웹 디자이너를 위한 코드 없음의 르네상스
게시 됨: 2022-03-10프랑스어로 "중생"을 의미하는 르네상스라는 단어는 14세기에 시작된 철학적, 예술적 성취의 엄청난 시기에 주어졌습니다.
이 기간 동안 다음과 같은 다양한 발전이 있었습니다.
- 템페러 대신 유성페인트를 사용하여 페인팅 과정을 수월하게 했습니다.
- 목판 대신 천을 사용하여 도장 비용을 절감하였습니다.
- 건축, 해부학, 철학 등의 고전 텍스트를 번역하여 일반 대중이 지식에 더 쉽게 접근할 수 있도록 합니다.
이러한 발전과 그 이상은 르네상스를 역사상 가장 생산적인 예술 시대 중 하나로 만들었으며, 창의적 장벽을 극적으로 줄이고 소수의 엘리트 그룹이 아닌 많은 청중을 끌어들였습니다.

르네상스 시대와 마찬가지로 오늘날의 웹 디자인 분야는 코드 없는 개발 플랫폼(NCDP)을 통해 그 가능성을 모색하고 있습니다. 이러한 도구를 사용하면 프로그래머가 아닌 사용자가 기존 컴퓨터 프로그래밍 대신 그래픽 사용자 인터페이스 및 구성을 통해 응용 프로그램 소프트웨어를 만들 수 있습니다.
디자이너/개발자 정신 모델

2000년 사용성 전문가 Jakob Nielsen은 사용자가 이전 경험을 기반으로 상호 작용하는 제품의 멘탈 모델을 개발한다는 아이디어인 "Jakob의 법칙"을 도입했습니다. 사용자가 이 멘탈 모델에 도전하지 않고 목표에 집중할 수 있을수록 목표를 달성하기가 더 쉽습니다.
“CSS는 파이썬보다 회화에 가깝습니다.”
— CodePen의 공동 설립자인 Chris Coyier
디자인 및 개발 기술은 다양한 유형의 사고에 뿌리를 두고 있으며 다양한 유형의 도구가 필요합니다. 디자이너는 Figma, Sketch, Photoshop과 같은 WYSIWYG 편집기를 사용하여 캔버스에 요소를 배치하지만 개발자는 VSCode, Webstorm 및 Brackets와 같은 IDE로 작업합니다. 생산성을 유지하려면 디자이너와 개발자가 멘탈 모델에 따라 변경하고 즉각적인 피드백을 받을 수 있어야 합니다.
따라서 끌어서 놓기 빌더를 사용하면 실제로 빠르게 디버그하려는 개발자에게 방해가 될 수 있지만 텍스트 편집기로만 작업하는 것은 구성을 테스트하려는 디자이너에게 부적절할 수 있습니다.
디자이너와 코드
많은 디자이너가 목업과 실제 제품 간의 기능적 차이점을 이해합니다. 매체의 가능성, 경계를 어디에서 그어야 하는지, 제약 조건을 어떻게 처리해야 하는지 이해하기 위해 많은 디자이너는 코드를 배울 때 기꺼이 "손을 더럽힐" 준비가 되어 있지만 어려움을 겪고 있습니다.
디자이너가 코더가 아닌 주된 이유 중 하나는 디자이너의 정신 모델과 많은 코드 편집기의 개념 모델 사이에 큰 격차가 있기 때문입니다. 디자인과 개발은 매우 다른 두 가지 사고 방식을 취합니다. 이러한 불일치는 디자이너가 극복할 수 없는 어렵고 실망스러운 학습 곡선으로 이어집니다.
코드 추상화

추상화는 컴퓨터 과학의 핵심 개념입니다. 언어, 프레임워크 및 라이브러리는 생산성을 촉진, 최적화 및 보장하기 위해 다양한 추상화 계층의 복잡성을 기반으로 구축됩니다.
“시각적 프로그래밍 도구는 코드를 생성자로부터 추상화하여 훨씬 더 쉽게 액세스할 수 있도록 합니다. 그러나 이러한 도구의 진정한 마술은 소프트웨어의 모든 기본 계층을 최종 제품에 통합하여 직관적인 시각적 인터페이스를 통해 활용할 수 있는 모듈식 구성 요소를 통해 유용한 기능을 제공하는 것입니다.”
— Jeremy Q. Ho, No Code is New Programming
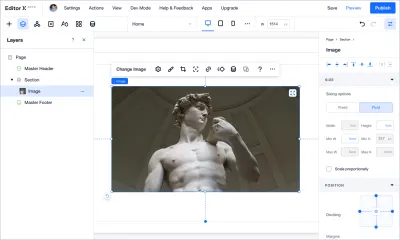
추상화 계층으로 작업할 때 웹사이트/웹 애플리케이션을 위한 Editor X 및 Studio, 모바일 앱을 위한 Draftbit 및 Kodika, 디자인 시스템을 위한 Modulz와 같은 도구는 코드 기능 외에도 코드의 시각적 표현을 가능하게 합니다.
친숙한 시각 매체를 채택함으로써 디자이너는 학습 곡선이 더 쉬워집니다.
GitHub의 공동 설립자이자 전 CEO인 Chris Wanstrath가 "코딩의 미래는 코딩이 전혀 없는 것"이라고 말했다면, 이러한 도구가 유연성을 제공하지 않는다는 인식에도 불구하고 노코드는 개발을 위한 합법적인 방법입니다. 자신의 코드를 한 줄씩 작성합니다.
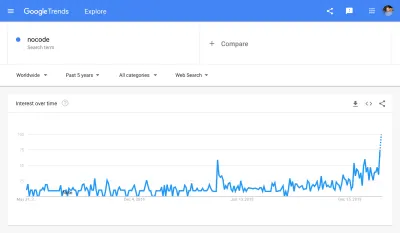
실제로 "nocode"라는 용어에 대한 관심이 증가하고 있음을 알 수 있습니다.

명령형 프로그래밍과 선언형 프로그래밍의 차이점
디자이너를 위한 코드 없는 도구의 개발을 이해하려면 두 가지 유형의 프로그래밍 간의 차이점을 알아야 합니다.
- 명령형 프로그래밍
결과를 일련의 명령, 즉 명시적 제어 흐름으로 분해합니다. 예: JavaScript, Python, C++. - 선언적 프로그래밍
결과, 즉 암시적 제어 흐름을 선언합니다. 예: SQL, HTML, CSS.
선언적 언어는 종종 도메인 특정 언어 또는 DSL입니다. 즉, 특정 도메인에서 특정 목적을 위해 사용됩니다.
예를 들어, SQL은 데이터베이스 작업을 위한 DSL이고, HTML은 웹 페이지의 콘텐츠에 의미 구조와 의미를 추가하기 위한 DSL이며, CSS는 스타일을 추가하기 위한 DSL입니다.
“고려할 변수가 너무 많다. CSS의 요점은 모든 것에 대해 걱정할 필요가 없도록 만드는 것입니다. 몇 가지 제약 조건을 정의합니다. 언어가 세부 사항을 처리하게하십시오.”
— Keith J. Grant, 탄력적, 선언적, 상황별
명령형 프로그래밍은 원하는 결과를 얻기 위해 브라우저에 구체적인 단계별 지침을 설정하는 반면 선언적 프로그래밍은 원하는 결과를 명시하고 브라우저가 자체적으로 작업을 수행합니다.
중세 시대
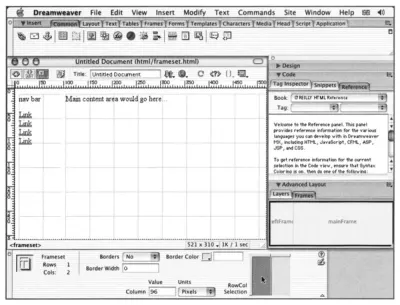
웹 디자인 개발을 위한 시각적 인터페이스 도구를 만들기 위한 노력은 InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, 그리고 물론 Dreamweaver와 같은 획기적인 시도를 통해 1990년대에 시작되었습니다.

이 기간 동안 일반적인 용어에는 시각적 HTML 저작 도구, WYSIWYG 웹 페이지 합성기 또는 단순히 HTML 편집기 가 포함되었습니다. "코드 없음"이라는 용어는 1990년대에 유행했지만 다른 이유가 있었습니다. 1996년 미국 록 밴드 Pearl Jam은 네 번째 스튜디오 앨범 No Code 를 발표했습니다.
이러한 노코드 도구는 창의적 장벽을 극적으로 줄이고 많은 청중을 끌어들였습니다. 당시 인터넷은 이러한 유형의 도구에 대한 준비가 되어 있지 않았습니다.
이 노력은 다음과 같은 이유로 제한되었습니다.
1. 레이아웃
World Wide Web의 발명가인 Tim Berners-Lee가 1989년에 자신의 창작물을 시작했을 때 그는 웹사이트를 디자인하는 방법을 제안하지 않았습니다.
이것은 1994년 10월 Hakon Wium Lie의 한 사람을 포함하여 다양한 사람들이 인터넷을 디자인하는 방법에 대한 일련의 제안 후에 모든 사람의 관심을 끄는 아이디어를 제안한 후에 나왔습니다. Lie는 브라우저가 처리를 처리할 수 있는 선언적 스타일을 믿었습니다. 이를 Cascading Style Sheets 또는 간단히 CSS라고 합니다.
"CSS는 특히 초기 경쟁업체에 비해 단순했기 때문에 두드러졌습니다."
— Jason Hoffman, CSS의 역사 되돌아보기
그 후 오랫동안 CSS는 단일 개체에 대한 디자인 솔루션을 제공했지만 개체 간의 관계에 적절한 응답을 제공하지 않았습니다.

이 문제를 해결하는 방법은 사실상 해킹이었고 많은 복잡성을 처리할 수 없었습니다. 사이트가 단순한 문서에서 복잡한 애플리케이션으로 발전함에 따라 웹 레이아웃을 조합하기가 어려워졌습니다. Lie가 디자인한 것처럼 선언적인 방식으로 스타일을 사용하는 대신 웹 개발자는 명령형 프로그래밍을 사용해야 했습니다.
1940년대부터 인쇄가 관례였던 스위스 디자이너 Josef Muller-Brockmann의 규칙에 기반한 그리드 시스템은 웹과 관련된 모든 것을 고려할 때 먼 꿈처럼 보입니다.

이러한 레이아웃 제한으로 인해 코드가 없는 플랫폼은 백스테이지 계산을 수행하기 위해 추상 레이어를 추가해야 했습니다. 이 계층은 객체의 의미론적 가치 상실, 성능 문제, 부피가 큰 코드, 복잡한 학습 곡선, 확장 불가능성 및 접근성 문제를 비롯한 다양한 문제를 일으킵니다.
2. 브라우저 정렬
초기에 브라우저 제조업체는 인터넷을 구축하는 방법을 결정했습니다. 이로 인해 웹은 조작 상품이 되었습니다. 브라우저 간의 경쟁은 독특한 "디자인 기능"으로 이어졌습니다. 이로 인해 동일한 사이트를 여러 번 다시 빌드해야 하므로 여러 브라우저에서 액세스할 수 있습니다.
"90년대의 개발자는 당시 사용 가능한 각 브라우저와 호환되도록 자신이 구축한 모든 웹 사이트의 3~4개 버전을 만들어야 했습니다."
— Amy Dickens, 웹 표준: 무엇을, 왜, 그리고 어떻게
특정 브라우저에 맞는 웹사이트를 구축해야 할 필요성을 상쇄하기 위해 WC3(World Wide Web Consortium) 커뮤니티가 1994년 MIT에 설립되었습니다. WC3는 기능적이고 액세스 가능하며 상호 호환 가능한 웹 표준을 개발하기 위해 노력하는 국제 커뮤니티입니다.
표준이 도입되었을 때 브라우저 제조업체는 한 가지 작업 방식을 고수하도록 권장되어 동일한 사이트의 여러 버전이 구축되는 것을 방지했습니다. WC3의 권장 사항에도 불구하고 브라우저가 동일한 표준을 충족하는 데 오랜 시간이 걸렸습니다.
브라우저(Internet Explorer, 나는 당신을 보고 있습니다) 간의 정렬 부족으로 인해 한동안 CSS가 중단되었고 새로운 기능이 추가되지 않았습니다. 선언적 언어가 무언가를 지원하지 않으면 해당 목표를 달성하기 위해 모든 종류의 명령적 해킹에 의존해야 합니다.
3. 데이터 바인딩
웹 초기에 사이트는 의미론적 의미가 없는 정적 페이지 모음으로 개발되었습니다. Web 2.0이 도착했을 때 "플랫폼으로서의 웹"이라는 설명을 받았고, 이는 상당한 변화를 가져왔습니다. 페이지에는 데이터 연결과 의미론적 의미에 영향을 미치는 동적 콘텐츠가 포함되어 있습니다.
"1990년대의 사이트는 일반적으로 브로셔웨어(간단한 콘텐츠가 포함된 정적 HTML 페이지)이거나 화려하고 애니메이션이 적용된 JavaScript 방식으로 상호 작용했습니다."
— Joshua Porter, 디자이너를 위한 웹 2.0
실제로 코드 없는 접근 방식을 사용하여 데이터에 연결하는 것은 오래전부터 존재했지만 사용자 경험은 어려웠습니다. 또한 코드 없는 도구에서 콘텐츠를 감지할 수 있도록 의미론적 표시로 전환하는 것은 선언적 프로그래밍과 명령적 프로그래밍이 혼합되어 있기 때문에 어려웠습니다.
코드 없는 도구는 이러한 핵심 작업과 맞지 않았습니다.

프로토-르네상스
2007년 6월 29일, 인터넷의 본질은 극적으로 바뀌었습니다. 이날은 스티브 잡스가 아이폰을 소개한 날이었다. 아이폰은 휴대폰과 미디어 플레이어가 결합된 것으로 인터넷에 연결되어 멀티터치 내비게이션을 가능하게 했다.
2007년 아이폰이 출시되었을 때 웹 디자인의 전환점이 되었습니다. 갑자기 웹 디자이너들은 우리가 웹사이트를 디자인한 캔버스에 대한 통제력을 잃었습니다. 이전에는 웹 사이트가 크기가 다양하지만 그다지 많지 않은 모니터 화면에서만 작동해야 했습니다. 이 작은 화면에서 웹사이트를 작동하려면 어떻게 해야 할까요?
— Clarissa Peterson, 반응형 웹 디자인 학습
이것은 웹 디자인 개발에 대한 새로운 도전을 만들었습니다. 주로 여러 유형의 장치에서 사용할 수 있는 사이트를 구축하는 방법입니다. 레이아웃 디자인에 대한 많은 "해킹" 접근 방식은 단순히 실패했습니다. 해결한 것보다 더 많은 문제가 발생했습니다.
모든 것을 재평가해야 했습니다.
코드 없는 르네상스

WC3 표준을 지원하는 브라우저(크롬 및 파이어폭스)는 오늘날 엄청난 시장 점유율을 차지하고 있으며, 이로 인해 더 많은 브라우저가 표준을 지원하게 되었습니다. 모든 브라우저가 동일한 표준을 지원한다는 사실은 사이트 구축에서 정렬을 가능하게 하고 이러한 기능이 표준과 브라우저가 발전함에 따라 계속 작동하도록 합니다.
레이아웃 디자인을 위해 브라우저에서 기본적으로 사용할 수 있는 미디어 쿼리, 플렉스박스 및 그리드와 같은 방법은 요소 크기가 동적인 경우에도 유연한 레이아웃을 위한 길을 열었습니다.
“2017년 3월 CSS Grid가 출시되었을 때 우리 도구 상자는 전환점에 도달했습니다. 마침내 우리는 레이아웃으로 창의력을 발휘할 수 있을 만큼 강력한 기술을 갖게 되었습니다. 그래픽 디자인의 힘을 사용하여 레이아웃을 사용하여 의미를 전달할 수 있습니다. 각 프로젝트, 각 섹션, 각 콘텐츠 유형, 각 페이지에 대해 고유한 레이아웃을 만들 수 있습니다."
— Rachel Andrew, 새로운 CSS 레이아웃
이런 식으로 HTML은 더 깨끗해졌고 원래 목적인 내용에 대한 의미론적 설명을 달성할 수 있었습니다.
마지막으로 브라우저와 새로운 기능 간의 조정 덕분에 코드 없는 도구는 강력하고 균일한 기술로 뒷받침됩니다. 이러한 변경으로 인해 선언적 및 명령적 구분이 더 명확해졌습니다. 오래된 문제를 해결하기 위해 새로운 가능성이 만들어졌습니다.
"단순함은 궁극의 정교함이다."
- 레오나르도 다빈치
디자이너에 대한 코드 없음의 영향

수년에 걸친 인터넷의 발전은 디자인과 코드 간의 추상화가 지속적으로 개선되는 상황으로 이어졌습니다. 이것은 웹 디자이너가 디자인을 계획하고 구현하는 방식에 영향을 미칩니다.
1. 디자인 기획
인기 있는 디자인 도구는 동적 웹 디자인을 위해 정적 콘텐츠를 사용하지만 코드가 없는 도구를 사용하면 디자이너가 웹 자체 자료로 작업할 수 있습니다.
"포토샵은 고객에게 웹사이트가 결코 보여주지 않을 모습을 보여줄 수 있는 가장 효과적인 방법입니다."
— 반응형 디자인 워크플로의 저자 Stephen Hay
다양한 상태, 마이크로 상호작용, 애니메이션 및 반응형 중단점이 있는 복잡한 디자인이 있는 경우 코드가 없는 도구를 사용하여 보다 확실한 방식으로 작업할 수 있습니다.
또한 웹의 개발로 코드 없는 도구가 콘텐츠를 디자인과 명확하게 구분할 수 있습니다(이를 통해 디자이너는 실제 콘텐츠를 시각적으로 관리할 수 있음). 디자인에 동적 콘텐츠(예: 텍스트, 이미지, 비디오 및 오디오)를 반영하면 디자이너가 콘텐츠가 어떻게 표시되는지 더 명확하게 이해할 수 있습니다.
코드 없는 작업 공간에서 작업할 때의 이점은 상호 작용이 즉시 나타난다는 것입니다. 이를 통해 디자이너는 디자인 선택을 신속하게 테스트하고 작동하는지 확인할 수 있습니다.
2. 디자인 구현
디자인 완성도에 투자한 디자이너는 프로토타입을 통해 개발자에게 시각적, 개념적 결정을 설명해야 합니다. 프로토타입은 준비하는 데 시간이 걸릴 뿐만 아니라 잘못된 해석으로 인해 설계가 잘못 구현되는 경우가 많습니다.
코드 없는 도구를 사용하여 디자이너는 디스플레이에 개체를 배치하고 쉽고 빠르게 개체의 가시성과 동작을 처리할 수 있습니다. 즉, 다른 사람에게 의존하지 않고 최종 결과를 디자인할 수 있습니다.
저를 예로 들자면, 코로나바이러스 팬데믹이 닥쳤을 때 저는 소규모 팀과 함께 젊은 자원봉사자들을 고립된 노인들과 연결하는 프로젝트를 진행했습니다. 단 3일 만에 나와 다른 디자이너는 웹사이트를 구축하고 사용자 등록 데이터를 데이터베이스에 연결했고 팀의 개발자는 사이트의 데이터를 별도의 모바일 앱으로 통합하는 작업을 했습니다.
개발자에 대한 코드 없음의 영향
코드 없는 도구가 개발자를 완전히 대체할 수 있습니까? 짧은 대답: 아니요. 중요한 변화는 디자이너와 개발자가 함께 작업하여 웹 사이트를 만드는 방식에 있습니다.
CSS의 개발 외에도 Javascript는 병렬로, 그리고 아마도 그 이상으로 발전했습니다. 프론트엔드 개발자가 모든 기능을 제어해야 한다는 생각은 의미가 없습니다. 그러나 수년에 걸쳐 코드가 없는 개발을 통해 디자이너는 자신의 디자인을 구축할 수 있습니다.
개발자는 로직 개발에 집중할 수 있고 디자이너는 사용자 경험과 스타일을 더 많이 제어할 수 있는 윈-윈 상황입니다.
노력은 아직 완료되지 않았습니다
디자이너가 코드 없는 도구를 사용하여 완전히 자유롭게 디자인할 수 있다는 인상을 주고 싶지 않습니다. CSS가 아직 해결하지 못한 몇 가지 누락된 스타일 기능이 있으며 여전히 필수 개발이 필요합니다.
예술이 이론적 근거 없이 수공예로 간주되었던 중세와 달리 르네상스의 발전은 갑자기 천재로 여겨지는 예술가의 지위를 변화시켰습니다.
코드 없는 도구는 병목 현상을 제거하여 디자이너가 자신이 디자인하는 경험에 대해 더 많은 소유권, 영향력 및 제어 권한을 얻을 수 있도록 합니다.
디자이너들이 디자인에 생명을 불어넣을 수 없었던 시절부터 우리는 먼 길을 왔습니다. 인터넷이 발전하고 브라우저가 정렬되고 기능이 추가되고 기술에 대한 접근성이 쉬워짐에 따라 디자이너는 코드 없는 도구를 사용하여 자신의 상태를 만들고 생각하고 변경할 수 있는 새로운 기회에 직면하게 됩니다.
코드 없는 이동은 작업 방식뿐만 아니라 누가 수행하는지에도 영향을 미칩니다.
출처 : Yoav Avrahami와 Jeremy Hoover가 이 기사에 기여했습니다.
SmashingMag에 대한 추가 정보:
- Vitruvius가 웹 디자인에 대해 가르쳐 줄 수 있는 것
- 잔인한 웹 개발의 분열된 성격
- 신문이 웹 디자인에 대해 가르쳐 줄 수 있는 것
- 접을 수있는 웹은 실제로 무엇을 의미합니까?
