웹에서 탄소 배출 감소
게시 됨: 2022-03-10다른 많은 개발자들의 경우와 마찬가지로 지난 몇 년 동안 웹의 막대한 에너지 요구 사항에 대한 보고서를 보고 나는 내 웹사이트를 살펴보고 웹사이트의 영향을 최소화하기 위해 무엇을 할 수 있는지 알아보게 되었습니다. 이 글은 탄소 배출을 위해 웹사이트를 최적화 하는 것에 대한 현재 생각뿐만 아니라 이 작업에 대한 나의 경험 중 일부와 페이지를 개선하기 위해 할 수 있는 몇 가지 실용적인 예를 다룰 것입니다.
하지만 먼저 고백합니다. 웹사이트가 환경에 미치는 영향에 대해 처음 들었을 때 저는 그 사실을 별로 믿지 않았습니다. 결국 디지털은 지구에 더 낫지 않을까요?
저는 수십 년 동안 다양한 녹색 및 환경 단체에 참여해 왔습니다. 그 모든 시간 동안 나는 웹이 환경에 미칠 수 있는 영향에 대해 논의한 사람을 의식적으로 기억하지 못합니다. 초점은 항상 소비를 줄이고 화석 연료를 태우는 것에서 벗어나는 데 있었습니다. 인터넷이 언급된 유일한 시기는 나무를 더 많이 베지 않고도 서로 의사소통을 하거나 통근 없이 일할 수 있는 도구였습니다.
그래서 사람들이 처음 인터넷이 항공 산업과 탄소 배출량이 비슷하다는 이야기를 시작했을 때 저는 약간 회의적이었습니다.
배출량
페이지에 대한 요청을 서버에 보내고 다시 응답을 받을 수 있는 거대한 하드웨어 네트워크를 시각화하는 것은 어려울 수 있습니다. 우리 중 대부분은 데이터 센터에 살지 않으며 한 컴퓨터에서 다른 컴퓨터로 신호를 전달하는 케이블이 종종 우리 발 밑에 묻혀 있습니다. 실행 중인 프로세스를 볼 수 없을 때 전체가 약간 마술처럼 느껴질 수 있습니다. 특정 회사에서 제품 이름에 "클라우드" 및 "서버리스"와 같은 단어를 추가해야 한다고 주장하지만 이는 도움이 되지 않습니다.
그 결과 오랫동안 인터넷에 대한 나의 견해는 일종의 신기루와 같은 일시적인 현상이었습니다. 그러나 이 기사를 쓰기 시작했을 때 약간의 사고 실험 을 했습니다. 집 밖으로 나가기 위해 쓰고 있는 컴퓨터에서 신호가 얼마나 많은 하드웨어를 통과합니까?
그 대답은 매우 충격적이었습니다. 3개의 고양이 케이블, 스위치, 2개의 전력선 어댑터, 라우터와 모뎀, RJ11 케이블, 그리고 몇 미터의 전기 배선이었습니다. 갑자기 그 신기루가 더 단단해 보이기 시작했습니다.
물론 웹(확장하여 우리가 만드는 모든 웹사이트)에는 탄소 발자국이 있습니다. 인터넷의 모든 서버, 라우터, 스위치, 모뎀, 중계기, 전화 캐비닛, 광-전기 변환기, 위성 업링크는 지구에서 추출한 금속과 원유에서 정제된 플라스틱으로 만들어져야 합니다. 그런 다음 전 세계적으로 약 200억 개의 연결된 장치에 데이터를 제공하려면 전기를 소비해야 하며 생성될 때 탄소도 방출합니다(재생 가능한 전기도 탄소 중립이 아니지만 화석 연료보다 훨씬 낫습니다).
이러한 배출량을 정확히 측정하는 것은 아마도 불가능할 것입니다. 각 장치가 다르고 장치에 전력을 공급하는 에너지는 하루 동안 다를 수 있습니다. 그러나 전력 소비, 사용자 기반 및 곧. 이 데이터를 사용하여 한 페이지의 탄소 배출량을 추정하는 도구 중 하나는 웹사이트 탄소 계산기입니다. 그것에 따르면 테스트된 평균 페이지는 "페이지 뷰당 1.76g의 CO2를 생성"합니다.
당신이 하는 일이 본질적으로 환경에 무해하다고 생각하는 데 익숙했다면, 이러한 깨달음은 상당히 낙담할 수 있습니다. 좋은 소식은 개발자로서 우리가 그것에 대해 엄청나게 많은 일을 할 수 있다는 것입니다.
추천 자료 : 웹사이트 성능 개선이 지구를 구하는 데 도움이 되는 방법
성능 및 배출
웹사이트를 보는 것이 전기를 사용하고 전기를 생산하는 것이 탄소를 방출한다는 것을 기억한다면 페이지의 배출량은 페이지를 표시하기 위해 서버와 클라이언트 모두가 수행해야 하는 작업의 양에 크게 의존해야 한다는 것을 알게 될 것입니다. 또한 페이지에 필요한 데이터의 양과 페이지가 통과해야 하는 경로의 복잡성에 따라 네트워크 자체에서 방출되는 탄소의 양이 결정됩니다.
예를 들어 example.com을 다운로드하고 렌더링하는 것은 Apple의 홈 페이지보다 훨씬 적은 전력을 소비할 것이며 훨씬 더 빠를 것입니다. 실제로 우리가 말하는 것은 높은 배출량과 느린 페이지 로드가 동일한 근본 원인의 두 가지 증상일 뿐이라는 것입니다.
물론 이론상 이 관계에 대해 이야기하는 것은 매우 좋지만 이를 뒷받침할 실제 데이터가 있으면 좋을 것입니다. 그렇게 하기 위해 약간의 연구를 하기로 했습니다. 나는 MOZ에 따라 인터넷에서 가장 인기 있는 500개의 웹사이트 목록을 가져오는 간단한 명령줄 인터페이스 프로그램을 작성하고 Google의 PageSpeed Insights 및 웹사이트 탄소 계산기에 대해 홈페이지를 확인합니다.
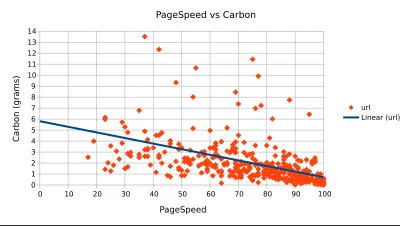
일부 검사 시간이 초과되었지만(종종 문제의 페이지를 로드하는 데 너무 오래 걸리기 때문에) 2021년 7월 14일에 총 400페이지가 넘는 결과를 수집했습니다. 결과 요약을 다운로드하여 자신을 검사할 수 있지만 시각적 표시를 제공하기 위해 아래 차트에 표시했습니다.

보시다시피 개별 웹 사이트 간의 편차는 매우 높지만 더 빠른 페이지에서 더 낮은 배출량을 향한 강한 경향이 있습니다. PageSpeed 점수가 100인 웹 사이트의 평균 평균 배출량은 약 1그램의 탄소로, 점수가 0인 웹 사이트의 경우 예상되는 거의 6그램으로 증가합니다. 속도와 높은 배출량, 대부분의 결과는 차트의 오른쪽 하단에 모여 있습니다.
조치 취하기
페이지의 배출량 중 많은 부분이 성능 저하에서 비롯된다는 것을 이해하면 이를 줄이기 위한 조치를 시작할 수 있습니다. 웹사이트의 배출에 기여하는 많은 것들이 개발자로서 우리가 통제할 수 있는 범위를 벗어납니다. 예를 들어 사용자가 페이지에 액세스하는 장치를 선택하거나 요청이 전달되는 네트워크 인프라를 결정할 수는 없지만 웹사이트의 성능을 개선하기 위한 조치는 취할 수 있습니다.
성능 최적화는 광범위한 주제이며 이 글을 읽는 많은 분들이 저보다 더 많은 경험을 갖고 계실 것입니다. 하지만 최근 다양한 페이지의 로딩 속도와 탄소 배출량을 최적화할 때 제가 관찰한 몇 가지 사항 을 간략하게 언급하고자 합니다.
모바일에서 렌더링이 훨씬 느림
나는 최근에 좀 더 사용자 친화적으로 만들기 위해 내 개인 블로그의 디자인을 재작업했습니다. 내 취미 중 하나는 사진이고, 웹사이트는 이전에 전체 높이 헤더 이미지를 특징으로 했습니다.

디자인이 내 사진을 잘 보여주긴 했지만, 특히 블로그 게시물 페이지를 이동할 때 스크롤을 넘기는 것이 완전히 고통스러웠습니다. 그러나 헤더에 사진이 있는 느낌을 잃고 싶지 않았고 결국 페이지 제목의 배경으로 사용하기로 결정했습니다.

전체 높이 헤더는 가능한 한 빨리 로드하기 위해 srcset 을 사용했지만 이미지는 고해상도 화면에서 여전히 매우 컸고 이전 디자인의 모바일에서 가장 긴 LCP(Contentful Paint) 시간은 거의 3시간이었습니다. 초. 새로운 디자인의 가장 큰 장점은 이미지를 훨씬 더 작게 만들 수 있어 LCP 시간이 약 1.5초로 단축되었다는 것입니다.
랩톱과 데스크톱에서는 두 버전 모두 1초 미만이었기 때문에 사람들은 차이를 알아차리지 못했을 것입니다. 그러나 훨씬 덜 강력한 모바일 장치에서는 매우 극적이었습니다. 탄소 배출에 대한 이러한 변화의 영향은 무엇이었습니까? 보기 전 0.31g, 후 0.05g. 이미지 디코딩 및 렌더링은 리소스 집약적 이며 이미지가 커질수록 기하급수적으로 늘어납니다.
이미지의 크기만이 디코딩 시간에 영향을 미칠 수 있는 것은 아닙니다. 형식도 중요합니다. Google의 Lighthouse는 종종 다운로드해야 하는 데이터의 양을 줄이기 위해 차세대 형식으로 이미지를 제공할 것을 권장하지만 새로운 형식은 특히 모바일에서 디코딩 속도가 느린 경우가 많습니다. 유선을 통해 더 적은 데이터를 보내는 것이 환경에 더 좋지만 디코딩에 더 많은 에너지를 소비하면 그 이점을 상쇄할 수 있습니다. 대부분의 경우와 마찬가지로 여기서 테스트가 핵심입니다.
Zola 정적 사이트 생성기에 AVIF 인코딩에 대한 지원을 추가하려고 시도한 내 자체 테스트에서 동일한 품질의 JPG보다 훨씬 작은 파일 크기를 약속하는 AVIF가 인코딩하는 데 수십 배의 시간이 더 걸린다는 것을 발견했습니다. WebP가 AVIF를 100배 이상 능가한다는 bunny.net의 관찰이 지원하는 것입니다. 이 작업을 수행하는 동안 서버에서 전력을 소비하게 되며 방문자 수가 적은 웹 사이트의 경우 새 형식으로 전환하면 실제로 배출량이 증가하고 성능이 저하될 수 있는지 궁금합니다.
물론 이미지는 처리하는 데 오랜 시간이 걸리는 최신 웹 페이지의 유일한 구성 요소는 아닙니다. 작은 JavaScript 파일은 수행하는 작업에 따라 실행하는 데 오랜 시간이 걸릴 수 있으며 이미지와 동일한 잠재적인 함정이 적용될 수 있습니다.

추천 자료 : Humble img 요소 및 핵심 웹 바이탈
왕복 추가
성능 및 배출량에 놀라운 영향을 미칠 수 있는 또 다른 사항은 데이터의 출처입니다. 일반적으로 로컬 노드에서 데이터를 가져오는 것이 중앙 서버에서보다 사용자에게 더 빠르기 때문에 중앙 CDN(콘텐츠 전달 네트워크)에서 프레임워크와 같은 자산을 제공하면 성능이 향상된다는 기존의 통념이 있습니다. 예를 들어 jQuery에는 CDN에서 로드할 수 있는 옵션이 있으며 유지 관리자는 이것이 성능을 향상시킬 수 있다고 말하지만 Harry Roberts의 실제 테스트에서는 자체 호스팅 자산이 일반적으로 더 빠른 것으로 나타났습니다.
이것은 나의 경험이기도 하다. 나는 최근에 게임 웹사이트의 성능 향상을 도왔습니다. 웹사이트는 상당히 큰 CSS 프레임워크를 사용하고 CDN을 통해 모든 타사 자산을 로드했습니다. 모든 자산을 자체 호스팅하도록 전환하고 프레임워크에서 사용하지 않는 구성 요소를 제거했습니다.
최적화 중 어느 것도 웹사이트에 시각적인 변화를 주지는 않았지만 함께 Lighthouse 점수를 72에서 98 로 높이고 탄소 배출량을 보기당 0.26g에서 0.15로 줄였습니다.
필요한 것만 보내기
이것은 실제로 필요한 데이터만 사용자에게 보내는 주제로 이어집니다. 저는 정장을 입은 사람들이 서로 웃고 있는 스톡 이미지가 지배하는 수많은 웹사이트에서 작업하고 방문했습니다. 특정 조직에서는 자신이 하는 일이 정말 지루하고 사진을 추가하면 일반 대중을 설득할 수 있다는 사고방식이 있는 것 같습니다.
사람들이 책을 읽는 데 보내는 시간이 어떻게 줄어들고 있는지에 대한 많은 부분이 있기 때문에 나는 이것의 이면에 있는 생각을 이해할 수 있습니다. 우리가 반복적으로 말하는 텍스트는 유행을 타지 않고 있습니다. 사람들이 지금 관심을 갖고 있는 모든 것은 비디오와 인터랙티브한 경험입니다.
그런 관점에서 스톡 사진은 페이지를 활기차게 만드는 유용한 도구로 볼 수 있지만 시선 추적 연구에 따르면 사람들은 관련이 없는 이미지를 무시합니다. 사람들이 당신의 이미지를 보고 있지 않을 때 이미지는 빈 공간일 수도 있습니다. 그리고 모든 바이트가 비용이 들고 기후 변화에 기여하고 로딩 시간을 늦출 때 실제로 있다면 모두에게 더 좋을 것입니다.
다시 말하지만, 이미지에 대해 말할 수 있는 것은 페이지의 핵심 콘텐츠가 아닌 다른 모든 것에 대해 말할 수 있습니다. 의미 있는 방식으로 사용자 경험에 기여하지 않는 것이 있다면 그 위치에 있어서는 안 됩니다. 나는 잠시 동안 우리 모두가 스타일이 지정되지 않은 페이지를 제공하기 시작해야 한다고 옹호하는 것이 아닙니다. 난독증이 있는 사람과 같은 일부 사람들은 읽기 어려운 큰 텍스트 블록을 발견하고 다른 사용자는 거의 확실히 그러한 페이지가 지루하다고 생각하고 다른 곳으로 이동할 것입니다. 우리는 웹사이트의 모든 부분을 비판적으로 살펴보고 그들이 유지비를 벌고 있는지 고려해야 합니다.
접근성 및 환경
성능과 배출량이 수렴하는 또 다른 영역은 접근성 분야입니다. 웹사이트를 액세스 가능하게 만드는 것은 페이지에 aria 속성과 JavaScript를 추가하는 것과 관련이 있지만, 종종 빠뜨린 것이 무엇을 넣는 것보다 더 중요하다는 일반적인 오해가 있습니다. 따라서 액세스 가능한 웹사이트는 상대적으로 가볍고 성능이 좋습니다.
표준 요소 사용
MDN Web Docs에는 접근성에 대한 몇 가지 아주 좋은 튜토리얼이 있습니다. "HTML: 접근성을 위한 좋은 기초"에서는 액세스 가능한 웹사이트의 가장 좋은 기초가 콘텐츠에 올바른 HTML 요소를 사용하는 방법에 대해 설명합니다. 이 기사에서 가장 흥미로운 섹션 중 하나는 div 및 사용자 정의 JavaScript를 사용하여 button 요소의 기능을 재현하려고 시도하는 부분입니다.
이것은 분명히 최소한의 예이지만 이 버튼 버전의 크기를 표준 HTML 요소를 사용하는 버전과 비교하는 것이 재미있을 것이라고 생각했습니다. 이 경우 가짜 버튼의 무게는 압축되지 않은 상태에서 약 1,403바이트인 반면, JavaScript가 적고 스타일이 없는 실제 button 의 무게는 746바이트입니다. div 버튼도 의미가 없으므로 스크린 리더가 있는 사람이 사용하고 봇이 구문 분석하기가 훨씬 더 어렵습니다.
추천 자료 : 접근 가능한 SVG: 스크린 리더 사용자를 위한 완벽한 패턴
확장하면 이러한 종류의 것들이 차이를 만듭니다. 최소한의 마크업과 JavaScript를 구문 분석하는 것은 개발자에게 더 쉬운 것처럼 브라우저에서도 더 쉽습니다.
더 큰 규모로, 나는 최근에 내가 작업 하는 웹사이트의 HTML을 리팩토링하고 있었습니다. 중복된 제목 속성을 제거하고 div 를 더 의미론적으로 동등한 것으로 바꾸는 것과 같은 작업을 수행했습니다. 원본 페이지의 구조는 다음과 같습니다(프라이버시 및 간결성을 위해 제거된 콘텐츠).
<div class="container"> <section> <div class="row"> <div class="col-md-3"> <aside> <!-- Sidebar content here --> </aside> </div> <div class="col-md-9"> <!-- Main content here --> <h4>Content piece heading</h4> <p> Some items;<br> Item 1 <br> Item 2 <br> Item 3 <br> <br> </p> <!-- More main content here --> </div> </div> </section> </div>전체 콘텐츠의 무게는 34,168바이트입니다.
리팩토링 후 구조는 다음과 같았습니다.
<div class="container"> <div class="row"> <main class="col-md-9 col-md-push-3"> <!-- Main content here --> <h3>Content piece heading</h3> <p>Some items;</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <!-- More main content here --> </main> <aside class="col-md-3 col-md-pull-9"> <!-- Sidebar content here --> </aside> </div> </div>무게는 32,805바이트입니다.
변경 사항은 현재 진행 중이지만 WebAIM, Lighthouse 및 수동 테스트에 따르면 이미 마크업에 훨씬 더 쉽게 액세스할 수 있습니다. 파일 크기도 줄어들었고, 크롬의 5개 프로필 시간을 평균화하면 HTML을 파싱하는 시간이 2밀리초 정도 줄었다.
이것은 분명히 작은 변경이며 사용자에게 지각적인 차이를 만들지 않을 것입니다. 그러나 모든 바이트가 사용자와 환경에 비용이 든다는 사실을 아는 것이 좋습니다. 웹사이트를 액세스할 수 있게 만드는 것도 웹사이트를 조금 더 가볍게 만들 수도 있습니다.
비디오
프로젝트 구텐베르크의 윌리엄 셰익스피어 전편의 HTML 버전은 압축되지 않은 상태로 약 7.4MB입니다. "YouTube는 실제로 얼마나 많은 데이터를 사용합니까?"의 Android Authority에 따르면 360p YouTube 동영상의 무게는 분당 약 5~7.5MB이고 1080p는 약 50~68입니다. 따라서 모든 셰익스피어 희곡과 동일한 양의 대역폭에 대해 , 당신은 고화질 비디오의 약 7 초만 얻을 것입니다. 비디오는 인코딩 및 디코딩에 매우 집중적이며 이는 Netflix의 탄소 배출량이 시간당 최대 3.2KG로 추정되는 주요 요인일 것입니다.
대부분의 동영상은 메시지를 전달하기 위해 시각 및 청각 구성요소에 모두 의존하며 파일 크기가 크면 특정 수준의 연결이 필요합니다 . 이것은 분명히 그러한 콘텐츠의 혜택을 받을 수 있는 사람에 제한을 둡니다. 비디오를 액세스 가능하게 만드는 것은 가능하지만 간단하지 않으며 많은 웹사이트가 단순히 귀찮게 하지 않습니다.
비디오가 점진적인 향상의 한 형태로만 취급되었다면 이것은 문제가 되지 않았을 것입니다. 그러나 웹에서 무언가를 검색한 횟수와 내가 원하는 정보를 찾는 유일한 방법을 잊어버렸습니다. 원하는 것은 비디오를 보는 것이었습니다. YouTube의 평균 월간 사용자 수는 2006년 2천만 명에서 2020년 20억 명으로 증가했습니다. Vimeo도 지속적으로 증가하는 사용자 기반을 보유하고 있습니다.
수많은 비디오 공유 웹사이트 방문자에도 불구하고 가장 인기 있는 웹사이트 중 상당수는 접근성 법규를 완전히 준수하지 않는 것 같습니다. 이와 대조적으로 다양한 유형의 보조 기술은 가능한 한 다양한 사람들이 일반 텍스트에 액세스할 수 있도록 설계되었습니다. 또한 텍스트는 한 형식에서 다른 형식으로 쉽게 변환할 수 있으므로 다양한 컨텍스트에서 사용할 수 있습니다.
셰익스피어의 예에서 볼 수 있듯이 일반 텍스트는 공간 효율성이 매우 높으며 웹에서 전송되는 다른 형태의 인간 친화적 정보보다 탄소 발자국이 훨씬 적습니다.
비디오는 훌륭할 수 있으며 많은 사람들이 실제 프로세스를 보면서 가장 잘 배우지만 일부 사람들을 배제하고 환경적 비용을 초래하기도 합니다. 웹 사이트를 가능한 한 가볍고 포괄적으로 유지하려면 가능한 한 텍스트를 기본 커뮤니케이션 형식으로 취급하고 오디오 및 비디오와 같은 항목을 추가로 제공해야 합니다.
권장 참고 자료 : 크기 및 품질에 대한 비디오 최적화
결론적으로
바라건대, 환경을 위해 더 나은 웹사이트를 만들기 위해 노력한 나의 경험에 대한 이 간략한 검토가 당신의 웹사이트에서 시도할 수 있는 몇 가지 아이디어를 제공했습니다. 웹 사이트 탄소 계산기 를 통해 페이지를 실행하고 연간 수백 킬로그램의 CO2를 방출할 수 있다는 말을 듣는 것은 상당히 낙담할 수 있습니다. 다행스럽게도 웹의 순전한 크기는 긍정적인 변화뿐만 아니라 부정적인 변화를 증폭시킬 수 있으며, 작은 개선이라도 일주일에 수천 명의 방문자가 방문하는 웹 사이트에 곧 추가됩니다 .
25년 된 웹사이트가 재설계 후 크기가 39배 증가하는 것과 같은 것을 보고 있지만 웹사이트는 가능한 한 적은 데이터를 사용하도록 만들어지고 있으며 현명한 사람들은 7에서 WordPress를 제공하는 방법을 알아내고 있습니다. KB 따라서 웹 사이트의 탄소 배출량을 줄이려면 웹 사이트를 더 빠르게 만들어야 하며 이는 모두에게 이익이 됩니다.
추가 읽기
- World Wide Waste, Gerry McGovern
- "WebP가 JPEG보다 정말 더 나은가요?", Johannes Siipola
- "Jamstack을 느리게 만드시겠습니까? 도전이 수락되었습니다.”, Steve Keep, CSS-Tricks
- "인터넷이 친환경적일 수 있습니까?", 기후 문제, BBC
- "데이터 센터가 웹사이트를 강화할 뿐만 아니라 샐러드도 성장시킬 수 있습니까?", Tom Greenwood, Wholegrain Digital
- Better Web Alliance(내 프로젝트)
- 지속 가능한 웹 선언문
