충성도 높은 사용자에게 피해를 주지 않고 새로운 기능을 출시하는 방법
게시 됨: 2022-03-10“기민해지십시오. 조기 출시; 자주 풀어줘." 우리는 드릴을 알고 있습니다. 그러나 기능을 자주 계속 출시하는 것이 전략적으로 현명 할까요? 특히 빌드 중인 제품이 특정 크기에 도달하면 모든 새 마이너 릴리스에서 애플리케이션의 무결성을 위험에 빠뜨리고 싶지 않을 것입니다.
당신의 제품에 일어날 수 있는 최악의 상황은 충성도가 높은 사용자들, 즉 몇 년에 걸쳐 한 가지 작은 기능을 일관되게 사용해 온 고객들이 갑자기 그것을 편리한 방식으로 사용할 수 없게 된다는 것입니다. 변경 사항은 사용자에게 더 많은 권한을 부여할 수 있지만 경험은 덜 간단해집니다. 좌절과 불안은 소셜 미디어에 빠르고 갑자기 들어오며, 의미 있는 시간 내에 응답해야 하는 고객 지원에 대한 압력은 매분 증가합니다. 물론 충성도가 높은 사용자에게 실제로 피해를 준다는 사실을 깨닫기 위해 새로운 기능을 출시하고 싶지는 않습니다.
SmashingMag에 대한 추가 정보: 링크
- 2배 빠른 기능 출시를 시작한 방법
- 웹사이트 시작 체크리스트 – 라이브를 시작하기 전 15가지 필수 체크 사항
- 모바일 장치용 웹 디자인에 대한 사용자 중심 접근 방식
- 무엇이든 시작하는 방법
우리는 제품의 새 버전을 출시할 때 보다 전략적으로 이를 방지할 수 있습니다. 이 기사에서는 제품 디자이너와 프론트엔드 엔지니어가 기능을 전체 사용자 기반에 출시하기 전에 철저하게 테스트하고 배포하는 전략과 UX 문제가 차후에 발생하지 않도록 하는 방법을 살펴볼 것입니다.
실제 테스트 전략에 뛰어들기 전에 한 걸음 물러나서 새로운 기능이 어떻게 설계, 구축 및 배포되는지에 대한 일반적인 오해를 살펴보겠습니다.
새로운 기능에 대한 오해
기존 제품에 대한 새로운 기능이 설계될 때마다 주요 초점은 일반적으로 기존 인터페이스에 정확히 통합되어야 하는 방법에 있습니다. 일관성을 유지하기 위해 우리 디자이너는 종종 기존 패턴을 살펴보고 기존 디자인 언어를 적용하여 새로운 기능이 UI에 잘 맞도록 합니다. 그러나 문제는 구성 요소가 시각적으로 함께 작동하지 않기 때문이 아니라 예상치 못한 방식으로 결합될 때 혼란스럽거나 모호 하기 때문에 발생하는 경우가 많습니다.
아마도 인터페이스의 사본이 웹 사이트의 관련 있지만 먼 영역에서 모호하거나 두 기능이 동시에 활발히 사용되는 결과가 기술적인 관점에서 의미가 있지만 사용자의 기대와 일치하지 않거나 주요 성능 영향을 미치고 UX를 손상시킬 수 있습니다. .
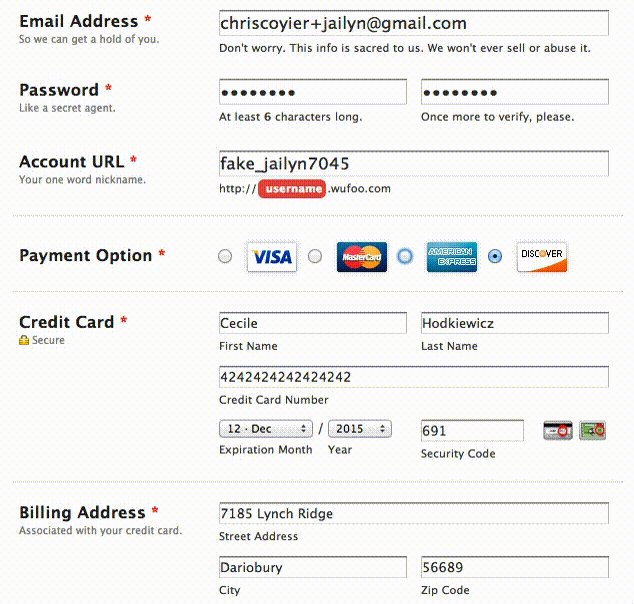
사실, 디자인에서 철저하게 예측하고 검토하기 어려운 것은 이러한 수많은 조합입니다. 이미 설계 프로세스에 있는 동안 문제에 접근하는 한 가지 방법은 이상치(일이 잘못될 가능성이 더 높은 사용 사례)를 고려하는 것입니다. 사용자 이름이 매우 긴 경우 사용자 프로필은 어떻게 됩니까? 12개의 받은편지함 레이블이 사용 중일 때 응답하지 않은 이메일에 대한 개요가 여전히 명확합니까? 방금 가입했고 받은 편지함에 몇 개의 이메일만 있는 사용자에게 새 필터가 적합할까요?
이상값 설계: 사용자 인터페이스 스택
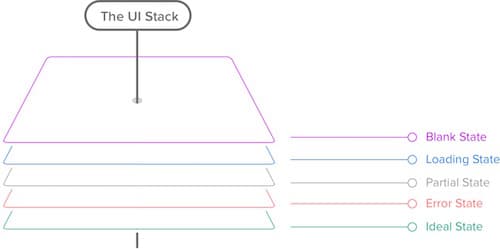
이상치를 식별한 후에는 정확히 어떻게 설계할 수 있습니까? 좋은 전략은 사용자 인터페이스의 다양한 상태를 연구하는 것입니다. Scott Hurff가 도입한 아이디어인 "사용자 인터페이스 스택"은 다재다능하고 복잡하며, 우리가 인터페이스를 디자인할 때 일반적으로 Photoshop, Sketch 또는 HTML 및 CSS에서 완벽한 픽셀 모형을 만드는 것만으로는 충분하지 않습니다. 다양한 엣지 케이스 및 상태: 공백 상태, 로딩 상태, 부분 상태, 오류 상태 및 이상적인 상태. 이것들은 우리가 생각하는 것만큼 간단하지 않습니다.

빈 상태는 비어 있을 필요가 없습니다. 일반 방문자에게 더 나은 오프라인 경험을 제공하기 위해 서비스 워커를 사용할 수 있습니다. 부분 상태는 깨질 필요가 없습니다. 점진적 향상을 통해 깨진 이미지와 깨진 JavaScript에 대한 경험을 개선할 수 있습니다.
이상적인 상태는 사용자 지정 사용자 기본 설정과 사용자의 브라우저 선택으로 인해 "완벽한 결과" 모형과 크게 다를 수 있습니다. 예를 들어, 일부 콘텐츠 및 웹 글꼴은 브라우저 구성으로 인해 표시되지 않을 수 있습니다.

따라서 풍경은 항상 그렇듯이 복잡하고 복잡하며 예측할 수 없으며 일이 잘못될 위험을 무시할 수 없지만 이것이 위험을 효과적으로 최소화할 수 없다는 것을 의미하지는 않습니다. 초기에 이상치와 전체 사용자 인터페이스 스택을 탐색함으로써 초기 설계 단계에서 일반적인 UX 문제를 예방할 수 있습니다. 하지만 기술적인 면에서는 쉽지 않습니다.
배포 시 나비 효과
사소한 변경조차도 연쇄 반응으로 이어지는 경향이 있어 전혀 관련이 없는 것처럼 보이는 영역과 상황에 버그를 도입합니다. 그 주된 이유는 사용자 경험에 영향을 미치지만 우리가 통제할 수 없는 변수의 양이 많기 때문입니다. 우리는 브라우저를 사용하는 방식을 알고 있지만 사용자가 우리가 지칠 줄 모르고 철저하게 제작한 웹 사이트를 보기로 선택한 컨텍스트에 대해 더 많이 알고 있다는 의미는 아닙니다.
이제 버튼의 패딩이나 점진적으로 강화된 텍스트 영역과 같은 사소한 변경이 별 것 아닌 것처럼 보일 수 있지만 우리는 이러한 반짝이는 작은 변경이나 대규모 기능의 영향을 과소평가하는 경향이 있습니다. 우리가 설계 또는 개발 결정을 내릴 때마다 그 변경은 우리가 구축하고 있는 복잡한 시스템에 어느 정도 영향을 미칩니다. 대부분 우리가 구축하는 구성 요소가 단독으로 존재하지 않기 때문입니다.
현실은 우리가 버튼을 만들거나 새로운 JavaScript 기능을 작성하지 않는다는 것입니다. 버튼과 기능은 구성 요소 또는 라이브러리 제품군에 속하며 모두 특정 설정 내에서 작동하며 불가피하게 다른 기능과 연결되어 있습니다. 속성, 범위, 이름 또는 팀의 불문명 규칙에 따라 시스템의 일부를 구분합니다.
이러한 "조용하지 않은" 거의 눈에 띄지 않는 연결은 기능 롤아웃이 어려운 이유이며 변경의 광범위한 결과를 예측하는 것이 종종 예리한 시력의 연습임이 증명되는 이유입니다. 그렇기 때문에 CSS나 JavaScript에서 가능한 한 불필요한 종속성을 피하는 것이 좋습니다. 특히 완전히 이해하지 못하는 라이브러리에 의존하는 경우 유지 관리 또는 디버깅에 도움이 되지 않습니다. .

다행히도 변경의 영향을 더 잘 이해하기 위해 브라우저의 개발자 도구와 같은 리소스를 사용할 수 있습니다. 선택기의 도달 범위 또는 JavaScript 함수의 도달 범위를 측정할 수 있으며, 때로는 개발 중에 변경 범위를 최대한 로컬로 유지하고 최소화하기 위해 계속 되돌아오는 것이 좋은 생각일 수 있습니다.
이것은 도움이 되지만 이야기의 일부일 뿐입니다. 우리는 인터페이스에 대한 우리 자신의 경험과 습관을 기반으로 의식적이든 무의식적이든 가정 을 합니다. 종종 가정 이 사용자마다 크게 다를 수 있다는 사실을 잊습니다. 대부분의 응용 프로그램에는 인터페이스가 하나만 있지만 이 인터페이스 또는 해당 구성에는 수십 가지 상태가 있을 수 있으며 보기는 사용자 설정 및 기본 설정에 따라 변경됩니다.
사용자 정의할 수 있는 카드가 있는 대시보드(분석 소프트웨어), "간단한", "편안한" 및 "상세한" 보기가 있는 메일 클라이언트(Gmail), 로그인한 고객과 게스트를 위해 변경되는 예약 인터페이스, 독서 경험에 대해 생각해 보십시오. 광고 차단기 또는 공격적인 바이러스 백신 필터를 사용하는 사람들을 위한 것입니다. 나비 효과는 코드 기반 이상에 영향을 미칩니다. 이러한 모든 외부 요인도 영향을 미치며 일반적으로 단위 테스트나 QA와 달리 이에 대한 테스트는 테스트 대상을 알지 못하는 경우가 많기 때문에 매우 어렵습니다.
기능 검증 및 로컬 최대값
진단 및 메트릭을 사용하여 변경해야 할 사항을 결정할 수 있지만 데이터만 추적하면 우리가 "로컬 최대값"이라고 부르는 경향이 있는 수준에서 정체될 수 있습니다. 항상 예측 가능하고 논리적인 반복을 따르기 때문에 혁신이 전혀 부족합니다. 프로젝트를 진행하고 데이터를 탐색할 때 다음 네 가지 버킷으로 기능을 그룹화하는 경향이 있습니다.
- 깨진 기능. . 손상되거나 비효율적인 것으로 보이는 기능 — 분명히 수정해야 합니다.
- 사용하지 않는 기능. . 의도한 대로 작동하지만 거의 사용되지 않는 기능 — 종종 제거해야 하거나 혁신이 절실히 필요하다는 신호입니다.
- 예상치 못한 사용 기능. . 제작자가 원래 상상했던 것과는 매우 다른 방식으로 사용되는 기능 — 느리고 지속적인 개선을 위한 좋은 후보입니다.
- 주력 기능. . 많이 사용되고 계획대로 작동하는 것처럼 보이는 기능 — 이 경우 느린 반복 프로세스와 완전히 다른 혁신적인 개념을 동시에 탐색하여 UX를 더욱 개선할 수 있는 방법이 있는지 자문합니다.
처음 두 개의 버킷은 인터페이스를 기능적이고 사용 가능한 상태로 유지하는 데 중요하고, 후자의 두 개는 사용자의 참여와 즐거움을 유지하는 데 중요합니다. 이상적으로는 두 가지 목표를 동시에 달성하고 싶지만 시간, 예산 및 팀 제한이 우선합니다.
그럼에도 불구하고 새로운 반복이나 새로운 아이디어가 선택되면 즉시 새로운 기능을 설계하거나 구축하고 싶은 유혹을 받을 수 있습니다. 그러나 기능이 기존 인터페이스에 어떻게 맞을지 생각하기 전에 빠른 프로토타입과 사용자 조사를 통해 먼저 아이디어를 검증하는 것이 좋은 전략입니다. 이를 달성하는 일반적인 방법은 Google Ventures의 디자인 스프린트와 같은 빠른 반복 프로세스를 사용하는 것입니다. 며칠 내에 반복하여 새 기능을 구현하는 방법 및/또는 처음에 상상했던 방식으로 유용한지 여부를 식별할 수 있습니다.

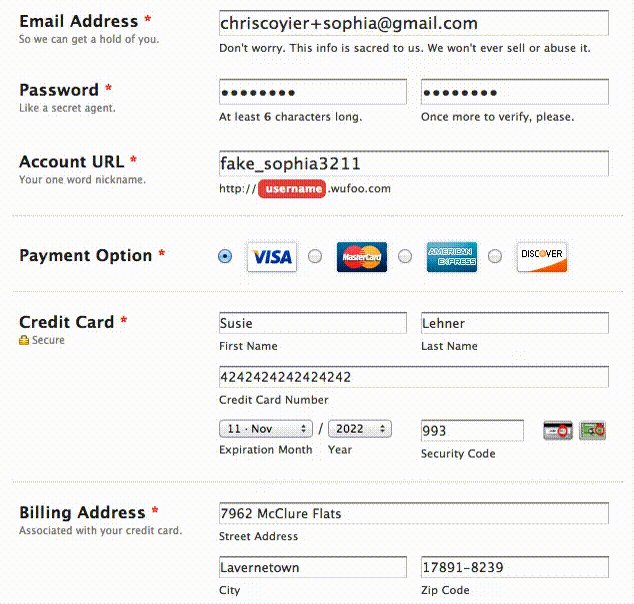
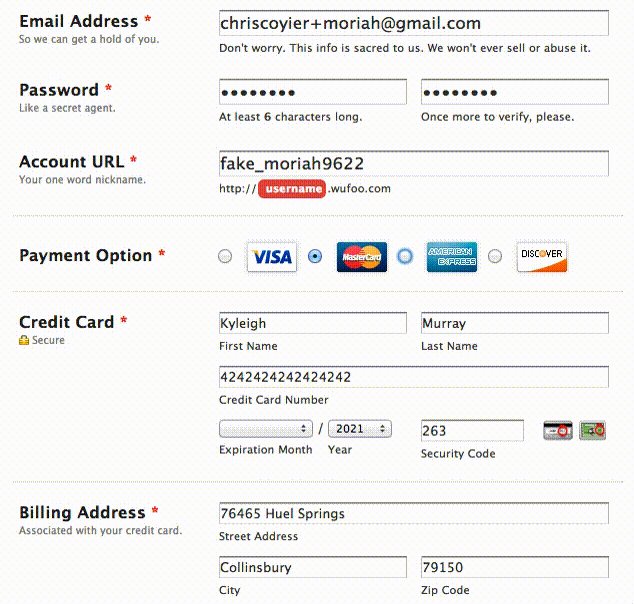
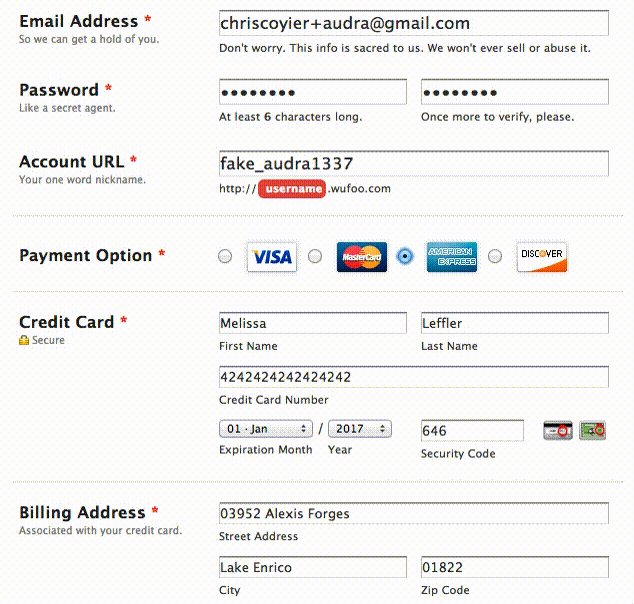
디자인 스프린트를 통해 초기에 사용성 연구에 아이디어를 노출합니다. Google Ventures의 방법론에서는 하루에 5명의 사용자와 함께 디자인을 테스트합니다. 그런 다음 새로운 디자인에 대한 테스트를 반복하고 다시 진행합니다. 동일한 사용자가 모두 참여하는 이유는 그날 각 사용자와 다른 디자인을 테스트하면 어떤 요소를 변경해야 하는지 알 수 있는 유효한 데이터가 없기 때문입니다. 하나의 설계 반복을 검증하려면 몇 명의 사용자가 필요합니다.
우리는 스프린트에서 약간 다른 모델을 적용합니다. 새로운 기능에 대한 작업을 시작할 때 초기 프로토타입이 구축되면 디자이너, 개발자 및 UX 팀을 같은 공간에 모으고 실제 사용자를 초대하여 테스트한 다음 빡빡한 일정에 따라 반복합니다. 첫째 날, 첫 번째 테스터(2~3명)는 오전 9시에 30분 인터뷰, 두 번째 그룹은 오전 11:00, 다음 그룹은 오후 2:00, 마지막 테스터는 면접 일정이 잡힐 수 있습니다. 오후 4시경에 하나. 사용자 인터뷰 사이에 "열린 시간 창"이 있습니다. 실제로 어떤 시점에서 실행 가능한 무언가가 나올 때까지 디자인과 프로토타입을 반복하는 것입니다.

그 이유는 초기에 완전히 다른 방향, 때로는 반대 방향을 빠르게 탐색하기를 원하기 때문입니다. 다양한 인터페이스에 대한 피드백을 수집하면 "절대 최대" 인터페이스 처럼 느껴지는 방향으로 수렴할 수 있습니다. 이렇게 하면 매우 다양한 디자인 반복에 대해 매우 다양한 피드백을 더 빨리 얻을 수 있습니다. 피드백은 주로 사용자 클릭을 기록하는 히트 맵, 사용자가 작업을 완료하는 데 필요한 시간 및 사용자에게 얼마나 즐거운 경험인지의 세 가지 요소를 기반으로 합니다. 이번 주 후반에는 Google과 마찬가지로 계속해서 더 많은 사용자와 지속적으로 협력하여 새로운 디자인을 영구적으로 검증합니다.
지금까지는 훌륭했지만 때로는 겉보기에 혁신적인 새 기능이 기존 기능과 충돌하고 두 기능을 동일한 인터페이스에 두는 것이 디자인을 어지럽힐 수 있습니다. 이 경우 옵션 중 하나가 다른 옵션의 확장으로 간주될 수 있는지 여부를 조사합니다. 가능하다면 그 기능과 디자인을 반복하는 것으로 시작합니다. 그 때 우리는 급진적인 재설계 또는 점진적인 변화를 선택해야 합니다. 후자는 덜 위험하고 사용자에게 친숙한 상호 작용 패턴을 유지하는 반면 전자는 중요한 변경을 달성하는 것이 불가능하거나 점진적 변경으로 인한 이득이 너무 얕은 경우에 필요합니다.
두 경우 모두 해당 제품에 포함된 단일 기능의 가치보다는 제품의 전체 사용자 경험에 계속 초점을 맞추는 것이 중요합니다. 기능을 선택하고 첫 번째 프로토타입을 설계 및 제작했으면 이제 테스트할 차례입니다.
8단계 테스트
그렇다면 오류와 실패가 실제 라이브 환경에 침투하는 것을 효과적으로 방지하려면 어떻게 해야 할까요? 기능이 배포되기 전에 얼마나 많은 검사, 검토 및 테스트를 실행합니까? 그리고 어떤 순서로 이러한 테스트를 실행합니까? 즉, 기능을 출시하기 위한 궁극적인 전략은 무엇입니까?

기능 출시를 위한 더 나은 전략 중 하나는 러시아의 주요 이메일 제공업체인 Mail.ru의 개발 책임자인 Andrew Sumin이 제안했습니다. 이 전략을 모든 프로젝트에 적용할 수는 없지만 수천 명의 고객에게 중대형 제품을 제공하는 회사에게는 합리적이고 포괄적인 접근 방식입니다.
전략을 자세히 살펴보고 Mail.ru의 제품 개발 프로세스를 다루는 기능 롤아웃의 8단계를 살펴보겠습니다.
- 개발자와 테스트,
- 통제된 환경에서 실제 사용자와 테스트
- 회사 전체 사용자와 테스트,
- 베타 테스터로 테스트,
- 수동으로 옵트인한 사용자를 대상으로 테스트
- 분할 테스트 및 유지 확인,
- 천천히 서서히 풀어주고,
- 여파를 측정합니다.
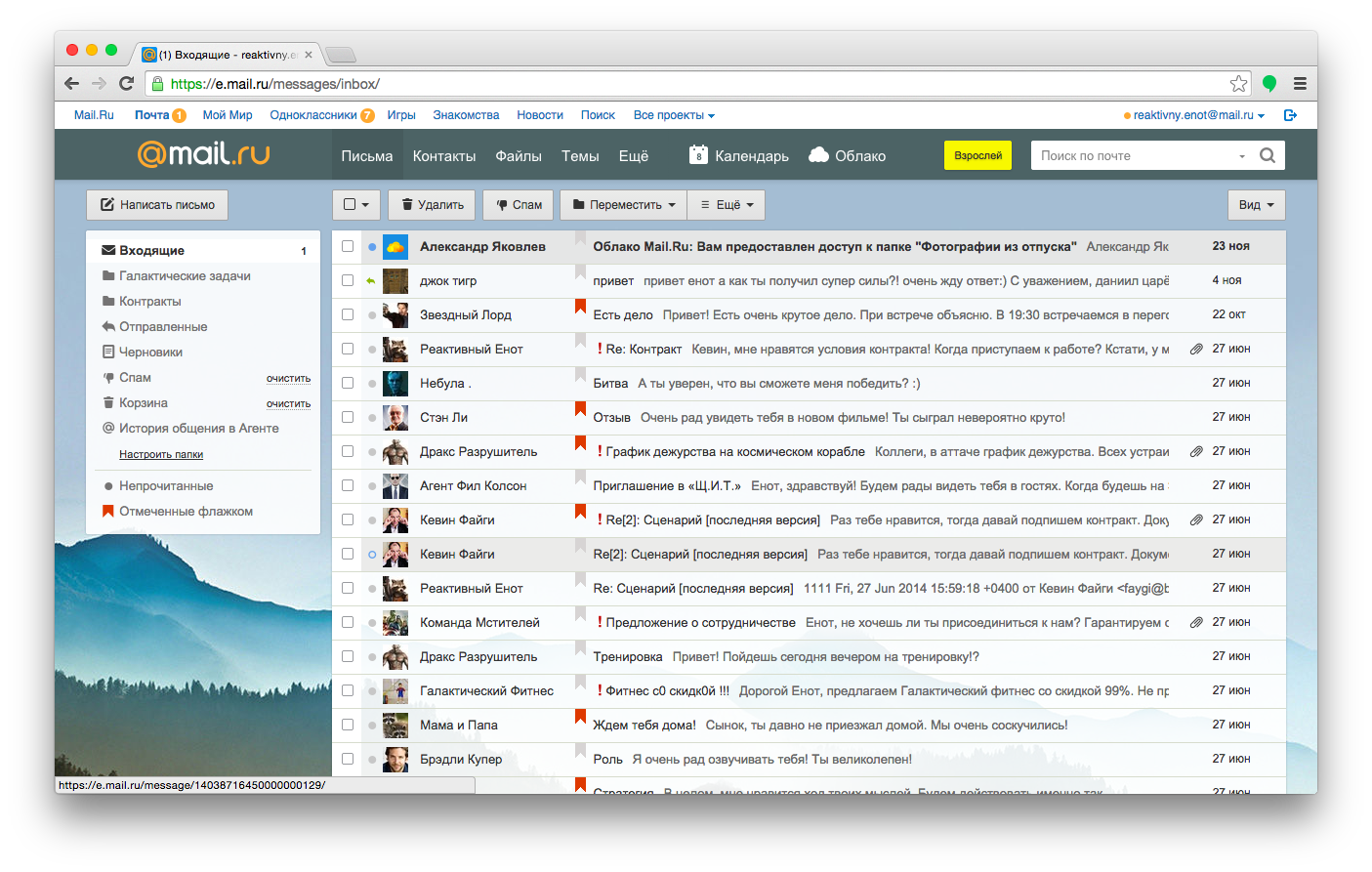
Mail.ru의 경우 메시지를 작성하는 내용에 관계없이 그대로 유지해야 하는 가장 중요한 기능(분명히). 그것은 인터페이스에서 가장 많이 사용되는 부분이며 몇 초 동안이라도 사용할 수 없거나 잘못 작동하도록 허용하는 것은 전혀 문제가 되지 않습니다. 따라서 몇 가지 스마트 자동 완성 기능이나 카운터 또는 측면 미리보기를 추가하여 텍스트 영역의 기능을 확장하려면 어떻게 해야 할까요?
1. 개발자와 함께 테스트
개발에 시간이 흐를수록 문제를 해결하는 데 더 많은 비용이 듭니다. 다시 말하지만, 제품 개발에서 모든 결정이 얼마나 연결되어 있는지 생각해 보십시오. 제품이 더 세련될수록 더 많은 결정을 되돌려야 하고 시간과 자원이 소모됩니다. 따라서 비즈니스 관점과 설계 및 개발 관점 모두에서 문제를 조기에 식별하고 해결합니다.
하지만 아이디어를 디버깅할 수는 없으므로 초기 테스트는 프로덕션 중에 가장 첫 번째 프로토타입에서 이루어져야 합니다. Mail.ru의 첫 번째 테스터는 실제로 코드를 작성하는 개발자입니다. 회사는 직원들이 사내 커뮤니케이션(심지어 사적인 커뮤니케이션까지)을 위해 제품을 사용하도록 권장합니다. 따라서 개발자는 제품의 하드코어 사용자로 간주될 수 있습니다.

첫 번째 단계는 매우 명확합니다. 기능을 설계 및 구축한 다음 로컬에서 테스트, 검토 및 스테이징 서버에서 롤아웃하는 것입니다. 기능과 인터페이스를 충돌시키려고 시도하는 포괄적인 도구 및 작업 실행기를 사용하여 QA 테스트가 시작되며 Gremlins.js와 같은 원숭이 테스트 도구로 잠재적으로 자동화됩니다.
결과는 모니터링되고 기능의 다음 반복을 위해 피드백 루프로 피드백됩니다. 어느 시점에서 개발자는 빌드에 대해 매우 자신감을 느낄 것입니다. 변경 사항이 예상대로 작동하고 요구 사항이 충족된 것 같습니다. 그때부터 실제 사용자 테스트가 시작됩니다.
2. 통제된 환경에서 실제 사용자로 테스트
첫 번째 작업 프로토타입이 완료되면 인터뷰에서 실제 사용자와 기능을 테스트합니다. 고객은 작업을 완료하도록 초대되고 UX 팀은 막 다른 골목과 문제를 모니터링하고 즉시 해결합니다.
그러나 새로운 기능이 테스트되고 있을 뿐만 아니라; 사용성 테스트의 목표는 새 기능이 인터페이스의 중요한 구성 요소에 영향을 미치지 않도록 하는 것이므로 사용자가 받은 편지함에서 메시지 작성, 열기, 답장 및 이메일 탐색과 같은 일상적인 작업을 완료합니다. 새로운 기능과 기존 기능을 모두 잘 이해하면 프로세스를 계속 진행할 수 있습니다.
3. 회사 전체 사용자를 대상으로 테스트
분명히 사용성 테스트의 피드백은 개발자에게 변경 사항을 도입하도록 유도한 다음 결과가 더 많은 청중에게 가치가 있는 것처럼 보일 때까지 사용성 테스터에게 피드백을 제공합니다. 다음 단계는 기능이 회사 내에서 스포트라이트를 받는 것입니다. 모든 동료가 기능을 확인하고 트래커에서 보고서, 버그 및 제안을 제출하도록 권장하는 전사적 이메일이 발송됩니다.
테스트를 통해 회사 내 "원격" 부서의 사용자와 실제 사용자 사이에 특별히 큰 차이는 없습니다. 내부 사용자조차도 어떤 변경 사항이 예상되는지 또는 기능이 무엇을 하는지 또는 어떻게 작동하는지 또는 어떻게 생겼는지 정확히 알지 못합니다. 유일한 주요 차이점은 동료가 빠르게 피드백을 제출하거나 의견을 남길 수 있다는 것입니다. 그 때 투표 양식이 도입됩니다. 테스터는 기능을 사용할 수 있을 뿐만 아니라 댓글을 추가하고 찬성 또는 반대할 수 있습니다. 투표는 제품 전략 및 비즈니스 요구 사항에 따라 평가되어야 하지만 사용자가 기능이 유용하지 않거나 유용하다는 것을 분명히 알게 되면 피드백을 수집하고 제품이 예상대로 작동하는지 테스트하는 간단하고 효과적인 방법입니다.
4. 베타 테스터와 함께 테스트
기능이 회사 내에서 기술 확인, 사용성 확인 및 검토를 통과했다면 다음 논리적 단계는 청중의 일부 세그먼트에 해당 기능을 소개하는 것입니다. 그러나 팀은 임의의 사용자 세그먼트에 배포하는 대신 테스트에 참여하고 실험 기능에 대한 피드백을 제출하기로 선택한 사용자인 베타 테스터 간의 검토를 위해 기능을 제출합니다. 그들은 기능을 반대하거나 찬성할 수 있을 뿐만 아니라 버그를 보고하고 코드 조각을 커밋할 수 있습니다.
그러나 적절한 베타 테스터를 어떻게 선택합니까? 테스터가 인터페이스를 깨도록 독려하고 싶다면 기술적 능력을 갖춘 고급 충성도 높은 사용자, 즉 필요한 경우 버그에 대한 기술적 세부 정보를 제공할 수 있는 사용자와 기존 인터페이스를 충분히 알고 있는 사용자에 초점을 맞출 수 있습니다. 다른 사용자가 가질 수 있는 문제를 예상할 수 있습니다.
그러나 사용자가 베타 테스터가 될 만큼 고급인지 여부를 판단하는 기준이 필요합니다. 이메일 클라이언트의 경우 Chrome 또는 Firefox를 사용하는 사람(즉, 기본 브라우저를 변경하는 방법을 알고 있음), 받은 편지함에 3개 이상의 폴더를 만들고 모바일 앱도 설치한 사람일 수 있습니다.
5. 수동으로 옵트인한 사용자로 테스트
지금까지 테스트에는 관리 가능한 수의 사용자, 구성 및 테스트 보고서가 포함되었습니다. 그러나 운영 체제, 브라우저, 플러그인, 네트워크 설정, 바이러스 백신 소프트웨어 및 기타 로컬에 설치된 응용 프로그램을 포함하여 사용자, 시스템 및 구성의 다양성은 규모 면에서 약간 더 위협적일 수 있습니다.
Mail.ru의 경우 다음 단계는 플래그 뒤에 있는 라이브 인터페이스의 기능을 롤아웃하고 활성 사용자의 더 큰 세그먼트에 이메일을 보내 새로운 기능을 제시하고 활성화하도록 초대하는 것입니다. 일반적으로 반짝이는 "업데이트"버튼이있는 인터페이스에서 소유하십시오. 실제 사용자에 대한 기능의 가치를 측정하기 위해 팀은 여기저기서 몇 가지 프롬프트가 있는 투표 시스템을 다시 사용하여 기본적으로 기능이 유용하거나 유용한지 여부를 사용자에게 묻습니다. 이 수준과 이전 수준의 차이점은 수동 옵트인이 베타 테스터와 달리 기술적인 사람이 아닌 훨씬 더 많은 청중을 포함한다는 것입니다.
따라서 타이밍과 조정이 중요 합니다. 버그 보고서 스트림이 들어오기 시작할 때 고객 지원 팀과 개발자가 사용할 수 있기를 원하기 때문에 활성 사용자에게 이메일을 보낼 임의의 날짜를 선택하지 않을 것입니다. 이것이 이메일이 발송되는 이유입니다. 모든(또는 대부분의) 개발자가 사용 가능하고 지원 팀이 브리핑을 받고 Skype 또는 Slack을 통해 개발자와 적극적으로 연결되어 행동에 착수할 준비가 된 주 초. 소규모 회사에서는 개발자가 고객과 직접 대화하여 문제의 핵심에 더 빨리 도달하기 위해 지원 데스크에 몇 시간 동안 앉아 있도록 할 수도 있습니다.
6. 분할 테스트 및 유지 확인
지금까지의 단계에서는 사용성 테스트를 제외하고 모든 테스터가 자발적으로 새로운 기능을 사용했습니다. 그러나 기본적으로 이 기능을 활성화하면 갑자기 사용자가 이 기능을 사용해야 하며 이것은 우리가 전혀 테스트하지 않은 매우 다른 종류의 그룹입니다.
수동적인 사용자의 습관을 깨뜨리지 않으려면 세 개의 작은 사용자 세그먼트로 분할 테스트하고 유지율을 측정할 수 있습니다. 결국 새 버전이 최소한 이전 버전만큼 잘 작동하는지 확인하고 싶을 것입니다. 인터페이스에서 가장 중요한 활동을 식별하고 사용자가 롤아웃 전후에 해당 활동에 소비한 시간뿐 아니라 사용자가 돌아올 때까지 경과한 시간도 측정합니다. Mail.ru의 경우 보존에는 사용자가 이메일을 확인하고 메시지를 작성해야 합니다. 사용자가 더 자주 돌아올수록 더 나은 UX의 지표인 유지율이 높아집니다.
각 세그먼트는 약간 다른 보기 를 가져오므로 나중에 모든 사용자에게 새 기능을 표시하는 방법을 테스트할 수 있습니다. 첫 번째 세그먼트의 경우 새 기능을 추가하고 사용 방법에 대한 자습서를 제공합니다. 두 번째 세그먼트의 경우 새 기능을 추가하기만 하면 됩니다. 세 번째 세그먼트의 경우 기능을 그대로 둘 수 있습니다. 이러한 모든 세그먼트에 대해 변경 사항을 동시에 구현하고 테스트를 실행할 합리적인 기간을 선택하고 유지율을 측정한 다음 결과를 비교할 수 있습니다. 세그먼트의 유지율이 높을수록 나중에 디자인이 모든 사용자에게 승격될 가능성이 높아집니다.
7. 천천히 그리고 점진적으로 풀어라
기능이 여기까지 왔다면 아마도 많은 청중에게 이미 잘 작동하고 있을 것입니다. 이것은 피드백을 수집하기 위한 투표 프롬프트와 함께 점진적으로 모든 사용자에게 롤아웃할 수 있는 때입니다. 피드백이 대부분 긍정적인 경우 기능을 계속 출시할 수 있으며 결국 인터페이스의 필수적인 부분이 될 것입니다. 그렇지 않으면 피드백을 평가하고 다음 반복을 위해 랩으로 돌아갑니다.
하지만 기능을 출시하는 것만으로는 충분하지 않습니다. 사용자에게 전달해야 합니다. 이를 수행하는 일반적인 방법은 이메일과 소셜 미디어를 사용하는 것입니다. 그러나 실제 시나리오에서 기능의 가치를 설명하는 빠른 연습 자습서도 도움이 될 수 있습니다. 또한 즉시 피드백을 수집하기 위해 제안 상자를 통합하는 것을 잊지 마십시오.
8. 여파 측정
기능이 출시되면 기능이 어떻게 수행되는지 모니터링하고 주의를 끌기 위해 다양한 방법을 시도할 수 있으므로 사용자가 작업을 보다 효율적으로 수행할 수 있습니다. 가장 일반적인 작업이나 가장 많이 방문한 페이지를 추적한 다음 사용자가 목표를 달성하는 데 약간 더 똑똑하고 빠른 방법을 제안하는 약간의 인라인 메모를 표시한 다음 사용자가 이 새로운 기능을 선호하는지 일반적인 방법을 선호하는지 측정할 수 있습니다.
개발자나 디자이너뿐만 아니라 전체 팀에 피드백을 다시 가져와 동기를 부여하고 참여하게 하고 사람들이 처음에는 대략적인 아이디어에 불과했던 기능을 어떻게 사용하는지 확인하는 것을 잊지 마십시오. 당신이 상상한 것과 완전히 다른 방식으로 애플리케이션을 사용하는 행복하고 기뻐하는 사람들을 보는 것보다 더 동기를 부여하는 것은 없습니다. 그것은 또한 팀의 후속 기능의 성장에 도움이 될 것입니다.
검토 프로세스는 복잡하고 철저해 보이지만 때로는 사용자 테스트를 위한 시간과 광범위한 네트워크만으로도 문제를 발견할 수 있습니다. 예를 들어 변경 사항이 들어오는 메시지의 개요에 영향을 미치는 경우 단위 테스트는 보조 소프트웨어 사용자가 직면할 수 있는 어려움을 발견할 수 없습니다. 메일 인터페이스에서 접근성 장치가 가장 먼저 읽어야 할 것은 무엇입니까? 날짜, 보낸 사람, 제목 줄 또는 메시지 자체는 무엇입니까? 개요에서 열을 재배열하는 방식에 따라 사용자가 정보에 액세스하기 위해 선택하는 방식이 변경될 수 있습니다. 따라서 새 기능을 끌 수 있도록 하는 것도 중요합니다.
결론
그렇다면 롤아웃 전략은 어떤 모습일까요? 변경 사항이 얼마나 광범위한지 이해하기 위해 종속성 그래프를 탐색하는 것으로 시작할 수 있습니다. 그런 다음 제어된 환경에서 개발자 및 실제 사용자와 함께 기능을 테스트할 수 있습니다. 그런 다음 선택한 베타 테스터 그룹에게 기능을 보내기 전에 동료에게 기능을 검토하도록 요청할 수 있습니다. 마지막으로 이 기능을 사용자에게 옵션으로 제공할 수 있습니다. 그리고 모든 사람이 이 기능을 사용하도록 설정하기 전에 분할 테스트를 실행하여 해당 기능을 도입하는 가장 좋은 방법을 찾은 다음 중요한 작업의 유지율을 측정할 수 있습니다.
분명히 배포는 선형 프로세스가 아닙니다 . 프로세스 전반에 걸쳐 한 단계 앞으로 나아가기 위해 두 단계 뒤로 물러나야 할 수도 있습니다. 마침내 릴리스 후보가 생길 때까지입니다. 위에서 다룬 워크플로는 매우 느리고 특별히 민첩하지 않은 것처럼 보일 수 있지만 사용자가 갑자기 예기치 않은 문제에 직면하여 결과적으로 열등한 경험을 하게 될 위험을 크게 최소화합니다. 어떤 상황에서는 그만한 가치가 있습니다.
