유사 요소의 필요성 감소
게시 됨: 2022-03-10 W3C 사양에 따르면 "의사 요소는 문서 트리에 직접 존재하지 않는 요소를 나타냅니다". ::first-letter 및 ::first-line 이 도입된 CSS 사양 버전 1부터 사용되었습니다. 인기 있는 ::before 및 ::after 의사 요소가 버전 2에 추가되었습니다. 이는 소스 문서에 전혀 존재하지 않는 내용을 나타냅니다. 그것들은 원래 요소에 "접착"할 수 있는 두 개의 추가 요소로 생각할 수 있습니다. 프론트엔드 개발자가 "의사 요소"를 들을 때, 우리는 요소에 장식을 추가하기 위해 다양한 방법으로 사용하기 때문에 ::before 및 ::after 더 자주 생각합니다.
이 외에도 추가 유사 요소가 있습니다. 그것들은 타이포그래피, 하이라이트, 트리 어바이딩의 세 가지 범주에 걸쳐 사양에 나열됩니다.
흥미롭게도 몇 년 동안 웹을 개발한 후에도 ::first-line 을 사용하는 자신을 발견하지 못했지만 꽤 깔끔하고 창 크기 조정에 잘 반응합니다! 확인 해봐.
Marcel의 Pen [`::first-line`](https://codepen.io/smashingmag/pen/gORgXxN)을 참조하십시오.
::first-line 을 참조하십시오. ::selection 은 많은 사람들이 접근할 수 있는 또 다른 유사 요소입니다. 사용자가 텍스트를 강조 표시할 때 강조 색상은 지정한 색상이 됩니다.
Marcel의 펜 [`::selection`](https://codepen.io/smashingmag/pen/rNwjYGz)을 참조하십시오.
::selection 을 참조하십시오.빠른 팁
의사 요소는 CSS 사양 버전 1과 2에서 하나의 콜론을 사용했지만 버전 3에서는 두 개의 콜론을 사용했습니다. 이는 요소의 상태를 설명하는 의사 클래스와 구별됩니다. 의사 클래스는 하나의 콜론을 사용합니다.
- 유사 요소에 대해 두 개의 콜론을 사용하십시오(예:
::before,::after,::marker).- 의사 클래스에는 하나의 콜론을 사용하십시오(예
:hover,:focus).
의사 요소가 항상 필요한 것은 아닙니다.
의사 요소는 여전히 자리가 있습니다. 이 기사는 "의사 요소를 절대 사용하지 마십시오"가 아니라 "더 이상 의사 요소를 많이 사용할 필요가 없습니다"입니다. 의사 요소 없이도 인기 있는 여러 사용자 인터페이스 요소의 스타일을 지정할 수 있습니다. 의사 요소에 덜 의존함으로써 CSS를 덜 작성하고 중첩 요소를 제거하고 스택 컨텍스트 문제를 무시하고 위치 지정을 잊어버릴 수 있습니다.
새로운 CSS 속성으로 신뢰할 수 있는 기술 다시 살펴보기
수년 동안 우리는 브라우저가 CSS 기술을 더 빨리 채택하기를 참을성 있게 기다렸습니다. 일부 주요 플레이어가 Internet Explorer(IE11) 지원을 중단할 것이라고 발표하면서 많은 프론트 엔드 개발자에게 전환점이 되었습니다.
- 모든 Microsoft 365 웹 앱은 2021년 8월 21일에 IE11 지원을 중단했습니다.
- Google Workspace( Gmail , Calendar , Drive 등)는 2021년 3월 15일에 IE11 지원을 중단했습니다.
이를 통해 우리 중 많은 사람들이 CSS 그리드, clamp() , background-blend-mode 등 최신 CSS 기술을 보다 자유롭게 탐색할 수 있었습니다. CSS 속성 지원 상태는 훌륭합니다. 그리고 업데이트 가능한 브라우저를 통해 지원이 가속화되고 있습니다.
모범을 보여라!
각진 버튼
많은 프론트엔드 개발자는 ::before 및 ::after 의사 요소와 CSS 테두리 규칙을 사용하여 모양을 만드는 데 익숙합니다. 이 목적을 위한 많은 생성기 도구가 있습니다. 이것은 제가 책갈피한 것입니다. 이 도구는 적절한 CSS 규칙을 제공하여 모양(종종 삼각형)을 선택하도록 안내합니다.
이 도구는 각진 버튼을 만들 때 생명을 구합니다. 각진 버튼의 경우 더 이상 필요하지 않습니다.

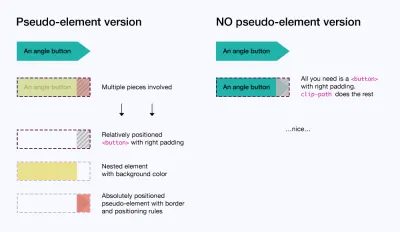
의사 요소 버전
이 글을 읽는 많은 분들은 유사 요소 버전에 익숙할 것입니다.
- 우리는 우리의 각도를 수용하기 위해 큰 오른쪽 패딩과 함께 상대적으로 배치된 래퍼 요소를 사용합니다 — 이것이
<button>입니다. - 슬라이딩 도어 기법을 공부하는 우리 중 많은 사람들은 버튼의 배경색을 취하기 위해 요소를 중첩하는 데 익숙합니다.
- 마지막으로 경계 규칙이 있는 의사 요소를
<button>의 오른쪽 여백 빈 공간에 절대적으로 배치합니다. 이를 위해::before를 사용합니다.
이러한 단계 외에도 호버 스타일은 중첩 요소와 의사 요소를 모두 고려해야 합니다. 이것은 당신이 관리할 수 있는 것처럼 보일 수 있지만 버튼 디자인이 복잡할수록 호버 스타일에 더 많은 오버헤드가 발생합니다. 또한 이 버전에서는 단어 줄 바꿈이 있는 버튼이 그냥 실패합니다.
Marcel의 Pen [유사 요소가 있는 버튼 각도](https://codepen.io/smashingmag/pen/xxrgPpj)를 참조하십시오.
의사 요소 버전 없음
의사 요소가 없으면 훨씬 쉽습니다.
- 하나의 래퍼 요소인
<button>을 사용합니다. - 우리는
clip-path속성에 도달하여 원하는 버튼 부분만 표시하고calc()를 CSS 사용자 정의 속성과 함께 사용하여 각도의 크기를 조정합니다. 이러한 점 세트는 왼쪽 상단, 오른쪽 상단, 중간 오른쪽, 하단에 해당합니다. 오른쪽 및 왼쪽 아래:polygon(0% 0%, calc(100% - var(--angle-width)) 0%, 100% 50%, calc(100% - var(--angle-width)) 100%, 0% 100%)
CodePen 예제에서 --angle-width 사용자 정의 속성을 2rem 에서 다른 값으로 변경하여 그에 따라 버튼의 각도가 조정되는 것을 확인합니다.
우리의 호버 스타일은 하나의 요소인 버튼만 고려하면 됩니다. 또한 줄 바꿈이 있는 버튼은 보다 우아하게 작동합니다.
Marcel의 Pen [유사 요소가 없는 버튼 각도](https://codepen.io/smashingmag/pen/PojWOQY)를 참조하십시오.

쇼케이스의 더 많은 각진 버튼 스타일

의사 요소 없이 더 쉽게 만들어진 이러한 다른 버튼 스타일을 보려면 최종 쇼케이스를 방문하세요. 특히 파란색 경사 버튼의 유사 요소 버전은 상당히 잔인합니다. clip-path 덕분에 전체 작업량이 크게 줄어듭니다.
버튼 와이프
닦는 효과는 인기 있는 버튼 스타일입니다. 왼쪽에서 오른쪽으로, 위에서 아래로 닦는 물티슈를 포함했습니다.
의사 요소 버전
이것은 의사 요소의 transform 을 transitioning 하여 달성할 수 있습니다.
- 우리는 절대적으로 의사 요소
::before배치하고transform: scaleX(0)을 제공하여 보이지 않도록 합니다. - 또한 초기화가 중앙이 아닌 왼쪽에서 들어오도록 하려면
transform-origin: 0 0을 명시적으로 설정해야 합니다(transform-origin기본값은 중앙임). - 부드러운 재즈 애니메이션 on/off hover를 위해
transform에transitions을 설정했습니다. - 우리의 의사 요소는 절대 위치에 있기 때문에 버튼의 텍스트를 유지하기 위해 중첩된 요소가 필요합니다. 이 중첩된 요소의
position: relative는 새로운 스태킹 컨텍스트를 생성하여 텍스트가 삭제되는 의사 요소 위에 유지되도록 합니다. - 호버에서 의사 요소를 대상으로 지정하고
scaleX를 이제1 (transform: scaleX(1))로transition할 수 있습니다.
Marcel의 Pen [유사 요소로 버튼 지우기](https://codepen.io/smashingmag/pen/KKqayGW)를 참조하십시오.
의사 요소 버전 없음
중첩된 요소, 의사 요소 위치 지정, 스택 컨텍스트 및 확장되는 호버 규칙에 대해 걱정할 필요가 없는데 왜 걱정합니까?
이것을 고정하기 위해 linear-gradient() 및 background-size 에 도달할 수 있습니다.
-
<button>에 기본 상태로background-color를 지정하고background-image를 통해linear-gradient를 설정합니다. 하지만background-size는0이므로 기본적으로 아무 것도 볼 수 없습니다. - 호버에서
background-size를100% 100%로 전환하여 지우기 효과를 줍니다!
linear-gradient() 는 background-image 속성을 사용하고 background- background-image 는 background-color 를 대체하므로 이것이 hover에서 우선합니다.
그게 다야 중첩 요소가 필요하지 않습니다. 세로 닦기를 원하십니까? linear-gradient 방향과 background-size 값을 변경하기만 하면 됩니다. CSS 사용자 정의 속성을 통해 변경했습니다.
Marcel의 Pen [유사 요소가 없는 버튼 지우기](https://codepen.io/smashingmag/pen/MWoJOVo)를 참조하십시오.
화면 색상 오버레이가 있는 타일
이것은 반투명 색상이 타일/카드를 오버레이하는 일반적인 패턴입니다. 이 예제의 타일에는 배경 이미지도 있습니다. 이 패턴에서는 세트에 둘 이상의 타일이 나타나는 경우 타일이 균일하게 보이도록 설정된 종횡비를 유지하는 것이 종종 중요합니다.
의사 버전
우리의 유사 요소 버전에서도 같은 것들이 작동합니다.
- 우리는 화면비 "padding-trick"을 사용하여 타일에 60% 패딩 상단 값(5:3 비율)을 설정합니다.
- 타일을 채우기 위해 100%
width와height를 제공하여 화면 색상 오버레이 유사 요소의 위치를 지정해야 합니다. 이 유사 요소를 마우스 오버 시 대상으로 지정하여background-color을 변경합니다. - 의사 요소의 절대 위치로 인해 텍스트 콘텐츠에 중첩 요소를 사용해야 하며, 스택 순서로 화면 색상 오버레이 위에 나타나야 하고 그 안에 있어야 할 위치에 나타나도록 하려면
position: absolute도 지정해야 합니다. 타일.
Marcel의 Pen [의사 요소가 있는 타일 화면 색상 오버레이](https://codepen.io/smashingmag/pen/YzQNEOM)을 참조하십시오.
의사 요소 버전 없음
종횡비 및 배경 혼합 모드 속성 덕분에 훨씬 간단할 수 있습니다.
참고 : aspect-ratio 는 Safari 14.x에서 작동하지 않지만 버전 15에서는 작동합니다.
즉, 이 글을 쓰는 시점에서 caniuse는 70% 이상의 글로벌 지원으로 이를 나열합니다.
- "padding-trick"은
aspect-ratio: 400/240으로 대체되었습니다(여기서 5:3 기반 값을 사용할 수 있음). -
background-blend-modebackground-image및background-color속성을 모두 사용합니다. 마우스를 가져갈 때 타일 요소의background-color를 변경하기만 하면 됩니다.
Background-blend-mode
background-blend-mode 는 background-color 를 요소의 background-image 와 혼합합니다. 이 글을 읽는 모든 Photoshop 사용자는 Photoshop의 혼합 모드를 연상시키는 background-blend-mode 를 발견할 것입니다. mix-blend-mode 와 달리 background-blend-mode 는 새로운 스택 컨텍스트를 생성하지 않습니다! 따라서 z-index 지옥은 없습니다!
Marcel의 Pen [유사 요소가 없는 타일 화면 색상 오버레이](https://codepen.io/smashingmag/pen/mdwRqjN)을 참조하십시오.
- 여기에서 전체 쇼케이스 데모를 찾을 수 있습니다 →
결론
프론트엔드 개발은 흥미롭고 빠르게 진행됩니다. 새로운 CSS 속성을 사용하면 기존 기술에서 먼지를 털어내고 다시 볼 수 있습니다. 이렇게 하면 축소되고 더 간단한 코드를 만드는 데 도움이 됩니다. 의사 요소가 도움이 되지만 그렇게 많이 손을 댈 필요는 없습니다.
