반응형 웹 디자인 원칙에 대한 디자이너 가이드
게시 됨: 2018-04-10반응형 디자인을 통해 디자이너는 다양한 화면 크기로 작업할 수 있습니다. 반응형 디자인은 디지털 디자인과 관련하여 탐색하기 쉽습니다.
그러나 인쇄 작업에 관해서는 더 어렵습니다. 인쇄에는 고정된 페이지 크기, 여백, 템플릿 및 기타 물리적 제약이 있습니다.
그러나 점점 더 많은 가제트가 항상 발명되기 때문에 디지털 디자이너의 경우 데스크톱 또는 모바일용 디자인은 제한적입니다. 웨어러블, 태블릿 및 다양한 화면 크기로 인해 반응형 디자인이 중요해졌습니다.
반응형 디자인의 몇 가지 원칙과 이를 통해 디자이너가 시장에서 등장하는 끊임없이 변화하는 화면 크기에 적응할 수 있는 방법을 살펴보겠습니다.
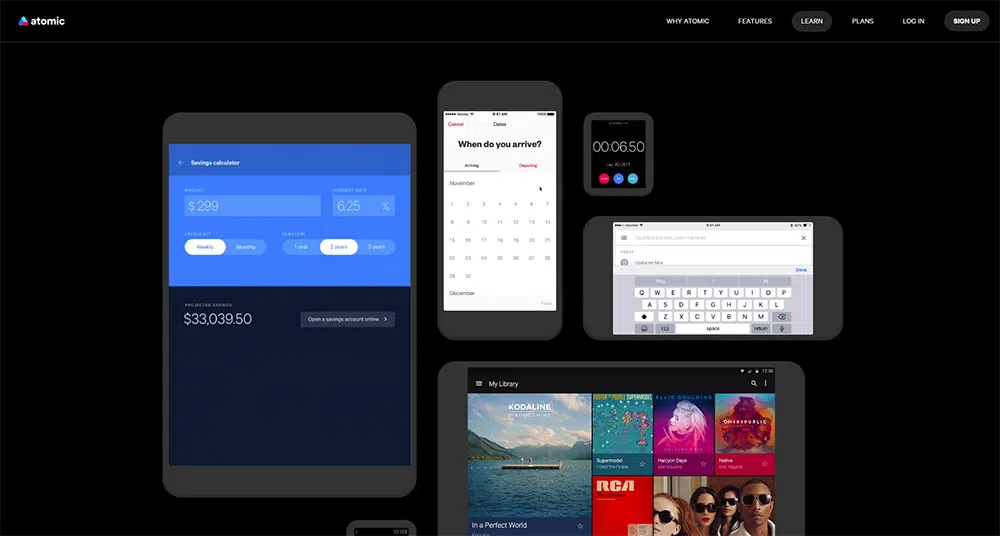
반응형 디자인은 모바일 사용에 국한되지 않습니다.
휴대폰이나 장치는 디자이너가 반응형 디자인을 강조하는 이유와 많은 관련이 있습니다.
그러나 반응형 디자인은 모바일 사용자에게만 국한되지 않습니다. 대신 거의 모든 장치에서 훌륭한 웹 디자인에 액세스할 수 있다는 것입니다.
즉, 모바일 및 데스크톱용 멋진 CSS 텍스트 효과를 만드는 경우 와이드 스크린 TV에서도 보기 좋게 표시되어야 합니다.
휴대폰에 초점을 맞추는 대신 디자인이 모든 화면 크기에 어떤 영향을 미치고 싶은지 생각해 보세요.
이미지는 명확한 메시지를 전달하고 콘텐츠는 모든 장치에서 읽을 수 있기를 원할 것입니다. 이렇게 하면 액세스 방법에 관계없이 사이트에 시각적 효과를 줄 수 있습니다.
반응형 디자인은 사용자가 사이트에 액세스하기 위해 어떤 장치를 사용하든 상관없이 훌륭한 사용자 경험을 만드는 것입니다.
반응형 디자인을 사용할 때 모바일 또는 데스크톱 장치용으로 사이트의 다른 버전을 만드는 것만이 아니라는 점을 기억하십시오.
모바일 장치는 끊임없이 진화하고 다양한 화면 크기를 제공합니다. 모바일용 표준 디자인을 만드는 것은 불가능한 작업입니다.
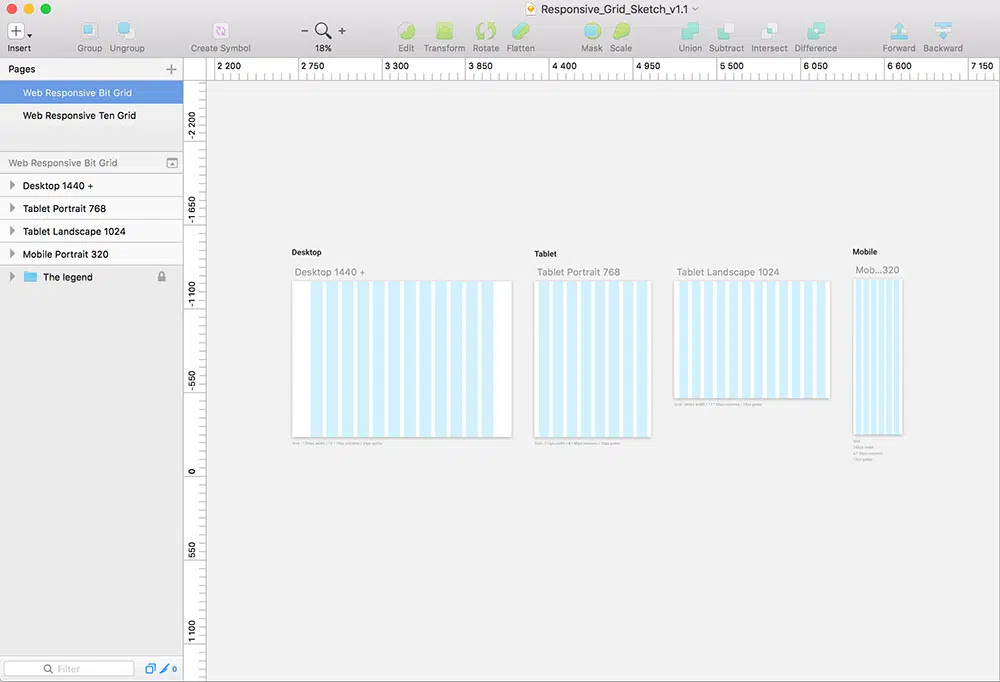
반응형 디자인에서 유동 격자 사용
반응형 디자인으로 작업할 때 기초는 유동 격자 시스템을 사용하는 것입니다.
유동 격자를 사용하지 않으면 사이트가 로드될 때마다 화면을 조정해야 합니다.
이것은 전체 관점을 얻기 위해 다른 곳에서 축소하면서 콘텐츠의 측면을 볼 수 있도록 특정 위치에서 화면을 확대하는 것을 의미합니다.
그러나 유동 격자를 사용하여 디자인하면 격자의 각 열이 다른 장치와 함께 제공되는 다양한 화면 크기에 맞게 조정됩니다.
데스크탑 화면용 웹사이트 디자인에서 3개의 열을 사용하는 경우 이 3개의 열이 모바일 화면에서 볼 때 비좁고 눌리는 것을 알 수 있습니다.
비좁은 대신 이러한 기둥을 모바일 장치용으로 서로 겹쳐 놓을 수 있습니다. 그러면 사용자가 페이지를 스크롤하여 콘텐츠를 읽을 수 있습니다.

반응형 디자인과 적응형 디자인의 차이점
디자인에는 많은 용어가 포함되어 있습니다. 이전에 '어댑티브 디자인'이라는 용어를 들어본 적이 있을 것입니다. 반응형 디자인과 같은 의미로 자주 사용됩니다. 그러나 이 두 가지 원칙은 동일하지 않습니다.
적응형 디자인 탐색은 각기 다른 장치에 따라 디자인이 세분화되는 위치를 정의합니다. 각 개별 장치는 CSS를 사용하여 타겟팅됩니다.
데스크톱 화면, 태블릿 또는 휴대전화의 화면 해상도가 다를 수 있습니다. 이것은 당신의 디자인에 통합될 것입니다.
적응형 디자인과 반응형 디자인 모두 디자인에 다른 요소를 추가합니다. 사용하는 다양한 접근 방식은 사이트 콘텐츠에 따라 다릅니다.
그러나 사이트를 디자인할 때 여러 크기의 화면이 있다는 점을 고려하는 것도 중요합니다. 전화, 태블릿 또는 데스크탑 화면에 대한 단일 크기는 없습니다.
특정 유형의 화면에 디자인을 적용하는 작업은 매우 복잡합니다. 이것이 디자이너가 반응형 디자인을 사용하는 이유입니다.
점진적 향상 및 단계적 저하
Progressive Enhancement는 기본 구조를 웹사이트에 배치하는 것을 포함합니다. 그런 다음 디자이너는 기초부터 사이트를 개발합니다.
초점은 단순함에서 더 복잡한 디자인으로 이동하는 것입니다. 기능을 사용할 수 있게 되면 사이트에 점점 더 많은 기능이 추가됩니다. 이 접근 방식은 Mobile First 관점에서 훌륭합니다.
Graceful Degradation은 복잡성에서 단순함으로 이동합니다. 디자이너는 다양한 브라우저용 웹 페이지를 구축할 때 이 전략을 사용합니다.
디자이너는 최신 브라우저에서 볼 수 있는 다양한 기능으로 사이트를 구축합니다. 그러나 이전 브라우저에서 사이트를 보는 경우에도 여전히 작동합니다.
그러나 더 적은 수의 기능이나 다른 디스플레이가 사용됩니다. 디자이너로서 긍정적인 향상과 우아한 저하를 염두에 두는 것이 중요합니다.
둘 다 귀하의 능력을 최대한 발휘하여 귀하의 콘텐츠를 보여줄 수 있는 능력을 위해 노력합니다. 이것은 콘텐츠에 액세스하는 데 사용되는 장치에 관계없이 사실입니다.
웹은 항상 이동하고 변경하며 이 두 가지 기능은 디자이너가 이러한 변경 작업을 수행하는 데 도움이 됩니다. Progressive Enhancement에 따르면 레이아웃 자체가 향상됨을 의미합니다.
이전 브라우저에서 미디어 쿼리를 모방하는 방식으로 디자인하는 대신 사이트를 단순하게 만듭니다. 단일 열을 통해 시청자는 아래로 스크롤하여 사이트를 읽을 수 있습니다.
오래된 브라우저와 모바일 장치 모두 이러한 방식으로 사이트를 볼 수 있습니다. 이 사이트 레이아웃은 해킹이 없습니다.
또한 JavaScript가 없으므로 훌륭한 사이트를 구축하기 위해 가장 낮은 공통 분모에 의존합니다.
점진적 향상을 사용하여 구축할 때 브라우저는 항상 변경되고 발전한다는 점을 기억하는 것이 중요합니다. Internet Explorer에는 두 가지 모바일 버전을 포함하여 여러 버전이 있습니다.
Chrome은 브라우저가 Firefox라고 생각하도록 속일 수 있습니다. Android는 1000가지가 넘는 다양한 모바일 장치를 시장에 출시했습니다. 따라서 사용자가 사이트에 액세스할 수 있는지 확인하기 위해 다양한 브라우저를 사용하는 것은 도움이 되지 않습니다.
대신 Modernizr이라는 도구를 사용하는 것이 더 도움이 되는 경우가 많습니다. 이 도구는 기능을 감지할 수 있습니다. 각 브라우저가 제공하는 HTML, CSS 및 JavaScript 기능을 찾을 수 있습니다.
사이트를 디자인할 때 사용자가 사용하는 브라우저에 관계없이 사이트 콘텐츠를 사용할 수 있는지 확인하십시오.
흐름
플로우란 작은 화면에 보여지는 모든 정보가 아래로 내려갈 수 있도록 사이트를 설계했다는 뜻이다.
이렇게 하면 콘텐츠가 찌그러지는 것을 방지하고 사이트를 더 쉽게 읽을 수 있습니다. 사용자는 아래로 스크롤하여 추가 정보에 액세스하기만 하면 됩니다.
픽셀로 디자인하는 데 익숙하다면 이해가 되지 않을 수 있습니다. 그러나 이 아이디어는 작업을 하다 보면 금방 익숙해질 것입니다.
반응형 웹 디자인 작업 시 중요 사항
유동 격자로 작업한다는 것은 픽셀 대신 백분율로 작업한다는 것을 의미합니다. 이렇게 하면 사이트가 깨끗하고 질서 정연하며 읽기 쉽게 유지됩니다.
이미지를 포함할 때 사용자가 전달하려는 메시지를 볼 수 있기를 바랍니다.
따라서 이미지와 비디오는 보는 화면에 관계없이 동일한 시각적 메시지를 보내도록 자체적으로 조정되거나 크기가 조정되어야 합니다.
미디어 쿼리는 화면 크기에 따라 시각적 레이아웃을 변경하기 위해 CSS를 사용합니다. 이것은 한 장치에 대해 3개의 열로 설계된 사이트가 다른 장치에 대해 단일 열이 된다는 것을 의미합니다. 이것은 가독성에 도움이 됩니다.
반응형 사이트를 디자인할 때 모든 잉여 콘텐츠를 제거합니다. 사이트를 단순하고 사용하기 쉽게 유지하면 시청자의 관심을 끌 것입니다.
작은 화면에서는 과도한 콘텐츠가 압도적으로 보일 수 있습니다. 간단하게 유지하십시오. 그러면 핵심 콘텐츠에 쉽게 액세스할 수 있습니다.
반응형 탐색은 시청자가 사이트에 쉽게 액세스하고 사이트를 탐색할 수 있음을 의미합니다. 모든 웹사이트에 반응형 탐색이 필요한 것은 아닙니다. 그러나 이것은 메뉴가 많은 사람들에게 매우 유용합니다.
요약
웹 검색을 위한 모바일 장치의 사용이 빠르게 증가하고 있습니다. 그러나 웹사이트가 모바일에 최적화되어 있지 않으면 사용하기 불편하고 까다로워집니다.
화면 크기는 제한적으로 느껴질 수 있으며 이는 화면에서 콘텐츠가 인식되는 방식에 영향을 미칩니다.
현재 존재하는 다양한 화면 크기가 있습니다. 웨어러블 기술에서 다양한 휴대폰 및 태블릿에 이르기까지 다양한 디스플레이 크기에는 웹 디자인에 대한 혁신적인 접근 방식이 필요합니다.
이제 모든 웹사이트(디자인 포트폴리오 웹사이트 포함)가 다양한 화면 크기에 맞게 디자인되는 것이 점점 더 중요해지고 있습니다.
반응형 디자인을 통해 사용자가 사용하는 옵션에 관계없이 사이트를 사용자의 장치에 맞게 조정할 수 있습니다. 레이아웃은 화면 크기와 장치의 기능에 따라 조정됩니다.