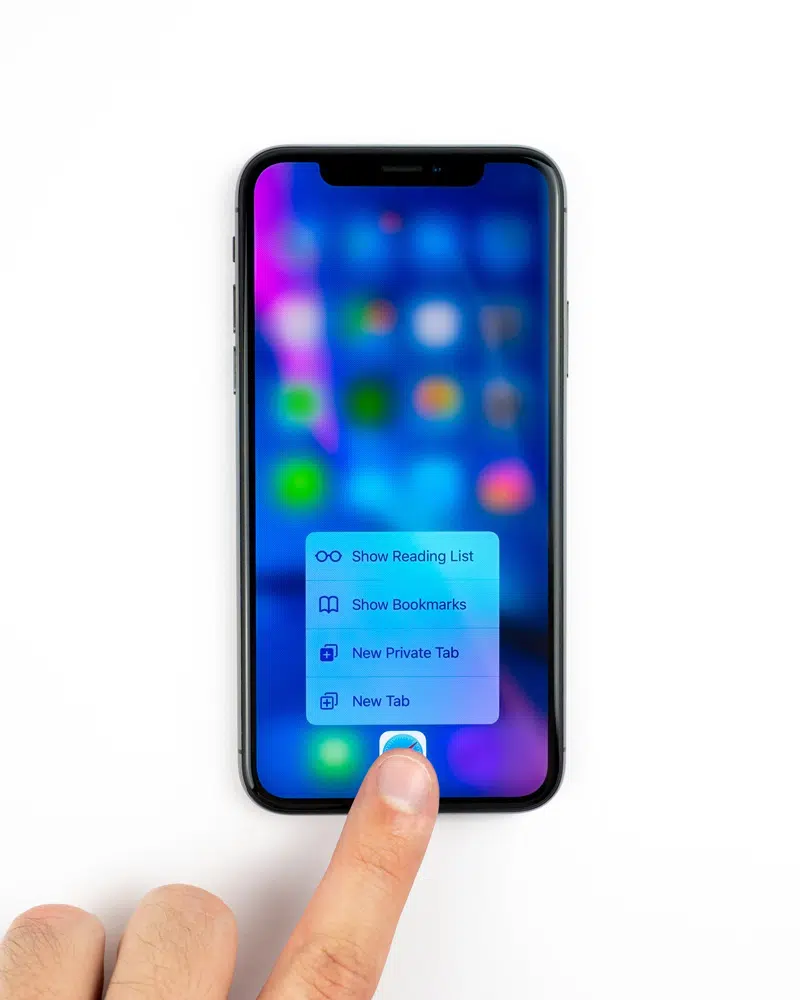
앱에서 마지막으로 원하는 것은 모호성입니다. 사용자가 무슨 일이 일어나고 있는지 이해하지 못하면 앱을 사용하지 않을 수밖에 없습니다. 버튼을 누르면 버튼이 눌렸다는 표시를 제공합니다. 자신의 행동에 대해 불확실한 것을 좋아하는 사람은 아무도 없습니다. 따라서 피드백 예의 메시지를 통해 사용자는 자신의 행동이 인지되고 인정되었음을 알 수 있습니다. 시스템이 중요하고 긴급하고 적절하고 유익하며 합리적이고 적절한 피드백을 제공할 수 있을 때 장치와 상호 작용하는 사용자의 전반적인 경험이 향상됩니다.
5. 설계 표준 및 계층 구조
오래된 표준이 작동한다면 무언가를 다시 디자인할 필요가 없습니다. 이것은 아이콘에서 웹 페이지 요소의 표준 배치에 이르기까지 모든 것에 적용됩니다. 디자인 표준을 재설계할 때 사용자가 익숙하지 않은 디자인과 상호 작용할 위험이 있습니다. 이러한 표준은 제자리에 배치되었으며 사용자의 기대를 중심으로 설계되었으므로 변경하면 더 많은 혼란만 야기할 수 있습니다. 틀에 얽매이지 않고 틀에 박힌 생각을 하여 혁신적인 디자인을 만드는 것은 잘못된 것이 아니지만 사용하기 어려울 때 의미가 없고 목적을 달성하지 못합니다.
디자인의 다양한 요소에는 명확한 계층 구조가 있어야 합니다. 이렇게 하면 페이지의 유용성이 향상됩니다. 가장 중요한 요소를 페이지 상단에 유지함으로써 페이지의 다양한 요소와 제안을 통해 사용자를 유기적으로 이끌 수 있습니다. 이것은 또한 불필요한 혼란을 제거하고 웹 페이지 또는 응용 프로그램의 전반적인 기능과 유용성을 향상시키는 데 도움이 됩니다.
6. 오류 방지
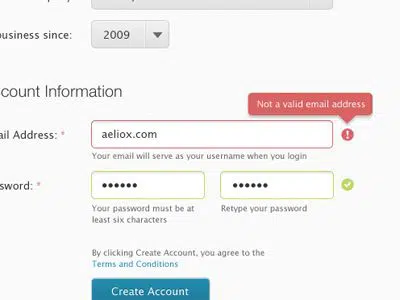
오류는 방문자가 원하는 조치를 취하는 데 방해가 됩니다. 앱이나 사이트가 사용자가 기대하는 대로 작동하지 않으면 일반적으로 사이트를 떠납니다. 방문자가 웹페이지를 이탈하는 것을 줄이려면 오류를 최소화하는 것이 중요합니다. 따라서 웹 페이지를 디자인할 때 오류 가능성을 염두에 두고 디자인하고 오류가 생기기도 전에 이를 확인하는 시스템을 디자인해야 합니다. 예를 들어, 디자인 시스템에서 사용자가 최소 8자 및 설정된 길이로 암호를 설정해야 하는 경우. 디자인 시스템이 사용자가 암호를 입력할 때 이를 알릴 수 있다면 사용자가 오류를 더 쉽게 이해할 수 있고 사용자의 전반적인 경험이 향상됩니다.
결론:
끊임없이 변화하는 UI 디자인의 세계에서 우리는 사용자를 참여시키고 의미 있는 경험을 구축하는 인터페이스를 만들고 구축하는 새로운 방법을 계속 찾을 것입니다. 훌륭한 UI 디자이너의 목표는 사용자에게 훌륭한 경험을 제공하는 것입니다. 지속적인 탐색을 통해 사용자를 즐겁게 하는 새로운 방법을 찾을 수 있습니다. 이 6가지 중요한 원칙은 다양한 대화형 시스템에 적용할 수 있으며 미래의 인터페이스를 매력적이고 사용자 친화적이고 직관적으로 만드는 데 도움이 될 수 있습니다.