SGS의 7단계 내비게이션 시스템 재설계: 사례 연구
게시 됨: 2022-03-10SGS(구 Societe Generale de Surveillance )는 14개 산업 분야에 걸쳐 검사, 검증, 테스트 및 인증 서비스를 제공하는 글로벌 서비스 조직이자 제공업체입니다. SGS의 웹사이트(60개의 현지화된 웹사이트 포함)는 주로 조직의 핵심 서비스를 홍보하고 다양한 유용한 서비스, 추가 콘텐츠 및 도구에 대한 액세스를 제공합니다. 우리의 목표는 sgs.com을 데스크톱 전용에서 반응형으로 바꾸는 것이었습니다.
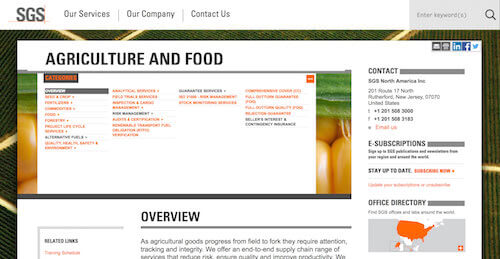
이것은 특히 영역에서 최대 7개 수준(두 부분으로 나뉩니다)이고 약 12,000개의 개별 탐색 가능한 항목 으로 구성된 레거시 탐색 시스템 주변에서 고유한 문제 세트를 제시했습니다.
SmashingMag에 대한 추가 정보: 링크
- 디자인 사례 연구: 인간 중심의 디자인 프로세스 보여주기
- 반응형 디자인에 적응하기
- 제품 디자인 통합 사례 연구
- 75 유익한 사례 연구 – 이것이 우리가 구축한 방식입니다
처음으로 SGS의 탐색 시스템을 보고 사용했을 때 우리의 자연스러운 반응은 탐색 가능한 링크와 콘텐츠의 엄청난 양 때문에 정보 아키텍처(IA)를 단순화해야 한다는 것이었습니다. 그러나 탐색이 이 프로젝트 이전에 이미 검색 엔진 및 IA에 최적화되어 있었고 SGS가 많은 산업(콘텐츠 양에 반영됨)에 걸쳐 다양한 서비스를 제공한다는 점을 고려할 때 IA를 리팩토링하면 솔루션의 일부가 됩니다.

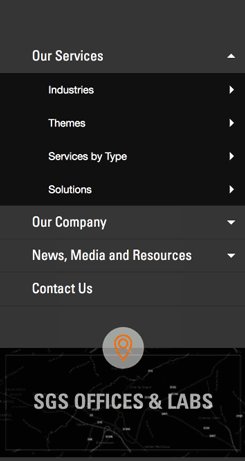
간단히 말해서 탐색 트리의 구조는 그대로 유지되어야 했습니다. 그럼에도 불구하고 IA를 약간 조정하는 것을 막지는 못했습니다. 예를 들어, "뉴스, 미디어 및 리소스" 및 "SGS 사무실 및 연구소"는 가시성을 높이기 위해 최상위 수준으로 이동되었습니다. 전자의 경우 SGS가 정기적으로 뉴스를 게시하고 이벤트를 주최한다는 점을 보다 명확하게 반영하는 것이 중요했습니다. 후자의 경우 연락처 페이지와 함께 웹 사이트 구조의 어느 곳에서나 쉽게 연결할 수 있어야 했습니다. 따라서 핵심 질문은 어떻게 이러한 거대 내비게이션 시스템이 여전히 사용 가능하면서도 다른 뷰포트 간에 쉽게 전환되도록 만들 수 있었는지였습니다.
프로젝트 정책 수립
건강한 클라이언트-디자이너 관계는 모든 프로젝트의 성공에 필수적입니다. 명확한 기대치를 설정하고 효과적인 지침을 제공하면 주요 이해 관계자가 계속 집중할 수 있을 뿐만 아니라 프로젝트가 진행됨에 따라 모든 당사자 간에 신뢰가 형성됩니다. 이것은 확실히 이 프로젝트의 경우였습니다. 모든 당사자 간의 협력과 서로의 역할과 전문성에 대한 상호 감사는 정말 놀라운 일이었습니다.
그러나 모든 당사자가 계속 집중할 수 있도록 시작 시 우리는 창의성을 발휘할 수 있는 여러 가지 중요한 지침과 요구 사항을 설정했습니다(일부는 우리가 주장했고 다른 일부는 고객이 주장했습니다).
- 콘텐츠 패리티 . 콘텐츠는 모든 장치와 플랫폼에서 액세스할 수 있어야 하며 어떤 경우에도 모바일에서 숨겨져서는 안 됩니다.
- 성능 . 웹사이트는 경쟁 웹사이트보다 최소 20% 더 빠른 성능을 보여야 합니다. 이것은 각 페이지에 얼마나 많은 정보를 표시해야 하는지 결정할 때 특히 유용했습니다.
- 접근성 . 웹사이트는 WCAG 2.0 레벨 AA 접근성 지침을 준수해야 합니다. 경계선 색상 대비 문제를 제외하고 회사 브랜딩으로 인해 이 목표를 달성하는 데 성공했습니다.
- 사용성 . 사내 팀은 개념을 광범위하게 검증하고 대면 및 원격 사용성 테스트를 수행해야 했습니다.
- 중단 없는 비즈니스 . 재설계는 회사의 비즈니스를 전혀 방해해서는 안 됩니다. 분명히 작업은 회사의 서비스를 최적화하는 것이 아니라 기존 비즈니스 프로세스를 고려하여 웹사이트를 최적화하는 것이었습니다. 예를 들어, 웹 양식을 최적화할 수 있는 자유가 있었지만 CRM의 데이터 구조는 그대로 유지되어야 했습니다.
세 가지 주요 과제
주요 지침이 설정되고 탐색의 재설계가 IA의 대대적인 점검을 필요로 하지 않는다는 것을 알고 있기 때문에 재설계를 세 가지 핵심적이지만 상호 의존적인 활동 세트로 세분화했습니다.
- 레이아웃 배치 . 이것은 대부분 사내 팀에서 처리했으며 개선을 제안하고 모든 결정이 새로운 반응형 디자인의 다른 측면에 급진적인 영향을 미치지 않도록 했습니다.
- 상호 작용 및 사용성 . 이러한 작업은 SGS의 디자인 팀과 협력하여 작업했습니다. 아이디어는 이메일과 현장 워크샵을 통해 교환되었으며 사용자, 이해 관계자 및 전반적인 비즈니스 요구 사항에 대해 정기적으로 검증되었습니다.
- 성능 . 이것은 기술적인 문제에 더 가깝고 새로운 반응형 웹 사이트를 빠르게 만드는 것 외에 다른 전략적 의사 결정이 필요하지 않았기 때문에 우리가 단독으로 처리했습니다.
레이아웃 배치
탐색은 웹 사이트의 크기나 복잡성에 관계없이 페이지 레이아웃의 기본 요소입니다. 이러한 대규모 탐색 시스템을 다룰 때는 오프스크린 패턴이 매력적으로 보일 수 있지만 탐색이 사용자에게 표시되지 않을 때 문제가 있을 수 있다는 점을 기억하십시오.
SGS의 디자인 팀은 탐색 상호 작용을 평가할 뿐만 아니라 페이지의 나머지 부분과 적절한 균형을 만들고 혼란을 피해야 했기 때문에 초기에 다양한 개념을 테스트했습니다.

개념 결정
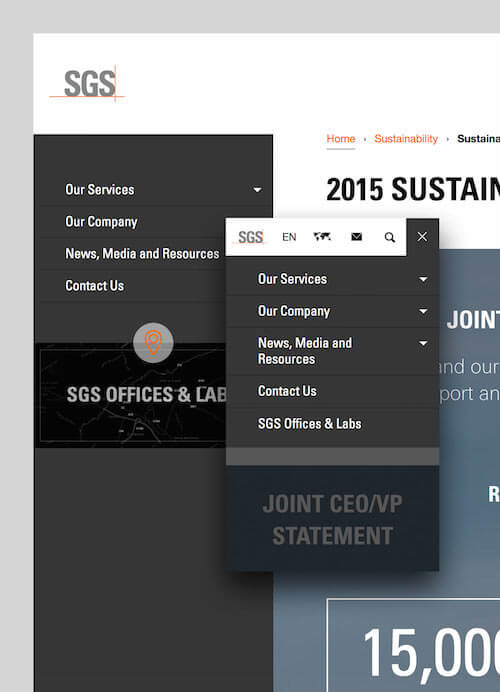
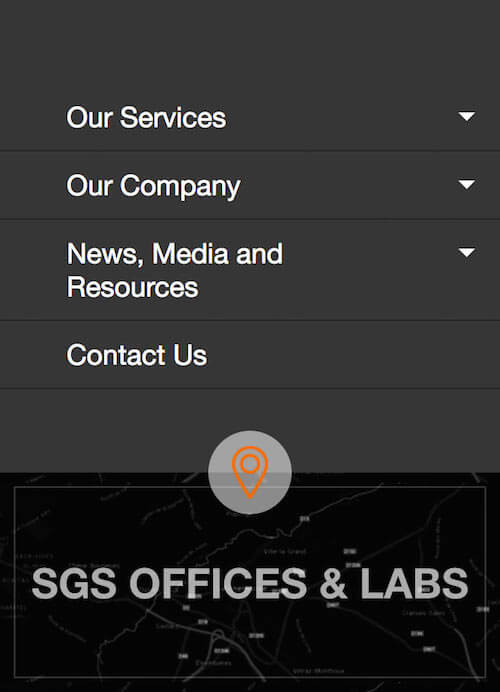
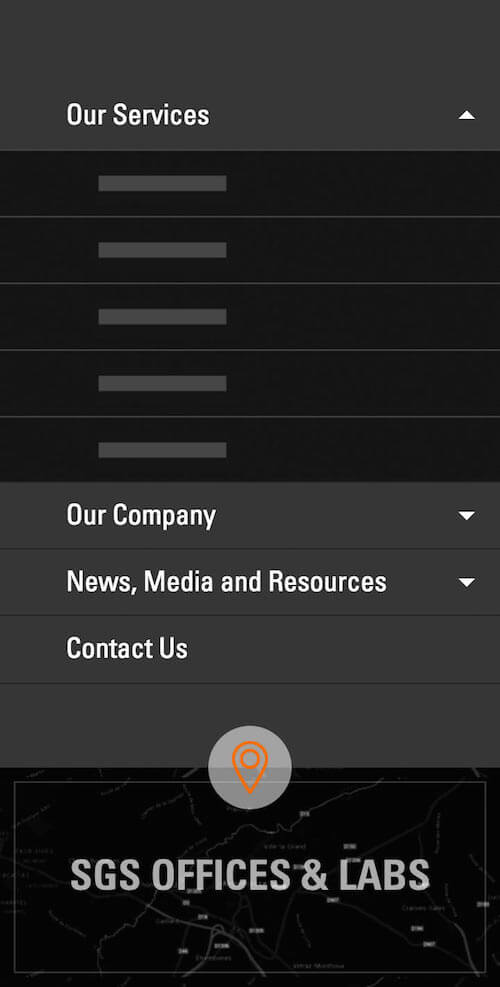
웹 사이트의 복잡성을 감안할 때 탐색이 항상 표시되도록 유지하고 사용자에게 트리 구조 내 위치를 알려주는 것이 중요했습니다. UI에서 탐색을 두 부분으로 나누는 대신 새로운 탐색 시스템이 매끄럽게(최상위 수준에서 하위 수준까지) 원활하게 작동하기를 원했습니다. 따라서 사용자가 탐색 트리를 쉽게 위아래로 탐색할 수 있을 뿐만 아니라 주요 섹션을 가로질러 옆으로 탐색할 수 있도록 해야 했습니다.
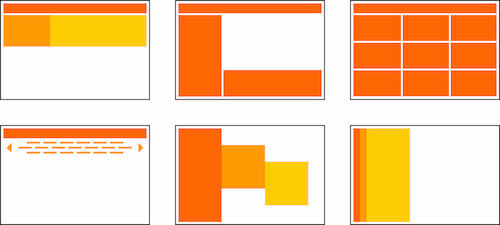
이러한 모든 조합을 테스트하고 검증하기 위해 8개의 초기 탐색 개념 각각에 대한 프로토타입을 개발했습니다. 프로토타입은 사내 팀이 이미 의심했던 것을 확인했습니다. 사용성, 유지 관리, 교차 화면 경험, 시각적 혼란 및 매력 측면에서 가장 실행 가능한 옵션은 탐색을 대형 화면의 사이드바에 배치하고 작은 화면의 드롭다운 메뉴. 기본적으로 탐색 모듈은 화면 크기에 관계없이 기능적으로나 시각적으로 독립적입니다.

잠시 후에 특정 상호 작용 결정에 초점을 맞출 것이지만 프로토타입 개념이 테스트 및 검증된 후에는 대화형 프로토타입을 반드시 폐기할 필요는 없다는 점을 지적할 가치가 있습니다.
스마트한 프로토타이핑
우리는 항상 의미론적이고 접근 가능하며 강력한 마크업을 사용하여 HTML, CSS 및 JavaScript에서 직접 프로토타입을 개발합니다. 그 이유는 나중에 디자인 프로세스에서 초기 프로토타입을 재사용할 수 있기 때문입니다. 이는 새 탐색 시스템의 초기 프로토타입이 모든 페이지 템플릿과 모듈을 포함하는 궁극적인 전체 웹사이트 프로토타입의 초석이 됨을 의미합니다.
전체 프로토타입을 제공할 때 SGS 팀을 위해 스타일 가이드가 자동으로 생성되도록 했습니다. SGS의 디자인 팀이 완전한 페이지가 아니라 모듈을 디자인하고 개발하는 관점에서 생각하게 함으로써 생성된 스타일 가이드는 지속적인 유지 관리가 거의 필요하지 않을 것입니다. 스타일 가이드 자체는 사용된 모든 고유한 모듈을 참조하며 각 모듈에는 정확한 설명, 코드 예제 및 사용되는 페이지 템플릿에 대한 자동 생성 링크가 포함되어 있습니다. 작업 및 기능을 자동화하기 위해 선택한 기술은 PHP이지만 출력이 시맨틱 HTML이면 모든 서버 측 언어를 사용하여 자동화할 수 있습니다. (우리는 프로토타입을 위한 특정 파일 시스템 프레임워크를 개발했지만 다른 경우에 다룰 주제입니다.) 이 기사의 뒷부분에서 서버 측 스크립팅이 여러 버전의 탐색을 유지 관리하고 테스트하는 데 어떻게 도움이 되었는지 설명합니다.
시맨틱하고 접근 가능하며 강력한 HTML로 시작하는 것이 중요하지만 "콘텐츠 우선, 탐색 두 번째" 원칙은 향후 발생할 수 있는 모든 예외를 설명하는 데 도움이 되기 때문에 중요합니다. 이 프로젝트에는 "콘텐츠 우선, 탐색 두 번째" 규칙에 대한 한 가지 예외가 있었습니다. 바로 홈 페이지였습니다. 우리는 분석을 기반으로 탐색이 홈 페이지에서 가장 중요한 요소로 간주된다는 사실을 발견했습니다. 즉, 페이지의 모든 핵심 콘텐츠보다 먼저 탐색이 와야 한다는 것을 의미했습니다.
상호 작용 및 사용성
화면 크기에 구애받지 않는 독립형 탐색 모듈을 설계하고 개발하기로 결정한 후에는 탐색 상호 작용에 집중해야 했습니다. 탐색 설계에 모바일 우선 접근 방식을 채택했다는 점을 고려할 때 탐색 모듈 자체는 작은 뷰포트에서 자연스럽게 예상대로 작동할 뿐만 아니라 큰 뷰포트에서도 쉽게 작동하도록 확장됩니다.
세 가지 대화형 버전
탐색 크기와 잠재적인 중첩 수준 수로 인해 더 일반적인 모바일 탐색 패턴 중 일부를 옵션으로 제거해야 했습니다(예: 선택 드롭다운 및 우선순위+ 패턴). 우리는 슬라이더, 아코디언, 아코디언과 슬라이더의 세 가지 대화형 탐색 버전의 프로토타이핑에 중점을 두었습니다. 각각에는 장단점이 있으며 자연스럽게 우리의 결정에 영향을 미쳤습니다.
아코디언
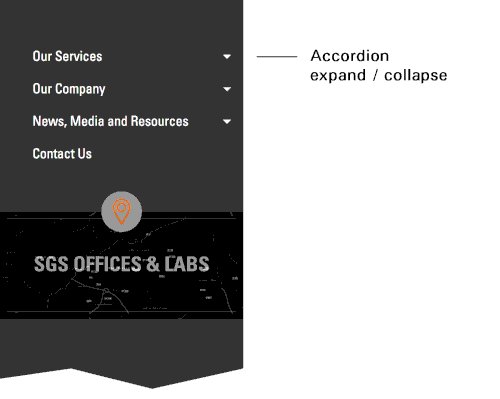
아코디언은 아마도 모바일에서 가장 일반적인 패턴일 것입니다. 사용자가 주제 또는 작업을 진행하면서 더 자세한 정보를 공개하면서 점진적으로 공개합니다. 또한 사용자가 압도되지 않도록 하므로 기본 솔루션으로 사용하고자 했습니다.
아코디언의 장점은 다음과 같습니다.
- 사용자는 그것에 익숙합니다.
- 사용자는 전체 탐색 트리를 확장하여 여러 옵션을 미리 볼 수 있습니다(7단계 탐색은 결국 다소 부담스러울 수 있음).
- JavaScript 없이
:target의사 클래스를 사용하여 작동합니다. - 그것을 개발하는 것은 쉽습니다.
그리고 아코디언의 단점:
- 깊은 수준 범주의 확장된 조상은 현재 범위를 화면 상단에서 너무 멀리 밀어내므로 많은 스크롤이 필요합니다.
- 7단계 탐색에는 기본 색상(회색)의 7가지 음영, 타이포그래피 계층의 7단계 또는 들여쓰기의 7단계 등 선택한 시각적 신호의 7단계가 필요합니다.
슬라이더
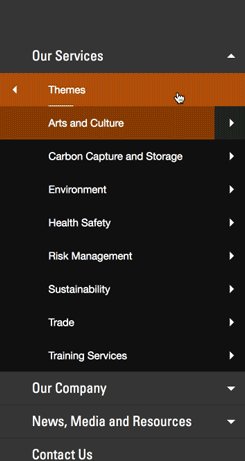
이것은 처음에 우리가 가장 좋아하는 솔루션이었지만 한 가지 중요한 요소를 놓쳤습니다. 바로 주요 섹션을 가로질러 탐색할 수 있다는 것입니다. 사용자가 항상 홈 페이지에서 탐색을 시작하면 주요 섹션에 점점 더 익숙해지기 때문에 문제가 되지 않습니다. 그러나 탐색 트리의 깊숙한 페이지를 방문하는 사용자의 경우 확실히 사용성 문제가 발생했을 것입니다. 예를 들어, 세 번째, 네 번째 또는 다섯 번째 수준에 도달한 사용자는 연락처 페이지에 도달하기 위해 트리를 가로질러야 합니다. 사용자가 아무리 동기를 부여하더라도 7개 레벨을 통과하는 것은 재미가 없습니다.
슬라이더 전문가:
- 계층 구조가 명확합니다.
- 애니메이션이 매끄럽습니다.
- 모바일 규칙을 따릅니다.
- 비교적 개발하기 쉽습니다.
슬라이더 단점:
- 옆으로 탐색하는 것은 불가능합니다.
- 애니메이션이 실행되지 않습니다.
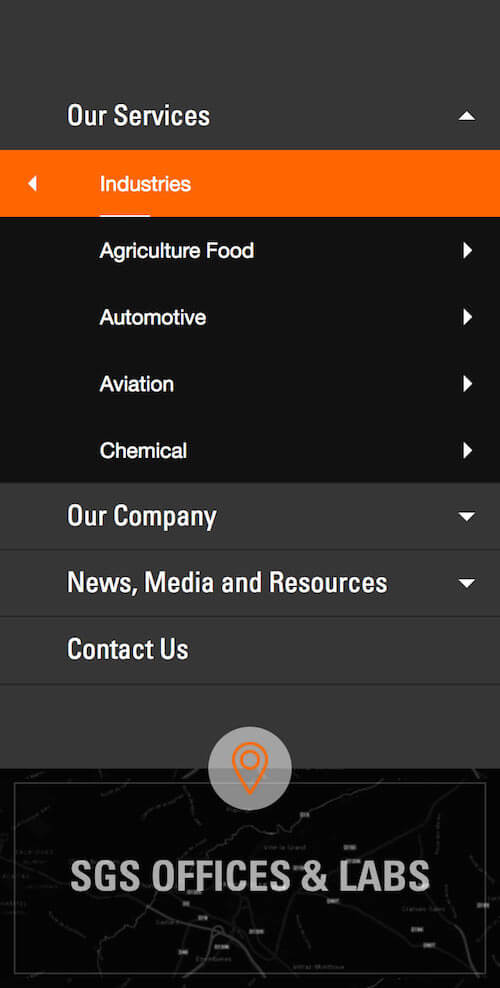
하이브리드(아코디언 및 슬라이더)
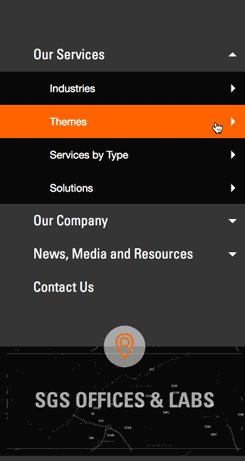
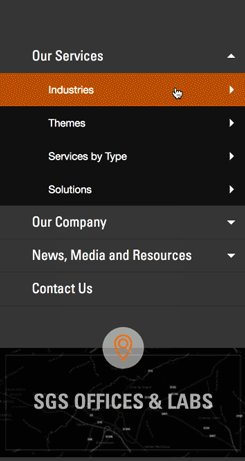
우리는 슬라이더의 매력을 유지하면서도 옆으로 탐색할 수 있도록 하고 싶었습니다. 따라서 두 가지 탐색 패턴의 최상의 요소를 결합한 하이브리드 솔루션을 개발했습니다. 덧붙여서, 그것은 우리가 결정한 솔루션이기도합니다.

하이브리드 전문가:
- 가로 탐색이 가능합니다.
- 애니메이션이 매끄럽습니다.
- 계층 구조가 명확합니다.
하이브리드 단점:
- 약간의 초기 학습이 필요합니다.
- 개발이 복잡하고 고려해야 할 움직이는 부분이 많습니다.
- 약간의 성능 문제가 있습니다.
언급한 바와 같이 사용자는 탐색 트리를 위아래로 탐색할 수 있어야 하며 항상 자신이 어디에서 왔는지, 탐색이 다음에 어디로 이동하는지 알 수 있어야 합니다. 그러나 이는 기본 상호 작용일 뿐입니다. 사용 가능한 내비게이션 시스템을 개발하기 위해 몇 가지 추가 문제를 해결해야 했습니다.
8가지 링크 유형
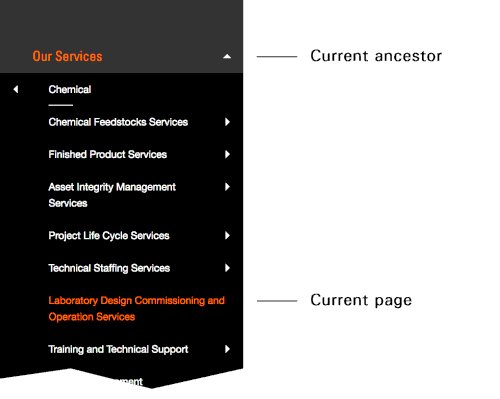
현재 및 조상 탐색 항목이 디자인면에서 구별되는 것 외에도(이제 고맙게도 잘 정립된 방식임), 사용자가 탐색 항목과 탐색 대상을 이해하도록 도와줌으로써 탐색 및 일반적인 사용성을 더욱 개선했습니다. 사용자가 현재 페이지와 해당 부모, 관련된 자녀 관계를 이해하도록 돕는 것만으로는 충분하지 않았습니다. 다른 중요한 조치가 필요했습니다.
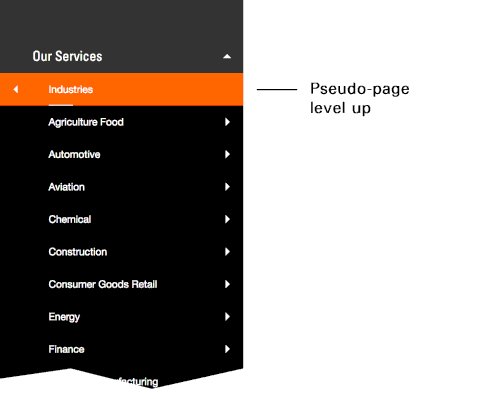
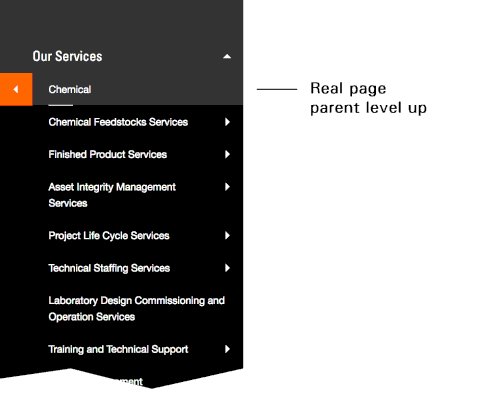
- 상위 페이지로 직접 이동할 수 있음
- 원래 URL을 유지하면서 부모 및 자식 수준을 모두 미리 볼 수 있습니다.
- 탐색을 탐색할 수 있는 동안 현재 탐색 위치를 빠르게 이해합니다.
- 페이지에서 현재 위치를 빠르게 이해합니다.

참고: 현재 페이지 위치가 사용자에게 항상 명확하도록 이동 경로를 사용했습니다. 레벨을 완전히 건너뛰는 것을 피하고 싶었기 때문에 브레드크럼과 탐색의 정보는 의사 레벨(즉, 실제 페이지가 없는 레벨)에서도 일대일로 일치해야 했습니다.
위의 사용자 요구 사항은 사용자가 현재 페이지를 떠나지 않고도 트리를 위아래로 탐색할 수 있도록 하는 추가 도우미 링크와 함께 의미적으로 다른 5가지 유형의 탐색 항목을 생성했습니다. 움직이는 부품이 너무 많아 복잡성과 상호 의존성을 상상할 수 있습니다.

애니메이션 세부 정보
탐색의 모든 요소는 CSS를 사용하여 애니메이션되며 각 애니메이션에는 두 개의 고유한 부분이 있습니다.
- 수평으로 움직이는 레벨,
- 수직으로 움직이는 래퍼.
먼저 마스터 래퍼의 클래스를 변경하여 슬라이더의 다른 트리 수준을 토글합니다. 예를 들어 닫힌 탐색 래퍼의 클래스는 .depth-0 입니다. 최상위 항목이 확장되면 클래스가 .depth-1 로 변경됩니다. 해당 최상위 항목 내에서 두 번째 수준 항목이 선택되면 클래스가 .depth-2 등으로 변경됩니다. 그 결과 단일 요소에 적용되는 매우 간단한 CSS 규칙 세트(슬라이더의 최상위 목록)가 생성됩니다.
.depth-1 .l-0.nav-open > ol { left: 0; } .depth-2 .l-0.nav-open > ol { left: -100%; } .depth-3 .l-0.nav-open > ol { left: -200%; } 위의 예에서 .l-0 은 0 수준 목록 항목에 해당하고 .nav-open 은 아코디언이 open 으로 설정될 때마다 토글됩니다. 이것은 open 아코디언 목록 항목에서 직계 자식의 순서가 지정된 목록이 음수 왼쪽 위치로 절대적으로 오프셋된다는 것을 의미합니다.
둘째, 각 수준에 다양한 수의 목록 항목이 포함되어 있다는 점을 고려하면 인접한 두 수준 간의 전환이 원활해야 합니다.


이를 달성하기 위해 수평 애니메이션이 원활하게 실행될 수 있도록 항상 충분한 수직 공간이 있는지 확인했습니다. 높이가 계산되고 화면에 들어오려는 요소의 수직 오프셋을 검색하여 즉석에서 적용됩니다. 즉, 총 4개의 가능한 시나리오를 설명해야 했지만 실제로는 실행 순서가 약간 다른 2개만 해결하면 됩니다.
- 짧은 목록 항목을 더 긴 목록 항목으로 . 수평 및 수직 애니메이션이 동시에 시작됩니다.
- 긴 목록 항목을 더 짧은 목록 항목으로 . 탐색이 수평으로 슬라이딩을 멈춘 후 수직 애니메이션이 시작됩니다.
두 애니메이션은 동시에 시작되지만 두 번째 애니메이션은 300밀리초 지연 후에 시작됩니다. 이는 첫 번째 애니메이션의 지속 시간과 정확히 일치합니다(CSS에서 transition-duration 속성을 사용하여 지정). 그 이유는 "막 뒤에서" 사라지기 전에 여러 레이어가 겹칠 때 성능이 낮은 장치에서 애니메이션 성능이 최적화되지 않기 때문입니다. 단순화된 코드는 다음과 같습니다.
if (newHeight < oldHeight) { heightTimeout = 300; } else { heightTimeout = 0; } setTimeout(function() { $('.l-0.nav-open').css('height', newHeight); }, heightTimeout);추가 개선 사항
이미 복잡한 상호 의존성에 직면해 있었지만 탐색 테스트를 통해 개선의 여지가 있음을 깨달았습니다.
첫째, 웹 글꼴이 페이지의 나머지 부분보다 약간 늦게 로드되는 경우가 있기 때문에 한 줄에 있어야 하는 탐색의 일부 텍스트 문자열은 웹 글꼴이 완전히 로드되기 전에 두 번째 줄로 확장됩니다. 예를 들어, 최상위 섹션 링크 "뉴스, 미디어 및 리소스"는 대체 글꼴로 렌더링될 때 두 개의 행으로 떨어집니다.

모든 것이 매우 컴팩트해야 했기 때문에(슬라이딩 애니메이션에 절대 위치 지정을 사용해야 했기 때문에) 유일한 해결책은 웹 글꼴이 로드된 후 영향을 받는 요소의 높이를 재설정하는 것이었습니다. 이것은 Bram Stein이 Adobe Typekit 및 Google Fonts용으로 개발한 Web Font Loader를 사용하여 수행되었습니다.
WebFont.load({ custom: { families: ['FONT_NAME_1', 'FONT_NAME_2'] }, active: function() { // recalculate things here }, timeout: 5000 });참고: 5초 제한 시간을 사용하는 방법을 눈치채셨나요? 테스트에서 이것이 우리의 기준 "좋은 2G"(초당 450KB) 연결에서 작동하도록 만든 최적의 지점임을 발견했습니다!
둘째, 초기 로딩 성능을 향상시키기 위해 탐색 노드를 조건부로 로드하기로 결정했기 때문에(자세한 내용은 다음 섹션에서 설명) 지연이 발생할 경우에 대비하여 사용자가 사용할 수 있는 탐색 항목의 수를 계속 알고 있기를 원했습니다. 탐색 트리의 분기를 로드할 때. 텍스트 문자열과 유사한 자리 표시자 배경 이미지를 반복하여 이 작업을 수행했습니다.

마지막으로 탐색 분기를 요청하기 전에 JavaScript를 사용하여 DOM에 자리 표시자 코드를 추가했습니다. 이것은 DOM을 가능한 한 깨끗하게 유지합니다.
element.append('<ol class="nav-loading"><li class="nav-placeholder"></li></ol>'); $.get('NAVIGATION_BRANCH_URL', function(data){ // replace the loader with the branch element.find('ol').replaceWith(data); });성능
기억하신다면, 프로젝트의 주요 목표 중 하나는 웹사이트가 경쟁사 웹사이트보다 최소 20% 더 나은 성능을 발휘하도록 하는 것이었습니다. 우리는 이 목표를 달성했을 뿐만 아니라 그렇게 함으로써 SGS가 전체 페이지 무게와 로딩 시간을 크게 줄이는 데 도움을 주었습니다. 다음 전후 통계를 살펴보십시오.
| HTTP 요청 | 파일 크기: 총 | 파일 크기: HTML | |
|---|---|---|---|
| 원본 SGS 홈페이지 | 40 | 1,500KB | 72KB |
| 원본 SGS 산업 페이지 | 60 | 2,200KB | 50KB |
| 새로운 반응형 홈페이지 | 17 | 960KB | 42KB |
| 새로운 반응형 산업 페이지 | 20 | 680KB | 40KB |
12,000개의 링크가 3MB의 HTML에 해당한다는 사실을 알고 계셨습니까?
맞습니다! 프로토타입에서 처음으로 전체 탐색 트리를 렌더링했을 때 베어 HTML의 3MB에 달했습니다. 머리글, 바닥글 및 콘텐츠가 없으며 12,000개의 개별 링크로 구성된 탐색 트리만 있습니다.
재설계 전에는 모든 페이지에 핵심 탐색 트리가 포함되어 있었고 각 산업 페이지에는 별도의 모듈로 구현된 산업별 탐색 트리도 포함되어 있었습니다. 그러나 데스크탑에 최적화된 디자인으로 인해 핵심 또는 산업별 탐색은 작은 뷰포트에서 사용하기 어려울 뿐만 아니라 유지 관리도 어렵습니다. 그렇기 때문에 재설계의 주요 목표 중 하나는 트리를 유지 관리하기 쉬운 단일 모듈로 통합하는 것이었습니다.
성능 향상을 위한 옵션 탐색
탐색의 세 가지 대화형 버전 각각을 철저히 테스트하고 성능을 평가하려면 유연한 테스트 환경이 필수적이었습니다. 이렇게 하면 빠르게 변경할 수 있을 뿐만 아니라 동시 버전을 유지 관리하여 서로 쉽게 비교할 수 있습니다.
전체 탐색 트리의 크기(최대 7단계 깊이 및 12,000개의 탐색 가능한 링크)를 고려할 때 전체 트리 자체뿐만 아니라 탐색 트리의 일부를 테스트할 수 있는 것이 중요했습니다. SGS의 사내 개발자는 콘텐츠 관리 시스템에서 전체 탐색 트리를 CSV 파일로 내보낼 수 있었습니다. 이를 통해 필요한 항목에 따라 전체 트리 또는 일부를 출력하도록 쉽게 구성할 수 있는 PHP 기능을 만들 수 있었습니다. 테스트합니다.
우리의 PHP 기능은 또한 앞서 언급한 링크 마크업과 클래스 이름을 한 곳에서 쉽게 변경할 수 있기 때문에 탐색 트리 구조의 HTML 유지 관리를 단순화했습니다. 코드 반복을 피하기 위해 서버 측 언어를 사용하는 것은 당연하게 들릴 수 있지만 이러한 유형의 환경을 만드는 것은 환영할만한 추가 사항일 뿐만 아니라 민첩한 실험 및 테스트의 전제 조건이었기 때문에 실제로 미션 크리티컬했습니다.
조건부 링크 로드
초기 로딩 성능을 향상시키기 위해 탐색 노드를 조건부로 로드해야 한다고 언급했습니다. 그때 대답이 필요한 질문은 탐색 트리의 초기에 로드해야 하는 양과 나중에 로드해야 하는 양, 그리고 시기였습니다. 다양한 탐색 트리 분기의 가중치와 크기를 테스트하고 비교하고 기존 라이브 웹 사이트에서 사용자 행동을 연구한 후 몇 가지 흥미로운 결론이 나타났습니다.
첫째, 한 업종에만 관심이 있던 방문객들이 다른 업종을 거의 방문하지 않았다. 선택한 산업 카테고리를 탐색하면 각 방문자는 일반적으로 다른 몇 페이지만 탐색하게 됩니다.
두 번째로(처음에 생각했던 것처럼) 산업별 분기가 대부분의 성능 오버헤드를 발생시켰습니다. 업계 분기를 모두 제거했을 때 HTML은 70KB로 줄어들었으며 이는 3MB보다 훨씬 좋습니다! 그러나 이는 14개 산업 부문의 각각의 무게가 300~500KB라는 것을 의미했습니다. 각 서비스 분기를 추가로 조각화했을 때 각 후속 수준의 평균 무게는 약 24KB라는 것을 알았습니다.
클래스 이름을 최적화하고 JavaScript를 통해 DOM 노드를 추가하면 HTML을 더 줄일 수 있다는 사실을 알고 있었지만(자세한 내용은 잠시 후에 설명) 500KB 또는 각 수준에서 약 24KB의 HTTP 요청을 시작합니다. 처음에는 사용자가 탐색 트리를 더 아래로 진행할 때마다 24KB 요청을 보내는 것이 더 유리할 것 같았습니다. 그러나 이로 인해 네트워크를 통해 여러 HTTP 요청이 전송되었을 수 있으며, 이는 네트워크 대기 시간이 종종 웹 사이트 성능에 대한 가장 큰 병목 현상 중 하나임을 고려할 때 이상적이지 않습니다. 또한 사용자가 산업 링크 위로 마우스를 가져가서 의도를 표시한 경우를 제외하고는 산업 분기의 로드를 예측하는 것도 의미가 없습니다.
탐색의 복잡성과 링크의 수로 인해 다음 배열이 가장 좋은 절충안으로 제공됩니다.
- HTML에서 기본적으로 처음 세 수준을 로드합니다.
- 인텐트가 표시되면 JavaScript로 업계 탐색을 로드하고
mouseover이벤트를 사용하여 감지합니다. - 로드된 분기를 캐시하여 연속 페이지 로드 시 로드 속도를 높입니다.
더 깊은 페이지에 대한 논리는 JavaScript가 활성화되지 않은 상태에서 탐색에 액세스할 수 있어야 하기 때문에 약간 다릅니다. 따라서 사용자(또는 검색 엔진 봇)가 딥 페이지에 도달하면 다음과 같은 일이 발생합니다.
- 처음 세 가지 수준과 현재 페이지의 상위 분기 및 페이지 형제를 HTML로 렌더링하여 사용자가 상위, 상위 및 형제 페이지에 쉽게 액세스할 수 있도록 하는 동시에 동일한 논리에 따라 웹사이트의 다른 부분에도 액세스할 수 있습니다.
- 현재 분기를 JavaScript로 로드하고 처음에 로드된 현재 페이지의 상위 분기를 교체합니다.
HTML 최적화
HTML을 진정으로 최적화하려면 필수가 아닌 모든 항목을 CSS 및 JavaScript로 오프로드해야 합니다. 우리는 정렬된 목록, 목록 항목 및 해당 링크를 제외한 모든 항목을 엄격하게 정리했습니다. 필수가 아닌 모든 링크(예: 탐색 도구)도 HTML에서 제거되었으며 JavaScript를 사용하여 DOM에 다시 삽입됩니다(어쨌든 JavaScript 없이는 효과가 없기 때문에). 이러한 비필수적 링크를 통해 사용자는 다음과 같은 몇 가지 작업을 수행할 수 있습니다.
- 다음 단계를 엽니다(내부적으로 이러한 확장자를 "확장자"라고 함).
- 한 단계 더 올라갑니다(우리는 이러한 "후원자"라고 이름을 붙였습니다 — 상상력 부족을 보여줌).
결과 DOM은 여전히 거대했지만 탐색 보조 도구는 더 이상 네트워크를 통해 개별적으로 전송할 필요가 없습니다.
마지막으로 우리가 수행한 최적화의 마지막 부분은 클래스 수를 줄이고 클래스 이름의 길이를 줄이는 것이었습니다. 예를 들어 .very .very-long-class-name 은 .vlcn 이 되었습니다. 후자가 가장 큰 이점을 얻었지만 이러한 최적화는 일반적으로 HTML 파일의 크기를 크게 줄이지 않고 더 중요하게는 코드의 명확성을 감소시켜 유지 관리를 더 어렵게 만들기 때문에 정당화하기 어렵습니다. 그러나 12,000개 목록 항목 각각에서 단 1바이트라도 제거하면 가치 있는 연습이 되었고 허용 가능한 절충안이 되었습니다.
결과? 엄청난 40KB 정도의 초기 HTML(압축 및 네트워크를 통해 전송되는 경우 8~9KB) 및 산업별 HTML 200~300KB(압축 및 전송 시 15~25KB).
결론: 한계 이득이 중요하다
우리는 스포츠 세계의 비유를 사용하고 싶습니다. 모든 작은 부분을 1% 개선하면 성능이 크게 향상됩니다. 이것은 SGS 프로젝트와 복잡한 탐색에서 수행한 작업에 적용됩니다. 미세한 세부 사항에 초점을 맞추고 각 세부 사항을 조금씩 개선하여 탐색의 복잡성을 크게 줄이고 로딩 시간을 개선하는 동시에 탐색을 사용자에게 매력적이고 매력적으로 유지했습니다. 악몽이었고 깨기 힘든 너트가 기술적으로나 대화식으로 관련이 있고 추가 개선을 수용할 수 있을 만큼 충분히 유연한 솔루션으로 바뀌었습니다.
무엇보다도 지속적으로 프로토타입을 만들고, 옵션을 조사하고, 최상의 솔루션을 개선하는 설계 프로세스가 매우 효과적임이 입증되어 사내 팀이 다른 제품을 개발할 때 동일한 기본 원칙을 적용할 수 있는 강력한 사례를 제공했습니다. 팀이 새로운 내비게이션 시스템을 계속 개선하고 최적화하는 데 도움이 될 것이라는 점은 말할 것도 없습니다. 어떤 웹 프로젝트도 진정으로 완전한 것은 없습니다. 할 일 목록에는 항상 몇 가지가 더 있습니다. 사용자에게 최상의 경험을 제공하기 위해 계속 테스트하고 개선하고 제공하는 한 완벽합니다.
