반응형 vs 적응형 – 모바일 앱 디자인을 위한 최고의 선택
게시 됨: 2021-06-09디지털 세계는 작은 디지털 시계에서 최신 첨단 장치에 이르기까지 우리 각자에게 성장했습니다. 또 다른 장점은 클릭 한 번으로 온라인에 있는 모든 정보를 얻을 수 있다는 것입니다.
그리고 이 디지털 세계와 현실 세계 사이에서 가장 탐닉하는 사람은 둘을 연결하는 커넥터 중 하나인 웹 디자이너 또는 개발자입니다.
웹 디자이너는 디자인으로 이 두 세계 사이의 다리를 만들고 방문자와 연결하기 위한 웹 디자인, 적응형 디자인 또는 반응형 디자인의 두 가지 디자인을 선택할 수 있습니다.
그러나 응답성이 뛰어나고 적응력이 뛰어나더라도 개발 비즈니스에 가장 적합한 것을 결정해야 하지만 프로젝트의 요구 사항에 따라 가장 적합한 것을 선택해야 합니다.
반응형 디자인과 적응형 디자인의 차이점은 많은 사람들에게 중요하지 않은 것처럼 보일 수 있지만 개발자나 웹 디자이너가 올바른 접근 방식을 알고 있다는 것은 비즈니스를 위한 중요한 옵션을 강조합니다.
또한 세부 정보는 보다 유익한 목표, 목적 및 결과로 웹 사이트 디자인을 배우고 계획하고 실행하여 비즈니스를 전 세계적으로 성장시키는 데 도움이 될 수 있습니다.
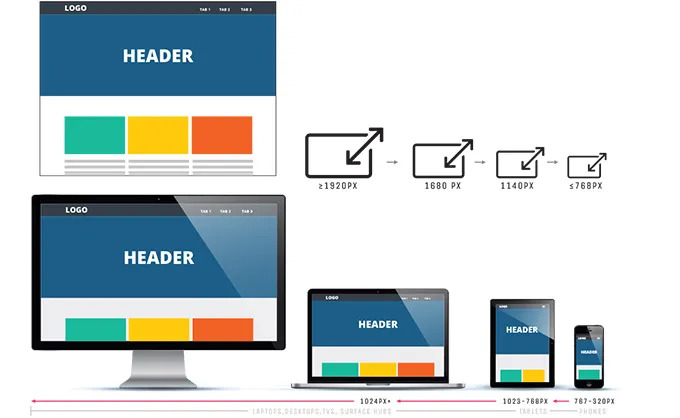
시간이 지남에 따라 장치의 크기가 다양해져서 보급되고 다양해졌습니다. 이는 웹 디자이너가 모든 유형의 장치에 맞게 조정할 수 있는 웹사이트를 만드는 주요 과제입니다.
사용자는 모바일에서 액세스할 수 있는 디자인, 뛰어난 UX 및 성능과 함께 디지털 기기의 다른 유익한 기능을 갖춘 웹사이트가 필요합니다.
어떤 것이 귀하의 비즈니스에 적합한지 결정하기 위해 성능 및 UX와 관련하여 주요 차이점, 장점 및 단점이 있는 반응형 및 적응형 디자인을 살펴보겠습니다.
반응형 웹 디자인을 개발할지 적응형 웹 디자인을 개발할지 선택하는 것은 모바일의 부상 이후 가장 큰 논쟁 중 하나였습니다. 이 기사에서는 사용자에게 가장 적합한 모바일 디자인을 탐색합니다.
그럼 알아보도록 하겠습니다!
반응형 디자인
Responsive Web Design을 차별화하는 한 가지는 사이트에 대한 최적의 보기 경험입니다. 어떤 유형의 장치를 사용하든 사이트를 통해 볼 수 있기 때문입니다.

반응형 디자인은 모든 유형의 장치에서 크기 조정, 이동 및 스크롤을 최소화하여 사용자가 사이트를 쉽게 읽고 탐색할 수 있도록 하는 최적의 보기 경험을 제공하는 사이트를 만드는 것을 목표로 하는 접근 방식입니다. 모바일에서 데스크탑으로.
디자이너는 장치에 유체 그리드를 사용하여 최적의 보기 경험을 제공합니다. 이 디자인은 화면 크기에 관계없이 모든 장치418에서 작동합니다.
따라서 화면 크기를 어떻게 조정하든 항상 해당 크기에 반응하는 동일한 레이아웃을 갖게 됩니다. 마치 하나의 공이 모든 종류의 고리를 통과하여 확장되거나 축소되는 것과 같습니다.
적응형 설계
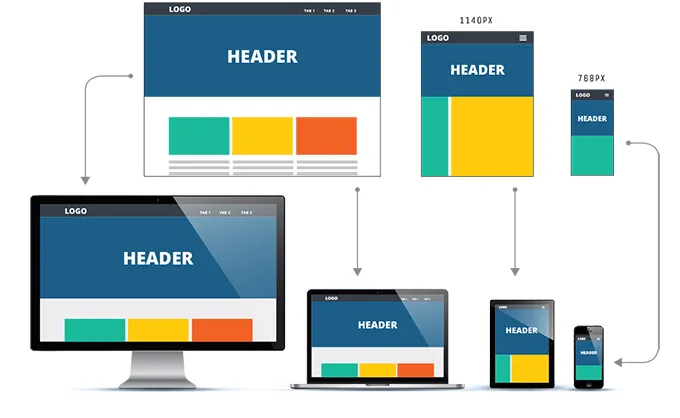
반응형 웹 디자인과 달리 적응형 웹 디자인은 항상 변경되는 하나의 레이아웃이 아닙니다. 이러한 유형의 웹 디자인에는 선택한 장치에 따라 여러 화면 크기에 대한 다양한 고유한 레이아웃이 있습니다.

그리고 레이아웃은 사용된 화면 크기에 따라 선택됩니다. 예를 들어 휴대폰이나 태블릿 및 데스크톱 컴퓨터에 대한 특정 레이아웃이 있을 수 있으며 이들 중 어느 것이든 사전에 설계할 수 있습니다.
이 세 종류의 레이아웃 디자인은 누군가가 사이트를 방문하는 시점까지 독립 실행형으로 기다립니다. 귀하의 웹사이트는 사용자가 가지고 있는 장치 유형을 감지한 다음 사전 설정된 레이아웃을 제공합니다.
따라서 여기에는 여러 개의 다른 크기의 후프를 통과하는 단일 공이 없으며 웹 사이트에서 후프 크기에 따라 사용할 수 있는 다양한 공이 있을 것입니다.
이제 이 두 디자인 사이에 다른 차이점이 무엇인지 봅시다.
반응형 .vs 적응형: 모바일에 가장 적합한 개발 디자인은 무엇입니까?

요즈음 모바일 장치의 보편성과 다양성은 웹 및 앱 디자이너 사이에 큰 혼란을 일으키며 모든 디자이너는 다양한 화면 크기를 만들고 싶어합니다.
거대한 데스크탑 모니터든 작은 스마트워치 화면이든, 모든 유형의 장치는 인터넷에 액세스할 수 있으며 웹 디자이너는 이러한 일이 확실히 일어나도록 하기 위해 여기에 있습니다.
그리고 각 디자이너가 겪는 여러 가지 어려움이 있기 때문에 그것이 쉬운 작업이라는 것은 말할 것도 없고, 여기서 우리는 어떤 디자인이 당신의 기기에 가장 잘 맞을지 알아내려고 합니다.
차이점을 알아보는 시간입니다.
반응형 웹 디자인과 적응형 웹 디자인의 비교!
이 두 디자인의 차이점은 웹 디자인에 대한 지식이 없는 사람들은 알아차리지 못할 정도로 미묘합니다.
그래서 여기서 우리는 그 차이점을 지적하고자 합니다.
형세
첫 번째 참조는 레이아웃입니다. 반응형 디자인에서 레이아웃은 브라우저 창을 통해 사이트 방문자를 통해 결정됩니다.
여기서 적응형 레이아웃은 클라이언트나 브라우저가 아닌 방문자의 디바이스 백엔드를 통해 결정됩니다.

AWD에서 설계는 모든 장치 클래스에 대해 다른 템플릿을 생성합니다. 그리고 서버는 올바른 레이아웃을 보낸 후 장치 유형과 운영 체제를 식별합니다.
로드 시간
웹 사이트의 느린 로딩 시간은 항상 운명의 순간이었습니다. 웹 사이트가 로드되는 동안 기다리는 것을 좋아하는 사람은 아무도 없습니다. 사람들은 사이트가 3초 이내에 로드되지 않으면 참을성이 없어 사이트에서 이탈하는 경향이 있습니다.
그리고 적응형 디자인은 반응형 디자인에 비해 로드 시간이 더 짧습니다.
그리고 어댑티브 디자인이 빠른 이유는 필요한 자산을 각 장치에 구체적으로 전송하기 위해서입니다. 예를 들어 고품질 디스플레이에 적응형 웹사이트가 표시되면 최종 사용자의 디스플레이에 따라 이미지가 더 빨리 조정되고 로드됩니다.
어려움
이 점은 오랫동안 논쟁의 대상이 되었으며, 많은 사람들은 적응형 디자인이 다른 장치에 대해 다른 레이아웃이 필요하기 때문에 생성하기가 더 어려울 수 있다고 주장합니다.
반면에 많은 디자이너는 이전에 논의한 것처럼 반응형 디자인에 단일 레이아웃만 필요하다고 생각합니다.
그러나 반응형 디자인은 모든 장치에 대해 하나의 레이아웃을 가질 수 있지만 실행하려면 더 많은 노력과 시간이 선행되어야 합니다.
반응형 디자인은 사이트의 CSS에 각별한 주의를 기울여야 하며 모든 화면 크기에서 완벽하게 작동하도록 계획해야 합니다.
이점은 반응형 웹 디자인으로 처음부터 시작할 필요가 없다는 것입니다. 시장에서 활용하고 싶은 템플릿 옵션을 많이 찾을 수 있습니다.
사용자를 위한 유연성
적응형 디자인의 유연성은 새로운 화면 크기를 가진 새 장치가 사이트에 있을 때 레이아웃이 깨질 가능성이 있기 때문에 덜합니다.
즉, 웹 디자이너는 이전 레이아웃을 편집하거나 사용자를 위해 새 레이아웃을 자주 추가해야 합니다. 적응형 디자인에서 화면 크기는 지속적으로 진화하고 매우 다양합니다.
그러나 반응 시간이 있으므로 이러한 사실에 대해 걱정할 필요가 없으므로 반응형 레이아웃은 유지 관리가 덜 필요합니다.
반응형 사이트는 더 유연하고 기본적으로 자체적으로 잘 작동하며 새 기기나 화면 크기가 있어도 그에 따라 조정됩니다. 반응형 디자인을 수시로 유지 관리하면 됩니다.
SEO 친화성
SEO는 귀하의 비즈니스가 전 세계적으로 운영되는 것을 꿈꾸는 경우 소프트웨어 세계에 머무르는 데 가장 필수적인 부분 중 하나가 되었습니다.
따라서 웹 사이트를 디자인할 때 이러한 요소를 고려해야 합니다. 반응형 디자인은 모바일 친화적이기 때문에 SEO에 가장 적합하며 이러한 종류의 웹사이트는 검색 엔진 결과에서 더 높은 순위를 차지합니다.
그러나 적응형 설계의 경우 어려울 수 있습니다.
반응형 웹 디자인과 적응형 웹 디자인의 유사점과 반응형 디자인이 더 나은 이유는 무엇입니까?
반응형 사이트와 적응형 사이트는 같은 위치에 있습니다. 반응형 사이트와 적응형 사이트는 모바일이든 데스크톱이든 사용자 장치와 사용자가 보고 있는 브라우저 환경에 따라 디자인의 모양을 변경하기 때문입니다.
반응형 웹 사이트 디자인은 주어진 시점에서 브라우저의 크기에 따라 최상의 디자인으로 사용자 경험을 제공합니다. 사용자 장치의 사이트 너비에 관계없이 사이트는 화면에 따라 개발되는 방식으로 레이아웃을 조정합니다. 브라우저 너비가 300px이든 30000px이든 반응형 디자인은 그에 따라 조정됩니다.
이제 차이를 극복했습니다. 장점과 단점에 대해 알아보겠습니다.
반응형 웹사이트 디자인의 장점:
- 반응형 디자인은 모든 사용자에게 원활한 경험을 제공합니다.
- 반응형 디자인으로 현장에서 더 적은 수의 유지 관리 작업에 직면하게 됩니다.
- 이 반응형 디자인은 사용자에게 더 저렴합니다.
- 반응형 사이트는 단순히 웹사이트의 크롤링 및 인덱싱 효율성을 높입니다.
- SEO에 가장 적합한 반응형은 검색 엔진에 더 유리하고 사용자에게 최고의 경험을 제공합니다.
반응형 웹사이트 디자인의 단점:
- 페이지를 로드하는 데 시간이 많이 걸립니다.
- 이 디자인은 광고를 통합하는 데 어려움이 있습니다.
적응형 웹사이트 디자인의 장점:
- 적응형 디자인은 각 사용자와 그들이 사용하는 장치를 대상으로 합니다.
- 적응형 디자인을 사용하면 웹사이트가 더 빨리 로드됩니다.
- 웹사이트의 광고 최적화에 가장 적합합니다.
- AWD의 특전은 재사용 가능한 현재 웹 사이트입니다.
적응형 웹사이트 디자인의 단점:
- 적응형 설계는
- 이 디자인은 장기간 유지하기가 더 어렵습니다.
- 적응형 사이트를 유지 관리하고 업데이트하는 비용은 예산을 약간 초과할 수 있습니다.
반응형 또는 적응형 웹사이트 디자인 중 어느 것이 가장 좋습니까?
이제 자신에게 가장 적합한 것을 선택할 때입니다. 둘 다 고유한 장점과 단점이 있습니다.
반응형 디자인은 새로운 화면 크기가 무엇이든 상관없이 잘 작동하며 로딩 시간을 단축하고 추가 노력을 들이기에 완벽합니다.
그럼에도 불구하고 일부 사이트의 경우 적응형이 최상의 옵션일 수 있습니다. 이들은 이제 막 시작하고 리소스를 보호해야 하는 독특하고 작은 웹사이트에 적합합니다.
적응형 사이트는 작은 크기를 포함하여 신중하게 생성하고 청중은 지연된 로드 시간이나 덜 유연성을 문제로 유지하므로 어떤 경우에는 가장 좋습니다.
현재와 미래의 웹사이트 요구 사항, 목표 및 예산에 대한 올바른 계획을 이해하는 것이 무엇인지 결정하는 열쇠입니다.
