CSS 리팩토링: 소개(1부)
게시 됨: 2022-03-10CSS는 웹사이트나 문서의 프리젠테이션을 정의하기 위한 간단한 스타일시트 언어입니다. 그러나 이러한 단순성으로 인해 부풀려진 코드, 특이성 지옥, 차이가 거의 또는 전혀 없는 중복 코드 블록, 사용하지 않은 남은 선택기, 불필요한 해킹 및 해결 방법 등 많은 잠재적인 문제와 기술적 부채 가 발생할 수 있습니다.
이러한 종류의 기술 부채는 제때 지불하지 않으면 누적되어 심각한 문제로 이어질 수 있습니다. 가장 일반적으로 새 UI 구성 요소를 추가하고 코드베이스를 유지 관리하기 어렵게 만들 때 예기치 않은 부작용 이 발생할 수 있습니다. 이전에 CSS 코드베이스가 좋지 않은 프로젝트에서 작업했으며 처음부터 모든 것을 리팩토링하거나 다시 작성할 기회가 주어지면 코드를 다르게 작성하는 방법을 생각했을 것입니다.
CSS 코드의 많은 부분을 리팩토링 하는 것은 어떤 면에서도 쉬운 일이 아닙니다. 때로는 "저품질 코드를 삭제하고 더 나은 CSS를 작성하고 반짝이는 개선된 코드를 배포"하는 경우처럼 보일 수 있습니다. 그러나 라이브 코드베이스 리팩토링의 어려움, 예상 기간 및 팀 활용도, 리팩토링 목표 설정, 리팩터 효과 및 진행 상황 추적 등과 같이 고려해야 할 다른 많은 요소가 있습니다. 경영진 또는 프로젝트 이해 관계자를 설득하는 문제도 있습니다. 시간과 자원을 리팩토링 프로세스에 투자합니다.
3부로 구성된 이 시리즈 에서 CSS 리팩터링 프로세스를 처음부터 끝까지 살펴보고 접근 방법과 리팩토링의 일반적인 장단점에 대한 지식으로 시작하여 리팩토링 전략 자체로 이동하여 끝을 맺습니다. CSS 파일 크기 및 성능에 대한 몇 가지 일반적인 모범 사례와 함께.
일부: CSS 리팩토링
- 1부: CSS 리팩토링: 소개
- 2부: CSS 리팩토링: 전략, 회귀 테스트 및 유지 관리
- 3부: CSS 리팩토링: 크기 및 성능 최적화
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
저품질 CSS의 부작용
모든 유연성과 단순성을 위해 CSS 자체에는 개발자가 처음부터 낮은 품질의 코드를 작성할 수 있도록 하는 몇 가지 근본적인 문제가 있습니다. 이러한 문제는 전역 범위에서 작동하는 특수성 및 상속 메커니즘, 소스 순서 종속성 등에서 비롯됩니다.
팀 수준에서 대부분의 CSS 코드베이스 문제는 일반적으로 다양한 기술 수준 및 CSS 지식, 다양한 기본 설정 및 코드 스타일, 프로젝트 구조 및 기존 코드 및 구성 요소에 대한 이해 부족, 프로젝트 수준 또는 팀 부재에서 비롯됩니다. - 수준 기준 및 지침 등.
결과적으로 품질이 낮은 CSS는 단순한 시각적 버그를 넘어서는 문제를 일으킬 수 있으며 프로젝트 전체에 영향을 줄 수 있는 다양한 심각한 부작용을 일으킬 수 있습니다. 그러한 예는 다음과 같습니다.
- 개발 팀 내 CSS 기술 수준이 다양하고 내부 규칙, 규칙 및 모범 사례가 부족하여 더 많은 기능이 추가됨에 따라 코드 품질 이 저하됩니다.
- 새로운 기능을 추가하거나 기존 선택기를 확장하면 코드의 다른 부분에서 버그와 예기치 않은 부작용이 발생합니다( 회귀 라고도 함).
- 중복된 코드 블록 또는 CSS 코드 청크가 있는 여러 CSS 선택기를 새 선택기로 분리하고 변형으로 확장할 수 있습니다.
- 삭제된 기능에서 남은 사용되지 않은 코드 덩어리 . 개발 팀은 어떤 CSS 코드가 사용되고 어떤 것이 안전하게 제거될 수 있는지 추적하지 못했습니다.
- 파일 구조의 불일치 , CSS 클래스 네이밍, CSS의 전반적인 품질 등
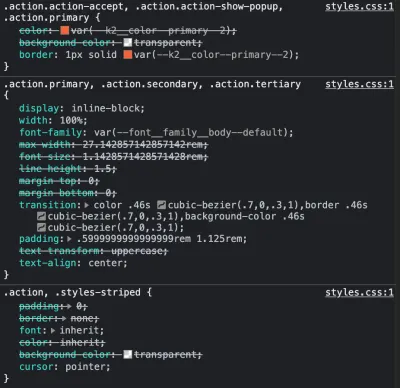
- 기존 CSS 코드베이스 대신 재정의하여 새로운 기능이 추가되는 "특이성 지옥".
- 높은 특이성 선택기가 낮은 특이성 선택기 스타일을 "재설정"하는 CSS를 실행 취소 합니다. 개발자는 스타일을 줄이기 위해 더 많은 코드를 작성하고 있습니다. 이로 인해 중복성과 코드 낭비가 많이 발생합니다.

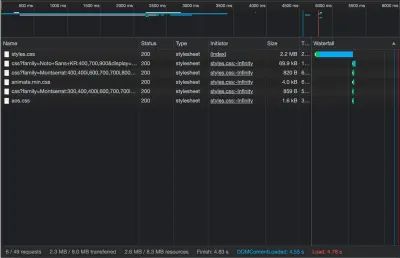
최악의 시나리오에서는 앞서 언급한 모든 문제가 결합되어 CSS 축소가 적용된 경우에도 CSS 파일 크기가 커질 수 있습니다. 이 CSS는 일반적으로 렌더링을 차단하므로 브라우저는 CSS 파일 다운로드 및 구문 분석을 완료할 때까지 웹 사이트 콘텐츠를 렌더링하지도 않아 느리거나 신뢰할 수 없는 네트워크에서 UX 및 성능이 저하됩니다.
이러한 문제는 유지 관리 및 기능 개발을 어렵고 시간 소모적이며 비용이 많이 들게 하여 최종 사용자뿐만 아니라 개발 팀 및 프로젝트 이해 관계자에게 영향을 미칩니다. 이것은 CSS 리팩터링이나 재작성을 주장할 때 제기할 수 있는 보다 유용한 인수 중 하나입니다.

Netlify 팀은 대규모 CSS 리팩토링 프로젝트의 배경이 점점 더 많은 UI 구성 요소가 추가되면서 프로젝트가 복잡해짐에 따라 코드 품질과 유지 관리성이 저하 되기 때문이라고 말했습니다. 그들은 또한 내부 CSS 표준과 문서의 부족으로 인해 점점 더 많은 사람들이 CSS 코드베이스에서 작업함에 따라 코드 품질이 저하된다는 사실을 알게 되었습니다.
“(…) 조직화된 PostCSS로 시작한 것은 점차적으로 많은 특수성과 재정의가 있는 복잡하고 얽힌 글로벌 CSS 아키텍처로 성장했습니다. 예상할 수 있듯이 추가된 기술 부채로 인해 회귀를 추가하지 않고 빠른 배송을 유지하기 어려운 지점이 있습니다. 게다가, 코드베이스에 기여하는 프론트엔드 개발자의 수가 증가함에 따라 이러한 종류의 CSS 아키텍처는 작업하기가 훨씬 더 어려워집니다.”
리팩토링 또는 다시 작성?
리팩토링 을 통해 개발자는 프레젠테이션이나 핵심 기능을 변경하지 않고 기존 코드베이스를 점진적으로 전략적으로 개선 할 수 있습니다. 이러한 개선 사항은 일반적으로 범위가 작고 제한적이며 획기적인 광범위한 아키텍처 변경을 도입하거나 기존 코드베이스에 새로운 동작, 기능 또는 기능을 추가하지 않습니다.
예를 들어, 현재 코드베이스는 카드 구성 요소의 두 가지 변형을 특징으로 합니다. 첫 번째는 경험이 풍부한 개발자가 프로젝트 개발 초기에 구현했고 두 번째는 짧은 기한에 경험이 부족한 개발자가 프로젝트를 시작한 후 언젠가 추가했습니다. 중복 코드 와 높은 특이성을 지닌 광범위한 선택기가 특징입니다.
다른 두 카드 변형의 일부 스타일을 공유하는 세 번째 카드 변형을 추가해야 합니다. 따라서 버그, 중복된 코드 및 복잡한 CSS 클래스, HTML 마크업을 방지하기 위해 팀은 새로운 변형을 구현하기 전에 카드 구성 요소 CSS를 리팩토링하기로 결정합니다.
재작성 은 개발자가 코드베이스를 크게 변경할 수 있도록 하며 현재 코드베이스의 모든 코드는 아닐지라도 대부분이 변경되거나 대체될 것이라고 가정합니다. Rewrite를 통해 개발자는 새로운 코드베이스를 처음부터 구축하고, 수정하는 것이 불가능하거나 비용이 많이 드는 현재 코드베이스의 핵심 문제를 해결하고, 기술 스택과 아키텍처를 개선하고, 새 코드베이스에 대한 새로운 내부 규칙과 모범 사례를 설정할 수 있습니다.
예를 들어, 클라이언트가 브랜드 변경을 진행 중이고 웹사이트를 새로운 디자인과 개편된 콘텐츠로 업데이트해야 합니다. 이것은 기본적으로 사이트 전체에 적용되는 변경 사항 이므로 개발자는 처음부터 시작하여 프로젝트를 다시 작성하고 이 기회를 통해 현재 CSS 코드베이스가 가지고 있지만 코드 리팩터링으로 해결할 수 없는 핵심 문제를 해결하고 CSS 기술 스택을 업데이트하기로 결정합니다. , 최신 도구 및 기능 사용, 스타일 지정에 대한 새로운 내부 규칙 및 모범 사례 설정 등
각 접근 방식의 장단점을 요약해 보겠습니다.
| 리팩터링 | 고쳐 쓰기 | |
|---|---|---|
| 장점 |
|
|
| 단점 |
|
|
CSS를 리팩토링할 때?
리팩토링은 현재의 모양과 느낌(디자인)을 유지하면서 CSS 코드베이스를 점진적으로 개선하기 위해 권장되는 접근 방식입니다. 팀 구성원은 우선 순위가 더 높은 작업이 없을 때 이러한 코드베이스 문제를 해결하기 위해 작업할 수 있습니다. 현재 코드베이스를 점진적으로 개선함으로써 대부분의 경우 직접적인 영향을 받지 않을 것이지만 코드베이스가 더 깨끗하고 유지보수가 용이하면 기능 구현이 더 쉬워지고 예상치 못한 버그와 부작용이 줄어듭니다.
프로젝트 이해 관계자는 제한된 시간과 리소스를 리팩토링에 투자하는 데 동의할 것이지만 이러한 작업이 신속하게 완료 되고 팀이 기본 작업에 사용할 수 있기를 기대합니다.
가까운 장래에 광범위한 디자인이나 콘텐츠 변경이 계획되지 않은 경우 CSS 리팩토링을 정기적으로 수행해야 합니다. 팀은 현재 CSS 코드베이스에서 앞서 언급한 약점을 사전에 찾고 더 높은 우선 순위 작업을 사용할 수 없을 때마다 이를 해결하기 위해 노력해야 합니다.

리드 프론트엔드 개발자 또는 CSS에 대한 경험이 가장 많은 개발자는 코드베이스에서 CSS 코드 품질 표준을 시행하기 위해 문제를 제기하고 리팩터링 작업을 생성해야 합니다.
CSS를 언제 다시 작성합니까?
CSS 코드베이스에 리팩토링으로 해결할 수 없는 핵심 문제 가 있거나 리팩토링이 더 비용이 많이 드는 옵션인 경우 전체 CSS 코드베이스를 다시 작성해야 합니다. 개인적인 경험으로 말해서, 제가 다른 회사에서 이사한 클라이언트와 앞서 언급한 CSS 문제를 위해 일하기 시작했을 때 리팩토링하기 어려운 작업이 될 것이 분명했을 때 전체 재작성을 권장하는 것으로 시작하고 다음 내용을 확인했습니다. 클라이언트는 생각합니다. 대부분의 경우 해당 클라이언트는 코드베이스의 상태에 만족하지 않고 기꺼이 재작성을 진행했습니다.
전체 CSS 재작성을 하는 또 다른 이유는 웹사이트에 대한 상당한 변경(리브랜딩, 재설계 또는 대부분의 웹사이트에 영향을 미치는 기타 중요한 변경)이 계획된 경우입니다. 프로젝트 이해 관계자는 이것이 상당한 투자이며 다시 작성이 완료되는 데 시간이 걸릴 것임을 알고 있다고 가정하는 것이 안전합니다.
CSS 코드베이스 상태 감사
개발 팀이 기능 개발 워크플로를 간소화하거나 예기치 않은 CSS 부작용 및 버그를 제거하기 위해 CSS 코드를 리팩토링해야 한다는 사실에 동의하면 팀은 이 제안을 프로젝트 이해 관계자 또는 프로젝트 관리자에게 알려야 합니다.
코드베이스 및 일반적인 코드 검토에 대한 주관적인 생각과 함께 일부 하드 데이터를 제공 하는 것이 좋습니다. 이것은 또한 팀이 리팩터링 작업을 하는 동안 인식할 수 있는 측정 가능한 목표(대상 파일 크기, 선택기 특이성, CSS 코드 복잡성, 미디어 쿼리 수…
CSS 감사를 수행하거나 CSS 리팩터링을 준비할 때 CSS 코드베이스에 대한 일반적인 개요와 유용한 통계를 얻기 위해 여러 유용한 도구에 의존합니다.
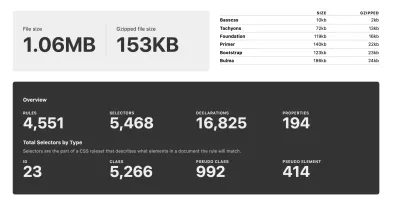
개인적으로 자주 사용하는 도구인 CSS Stats는 개발자가 발견하기 어려운 문제를 파악하는 데 도움이 되는 유용한 메트릭이 많이 포함된 CSS 코드베이스 품질에 대한 유용한 개요를 제공하는 무료 도구입니다.


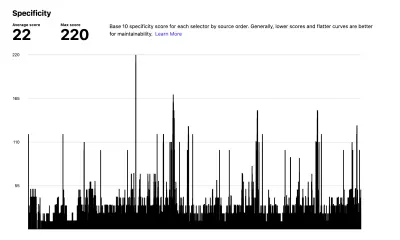
2016년에 trivago는 CSS 코드베이스에 대한 대규모 리팩터링을 수행했으며 CSS Stats의 메트릭을 사용하여 특정성 감소 및 색상 변형 수 감소와 같은 몇 가지 구체적이고 측정 가능한 목표를 설정했습니다. 단 3주 만에 CSS 코드베이스의 전반적인 상태를 개선하고 CSS 파일 크기를 줄이고 모바일에서 렌더링 성능을 개선하는 등의 성과를 거두었습니다.
“CSS Stats와 같은 도구를 사용하면 코드베이스 내에서 일관성 문제를 쉽게 파악할 수 있습니다. 회색 톤이 어떻게 보여야 하는지에 대해 모든 사람이 다른 의견을 가질 때 발생할 수 있는 일을 나타내면 50가지 회색 음영이 나타납니다. 게다가 Specificity Graph는 CSS 기반의 상태를 전반적으로 잘 보여줍니다.”
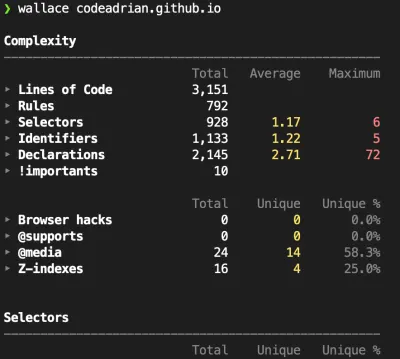
CLI 도구의 경우 Wallace는 파일 크기, 규칙 및 선택기 수, 선택기 유형 및 복잡성 등과 관련된 문제를 식별하는 데 사용할 수 있는 다소 기본적이지만 유용한 CSS 통계 및 개요를 제공하는 편리한 도구입니다.

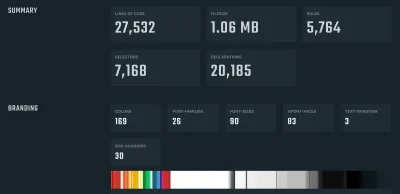
Wallace는 또한 Wallace CLI에서 사용할 수 없는 몇 가지 유용한 데이터 시각화와 몇 가지 추가 메트릭을 제공하기 위해 백엔드에서 Wallace의 고급 버전을 사용하는 Project Wallace 웹 사이트에서 무료 분석 도구를 제공합니다.

Project Wallace는 CSS 코드베이스 분석 을 위한 완전한 유료 솔루션도 제공합니다. 개발자가 발견하기 어려운 문제를 파악하고 커밋별로 CSS 통계 변경 사항을 추적하는 데 도움이 되는 훨씬 더 유용한 기능과 메트릭을 제공합니다. 유료 플랜에는 더 많은 기능이 포함되어 있지만 무료 플랜과 기본 CSS 분석 도구만으로도 CSS 코드베이스 품질을 감사하고 전반적인 개요를 파악하여 리팩토링 계획을 세우기에 충분합니다.
고품질 CSS 작성
CSS 코드베이스의 단순성과 유연성이 코드 품질, 성능 및 시각적 버그와 관련된 많은 문제를 일으킬 수 있음을 확인했습니다. CSS를 가능한 한 최선의 방법으로 작성하고 그 과정에서 발생할 수 있는 모든 아키텍처 함정을 피할 수 있는 은총 같은 자동 도구는 없습니다.
고품질 CSS 코드를 작성할 수 있는 최고의 도구는 규율, 세부 사항에 대한 관심, 일반적인 CSS 지식 및 기술 입니다. 개발자는 더 큰 그림을 지속적으로 인식하고 CSS가 더 큰 그림에서 어떤 역할을 하는지 이해해야 합니다.
예를 들어 선택기를 과도하게 지정하면 단일 개발자가 사용성을 심각하게 제한할 수 있으므로 다른 개발자는 다른 마크업이 있는 유사한 다른 구성 요소에 코드를 사용하기 위해 코드를 복제해야 합니다. 이러한 문제는 개발자가 CSS 이면의 기본 메커니즘(캐스케이드, 상속, 브라우저 성능 및 선택기 특수성)에 대한 이해가 부족하고 활용하지 않을 때 자주 발생합니다. 이러한 초기 결정은 미래에 큰 반향을 일으킬 수 있으므로 CSS 코드베이스의 상태와 유지 관리 가능성은 CSS 기본 사항에 대한 개발자의 지식, 기술 및 이해에 달려 있습니다.
자동화된 도구는 더 큰 그림이나 선택기가 사용되는 방식을 인식하지 못하므로 몇 가지 기본적이고 예측 가능하며 엄격한 규칙을 적용하는 것 외에 중요한 아키텍처 결정을 내릴 수 없습니다.
개인적인 경험에 따르면 다음은 CSS 작업 방식을 크게 개선하는 데 도움이 되었습니다.
- 아키텍처 패턴을 학습합니다.
CSS 지침은 일반적인 프로그래밍 패턴 및 아키텍처 원칙을 기반으로 고품질 CSS를 작성하기 위한 훌륭한 지식 기반 및 모범 사례를 제공합니다. - 연습하고 개선하십시오.
개인 프로젝트를 진행하거나 Frontend Mentor의 도전 과제를 해결하여 기술을 향상시키십시오. 간단한 프로젝트(단일 구성 요소 또는 섹션)로 시작하여 가능한 최고의 CSS 작성에 집중하고, 다양한 접근 방식을 시도하고, 다양한 아키텍처 패턴을 적용하고, 코드를 점진적으로 개선하고, 고품질 CSS를 효율적으로 작성하는 방법을 배우십시오. - 실수로부터 배우기.
저를 믿으세요. 처음 시작할 때 정말 품질이 좋지 않은 CSS를 작성하게 될 것입니다. 제대로 하려면 몇 번 시도해야 합니다. 잠시 시간을 내어 무엇이 잘못되었는지 생각하고, 약점을 분석하고, 어떻게 다르게 할 수 있었는지 생각하고, 앞으로 같은 실수를 피하도록 노력하십시오.
팀 내에서 또는 회사 전체를 위해 규칙과 내부 CSS 표준을 설정 하는 것도 중요합니다. 명확하게 정의된 전사적 표준, 코드 스타일 및 원칙은 다음과 같은 많은 이점을 제공할 수 있습니다.
- 통합되고 일관된 코드 스타일 및 품질
- 이해하기 쉽고 강력한 코드베이스
- 간소화된 프로젝트 온보딩
- 리드 프론트엔드 개발자나 경험 많은 개발자뿐만 아니라 모든 팀원이 수행할 수 있는 표준화된 코드 검토
Kirby Yardley는 Sundance Institute 디자인 시스템과 CSS를 리팩토링하는 작업을 했으며 내부 규칙과 모범 사례를 수립하는 것의 중요성을 지적했습니다.
“적절한 규칙과 전략이 없으면 CSS는 오용되기 쉬운 언어입니다. 종종 개발자는 다른 요소에서 해당 코드를 재사용할 수 있는 방법에 대해 비판적으로 생각하지 않고 한 구성 요소에 특정한 스타일을 작성합니다. (...) CSS 아키텍처에 접근하는 방식에 대한 많은 연구와 숙고 끝에 우리는 ITCSS라는 방법론을 사용하기로 결정했습니다. "
trivago 팀의 이전 예제로 돌아가서 내부 규칙과 지침을 설정하는 것은 리팩토링 프로세스의 중요한 단계임이 입증되었습니다.
"패턴 라이브러리를 도입하고 워크플로에서 원자적 디자인을 활용하기 시작했으며 새로운 코딩 지침을 만들고 BEM 및 ITCSS와 같은 여러 방법론을 적용하여 CSS/UI를 대규모로 유지 및 개발할 수 있도록 지원했습니다."
모든 규칙과 표준을 수동으로 확인하고 시행할 필요는 없습니다. Stylelint와 같은 CSS 린트 도구는 오류를 확인하고 내부 표준을 적용하는 데 도움이 되는 몇 가지 유용한 규칙과 빈 CSS 코드 블록 및 주석 허용 안함, 중복 선택기 허용 안함, 단위 제한, 선택기 최대 특이성 및 중첩 깊이 설정, 설정과 같은 일반적인 CSS 모범 사례를 제공합니다. 선택자 이름 패턴 등
결론
세분화된 코드베이스 리팩터링 또는 전체 CSS 재작성을 제안하기로 결정하기 전에 현재 코드베이스의 문제를 이해해야 향후 이러한 문제를 방지하고 프로세스에 대한 측정 가능한 데이터를 확보할 수 있습니다. CSS 코드베이스에는 새로운 기능을 추가할 때 예기치 않은 부작용과 버그를 일으키는 복잡한 고특이 선택기가 많이 포함될 수 있습니다. 다양한 미디어 쿼리로 인해 예기치 않은 충돌이 발생합니다.
CSS Stats 및 Wallace와 같은 유용한 도구는 CSS 코드베이스에 대한 일반적인 상위 수준 개요를 제공하고 코드베이스 상태 및 상태에 대한 자세한 통찰력을 제공할 수 있습니다. 이러한 도구는 또한 리팩토링 프로세스의 목표를 설정하고 리팩토링 진행 상황을 추적하는 데 사용할 수 있는 측정 가능한 통계 를 제공합니다.
리팩토링 목표와 범위를 결정한 후에 는 CSS 코드베이스에 대한 내부 지침과 모범 사례(이름 지정 규칙, 아키텍처 원칙, 파일 및 폴더 구조 등)를 설정 하는 것이 중요합니다. 이는 코드 일관성을 보장하고 문서화할 수 있는 프로젝트 내 핵심 기반을 설정합니다. 온보딩 및 CSS 코드 검토에 사용할 수 있습니다. Stylelint와 같은 린트 도구를 사용하면 몇 가지 일반적인 CSS 모범 사례를 적용하여 코드 검토 프로세스를 부분적으로 자동화할 수 있습니다.
이 3부작 시리즈의 다음 기사에서는 현재 코드베이스와 리팩터링된 코드베이스 간의 원활한 전환을 보장하는 방탄 CSS 리팩토링 전략에 대해 자세히 알아보겠습니다.
일부: CSS 리팩토링
- 1부: CSS 리팩토링: 소개
- 2부: CSS 전략, 회귀 테스트 및 유지 관리
- 3부: 크기 및 성능 최적화
- 다음 뉴스레터를 놓치지 않으려면 이메일 뉴스레터를 구독하세요.
참고문헌
- "ITCSS로 CSS 프로젝트 관리", Harry Roberts
- "Trivago의 대규모 CSS 리팩토링", Christoph Reinartz
- "Sundance.org 디자인 시스템 및 CSS 리팩터", Kirby Yardley
- "시맨틱 CSS에서 Tailwind로: Netlify UI 코드베이스 리팩토링", Charlie Gerard & Leslie Cohn-Wein
- "CSS 감사 도구", Iris Lješnjanin
