고려할 가치가 있는 20가지 반응형 및 경량 CSS 프레임워크
게시 됨: 2021-07-12고품질의 반응형 CSS 프레임워크를 사용하면 모든 웹 디자인 프로젝트에서 유리한 출발을 할 수 있습니다. Bootstrap과 같은 일부는 초과 코드로 인해 약간 부풀려진 반면 다른 일부는 상당히 가파른 학습 곡선이 필요합니다.
이상적으로는 필요하지 않은 여러 옵션으로 부담을 주지 않으면서 실행에 도움이 되는 충분한 기능을 제공하는 패키지로 작업하는 것이 좋습니다.
이 Material Design Web Frameworks 또는 이러한 Open-Source WordPress Development Frameworks를 좋아할 수도 있습니다.
이러한 목표를 염두에 두고 모든 대량 없이 기본을 제공하는 20개의 CSS 프레임워크가 있습니다.
픽토안
FICTOAN은 더 크고 복잡한 프레임워크의 팬이 아닌 사람들을 위한 훌륭한 선택을 목표로 합니다. 생생한 색상 구성표, 사용자 정의 아이콘 및 가벼운 스타일의 많은 디자인 요소가 특징입니다.

눈사태
Avalanche는 필요에 맞게 사용자 지정할 수 있는 프레임워크입니다. 유체 그리드 시스템, 오프셋 클래스, 컨테이너, 수직 간격 등과 같은 특정 기능을 활성화하는 패키지가 있습니다.


보터
5k 미만으로 압축된 Beauter는 확실히 경량이라는 도전을 받아들입니다. 그렇다고 기능이 없는 것은 아닙니다. 반응형 그리드와 같은 기본 사항뿐 아니라 시차 스크롤, 모달, 도구 설명 및 멋진 컨테이너와 같은 추가 기능도 얻을 수 있습니다.

바닐라 프레임워크
Vanilla Framework는 프로젝트를 위한 훌륭한 출발점을 제공하도록 설계되었습니다. 많은 컨테이너와 디자인 요소는 그 자체로도 멋지게 보이지만 원하는 모양에 맞게 쉽게 사용자 정의할 수 있습니다.

Cirrus.CSS
Cirrus.CSS는 신속한 프로토타이핑을 위해 설계된 구성 요소 및 유틸리티 중심 SCSS 프레임워크입니다.

반달
Halfmoon은 내장된 다크 모드와 CSS 변수를 사용한 완전한 사용자 정의 기능이 있는 프론트 엔드 프레임워크입니다.

new.css
new.css는 HTML 전용 웹 사이트를 구축하기 위한 경량(~4.5kb) 및 클래스 없는 CSS 프레임워크입니다.

부르마
CSS Flexbox를 기반으로 하는 Bulma는 필요한 항목만 사용할 수 있는 완전히 반응하는 모듈식 프레임워크입니다. 숫자와 뷰포트에 따라 자동으로 크기가 조정되는 열과 타일을 포함하여 Flexbox의 모든 이점을 얻을 수 있습니다.

밀리그램
Milligram은 압축 시 무게가 2k에 불과한 이름만큼 거의 가볍습니다. 여기에는 예상할 수 있는 모든 기본 사항이 포함되어 있으며 재설정해야 하는 스타일 수를 최소화하도록 설계되었습니다.

InvisCss
InvisCss는 더 복잡한 프레임워크의 대안으로 구축되었습니다. 이 패키지는 간단한 CSS 선택기 이름과 최소한의 매력적인 UI를 제공합니다.

바라보다
개인 프로젝트의 결과, Look은 사이트 개발의 기본 출발점 역할을 하는 최소한의 CSS 프레임워크로 대중에게 공개되었습니다. 디자인 요소는 단순하며 원하는 대로 사용자 정의할 수 있습니다.

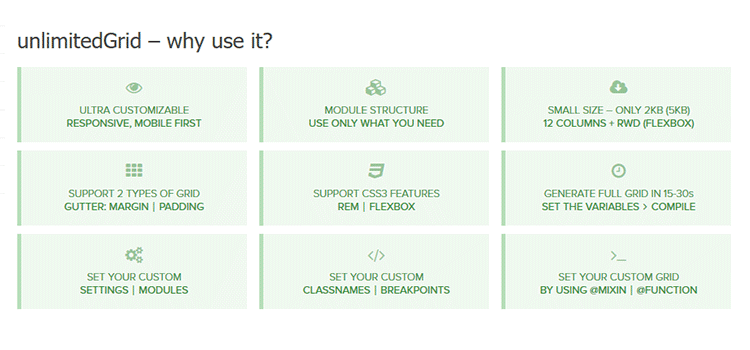
무제한 그리드
Sass를 기반으로 하는 UnlimitedGrid는 유연한 모바일 우선 그리드 프레임워크입니다. 모듈식이므로 필요한 기능만 사용하면 됩니다. Flexbox 지원이 포함되며 선택할 수 있는 여러 그리드 변형이 있습니다.

필수적인
더 큰 프레임워크에 대한 "역 접근"으로 청구되는 Vital은 가볍고 확장 가능합니다. Sass를 사용하여 구축된 효율적인 그리드 레이아웃, 사용자 정의 버튼 및 로더를 찾을 수 있습니다. 사진 콜라주, 카드 컨테이너 및 양식과 같은 여러 가지 유용한 레이아웃 스타일도 포함되어 있습니다.

PowerToCSS
SMACSS 및 DRY의 원칙을 기반으로 하는 PowerToCSS는 다음 웹 프로젝트를 빠르게 시작할 수 있도록 견고한 기반을 제공하는 경량 CSS 프레임워크입니다.
쿠토 스위스
Kouto Swiss는 더 빠르게 코딩할 수 있는 많은 믹스인, 기능 및 유틸리티를 제공하는 Stylus용 완전한 CSS 프레임워크이며, 호환성 요구에 맞게 스타일시트를 만들 수 있는 Caniuse 웹사이트의 기능도 포함합니다.
은밀한 CSS
Furtive는 설치 공간이 매우 작은 모바일 우선 프레임워크입니다. 이 프레임워크는 이전 브라우저 버전에 대해 걱정하지 않습니다. 즉, flexbox, SVG 및 제한된 공급업체 접두사와 같은 '최첨단 기술'을 사용할 수 있습니다. SCSS, CSS에서도 사용할 수 있으며 빌드를 사용자 정의하기 위한 Gulp 파일과 함께 제공됩니다.

웹플레이트
Webplate 프레임워크에는 강력한 반응형 레이아웃 엔진에서 전역 버튼 요소, 사용자 정의 가능한 양식 및 IcoMoon 아이콘 글꼴 지원에 이르기까지 모든 것이 포함됩니다. 또한 기본적으로 jQuery, Modernizr 및 Typeplate이 함께 제공됩니다.

유동성
Fluidity는 아마도 가장 가벼운 완전 반응형 CSS 프레임워크일 것입니다! HTML은 기본적으로 거의 100% 반응하며 115바이트 CSS 파일은 '거의' 부분을 수정합니다. 이보다 더 가벼울 수는 없습니다.
개요
LESS를 기반으로 하는 Schema는 CSS 구성 요소(버튼, 드롭다운, 양식…)의 모든 것을 포함하는 컬렉션과 함께 제공되는 반응형 프론트엔드 UI 프레임워크로 빠르게 시작할 수 있습니다.
에메랄드
Emerald는 LESS의 실용적인 반응형 그리드 시스템입니다. 블록 요소 기반(float과 반대)이며 BEM 구문을 사용하여 OOCSS 방법론으로 작성됩니다.
장식품
Bijou는 경량(<2kb) 반응형 10열 그리드 프레임워크입니다. 버튼, 경고, 테이블, 탐색 모음 및 물론 그리드와 함께 패키지로 제공됩니다.
불꽃
Spark는 반응형 디자인에 대한 모바일 우선 접근 방식을 기반으로 하는 경량 프레임워크입니다. 프레임워크는 반짝이는 스타일과 평평한 스타일 모두에서 교환할 수 있는 여러 색상 테마로 미리 구축되어 있습니다. 현재 기본 색상은 은색(기본값), 파란색, 녹색, 주황색, 빨간색, 보라색, 라임 및 드래곤프루트입니다.
타입베이스
typebase.css는 최소한의 맞춤형 CSS 타이포그래피 상용구입니다. typebase.css가 제공하는 가장 중요한 것은 대부분의 장치 화면에 수직 리듬을 적용하여 열과 긴 사본의 텍스트가 고르지 않게 되도록 하는 것입니다. Less 및 Sass 버전을 모두 사용할 수 있습니다.
호이신
Sass로 구축된 Hoisin은 더 복잡하고 부풀려진 프론트엔드 프레임워크의 대안으로 생성된 간단한 반응형 프론트엔드 미니 프레임워크입니다. 의도적으로 구성 요소를 포함하지 않고 대신 자신만의 라이브러리를 만들 수 있는 체계적인 기반을 제공하는 데 중점을 둡니다.
귀여운 그리드
Cute Grids는 모바일 우선의 12열 반응형 그리드 시스템으로, 대부분의 프로젝트에서 과도하게 제작되고 디자이너의 창의성을 제한할 수 있는 오늘날의 대규모 오버빌드 프레임워크의 좌절감에서 탄생했습니다.
가볍지만 강력한
모든 종류의 프레임워크를 사용하는 요점은 작업을 더 쉽게 만드는 것입니다. 따라서 많은 CSS의 스타일을 다시 지정하거나 사용하지 않을 스크립트를 로드하는 것은 모든 논리에 어긋나는 것 같습니다.
위의 보다 기본적인 프레임워크 중 하나를 사용하면 골치 아픈 일 없이 빠르게 시작할 수 있습니다. 그리고 그들 중 일부는 모듈식 접근 방식을 사용하기 때문에 특정 프로젝트에 필요한 항목만 선택하고 선택할 수 있습니다. 그게 더 좋아!
