30 간단한 반응형 탐색 솔루션 및 자습서
게시 됨: 2021-11-02구축 중인 웹사이트나 앱의 유형에 따라 항상 다른 것보다 더 주의를 기울여야 하는 몇 가지 핵심 영역이 있습니다. 모든 유형의 웹 사이트에 중요하고 다른 영역보다 더 많은 생각이 필요한 영역은 탐색입니다.
메뉴 항목은 일반적으로 사이트의 가장 중요한 페이지 또는 영역으로 연결되어 방문자가 더 쉽게 탐색할 수 있도록 도와줍니다. 또한 메뉴를 디자인할 때 여러 화면 크기를 고려해야 하기 때문에 탐색 반응형을 만들면 특히 더 큰 사이트에서 상황이 훨씬 더 복잡해질 수 있습니다.
보편적인 솔루션이 없기 때문에 사용하는 메뉴의 유형이나 스타일은 만들고 있는 사이트의 유형에 따라 다릅니다. 개인 포트폴리오 같은 작은 사이트라면 <select> 드롭다운 메뉴나 간단한 햄버거 토글 메뉴면 충분할 것이다. 그러나 탐색을 위해 메가 메뉴에 의존하는 전자 상거래 상점과 같은 더 큰 사이트인 경우 서랍 스타일 탐색 또는 애니메이션 사이드 패널 메뉴가 가장 도움이 될 것입니다.
현재 작업 중인 웹 사이트에 가장 적합한 반응형 탐색 솔루션을 찾을 수 있기를 바랍니다. JavaScript 및 jQuery 플러그인 모음, 메뉴 빌드의 모든 단계를 안내하는 자습서 선택, 반응형 탐색 패턴을 다루는 몇 가지 유용한 리소스가 있습니다.
더 많은 탐색 솔루션:
- 반응형 탐색 생성을 위한 CSS 및 JavaScript 조각 →
- 아이콘 기반 탐색 생성을 위한 CSS 및 JavaScript 조각 →
- 페이지가 매겨진 탐색 생성을 위한 CSS 및 JavaScript 조각 →
- 슬라이드 아웃 사이드바 생성을 위한 CSS 및 JavaScript 조각 →
JavaScript 및 jQuery 반응형 메뉴 플러그인
Sidr – 반응형 사이드 메뉴
Sidr은 반응형 Facebook과 같은 사이드 메뉴를 만드는 사용하기 쉬운 플러그인입니다. 레이아웃의 양쪽에 여러 'sidr' 메뉴를 만들 수 있습니다.

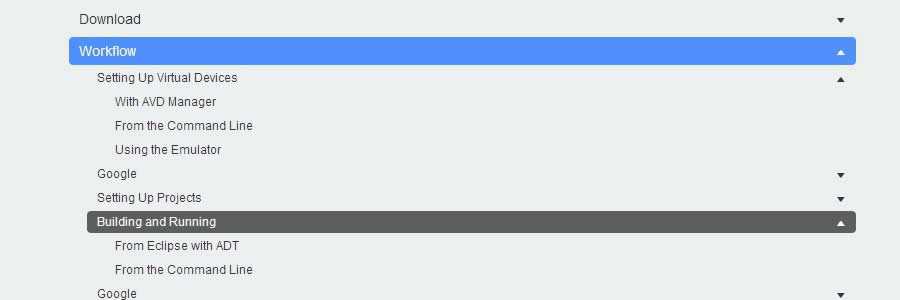
Navgoco 수직 다중 레벨 슬라이드 탐색
Navgoco는 내포된 정렬되지 않은 탐색 항목 목록을 아름다운 수직 다중 레벨 슬라이드 탐색으로 바꿀 수 있는 간단한 jQuery 플러그인입니다.


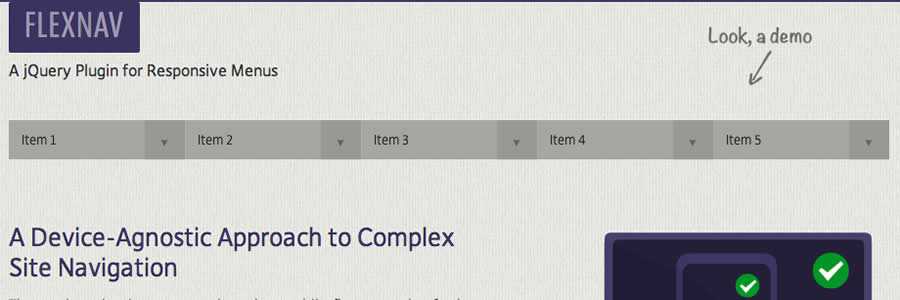
FlexNav 모바일 우선 메뉴
FlexNav는 미디어 쿼리와 jQuery를 사용하여 강력한 드롭다운 메뉴를 만든 모바일 우선 사례입니다. 개발자로부터: '터치 및 키보드 접근성을 지원하는 복잡한 사이트 탐색에 대한 장치에 구애받지 않는 접근 방식'입니다.

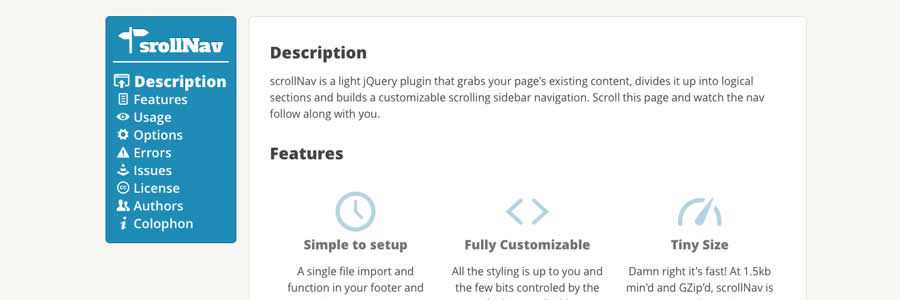
scrollNav.js – 반응형 사이드 탐색 스크롤
scrollNav는 페이지의 기존 콘텐츠를 가져와 논리적 섹션으로 나누고 사용자 지정 가능한 스크롤 사이드바 탐색을 구축하는 경량 jQuery 플러그인입니다.

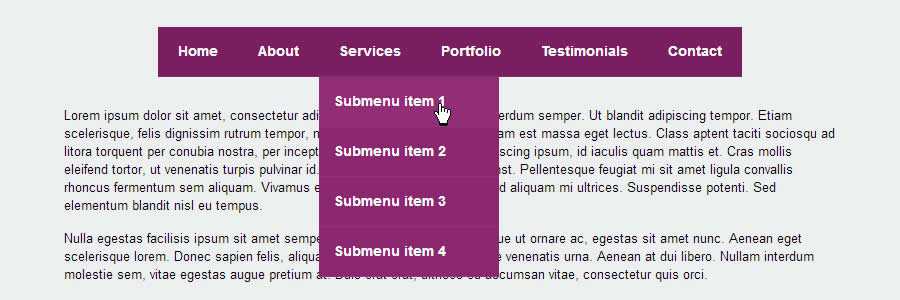
Flaunt.js – 중첩 클릭하여 표시 탐색
Flaunt.js를 사용하면 중첩 클릭으로 표시되는 세련된 반응형 탐색을 만들 수 있습니다.

j바닐라 메뉴
jVanilla 메뉴는 기존 CSS 드롭다운 메뉴를 사용하고 애니메이션, 하위 메뉴 수준 및 시간 초과 지연과 같은 개선 사항을 추가하는 간단한 jQuery 메뉴 플러그인입니다.

슬라이드바 – 앱 스타일 푸시 메뉴 플러그인
Slidebars는 웹사이트나 애플리케이션에 앱 스타일의 푸시 메뉴를 쉽게 추가할 수 있는 경량 jQuery 플러그인입니다.

scotchPanels.js – 캔버스 외 메뉴
scotchPanels.js는 캔버스 외 메뉴 및 이미지, 비디오, iframe과 같은 기타 패널 유형을 만들기 위한 jQuery 플러그인입니다.

스마트 메뉴
SmartMenus는 가로 또는 세로 메뉴를 만들기 위한 기능이 풍부한 플러그인입니다. 응답 및 액세스 가능. Bootstrap 애드온도 사용할 수 있습니다.

jQuery 메뉴 목표
메뉴 목표는 사용자가 드롭다운 항목 위로 마우스를 가져가는 것과 하위 메뉴 콘텐츠로 이동하려는 시도를 구분할 수 있는 드롭다운(수평 또는 수직) 플러그인입니다.

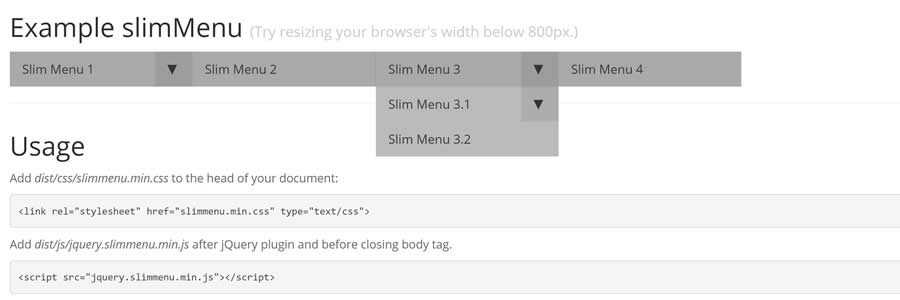
jQuery 슬림 메뉴
SlimMenu는 반응형 및 다단계 탐색 메뉴를 즉석에서 쉽게 만들 수 있는 경량 jQuery 플러그인입니다.

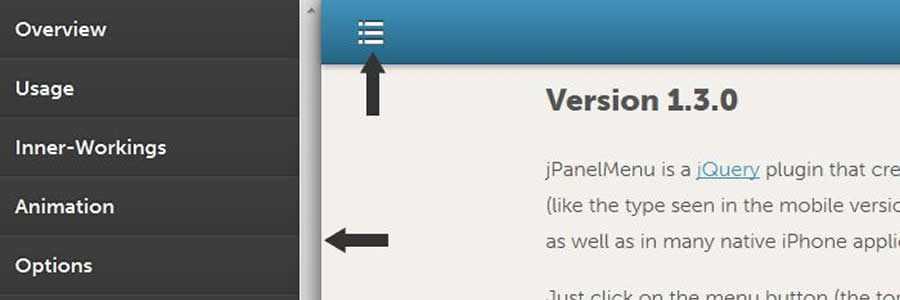
jPanelMenu – 애니메이션 패널 스타일 메뉴
jPanelMenu는 부드러운 애니메이션 패널 스타일 메뉴를 만들기 위한 jQuery 플러그인입니다. 애니메이션은 CSS 전환에 의해 처리됩니다.

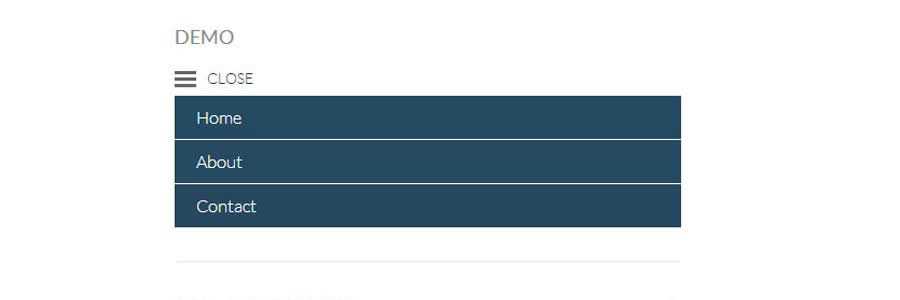
네이버 – 모바일 친화적인 내비게이션
네이버는 기본 내비게이션 시스템을 모바일 친화적인 시스템으로 자동 전환하는 간단한 플러그인입니다.

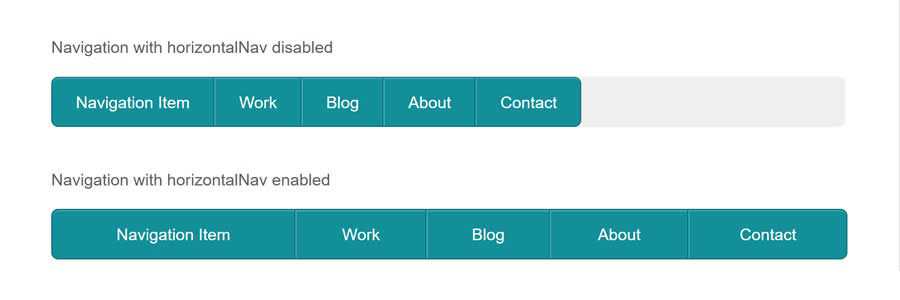
수평 탐색
HorizontalNav 플러그인은 컨테이너의 전체 너비에 맞도록 가로 탐색에 걸쳐 있으며 반응형으로 만들지 여부를 선택할 수 있는 옵션이 제공됩니다.

jQuery.mmenu
jQuery.mmenu는 JavaScript 한 줄로 모바일 웹사이트를 위한 매끄럽고 앱과 유사한 슬라이딩 메뉴를 만들기 위한 플러그인입니다. $("#nav").mmenu(); .

TinyNav.js
TinyNav.js는 <ul> 및 <ol> 메뉴를 선택 드롭다운으로 변환하는 경량 플러그인(452바이트)입니다. 또한 현재 페이지를 자동으로 선택하고 해당 항목에 selected="selected" 를 추가합니다.
반응형 메뉴
반응형 메뉴는 브라우저가 사전 설정된 모바일 너비에 있을 때 사이트 탐색을 드롭다운( <select> )으로 바꾸는 작은 jQuery 플러그인입니다.
평균메뉴
MeanMenu는 표준 메뉴를 모바일 반응형 메뉴로 변환하기 위한 미디어 쿼리 독립 플러그인입니다. 메뉴 시스템을 대체하는 것이 아니라 표준 메뉴를 모바일 버전으로 변환하는 간단한 jQuery입니다.
사이드 토글 메뉴
사이드 토글 메뉴 플러그인을 사용하면 브라우저 창의 왼쪽 또는 오른쪽 가장자리에서 슬라이드되는 사이드바 메뉴를 웹사이트에 추가할 수 있습니다.
반응형 탐색 CSS 및 JS 자습서
모바일 장치에서 의도한 대로 작동하는 메뉴를 계획하고 만드는 것은 반응형 레이아웃을 구축하는 데 있어 가장 까다로운 영역입니다. 도움을 드리기 위해 각 단계를 안내하는 반응형 탐색 자습서가 있습니다.
- JavaScript 탐색 (CSS) 에 대한 CSS 대안
JavaScript가 없는 햄버거 메뉴, 수평 스크롤러를 만드는 방법 또는 별도의 페이지에 메뉴를 만드는 방법을 배우십시오. - 반응형 오프스크린 메뉴 (CSS)
CSS 전환을 사용하여 슬라이드 및 푸시 메뉴를 만드는 방법을 알아봅니다. - 전체 너비 반응형 타일 메뉴 (CSS)
작은 화면 너비에서 탐색을 표시/숨기기 위해 약간의 JavaScript를 사용하여 완전히 반응하는 타일 탐색을 만듭니다. - 기본 반응형 "세 줄" 메뉴 (CSS & jQuery)
반응형 사이트를 점진적으로 개선하고 페이지에 추가 마크업을 추가하지 않고 "세 줄"(햄버거 메뉴) 반응형 메뉴를 구축하는 방법을 알아봅니다. - 반응형 다단계 탐색 (CSS 및 jQuery)
상위 요소 위로 마우스를 가져갈 때 표시되는 최대 2단계의 하위 메뉴가 있는 수평 드롭다운 메뉴를 만듭니다. 작은 화면에서 메뉴를 세로로 표시하는 메뉴 버튼. - 반응형 CSS 탐색 메뉴 (CSS 전용)
깨끗하고 의미 있는 HTML5 마크업을 사용하여 JavaScript 없이 반응형 메뉴를 만드는 방법을 알아보세요. 메뉴를 왼쪽, 가운데 또는 오른쪽으로 정렬할 수 있습니다. - 상단 서랍 – 부드러운 반응형 드롭다운 메뉴 (CSS 및 jQuery)
이 튜토리얼에서는 JavaScript로 애니메이션을 적용하는 대신 CSS를 사용하여 더 부드럽게 표시되는 모바일 메뉴를 만드는 방법을 보여줍니다. - 단순 반응형 탐색 (CSS 및 jQuery)
CSS 미디어 쿼리와 약간의 jQuery를 사용하여 처음부터 반응형 메뉴를 구축하여 더 작은 모바일 화면에 메뉴를 표시하는 방법을 알아보세요. - 단순하고 반응이 빠른 모바일 우선 탐색 (CSS 전용)
간단한 모바일 레이아웃 및 탐색을 구축한 다음 미디어 쿼리를 사용하여 더 큰 화면에 맞게 디자인을 점진적으로 향상시키는 방법을 알아보세요. - 반응형 탐색 메뉴 튜토리얼
이 튜토리얼을 통해 자신의 프로젝트에서 쉽게 수정하고 재사용할 수 있는 간단한 반응형 탐색 메뉴를 코딩하는 방법을 배우게 됩니다.
반응형 탐색 패턴
다양한 반응형 메뉴 옵션의 장단점을 논의하는 리소스 선택. 반응형 탐색을 처리하는 방법을 배우고 현재 작업 중인 프로젝트에 가장 적합한 솔루션을 찾으십시오.
- Brad Frost의 반응형 탐색 패턴
- 반응형 웹 디자인의 확장 가능한 탐색 패턴 (Michael Mesker)
- Chris Poteet 의 반응형 탐색 패턴에 대한 간략한 개요
- Steven Bradley의 7가지 반응형 탐색 패턴
