모바일 앱을 재설계하는 것이 나쁜 생각입니까?
게시 됨: 2022-03-10저는 모바일 앱을 업데이트하고 업그레이드하는 데 최선을 다하고 있습니다. 사용자 경험을 개선할 방법을 지속적으로 찾지 않는다면 너무 뒤처지기 쉽습니다.
즉, 올바른 이유로 재설계해야 합니다.
이미 사용자에게 인기가 있는 기존 앱이라면 디자인이나 콘텐츠에 대한 모든 변경은 A/B 테스트를 통해 매우 작고 점진적이며 전략적 청크에서 이루어져야 합니다.
앱에서 사용자 확보 또는 유지에 심각한 문제가 발생하면 재설계가 필요할 수 있습니다. 조심해. 이전보다 상황이 더 나빠질 수 있습니다.
최근 재설계에 실패한 몇 가지를 살펴보고 우리 모두가 그로부터 배울 수 있는 교훈을 검토해 보겠습니다.
레슨 #1: 클래식 인터페이스를 사용하지 마세요(Scrabble GO)
Scrabble은 역사상 가장 수익성이 높은 보드 게임 중 하나이므로 EA가 이를 모바일 앱으로 전환하기로 결정한 것은 놀라운 일이 아닙니다. 그리고 호평을 받았습니다.
그러나 2020년 초에 앱이 Scopely에 판매되고 이전의 모습이 못생기고 혼란스럽고 압도적인 혼란으로 재설계되면서 모든 것이 바뀌었습니다.
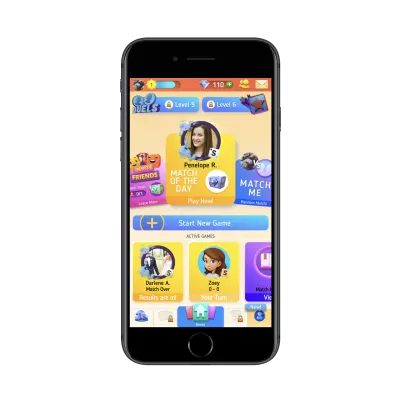
오늘의 Scrabble GO를 소개하겠습니다.
게이머를 앱에 소개하는 스플래시 화면이 멋지게 보입니다. 보드게임이 얼마나 고전적으로 단순하고 아름다운지를 생각하면 이는 좋은 징조이다. 다음이 발생할 때까지:

어디서부터 시작해야 할지 모르겠으나 다음과 같이 시도하겠습니다.
- 색상이 너무 과하고 너무 많습니다.
- "새 게임 시작"은 사용자가 수행하려는 주요 작업이므로 해당 색상의 유일한 버튼이어야 하지만 "레벨 5" 및 "레벨 6"은 주의를 산만하게 합니다.
- 인터페이스가 너무 복잡해서 특정 부분에 집중하기 어렵습니다.
- 디자인 내에는 통제력이나 우선순위가 없습니다.
- 탐색에 게이트 페이지가 있습니다! 그리고 왼쪽에 있는 아이콘이 무엇인지 잘 모르겠습니다... 보석과 보상은 무엇입니까? 그렇다면 상단 배너에 보석 카운터가 있는 이유는 무엇입니까?
홈 화면의 UI를 넘어 게임 보드 내 UI와 UX도 변경되었습니다.
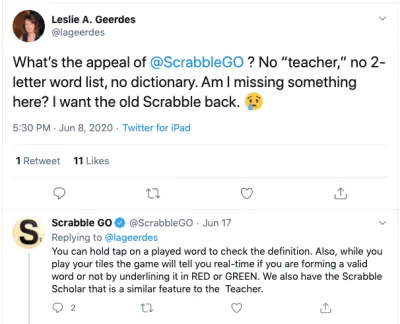
예를 들어 Twitter의 @lagerdes가 다음과 같이 간청합니다.

Scrabble GO가 게임 FAQ 또는 설정 페이지에서 쉽게 설명할 수 있는 내용을 @lagerdes에게 알려주는 데 일주일 이상이 걸렸습니다. 새로운 앱이 복잡하거나 없어진 유일한 클래식 기능은 아닙니다.
이제 Scopely는 사용자의 부정적인 의견을 기록하고 그에 따라 앱을 개선하겠다고 약속했습니다(유망함). 그러나 오래되고 많은 사랑을 받은 디자인으로 되돌아가는 대신 새로운 모드를 추가했습니다.

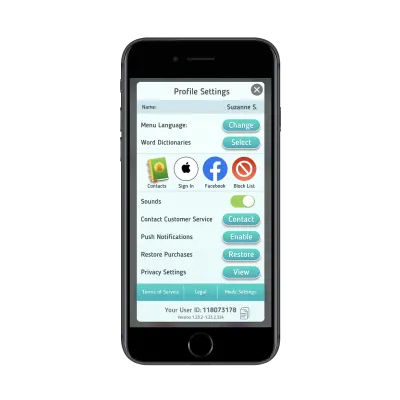
메뉴 표시줄과 같이 모드 전환기가 더 눈에 띄게 표시될 것이라고 생각할 수 있습니다. 대신 "프로필 설정" 탭 아래에 묻혀 있으며 앱 어디에도 클래식 모드가 존재한다는 표시가 없습니다.
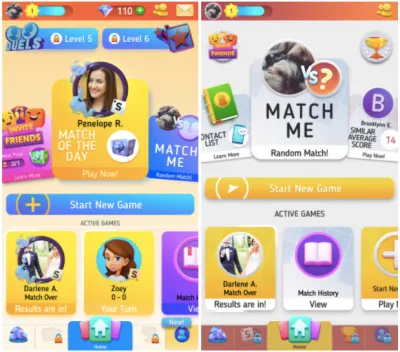
안타깝게도 클래식 모드는 크게 개선되지 않았습니다(클래식은 오른쪽에 있음).

색상이 옅어지고 상단의 일부 요소가 잘리거나 최소화되었지만 앱이나 게임 플레이에 대한 사용자의 문제는 해결되지 않습니다.
설상가상으로 Twitter 사용자 @monicamhere의 이 불만 사항에서 알 수 있듯이 많은 사용자가 앱 충돌을 보고하고 있습니다.

개발자가 사용자 피드백을 기반으로 기존 모드를 단순히 수정하는 대신 두 번째 오버로드 모드를 앱에 끼웠기 때문에 이런 일이 발생하는 것으로 생각합니다.
자, 여기서 교훈이 무엇입니까?
- 우선 클래식을 망치지 마십시오.
기존 모바일 앱은 실제 보드 게임과 매우 유사했으며 매력의 큰 부분을 차지했습니다. (외견상) 더 트렌디한 것을 위해 오래된 디자인을 버리면 한때 충성도가 높았던 사용자를 소외시킬 위험이 있습니다. - 또한 고장난 것이 아니라면 수리하지 마십시오.
이전에 이 앱은 사용하기가 매우 쉬웠으며 사용자가 보드 게임에서 친숙한 모든 기능과 기능을 제공했습니다. 이제 그들은 직관적이지 않고 산만 한 혼란으로 남았습니다. - 사용자가 재설계를 버리라고 말한다면 들어보십시오.
누구를 위해 이 앱을 만들고 있습니까? 당신 자신 또는 그것을 가지고 놀고 당신의 주머니에 돈을 넣을 사용자입니까?
사용자의 말에 귀를 기울이십시오. 사용자 경험의 세계를 바꿀 수 있는 귀중한 피드백입니다.
레슨 #2: 결제 시 사용자를 오도하지 마십시오(Instacart)
이 특정 Instacart UI 업데이트에 반대하는 사람들이 주요 사용자가 아니었기 때문에 이것은 흥미로운 사례입니다.
변경 사항이 문제가 된 이유는 다음과 같습니다.
사용자는 Instacart 웹사이트 또는 모바일 앱으로 이동하여 선택한 지역 상점에서 식료품 쇼핑을 합니다. 꽤 깔끔한 개념입니다.

사용자는 빠르게 항목을 검색하고 가상 장바구니에 추가합니다. 많은 경우 길가에서 픽업하거나 식료품을 집 앞까지 배달할 수 있는 옵션이 있습니다. 어느 쪽이든, 전담 "쇼퍼"가 품목을 선택하고 포장합니다.
사용자가 쇼핑을 마치면 체크아웃하기 전에 장바구니를 검토하고 최종 변경을 할 수 있습니다.
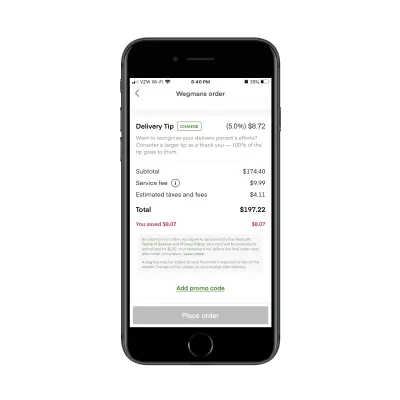
결제 페이지에서 사용자는 주문이 이행되기를 원하는 시기를 선택할 수 있습니다. 이 섹션 아래에서 청구에 대한 높은 수준의 요약을 찾을 수 있습니다.

언뜻 보기에는 이 모든 것이 매우 간단해 보입니다.

- 카트 비용은 174.40달러로 이미 알고 있었습니다.
- $9.99의 서비스 요금이 있습니다.
- 판매세는 $4.11입니다.
- 그리고 총 금액은 $197.22입니다.
그러나 그 전에 "배달 팁"이라는 섹션이 있습니다. 이것은 Instacart의 쇼핑객들이 문제를 제기하는 곳입니다.
그들은 이것이 어두운 패턴이라고 주장했습니다. 그리고 그건. 설명하겠습니다:
첫 번째 잘못된 점은 게재 팁이 나머지 광고 항목에 포함되어 있지 않다는 것입니다. 계산의 일부인 경우 해당 섹션에서 분리되지 않고 아래에 있어야 합니다.
두 번째 잘못된 점은 팁이 자동으로 5% 또는 $2.00로 설정된다는 것입니다. 이것이 당시 쇼핑객들의 가장 큰 불만이었다. 2018년에는 배송팁에 '(5.0%)'가 없었기 때문에 사용자들이 금액을 보고 '그 정도면 적당할 것 같다'고 생각하고 그대로 뒀을 수도 있다고 믿었다. 반면 백분율을 철자하면 사용자는 더 많은 돈을 남기고 싶어할 수 있습니다.
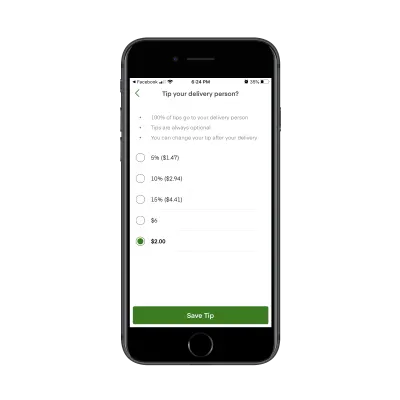
시간을 할애하여 요금을 자세히 읽고 더 큰 팁을 남길 수 있다는 것을 깨닫는 사용자를 위해 소액 주문에 대한 팁 업데이트 페이지는 다음과 같습니다.

미리 선택된 금액이 페이지 맨 아래에 있기 때문에 이상하게 구성되어 있습니다. 그리고 앱 제작자가 20%가 얼마인지 계산하고 싶지 않은 것처럼 임의의 $6 팁이 포함되어 있습니다.
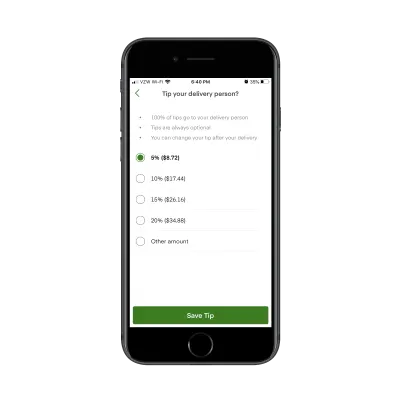
하지만 더 많은 주문을 하는 사용자에게 팁이 표시되는 방식은 아닙니다.

사용자에게 다른 팁 페이지 레이아웃을 제공하는 것은 이상한 선택입니다. 작은 주문에서 사용할 수 없을 때 사용자 정의 팁("기타 금액" 아래)을 입력할 수 있는 열린 필드가 여기에 포함되어 있다는 것도 이상합니다.
Instacart가 쇼핑객과 사용자를 화나게 하지 않으려면 진행 상황에 대해 더 투명해야 하고 결제 페이지를 수정해야 합니다.
어두운 패턴은 앱 디자인에서, 특히 체크아웃에서 설 자리가 없습니다.
"
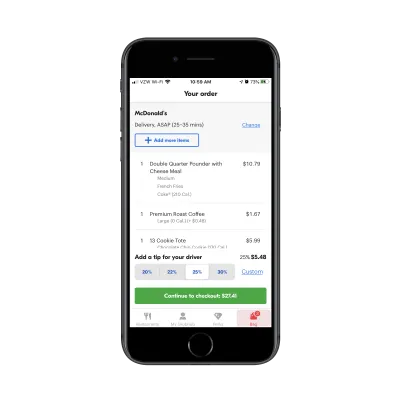
사용자에게 배달, 픽업 또는 개인 쇼핑 서비스(점점 더 보편화되고 있음)를 제공하는 앱을 구축하는 경우 Grubhub와 같은 체크아웃 페이지를 디자인하는 것이 좋습니다.

사용자는 계산할 때 자신의 항목을 볼 수 있을 뿐만 아니라 팁 라인이 현혹적으로 디자인되거나 숨겨져 있지 않습니다. 페이지 하단에 바로 붙어 있습니다.
또한 팁은 임의의 달러 대신 백분율 금액으로 표시됩니다. 좋은 서비스에 대해 20%의 팁을 주는 데 익숙한 미국 소비자의 경우, 이는 달러 금액이 괜찮다고 가정하기보다 서비스 직원에게 가치 있는 팁을 남기도록 하는 훨씬 더 좋은 방법입니다.
그리고 더 많거나 적게 남기고 싶다면 "Custom" 옵션을 사용하여 자신의 값을 입력할 수 있습니다.
레슨 #3: 롤백 결정에 절대 흔들리지 마세요(YouTube)
대다수의 사용자가 "나는 이 새로운 기능/업데이트/디자인이 정말 마음에 들지 않습니다"라고 말할 때 어떤 선택을 하든 최선을 다하십시오.
새 기능이 형편없다는 데 동의하면 롤백하십시오. 그리고 그대로 두세요.
동의하지 않는다면 수정하거나 사용자가 다시 돌아올 때까지 시간을 주세요.
그냥 플립 플롭하지 마십시오.
YouTube가 사용자를 전환한 다음 다시 전환했을 때 어떤 일이 발생했는지는 다음과 같습니다.
2019년에 YouTube는 이 아이콘 아래에 댓글 섹션을 숨기는 테스트를 했습니다.

이 테스트 전에 댓글은 앱 맨 아래의 '다음 동영상' 추천 동영상 아래에 표시되었습니다. 그러나 이 업데이트로 인해 이 새 버튼 뒤로 이동되었습니다. 사용자는 댓글을 클릭한 경우에만 댓글을 볼 수 있습니다.
YouTube가 업데이트를 롤백함에 따라 재설계에 대한 반응은 분명히 긍정적이지 않았습니다.
2020년에 YouTube는 댓글 섹션을 다시 사용하기로 결정했습니다. 그러나 2019년 업데이트와 달리 YouTube는 이 업데이트에 전념하고 있습니다(지금까지).
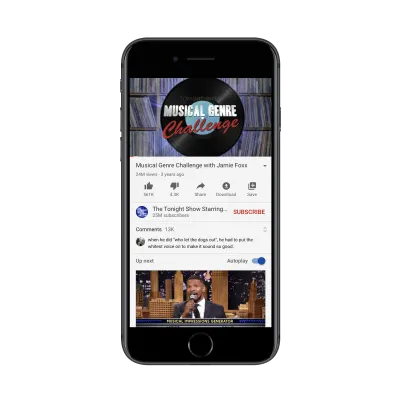
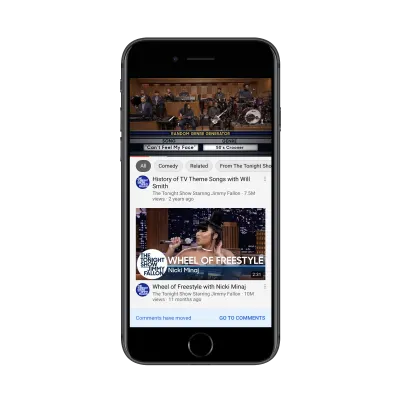
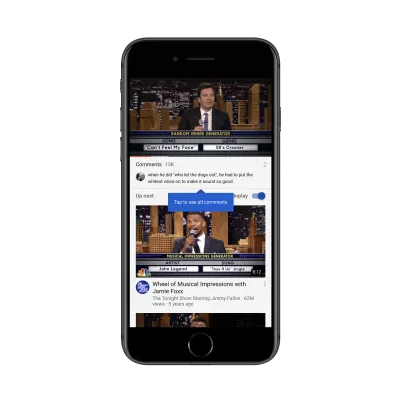
댓글이 표시되는 위치는 다음과 같습니다.

"구독" 표시줄과 "다음 동영상" 섹션 사이에 끼어 있습니다.
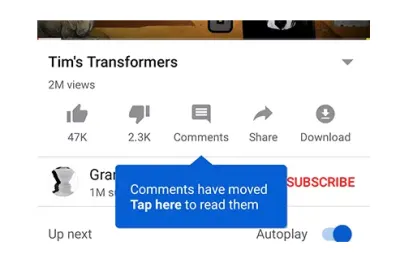
YouTube 사용자가 이전 위치에서 댓글 섹션을 찾으면 지금 다음 메시지를 찾을 수 있습니다.

이것은 좋은 터치입니다. 앱이나 웹사이트에서 무언가를 다시 디자인해야 했지만 일반 사용자에게 알릴 방법이 없었던 적이 얼마나 많았는지 생각해 보십시오. 이것은 변경 사항이 있음을 알려줄 뿐만 아니라 "댓글로 이동"을 통해 변경 사항을 알려줍니다.
이 툴팁을 통해 YouTube는 사용자가 즉시 새 섹션에 집중할 것이라고 가정하지 않습니다. 그것이 어디에 있는지 보여줍니다:

나는 이것이 실제로 좋은 재설계라고 생각한다. YouTube는 일부 사용자가 아무 생각 없이 동영상을 시청하는 장소일 수 있지만 소셜 미디어 플랫폼이기도 합니다. 댓글 섹션을 버튼 아래에 숨기거나 페이지 하단에 밀어 넣는 것이 정말 사회화를 장려합니까? 당연히 아니지.
즉, Digital Information World 보고서에 따르면 사용자도 이러한 변화에 잘 대응하지 못하고 있습니다. 내가 말할 수 있는 바에 따르면 반발은 Google/YouTube가 사용자가 앱 레이아웃에 익숙하지 않게 방해하기 때문입니다. 그들의 경험에서 마찰이나 혼란을 암시하는 것은 실제로 아무 것도 없습니다. 새로운 섹션이 방해가 되거나 사용자가 비디오를 폭식하는 것을 방해하지도 않습니다.
YouTube에서 이 업데이트를 롤백해야 한다고 생각하지 않기 때문에 이것은 까다로운 문제입니다.
YouTube 데이터에는 앱 하단이 댓글을 남길 수 없는 장소라고 알려주는 무언가가 있어야 합니다. 그래서 다시 디자인을 다시 시도하고 있습니다. 참여율이 낮거나 사람들이 찾기 위해 너무 많이 스크롤해야 하는 것에 짜증을 내는 것일 수 있습니다.
그만큼 모바일 앱 개발자가 사용자의 말을 잘 듣지 않는 경우라고 생각합니다. 그리고 그들의 신뢰와 만족을 회복하기 위해 YouTube는 이번에 결정을 확고히 해야 합니다.
모바일 앱 재설계가 당신에게 최고의 아이디어입니까?
솔직히 모든 사람을 만족시키는 것은 불가능합니다. 그러나 목표는 최소한 대부분의 사용자를 기쁘게 하는 것이어야 합니다.
따라서 앱을 다시 디자인할 계획이라면 안전한 접근 방식을 취하고 어떤 종류의 피드백을 받는지 확인하기 위해 먼저 A/B 테스트를 수행하는 것이 좋습니다.
그렇게 하면 전반적인 사용자 경험을 개선하는 데이터 기반 업데이트만 푸시하게 됩니다. 그리고 미디어, 소셜 미디어 댓글, 앱 스토어 리뷰에서 얻은 부정적인 언론이나 앱 롤백을 처리할 필요가 없습니다.
SmashingMag에 대한 추가 정보:
- 디지털 인테리어 디자인 샵 재설계(사례 연구)
- 한 손으로 사용할 수 있는 모바일 앱을 디자인하는 방법
- 시각 디자인 언어: 디자인의 빌딩 블록
- 모바일 웹 페이지의 하단 탐색 패턴: 더 나은 대안?
